疑似要素の必要性を減らす
公開: 2022-03-10 W3C仕様によると、「疑似要素は、ドキュメントツリーに直接存在しない要素を表します」。 これらは、CSS仕様のバージョン1の::first-letterと::first-lineが導入されてから存在しています。 人気のある::beforeおよび::after疑似要素がバージョン2で追加されました。これらは、ソースドキュメントにまったく存在しないコンテンツを表します。 それらは、元の要素に「タック」できる2つの追加要素と考えることができます。 フロントエンドの開発者が「疑似要素」を聞くとき、要素に装飾を追加するためにさまざまな方法でそれらを使用するため、 ::beforeと::afterをよく考えます。
これら以外にも追加の疑似要素があります。 それらは、活版印刷、ハイライト、およびツリー順守の3つのカテゴリにわたって仕様にリストされています。
興味深いことに、何年にもわたるWeb開発の後、 ::first-lineを使用していることに気づきませんでしたが、それはかなりきれいで、ウィンドウのサイズ変更によく反応します。 見てみな。
Marcelのペン[`::first-line`](https://codepen.io/smashingmag/pen/gORgXxN)を参照してください。
::first-lineを参照してください。 ::selectionは、多くの人が到達するもう1つの疑似要素です。 ユーザーがテキストを強調表示すると、強調表示の色は指定した色になります。
Marcelによるペン[`::selection`](https://codepen.io/smashingmag/pen/rNwjYGz)を参照してください。
::selectionを参照してください。簡単なヒント
疑似要素は、CSS仕様のバージョン1および2では1つのコロンを使用していましたが、バージョン3では2つのコロンを使用していました。これにより、要素の状態を表す疑似クラスとは異なります。 疑似クラスは1つのコロンを使用します。
- 疑似要素には2つのコロンを使用します(例
::before、::after、::marker)。- 疑似クラスには1つのコロンを使用します(例
:hover、:focus)。
疑似要素は必ずしも必要ではありません
疑似要素にはまだ場所があります。 この記事は「疑似要素を使用しない」ではなく、「疑似要素をそれほど使用する必要がなくなった」というものです。 疑似要素を必要とせずに、多くの一般的なユーザーインターフェイス要素のスタイルを設定できます。 疑似要素への依存を減らすことで、CSSの記述を減らし、ネストされた要素を排除し、スタックコンテキストの問題を無視し、配置を忘れることができます。
新しいCSSプロパティを使用した信頼できる手法をもう一度見てください
何年もの間、私たちはブラウザがCSSテクノロジーをより早く採用するのを辛抱強く待っていました。 多くのフロントエンド開発者にとってターニングポイントは、一部の主要なプレーヤーがInternet Explorer(IE11)のサポートを終了すると発表したときでした。
- すべてのMicrosoft365Webアプリは、2021年8月21日にIE11のサポートを停止しました。
- Google Workspace( Gmail 、カレンダー、ドライブなど)は、2021年3月15日にIE11のサポートを停止しました。
これにより、私たちの多くは、CSSグリッド、 clamp() 、 background-blend-modeなどの新しいCSSテクノロジーをより自由に探索できるようになりました。 CSSプロパティサポートの状態は素晴らしいです。 また、更新可能なブラウザにより、サポートが加速しています。
例を持ってきてください!
角度の付いたボタン
多くのフロントエンド開発者は、 ::beforeおよび::after疑似要素とCSS境界ルールを使用して図形を作成することに精通しています。 この目的専用のジェネレータツールはたくさんあります—これは私がブックマークしたものです。 これらのツールは、形状(多くの場合三角形)を選択する際のガイドとなり、適切なCSSルールを提供します。
これらのツールは、角度の付いたボタンを作成するときに命を救います。 角度の付いたボタンの場合、それらは不要になりました。

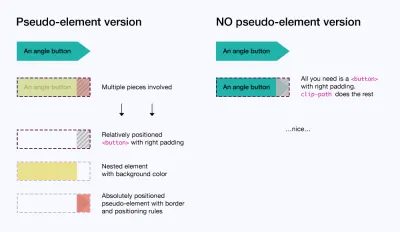
疑似要素バージョン
これを読んでいる多くの人は、疑似要素バージョンに慣れているでしょう。
- 角度に対応するために、大きな右パディングを備えた比較的配置されたラッパー要素を使用します—これが
<button>です。 - スライドドア技術の学生である私たちの多くは、ボタンの背景色を引き継ぐために要素をネストすることに慣れています。
- 最後に、境界ルールを持つ疑似要素を
<button>の右側のパディングの空のスペースに絶対に配置します—これには::beforeを使用します。
これらの手順とは別に、ホバースタイルはネストされた要素と疑似要素の両方を考慮する必要があります。 これは管理しやすいように思えるかもしれませんが、ボタンのデザインが複雑になるほど、ホバースタイルのオーバーヘッドが大きくなります。 また、このバージョンでは、ワードラップが単純なボタンは失敗します。
Marcelによるペン[疑似要素のあるボタンの角度](https://codepen.io/smashingmag/pen/xxrgPpj)を参照してください。
疑似要素バージョンなし
これは、疑似要素がないとはるかに簡単です。
- 1つのラッパー要素(
<button>)を使用します。 -
clip-pathプロパティにアクセスして、必要なボタンの部分のみを表示しますcalc()とCSSカスタムプロパティを使用して角度のサイズを変更します。これらのポイントのセットは、左上、右上、中央右、下に対応します。右、左下:polygon(0% 0%, calc(100% - var(--angle-width)) 0%, 100% 50%, calc(100% - var(--angle-width)) 100%, 0% 100%)
CodePenの例では、 --angle-widthカスタムプロパティを2remから別の値に変更して、ボタンの角度がそれに応じて調整されることを確認します。
ホバースタイルは、ボタンという1つの要素のみを考慮する必要があります。 また、ワードラップ付きのボタンはより優雅に機能します。
Marcelによるペン[疑似要素のないボタンの角度](https://codepen.io/smashingmag/pen/PojWOQY)を参照してください。

ショーケースのより角度のあるボタンスタイル

最後のショーケースにアクセスして、疑似要素なしでこれらの他のボタンスタイルが簡単になっていることを確認してください。 特に、青い斜角ボタンの疑似要素バージョンはかなり残酷です。 clip-pathおかげで、全体的な作業量が大幅に削減されます。
ボタンワイプ
ワイプ効果は人気のあるボタンスタイルです。 左から右、上から下のワイプを含めました。
疑似要素バージョン
これは、疑似要素のtransformをtransitioningさせることで実現できます。
-
::before疑似要素を絶対に配置し、それをtransform: scaleX(0)にして、表示されないようにします。 - また、その
transform-origin: 0 0を明示的に設定して、ワイプが中央ではなく左から来るようにする必要があります(transform-originデフォルトは中央です)。 - スムーズジャズアニメーションのオン/オフホバーのために、
transformにtransitionsを設定しました。 - 疑似要素は絶対的に配置されているため、ボタンのテキストを保持するためにネストされた要素が必要です。このネストされた要素の
position: relativeは、新しいスタッキングコンテキストを作成し、テキストがワイピング疑似要素の上にとどまるようにします。 - ホバーすると、疑似要素をターゲットにして、その
scaleXを1にtransitionさせることができます1 (transform: scaleX(1))。
Marcelによるペン[疑似要素によるボタンワイプ](https://codepen.io/smashingmag/pen/KKqayGW)を参照してください。
疑似要素バージョンなし
ネストされた要素、疑似要素の配置、スタックコンテキスト、および必要がないのに広大なホバールールについて心配するのはなぜですか?
これを特定するために、 linear-gradient()とbackground-sizeに到達できます。
-
<button>にデフォルト状態のbackground-colorを指定し、background-imageを介してlinear-gradientを設定しますが、background-sizeは0になるため、デフォルトでは何も表示されません。 - ホバーすると、
background-sizeが100% 100%に移行し、ワイプ効果が得られます。
linear-gradient()はbackground-imageプロパティを使用し、background- background-imageがbackground-colorに取って代わるため、これがホバーで優先されることを忘れないでください。
それでおしまい。 ネストされた要素は必要ありません。 垂直ワイプが必要ですか? linear-gradientの方向とbackground-size値を変更するだけです。 CSSカスタムプロパティを介してそれらを変更しました。
Marcelによるペン[疑似要素なしのボタンワイプ](https://codepen.io/smashingmag/pen/MWoJOVo)を参照してください。
画面の色がオーバーレイされたタイル
これは、半透明の色がタイル/カードに重なる一般的なパターンです。 この例のタイルにも背景画像があります。 このパターンでは、セットに複数のタイルが表示された場合にタイルが均一に見えるように、セットのアスペクト比を維持することが重要になることがよくあります。
疑似バージョン
同じことが、疑似要素バージョンでも機能します。
- アスペクト比の「パディングトリック」を使用して、タイルに60%のパディングトップ値(5:3の比率)を設定します。
- 画面のカラーオーバーレイ疑似要素を配置して、タイルを埋めるために100%の
widthとheightを与える必要があります。この疑似要素をホバーでターゲットにして、background-colorを変更します。 - 疑似要素の絶対位置により、テキストコンテンツにネストされた要素を使用し、位置を指定する必要があります。スタック順序で画面のカラーオーバーレイの上に表示され、内部の適切な場所に表示されるようにするには、
position: absoluteです。タイル。
Marcelによるペン[疑似要素を使用したタイル画面のカラーオーバーレイ](https://codepen.io/smashingmag/pen/YzQNEOM)を参照してください。
疑似要素バージョンなし
アスペクト比と背景ブレンドモードのプロパティのおかげで、はるかに簡単になります。
注: aspect-ratioはSafari 14.xでは機能しませんが、バージョン15では機能します。
とは言うものの、この記事の執筆時点で、caniuseは70%以上のグローバルサポートを備えています。
- 「パディングトリック」は
aspect-ratio: 400/240に置き換えられます(ここでは5:3ベースの値を使用できます)。 -
background-imageプロパティとbackground-colorプロパティの両方をbackground-blend-modeと組み合わせて使用します—ホバー時にタイル要素のbackground-colorを変更するだけです。
Background-blend-mode
background-blend-modeは、 background-colorと要素のbackground-imageをブレンドします。 これを読んでいるPhotoshopユーザーなら誰でも、Photoshopのブレンディングモードを彷彿とさせるbackground-blend-modeを見つけるでしょう。 mix-blend-modeとは異なり、 background-blend-modeは新しいスタッキングコンテキストを作成しません。 したがって、 z-index地獄はありません!
Marcelによるペン[疑似要素のないタイル画面のカラーオーバーレイ](https://codepen.io/smashingmag/pen/mdwRqjN)を参照してください。
- 完全なショーケースデモはここにあります→
結論
フロントエンドの開発は刺激的で動きが速いです。 新しいCSSプロパティを使用すると、古い手法のほこりを取り除き、別の外観を与えることができます。 これを行うと、コードの削減と簡素化が促進されます。 疑似要素は役に立ちますが、それほど手を伸ばす必要はありません。
