Sitejetが代理店によるWebサイトの設計をこれまでになく迅速に支援する方法
公開: 2022-03-10(これは後援された記事です。)プロのWeb開発者とデザイナーのためにFacebookグループで十分な時間を費やすと、必然的に質問が出てきます。
「私は予算の少ない小さなクライアントからアプローチを受けました。 私は彼らと一緒に働くべきですか?」
久しぶりに「ノー!」と叫ぶ人もいるかもしれません。 小規模なクライアントと協力する義務はないことを伝えます。 その理由は、そのようなプロジェクトで価値のある利益を上げることは不可能であり、多くのクライアントが仕事をするのが難しくなってしまうからです。
しかし、問題は本当に中小企業のクライアントの質にあるのでしょうか。 場合によってはそうかもしれませんが、正直なところ、割引を求める人を引き付けて協力することに同意した場合にのみ当てはまります(つまり、「Xドルでいくらくれますか?」)。 ただし、ほとんどの場合、根本的な問題は、SMB向けの高品質のWebサイトを手頃な価格で設計するには、プロセスが十分に効率的でないことです。
オールインワンのウェブデザインプラットフォームとしてのSitejetがとてもエキサイティングなのはそのためです。
ほとんどすべての経済において、企業の総数の80%をはるかに超えるのは、従業員が10人以下の企業です。 過去にターゲットとする魅力的なビジネスセグメントのようには見えなかったかもしれませんが、Sitejetは、検討する価値のあるオプションであるだけでなく、魅力的なオプションでもあります。
Sitejetは、利益を損なうことなく、SMB向けに美しく機能豊富でレスポンシブなWebサイトを設計する方法を提供します。 次の投稿では、Sitejetがそれを可能にする方法を紹介します。
Sitejetが内部ソフトウェアを世界と共有することを決定した理由
2013年、Websitebutlerと呼ばれるドイツのウェブデザインエージェンシーが設立されました。

彼らのビジネスモデルはこれです:
- 代理店規模の予算がなくても、中小企業に高品質のWebサイトを提供する機会を提供します。
- SMB向けのプロ並みのWebサイトを設計します。
- ウェブサイト、メンテナンス、ウェブサイトの更新、ドメイン、ホスティングなどの月額サブスクリプション料金を請求します。 ウェブサイトバトラーが残りの面倒を見るでしょう。
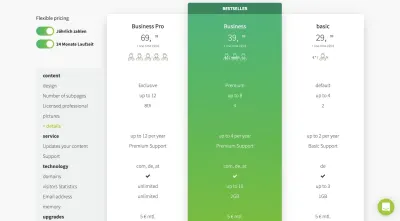
重要なのは、彼らの最も安いサブスクリプションプランは€29.99から始まります。

しかし、SMBにそれほど料金を請求する余裕がないことがすぐに明らかになりました。
それはサービスとしてのウェブサイトの提供でしたが、彼らは手抜きをする気がありませんでした。 ウェブサイトバトラーは、適切なソリューションを構築するためにクライアントが何を望んでいるかを理解するのにまだ時間をかけました。
そのアプローチは非常に時間とリソースを消費するため、次のいずれかを行う必要がありました。
- 価格を再評価し、
- それを買う余裕がなかった小規模なクライアントを段階的に廃止し、
- より効率的な作業方法を見つけてください。
Sitejetが誕生しました
Websitebutlerチームは、オプション#3を選択することにしました。
より効率的な作業方法を見つけてください。
Sitejetの共同創設者でありMarketing&ProductのリーダーであるHendrik Kohlerと話したとき、彼は次のように述べました。
「自分たちにぴったりのツールを作成するのに5年かかりました。」
また、社内ソリューションに加えた改良に満足するまでに、 4,000を超えるSMBWebサイトを社内で構築する必要がありました。 その時、彼らは高性能コンテンツとプロジェクト管理システムを他のWebデザイナーやデザインエージェンシーと共有することを考え始めました。 そして、なぜ彼らはそうしませんか?
Sitejetにより、WebsitebutlerはWebデザインプロジェクトに費やす時間を70%削減できました。
すぐにお見せしますが、Sitejetを使用すると、デザイナーは1つの場所からすべてを効果的に管理しながら、高速で美しく、応答性の高いWebサイトを開発できます。
Sitejetを使用したWebデザインワークフローの時間節約
設計プロセスについて考えてみてください。現実的には、作業の品質を損なうことなく、設計プロセスを削ることができるものはこれ以上ないでしょう。 ワークフローのスピードを上げるとしたら、それはクライアントのコミュニケーションとプロジェクト管理にある必要がありますよね?
そのため、Sitejetは他のサイトビルダーソリューションから際立っているに値します。 使いやすいビジュアルエディタを最初に作成したのは彼らではありません。 ただし、プロジェクト管理、コミュニケーション、およびWebデザインを1つのツールにうまく組み合わせた最初のツールです。

Sitejetを使用して時間を節約する方法を説明する前に、Sitejetを使用した設計方法にあまり焦点を当てないことに注意してください。 十分な数のサイトビルダーと協力している場合は、Sitejetで何ができるかについての良いアイデアがあります。 それで、私が焦点を当てるのは、Webデザインプロジェクトの管理に関してこれを強力なものにする重要な差別化要因です。
ただし、このプラットフォームの調査を開始する前に、Sitejetがワークフローに革命を起こす方法のハイライトリールを次に示します。
それでは、WebデザイナーがWebデザイナーのために構築したこのWebデザインツールについて知っておくべきことを詳しく見ていきましょう。
1.組み込みのプロジェクト管理
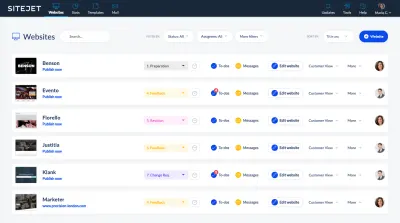
Sitejetは、単一のダッシュボードから複数のWebサイトを構築および管理できるという点で、他のサイトビルダーと同様です。 ただし、このダッシュボードについては、他のダッシュボードと同じようなものはありません。

現在、複数のWebサイトプロジェクトを同時に管理している場合、ファイルの収集、クライアントとの通信、およびタスクリストの管理に、Asana、Trello、Basecampなどのプロジェクト管理プラットフォームを使用していると思います。
しかし、それはあなたのために追加のステップを作成しますよね? さらに、プロジェクト管理システムを意図したとおりに使用できなかったクライアントからの誤った電子メールまたはボイスメールを考慮する必要があります。
同じワークフローで2つのシステムを使用する場合、ログインとログアウトのプラットフォームが多すぎて、必要なすべての情報と資産を探し回る必要があります。
Sitejetでは、プロジェクト管理が自動的に組み込まれているため、これは問題ではなくなりました。
2.より速いコミュニケーション
あなたはクライアントがどのようであるかを知っています、特にあなたが彼らのウェブサイトを作成するのを手伝うことを唯一の仕事とする専任のチームメンバーを持たない中小企業の所有者。 彼らはこれらすべてのシステムに忍耐力を持っていません(特にそれらが使用するのが複雑な場合)。そのため、あなたが彼らに与えたツールを使用するように彼らに懇願したにもかかわらず、彼らは電子メールと電話をすることになります。
したがって、これらの予期しない無秩序なコミュニケーションに対処するために多くの時間を捨てることになります。
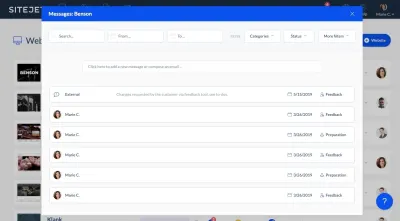
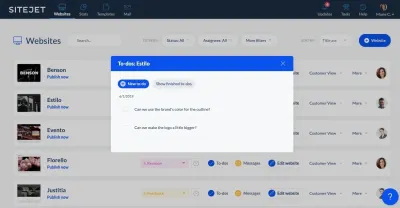
Sitejetでは、それは問題ではありません。 すべての通信は、他のすべてが行うのと同じシステムで行われます。 これはあなたの側からの電子メールシステムがどのように見えるかです:

チームメンバーに非公開でメッセージを送信したり、クライアントからのメッセージや情報を挿入したり、新しいものを送信したりできます。 各プロジェクトの特定のフェーズが完了したときに再利用する電子メールテンプレートを作成することもできます。
Sitejetは、顧客に新しい電子メールを自動的に割り当てて、顧客が重要なコミュニケーションを見逃さないようにすることで、作業負荷をさらに軽減します。 さらに、電子メールに添付されたファイルはすべて、ファイル管理センターに自動的にアップロードされます。ポイントAからポイントBに移動し、次にポイントCに移動することを心配する必要のある資産が1つ少なくなります。
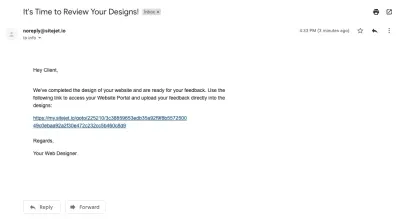
クライアントの観点からも、これは素晴らしいことです。 クライアントのGmailアカウントから見たメッセージは次のとおりです。

応答が必要な場合、クライアントは電子メールプロバイダーから直接応答でき、他のアクションが必要ない場合(単純な「はい」、「いいえ」、「これを承認します」など)にSitejetに再度ログインすることを心配する必要はありません。 。 アクションが必要な場合は、リンクをクリックするだけで、要求どおりに実行できます。
それ以外の場合、すべての通信(電子メール、タスクの割り当て、フィードバック)はSitejet内で処理されます。
3.スマートプロジェクトステータスシステム
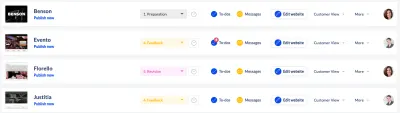
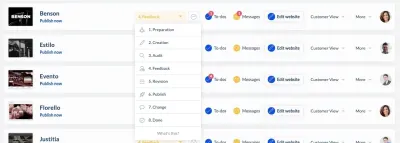
Sitejetで細心の注意を払う機能の1つは、ダッシュボードの最初の列です。

これは、各プロジェクトがどちらの段階にあるかを知るのに役立つ意味のないシステムではありません。 それは実際にあなたとあなたのクライアントのためにSitejetの新しい機能を開きます。
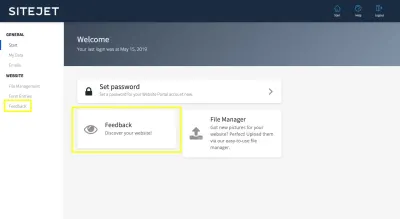
カスタマーポータルは、Sitejetユーザーとそのクライアントにとって非常に強力なツールです。
クライアントがあなたとまったく同じインターフェースで動作することを要求する多くのページビルダーツールやコンテンツ管理システムとは異なり、Sitejetはクライアントのためのよりシンプルで直感的なインターフェースを作成しました。 このように、ポータルの各領域が何を意味するのかを説明したり、ポータル内で何をする必要があるかを示したりするために時間を費やす必要はありません。
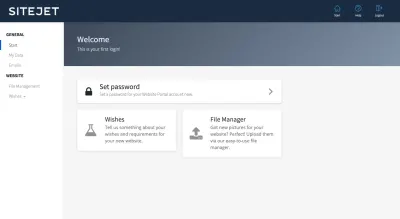
たとえば、Webサイトが準備段階にあるときのカスタマーポータルは次のようになります。

彼らは次のように求められます:
- ユーザーアカウントとデータを設定し、
- 写真、ビデオ、ドキュメントなどのファイルをアップロードし、
- ウェブサイトの「願い」に関する情報を提供します。
「準備」フェーズのそれらの部分を完了すると、システムは自動的に通知します。 そうすれば、クライアントを追いかけたり、他のプラットフォームからそれらの詳細をすべて収集しようとしたりする必要はありません。

彼らがタスクを完了したことを確認すると、次のフェーズに取り掛かることができます。 新しいものを完成させると、ダッシュボードは変化し続けます。
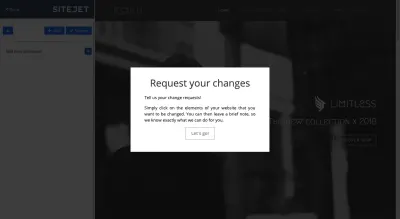
たとえば、フィードバックフェーズに入ったときに表示される内容は次のとおりです。

フィードバックのプロンプトが表示されていることに注目してください。 それらのリンクのいずれかをクリックすると、Webサイトに移動し、設計したWebサイトにメモを残すことができます。
多くのクライアントにとって、プロジェクト管理ツールはしばしば圧倒的です。 ただし、Sitejetを使用すると、問題なく正しい情報を確実に取得できるように、彼らが焦点を当てるものを制御できます。 ボーナスとして、あなたは彼らが彼らの側で行うすべての変更に遅れずについていくことができるので、あなたはすべてのプロジェクト段階を通してあなたのウェブサイトをより速く得ることができます。
4.クライアントのボトルネックを取り除く
Webサイトの構築に関しては、クライアントがワークフローのボトルネックになる可能性のある方法がいくつかあります。 コンテンツ収集の場合のように。
SMBを使用する場合、サイトにコンテンツを提供するのはクライアントに任せるのが一般的です。 それをまとめて、その周りに見栄えの良いデザインを形作るのはあなたの責任です。
彼らがコンテンツに責任があることを知っているにもかかわらず、多くのデザイナーはまだクライアントからそれを得るのに問題を抱えています。 しかし、すでに見てきたように、Sitejetを使用すると、特定のアクションが必要になったときにクライアントに簡単に通知できます。 それはまたあなたがあなたの髪を引き裂きたくないようなコンテンツ収集の行為をします。
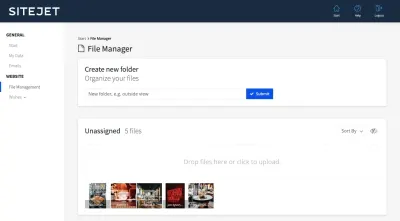
クライアントの観点から先に見た準備フェーズを覚えていますか? これは彼らがファイル管理の下で見つけたものです:

これは、彼らがプロジェクトのためにあなたに借りているあらゆる種類のデータ(例えば、画像ファイル、PDFドキュメントなど)をアップロードできる場所です。 それらは、サイトで使用する写真である可能性があります(上記の例のように)。 または、紹介したいパートナーや顧客のロゴ。 または、スタイルガイドやその他のPDFでさえ、Webサイトのデザインに沿ってガイドします。

ファイルをある形式から別の形式に変換する人のために、Sitejetではプラットフォーム内からも変換できます。 PNGからJPGに移行して画像のサイズを縮小したい場合、またはPDFをJPGに変換したいとします。 これを行うためにSitejetを離れる必要はありません。
従来のWebサイトのワークフローでは、クライアントにコンテンツをプロジェクト管理プラットフォームまたはファイル共有システムにアップロードさせる必要がありました。 次に、各ファイルをダウンロードして、サイトビルダーに再アップロードします。 これは仲買人を削除します。
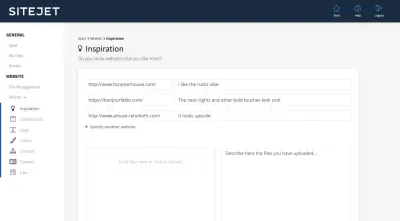
次に、クライアントポータルの「願い」セクションがあります。

このシステムは、クライアントのWebサイトを構築するために、クライアントから必要なすべての詳細を取得します。
- 彼らは他にどのようなウェブサイトが好きですか、そしてその理由は何ですか?
- 彼らは単一ページまたは複数ページのサイトを望んでいますか?
- 彼らはロゴを持っていますか、それともロゴを作成する必要がありますか?
- 彼らはカラーパレットを持っていますか、それともあなたは彼らのためにそれを作成しますか?
- Webサイトのコンテンツをアップロードする準備ができていますか、それとも取得できる古いWebサイトがありますか?
- ウェブサイトに表示する企業の連絡先情報は何ですか?
- 彼らが含めたい特別な法的通知はありますか?
彼らがそこに着く前に、できるだけ多くのことを記入することもできます。 たとえば、[概要]ページ、[メニュー]ページ、[連絡先]ページを含む複数ページのWebサイトを作成することをすでに知っているとします。 その情報を[構成]タブと[コンテンツ]タブに追加できます。
クライアントポータルも優れた販売ツールであることも言及する価値があります。 なぜなら、現在のクライアントのアカウントを作成できるだけでなく、将来のクライアントのアカウントも作成できるからです。 彼らはファイルやデータをアップロードし、プラットフォーム内からあなたに電子メールを送ることができます。すべてあなたがまだ話している初期段階にあります。
早い段階でクライアントとの信頼関係を築きたい場合は、すべての交換を簡素化するブランドのクライアントポータルが非常に役立ちます。 繰り返しになりますが、これにより、クライアントを手に持ったり、手動でプロセスを進めたりするために費やす時間が短縮されます。
5.サイトでのクライアントアクティビティの制御
あなたがそれに取り組んでいる間あなたのクライアントに彼らのウェブサイトを編集するオプションを与えたいとしましょう。 クライアントは、新しいWebサイトを持っているときに目にするものに簡単に圧倒されることが多いため、これはどの段階でもリスクを伴う可能性があります。 彼らはまた、急いで変更を加え、何かが悪く見えたり「壊れたり」したときに驚いて行動する傾向があります。
「顧客向けに編集可能」と呼ばれる機能を使用して、サイトビルダーに直面したときに多くのクライアントが直面する圧倒的な負担を軽減できます。 これにより、「意図していなかった」修理に費やす時間を削減することもできます。
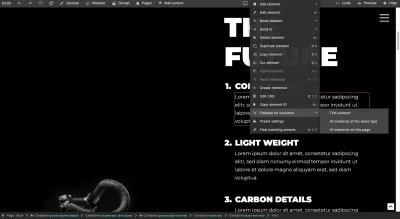
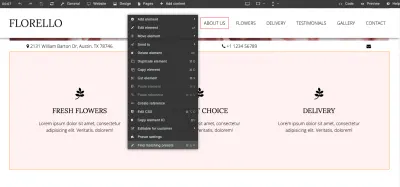
これをアクティブにするには、Sitejetビルダーの内部に移動します。 次に、編集できるようにする要素を右クリックします。 それ以上編集できるようにする場合は、ページの任意の場所を右クリックします。

次の3つのオプションが表示されます。
- この要素。
- 同じタイプのすべての要素。
- ページ上のすべての要素。
クライアントに特定のセクションのみを編集させたい場合(たとえば、改訂の最終ラウンドに入って、クライアントがバックトラックしてすでに完成したものを編集しようとしたくない場合)、これは本当に便利です。
または、サイトの編集をまったく信頼していない場合は、代わりにフィードバックを収集することを選択できます。
プロジェクトステータスを「フィードバック」に変更すると、クライアントの最後にフィードバックオプションが開き、サイトビルダーへのリンクが表示されます。 必ずメールを送信して、中に入ることができることを知らせてください。

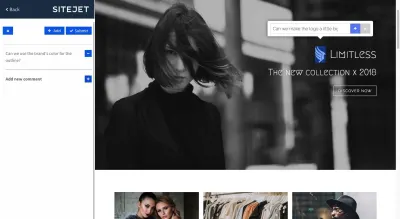
Webページのさまざまな部分にカーソルを合わせると、要素に青いオーバーレイが表示されます。

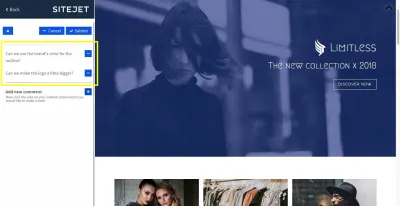
要素をクリックすると、フィードバックを残すことができる新しいメモフィールドが表示されます。 メモは、次のようにフィードバックサイドバーに表示されます。

メモの追加が完了したら、[送信]ボタンをクリックして、新しいタスク(メモごとに1つ)をキューにプッシュします。

このように、クライアントとの電子メール、テキストメッセージ、または電話からのフィードバックをすべてコピーして、変更を加えることを意図した場所を解読しようとする必要はありません。 それらのメモはWebサイトで直接発生し、To Doボックス内だけでなく、ページのコンテキスト内で表示されるページエディターツール内でもアラートとして表示されます。
クライアントとのコラボレーションも簡単ではありません。 Sitejetは、チームメンバーや外部のサービスプロバイダーとのコラボレーションを簡素化します。 それらにto-doを割り当てたり、プラットフォーム内で実行できるアクションまたは実行できないアクションのタイプを制限する権限と役割を定義したりできます。
6.より速いウェブサイト生成
Sitejetを使用すると、クライアント用のWebサイトを構築するための多数のオプションがあります。 ただし、本当に時間を節約したい場合は、プラットフォームのテンプレート、一致するプリセット、およびWebサイトジェネレーターを使用することをお勧めします。
テンプレート
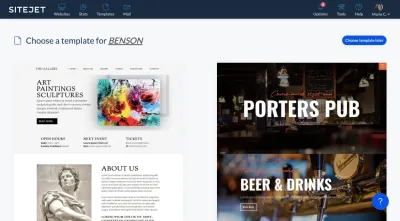
Sitejetには、最初に美しく作成されたテンプレートが多数あります。

これの良いところ、そしてサイトビルダーではあまり見られないことは、最高のテンプレートがペイウォールの後ろに隠されていないことです。 追加料金なしで、すべてのテンプレートにアクセスできます。
さらに、このプラットフォームはSMBクライアントに対応するように作成されているため、これらのニッチ向けに特別に構築されたテンプレートを見つけることができます。 レストラン。 バー。 サロン。 不動産業者。 そして、はるかに。
通常、適切なスターターデザインを見つけるのに時間がかかりすぎたり、利用可能なものをカスタマイズしたり、マーケットプレイスで適切なテンプレートを検索したりする必要がある場合、Sitejetはその時間のかかるサイクルから抜け出す方法です。 ニッチに使用する傾向のある特定のスタイルのサイトがある場合は、独自のテンプレートを作成して保存することもできます。
マッチングプリセット
Sitejetに含まれている、知っておくべき関連機能があります。 一見すると一見したように見えますが、セクションテンプレートツールとは呼びません。 披露させて。
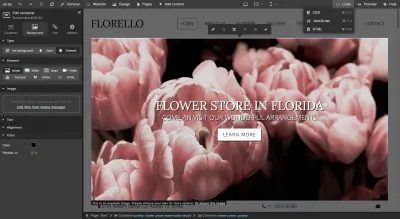
これはSitejetビルダーです。 ユニバーサルWebサイトの設定を編集したり、要素を追加したり、要素をドラッグアンドドロップしたりできます。

さて、この見栄えの良いテンプレートがほとんどの作業を処理してくれたとしましょう。 ただし、このセクションのレイアウトに100%満足しているわけではありません。 できることは、ビルダーの要素システムと編集コンテナーを使用してカスタマイズすることです。 または…
「一致するプリセットの検索」と呼ばれるものを使用できます。

セクションを右クリックすると、要素の追加、編集、およびコードのカスタマイズのための一連のオプションが表示されます。 一致するプリセットもあります。
画面の下部に、プリセットウィザードが表示されます。

プリセットの1つを選択すると、コンテンツを失うことなくセクションの構造を変更できます。 例えば:

これは、数回クリックするだけでデザインを編集するためのめちゃくちゃ速い方法です。
ウェブサイトジェネレータ
Webサイトの構築にかかる時間を本当に節約したいが、コンテンツをクライアントの手に委ねている場合は、Webサイト生成ツールを参照してください。
このツールを使用するには、最初に新しいWebサイトを追加する必要があります。 次の画面でテンプレートを選択するように求められたら、[後でテンプレートを選択]をクリックします。 このようにして、Webサイトの空のシェルを作成するだけです。
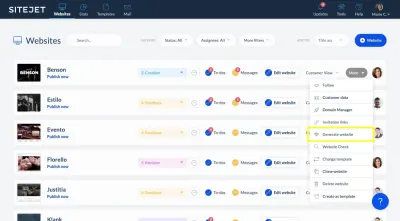
次に、ダッシュボードでそのWebサイトの横にある[その他]オプションを見つけます。

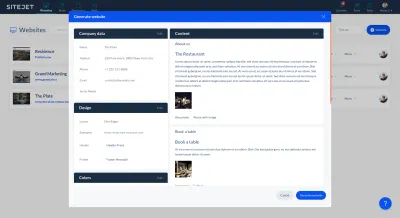
次に、「Webサイトの生成」ツールは、すべての「希望」の画像、情報、およびコンテンツをクライアントポータルから新しいWebサイトにプルします。 これらの詳細のクイックプレビューが表示され、Sitejetに新しいWebサイトを自動生成させる前に、土壇場で変更を加えることができます。

完了すると、クライアントから送信されたすべてのコンテンツで満たされた新しいWebサイトが作成されます。

何かが適切な場所にない場合、または記入が必要な欠落している箇所がある場合は、最初からまたはテンプレートから作成した場合と同じようにWebサイトを編集できます。 少なくともこのようにして、有利なスタートを切ることができます。
私が話さなかったこと
このまとめの冒頭で述べたように、時間がかかりすぎるため、Sitejetのすべての機能を深く掘り下げたくありませんでした。 とは言うものの、ここには他のWebサイトビルダーツールでできることすべてを実行できることを保証する非常に多くの優れた機能があります。
例えば:
- ホスティングとドメインを管理します。
- バックアップを自動化します。
- メール転送を設定します。
- CMSにブランドをホワイトラベルします。
- Webサイトのチェックを実行します。
- ページビルダーまたはコードを使用してデザインします。
- 時間を追跡します。
- ユーザーと権限を管理します。
- Webサイトの統計を確認します。
明らかに、これはワークフローのあらゆる側面を考慮に入れた堅牢なオールインワンプラットフォームであり、可能な限り簡素化することで、より速く、より効率的に作業できるようにします。
まとめ
本当のことをしましょう:新しいクライアントを探すとき、あなたはおそらく大きな予算の大きな犬に焦点を合わせています。 それらは伝統的にあなたが多額の利益を上げることができる唯一のものだったからです。
あなたが中小企業を断念することに気分が悪くなったことがあれば、Sitejetはあなたが彼らに「はい」と言い始めることを可能にします。
それがなければ彼らのビジネスのために高性能のウェブサイトを手に入れる手段を持たないであろう小さなプレーヤーにとってそれは素晴らしいだけでなく、それはあなたがあなたのクライアントベースを指数関数的に増やすことができることを意味するのであなたにとって素晴らしいです。 それでも大きなプロジェクトを引き受けて、Sitejetのおかげで今では大幅に時間がかからない小さなプロジェクトの束でギャップを埋めることができます。
