SASSチュートリアル| SASSを学ぶための20の便利なガイド
公開: 2017-06-30SASS(Syntactically Awesome Style Sheets)は、CSS機能を簡素化および拡張するために構築された人気のあるCSSプリプロセッサです。 たとえば、中括弧などのさまざまな機能が構文から削除されました。 SASSを使用すると、変数、関数、ネスト、パーシャル、ミックスイン、継承、演算子などを操作できます。
SASSを知っていると、より整理された状態を維持するのに役立ち、コードの管理に問題はありません。 初心者の場合は少し勉強が必要ですが、より高度な知識を時間内にすばやく習得できます。
このコレクションには、その機能と、それらを適切に適用して優れた結果を得る方法について詳しく学ぶのに役立つ20の優れたSASSチュートリアルが含まれています。
これらの素晴らしいチュートリアルに従ってSASSをマスターしてください。 これらは、初心者から上級者までさまざまです。 はじめましょう!
SASSビギナーズガイド
これは初心者に最適な素晴らしいチュートリアルです。 基本的なテクニックからより高度なテクニックまで、多くの情報を紹介します。
15分でSassを学ぶ
このきちんとしたSassチュートリアルに従って、以前よりもSassについて詳しく学んでください。 所要時間はわずか15分で、将来のプロジェクトに役立つより重要な情報を学ぶことができます。
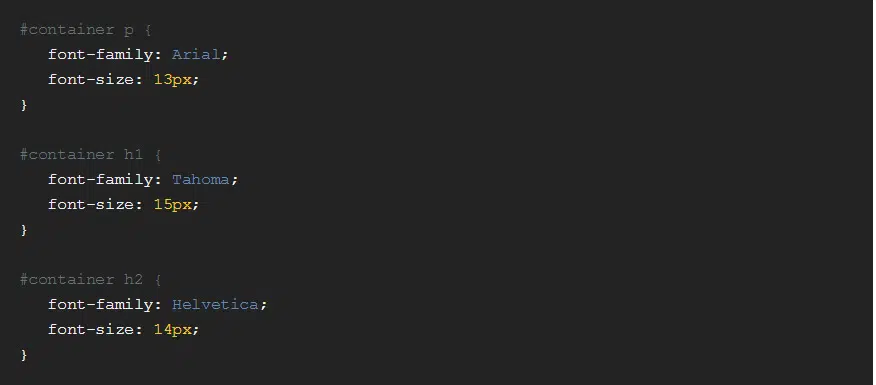
SASS入門
これは、始めるために知っておくべきことをすべて教えてくれる素晴らしいSassチュートリアルです。 いくつかの簡単な手順でコードを管理する方法を学びます。
SASSの学習
Sassはコードの記述を容易にし、コードをより適切に管理および整理するのに役立ちます。 これはすべてのWeb開発者にとって有用であり、ワークフローを大幅に改善します。
初心者のためのSassプロジェクト
このチュートリアルには、Sassに関する簡単な要約、Sassの設定方法、変数の操作方法、ミックスイン、プロジェクトファイルの整理などに関する役立つ情報が含まれています。
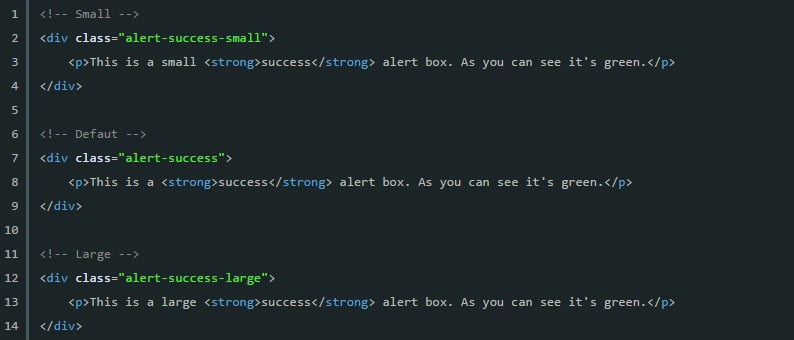
Sassで簡単なアラートを作成する方法
このチュートリアルに従うことで、Sassを使用して基本的なアラートを作成する方法を学習します。 ガイダンスを見て、これがプロジェクトで必要なものであるかどうかを確認してください。
SassとCompassを使用してCSSでアニメーション化する
Webサイトにアニメーションを追加する方法はいくつかあります。 このチュートリアルでは、Webサイトをよりインタラクティブにするために使用できる1つの簡単な方法を示します。
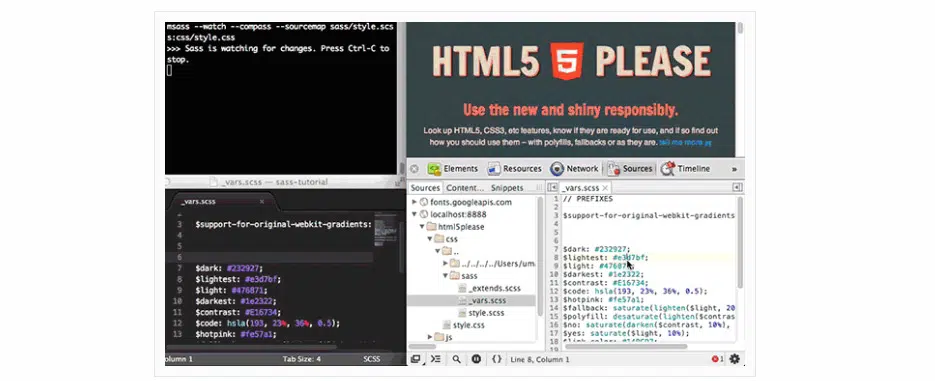
SassとChromeDevToolsを使用した開発
これは、プロの機能をうまく活用する方法についてさらに学ぶために従うことができる、もう1つの素晴らしいSassチュートリアルです。
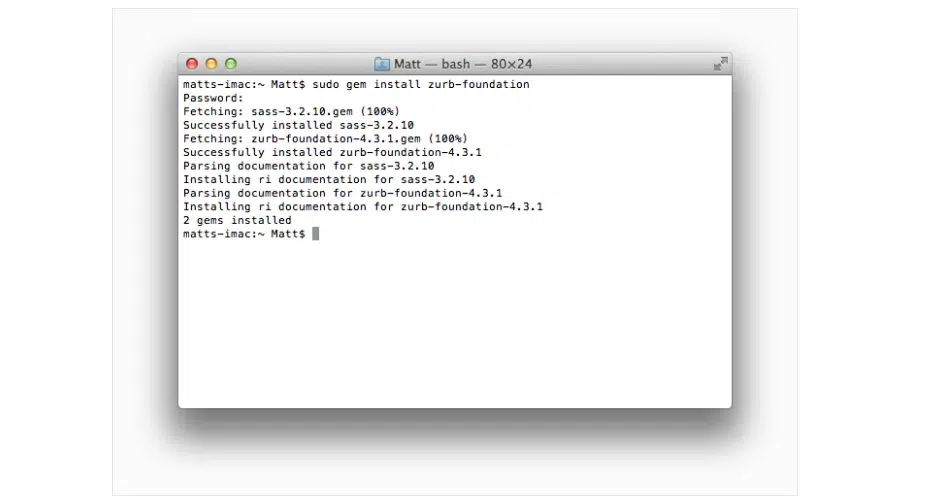
SassとCompassを使用したFoundationのセットアップ
Sassは、ネストされたスタイル、関数、コード行などを操作できる人気のあるプリプロセッサです。このチュートリアルに従って、それらの詳細を確認してください。

サス、ワット? –Sassの紹介
これは、Sassに関するきちんとした情報を提供する素晴らしいチュートリアルです。 変数、ネスト、パーシャル、ミックスイン、継承、演算子、関数などを操作します。
Sass vs. LESS vs. Stylus:プリプロセッサシュートアウト
これは、最も使用されている3つのプリプロセッサ(Sass、Less、およびStylus)間の優れた相関関係です。 すべての違いを確認するために、それぞれの特徴と機能について完全に比較します。
Sassの絶対初心者ガイド
これは、初心者に最適なもう1つの優れたチュートリアルです。 それはあなたがSassを始めるのに役立つすべての必要な情報をあなたに与えるでしょう。
Sassチュートリアル
これは、Sassの機能と、それらを使用してよりユーザーフレンドリーなWebサイトを実現する方法についての便利なガイドです。 これは、Sassについての予備知識がある中級開発者向けのチュートリアルです。
Sassの基本
これは、Sassの機能に関する多くの有用な情報が含まれているSassの優れたガイドです。 それが提供するものと、プロジェクトでそれをどのように使用できるかを学びます。
CSSプリプロセッサ入門(LessおよびSass)
このチュートリアルでは、SassとLessの両方に焦点を当て、それぞれを使用する利点を簡単に比較します。 これにより、各プリプロセッサの機能について詳しく知ることができ、どのプリプロセッサが最適かを確認することもできます。
Sassで12列のグリッドシステムを作成する方法
グリッドシステムは、Webサイトの構築に非常に役立ちます。 このSassチュートリアルに従って、12列のグリッドシステムを作成する方法とそれを適切に管理する方法を学びます。
Sassを拾う5つの理由
これは、今後のプロジェクトでこのプリプロセッサを使用する必要がある5つの理由を示すもう1つのすばらしいSassチュートリアルです。
絶対初心者のためのSassとコンパスのチュートリアル
このきちんとしたSassチュートリアルは、基本的な知識からより複雑なものまで、多くの有用な情報を紹介するので、初心者に最適です。
Aesthetic Sass 1 –アーキテクチャとスタイルの編成
Sassには、ワークフローを容易にするのに役立つ多くの強力な機能があります。 このチュートリアルには、その特性に関する有用な情報が含まれています。
Sass入門
ここに、Sassが何であるかを示す別の素晴らしいチュートリアルがあります。 このチュートリアルは、基本からより複雑な概念まで開始するため、初心者に最適です。