検討に値する20のレスポンシブで軽量なCSSフレームワーク
公開: 2021-07-12質の高いレスポンシブCSSフレームワークを使用すると、あらゆるWebデザインプロジェクトで有利なスタートを切ることができます。 Bootstrapのように、余分なコードで少し肥大化しているものもあれば、かなり急な学習曲線を必要とするものもあります。
理想的には、必要のないオプションの束であなたを圧迫することなく、あなたが地面にぶつかるのを助けるのにちょうど十分な機能をあなたに与えるパッケージで働きたいです。
これらのマテリアルデザインWebフレームワークまたはこれらのオープンソースのWordPress開発フレームワークもお気に召すかもしれません。
その目標を念頭に置いて、基本を提供する20のCSSフレームワークをここに示します。
FICTOAN
FICTOANは、より大きく、より複雑なフレームワークのファンではない人にとって素晴らしい選択になることを目指しています。 鮮やかな配色、カスタムアイコン、たくさんの明るいスタイルのデザイン要素が特徴です。

雪崩
雪崩は、ニーズに合わせてカスタマイズできるフレームワークです。 流体グリッドシステム、オフセットクラス、コンテナ、垂直間隔などの特定の機能を有効にするための利用可能なパッケージがあります。


ボーター
5k未満の圧縮で、Beauterは確かに真剣に軽量であることに挑戦します。 ただし、機能がないという意味ではありません。 レスポンシブグリッドのような基本的なものだけでなく、視差スクロール、モーダル、ツールチップ、いくつかの素敵なコンテナなどの追加機能もあります。

バニラフレームワーク
Vanilla Frameworkは設計がシンプルで、プロジェクトの出発点として最適です。 多くのコンテナとデザイン要素は、それ自体で見栄えがしますが、希望の外観に合わせて簡単にカスタマイズすることもできます。

Cirrus.CSS
Cirrus.CSSは、ラピッドプロトタイピング用に設計されたコンポーネントおよびユーティリティ中心のSCSSフレームワークです。

半月
Halfmoonは、ダークモードが組み込まれ、CSS変数を使用して完全にカスタマイズできるフロントエンドフレームワークです。

new.css
new.cssは、HTMLのみのWebサイトを構築するための軽量(〜4.5kb)でクラスレスのCSSフレームワークです。

ブルマ
CSS Flexboxに基づくBulmaは、完全にレスポンシブでモジュール式のフレームワークであり、必要なものだけを使用できます。 番号とビューポートに基づいて自動的にサイズを変更する列とタイルなど、Flexboxのすべての利点を利用できます。

ミリグラム
ミリグラムの重さは、その名のとおり、圧縮するとわずか2kです。 それはあなたが期待するすべての基本を含み、あなたがリセットしなければならないスタイルの数を最小限に抑えるように設計されています。

InvisCss
InvisCssは、より複雑なフレームワークの代替として構築されました。 このパッケージは、シンプルなCSSセレクター名と最小限でありながら魅力的なUIを備えています。

見て
個人的なプロジェクトの結果であるLookは、サイト開発の基本的な出発点として機能する最小限のCSSフレームワークとして一般にリリースされました。 デザイン要素はシンプルで、お好みに合わせてカスタマイズできます。

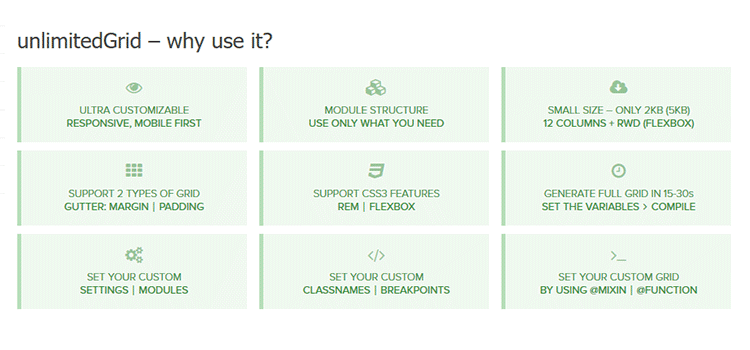
無制限のグリッド
Sassに基づくunlimitedGridは、柔軟なモバイルファーストのグリッドフレームワークです。 モジュール式なので、必要な機能だけを使用する必要があります。 Flexboxのサポートが含まれており、複数のグリッドバリエーションから選択できます。

重要
より大きなフレームワークへの「逆のアプローチ」として請求されるVitalは、軽量でスケーラブルです。 Sassを使用して構築されているため、効率的なグリッドレイアウト、カスタムボタン、ローダーが見つかります。 写真のコラージュ、カードコンテナ、フォームなど、いくつかの便利なレイアウトスタイルも含まれています。

PowerToCSS
SMACSSとDRYの原則に基づいたPowerToCSSは、軽量のCSSフレームワークであり、次のWebプロジェクトを迅速に開始するための強固な基盤を提供します。
コウトスイス
Kouto Swissは、Stylus用の完全なCSSフレームワークであり、コーディングを高速化するための多くのミックスイン、関数、ユーティリティを提供します。また、スタイルシートを互換性のニーズに合わせるためのCaniuseWebサイトの機能も含まれています。
ひそかなCSS
Furtiveは、フットプリントが非常に小さいモバイルファーストのフレームワークです。 このフレームワークは、古いバージョンのブラウザを気にする必要はありません。つまり、フレックスボックス、SVG、限定されたベンダーのプレフィックスなどの「最先端の技術」を使用できます。 SCSS、CSSでも利用でき、ビルドをカスタマイズするためのGulpファイルが付属しています。

ウェブプレート
Webplateフレームワークには、堅牢なレスポンシブレイアウトエンジンから、グローバルボタン要素、カスタマイズ可能なフォーム、IcoMoonアイコンフォントのサポートまで、あらゆるものが含まれています。 また、デフォルトでjQuery、Modernizr、Typeplateが付属しています。

流動性
流動性は、おそらくこれまでで最も軽量で完全に応答性の高いCSSフレームワークです。 HTMLは箱から出してすぐにほぼ100%応答し、115バイトのCSSファイルは「ほぼ」の部分を修正します。 それより軽くなることはできません。
スキーマ
LESS上に構築されたSchemaは、レスポンシブフロントエンドUIフレームワークであり、CSSコンポーネント(ボタン、ドロップダウン、フォームなど)の包括的なコレクションが付属しており、すぐに使い始めることができます。
エメラルド
エメラルドは、LESSの実用的なレスポンシブグリッドシステムです。 これはブロック要素ベース(floatとは対照的)であり、BEM構文を使用したOOCSS方法論で記述されています。
ビジュー
Bijouは、軽量(<2 kb)のレスポンシブ10列グリッドフレームワークです。 ボタン、アラート、テーブル、ナビゲーションバー、そしてもちろんグリッドがパッケージ化されています。
スパーク
Sparkは、レスポンシブデザインへのモバイルファーストアプローチに基づく軽量フレームワークです。 フレームワークは、光沢のあるスタイルとフラットなスタイルの両方で交換可能ないくつかのカラーテーマで事前に構築されています。 現在、基本色はシルバー(デフォルト)、ブルー、グリーン、オレンジ、レッド、パープル、ライム、ドラゴンフルーツです。
タイプベース
typebase.cssは、最小限のカスタマイズ可能なCSSタイポグラフィボイラープレートです。 typebase.cssが提供する最も重要なことは、ほとんどのデバイス画面に垂直方向のリズムを強制することです。これにより、列全体のテキストと長いコピーが不均一にならないようにします。 LessバージョンとSassバージョンの両方が利用可能です。
海鮮醤
Sassで構築されたHoisinは、より複雑で肥大化したフロントエンドフレームワークの代替として作成された、シンプルでレスポンシブなフロントエンドミニフレームワークです。 意図的にコンポーネントは含まれていませんが、代わりに、独自のライブラリを作成できる組織化されたベースを提供することに重点を置いています。
かわいいグリッド
Cute Gridsは、モバイルファーストの12列レスポンシブグリッドシステムであり、ほとんどのプロジェクトでやり過ぎてデザイナーの創造性を制限する可能性のある、今日の大規模なオーバービルドフレームワークのフラストレーションから生まれました。
軽いけれど強大
あらゆる種類のフレームワークを使用することの全体的なポイントは、作業を容易にすることです。 そのため、多数のCSSのスタイルを変更したり、使用する予定のない一連のスクリプトをロードしたりする必要があることは、すべてのロジックに反するようです。
上記のより基本的なフレームワークの1つを使用すると、すべての問題を抱えることなく、迅速なスタートを切ることができます。 また、モジュール式のアプローチを使用しているものもあるため、特定のプロジェクトに必要なアイテムだけを選択できます。 それはもっと似ています!
