レスポンシブvsアダプティブ–モバイルアプリの設計に最適なものを選択してください
公開: 2021-06-09デジタルの世界は、小さなデジタル時計から最新の最先端のデバイスまで、私たち一人一人で成長してきました。もう1つのプラスのポイントは、ワンクリックでオンラインであらゆる情報を取得できることです。
そして、このデジタルの世界と現実の世界の間に最も夢中になっているのは、それらのコネクタの1つであるWebデザイナーまたは開発者です。
Webデザイナーは、デザインを使用してこれら2つの世界の架け橋を作ります。選択できるデザインには、アダプティブデザインとレスポンシブデザインの2種類があります。
ただし、応答性と適応性がどれほど優れていても、開発ビジネスに最適なものを決定する必要がありますが、プロジェクトの要件に従って、最適なものを知る必要があるものを選択する必要があります。
レスポンシブデザインとアダプティブデザインの違いは多くの人にとって重要ではないように思われるかもしれませんが、適切なアプローチを知っている開発者やWebデザイナーにとっては、ビジネスの重要なオプションにスポットライトを当てています。
さらに、詳細は、より有益な目的、目的、および結果でWebサイトのデザインを学習、計画、および実行して、ビジネスをグローバルに拡大するのに役立ちます。
時間の経過とともに、デバイスは複数のサイズになり、普及して多様になります。これは、すべてのタイプのデバイスに合わせて調整可能なWebサイトを作成するというWebデザイナーの主な課題です。
ユーザーは、モバイルでアクセスできるデザイン、優れたUXとパフォーマンス、およびデジタルマシンの他の有益な機能を備えたWebサイトを必要としています。
そして、どちらがビジネスに適しているかを判断するために、パフォーマンスとUXに関する主な違い、長所と短所を備えたレスポンシブでアダプティブなデザインを調べてみましょう。
レスポンシブウェブデザインとアダプティブウェブデザインのどちらを開発するかを問わず、モバイルの台頭以来、これは最大の議論の1つです。 この記事では、ユーザーに最適なモバイルデザインについて説明します。
だから、調べてみましょう!
レスポンシブデザイン
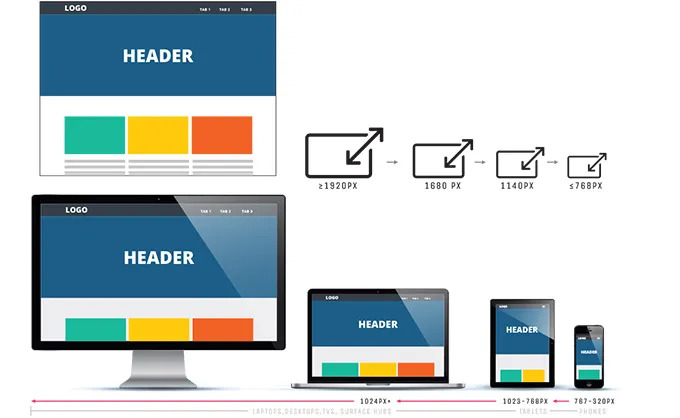
レスポンシブウェブデザインが他と違う点の1つは、サイトの最適な表示エクスペリエンスです。これは、使用しているデバイスの種類に関係なく、サイトを通して表示されるためです。

レスポンシブデザインは、最適な表示エクスペリエンスを提供するサイトを作成することを目的としたアプローチです。これにより、ユーザーは、サイズ変更、移動、スクロールを最小限に抑えて、サイトを読み、ナビゲートするタスクを簡単に行うことができます。モバイルからデスクトップへ。
設計者は、デバイスに流体グリッドを使用して最適な表示エクスペリエンスを提供します。 このデザインは、画面サイズに関係なく、すべてのデバイス418で機能します。
したがって、画面のサイズを変更しても、常にそのサイズに対応する同じレイアウトが得られます。これは、あらゆる種類のフープに適合する単一のボールの拡大または縮小のようなものです。
アダプティブデザイン
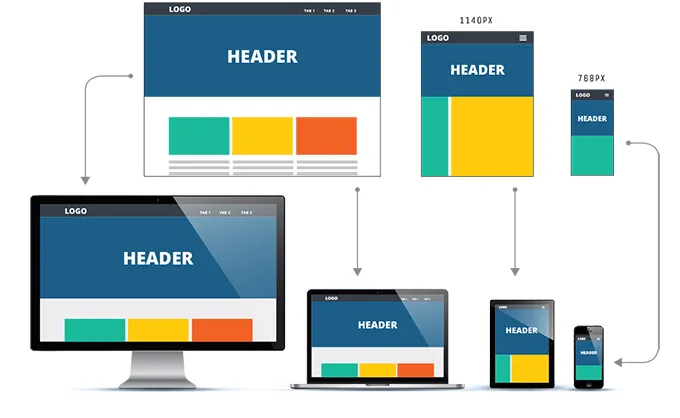
レスポンシブとは対照的に、アダプティブWebデザインは、常に変化する1つのレイアウトではありません。 このタイプのWebデザインでは、選択したデバイスに応じて、複数の画面サイズに対応するさまざまな異なるレイアウトがあります。

また、レイアウトは使用する画面サイズに応じて選択されます。 例を見てみましょう。携帯電話、タブレット、デスクトップコンピュータには特定のレイアウトがあり、それらはいずれも事前に設計できます。
これらの3種類のレイアウト設計は、誰かがサイトにアクセスするまでスタンドアロンで待機します。 あなたのウェブサイトはユーザーが持っているデバイスのタイプを検出し、それからそれは事前に設定されたレイアウトを提供します。
したがって、これでは、いくつかの異なるサイズのフープを通過する単一のボールはなく、Webサイトがフープサイズに従って使用する多数の異なるボールがあります。
では、これら2つのデザインのその他の違いは何でしょうか。
レスポンシブ.vsアダプティブ:モバイル向けの開発デザインとして最適なものはどれですか?

最近のモバイルデバイスの普及と多様性は、Webデザイナーとアプリデザイナーの間で大混乱を引き起こしており、彼ら全員が一連の画面サイズを構築したいと考えています。
それが巨大なデスクトップモニターであろうと小さなスマートウォッチ画面であろうと、あらゆるタイプのデバイスがインターネットにアクセス可能であり、Webデザイナーはそれが確実に行われることを確認するためにここにいます。
また、各設計者が経験するいくつかの困難があるため、それが簡単な作業であることは言うまでもありません。ここでは、どの設計がデバイスに最適であるかを見つけます。
違いを見つける時が来ました。
レスポンシブウェブデザインとアダプティブウェブデザインの比較!
これらの両方のデザインの違いは非常に微妙なので、Webデザインの知識がない人でも気付かないかもしれません。
そこで、ここでそれらの違いを指摘します。
レイアウト
最初の違いはレイアウトです。レスポンシブデザインでは、レイアウトはサイトの訪問者がブラウザウィンドウを介して決定します。
ここで、アダプティブレイアウトは、クライアントやブラウザではなく、訪問者のデバイスのバックエンドを介して決定されます。
AWDでは、デザインはデバイスクラスごとに異なるテンプレートを作成します。 そして、サーバーはデバイスタイプとオペレーティングシステムを識別し、その後、正しいレイアウトを送信します。

読み込み時間
ウェブサイトの読み込み時間が遅いことは常に運命のポイントであり、ウェブサイトが読み込まれるまで待つことを誰も喜ばない。 サイトが3秒以内に読み込まれないと、人々は焦ってサイトから跳ね返る傾向があります。
また、適応デザインは、レスポンシブデザインと比較して、読み込みにかかる時間が短くなります。
また、アダプティブデザインが高速である理由は、必要なアセットを各デバイスに具体的に転送するためです。 たとえば、高品質のディスプレイに適応型Webサイトが表示されている場合、エンドユーザーのディスプレイに従って、画像の調整と読み込みが速くなります。
困難
この点は長い間議論の余地があり、多くの人々は、適応デザインはデバイスごとに異なるレイアウトを必要とするため、作成がより難しいかもしれないと主張しています。
一方、多くの設計者は、レスポンシブデザインには、前に説明したように1つのレイアウトしか必要ないと考えています。
ただし、レスポンシブデザインでは、すべてのデバイスに対して1つのレイアウトが使用される場合がありますが、それを実行するには、事前に多くの労力と時間が必要です。
レスポンシブデザインでは、サイトのCSSに特別な注意を払い、すべての画面サイズで完全に機能することを保証する計画を立てる必要があります。
利点は、レスポンシブWebデザインを最初から始める必要がないことです。 あなたが利用したい市場にはたくさんのテンプレートオプションがあります。
ユーザーの柔軟性
新しい画面サイズの新しいデバイスがサイトに配置されると、レイアウトが壊れる可能性があるため、アダプティブデザインの柔軟性は低くなります。
これは、Webデザイナーが古いレイアウトを編集するか、ユーザーのために新しいレイアウトを頻繁に追加する必要があることを意味します。 アダプティブデザインでは、画面サイズは絶えず進化し、大きく変動します。
ただし、レスポンシブ時間により、これらの事実を心配する必要がないため、レスポンシブレイアウトではメンテナンスが少なくて済みます。
レスポンシブサイトはより柔軟性があり、デフォルトでそれ自体でうまく機能します。新しいデバイスや画面サイズがあったとしても、それに合わせて調整されます。 レスポンシブデザインのメンテナンスを時々維持するだけです。
SEOの使いやすさ
SEOは、ビジネスがグローバルに実行されることを夢見ている場合、ソフトウェアの世界にとどまるための最も重要な部分の1つになりました。それは、最初に実行するものの1つです。
したがって、ウェブサイトを設計する際には、これらの要素を考慮する必要があります。 レスポンシブデザインはモバイルフレンドリーであり、これらの種類のWebサイトは検索エンジンの結果で上位にランク付けされるため、SEOに最適です。
ただし、アダプティブデザインの場合、難しい場合があります。
レスポンシブWebデザインとアダプティブWebデザインの類似点と、レスポンシブデザインの方が優れている理由
レスポンシブサイトとアダプティブサイトはどこか同じです。レスポンシブサイトとアダプティブサイトはどちらも、ユーザーデバイスと、モバイルかデスクトップかなど、表示されているブラウザ環境に応じてデザインの外観を変更します。
レスポンシブWebサイトのデザインは、任意の時点でのブラウザーのサイズに応じて、最高のデザインのユーザーエクスペリエンスを提供します。 ユーザーのデバイスでのサイトの幅に関係なく、サイトは画面どおりに展開されるようにレイアウトを調整します。 ブラウザの幅が300pxであろうと30000pxであろうと、レスポンシブデザインはそれに応じて調整されます。
今、あなたは違いを通り抜けています。 長所と短所を詳しく見ていきましょう。
レスポンシブウェブサイトデザインの利点:
- レスポンシブデザインは、すべてのユーザーにシームレスなエクスペリエンスを提供します
- レスポンシブデザインにより、現場でのメンテナンス作業が少なくなります
- このレスポンシブデザインは、ユーザーにとってより予算にやさしいデザインです
- レスポンシブサイトは、Webサイトのクロールとインデックス作成の効率を向上させるだけです。
- SEOに最適、レスポンシブは検索エンジンに有利であり、ユーザーに最高のエクスペリエンスを提供します
レスポンシブウェブサイトデザインのデメリット:
- ページの読み込みに時間がかかる
- このデザインは、広告を統合する際に困難を伴います
アダプティブウェブサイトデザインの利点:
- アダプティブデザインは、各ユーザーとユーザーが使用するデバイスをターゲットにしています。
- アダプティブデザインを使用すると、ウェブサイトの読み込みが速くなります
- ウェブサイトの広告を最適化するのに最適です
- AWDの特典は、その再利用可能な現在のWebサイトです。
アダプティブウェブサイトデザインのデメリット:
- アダプティブデザインは、作成するのに労働集約的です
- この設計は、長期間維持するのが困難です
- アダプティブサイトの保守と更新の費用は、予算から少し外れる可能性があります
レスポンシブウェブサイトデザインとアダプティブウェブサイトデザインのどちらが最適ですか?
今度は、どちらが自分に最適かを選択するときです。どちらにも独自のメリットとデメリットがあります。
レスポンシブデザインは、新しい画面サイズが出入りするかどうかに関係なくうまく機能し、読み込み時間を改善し、それをまとめる際の余分な労力に最適です。
それでも、サイトによっては、アダプティブが最適なオプションである場合があります。 これらはユニークでありがちなので、まだ始まったばかりで、リソースを保護する必要がある小さなWebサイトです。
アダプティブサイトは慎重に作成する必要があります。たとえば、サイズが小さく、オーディエンスが拘束された読み込み時間や柔軟性の低下を問題として回避するため、場合によっては最適です。
どちらを決定するかを決定するための鍵は、現在および将来のWebサイトの要件、目標、および予算の適切な計画を理解することです。
