30のシンプルなレスポンシブナビゲーションソリューションとチュートリアル
公開: 2021-11-02構築しているウェブサイトやアプリの種類によっては、他の領域よりも注意を払う必要のある重要な領域が常にいくつかあります。 すべてのタイプのWebサイトにとって重要であり、他のWebサイトよりも多くの考慮が必要な領域の1つは、ナビゲーションです。
メニュー項目は通常、サイトの最も重要なページまたは領域につながり、訪問者がより簡単にナビゲートするのに役立ちます。 また、メニューをデザインするときに複数の画面サイズを考慮する必要があるため、ナビゲーションをレスポンシブにすることで、特に大規模なサイトでは、事態がはるかに複雑になることがよくあります。
普遍的な解決策はないため、使用するメニューの種類やスタイルは、作成するサイトの種類によって異なります。 個人ポートフォリオのような小さなサイトの場合は、 <select>ドロップダウンメニューまたは単純なハンバーガートグルメニューでおそらく十分でしょう。 ただし、ナビゲーションにメガメニューを使用するeコマースストアのような大規模なサイトの場合は、ドロワースタイルのナビゲーションまたはアニメーション化されたサイドパネルメニューが役立つ可能性があります。
うまくいけば、現在作業しているWebサイトに最適なレスポンシブナビゲーションソリューションが見つかります。 JavaScriptおよびjQueryプラグインのコレクション、メニュー作成のすべてのステップを実行するためのチュートリアルの選択、およびレスポンシブナビゲーションパターンをカバーするいくつかの有用なリソースがあります。
その他のナビゲーションソリューション:
- レスポンシブナビゲーションを作成するためのCSSおよびJavaScriptスニペット→
- アイコンベースのナビゲーションを作成するためのCSSおよびJavaScriptスニペット→
- ページ付けされたナビゲーションを作成するためのCSSおよびJavaScriptスニペット→
- スライドアウトサイドバーを作成するためのCSSおよびJavaScriptスニペット→
JavaScriptとjQueryのレスポンシブメニュープラグイン
Sidr –レスポンシブサイドメニュー
Sidrは、レスポンシブなFacebookのようなサイドメニューを作成する使いやすいプラグインです。 これにより、レイアウトの両側に複数の「sidr」メニューを作成できます。

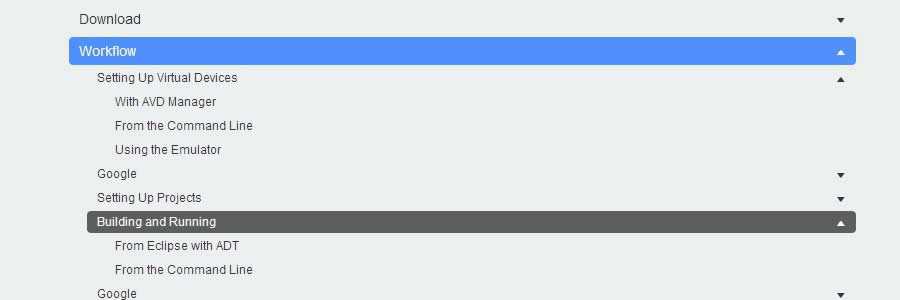
Navgoco垂直マルチレベルスライドナビゲーション
Navgocoは、ネストされた順序付けられていないナビゲーションアイテムのリストを美しい垂直マルチレベルスライドナビゲーションに変えることができるシンプルなjQueryプラグインです。

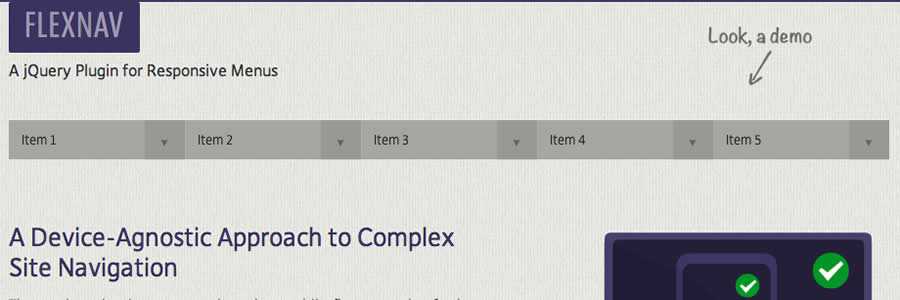
FlexNavMobile-最初のメニュー
FlexNavは、メディアクエリとjQueryを使用して堅牢なドロップダウンメニューを作成するモバイルファーストの例です。 開発者から:これは、「タッチとキーボードのアクセシビリティをサポートする、複雑なサイトナビゲーションへのデバイスに依存しないアプローチ」です。


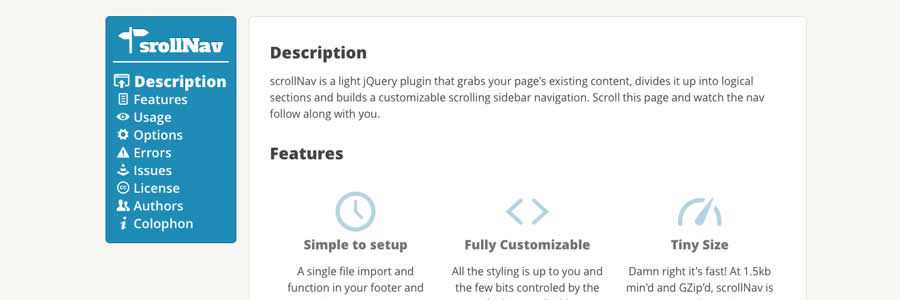
scrollNav.js –スクロールレスポンシブサイドナビ
scrollNavは、ページの既存のコンテンツを取得し、それを論理セクションに分割して、カスタマイズ可能なスクロールサイドバーナビゲーションを構築する軽量のjQueryプラグインです。

Flaunt.js –ネストされたClick-To-Revealナビゲーション
Flaunt.jsを使用すると、ネストされたクリックで表示するスタイリッシュなレスポンシブナビゲーションを作成できます。

jVanillaメニュー
jVanilla Menuは、既存のCSSドロップダウンメニューを使用して、アニメーション、サブメニューレベル、タイムアウト遅延などの拡張機能を追加するシンプルなjQueryメニュープラグインです。

スライドバー–アプリスタイルのプッシュメニュープラグイン
スライドバーは軽量のjQueryプラグインであり、アプリスタイルのプッシュメニューをウェブサイトやアプリケーションに簡単に追加できます。

scotchPanels.js –オフキャンバスメニュー
scotchPanels.jsは、キャンバス外のメニューや、画像、動画、iframeなどの他のパネルタイプを作成するためのjQueryプラグインです。

SmartMenus
SmartMenusは、水平メニューと垂直メニューの両方を作成するための機能豊富なプラグインです。 応答性が高く、アクセスしやすい。 利用可能なBootstrapアドオンもあります。

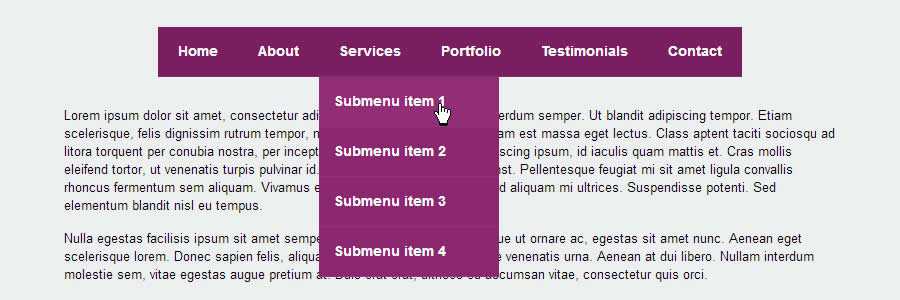
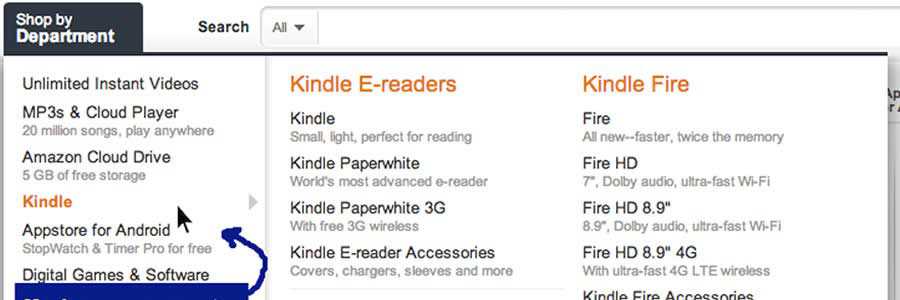
jQueryメニューの目的
Menu Aimは、ドロップダウン(水平または垂直の両方)プラグインであり、ユーザーがドロップダウンアイテムにカーソルを合わせた場合と、サブメニューコンテンツに移動しようとした場合を区別できます。

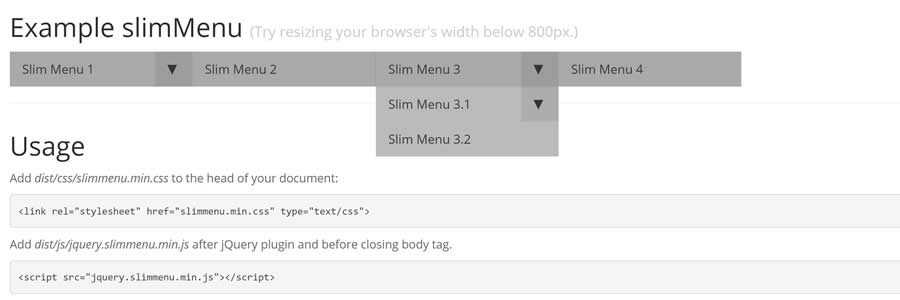
jQuery SlimMenu
SlimMenuは軽量のjQueryプラグインであり、レスポンシブでマルチレベルのナビゲーションメニューをその場で簡単に作成できます。

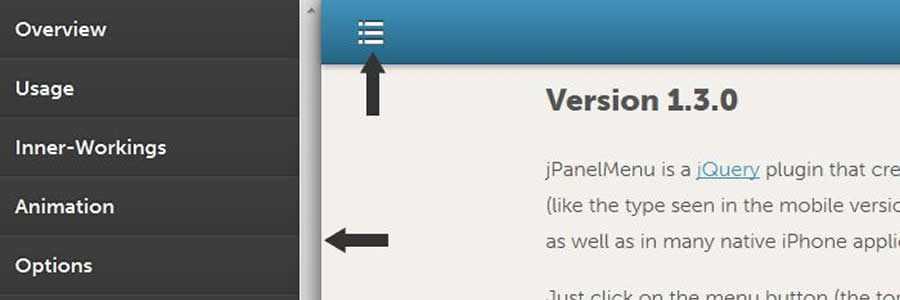
jPanelMenu –アニメーションのパネルスタイルメニュー
jPanelMenuは、スムーズなアニメーションのパネルスタイルのメニューを作成するためのjQueryプラグインです。 アニメーションはCSSトランジションによって処理されます。

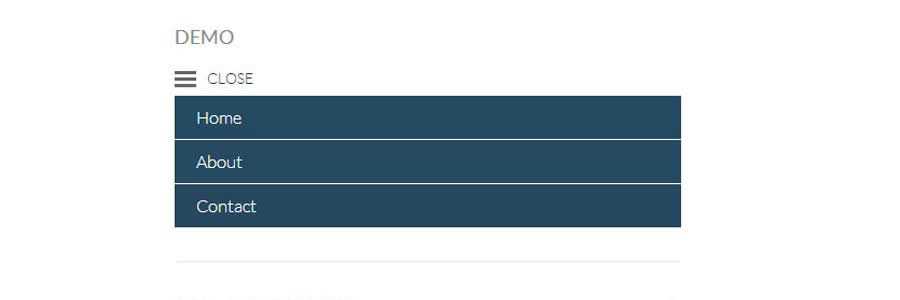
ネイバー–モバイルフレンドリーナビゲーション
Naverは、基本的なナビゲーションシステムをモバイルフレンドリーなシステムに自動的に変換するシンプルなプラグインです。

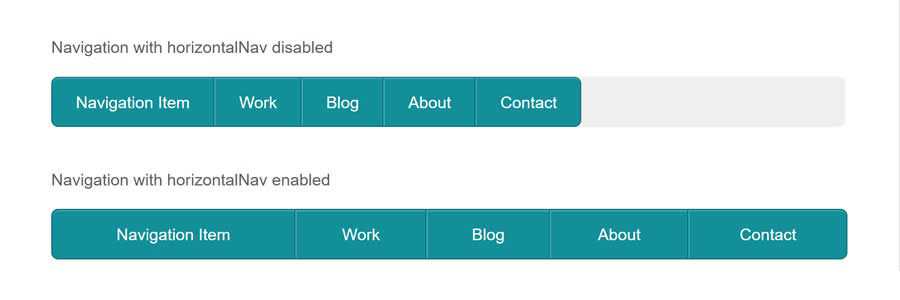
ホリゾンタルナビ
全面的なNavプラグインは、コンテナの全幅に合うように水平方向のナビゲーションにまたがり、応答性を高めるかどうかを選択するオプションが付属しています。

jQuery.mmenu
jQuery.mmenuは、JavaScriptを1行だけ使用して、モバイルWebサイト向けの洗練されたアプリそっくりのスライドメニューを作成するためのプラグインです。 $("#nav").mmenu(); 。

TinyNav.js
TinyNav.jsは、 <ul> >メニューと<ol>メニューを選択ドロップダウンに変換する軽量プラグイン(452バイト)です。 また、現在のページを自動的に選択し、そのアイテムにselected="selected"を追加します。
レスポンシブメニュー
レスポンシブメニューは、ブラウザが事前設定されたモバイル幅にあるときにサイトのナビゲーションをドロップダウン( <select> )に変える小さなjQueryプラグインです。
MeanMenu
MeanMenuは、標準メニューをモバイルレスポンシブメニューに変換するためのメディアクエリに依存しないプラグインです。 これはメニューシステムの代替ではなく、標準メニューをモバイルバージョンに変換するための軽量のjQueryです。
サイドトグルメニュー
Side Toggle Menuプラグインを使用すると、ブラウザウィンドウの左端または右端からスライドインするサイドバーメニューをWebサイトに追加できます。
レスポンシブナビゲーションCSSおよびJSチュートリアル
モバイルデバイスで意図したとおりに機能するメニューを計画および作成することは、レスポンシブレイアウトを構築する上で最も難しい領域です。 あなたを助けるために、私たちは各ステップを通してあなたを連れて行くレスポンシブナビゲーションチュートリアルの選択を持っています。
- JavaScriptナビゲーション(CSS)に代わるCSS
JavaScriptを使用しないハンバーガーメニュー、水平スクローラーを作成する方法、またはメニューを別のページに配置する方法を学びます。 - レスポンシブオフスクリーンメニュー(CSS)
CSSトランジションを使用してスライドとプッシュメニューを作成する方法を学びます。 - 全幅レスポンシブタイルメニュー(CSS)
小さな画面幅でナビゲーションを表示/非表示にする小さなJavaScriptを使用して、完全にレスポンシブなタイルナビゲーションを作成します。 - 基本的なレスポンシブ「3行」メニュー(CSSおよびjQuery)
ページにマークアップを追加せずに、レスポンシブサイトを段階的に強化し、「3行」(ハンバーガーメニュー)のレスポンシブメニューを作成する方法を学びます。 - レスポンシブマルチレベルナビゲーション(CSSおよびjQuery)
親要素にカーソルを合わせると表示される最大2レベルのサブメニューを含む水平ドロップダウンメニューを作成します。 小さい画面では、メニューを垂直に表示するメニューボタン。 - レスポンシブCSSナビゲーションメニュー(CSSのみ)
クリーンでセマンティックなHTML5マークアップを使用して、JavaScriptを使用せずにレスポンシブメニューを作成する方法を学びます。 メニューは、左、中央、または右に揃えることができます。 - トップドロワー–スムーズなレスポンシブドロップダウンメニュー(CSS&jQuery)
このチュートリアルでは、JavaScriptでアニメーション化するのではなく、CSSを使用してよりスムーズに表示されるモバイルメニューを作成する方法を示します。 - シンプルレスポンシブナビゲーション(CSS&jQuery)
CSSメディアクエリと小さなjQueryを使用してレスポンシブメニューをゼロから構築し、小さなモバイル画面にメニューを表示する方法を学びます。 - シンプルでレスポンシブなモバイルファーストナビゲーション(CSSのみ)
シンプルなモバイルレイアウトとナビゲーションを構築する方法を学び、メディアクエリを使用して、より大きな画面のデザインを段階的に強化します。 - レスポンシブナビゲーションメニューチュートリアル
このチュートリアルでは、独自のプロジェクトで簡単に変更して再利用できるシンプルなレスポンシブナビゲーションメニューをコーディングする方法を学習します。
レスポンシブナビゲーションパターン
多くの異なるレスポンシブメニューオプションの長所と短所を説明するリソースの選択。 レスポンシブナビゲーションを処理する方法を学び、現在取り組んでいるプロジェクトに最適なソリューションを見つけてください。
- ブラッドフロストによるレスポンシブナビゲーションパターン
- MichaelMeskerによるレスポンシブWebデザインのスケーラブルなナビゲーションパターン
- ChrisPoteetによるレスポンシブナビゲーションパターンの簡単な概要
- StevenBradleyによる7つのレスポンシブナビゲーションパターン
