美しいUIを作成するための6つの必須ルール
公開: 2019-02-13ユーザーインターフェイスは、ユーザーを操作しているデバイスに接続する表面平面です。 通常、アプリまたはWebアプリケーションのUIデザインは、ブランドの本質、ストーリー、機能、および製品の全体的な価値を伝えるのに役立ちます。 これは、製品を作成する上で重要なステップです。 うまくいけば、アプリの全体的な機能を強化できます。 ユーザーは製品を効率的に使用できる必要があります。つまり、UIデザイナーは、視聴者を喜ばせるだけでなく、使いやすい直感的なインターフェイスを設計できる必要があります。
ユーザーインターフェイスのデザインは絶えず変化しています。インターフェイスのデザインを作成する際には、常に新しいことを学び、検討する必要があります。 成功の可能性を高めるために、インタラクティブシステムに適用できるいくつかの重要な原則をまとめました。
1.ユニバーサルユーザビリティ
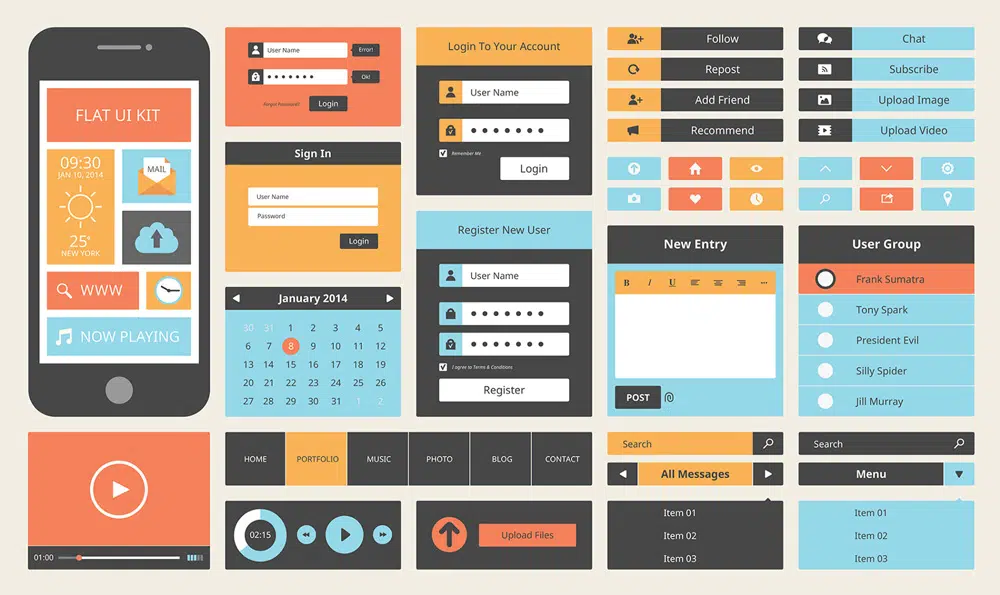
デザインはレスポンシブである必要があります。 つまり、ウェブサイトやアプリを作成するときは、さまざまな画面サイズやデバイスに対応できるように設計する必要があります。 携帯電話を使用してWebを閲覧する人の数は急速に増加しており、この傾向に対応するために、ユーザーインターフェイスの設計者は、さまざまな読み込み時間と画面サイズに適応できるインターフェイスを作成する必要があります。 したがって、ユーザーが使用している可能性のあるさまざまなデバイスにデザインが反応する場合、当然、ユーザーに優れたユーザーエクスペリエンスを提供することになります。
2.一貫性
一貫性を重視して設計する場合、インターフェイスを直感的にする必要があります。 それは、ユーザビリティと学習可能性に直接関係しています。 ユーザーがデザインパターンに精通している場合、ユーザーは考えることなくインターフェイスを使用できます。 一貫性には、視覚的な一貫性と機能的な一貫性の2種類があります。 デザインの視覚要素の一貫性を保つことで、ユーザーがその整合性を疑わないインターフェイスを作成できます。 これは通常、デザインの色、タイポグラフィ、アイコン、その他の選択肢の一貫性を保つことによって行われます。 一方、機能の一貫性は、デザイン内のオブジェクトがインターフェイス全体でどのように機能するかに直接関係します。 物事がうまくいかないと、ユーザーはイライラする傾向があります。 ボタンやメニュー項目などのインターフェイスコントロールの一貫性を保つことで、インターフェイスをスムーズに実行できる可能性が高くなります。 したがって、ユーザーの期待を念頭に置いてデザインを作成するようにしてください。
3.明快さ

明快さは一貫性とは異なります。 明確性とは、ユーザーに常に何をすべきかを知らせることです。 デザインがシンプルな場合、ユーザーがデザインのさまざまな要素を簡単に理解できるようになります。 ユーザーの認知的負荷を軽減すると、ページの目的について人々が混乱することはありません。 明快さを実現する1つの方法は、雑然としたものを取り除くことです。 たとえば、ページの最後にチェックアウトボタンを配置する代わりに、ユーザーに商品ページからチェックアウトページに移動してもらいます。 これにより、プロセスのどこに立っているかが正確にわかり、あいまいさが解消されます。
4.フィードバック
アプリに最後に必要なのはあいまいさです。 ユーザーが何が起こっているのか理解していない場合、ユーザーはアプリを使用しないことになります。 ボタンを押すときは、ボタンが押されたことを示してください。 自分の行動について不確かなことを好む人はいないため、フィードバックの礼儀メッセージにより、ユーザーは自分の行動が認識され、承認されたことを知ることができます。 システムが、関連性があり、有益で、賢明で、重要性と緊急性に適したフィードバックを提供できる場合、デバイスを操作するユーザーの全体的なエクスペリエンスが向上します。
5.設計基準と階層
古い規格が機能する場合は、何かを再設計する必要はありません。 これは、アイコンからWebページ上の要素の標準的な配置まですべてに適用されます。 設計標準を再設計すると、ユーザーが慣れていない設計を操作するリスクがあります。 これらの標準は導入され、ユーザーの期待に沿って設計されているため、標準を変更すると混乱が増えるだけです。 革新的なデザインを作成するために、穀物に逆らい、独創的に考えることは何も悪いことではありませんが、それはまったく無意味であり、使いにくいときにその目的を打ち破ります。
デザインのさまざまな要素には、明確な階層が必要です。 これにより、ページの有用性が向上します。 最も重要な要素をページの上部に保持することで、ページ内のさまざまな要素やオファーを通じてユーザーを有機的に導きます。 これは、不要な混乱を取り除き、Webページまたはアプリケーションの全体的な機能と使いやすさを向上させるのにも役立ちます。
6.エラーを防ぐ
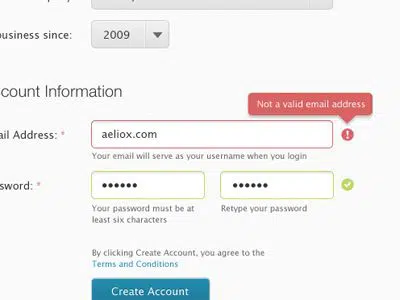
エラーは、訪問者が目的のアクションを実行する際の障害となります。 アプリやサイトがユーザーの期待どおりに機能しない場合、通常はユーザーが離れます。 Webページを放棄する訪問者を減らすには、エラーを最小限に抑えることが重要です。 したがって、Webページを設計するときは、エラーの可能性を考慮して設計し、エラーが発生する前にエラーをチェックするシステムを設計してください。 たとえば、設計システムでユーザーが8文字以上で長さが設定されたパスワードを設定する必要がある場合です。 設計システムがユーザーがパスワードを入力したときにユーザーに通知できる場合は、ユーザーがエラーを理解しやすくなり、ユーザーの全体的なエクスペリエンスが向上します。
結論:
絶え間なく変化するUIデザインの世界では、ユーザーを引き付け、有意義なエクスペリエンスを構築するインターフェイスを作成および構築するための新しい方法を引き続き見つけていきます。 優れたUIデザイナーの目標は、ユーザーに優れたエクスペリエンスを提供することです。 継続的な調査により、ユーザーを喜ばせる新しい方法を見つけることができます。 これらの6つの重要な原則は、さまざまなインタラクティブシステムに適用可能であり、将来のインターフェイスを魅力的で、ユーザーフレンドリーで、直感的にするのに役立ちます。