ソール・バスがWebデザインについて教えてくれること
公開: 2022-03-10Webデザインは、さまざまな分野の素敵な交差点に存在します。 以前の記事では、新聞や古代ローマの建築家から学ぶべき教訓について書きました。 今回は、史上最高のグラフィックデザイナーの1人であるソールバスを紹介します。
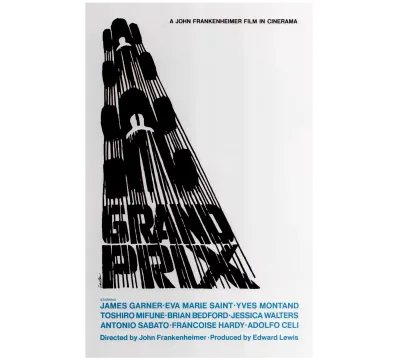
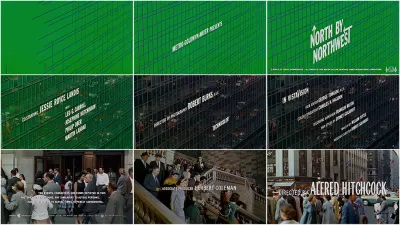
ソール・バスはグラフィックデザインの伝説です。 NorthbyNorthwestやAnatomyofa Murderなどの映画のタイトルシーケンスのほか、長年にわたって多くの象徴的なポスターやブランドロゴを担当しています。 マーティン・スコセッシの言葉によると、彼の作品は「現代の工業化された世界の詩を蒸留した」。

私たちは今、別の世界にいます。驚異的なスピードのデジタル世界ですが、それは独自の詩を持っています。 背景は変わったものの、ソール・バスの方法と考え方は時の試練に耐えてきたので、Webデザイナーはそれらを覚えておくとよいでしょう。
平凡なものを特別なものにする
ソール・バスと彼の作品の詳細に入る前に、彼のデザインへのアプローチをより広い意味で概説する価値があります。 大きなキャラクターは大きなアイデアを刺激しますが、よくあることですが、本当のトリックは細部にあります。
タイトルシーケンスへの彼のアプローチに関して、バスは言った:
「普通のこと、私たちがよく知っていることで、私たちがそれらを見ることをやめたことに対処します。 私たちがそれらを新たに理解できるような方法でそれらに対処します—ある意味で普通のことを異常なものにします。」
—ソール・バス(出典)
同様の考え方をウェブデザインに適用することができ、また適用する必要があります。 彼の作品を見るとき、そうです、必ずホームページのスプラッシュを想像するだけでなく、ボタンやサインアップフォーム、法的免責事項についても考えてください。 ささいなことに見られるのと同じくらい多くの美しさがあります。 時にはもっと。

バスがタイトルシーケンスでさえ有名であることは、彼の創造性の証です。 ソール・バスが登場する前は、映画のタイトルは通常、退屈な出来事、名前、そして離婚届のすべての流行とともに配信された静止画像でした。 彼の目の下で、彼らは芸術作品、トーンに関する声明、そして来るべきものの質感になりました。 彼がとても見事にそれを置いたように、
「デザインは視覚化されたものだと考えています。」
—ソール・バス
ソール・バスの作品に対するビジョンと彼の影響について詳しくは、次のページとビデオをご覧ください。
- Bassの初期のメンターであるGyorgyKepesによるLanguageofVision
- 王立海洋映画協会によるビデオエッセイ「ソール・バスの映画ポスター」は、縦向きでぴったりと作られています!
- アリス・ロースソーンの映画スターにタイトルシーケンスを作った男
- ソール・バスとメイヨ・サイモンによるアカデミー賞を受賞した短編映画、マン・クリエイツの理由
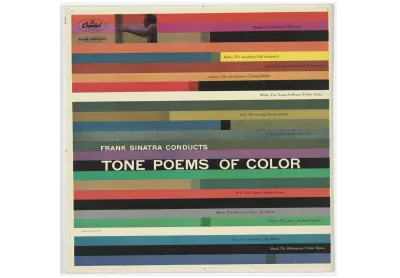
色
最も基本的な側面である色から始めましょう。 バスはかつて、「映画への観客の関与は最初のフレームから始めるべきだ」と言っていました。 したがって、訪問者の関与も最初のロード時に開始する必要があります。 ウェブサイトのコンテンツを処理する前に、ウェブサイトの色と配置を処理します。 質の高いコンテンツを支持するのは私ほどではありませんが、質の高いキャンバスを展開しないと妨げられます。
低音の場合、通常、4色のうち3色以下のシンプルで鮮やかなカラーパレットに変換されます。 忙しすぎないが、ポップがたっぷり。 赤、白、黒は黄金色の組み合わせの1つであり、1つのベースが何度も使用されます。 明るい色は必ずしも「大音量」を意味するわけではなく、「印象的な」ことを意味する場合もあります。


これはウェブデザインの観点からどういう意味ですか? ええと、「明るい色を使う」より少し多いのではないかと思います。 色彩理論を研究し、それを上品で大胆な方法でプロジェクトに適用します。 このセクションの最後にリストされている主題に関するいくつかの優れた記事、およびSmashingMagazineの「Colors」カテゴリにはさらに多くの記事があります。 注目に値します。 適切なパレットは、訪問者が見ているものを処理する前にトーンを設定できます。
ウェブ上で実際に動作している色と形の不思議なソールバス風の例については、オッテンドルフにあるホリデーセンターフォーワーキングユースをご覧ください。 大胆で機能的なデザインよりも、大胆で機能的なアーキテクチャを祝うためのより良い方法はありますか? それはデジタル形式のめまいポスターのようなものです。

赤、白、黒が常に答えになるとは限りません(ただし、非常にシャープな組み合わせです)。 適切な組み合わせは、伝えようとしているストーリーと、伝えようとしている方法によって異なります。 Saul Bassは、色が信じられないほど強力なツールであることを十分に知っていました。それは、今日のWebのプリム、ホワイトスペースの世界ではまだ十分に活用されていないツールです。

ウェブサイトへのオーディエンスの関与は色から始まるので、それを重要視してください。 ここからどこから始めればよいかわからない場合は、このトピックに関するSmashingの記事を選択してください。
- デザイナーのための色彩理論、パート1:キャメロンチャップマンによる色の意味
- デザイナーのための色彩理論、パート2:キャメロンチャップマンによる概念と用語の理解
- デザイナーのための色彩理論、パート3:キャメロンチャップマンによる独自のカラーパレットの作成
- LauraElizabethによるシンプルなWeb開発者向けカラーガイド
- 16進色:BenGremillioによる色のコード側
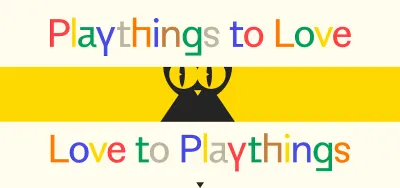
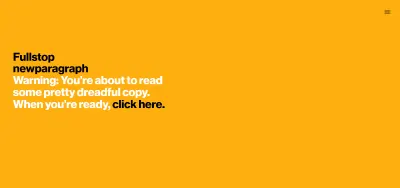
タイポグラフィ
言葉、言葉、言葉。 デザインは視覚化されたものだと考えているかもしれませんが、何かを言う最良の方法は、それを言葉で表現することです。 バスは、彼の視覚的なものとほぼ同じくらい独特の活字のスタイルを持っていました。 ラフで、手描きで、ほとんどの場合オールキャップスで、彼は言葉を圧倒することなく強力にしました。

フォントもストーリーを伝えることができます。 それらは、とりわけ、声のトーン、形式、重要性、および構造を伝えます。 強い配色と組み合わせることで、コピーダンスを作ることができます。

コピーライターのJonRyderは、彼の個人的なWebサイトでこれを美しく紹介しています。これは、強い色と大胆で遊び心のあるタイポグラフィの完全なパッケージです。 プロンプトをクリックすると、コピーが再配置され、編集されます。 それはエレガントに実行された素晴らしいアイデアです。 ソール・バスがポートフォリオを設計するために周りにいた場合、これはあなたが彼が思い付くと期待するようなものです。


Art of the Titleは、Bassのアプローチを「キネティックタイポグラフィ」と呼んでいます。これは、Webのフォントの組み合わせを選択するときに覚えておくべき素敵な言い回しだと思います。 はい、Times New RomanまたはArialが機能しますが、豊富なフリーフォントとCSSスタイリングが利用できるので、なぜあなたの言葉にもっと活気を与えてみたくないのでしょうか。 常に適切であるとは限りませんが、チケットだけの場合もあります。
資力
- CosimaMielkeによる個性とスタイルのフリーフォント
- SuzanneScaccaによるモバイルWebデザインのタイポグラフィのリファレンスガイド
- オープンファウンドリ、キュレートされたオープンソースフォント
- Google Fonts
- デザイナーのMattTerichによるHitchcockフォント
描く
これは、ウェブサイト自体に関するものであると同時に、プロセスに関するものでもあります。 ソール・バスは絵を描くことを大いに信じていました。 テクノロジーが進歩し、設計プロセスを合理化する機会が生まれたとしても、彼は、アイデアを頭から世界に持ち出そうとするときに、手で作業することに代わるものはないことを理解していました。 意欲的なデザイナーに、彼はアドバイスしました、
「描くことを学ぶ。 そうしないと、それを回避してそれを補おうとして人生を送ることになります。」

ページレイアウト、ロゴ、アイコンなど、どのようなものを扱っていても、アイデアを描くよりも早く頭からアイデアを引き出す方法はありません。 必ずしもペンや紙を意味するわけではないこの時代では、いつでもタブレットなどを使用できますが、基本的な原則は同じです。 プリセットはありません—あなたとあなたのアイデアだけです。 私はソール・バスではありませんが、私の時代にいくつかの良いアイデアがあり(少なくとも2つか3つ)、それらのほとんどはフロー図でほとんど偶然に起こりました。

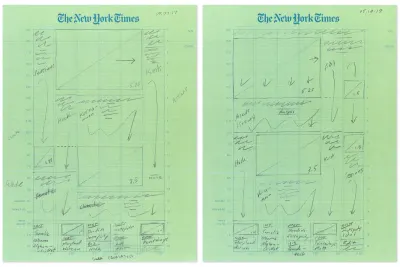
絵を描くことの価値は、ありそうもない場所に現れ、毎回それが大好きです。 たとえば、ニューヨークタイムズのすべてのフロントページは、手描きの鉛筆画として始まります。 同様の仕事をすることができる豪華なコンピュータプログラムはありますか? もちろん、最終的には使用されますが、最初に使用されるわけではありません。 彼らが企業ロゴをブレインストーミングしているのか、ウェブサイトのホームページを刷新しているのか、新聞のトップページを準備しているのかは関係ありません。デザイナーが描きます。
Webデザインのコンテキストで描画することの価値についてのいくつかの良い記事があります:
- キャリー・カズンズによるウェブデザインにおけるスケッチの重要性
- EzgiKaraataによるグラフィックデザイン教育に関連する創造性プロセスにおけるスケッチの重要性
学際的アプローチ
ソール・バスの1つのラベルを修正することはほぼ不可能です。 彼はいつでもグラフィックデザイナー、映画製作者、写真家、建築家でした。 リストはどんどん増えていきます。 非常に多くの分野で読み書きができる必要がありましたが、それは真の情熱であり、絶え間ない好奇心でもありました。
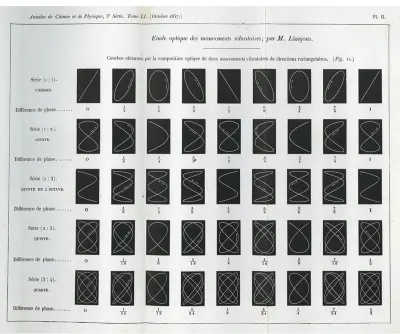
めまいのタイトルシーケンスを取ります。 その象徴的なスパイラル美学は、バスが19世紀のフランスの数学者ジュールアントワーヌリサジューによってスパイラル図に出くわした数年前にさかのぼります。 めまいに取り組むように頼まれたとき、アイデアはすぐに実行に移されました。 数学的理論がアルフレッド・ヒッチコックの映画ポスターに登場しました。その結果について誰が議論するのでしょうか。

専門分野を持つことはどの分野でも明らかに重要ですが、私たちの車線の外に出ると多くのことが得られます。 Web開発に何気なく興味を持っている人でも、望んでいるかどうかにかかわらず、ほぼ確実に同様の変幻自在なアプローチが必要であることに気づきました。

エンジニアリング、デザイン、UX、タイポグラフィ、コピーライティング、倫理、法律…建築のように、ウェブデザインの理解を深めない分野はほとんどないので、慣れないことに没頭することを恐れないでください。 あなたは完璧なインスピレーションを見つけるかもしれません。
反復、コラボレーション
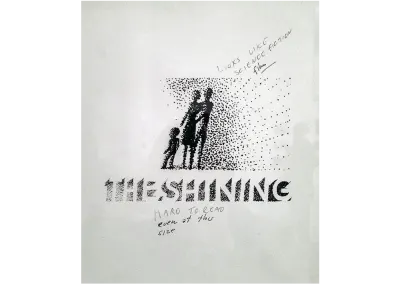
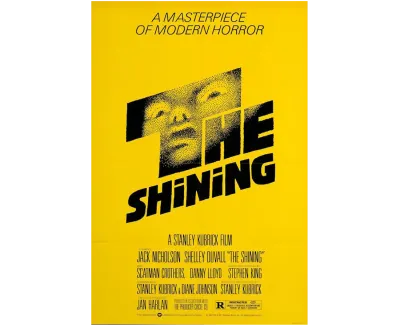
マスターでさえ学生であり、常に学び、常に反復し、しばしば協力します。 バスはもちろん、彼のプロジェクトがどのような形をとるべきかについて強い考えを持っていましたが、それは彼の道でも高速道路でもありませんでした。 シャイニングの潜在的なポスターに関するスタンリー・キューブリックのフィードバックをご覧ください。 二人は一緒に何百ものドラフトを通過しました。 キューブリックはある手紙の中で、「美しくできているが、どれも正しいとは思わない」と書いている。

バスがそれらのモックアップを何時間奴隷にしたかを想像することしかできませんが、拒否されたものを見ると、キューブリックに異議を唱えるのは難しいです。 美しくできていますが、正しくありません。 最終結果は仕事の価値があったと思いますね。

私たちは主に企業の世界に住み、働いています。 バスのように、それはあなたが作るものをひもで締める必要はありません。 それがその瞬間に求められるものであるとき、あなたの立場を保持してください、しかし常に本物のパートナーを探してください。 彼らはそこにいます。 クライアントは常に正しいとは限りませんが、常に間違っているとは限りません。 コラボレーションはプロジェクトで最高のものを引き出すことが多く、天才でさえそれを正しく行うために地獄のように働かなければなりません。
信頼できる人からのフィードバックよりも価値のあるものはほとんどありません。 エゴと不安が見えない、クールでコミュニケーションの流れに勝るものはありません。それは、物事を可能な限り良くすることです。
これは、私が実際に取り組んで楽しんだWebデザインの反復と実験に関する記事です。
- エリザベス・リンによるビジュアルコミュニケーションの原則
- コードの遊び心:JheyTompkinsによる楽しみを持ってあなたの学習を過給する
美酒のための美
誰も企業の芸術を夢見ることはありませんが、Bassはその世界で繁栄している卓越性の模範的な例です。 何十年もの間、それはまだそれ自身を保持していて、しばしば本当に美しいです。 彼は、生計を立てるためのデザインは創造性が繁栄できないことを意味しないことを他の人よりもよく示しました。 ブランドロゴを作成している場合でも、ホームページを作成している場合でも、クリエイティブがそのコーナーで戦っているということについては、多くのことが言われています。 あなたはそれを仕事に負っている。
低音は私がこれまでにできたよりもそれを良くしました。
「私たちがすることはすべて美しくなりたいです。 クライアントがそれが何かの価値があることを理解しているのか、それともクライアントがそれが何かの価値があると思っているのか、それとも何かの価値があるのかを気にしないでください。 それは私にとって価値があります。 それが私の人生の生き方です。 誰も気にしないとしても、美しいものを作りたい」と語った。
他のすべては、美しさのための美しさから、この精神から生じています。 色から反復、細部に至るまで、ソール・バスはグラフィックデザイナーとウェブデザイナーの両方に道を示しました。 大胆で、好奇心が強く、常に学びましょう。 誰も気にしないとしても、美しいものを作りましょう。
