初心者のための40のエッセンシャルスケッチアプリチュートリアル
公開: 2016-03-12経験豊富なデザイナーでも初心者でも、 Sketchは何でも簡単にデザインできる素晴らしいツールです。 設計フローが改善されるため、プロジェクトでPhotoshopではなくSketchに依存する設計者がますます増えています。 スケッチは、画像を最も基本的な部分に分解するのに役立ち、部分を段階的にまとめることができるので素晴らしいです。これは、初心者の場合に最適です。
Sketchを使用すると、Webサイト、モバイルアプリ、その他のユーザーインターフェイスを効率的に設計できます。 Sketchは、無限ズーム、2倍のエクスポート、および複数の解像度に最適なスタイル付きベクターシェイプをサポートする非常に柔軟なデザインツールです。 これにより、画像を編集またはサイズ変更するたびに品質を犠牲にする必要がなくなります。これがベクターグラフィックの魔法です。
さらに、Photoshopとは異なり、 Sketchではアセットのエクスポートがこれまでになく簡単になります。 Photoshopは全体的に優れたプログラムですが、ファイルのエクスポートを非常に困難にする非常にユーザーフレンドリーなスライスツールがあることで有名です。 ただし、Sketchには、PDF、JPG、PNGのいずれであっても、さまざまな種類のファイルを一度にエクスポートできる[すべてエクスポート]機能が付属しています。 これにより、特にデザインアプリの使用経験があまりない場合に、生活が楽になります。 基本的に、Sketchは、ユーザーインターフェイスデザイン用のPhotoshop、ワイヤーフレーミング用のOmnigraffle、ベクター、ロゴ、印刷用のIllustratorの3つの異なるアプリのハイブリッドです。 これにより、大幅に短い時間でより多くのことを実行できます。
Sketch Appを使用する利点を強調したので、初心者向けの40の重要なSketchAppチュートリアルを次に示します。 これらのチュートリアルは、非常に便利で、実用的で、簡単であることがわかりました。 独自のアイコン、プラグイン、パターンライブラリ、ポスターモックアップ、ロゴなどをデザインする方法を学ぶのに役立ちます。 これらのツールがあなたの生活を楽にし、より熟練したデザイナーになるための道を案内してくれることを願っています。
5非常に特別な、10のスケッチのヒント
この記事には、効率的に作業するのに役立ち、このアプリの深いメカニズムのいくつかを教える10のスケッチのヒントが含まれています。
スケッチファイル内からスライドデッキを作成して維持する
このチュートリアルでは、いくつかの簡単な手順で、Sketchファイル内からスライドデッキを作成および保守することがいかに簡単であるかを学習します。
スターウォーズのキャラクターを作成するための形状の調査:非デザイナーのためのガイド
このチュートリアルでは、スターウォーズのキャラクターを作成するために形を探索する機会が与えられます。
Sketchアプリを使用したクリスマスアイコンのデザイン
Sketchアプリを使用してクリスマスアイコンをデザインし、デザインで使用する方法をご覧ください。
スケッチでデザインワークフローを改善する
Sketchを見つけて、ワークフローを改善します。 このアプリは急速に多くのデザイナーの主要なデザインツールになりました。
コードを知らずにチーム用のSketchプラグインを作成した方法
Sketchでプラグインを作成するためのコードを実際に知る必要はありません。このチュートリアルでは、その方法を説明します。
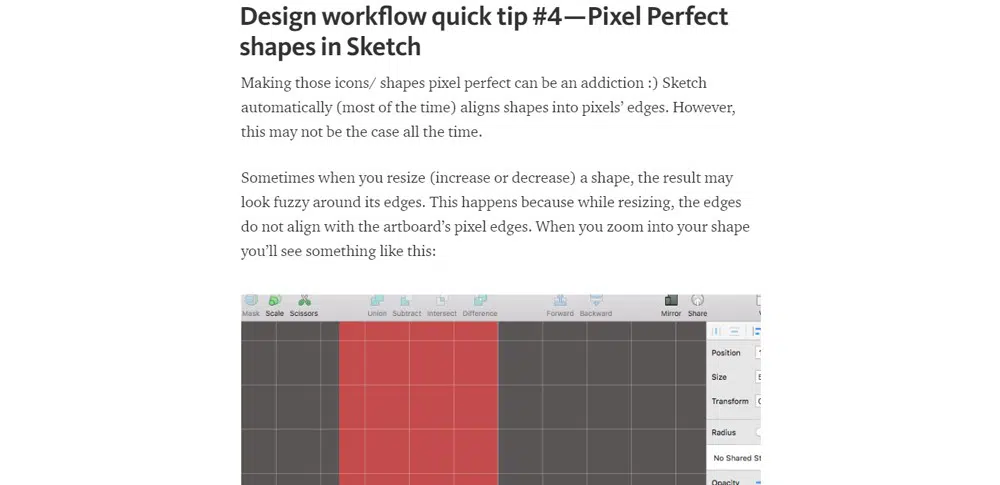
設計ワークフローのクイックヒント#4?—?スケッチのピクセルパーフェクトシェイプ
完璧なピクセル形状を作成すると、頭痛の種になることがありますが、このチュートリアルに従うと、物事は間違いなく簡単になります。
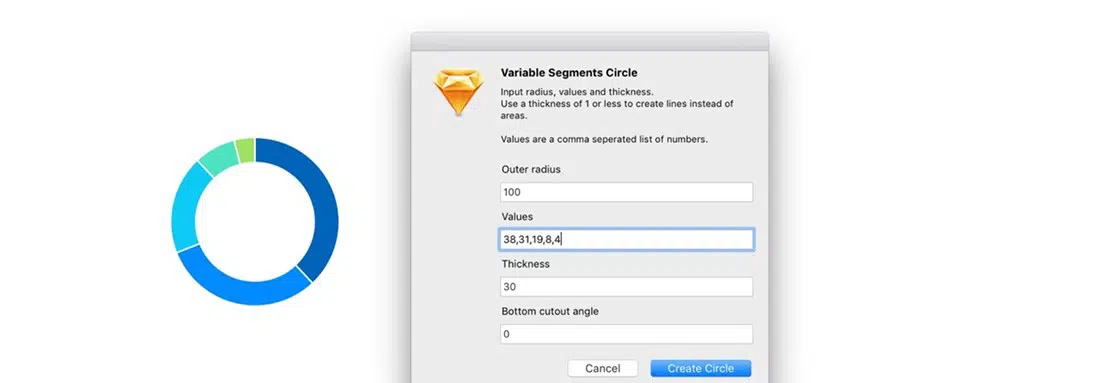
CircleinSketchだけでプレゼンテーション用の素晴らしいチャートを作成する方法
チャートの設計がこれまでになく簡単になりました。 このチュートリアルでは、サークルを操作する方法を説明します。
マーベルとスケッチによるプロトタイピング:パート1/2
マーベルとスケッチを組み合わせて、素晴らしい結果を達成してください! このチュートリアルでは、それらを調和させて連携させる方法を説明します。
Sketch3を使用したモバイルアプリデザインの概要
これは、モバイルアプリの設計に関する60分間の必須クラスであり、Sketchアプリを使用してアプリのインターフェースを設計する方法を学びます。
Sketchで簡単な設定アイコンを作成する方法
Sketchの学習を始めたばかりでも、スキルを向上させる方法を探している場合でも、このチュートリアルでは、ボヘミアンコーディングの使用方法を説明します。
Sketchでパターンライブラリを構築する方法
このチュートリアルでは、デザイナーのリチャードチャイルドがSketchでパターンライブラリを作成する方法を説明します。
スケッチプラグインを作成しました。 あなたもできます。
いくつかの簡単な手順でSketchでプラグインを設計できます。 それを試してみて、あなたのスキルを向上させてください。
スケッチと基調講演をプロトタイピングに使用する
プロトタイプ作成のためにSketchとKeynoteを試したことがありますか? それを試してみて、あなたのスキルがどのように急速に向上するかを見てください。
SketchApp3でアイコンデザインワークフローを作成する方法
アプリのアイコンのデザインがこれまでになく簡単になりました。 このチュートリアルを試して、最新のヒントとコツを見つけてください。
長方形、円、線のみを使用してスケッチでイラストを描く方法
このチュートリアルでは、長方形、円、線を使用して美しいイラストを作成する方法を学習します。
スケッチアプリで漫画爆弾アイコンを作成する方法
このチュートリアルでは、Sketchでカスタムの漫画爆弾アイコンを作成するための基本を学びます。
5分でSketchを始めましょう

このチュートリアルでは、Sketchアプリの使用の基本を学び、すぐに作業を開始できます。
SketchでのEコマースアプリの作成:パート1/3
この3部構成のチュートリアルを通じて、Sketchでeコマースアプリをすばやく作成する方法を学び、すべてのヒントとコツを見つけてください。
スケッチを使用したデータの設計
Sketchでデータを設計する方法を教えるチュートリアルを探していましたか? その後、あなたはちょうどそれを見つけたかもしれません。
最新の設計ツール:実際のデータの使用
設計者が実際のデータを簡単に操作できるようにする方法は多くありませんが、Sketchは間違いなくそれをカバーしています。 詳細を知りたい場合は、この記事をチェックしてください。
Sketchのはさみツールはどうしたの?
Sketchのはさみツールで何が起きているのか疑問に思われたかもしれません。 まあ、真実はあなたがそれで多くのクールなことをすることができるということです。 このチュートリアルで調べてください!
チュートリアル-LearnSketch
このチュートリアルでは、すべてのレベルと目的のためにスケッチするためのチュートリアルがあります。
Sketch3アプリを使用してスムーズなセグメント化されたグラフを作成する方法
ベクトルツール、グラデーション、マスクを使用して簡単な折れ線グラフを作成する方法を学びます。
Sketchでのテキストと共有スタイルの操作
このチュートリアルは非常に便利で、スキルを向上させることができます。 学習することのいくつかは、共有スタイルとテキストスタイルの使用方法です。
インフィニティロゴデザインパート2(スケッチ)
このチュートリアルでは、無限のロゴデザインを作成する方法を学習します。 この例は非常に見栄えがよく、すばらしいロゴプロジェクトを作成するための基本を教えてくれます。
AppleWatchと互換性のあるiOSフィットネスアプリケーションの設計
このチュートリアルでフィットネスアプリを作成する方法を学び、次に他のプロジェクトで学んだことを実験してください!
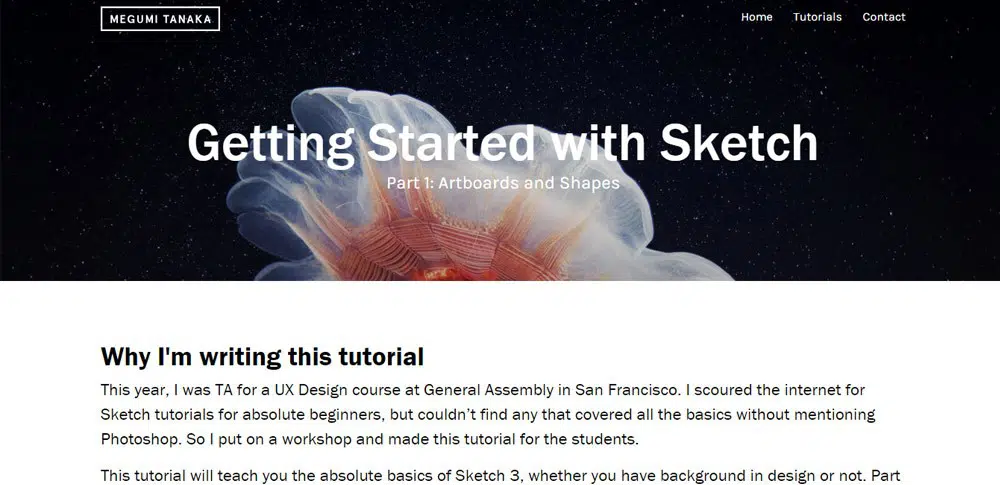
Sketch入門
これは、Sketchの使用の基本を教えるもう1つの素晴らしいSketchチュートリアルです。
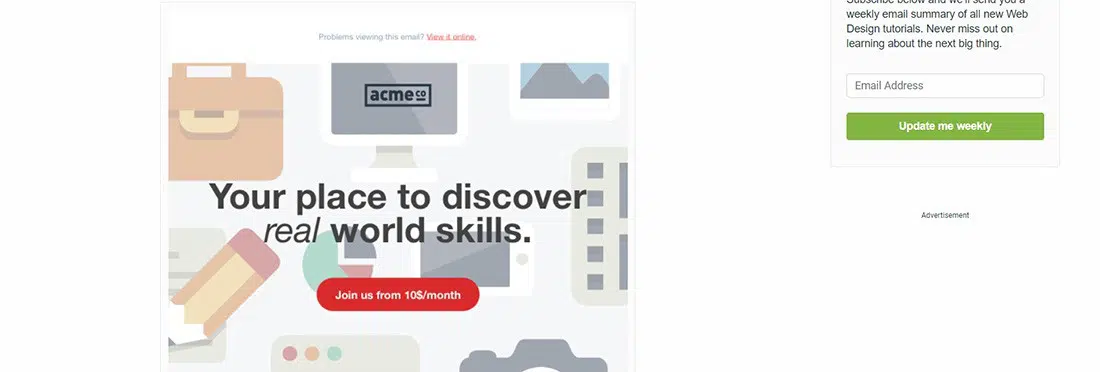
初心者のためのスケッチ:大胆なメールマガジンをデザインする
そして、基本を学んだので、このニュースレターのチュートリアルを試してみてください!
Swiftアプリを作成する
Sketchは本当に最高の設計ツールであり、Swift.Codeがリリースされたので、状況はさらに良くなりました。
Sketch3でベクターロゴを作成する
このチュートリアルは間違いなく役に立ち、Sketch3でベクターロゴを作成する方法を学びます。
SketchでWebサイトをモックアップする方法
ボヘミアンコーディングでPhotoshopを使用せずに、簡単なWebサイトのモックアップを作成してください。
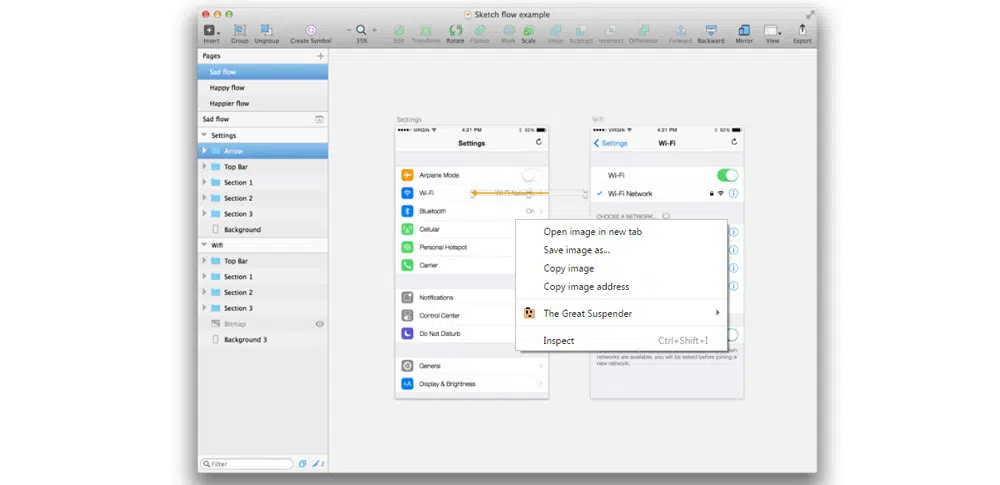
Sketchを使用したアプリユーザーフロー
デザインアプリのユーザーフローはSketchで表示されます。 アートボードは画面やアプリの状態を設計するのに最適ですが、このチュートリアルのおかげで、ユーザーがビュー間を移動する方法をさらに詳しく説明できるようになりました。
コーナー半径トリック
長方形に不均等なコーナー半径を設定する方法を教える簡単なトリックを学びます。
スケッチでリアルなクロノグラフ時計をデザインする
このチュートリアルは非常に詳細で、Sketchファンに最適です。 リアルな時計をすぐに作成する方法を学びます!
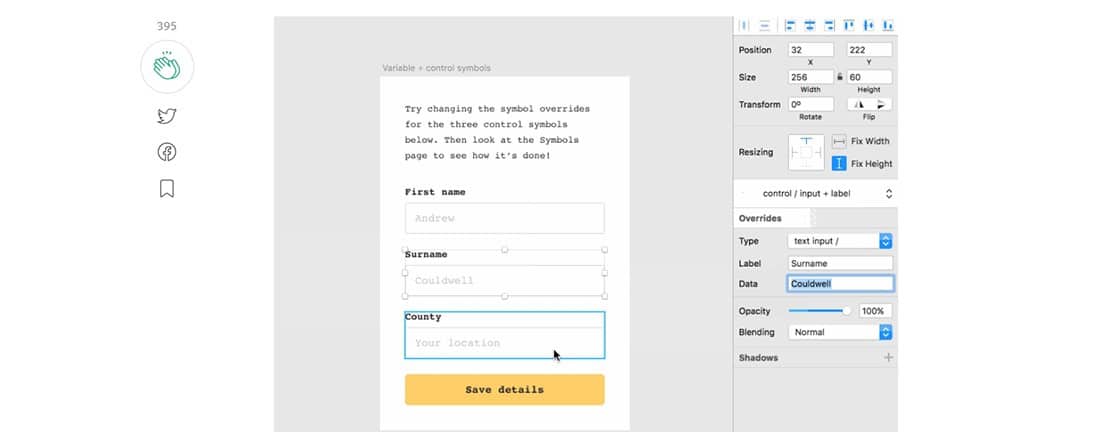
シンボルの力を活用する
シンボルの力を利用して、Sketchで使用できる最もクールなテクニックの1つを学びましょう。
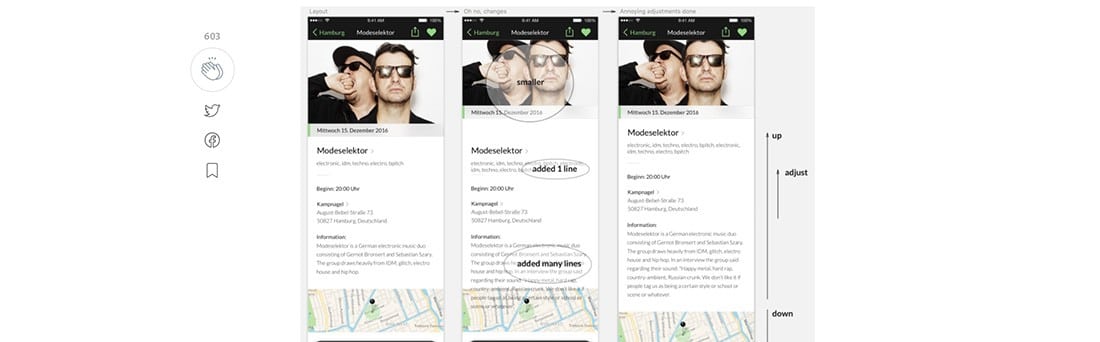
スケッチでUIデザインを完全にレスポンシブにする方法—パート1
1ページのウェブサイトやアプリのデザインを作成し、高さなどを変更する必要がある場合はどうなりますか? このチュートリアルでは、UIデザインをレスポンシブにするためのすべてのステップを説明します。
スケッチでUIデザインを完全にレスポンシブにする方法—パート2
これは、前のチュートリアルの2番目の部分です。 これでは、垂直コンテンツにサイズを適応させる方法を学習します。
SketchでのSVGアイコンの準備とエクスポート
アイコンデザインの基礎をおそらく学んだので、この簡単なチュートリアルを使用して、Web、iOS、およびAndroidで使用するためにアイコンをエクスポートしてください。
スケッチチュートリアルを学ぶ
このWebサイトには、多くのSketchチュートリアルがあります。 それをチェックして、それまでの間、柔軟な画像グリッドを作成する方法を見てください!