サイトナビゲーションのアイデアを盗むための5つの優れたサイト
公開: 2018-02-19設計者はナビゲーションメニューを見落としがちです。
毎回到達する標準的なレイアウトがいくつかあり、「それがユーザーの期待です」と自分に言い聞かせます。 そして、それ自体のために目新しさに手を伸ばすよりも、うまくいくものに固執する方が理にかなっていることは事実であり、ユーザーの期待を念頭に置いて設計する必要があります。
しかし、ヘッダーナビゲーションメニューがユーザーがWebサイトをナビゲートする主な方法である場合、もう一度見て、改善できるかどうかを確認する必要がありますか? 結局のところ、ホームページから降りることさえできなければ、ユーザーは私たちの他のデザインの盗品を見ることはありません。
私はこれらの1つを単に盗むことを主張していません。 しかし、私は彼らから教訓を得て、彼らのアイデアに基づいて、実際には標準よりも優れたヘッダーメニューを作成することを提案しています。
それを念頭に置いて、今日Web上で目にする最高の革新的なヘッダーメニューの7つを紹介します。
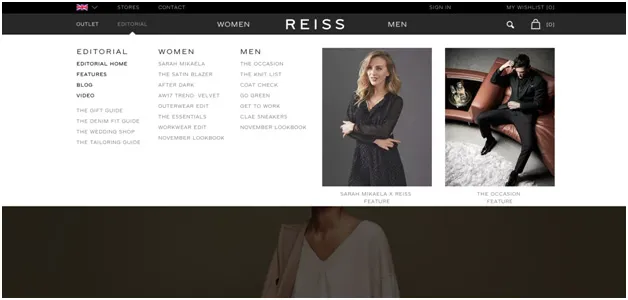
1:リース

リースは英国を拠点とする衣料品事業です。 オンラインで洋服を購入したことがあれば、マルチオプションのドロップダウンメニューはおなじみです。
ただし、大多数のeコマースビジネスとは異なり、Reissはメニューのドロップダウンで画像を使用します。
テキストの説明を読む代わりに、それだけに基づいてクリックし、検討している製品の画像に直面するだけで、Reissの訪問者はすぐにアイテムを見ることができます。
ユーザーはeコマース画像の影響を強く受けていることを私たちは知っています。 それらは主要な販売要因です。 では、カスタマージャーニーのできるだけ早い段階でそれらを紹介するのは意味がありませんか?
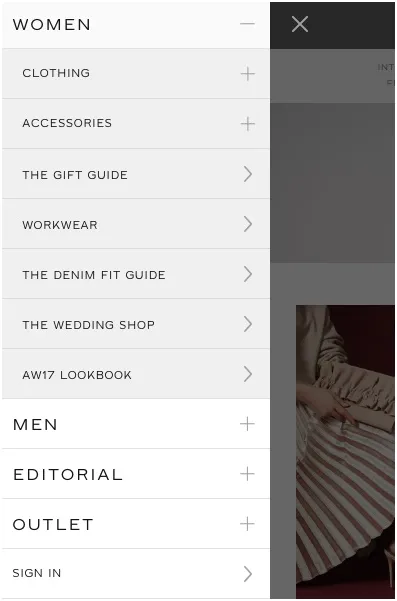
残念ながら、彼らはその革新的なアプローチをモバイルサイトに引き継いでいません。そこでは、メニューは左上隅のハンバーガーからの標準的なテキストメニューです。

Reissはモバイルであまり売れていないためかもしれませんが、eコマースの購入者の旅はモバイルで始まることが多いので、このメニューのアイデアを借りることを考えている場合は、小さな画面でも同様にうまく実装する方法を見つけてください。
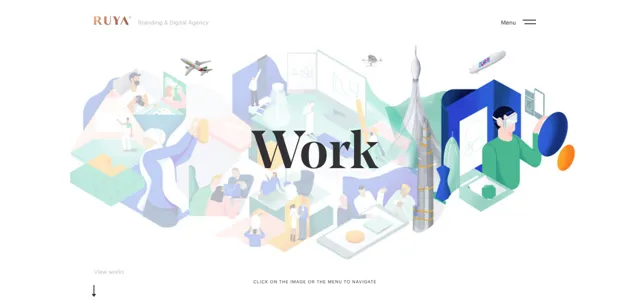
2:ルヤ

ルヤのナビゲーションは、デザインに誇りを持っているエージェンシーにふさわしいものです。 ホームページのヘッダー画像は、大きなグラフィックとしてのWebサイトの旅の地図です。 ユーザーはテキストを読む代わりに、地図上で訪問する場所を選択できます。
これはプレイを複製するのでいい感じです。多くのユーザーは、このようなインタラクティブなマップを備えたビデオゲームに精通しているでしょう。
新しいスタイルのインタラクティブなアニメーションメニューを試したくない慎重なユーザーのために、上部に伝統的なハンバーガーメニューがあります。
このメニューレイアウトには、いくつかの大きな利点があります。 それは一般的であるためではなく、アイデアがよく知られていて理にかなっているため、直感的です。 それは印象的です:あなたがそれを見た後、あなたは代理店の名前を忘れないでしょう。 彼らのインタラクティブメニューはコンテンツマーケティングの一形態ですか? そうだと思います。
しかし、それにはいくつかの問題もあります。 ページの速度が低下します。 効果はあなたが期待するよりも少ないですが、あなたのコンピュータまたはあなたのインターネット接続が少なくともかなり速くなければ、あなたは欲求不満以外にそれから多くを得ることができません。 そしてそれを実装することは、ホームページ用に重要なカスタムコードを書かなければならないことを意味します-それはあなたが知らないデザインアイデアに入れるのに多くの仕事が報われるでしょう。
モバイルでは、悲しいことに、Ruyaのスタイリッシュなオリジナルメニューは静的な背景画像に縮小されます。

それはまだ見えています、そしてそれはまだよく見えます。 ただし、メニューとしては機能しません。 ヘッダー画像として評価すると、忙しく、散らかっていて、他の選択肢よりも多くの点で劣っているように見えます。
顧客が通常超高速ブロードバンドを利用していて、開発時間とこのようなものを作成するための設計作業を節約できる場合は、競合他社に先んじることができるかもしれません。 しかし、繰り返しになりますが、モバイルが実際に最初の画面になっていることを考えると、あなたの創造性が実際に訪問者の大多数に見られることを確認するべきではありませんか?
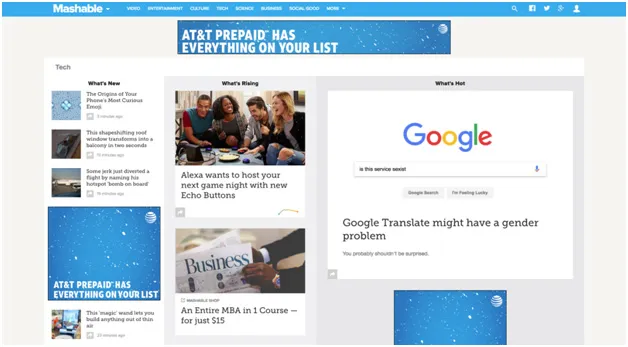
3:マシャブル

ギガントメニューは、コンテンツ重視のサイトで人気があります。 理由は明らかです。このようなサイトには、単により多くのページがあります。 (Mashable.comには256,000ページあります。本当に!)そして、ユーザーは当然、分類された最新のものを望んでいます。 新聞と雑誌の両方が、写真、広告、ビデオが豊富なアルゴリズムでキュレーションされたニュースフィードによってその機能を奪われた時代では、雑誌サイトは本当に目次以上のものを必要とします。
この動きは、見た目よりも前向きです。 ワイアードのようなハイテク雑誌が最初にオンラインに移行したとき、彼らは雑誌の発行スケジュールを維持し、毎週新しい号のようにサイトを作り直しました。 ユーザーが新しいコンテンツを持っているときにのみアクセスすることに気付いたとき、彼らは継続的な公開に切り替えました。
その時の問題は、紙の雑誌のために作成された発行スケジュールでした。 Webでは、段階的に公開できますが、今では誰もが公開しています。 ただし、雑誌サイトの場合、ヘッダーメニューは実際の雑誌のコンテンツページを模倣する必要はありません。 インクや紙に制約されないヘッダーメニューは、ダイナミックでカラフル、魅力的で有益なものになります。それ自体が資産であり、必要なものを見つけるのに役立ちます。

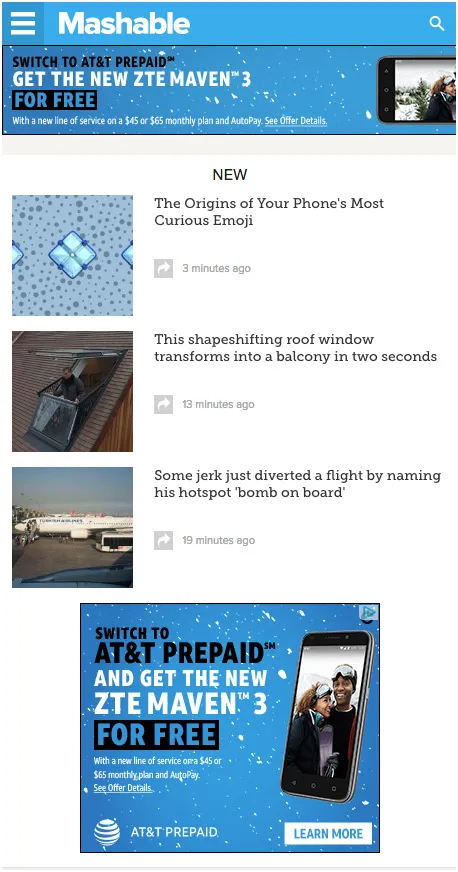
悲しいことに、このリストの他の多くの人と同じように、Mashableのモバイルメニューはそれほど面白くありません。 デスクトップサイトの画面いっぱいのmebaメニューは、モバイルではタイルのスタックになります。

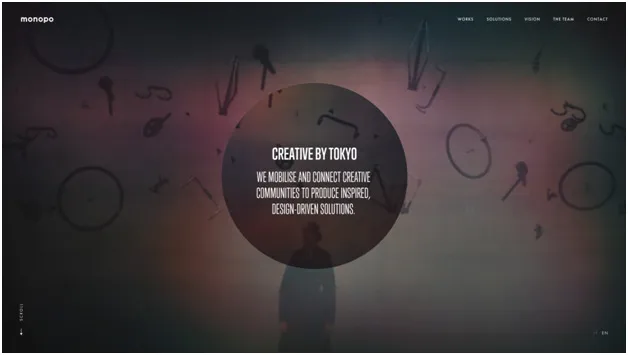
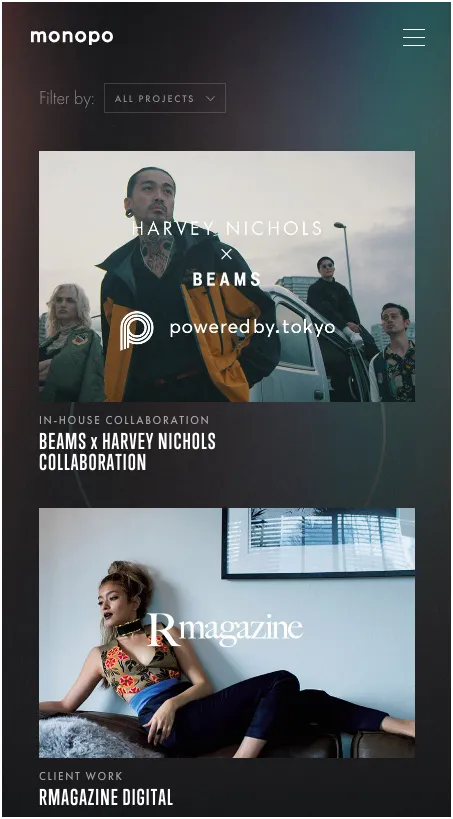
4:モノポ

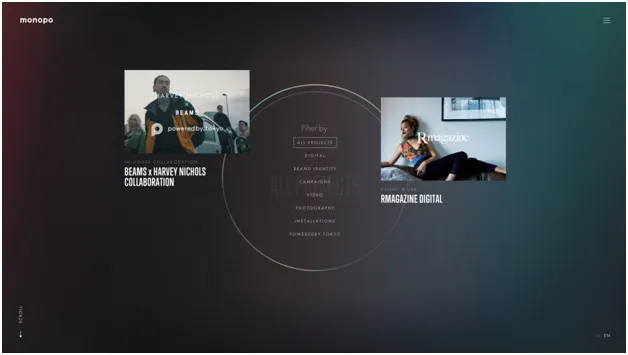
Monopoは、ほとんどのブランドがメニューの中心となることをあえてするよりも一歩進んでいます。 当初、彼らのホームページには標準のヘッダーメニューがあります。 ただし、アイテムをクリックすると、画面いっぱいに表示されるメニューが表示されます。 メニュー項目の画像があり、注意を引き付けて視聴者を引き込むアニメーションがあります。サブカテゴリを選択すると、図解されたメニューがスクロール可能になり、クリックせずにページを下に移動して詳細を表示できます。 それは経験としてのメニューであり、機能としてのメニューであり、不愉快な後付けではありません。

モバイルでは、メニューははるかに普通に見えます。 クラシックな右上のハンバーガー、前面と中央にドロップボックスがあり、ユーザーはクリック可能な画像を超えて画面を下にスクロールします。

これは、実際にはWebサイトの主要部分よりもブログでよく知られているレイアウトですが、デスクトップメニューほど新しくて興味をそそるものではありません。 非常に視覚的で直感的に使用でき、モバイル版でも慎重に選択された画像が代理店のアプローチの感覚を伝えています。
ただし、提供されていないのは、革新的なモバイルメニューエクスペリエンスです。 画像は素晴らしいですが、それでもタイルスタックにすぎません。
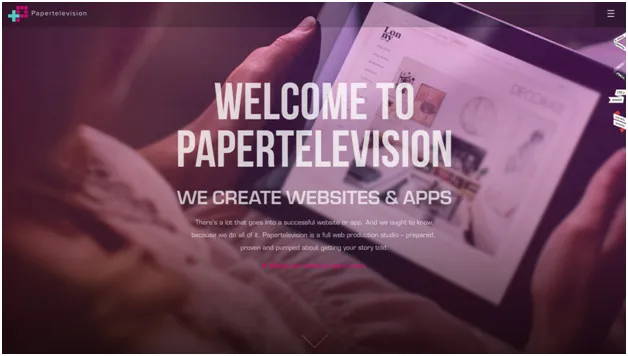
5:紙テレビ

私たちは、ユーザーがメニューを見逃すことのできない場所にメニューを配置するサイトを検討しました。これは、訪問者が最初からサイトをナビゲートする方法を制御できるユーザーエクスペリエンスの作成に重点を置いています。
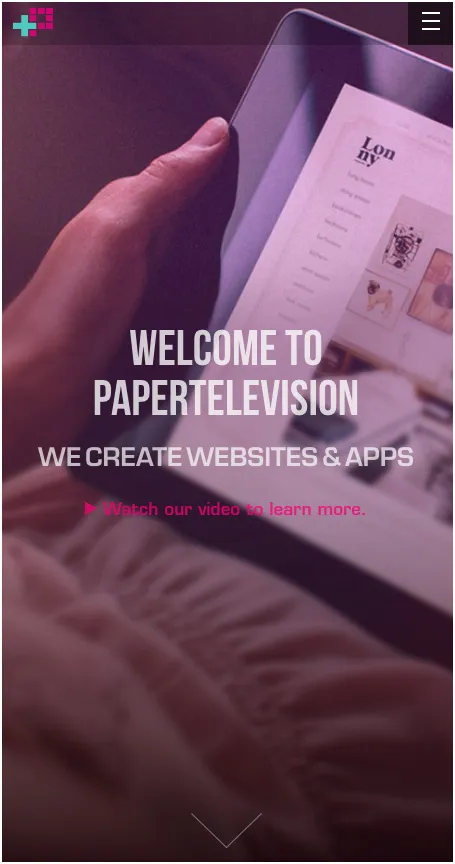
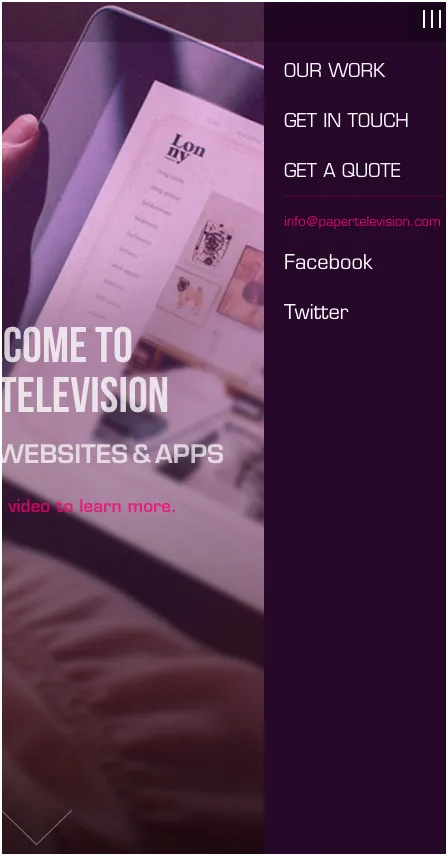
しかし、Paper Televisionは、反対のアプローチを取り、世界的に隠されたメニューを求めるサイトの数が増えている1つです。 PaperTelevisionメニューはトップコーナーのハンバーガーです。 それはユーザーが自分の道を見つけるのを止めませんか?
理論的には、必見のメニューを標準の認識可能な場所に配置することをお勧めします。 しかし、多くのモバイルユーザーにとって、ハンバーガーは標準的で認識可能です。 PaperTelevisionのトラフィックは主にそのホームページに行くという事実を投げ入れてください。

また、メニュー項目が削除されると、ランディングページの変換がはるかに良くなるという事実を考慮してください。場合によっては、100%も良くなります。 彼らのホームページが本質的にランディングページである場合、Paper Televisionは、実際にそれを必要とする人々のためにサイトをナビゲートする機能を維持しながら、目に見えるナビゲーションを可能な限り削除すべきではありませんか?
さらに、彼らのホームページはモバイルでもほぼ同じですが、サイズがわずかに異なります。

本当にモバイルファーストのエクスペリエンスは、モバイルディスプレイのデザインだけでなく、モバイルユーザーの期待や習慣に合わせたデザインを検討する必要があります。

モバイル画面のスペースが減少した結果、常に非表示になっているメニューは、このコンテキストでは完全に理にかなっているため、今後さらに多くのメニューが表示される可能性があります。
結論
ここには、サイトを引き継いで画面いっぱいに表示されるメニューから、隠れているメニューまで、さまざまなメニュースタイルが表示されています。 これらすべてのメニューで最も重要なことは、ユーザーに新鮮で異なるものを提供することから始めることです。ウェブサイトで最も価値のある不動産のいくつかを取得して、単なる列以上のものに変えようとしているのです。 5〜7つのクリック可能なオプション。
彼らの多くが倒れるのはモバイルであり、デザイナーがデスクトップサイトに置いた興味深くスタイリッシュな作品は、同じ古い、同じ古いスクロールカードに取って代わられる傾向があります。 それについて何ができるでしょうか? 以下のコメントでお知らせください–そしてあなたのメニューを素晴らしいものにしてください!
