WebPであなたのウェブサイトをスピードアップ
公開: 2022-03-10(これは後援された投稿です。)PageSpeed Insightsを介してWebサイトを実行するのに十分な時間を費やすと、GoogleにはJPG、PNG、さらにはGIFなどの従来の画像形式の主要な牛肉があることに気付くでしょう。 同様にすべきです。
画像のサイズをWebサイトの正確な仕様に合わせて変更し、コンプレッサーで実行した場合でも、パフォーマンスに負担がかかり、帯域幅の使用量が増える可能性があります。 さらに悪いことに、そのすべての画像操作は、結果として得られる品質を損なう可能性があります。
ウェブデザインにとって画像がどれほど重要かを考えると、これは私たちが簡単に処分できる要素ではなく、画像の最適化に関しては手抜きをする余裕もありません。 それで、解決策は何ですか?
Googleが提案するものは次のとおりです。

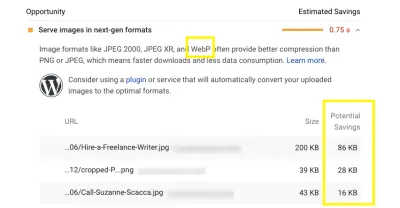
数年前、GoogleはWebPと呼ばれる次世代の画像形式を作成することでこの問題を食い止めることを目指していました。 PageSpeed Insightsのこのスクリーンショットを見ると、GoogleがWebPやその他の次世代フォーマットを使用して、画像の品質を維持しながら画像のサイズを大幅に縮小することを推奨していることがわかります。
また、0.75秒が(少なくともこの例では)それほど多くないように思われる場合は、訪問者の生活に大きな違いをもたらす可能性があります。そこに座っている人々は、どれくらい待つのが長すぎるのか疑問に思っています。 読み込みが1秒少ないだけで、コンバージョン率に大きな違いが生じる可能性があります。
しかし、WebPはこの問題の最善の解決策ですか? 今日は、次のことを検討します。
- WebPとは、
- それを使用する利点は何ですか、
- ブラウザやデバイスでどのように機能するか、
- WebPの変換と配信の課題は何ですか?
- KeyCDNを使用して変換と配信を簡素化する方法。
WebPとは何ですか?
Googleは、On2 Technologiesという会社を買収した後、2010年にWebPを開発しました。 On2は、多くのビデオ圧縮技術に取り組んできました。これらの技術は、最終的にGoogleの新しいオーディオビジュアル形式のWebMおよび次世代の画像形式のWebPの基盤として機能しました。
もともと、WebPは、Web用に小さいながらも高品質の画像を作成するために、不可逆圧縮を使用していました。
.75秒があまり気に入らない場合は、訪問者の生活に大きな違いをもたらす可能性があります。そこに座っている人々は、どれくらい待つのが長すぎるのか疑問に思っています。
「「
WebPの非可逆圧縮
非可逆圧縮は、JPGおよびGIFのファイルサイズを大幅に縮小するために使用される圧縮の形式です。 ただし、これを実現するには、ファイルの一部のデータ(ピクセル)をドロップアウトまたは「失われる」必要があります。 これにより、画像の品質がいくらか低下しますが、常に目立つわけではありません。
WebPは、不可逆圧縮(以下で説明します)をはるかに効率的に使用して画像に登場し、JPGの後継として待望されていました。
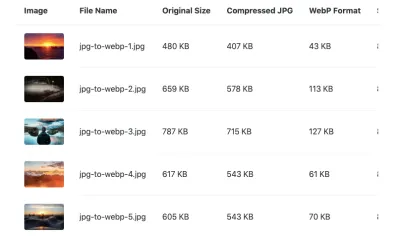
KeyCDNが圧縮されたJPGとWebPのファイルサイズの違いを比較すると、この違いのすばらしいデモンストレーションを見ることができます。

JPGが同等の品質に圧縮された後でも、ファイルサイズの点でこれがどれほど重要であるかに注意してください。 ただし、Adrian Jamesがここで説明しているように、WebP圧縮には注意する必要があります。
「圧縮設定はJPEGと1対1で一致しません。 50%品質のJPEGが50%品質のWebPと一致することを期待しないでください。 品質はWebPスケールでかなり急激に低下するため、高品質から始めて、徐々に低下していきます。」
ただし、JPGと比較してWebPでどれだけ多くのファイルサイズが縮小するかを考えると、それはあまり問題にはならないはずです。 WebPができることの限界をさらに押し上げることを検討しているのであれば、それは考えるべきことです。
現在、GoogleはWebPテクノロジーの開発を続け、最終的にはトゥルーカラーのWebグラフィックだけでなく、XMPメタデータ、カラープロファイル、タイリング、アニメーション、および透明度もサポートするようになりました。
最終的に、Googleはロスレス圧縮をWebPにもたらし、PNGの実行可能な候補にもなりました。
WebPの可逆圧縮
非可逆圧縮は、非可逆のように画質を低下させることはありません。 代わりに、ファイルのバックエンドから余分なメタデータを削除することで、ファイルサイズを小さくします。 このようにして、サイズを縮小しながら、画像の品質は損なわれません。 とはいえ、可逆圧縮では、非可逆圧縮で可能な種類のファイルサイズを実現できません。
それは、WebPのロスレス圧縮が実現するまでのことでした。
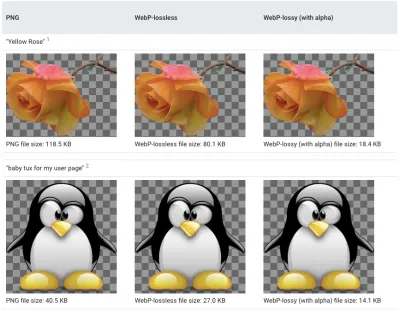
GoogleのWebPギャラリーで、WebPの非可逆圧縮と可逆圧縮がPNGに対してどのように機能するかを示す美しい例をいくつか見ることができます。

WebP画像の品質が低下した場合、訪問者にはほとんど気付かれません。 彼らが本当に気付くのは、サイトの読み込み速度だけです。
WebPを使用する利点は何ですか?
WebPがJPGやPNGよりも「優れている」と言うだけでは不十分です。 WebPがどのように機能するか、そして結果として他のファイル形式よりも使用することがなぜそれほど有益であるかを理解することが重要です。
従来の画像形式では、圧縮は常にトレードオフになります。
JPG非可逆圧縮は、画像の鮮明度と鮮明度の低下につながります。 一度適用すると、元に戻すことはできません。
一方、WebP非可逆圧縮では、予測コーディングと呼ばれるものを使用して、画像内のピクセルをより正確に調整します。 グーグルが説明するように、他の要因も働いています:
「ブロック適応量子化も大きな違いを生みます。 フィルタリングは、中/低ビットレートで役立ちます。 ブール算術符号化は、ハフマン符号化と比較して5%〜10%の圧縮ゲインを提供します。」
Googleは、平均して、WebPの非可逆圧縮により、同じ品質のJPGよりも25%から34%小さいファイルになると推定しています。
PNGの可逆圧縮に関しては、画像の品質を維持するのにうまく機能しますが、JPGの対応するものほど画像サイズに大きな影響はありません。 そして確かに、WebPと比較した場合はそうではありません。
WebPは、このタイプの圧縮をより効率的かつ効果的に処理します。 これは、使用されるさまざまな圧縮技術と、画像に適用されるエントロピー符号化によるものです。 繰り返しますが、Googleはそれがどのように機能するかを説明しています:
「画像に適用される変換には、ピクセルの空間予測、色空間変換、ローカルに出現するパレットの使用、複数のピクセルの1つのピクセルへのパック、アルファ置換が含まれます。」
Googleは、平均して、WebPの可逆圧縮により、同じ品質のPNGよりも約26%小さいファイルになると推定しています。
それがすべてではありません。 WebPには、他のファイル形式では実行できないことを実行する機能があります。 設計者は、RGBカラーでWebPロッシーエンコーディングを使用し、背景が透明な画像(アルファチャネル)でロスレスエンコーディングを使用できます。
アニメーション画像は、それ以外の場合はGIF形式で提供され、WebP圧縮システムの恩恵を受けます。 これにはいくつかの理由があります。
| GIF | WebP | |
|---|---|---|
| 圧縮 | 無損失の | ロスレス+ロッシー |
| RBGカラーサポート | 8ビット | 24ビット |
| アルファチャネルのサポート | 1ビット | 8ビット |
可逆圧縮と非可逆圧縮のこの強力な組み合わせの結果として、アニメーションビデオは、対応するGIFよりもはるかに小さいサイズに縮小できます。
Googleは、非可逆圧縮を使用した場合の平均縮小率はGIFの元のサイズの約64%、可逆圧縮を使用した場合は19%と推定しています。
言うまでもなく、画像の整合性を維持しながら速度に関しては、WebPに勝るものはありません。
「「
ブラウザ、デバイス、CMSでのWebPの受け入れ
ご想像のとおり、WebPが最初にリリースされたときは、Googleのブラウザとデバイスでのみサポートされていました。 ただし、時間の経過とともに、他のプラットフォームがWebPイメージのサポートを提供し始めています。
とはいえ、WebPはまだユニバーサルサポートを備えていないため、デフォルトでこの画像形式を使用するWebデザイナーにとって問題が発生する可能性があります。
WebP画像が完全に受け入れられると期待できる場所と、受け入れられない場所を見てみましょう。次に、この問題を回避するために何ができるかについて説明します。
2019年にこれを書いている時点で、使用できますか…WebPをサポートする次のプラットフォームを考慮しています。

次のプラットフォームの最新バージョンがサポートされています。

- 角
- Firefox
- クロム
- オペラ
- Opera Miniは
- Androidブラウザ
- Opera Mobile
- Chrome for Android
- Android版Firefox
- Android用UCブラウザ
- サムスンインターネット
- QQブラウザ
- Baiduブラウザ
サポートを抑制し続けるプラットフォームは次のとおりです。
- インターネットエクスプローラ
- サファリ
- iOS Safari
- KaiOSブラウザ
WebPの問題になっているのは、ブラウザだけではありません。 画像編集ソフトウェアやコンテンツ管理システムもそうです。
たとえば、ImageMagick、Pixelmator、GIMPはすべてWebPをサポートしています。 Sketchを使用すると、ユーザーはファイルをWebPとしてエクスポートできます。 また、PhotoshopのようにWebPをネイティブにサポートしていないソフトウェアの場合、ユーザーは通常、ファイルを開いてWebPとして保存できるプラグインをインストールできます。
コンテンツ管理システムも同様の場所にあります。 ファイルをその形式でアップロードしたかどうかに関係なく、ユーザーをWebPに移行することを主導している人もいます。 ShopifyとWixは、WebP形式の画像を自動的に変換して提供する2つのサイトビルダーです。
WebPをネイティブにサポートしていないプラットフォームは他にもありますが、通常、WebPイメージをアップロードしたり、アップロードしたイメージをこの次世代フォーマットに変換したりするために使用できる拡張機能またはプラグインがあります。
WordPressはそれらのプラットフォームの1つです。 Drupalは、WebPサポートを追加するWebPモジュールをユーザーに提供するもう1つの人気のあるCMSです。 Magentoはさらに別のものです。
WebPの何らかのアドオンサポートが見つからないことは非常にまれです。 私が知っている唯一の例は、Squarespaceです。
WebPの変換と配信の課題
さて、WebPはWeb上で100%サポートされていません。 とにかくまだです。 大丈夫。 ほとんどの場合、Webサイトの設計と構築に使用するツールにサポートを追加するという点で、何らかの回避策があります。
しかし、ブラウザの部分についてはどうしますか? 訪問者がiOSデバイスに表示された場合、デフォルトの画像がWebPである場合に、訪問者に画像が引き続き提供されるようにするにはどうすればよいですか?
まず、画像をWebPに変換する方法を知る必要があります。
昨年、フロントエンド開発者のJeremy Wagnerが、このトピックに関するSmashingMagazineのガイドを作成しました。 その中で、彼は以下を使用してWebPに変換する方法をカバーしています。
- スケッチ、
- Photoshop、
- コマンドライン、
- バッシュ、
- Node.js、
- gulp、
- グラント、
- webpack。
これらのオプションはいずれも、PNGとJPGをWebPに変換するのに役立ちます。 ただし、画像編集ソフトウェアを使用すると、目的地までの途中までしか到達できません。
変換は処理されますが、WebPを配信するタイミングと、従来の画像形式を訪問者に配信するタイミングを認識できるように、オリジンサーバーを変更するのには役立ちません。
これらの方法のいくつかでは、訪問者のブラウザの制約に基づいて、サーバーが画像を配信する方法を指示できます。 それでも、これを実現するためにオリジンサーバーを変更するには少し作業が必要です。 それを行うことに不安がある場合、またはそれに対処したくない場合は、KeyCDNに解決策があります。
解決策:KeyCDNを使用してWebP配信を簡素化する
KeyCDNは、超高速でロードするWebサイトを持つことがいかに重要であるかを理解しています。 それがKeyCDNがビジネスで行うことです。 そのため、開発者が適切なファイル形式を訪問者に簡単に配信できるようにする組み込みのWebPキャッシングおよび画像処理ソリューションが開発されているのは当然のことです。
WebPキャッシングとは何ですか?
キャッシングは、Webサイトを高速に実行し続けるための不可欠な部分です。 そして、WebPキャッシングはそれをより良くするだけです。 基本的に、これはHTTPヘッダーで行われるコンテンツネゴシエーションの形式です。
それはこのように動作します:
KeyCDNのWebPキャッシングが有効になっているWebサイトに誰かがアクセスします。 訪問者のブラウザは、リクエストの一部として、優先するアセットタイプのリストとともにacceptヘッダーをサーバーに送信します。 ただし、(Webホストの)オリジンサーバーに移動するのではなく、(KeyCDNの)エッジサーバーによって要求が処理されます。 エッジサーバーは、受け入れ可能なファイルタイプのリストを確認し、それに応じてcontent-typeヘッダーを送信します。
これがどのように見えるかの例です:
curl -I 'https://ip.keycdn.com/example.jpg' -H 'accept: image/webp' HTTP/2 200 server: keycdn-engine date: Thu, 06 Jun 2019 08:29:50 GMT content-type: image/webp content-length: 56734 last-modified: Tue, 14 May 2019 23:36:28 GMT etag: "5cdb50fc-1040a" expires: Thu, 13 Jun 2019 08:29:50 GMT cache-control: max-age=604800 x-ip: 1 x-ip-info: osz=56734 odim=700x467 ofmt=webp x-cache: HIT x-shield: active x-edge-location: chzh access-control-allow-origin: * accept-ranges: bytesKeyCDNがWebPを受け入れるブラウザーに送信するコンテンツタイプのリクエストの例。 (出典:KeyCDN)
したがって、Google Chromeの訪問者の場合、 content-type: image/webpが自動的に受け入れられ、キャッシュされたWebPアセットがブラウザーに配信されます。
一方、Safariユーザーの場合、リクエストは受け入れられません。 しかし、それは大丈夫です。 CDNは、代わりに送信するファイル形式を認識します。 上記の例の最初の行では、元の画像形式がJPGであることがわかります。これは、配信されるファイルのバージョンです。
ご覧のとおり、WebPの互換性を考慮して、オリジンサーバーを変更したり、ファイルの複数のバージョンを準備したりする必要はありません。 KeyCDNWebPキャッシングはそのすべてを処理します。
KeyCDN WebPキャッシングをどのように使用しますか?
KeyCDNユーザーがWebPキャッシング機能を利用する方法は2つあります。
KeyCDNによる画像処理
1つ目は、スイッチを切り替えてKeyCDNの画像処理をオンにするだけです。 有効にすると、 acceptヘッダーが自動的に読み込まれます。
もちろん、WebPキャッシング以外にも画像処理サービスを使用できます。 これを使用して、配信された画像のサイズ、切り抜き、回転、ぼかし、およびその他の物理的属性を調整できます。 ただし、画像配信システムを簡素化しようとしていて、単にWebPで処理を高速化したい場合は、この機能を有効にして、KeyCDNに作業を任せてください。
Originサーバーを介したWebPキャッシング
独自のWebP画像アセットを生成したとしましょう。 KeyCDNのWebPキャッシングソリューションのメリットを引き続き享受できます。
これを行うには、WebPを正しく生成する必要があります。 繰り返しになりますが、これを行う方法を示すガイドへのリンクがあります。
次に、受け入れた場合にのみWebPを配信するようにオリジンサーバーを構成するのはあなた次第ですaccept: image/webpが存在します。 KeyCDNは、Nginxでこれを行う方法の例をいくつか提供します。
# http config block map $http_accept $webp_ext { default ""; "~*webp" ".webp"; } # server config block location ~* ^(/path/to/your/images/.+)\.(png|jpg)$ { set $img_path $1; add_header Vary Accept; try_files $img_path$webp_ext $uri =404; }KeyCDNは、Nginxを使用してオリジンサーバーを変更し、独自のキャッシュされたWebPアセットを配信する方法を示しています。 (出典:KeyCDN)
そしてApacheの場合:
<IfModule mod_rewrite.c> RewriteEngine On RewriteCond %{HTTP_ACCEPT} image/webp RewriteCond %{DOCUMENT_ROOT}/$1.webp -f RewriteRule ^(path/to/your/images.+)\.(jpe?g|png)$ $1.webp [T=image/webp,E=accept:1] </IfModule> <IfModule mod_headers.c> Header append Vary Accept env=REDIRECT_accept </IfModule> AddType image/webp .webpKeyCDNは、Apacheを使用してオリジンサーバーを変更し、独自のキャッシュされたWebPアセットを配信する方法を示しています。 (出典:KeyCDN)
明らかに、このオプションを使用すると、画像形式の管理と訪問者への提供方法をより細かく制御できます。 とはいえ、WebPを初めて使用する場合は、KeyCDNの自動化されたWebPキャッシングと画像処理がおそらく最善の策です。
WordPressとMagentoのデザイナーのための代替手段
WordPressまたはMagentoでWebサイトを設計する場合、KeyCDNには、WebPサポートとキャッシュを追加するために使用できるプラグインがあります。
WordPressの場合、OptimusとともにKeyCDNのカスタムキャッシュイネーブラーを使用します。

Cache Enablerは、画像にWebPバージョンがあるかどうかを確認します。 それが存在し、訪問者のブラウザがそれをサポートしている場合、それはキャッシュされたファイルで配信されます。 存在しない場合は、そこにあるJPG、PNG、またはGIFになります。
Magentoの開発者は、WebPを変換して配信するための簡単な回避策もあります。 まず、Webp拡張機能をインストールする必要があります。 次に、サーバーでWebPバイナリを構成する必要があります。
まとめ
Googleが新しい画像形式の開発に苦労したのには理由があり、ますます多くのブラウザ、デザインシステム、コンテンツ管理システムがそれをサポートしているのには理由があります。
画像は、他の方法では無駄のない、意味のあるものとして構築されているWebサイトに多くの問題を引き起こす可能性があります。 適切なサイズでアップロードされていない場合、圧縮されていない場合、およびキャッシュが有効になっていない場合、画像がWebサイトの速度によって訪問者を遠ざける原因になっている可能性があります。
しかし、WebPを使用すると、Webサイトの読み込みが速くなります。 さらに、その速度を得るために、画質(または量!)の間でトレードオフを行う必要はありません。 WebPは、画像コンテンツの整合性を維持しながら、ファイルを効率的に圧縮します。
あなたが本当にあなたのウェブサイトの速度を上げるのに苦労しているなら、WebPはあなたが助けを求める次のツールであるべきです。
