2022年のトップ12の学校のウェブサイトのデザインのアイデアと機能
公開: 2022-02-16構造、機能、外観、デザイン、コンテンツに関して、学校のWebサイトに今年は何を含めるべきか疑問に思われる場合は、質問を取り上げます。 ここWebDesignDevでは、すべてのWeb開発者が考慮すべき上位12の重要な学校のWebサイトデザイン要素について説明します。
一般に、Webサイトは、現在、どのセクターにいても、何かから重要なデジタル資産であるものへと超越しています。これは、学校や大学にも当てはまります。 学校のウェブサイトは、過去数年間で大きな変化を目の当たりにしてきました。 Covidのパンデミック以外に、2つのことがこの変革を後押ししています。
- 学校当局は、機能性と応答性の高いWebサイトを持つことの重要性を理解しました。
- 派手でモバイルフレンドリーでインタラクティブなウェブサイトの作成と維持がこれまで以上に簡単になりました。
ウェブサイトはすべての学校で複数の目的を果たします。 まず、コース、プログラム、所属、スタッフ、キャンパス、その他の施設を紹介するための優れたマーケティング手段を提供します。 現在の教育セクターでの競争を考えると、小学校から地元の大学まで、すべての学校が視覚的に魅力的なウェブサイトを確保することが重要になっています。 。 ご存知のように、第一印象は非常に重要であり、デジタル時代では、それはウェブサイトから始まります。
編集者注:学校のウェブサイトをまだ立ち上げていない場合は、最初にどのように構築するか、どのプラットフォームで管理するか、そしてで述べたような強力な包括的なサイトビルダーを使用するかどうかを検討することが重要です。以下の#4。 あなたがすでにコーディングの方法を知っているウェブデザイナーなら、あなたは推薦されたトップサイトビルダーと同様にその選択をすることができます。
学校のウェブサイトが提供するもう1つの目的は、生徒のための知識リソースセンターになることです。 デジタル掲示板として、学生、スタッフ、保護者は、イベント、コース情報、スポーツスケジュール、ドキュメント、および重要な更新について通知を受けることができます。
ただし、学校のWebサイトの成熟度にはある程度の格差があります。 一部の裕福な学校は非常に洗練されたウェブサイトを持っていますが、小規模な学校はまだほとんど機能的、モバイルフレンドリー、または視覚的に魅力的ではない古いHTMLベースのウェブサイトを使用しています。
このブログは、既存の学校のWebサイトのデザインと機能を強化するのに役立つ、簡単な学校のWebサイトのデザインのアイデア、ヒント、および機能を提供します。 始めたばかりで、学校のWebサイトを構築する準備ができている場合は、これも開始するのに最適な場所です。
通常のウェブサイト開発ルールがこれらのウェブサイトに適用されますが、以下のヒントは、学校のウェブサイトの機能を改善して、その目的とユーザーにより良いサービスを提供できるようにすることに重点を置いています。
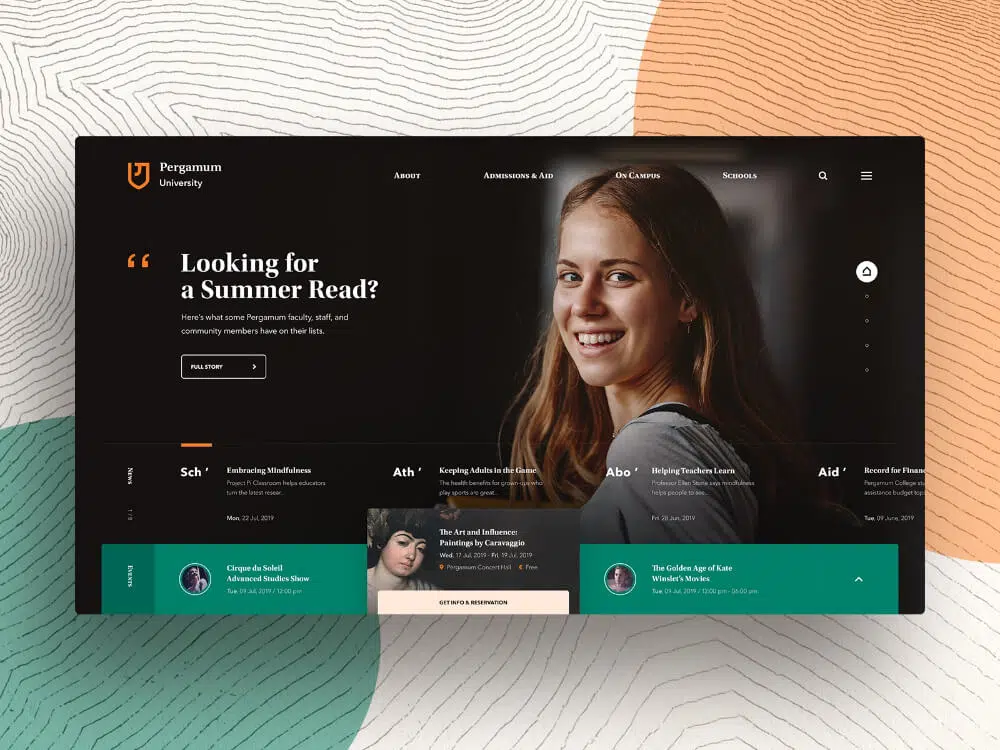
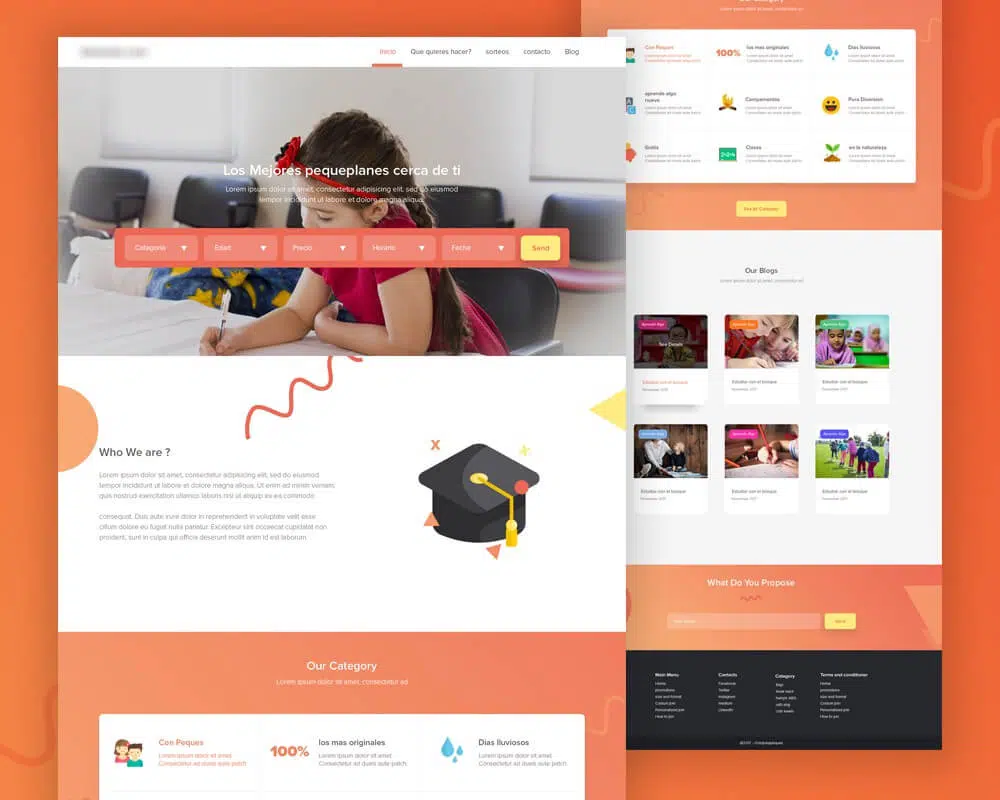
1.コンテンツフローを再検討し、視覚的に最小限に抑える
既存の学校のウェブサイトの最大の欠点の1つは、コンテンツを入れすぎて、ウェブサイトを5年生が設計したように見せようとすることです(ただし、今日の5年生はかなり精通しており、おそらく良い仕事をすることができます)。 学校のサイトにはさまざまなコンテンツが含まれているため、構造化された使いやすい方法でそれを紹介するのは難しい場合があります。 about、courses、contact、resource、および他のすべてのセクションを組み込んだコンテンツ戦略を最初に開発する場合に役立ちます。
最初のステップは、Webサイトに配置するコンテンツを特定してから、コンテンツフローを作成することです。 たとえば、ホームページにセクションを作成し、「続きを読む」リンクを含む一部のコンテンツのみを紹介します。 デザインに関しては、空白を増やし、サイトマップでドロップダウンフィールドを使用するようにしてください。 現在のウェブサイトのデザイントレンドは最小限です。 それに従って、ウェブサイトを再設計して、きれいに見えるようにします。 これは、ユーザーエクスペリエンスの向上に大いに役立ちます。
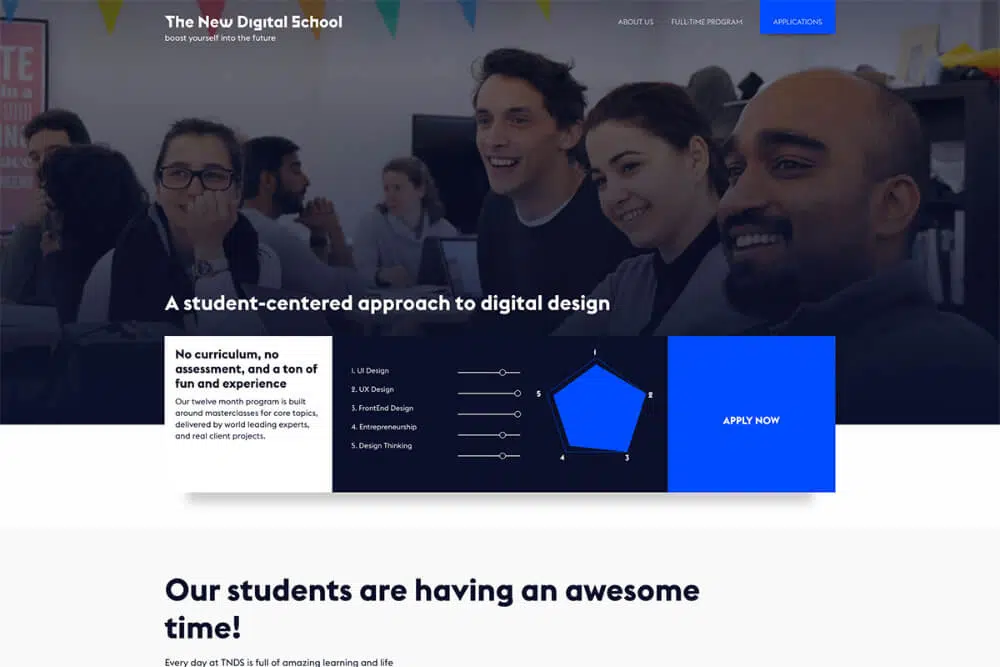
2.学校のサイトをできるだけ人間的なものにする
より多くの人間の顔を表示することは、すべてのデジタルマーケティングの専門家によって提案された手法です。 これは、視聴者とのより良い人間関係を確立するのに役立ちます。 学校にとって、この側面はますます重要です。 したがって、使用するほとんどの画像に人間の顔を含めることをお勧めします。 Webサイト開発の観点からは、コンテンツフロー全体で画像用のスペースを増やす必要があります。
生徒、教職員、およびそのインフラストラクチャをカバーする学校の写真を撮るのが最善です。 それが不可能な場合は、Shutterstock、Adobe Stock、DepositPhotosなどのソースからの優れたストック画像を使用できます。 それらのすべてはあなたのウェブサイトを視覚的に魅力的に見せてくれる素晴らしい画像のコレクションを持っています。 写真とは別に、テキストコンテンツを見直して、通常のフォーマルなスタイルではなく、よりパーソナライズされたストーリーテリングにすることもできます。
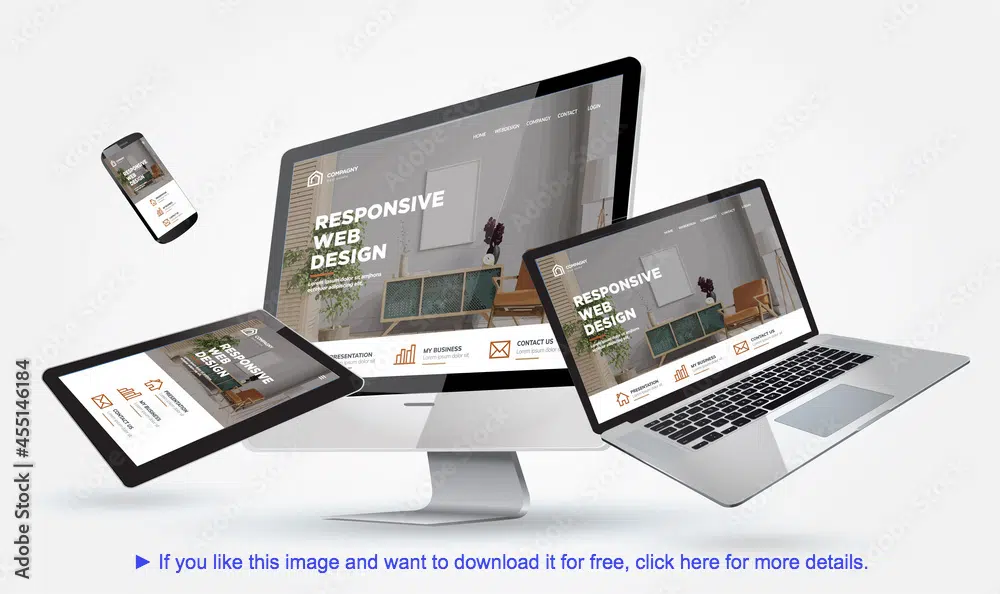
3.モバイルの互換性と使いやすさを確保します
学校のウェブサイトは、モバイルとの互換性が高く、ユーザーにとってモバイルフレンドリーである必要があります。 多くの開発者は、学校のWebサイトは主にデスクトップで表示されると感じており、これを優先する必要があります。 私たちはそれに同意しませんが、それはまたあなたがモバイルの互換性を無視してはならないことを意味します。 当初、モバイルデバイスはまばらでしたが、今では中学生以下でもモバイルデバイスを定期的に使用していることを覚えておく必要があります。
オンライン学習ドライブにより、Webサイトの重要性が増し、学生はあらゆる種類のデバイスからWebサイトを開くようになります。 したがって、デスクトップ、携帯電話、タブレット、ラップトップを含むすべてのデバイスで、シームレスで一貫性のあるWebサイトブラウジングエクスペリエンスを提供する必要があります。 ウェブサイトの開発中にモバイルファーストのアプローチを採用することは良い考えです。
一部の学校は先に進んで、モバイル表示用に別のWebサイトを作成します。これは、モバイルアプリケーションのように見えます。 最新のテーマ開発者、CMS(コンテンツ管理システム)プラットフォーム、およびサイトビルダーのほとんどは、モバイルフレンドリーですべてのモバイルデバイスと互換性があるようにすでに開発されています。
4.優れたコンテンツ管理システムをセットアップする
重要–優れたコンテンツ管理システム(CMS)は、Webサイトのメンテナンス部分を簡素化し、コンテンツの迅速かつ頻繁な更新を容易にします。 間違いなく、現時点で最高のCMSはWordPressです。 WordPressは最大で最も人気のあるCMSであり、世界のすべてのWebサイトの40%以上で使用されており、Kinstaの報告によるとその市場シェアは65%です。
ただし、他にも多くの優れたCMSプラットフォームがあり、ホスティングと一緒にサイトビルダーがすでに含まれており、学校が必要とする可能性のあるすべての独自の機能があります。 これは、プラグインなど、実行に多くのリソースを必要とする無料のプラットフォームでHTMLまたはその他の言語ベースのプログラミングWebサイトをまだ使用している学校にとって根本的な変化になります。 評判が良く、安全で、使いやすいCMSへの切り替えを検討する必要がある場合は、WordPress以外の学校が検討すべきいくつかのオプションを次に示します。
- Wix (無料で開始)– Webサイト作成のリーダーであり、美しい学校のWebサイトを構築するために必要なすべてを含む強力なオールインワンCMSプラットフォームを備えていることで最もよく知られています。
- WebFlow (無料で開始)–最新のインタラクティブサイトビルダーの1つを提供し、ホスティングを含む必要なすべてのものを提供します。
- Squarespace (無料で開始)–完全なWebサイト作成業界のもう1つの長期プロバイダー。 他のすべてと同様に、それらは見栄えのするテーマとテンプレートを提供します。
- Weebly (無料で開始)–これは、大手クレジットカード処理会社であるSquare、Inc.が所有するオールインワンのWebサイト構築プラットフォームです。 彼らはナビゲートするための安全でシンプルなプラットフォームを持っています。
学校のWebサイトに信頼できるCMSプラットフォームを使用すると、Webサイトの保守と更新の責任を持つより多くの人々に力を与えることができます。 米国のほとんどの学校では、生徒がこれらのタスクを処理しています。 これにより、生徒の間にオーナーシップの感覚が植え付けられ、生徒はWebサイトで新しいアイデア、キャンペーン、コンテンツを考案し続け、学校のWebサイトをより活気のある便利なものにします。 したがって、適切なWebサイトバックエンドアクセス階層を設定することをお勧めします。
5.ADAコンプライアンス機能を忘れないでください
一般に、優れたWebサイトのアクセシビリティは重要であり、モバイルやブラウザの互換性やナビゲーションだけではありません。 むしろ、ADAで説明されているように、あらゆる種類の障害を持つユーザーがWebサイトにアクセスできるようにすることです。 残念ながら、多くの学校のWebサイトは、機能的および法的要件であっても、WCAG2.0またはADAの拡張WCAG2.1コンテンツアクセシビリティガイドラインに完全には準拠していません。
開発者として、これはあなたのウェブサイトを他のウェブサイトから際立たせ、すべての人が使用できるウェブサイトを作成するのに役立つので、あなたの優先リストにあるべきです。 アクセシビリティの基本原則とガイドラインに従う必要があります。 また、徹底的なテストを行い、設定された技術ガイドラインに対してWebサイトがどのように機能するかを確認します。 完全にアクセス可能な学校のウェブサイトは、今日の時代に非常に重要であると考えられている学校の包括的価値を紹介します。

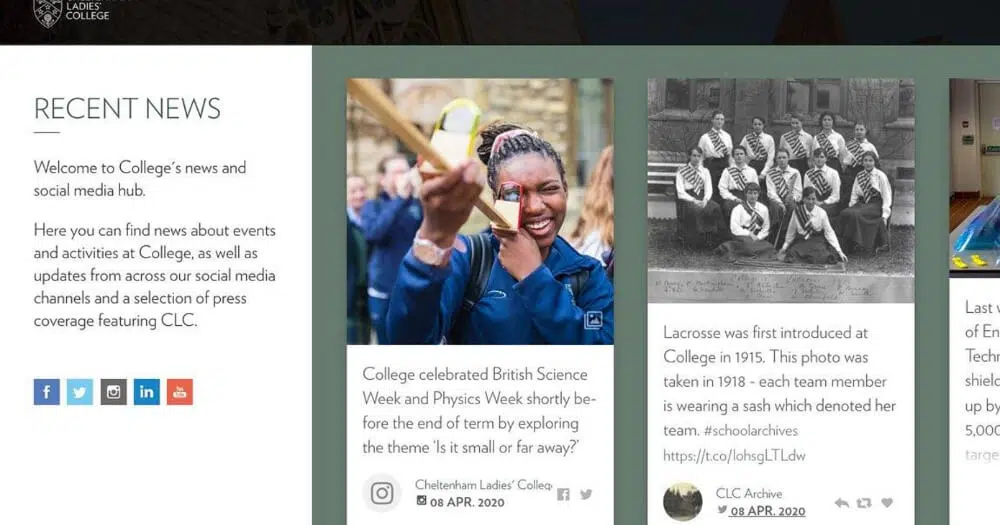
6.学校のソーシャルメディアを組み込む
良いウェブサイトを持っていることは別として、学校はソーシャルメディアで活動している必要はありません。 これには、Twitter、Instagram、Facebook、YouTube、さらにはLinkedInなどのすべての主要なプラットフォームが含まれます。 これは、ほとんどの学校の子供たちがすでにそのようなプラットフォーム上に存在しているためであり、重要なことに、彼らの両親でさえそれらを使用しているでしょう。 ソーシャルメディアは、学校がすべての利害関係者とつながることができるもう1つのより広範なプラットフォームになります。
あなたのソーシャルメディアプラットフォームをあなたのウェブサイトに組み込むのは良いことです。 ソーシャルアカウントへのリンクを提供することは、今では日常業務です。 しかし、一歩先を行くのは、ウェブサイトにライブソーシャルメディアフィードを設定することです。 これを実現するのに役立つ多くの優れたプラグインとウィジェットが利用可能です。 このようにして、ソーシャルメディアハンドルとWebサイトの間に2つの接続を設定し、より動的にします。
7.プッシュ通知を追加してランディングページを使用する
Webサイトの更新に対してもプッシュ通知を設定できることをご存知ですか? 彼らはあなたがあなたの携帯電話で更新と通知を受け取るのと同じように機能します。 この機能をWebサイトに設定することにより、通知をサブスクライブしたすべてのユーザーにWebサイトの最新の更新について通知します。 これにより、Webサイトがより魅力的になり、ユーザー数が増加します。
あなたが従うことができるもう一つの良い習慣は、特定のイベントやアップデートのためのランディングページを作成することです。 たとえば、セミナーなどの学校全体のイベントを開催する場合は、イベントのすべての詳細をまとめた簡単なランディングページを作成します。 次に、同じことに関する通知をプッシュして、ユーザーにこのランディングページを開かせます。 このようにして、必要なすべての情報をすばやく簡単に取得できます。 これは、eコマースWebサイトで売り上げを伸ばすために使用される効果的な方法ですが、学校のWebサイトにも借りることができます。
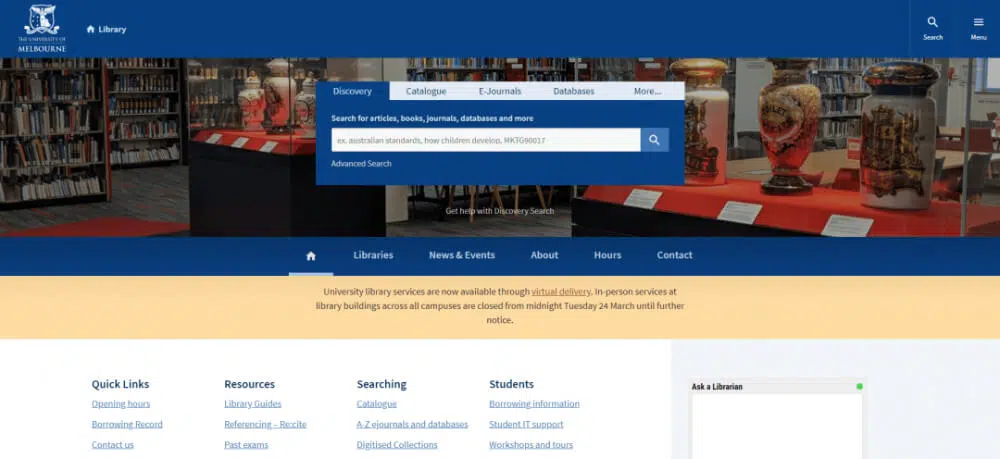
8.高度な検索オプションを提供する
学校のウェブサイトは、しばらくすると、生徒が必要なすべてのリソースと情報を見つけることができる1つの大きな知識センターに変わるはずです。 ただし、このようなシナリオでは、学生やユーザーが完全に迷子になっていると感じたくないでしょう。 したがって、Webサイトに優れたリソースがあると、ユーザーがそれらにアクセスできる場合にのみ役立ちます。
これは、高度な検索機能を提供することで軽減できます。 定期的な検索ではあいまいな結果が多数表示されますが、検索にフィルターを追加できます。 これらのフィルターは、知識記事、ケーススタディ、学校の方針などのコンテンツ分類に基づくことができます。 さらに、学校のWebサイト用に入手できる強力な検索エンジンのアドオンが多数あり、Webサイトでの検索機能を完全にカスタマイズできます。
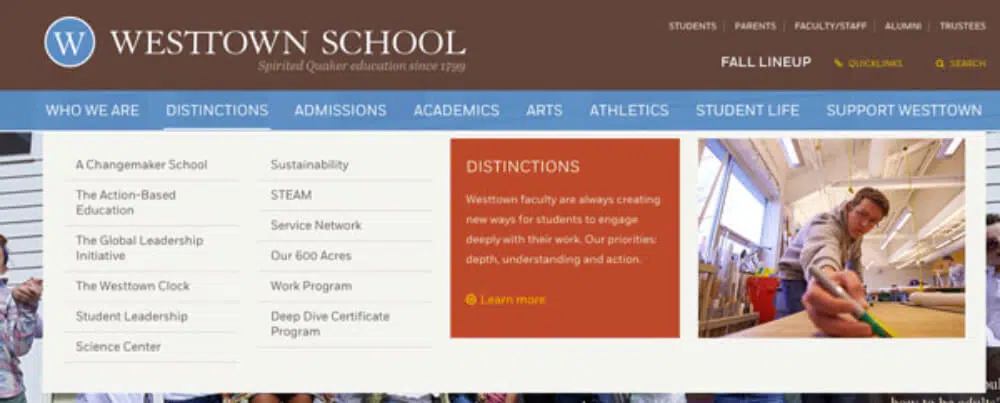
9.行動とナビゲーションを明確に呼びかける
上記のポイントの拡張は、合理化されたナビゲーションの必要性になります。 これにより、ユーザーがWebサイトで失われることがなくなります。 コンテンツフローを作成するときは、ナビゲーションパスを作成するのに理想的です。 情報を提供するための構造化されたアプローチに従ってください。 このナビゲーション計画に沿ってメニューを設計します。 ユーザーが自分の道を見つけることができるように、パンくずリストを提供することをお勧めします。
重要なナビゲーションコンポーネントは、召喚状(CTA)セクションの適切な使用です。 CTAが必要な位置に設定されていることを確認し、ユーザーを適切なページに誘導します。 これは、方向性を示し、サインアップ、フォームへの記入、記事の閲覧などの正しいアクションを実行させるのに役立ちます。 フロントエンドにCTAを追加するだけでは不十分です。 それらをバックエンドのCRMにリンクする必要があります。 このようにして、ユーザーに実行させるすべてのアクションが記録され、提供された詳細を使用して、必要に応じてアクションを開始できます。
10.学校のウェブサイトは没入型でなければなりません
2022年に上昇するWebサイトのトレンドの1つは、没入型Webサイトの作成です。 これは学校のウェブサイトにも当てはまります。 いくつかの画像とテキストを使用して、Webサイトがユーザーエンゲージメントを促進することを期待できる時代は終わりました。 ユーザーの注目のスパンは減少しており、ユーザーが消費するデジタルコンテンツはらせん状に増加しています。 これは、彼らの注意を引き付けて維持するために、あなたがユニークで異なる何かを提供しなければならないことを意味します。
学校のWebサイトの場合、没入型コンテンツはビデオの形式にすることができます。 これらのビデオは、インフラストラクチャ、学生の証言、または知識共有セッションにすることができます。 それとは別に、あなたは学校のキャンパスの360度のツアーを提供することができます。 このようにして、ユーザーはキャンパスの仮想ツアーに参加できます。 また、すべてのユーザーのクエリに対応し、重要な学校情報を提供できるパーソナライズされたチャットボットを設定することもできます。
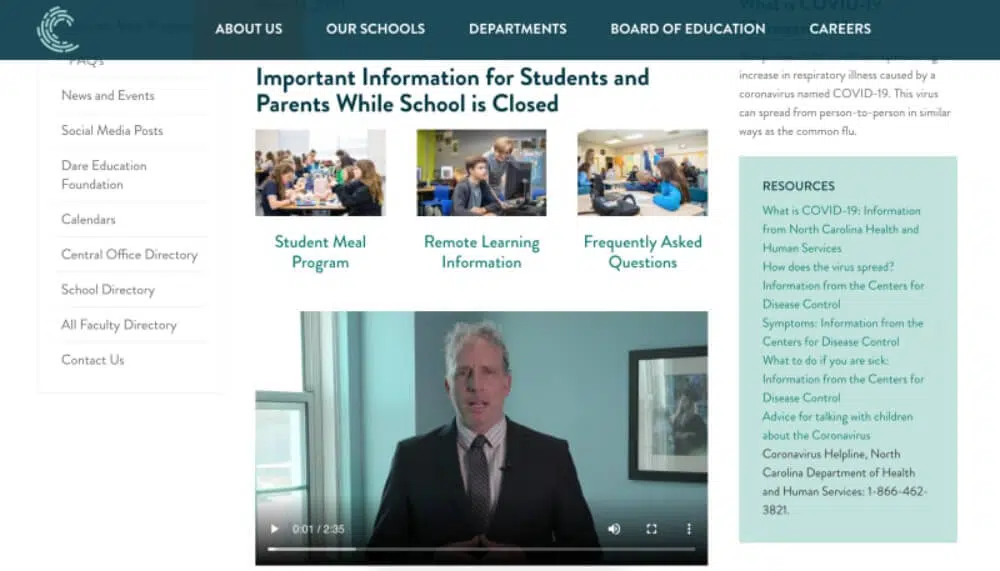
11.COVID19応答ページを作成します
COVID19応答ページの設定は、今ではほとんどすべての組織にとって義務となっています。 パンデミックの影響を大きく受けている学校にとって、これはさらに重要です。 また、生徒とその保護者は、学校からの指導方法やその他の最新情報について懸念を抱いています。 このページは、それらに対処するために使用できます。
COVID19応答ページは、必要に応じて、単純なランディングページまたはより複雑な一連のWebページにすることができます。 少なくとも、COVID19やその他の関連する更新のために取っている予防措置について説明しているランディングページを用意することをお勧めします。
例:
- テキサスA&M
- ハーディング大学
- オックスフォード大学
別のアプローチは、そのようなページにオンライン学習エコシステム全体を統合することです。 学生は、このページからそれぞれの仮想教室またはリソースセンターに移動します。 同時に、親やその他の利害関係者は最新の更新を取得します。 最後に、このページのプッシュ通知機能を設定することを忘れないでください。
12.学校のウェブサイトを利用して宣伝する
ウェブサイトの価値は、その機能やデザインではなく、使用量に依存します。 しかし、上記のすべての点を取り入れた後でも、あなたの学校のウェブサイトはほとんど訪問者を目撃しないので、すべての努力は無駄になります。 したがって、学校のWebサイトの使用を促進するキャンペーンを考案する必要があります。
「飴と鞭」の式を使用することをお勧めします。 生徒や保護者を訪問し続けるために、学校のWebサイトで多くの優れたリソースを提供してください。 同時に、特定のフォームへの記入や料金の支払いなど、学校のWebサイトで実行する必要のあるいくつかのことを必須にします。 これはあなたのウェブサイトへの訪問者を強制的に駆り立てます。 また、ウェブサイトのユーザーに関する重要な洞察を得ることができるように、GoogleAnalyticsを設定することを忘れないでください。
結論
学校のウェブサイトが適切な優先順位を与えられているのを見るのは心強いです。 それらは、退屈で不器用なWebサイトから、動的なコンテンツを備えた高度にインタラクティブなWebサイトに変わります。 学校のウェブサイトプロジェクトに取り組んでいる開発者として、あなたはウェブサイト開発の標準的なルールを確実にする必要があります。 それとは別に、上記のポイントはあなたの学校のウェブサイトを強化し、それらを目立たせることができる特定のヒントを提供します。 ここで重要なのは、Webサイトを動的かつアクティブに保ち、適切な参加を促進することです。
ライブスクールのウェブサイトの例
- ボイシ州立大学
- ELAアカデミー–(Wixプラットフォーム上に構築)
- サザンニューハンプシャー大学
- ブッカーT.ワシントン高校
- グレーターアトランタクリスチャンスクール–(WebAwards Winner)
- マスターズ大学
- キャリーグローブ高校
- インターロッケン芸術センター–(WebAwards Winner)
学校のウェブサイトのテーマとテンプレート–サイトビルダー
- Wix
- WebFlow
- Squarespace
- Weebly
学校のウェブサイトのテーマとテンプレート– WordPress
- Pallikoodam –学校のWordPressテーマ
- Edumax –教育大学とオンラインコースのWordPressテーマ
- メロディー–アート&ミュージックスクールのワードプレスのテーマ
- ディビエドゥ
- エドスクール:教育ワードプレスのテーマ
学校のウェブサイトに含めるべき12の要素のチェックリスト:
1.コンテンツフローを再検討し、視覚的に最小限に抑える
2.学校のサイトをできるだけ人間的なものにする
3.モバイルの互換性と使いやすさを確保します
4.優れたコンテンツ管理システムをセットアップする
5.ADAコンプライアンス機能を忘れないでください
6.学校のソーシャルメディアを組み込む
7.プッシュ通知を追加してランディングページを使用する
8.高度な検索オプションを提供する
9.行動とナビゲーションを明確に呼びかける
10.学校のウェブサイトは没入型でなければなりません
11.COVID19応答ページを作成する
12.学校のウェブサイトを利用して宣伝する