AngularMaterialとng2-Chartsを使用してレスポンシブダッシュボードを作成する
公開: 2022-03-10ダッシュボードを最初から作成することは、多くの場合、かなり複雑です。 関心のあるアイテムに関するデータを収集するためのツールを作成する必要があります。 収集されたこのデータは、ユーザーにとってわかりやすく意味のある方法で提示する必要があります。 これには、含めるデータとそれを効果的に表示する方法の複雑な計画が含まれます。 計画を立てたら、特に複数のコンポーネントを構築する必要があるため、設計の実装は大きな作業になります。
Angular Materialとng2-chartsを使用すると、回路図面を利用して、ダッシュボードの作成に費やす労力と時間を削減できます。 Angular Materialには、ダッシュボードの生成に使用できる多数の回路図が付属しています。 同様に、ng2-chartsは、複数のチャートコンポーネントを生成するための回路図を提供します。 この記事では、ng2-chartsとAngular Materialの両方を使用して、ダッシュボードをかなりすばやくセットアップする方法を説明します。
例
ダッシュボードの作成方法を説明するために、バッグ、財布、キーホルダーなどの革製品を販売するオンラインストアの例を取り上げます。 ストアの所有者は、顧客がオンラインストアにアクセスした場所、製品の販売方法、トラフィックソースと販売の関係などの情報を追跡したいと考えています。
この情報を表示し、ストアの所有者が分析できるようにダッシュボードを作成します。 ダッシュボードには、4つの小さな要約カード、4種類のグラフ、および最近の注文を一覧表示した表が含まれます。 4枚のサマリーカードには、総売上高、平均注文額、総注文数、リピーター数などの情報が表示されます。 グラフには、各製品の販売台数、トラフィックソース別の販売、時間の経過に伴うオンラインストアセッション、および1週間の販売が表示されます。
前提条件
フォローするには、AngularCLIをインストールする必要があります。 インストールしていない場合は、cli.angular.ioで入手方法を確認できます。 既存のAngularプロジェクトから開始していない場合は、 ng new <your project name>を実行して生成する必要があります。 たとえば、前述のストアの管理パネルを作成するには、次のコマンドを実行します。
ng new store-admin-panelプロジェクトには、ルートを構成する必要もあります。 新しいアプリから開始する場合は、上記のプロジェクトのセットアップ中にAngularRoutingモジュールを追加するかどうかを確認するメッセージが表示されたら[はい]を選択します。
プロジェクトにAngularMaterialとNg2-Chartsを追加する
Angular Materialには、名簿、樹木、テーブル、ナビゲーションなどのさまざまな便利なコンポーネントを生成するためのさまざまな回路図が付属しています。 プロジェクトにAngularMaterialを追加するには、次のコマンドを実行します。
ng add @angular/material後続のプロンプトで提供されるオプションからテーマを選択します。 次に、AngularMaterialのタイポグラフィスタイルとブラウザアニメーションを追加するかどうかを選択するように求められます。 あなたはこれらを必要とせず、ただノーと答えることができます。
次に、ng2-chartsをインストールする必要があります。 ng2-chartsには、依存関係としてcharts.jsが必要です。 ng2-chartsをインストールするには、次のコマンドを実行します。
npm install ng2-charts --save次に、charts.jsをインストールします。
npm install chart.js --save チャートにアクセスするには、 ChartsModuleをAppModuleのインポートに追加します。
import { ChartsModule } from 'ng2-charts'; @NgModule({ imports: [ … ChartsModule, … ] })最後に、ng2-charts回路図面は、デフォルトではng2-chartsに付属していないため、開発依存関係としてインストールします。
npm install --save-dev ng2-charts-schematicsナビゲーションコンポーネントの生成
まず、ユーザーがアプリを快適に操作できるように、ナビゲーションコンポーネントを追加する必要があります。 ナビゲーションには、管理パネルの一部となるダッシュボードおよびその他のページへのリンクが含まれている必要があります。 Angularマテリアルは、ナビゲーションコンポーネントを生成する回路図を提供します。 このコンポーネントにnavという名前を付けます。 アプリケーションにサイドナビゲーションを追加するには、次のコマンドを実行します。
ng generate @angular/material:navigation nav ナビゲーションで他のルートをリンクするには、 routerLinkディレクティブを使用し、ユーザーが使用しているルートに応じてツールバーのページ名を変更します。
// nav.component.ts ... menuItems = ['dashboard', 'sales', 'orders', 'customers', 'products']; <!--nav.component.html--> ... <mat-nav-list> <a *ngFor="let item of menuItems" mat-list-item [routerLink]="'/'+item"> {{item | titlecase}} </a> ... このコンポーネントを表示するには、 app.component.htmlに追加します。
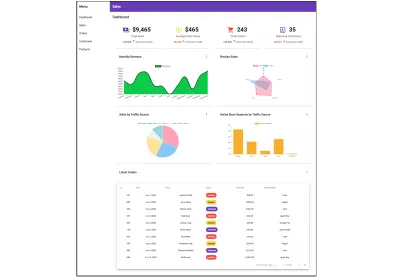
<!--app.component.html--> <app-nav></app-nav> これは、 NavComponentがどのように見えるかです。

ナビゲーションは他のコンポーネントと一緒に表示されるため、 router-outletを追加すると、他の異なるコンポーネントを切り替えるのに役立ちます。 nav.component.htmlテンプレートで、 </mat-toolbar>を閉じた直後に、 <!-- Add Content Here -->コメントを<router-outlet></router-outlet>に置き換えます。
<!--nav.component.html--> <mat-sidenav-container> ... <mat-sidenav-content> <mat-toolbar> ... </mat-toolbar> <router-outlet></router-outlet> </mat-sidenav-content> </mat-sidenav-container>この記事に続くスクリーンショットでは、チュートリアルのために生成するダッシュボードをより強調するために、このnavコンポーネントは省略されています。 このダッシュボードの作成中にフォローしている場合、ナビゲーションは、ダッシュボードを含むブラウザーに上記のように表示されます。
ダッシュボードを生成する
ダッシュボードの最も重要な部分はそのレイアウトです。 前述のすべてのコンポーネントを保持し、さまざまなデバイスに表示されたときに応答する必要があります。 ダッシュボードレイアウトを生成するには、 @angular/material:dashboard回路図面を実行する必要があります。 レスポンシブダッシュボードコンポーネントを生成します。 ダッシュボードの優先名を回路図面に渡します。 この例では、 dashという名前を付けましょう。
ng generate @angular/material:dashboard dashnavコンポーネント内に新しく生成されたダッシュボードを表示するには、そのダッシュボードのルートをルーターに追加します。
// app-routing.module.ts import { DashComponent } from './dash/dash.component'; const routes: Routes = [{ path: 'dashboard', component: DashComponent }]; @NgModule({ imports: [RouterModule.forRoot(routes)], exports: [RouterModule] }) 完了したら、結果を確認するには、 npm startを実行し、 localhost:4200/dashboardに進みます。 あなたはこれを見るはずです:

回路図は、テンプレートに4つのカードを生成し、それらをレスポンシブグリッドに表示します。 Angular Material CDKは、 Layoutパッケージを使用して、このレスポンシブカードグリッドのスタイルを設定します。 LayoutパッケージのBreakpointObserverユーティリティは、メディアクエリを評価し、それらに基づいてUIを変更します。 使用可能なブレークポイントはさまざまですが、生成されたコンポーネント内では、2つのカテゴリのみが対象となります。 Breakpoints.Handsetおよびそれに一致しないその他のクエリ。 Layoutパッケージは、ダッシュボードの応答性をカスタマイズするために使用できる14のブレークポイント状態を指定します。
// dashboard.component.js ... cards = this.breakpointObserver.observe(Breakpoints.Handset).pipe( map(({ matches }) => { if (matches) { ... } ... }) ); ダッシュボードに戻ると、ダッシュボードには4枚のサマリーカード、4枚のチャート、1つのテーブルがあるため、合計9枚のカードが必要です。 Breakpoints.HandsetとBreakpoints.Tabletの一致は、1列のグリッドに表示されます。
- 4枚のサマリーカードは1行にまたがります。
- チャートは2行にまたがります。
- テーブルは4行にまたがります。
Non- Breakpoints.Handsetおよびnon Breakpoints.Tabletの一致は、次の4つの列に表示されます。
- 4枚のサマリーカードは1行1列にまたがります。
- グラフは2行2列にまたがります。
- テーブルは4行4列にまたがります。
Breakpoints.HandsetとBreakpoints.Tabletが一致しない場合は、以下のスクリーンショットのようになります。 Breakpoints.HandsetとBreakpoints.Tabletが一致すると、すべてが1つの列に表示されます。

カードコンポーネントを作成する
ダッシュボードコンポーネントでは、すべてのカードが反復によって生成されます。 繰り返しを防ぐために、すべての新しいコンポーネントを追加するときに、再利用可能なカードコンポーネントを作成します。 カードコンポーネントは、タイトルを入力として受け入れ、 ng-contentを使用して残りのコンテンツを動的に追加します。 カードコンポーネントを作成するには、次のコマンドを実行します。
ng gc card -m app --style css ダッシュボードコンポーネントテンプレートから、 <mat-card>タグで囲まれたマークアップを取得し、カードテンプレートに配置します。
<!--card.component.html--> <mat-card class="dashboard-card"> <mat-card-header> <mat-card-title> {{title}} <button mat-icon-button class="more-button" [matMenuTriggerFor]="menu" aria-label="Toggle menu"> <mat-icon>more_vert</mat-icon> </button> <mat-menu #menu="matMenu" xPosition="before"> <button mat-menu-item>Expand</button> <button mat-menu-item>Remove</button> </mat-menu> </mat-card-title> </mat-card-header> <mat-card-content class="dashboard-card-content"> <ng-content></ng-content> </mat-card-content> </mat-card>カードへの入力としてタイトルを追加するには:
// card.component.ts import { Component, Input } from '@angular/core'; ... export class CardComponent{ @Input() title: string; ... }カードのスタイルを設定するには:
/*card.component.css*/ .more-button { position: absolute; top: 5px; right: 10px; } .dashboard-card { position: absolute; top: 15px; left: 15px; right: 15px; bottom: 15px; } .dashboard-card-content { text-align: center; flex-grow: 1; display: flex; flex-direction: column; align-items: center; max-height: 100%; justify-content: center; align-items: stretch; } mat-card { display: flex; flex-direction: column; }ダッシュボードへのカードの追加
ダッシュボード要素は反復ではなく個別に追加されるため、これを考慮してダッシュボードコンポーネントを変更する必要があります。 cardLayoutで、 cardsプロパティを削除し、代わりにdashboard.component.tsプロパティに置き換えます。 cardLayout変数は、マテリアルグリッドリストの列数と、各ダッシュボードカードにまたがる行と列の数を定義します。 Breakpoints.HandsetおよびBreakpoints.Tabletクエリの一致は1列に表示され、一致しないものは4列に表示されます。
// dashboard.component.js ... cardLayout = this.breakpointObserver.observe(Breakpoints.Handset).pipe( map(({ matches }) => { if (matches) { return { columns: 1, miniCard: { cols: 1, rows: 1 }, chart: { cols: 1, rows: 2 }, table: { cols: 1, rows: 4 }, }; } return { columns: 4, miniCard: { cols: 1, rows: 1 }, chart: { cols: 2, rows: 2 }, table: { cols: 4, rows: 4 }, }; }) ); ... dash.component.htmlテンプレートで、 mat-grid-tile要素のcolspan値とrowspan値、およびmat-grid-list要素のcolsプロパティを置き換えます。
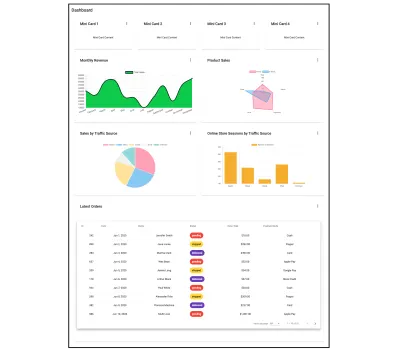
<!--dash.component.html--> <div class="grid-container"> <h1 class="mat-h1">Dashboard</h1> <mat-grid-list cols="{{ ( cardLayout | async )?.columns }}" rowHeight="200px"> <!--Mini Cards--> <mat-grid-tile *ngFor="let i of [1, 2, 3, 4]" [colspan]="( cardLayout | async )?.miniCard.cols" [rowspan]="( cardLayout | async )?.miniCard.rows"> <app-card title="Card {{i}}"><div>Mini Card Content Here</div></app-card> </mat-grid-tile> <!--Charts--> <mat-grid-tile *ngFor="let i of [5, 6, 7, 8]" [colspan]="( cardLayout | async )?.chart.cols" [rowspan]="( cardLayout | async )?.chart.rows"> <app-card title="Card {{i}}"><div>Chart Content Here</div></app-card> </mat-grid-tile> <!--Table--> <mat-grid-tile [colspan]="( cardLayout | async )?.table.cols" [rowspan]="( cardLayout | async )?.table.rows"> <app-card title="Card 9"><div>Table Content Here</div></app-card> </mat-grid-tile> </mat-grid-list> </div>ダッシュボードは、上記のリンク先の最新のスクリーンショットとまったく同じように表示されます。
チャートの生成
ダッシュボードに必要な4つのグラフは次のとおりです。
- 販売台数別の製品のレーダーチャート。
- トラフィックソース別の売上の円グラフ。
- オンラインストアセッションの棒グラフ。
- 年間の売上の折れ線グラフ。
ダッシュボードの作成と同様に、チャートコンポーネントの生成には、回路図の実行が含まれます。 ng2-charts回路図を使用して、4つの異なるチャートを生成します。 それらをchartsというフォルダーに配置します。 ng generate ng2-charts-schematics:<chart type> <chart name>実行します。
ng generate ng2-charts-schematics:radar charts/product-sales-chart ng generate ng2-charts-schematics:pie charts/sales-traffic-chart ng generate ng2-charts-schematics:line charts/annual-sales-chart ng generate ng2-charts-schematics:bar charts/store-sessions-chart これらのコマンドを実行すると、4つのグラフコンポーネントがすべて生成され、表示できるサンプルデータが入力されます。 表示するデータに応じて、データの視覚化のニーズに最も適したチャートを選択してください。 上で生成されたチャートごとに、 chartContainerクラスをチャートテンプレートのcanvas要素を囲むdivに追加します。
<div class="chartContainer"> <canvas baseChart width="400" height="400"> ... 次に、このスタイルをstyles.cssに追加して、すべてのグラフコンポーネントからアクセスできるようにします。
/*styles.css*/ ... .chartContainer canvas { max-height: 250px; width: auto; } .chartContainer{ height: 100%; display: flex; flex-direction: column; align-items: center; justify-content: center; }グラフへのデータの追加
生成されたチャートコンポーネントには、すでにプラグインされたサンプルデータが付属しています。独自のデータを提供する既存のサービスがある場合は、それらのデータをチャートコンポーネントに追加できます。 グラフは、x軸、データまたはデータセット、グラフの種類、色、凡例、およびその他のカスタマイズオプションのラベルを取得します。 グラフにデータとラベルを提供するには、選択したソースからデータをフェッチし、グラフが受け入れる形式でデータを返すサービスを作成します。 たとえば、 AnnualSalesChartComponentは、 SalesServiceのgetSalesByMonthメソッドからデータセットとラベルを受け取ります。このメソッドは、現在の年の各月の売上の配列を返します。 このサービスはここにあり、データはここに返されます。 サービスをプライベートプロパティとしてAnnualSalesChartComponentコンストラクターに注入します。 ngOnInitライフサイクルフック内のサービスから必要なグラフデータを返すメソッドを呼び出します。
// annual-sales-chart.component.ts import { SalesService } from 'src/app/sales/sales.service'; ... export class AnnualSalesChartComponent implements OnInit { public salesChartData: ChartDataSets[] = [ { data: [], label: 'Total Sales' }, ]; public salesChartLabels: Label[] = []; ... constructor(private salesService: SalesService) { } ngOnInit() { this.salesService.getSalesByMonth().subscribe({ next: salesItems => { salesItems.forEach(li => { this.salesChartData[0].data.push(li.revenue); this.salesChartLabels.push(li.month); }); }, ... }); } }ダッシュボードへのグラフの追加
次のステップでは、ダッシュボードのdash.component.htmlにグラフを追加します。 これは次のようになります。

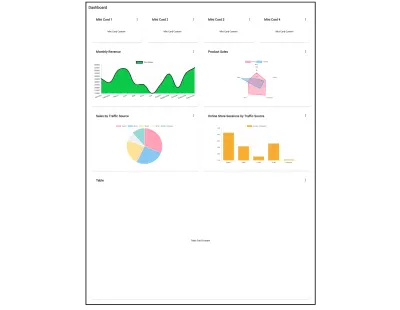
<!--dash.component.html--> ... <!--Charts--> <mat-grid-tile [colspan]="( cardLayout | async )?.chart.cols" [rowspan]="( cardLayout | async )?.chart.rows"> <app-card title="Monthly Revenue"> <app-annual-sale-chart></app-annual-sale-chart> </app-card> </mat-grid-tile> <mat-grid-tile [colspan]="( cardLayout | async )?.chart.cols" [rowspan]="( cardLayout | async )?.chart.rows"> <app-card title="Product Sales"> <app-product-sales-chart></app-product-sales-chart> </app-card> </mat-grid-tile> <mat-grid-tile [colspan]="( cardLayout | async )?.chart.cols" [rowspan]="( cardLayout | async )?.chart.rows"> <app-card title="Sales by Traffic Source"> <app-sales-traffic-chart></app-sales-traffic-chart> </app-card> </mat-grid-tile> <mat-grid-tile [colspan]="( cardLayout | async )?.chart.cols" [rowspan]="( cardLayout | async )?.chart.rows"> <app-card title="Online Store Sessions by Traffic Source"> <app-store-sessions-chart></app-store-sessions-chart> </app-card> </mat-grid-tile> ...結果として得られるレスポンシブダッシュボードは次のようになります。

テーブルの生成
注文テーブルを追加して、ショップのオーナーに最新の注文とそのステータスの概要を示します。 注文テーブルコンポーネントを生成するには、回路図を実行します。
ng generate @angular/material:table orders-tableこれにより、次のようなテーブルコンポーネントが生成されます。

多くの列があるテーブルは、受話器やタブレットのビューに対してレスポンシブにするのが難しい場合があります。 カードにテーブルを追加するときは、すべてのデータを適切に表示でき、邪魔にならないように、テーブルを水平方向にスクロールできるようにします。 これを行うには、以下のスタイルをテーブルコンポーネントに追加します。
<!--table.component.html--> <div class="mat-elevation-z8 small-table"> <table mat-table class="full-width-table" matSort aria-label="Elements"> ... /*table.component.css*/ ... .small-table{ overflow-x: scroll !important; }テーブルをダッシュコンポーネントに追加するには:
<!-- dashboard.component.html> ... <mat-grid-tile [colspan]="( cardLayout | async )?.table.cols" [rowspan]="( cardLayout | async )?.table.rows"> <app-card title="Latest Orders"> <app-orders-table></app-orders-table> </app-card> </mat-grid-tile> ...テーブルへのデータの追加
グラフと同様に、サービスからngOnInitメソッドでテーブルにデータを追加できます。 さらに、サービスからのデータを使用するには、テーブルで生成されたデータソースを変更する必要があります。 まず、テーブルのクラスコンストラクターにサービスを注入します。 このダッシュボードの最新の注文を一覧表示する表の例を見てみましょう。 テーブルのデータを取得するには、 OrdersTableComponentコンストラクターにOrderServiceを挿入し、テーブルビューの子のMatTableタイプのアサーションを変更し、表示された列のリストを修正して、注文インターフェイスを反映させます。 テーブルに追加されるデータに興味がある場合は、ここで見つけることができます。 最後に、テーブルの<mat-paginator>で合計を設定するために使用できるデータ項目の合計の長さを取得します。
// orders-table.component.ts import { OrderService } from '../orders.service'; import { Order } from '../order'; ... export class OrdersTableComponent implements AfterViewInit, OnInit { ... @ViewChild(MatTable) table: MatTable ; dataLength: number; displayedColumns = [ "id", "date", "name", "status", "orderTotal", "paymentMode", ]; ... constructor(private orderService: OrderService){} ngOnInit() { this.datasource = new OrdersTableDataSource(this.orderService); this.orderService.getOrderCount().subscribe({ next: orderCount => { this.dataLength = orderCount; }, ... }); } ... }// orders-table.component.ts import { OrderService } from '../orders.service'; import { Order } from '../order'; ... export class OrdersTableComponent implements AfterViewInit, OnInit { ... @ViewChild(MatTable) table: MatTable ; dataLength: number; displayedColumns = [ "id", "date", "name", "status", "orderTotal", "paymentMode", ]; ... constructor(private orderService: OrderService){} ngOnInit() { this.datasource = new OrdersTableDataSource(this.orderService); this.orderService.getOrderCount().subscribe({ next: orderCount => { this.dataLength = orderCount; }, ... }); } ... }
次に、 OrdersTableDataSourceクラスを変更して、コンストラクターのパラメーターとしてOrderServiceを受け入れる必要があります。 connectメソッドとdestroyメソッドも変更する必要があります。 connectメソッドは、データソースをテーブルに接続し、返されるストリーム(この場合は監視可能なorders配列)から新しいデータ項目が発行されると、テーブルを更新します。 dataMutations定数は、最初のデータロード、ページネーション、および並べ替えイベントを1つのストリームに結合して、テーブルが使用できるようにします。 ページ付けと並べ替えは、 OrderServiceサーバー側で処理されます。 したがって、paginatorからのオフセットとページサイズ、アクティブな並べ替えフィールド、および並べ替えプロパティの並べ替え方向をOrderServiceのgetOrdersメソッドに渡す必要があります。 disconnect方式を使用して、確立された接続をすべて閉じ、接続方式で保持されているリソースを解放する必要があります。
// orders-table.datasource.ts ... export class OrdersTableDataSource extends DataSource<Order> { paginator: MatPaginator; sort: MatSort; constructor(private orderService: OrderService) { super(); } connect(): Observable<Order[]> { const dataMutations = [ of('Initial load'), this.paginator.page, this.sort.sortChange ]; return merge(...dataMutations).pipe(mergeMap(() => { return this.orderService.getOrders( this.paginator.pageIndex * this.paginator.pageSize, this.paginator.pageSize, this.sort.active, this.sort.direction ); })); } disconnect() {} } 注文テーブルテンプレートで、新しい列を挿入し、 <mat-paginator>のlengthプロパティをdataLengthプロパティにバインドします。 ステータス列には、注文ステータスをより適切に視覚化するために<mat-chip>要素を使用します。 <mat-chip>にアクセスするには、AppModuleへのインポートとしてMatChipsModuleを追加しAppModule 。
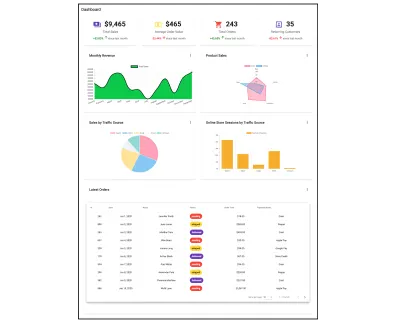
<!-- orders-table.component.html --> <div class="mat-elevation-z8"> <table mat-table class="full-width-table" matSort aria-label="Elements"> <!-- Id Column --> <ng-container matColumnDef="id"> <th mat-header-cell *matHeaderCellDef mat-sort-header>Id</th> <td mat-cell *matCellDef="let row">{{row.id}}</td> </ng-container> <!-- Date Column --> <ng-container matColumnDef="date"> <th mat-header-cell *matHeaderCellDef mat-sort-header>Date</th> <td mat-cell *matCellDef="let row">{{row.date | date }}</td> </ng-container> <!-- Name Column --> <ng-container matColumnDef="name"> <th mat-header-cell *matHeaderCellDef mat-sort-header>Name</th> <td mat-cell *matCellDef="let row">{{row.name}}</td> </ng-container> <!-- Order Total Column --> <ng-container matColumnDef="orderTotal"> <th mat-header-cell *matHeaderCellDef mat-sort-header>Order Total</th> <td mat-cell *matCellDef="let row">{{row.orderTotal | currency}}</td> </ng-container> <!-- Payment Mode Column --> <ng-container matColumnDef="paymentMode"> <th mat-header-cell *matHeaderCellDef mat-sort-header>Payment Mode</th> <td mat-cell *matCellDef="let row">{{row.paymentMode}}</td> </ng-container> <!-- Status Column --> <ng-container matColumnDef="status"> <th mat-header-cell *matHeaderCellDef mat-sort-header>Status</th> <td mat-cell *matCellDef="let row"> <mat-chip-list> <mat-chip color="{{ row.status == 'delivered' ? 'primary' : ( row.status == 'shipped' ? 'accent' : 'warn' ) }}" selected> {{row.status}} </mat-chip> </mat-chip-list> </td> </ng-container> <tr mat-header-row *matHeaderRowDef="displayedColumns"></tr> <tr mat-row *matRowDef="let row; columns: displayedColumns;"></tr> </table> <mat-paginator #paginator [length]="dataLength" [pageIndex]="0" [pageSize]="5" [pageSizeOptions]="[5, 10, 15, 20]"> </mat-paginator> </div>データがテーブルに追加されると、ダッシュボードは次のようになります。

ミニカードコンポーネントの作成
ダッシュボードを完成させるために残っているのは、上部にある4枚の小さなカードにデータを入力することだけです。 ダッシュボードの一部として小さなサマリーカードを使用すると、グラフや表全体を必要としない簡単な情報を簡単に強調表示できます。 この例では、4枚のミニカードに、総売上高、平均注文額、総注文数、およびその日に来店したリピーターの数が表示されます。 これは単なる例です。 これらのミニカードは、ナビゲーション、ダッシュボードレイアウト、チャート、およびテーブルのように生成することはできません。 回路図はありません。 以下では、それらを作成する方法について簡単に説明します。 例に固有のデータを追加しますが、必要なものを追加することも、完全に削除することもできます。 まず、 mini-cardコンポーネントを生成し、次のコマンドを実行します。
ng gc mini-card -m app --style css ここにリンクされているコンポーネントのテンプレートとそのスタイルはここにあります。 このコンポーネントには、ここで追加する方法を見つけることができる8つの入力プロパティがあります。 ミニカードコンポーネントにデータを取得するには、データを提供するサービスをDashComponentコンストラクターに挿入します。 サービスから受け取ったデータをDashComponentのプロパティに割り当てます。 この例では、 StoreSummaryServiceからデータを取得し、それをminiCardDataプロパティに割り当てます。 方法は次のとおりです。
// dash.component.ts export class DashComponent implements OnInit{ ... miniCardData: StoreSummary[]; constructor(private breakpointObserver: BreakpointObserver, private summaryService: StoreSummaryService) {} ngOnInit() { this.summaryService.getStoreSummary().subscribe({ next: summaryData => { this.miniCardData = summaryData; } }); } } mini-cardsをダッシュコンポーネントに追加し、サービスからのデータをデータに入力するには、次の手順に従います。
<!--dash.component.html--> ... <!--Mini Cards--> <mat-grid-tile *ngFor="let mc of miniCardData" [colspan]="( cardLayout | async )?.miniCard.cols" [rowspan]="( cardLayout | async )?.miniCard.rows"> <app-mini-card [title]="mc.title" [textValue]="mc.textValue" [value]="mc.value" [color]="mc.color" [percentValue]="mc.percentValue"></app-mini-card> </mat-grid-tile> ...以下のスクリーンショットは、ミニカードが装着された状態でダッシュボードがどのように表示されるかを示しています。

すべてをまとめる
最後に、ダッシュボードコンポーネントテンプレートには次のものが含まれている必要があります。
<!-- dashboard.component.html --> <div class="grid-container"> <h1 class="mat-h1">Dashboard</h1> <mat-grid-list cols="{{ ( cardLayout | async )?.columns }}" rowHeight="200px"> <!--Mini Cards--> <mat-grid-tile *ngFor="let mc of miniCardData" [colspan]="( cardLayout | async )?.miniCard.cols" [rowspan]="( cardLayout | async )?.miniCard.rows"> <app-mini-card [icon]="mc.icon" [title]="mc.title" [value]="mc.value" [color]="mc.color" [isIncrease]="mc.isIncrease" duration="since last month" [percentValue]="mc.percentValue" [isCurrency]="mc. isCurrency"></app-mini-card> </mat-grid-tile> <!--Charts--> <mat-grid-tile [colspan]="( cardLayout | async )?.chart.cols" [rowspan]="( cardLayout | async )?.chart.rows"> <app-card title="Monthly Revenue"> <app-annual-sale-chart></app-annual-sale-chart> </app-card> </mat-grid-tile> <mat-grid-tile [colspan]="( cardLayout | async )?.chart.cols" [rowspan]="( cardLayout | async )?.chart.rows"> <app-card title="Product Sales"> <app-product-sales-chart></app-product-sales-chart> </app-card> </mat-grid-tile> <mat-grid-tile [colspan]="( cardLayout | async )?.chart.cols" [rowspan]="( cardLayout | async )?.chart.rows"> <app-card title="Sales by Traffic Source"> <app-sales-traffic-chart></app-sales-traffic-chart> </app-card> </mat-grid-tile> <mat-grid-tile [colspan]="( cardLayout | async )?.chart.cols" [rowspan]="( cardLayout | async )?.chart.rows"> <app-card title="Online Store Sessions by Traffic Source"> <app-store-sessions-chart></app-store-sessions-chart> </app-card> </mat-grid-tile> <!--Table--> <mat-grid-tile [colspan]="( cardLayout | async )?.table.cols" [rowspan]="( cardLayout | async )?.table.rows"> <app-card title="Latest Orders"> <app-orders-table></app-orders-table> </app-card> </mat-grid-tile> </mat-grid-list> </div>結果のダッシュボードには次の内容が含まれます。

結論
ダッシュボードの作成には、かなりの作業と計画が必要です。 それらの構築を高速化する方法は、AngularMaterialとng2-chartsによって提供されるさまざまな回路図を使用することです。 これらの回路図を使用すると、コマンドを実行すると完全に完全なコンポーネントが生成され、ダッシュボードをかなり迅速に稼働させることができます。 これにより、データサービスの作成とダッシュボードコンポーネントへの追加に集中する時間が大幅に増えます。
Angular Materialが提供する回路図の詳細については、material.angular.ioにアクセスしてください。また、ng2-chartsが提供する回路図については、こちらにリンクされているサイトにアクセスしてください。
