アクセントカラーでフォームスタイルを簡素化
公開: 2022-03-10accent-colorプロパティを使用すると、ユーザーエージェントスタイルを活用して、ブランドカラーを特定のフォーム入力にすばやく簡単に展開できます。 この記事では、それが何をするのか、そしてそれをシンプルでアクセス可能なチェックボックスとラジオボタンcolor-schemeと一緒に使用する方法を見て、将来どのように使用するか想像してみてください。 あなたのことはわかりませんが、開発者としての日常生活を簡素化し、冗長なコードを大量に削除できる新しいCSSプロパティが到着したときに気に入っています。 aspect-ratioはそのようなプロパティの1つです(最近、パディングハックの必要性がなくなりました)。 accent-colorは次かもしれません。

accent-colorチェックボックス。 (大プレビュー)フォーム入力のスタイリング
チェックボックスを取りましょう。 すべてのブラウザーで、これらはユーザーエージェントのスタイルシートによって異なるスタイルになっています(ブラウザーのデフォルトのスタイルを担当します)。

歴史的に、これらの入力をスタイリングする実際の方法はありませんでした。 代わりに、多くのWeb開発者は、入力自体を視覚的に(ただしアクセス可能に)非表示にしてから、ラベルの疑似要素をスタイリングする、よく知られたハックに頼っています。 (これはすべてラジオボタンにも当てはまります。)
MichelleBarkerによるペン[Oldskoolcustomcheckbox styling](https://codepen.io/smashingmag/pen/QWgrrKp)を参照してください。
これは実際には過去の解決策よりも冗長ではありません。 ModernCSSには、この手法を使用してカスタムチェックボックスとラジオボタンを実装する方法に関する詳細なチュートリアルがあります。
この手法はクロスブラウザで機能し、チェックボックスを完全にカスタム化する必要がある場合(アニメーションなど)でも必要になります。 しかし、多くの場合、派手なスタイリングは必要ありません。ブランドカラーを適用して先に進むことができれば十分です。 不格好なCSSをすべて取り除くのは素晴らしいことではないでしょうか。 accent-color入力してください!
簡単な使用
最も単純な使用例では、 :root要素にaccent-colorプロパティを設定し、それをWebページのあらゆる場所に適用することができます。
:root { accent-color: rgba(250, 15, 117); }これにより、選択した色が(執筆時点で)チェックボックス、ラジオボタン、範囲、および進行状況の要素に適用されます。

アクセシビリティ
非常に優れた機能は、ブラウザが独自の内部アルゴリズムを使用して、チェックマークに最適な色を自動的に決定し、十分な色のコントラストを確保することです。 つまり、チェックボックスにできるだけアクセスできるようにするために、追加のコードスタイルを設定する必要はありません。
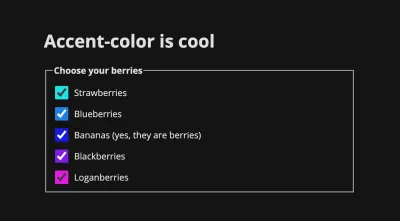
次のデモでは、2つの異なるアクセントカラーを適用しています。 これをChromeで表示すると、左側のチェックマークが白で、右側のチェックマークが黒であることがわかります。 ブラウザはこれに異なるアルゴリズムを使用するため、ChromeとFirefoxで異なる結果が発生する可能性があります。
ミシェル・バーカーのペン[アクセントカラー– 2つの異なる色を表示](https://codepen.io/smashingmag/pen/jOwxxVm)を参照してください。
カスタムプロパティ
同じ色を他のUI要素に適用する場合は、カスタムプロパティを使用できます。 ルート要素のカスタムプロパティとして色を設定し、それを(たとえば)見出しやその他のフォーム要素に適用できます。
:root { --brand: rgba(250, 15, 117); accent-color: var(--brand); } MichelleBarkerによるペン[カスタムプロパティ付きのアクセントカラー](https://codepen.io/smashingmag/pen/YzQLLpm)を参照してください。
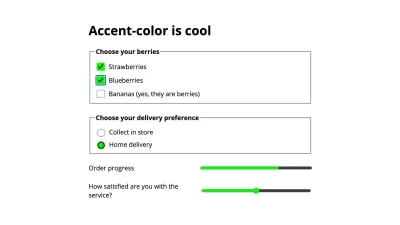
楽しいエフェクトを作成することもできます。 次のデモでは、HTMLのstyle属性を使用して、各チェックボックスグループに要素のインデックス( --i )に対応するカスタムプロパティを割り当てています。 次に、CSSでそれを使用して、HSLカラー関数の色相値を計算し、アクセントカラーを決定します。 レインボーチェックボックス!
MichelleBarkerによるペン[アクセントカラーw/カスタムプロパティ](https://codepen.io/smashingmag/pen/mdqQyzv)を参照してください。
その他のフォーム要素
残念ながら、 accent-colorは、選択ドロップダウンなど、予想される他の要素には適用されません。 ボタンやテキスト入力など、すでにスタイル設定可能なフォーム要素にも、選択した色を適用したい場合があります。 カスタムプロパティは、テキスト入力の境界線やボタンの背景に適用できるため、ここで役立ちます。次に例を示します。
MichelleBarkerによるペン[カスタムプロパティ付きのアクセントカラー](https://codepen.io/smashingmag/pen/VwWxxPJ)を参照してください。

accent-colorに関するWeb.devドキュメントには、リストマーカー、テキスト選択のハイライト、フォーカスリングなど、フォームに限定されない他の要素をスタイリングするためのAdamArgyleによるこの便利なスニペットが含まれています。
html { --brand: hotpink; scrollbar-color: hotpink Canvas; } :root { accent-color: var(--brand); } :focus-visible { outline-color: var(--brand); } ::selection { background-color: var(--brand); } ::marker { color: var(--brand); } :is( ::-webkit-calendar-picker-indicator, ::-webkit-clear-button, ::-webkit-inner-spin-button, ::-webkit-outer-spin-button ) { color: var(--brand); }配色
フォーム要素をさらに調整するために、 color-schemeプロパティは、ユーザーのライトモードまたはダークモードの好みに応じてフォーム要素のスタイルを設定するのに役立ちます。 現時点では、 prefers-color-schemeメディアクエリを使用して、ユーザーのシステム設定に応じてダークモードスタイルを提供できます。
/* If the user's preference is set to 'dark', this renders white text on a black background */ @media (prefers-color-scheme: dark) { body { background-color: #000000; color: #ffffff; } }そのままにしておくと、チェックボックスはチェックされていない状態でも明るい背景になります。

color-schemeを使用して、チェックボックスが好みに応じて明るいスタイルまたは暗いスタイルになるようにすることができます。 CSSのルート要素に設定すると、ページ全体に適用されます。
:root { color-scheme: light dark; }好みの順に配色を表現しています。 または、HTMLのメタタグを使用して実装することもできます。
<meta name="color-scheme" content="light dark">これは、CSSファイルが解析および実行される直前にブラウザーによって読み取られるため、実際には望ましい方法です。したがって、スタイルなしコンテンツ(FOUC)のフラッシュを回避するのに役立ちます。
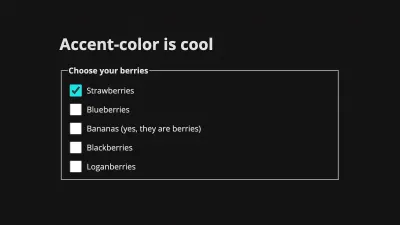
レインボーチェックボックスのデモでは、十分なコントラストを維持しながら、配色を切り替えるときにブラウザがいくつかのチェックマークの色も調整することに気付くかもしれません。 かなりクール!
color-schemeは、ユーザーエージェントのスタイルに影響します。 ページに他の背景色やテキストの色のスタイルを指定せずに使用した場合、ユーザーが暗い配色を選択すると、ページのデフォルトの色が反転します。つまり、デフォルトの背景色は黒になり、テキストの色は次のようになります。白。 実際には、これらをCSSでオーバーライドする可能性が非常に高くなります。 prefers-color-schemeメディアクエリと一緒にcolor-schemeを使用できます。 このデモでは、preferres prefers-color-schemeを使用して、暗い配色が優先される場合にのみテキストの色を設定しています。
MichelleBarkerによるペン[accent-colorwithcolor-scheme](https://codepen.io/smashingmag/pen/podQvQb)を参照してください。
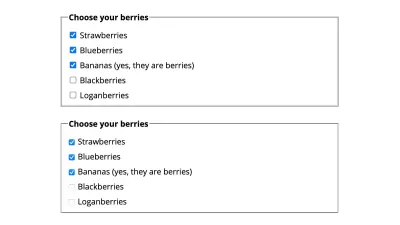
color-schemeは個々の要素に設定することもできます。これは、明るいモードと暗いモードのどちらが切り替えられているかに関係なく、指定した配色を保持したい領域がデザインにある場合に便利です。 このデモでは、全体的な配色が明るい場合でも、背景が暗いフォームがあります。 チェックボックスが常に暗い色でスタイル設定されるように、暗い配色を指定できます。
.dark-form { color-scheme: dark; } ミシェル・バーカーのペン[アクセントカラー– 2つの異なる色を表示](https://codepen.io/smashingmag/pen/JjJvvWw)を参照してください。
制限事項
前述のように、現在accent-color影響を受けていない要素がいくつかあり、この機能が役立ちます。 もう1つの考慮事項は、現在、チェックボックスまたはラジオボタンのチェックされた状態のスタイル設定のみに制限されていることです。 color-schemeの使用は別として、チェックボックスの境界線に影響を与えますが、完全なカスタマイズはできません。 チェックされていない状態で入力の境界線の色と太さをスタイリングしたり、全体的な形状を変更するなど、さらにカスタムのスタイリングを実装したりできると便利ですが、まだ十分ではありません。 少なくとも、チェックボックスの境界線で本文の色を継承できるようにすることをお勧めします。
また、 accent-colorの使用を、ビデオコントロールなど、フォーム以外の要素にも拡張できると便利です。 現在、開発者がカスタムコントロールを作成するには、ネイティブコントロールのアクセシビリティを再作成するためにかなりの作業が必要です。 Stephanie Stimacによるこの優れた記事では、開発者がUI要素のスタイルを簡単に設定できるように、UI要素を標準化するためにOpenUIによって行われている作業について詳しく説明しています。
代替案
チェックボックスまたはラジオボタンのスタイルを設定する別の方法は、デフォルトのスタイルを-webkit-appearance: noneで非表示にして、背景画像に置き換えることです。 (このデモを参照してください。)最近のブラウザーはこれをかなりうまくサポートしていますが、背景画像を直接操作できないため、疑似要素を使用する最初の方法(この記事の冒頭で説明)と比較すると制限があります。 CSSを使用する(たとえば、色や不透明度を変更する)か、画像を遷移させます。
CSS APIのHoudiniセットの一部であるCSSペイントAPIは、カスタマイズのためのより多くのオプションを開き、カスタムプロパティを渡して背景画像を操作できるようにします。 Matteoによるこの素敵なデモ(および付随するワークレット)をチェックしてください。 現在、サポートはChromiumブラウザに限定されています。
アクセシビリティ
フォームコントロールのデフォルトの外観を非表示にする場合は、アクセス可能なフォーカススタイルを提供するように注意する必要があります。 accent-colorの利点は、ブラウザのデフォルトを非表示にせず、アクセシビリティを維持することです。
ブラウザのサポート
accent-colorは現在、ChromeとEdgeの最新バージョンでサポートされています。 Firefoxでlayout.css.accent-color.enabledフラグを使用して有効にすることができ、次のリリースでサポートされる予定です。 残念ながら、現在Safariはサポートされていません。 すぐに使い始めることができないわけではありません。 accent-colorをサポートしていないブラウザは、ブラウザのデフォルトを取得するだけなので、プログレッシブエンハンスメントとして最適です。
結論
チェックボックスとラジオボタンは、カスタマイズが必要な最も一般的なフォーム要素の1つであるため、ここでは主に説明しました。 ただし、 accent-colorは、特に大規模なカスタマイズが不要な場合に、フォーム要素の多くにすばやく簡単なスタイルを提供し、ブラウザがアクセシビリティに最適なオプションを選択できるようにする可能性があります。
参考文献
accent-color 、 color-scheme 、およびスタイリングフォーム入力に関するいくつかのリソース:
- MDNドキュメント
- アクセントカラーのCSSトリックガイド
- Web.dev:CSSアクセントカラー
- Web.dev:カラースキームによるダークモードの改善
- 最新のCSS:フォーム入力とテキスト領域のカスタムCSSスタイル
- 最新のCSS:純粋なCSSカスタムスタイルのラジオボタン
