注意を引くためにWebデザインで「むらのある」背景を使用する
公開: 2020-04-15良いウェブサイトはすべて小さなことについてです。 それが果たすべき唯一の役割は影にとどまることであるように思われるかもしれませんが、すべての詳細が重要です。 今日、私たちのスポットライトは背景に輝いています。
トレンドの背景についてお話ししてから久しぶりです。 クリエイティブは、第一印象を与えるのに役立つため、前景を占めるものに夢中になっています。 ただし、インターフェイスのコア要素は常に重要です。 彼らは私たちが何か新しいものを作るたびに自分自身について思い出させてくれます。 そして、彼らが再び注目を集めるようになるのは時間の問題です。
それで、ついに唯一の背景で何か面白いことをする時が来ました。 主なこだわりは、プロジェクト全体の基盤がしっかりしていることであり、抜本的な対策が難しい。 贅沢なものを作成すると同時に、すべてを台無しにしないために、実用的な部分と面白い部分のバランスをとる必要があります。
そして、以下のデザイナーは完璧な解決策を見つけたようです–むらのある背景。 それらは両方の要件を満たし、小さなトレンドとして自分自身を宣言することで新鮮な空気の息吹のように見えます。 よく見てみましょう。
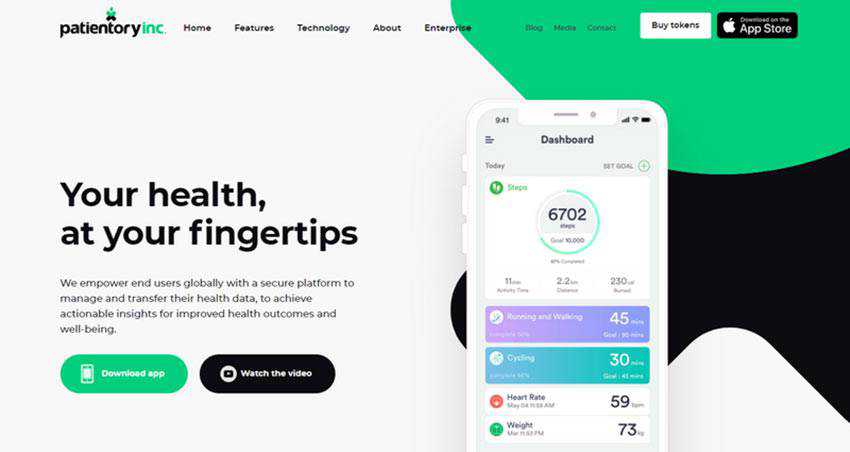
忍耐強い
これは、モバイルアプリケーションの標準的なプロモーションWebサイトです。 本質的に、ここに特別なことは何もありません。 自然環境でアプリケーションを表示するiPhoneモックアップなど、製品を紹介するための標準的なトリックパックがあります。 さらに、いくつかの鮮やかな召喚ボタンと基本構造。
しかし、すぐに注目されるのは背景です。 それは自然にアプリに目を向ける大きなスポットのように見えます。 そして同時に、それは全体的な美学に素敵な熱意を与えます。 滑らかな曲線と柔らかな色のおかげで、エレガントで洗練された感じになり、標準のWebサイトが些細なことから見えなくなります。
注意してください、それはほんの小さな詳細です、それでもそれは確かにここで違いを生みます。 それは静的で、画面の3分の1しか占めませんが、群衆から目立つには十分です。

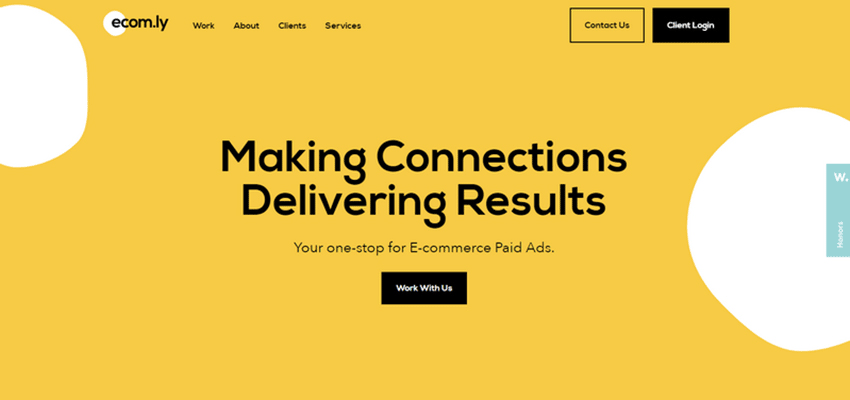
Ecomly
前の例と同じように、これは単純なWebサイトです。 しかし今回はデジタルエージェンシーを代表しています。 ウェブサイトの構造は従来通りであり、同じことがデザインにも当てはまります。 架空の詳細や劇的なイラストはありません。
ここでの唯一の贅沢は背景です。 上から下にスムーズに移動するミディアムサイズの2つの白い滴が特徴です。 それらは側面に配置されているため、メインのタグラインとCTAから注意をそらすことはありません。 しかし、それでもインターフェースにスパイスを加えます。
さらに、フッターの直前のセクションと一部の内側のページで同じアプローチが適用されていることがわかります。 このように、すべてが結びついて、調和のとれたデザインを作成します。
ダイナミックなむらのある背景は、ウェブサイトのビジネスライクな雰囲気に完全に溶け込んでいます。 プロジェクトのトーンと一致し、ロゴタイプとエコーし、ブランドアイデンティティもサポートします。

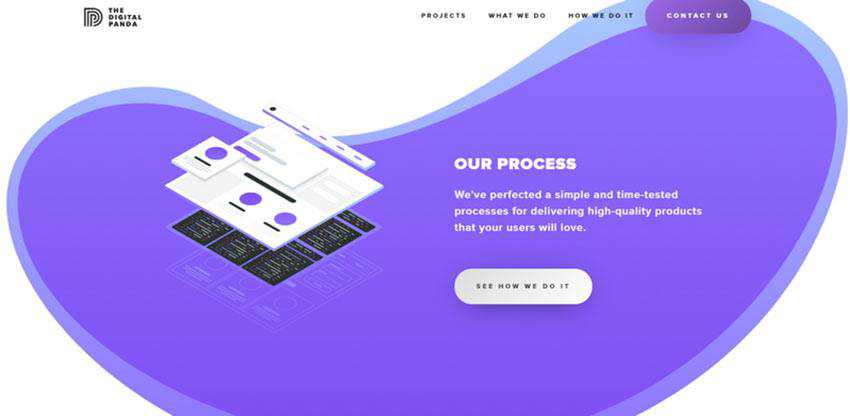
デジタルパンダ
前述の2つの例ではいくつかのスポットを使用していますが、デジタルパンダのクリエイティブチームは1つだけを使用することを好みます(ただし、かなり大きなものを使用します)。 美しい紫色のブロブは前景の要素をサポートすると同時に、きれいな白いインターフェースが過度に単純化されて見えるのを防ぎます。 イラスト、CTA、タイポグラフィとの相性も抜群です。
このトリックがWebサイト全体で追跡されていることに気付くかもしれません。 さまざまなセクションがむらのある背景の恩恵を受け、一貫したユーザーエクスペリエンスをもたらします。

Art4Web
Art4Webの背後にあるチームは、オンライン訪問者を感動させるために視差アプローチに強く依存しています。 ここでは、ヒーローエリアの中心にあり、モックアップを接着しています。 むらのある背景には、液体の表面を模倣するためにゆっくりと移動するいくつかのブロブがあります。 また、ロゴタイプと調和し、全体的なデザインにブランドアイデンティティをもたらします。
ソリューションは手袋のようにフィットします。 フォアグラウンドでの構図を強調し、プロジェクトにダイナミクスのタッチを追加して、使いすぎた視差アプローチに素晴らしいひねりを加えます。

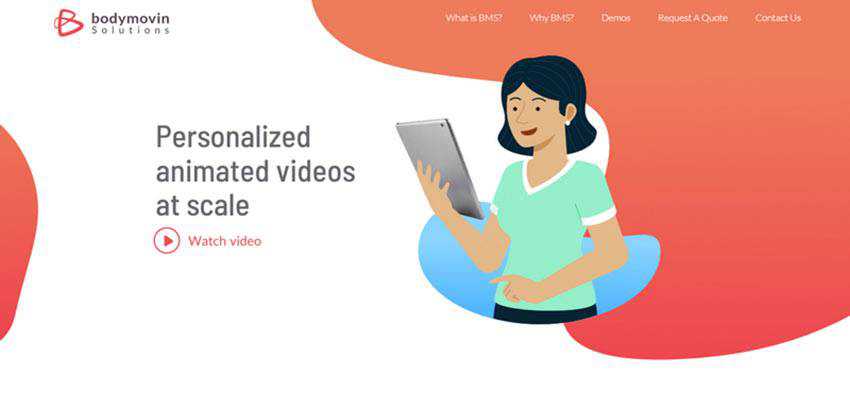
Bodymovinソリューション
Bodymovin Solutionsは、ヒーローエリアをその名に恥じないようにするイラスト付きのアプローチに賭けています。 前の例と同じように、むらのある背景は部分的にアニメーション化されています。 そして、これらのスポットはブロブのような形をしているので、それらの振る舞いは予想通り液体の穏やかな動きを思い出させます。 それは小さな人間のイラストの強固な基盤として機能し、それらを完全に補完します。
ここでは、むらのある背景が、魅力的な方法でWebサイトを開くスプラッシュ画面の一部として使用されていることに注意してください。 それは最初から一貫した体験を生み出します。

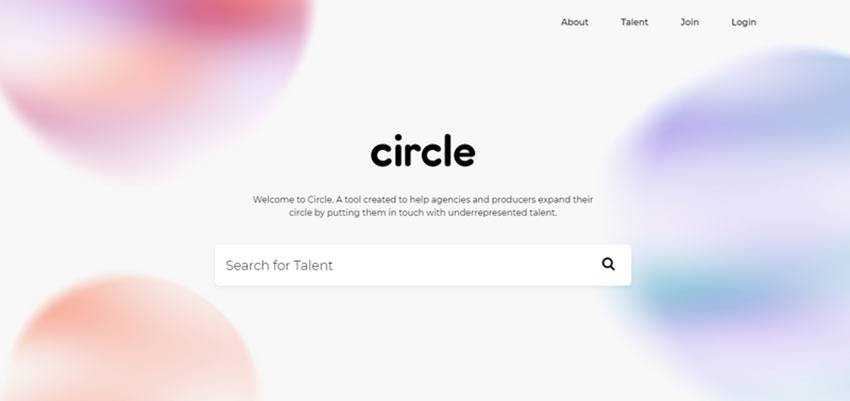
あなたのサークルを成長させる
ネームプレートからお察しのとおり、ここで円はプロジェクトの核心です。 したがって、この形状がホームページに表示されるのは当然のことです。 背景も例外ではありません。
背面のキャンバスには、美しい色の大きくぼやけた円がいくつかあります。 前の例と同じように、それらも動き始めます。 それらは、ページを目立たせることは言うまでもなく、視覚的なアイデンティティに貢献し、ブランドアイデンティティを強化します。

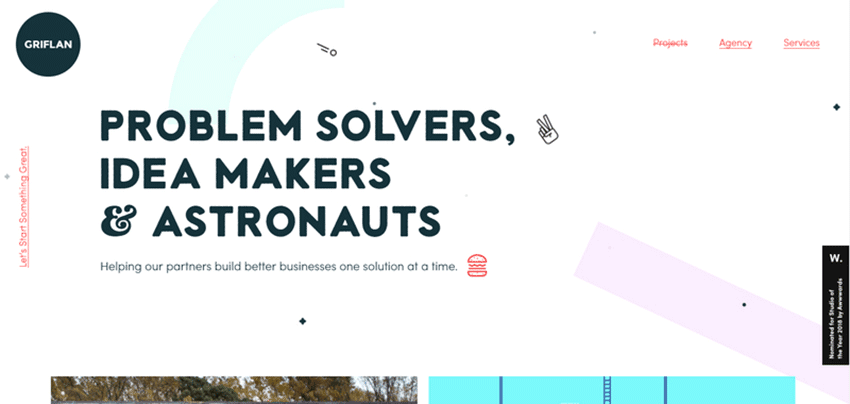
グリフランデザイン
私たちは一般的に、ブロブがショーを実行するむらのある背景を考慮しましたが、実際、グリフランデザインの背後にあるチームが行ったように他の形を採用することを妨げる人は誰もいません。
オリジナルのむらのある背景は、彼らの公式ウェブサイトのヒーローエリアを示しています。 2つの幾何学的形状(長方形とリングの半分)と、輪郭が描かれた小さなアイコンがコンテンツのベースを作成します。 ふさわしいように、すべてが動いています。 大きな形はゆっくりと動きますが、小さな形は非常に速く動き、キャンバスに非常にエキサイティングな外観を与えます。

スポットオン
むらのある背景になると、好ましい形状はブロブのように見えます。 これにはいくつかの理由があります。
まず、滑らかな曲線は邪魔にならず、完璧な背景になります。 一方では、そのような背景はデザインを豊かにします。 一方、フォアグラウンドのコンテンツとは競合しません。 第二に、ブロブは、最近非常に人気のある液体の動作を適用するのに最適です。
そして、実験にも最適です。 それらをさまざまな方向に移動するように強制することも、逆に、それらをマージして視覚的に興味をそそるように見せることもできます。
最後に、静的モードでも見栄えが良く、きれいな白い表面に特別な風味を与えます。
