モバイルアプリの再設計は悪い考えですか?
公開: 2022-03-10私はすべて、モバイルアプリの更新とアップグレードに取り組んでいます。 ユーザーエクスペリエンスを向上させる方法を常に検討していなければ、遅れをとるのは簡単すぎると思います。
とはいえ、正しい理由で再設計を行う必要があります。
すでにユーザーに人気のある既存のアプリの場合、デザインやコンテンツに加えられた変更は、A / Bテストを通じて、非常に小さな段階的な戦略的なチャンクで行う必要があります。
アプリでユーザーの獲得や保持に関して深刻な問題が発生している場合は、おそらく再設計が必要です。 ただ注意してください。 事態を以前よりもさらに悪化させる可能性があります。
最近のいくつかの再設計の失敗を見て、私たち全員がそれらから学ぶことができる教訓を確認しましょう。
レッスン1:クラシックインターフェイスを台無しにしない(Scrabble GO)
スクラブルは史上最も収益性の高いボードゲームの1つであるため、EAがスクラブルをモバイルアプリに変えることを決定したのは当然のことです。 そして好評でした。
しかし、2020年の初めにアプリがScopelyに販売され、以前の自分の醜く、混乱し、圧倒的な混乱として再設計されたときに、すべてが変わりました。
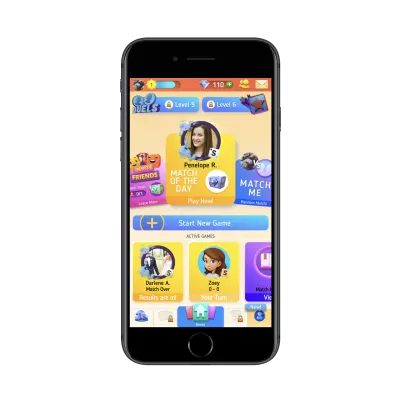
今日のScrabbleGOを紹介します。
ゲーマーをアプリに紹介するスプラッシュ画面は見栄えがします。 ボードゲームがどれほど古典的にシンプルで美しいかを考えると、これは良い兆候です。 これが起こるまで:

これからどこから始めればよいのかさえわかりませんが、試してみるつもりです。
- 色はかなり上にあり、多すぎます。
- 「新しいゲームを開始」はユーザーが実行したい主要なアクションであるため、その色の唯一のボタンである必要がありますが、「レベル5」と「レベル6」はそれを邪魔します。
- インターフェイスは非常に雑然としているため、特定の部分に焦点を合わせるのは困難です。
- デザインには、コントロールや優先順位の感覚はありません。
- ナビゲーションはページをゲートしました! そして、左側のアイコンが何であるかわかりません…宝石と報酬? では、なぜトップバナーに宝石カウンターがあるのでしょうか。
ホーム画面のUIだけでなく、ゲームボード内のUIとUXも変更されています。
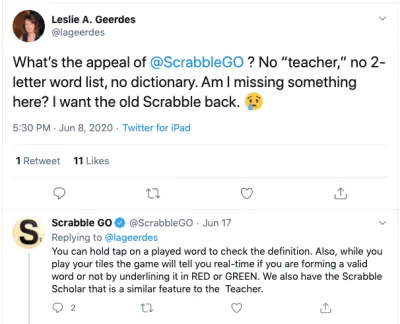
たとえば、Twitterの@lageerdesからのこの罪状認否を見てください。

Scrabble GOが@lageerdesに、ゲームのFAQまたは設定ページで簡単に説明できることを伝えるのに1週間以上かかりました。 新しいアプリが複雑にしたり廃止したりしたクラシックな機能は、これらだけではありません。
さて、スコープリーはユーザーからの否定的なコメントに注目し、それに応じてアプリを刷新することを約束しました(これは有望でした)。 しかし、古くて愛されているデザインに戻すのではなく、新しいモードを追加しただけです。

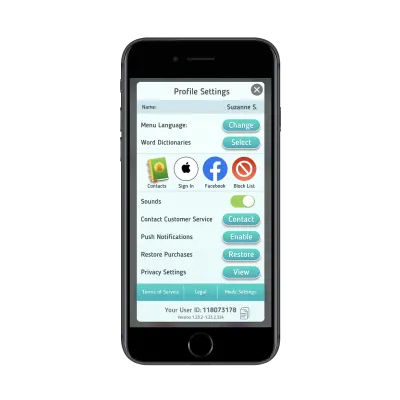
メニューバーのように、モードスイッチャーがより目立つように表示されると思います。 代わりに、[プロファイル設定]タブに埋め込まれており、クラシックモードが存在することをアプリのどこにも示していません。
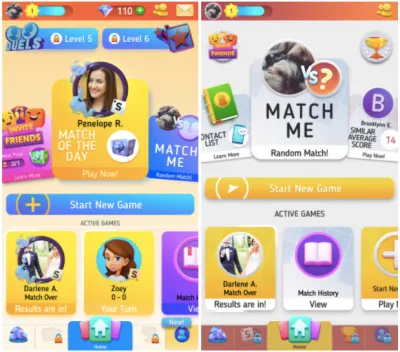
残念ながら、クラシックモードはそれほど改善されていません(クラシックは右側にあります)。

色はトーンダウンされ、上半分の要素の一部は切り取られているか最小化されていますが、アプリやゲームプレイに関するユーザーの問題には対処していません。
さらに悪いことに、Twitterユーザー@monicamhereからのこの苦情が示すように、多くのユーザーがアプリのクラッシュを報告しています。

これは、開発者がユーザーのフィードバックに基づいて既存のモードを単純に改良するのではなく、2番目のオーバーロードモードをアプリに詰め込んだために発生していると思われます。
それで、ここでの教訓は何ですか?
- 手始めに、クラシックを台無しにしないでください。
古いモバイルアプリは物理的なボードゲームによく似ており、その魅力の大きな部分を占めていました。 (一見)よりトレンディなもののために古いデザインを捨てると、かつて忠実だったユーザーを遠ざけるリスクがあります。 - また、壊れていない場合は修正しないでください。
以前は、アプリは非常に使いやすく、ボードゲームでユーザーが使い慣れたすべての機能が付属していました。 今、彼らは直感的ではなく、気が散るような混乱を残しています。 - ユーザーが再設計をやめるように言っている場合は、それらに耳を傾けてください。
このアプリを誰のために作っているのですか? あなた自身またはそれで遊んであなたのポケットにお金を入れようとしているユーザー?
ユーザーの発言に耳を傾けます。 これは、ユーザーエクスペリエンスに世界を変える可能性のある貴重なフィードバックです。
レッスン2:チェックアウト時にユーザーを誤解させない(Instacart)
この特定のInstacartUIの更新に反対した人々はその主要なユーザーではなかったため、これは興味深いケースです。
変更が問題になった理由は次のとおりです。
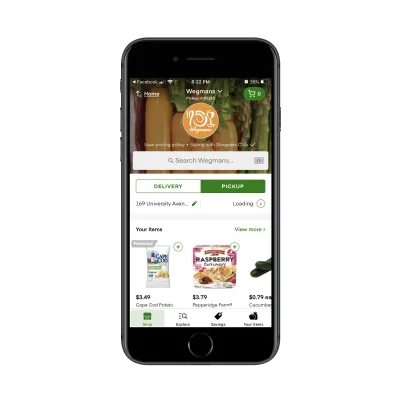
ユーザーはInstacartWebサイトまたはモバイルアプリにアクセスし、選択したローカルストアから食料品の買い物をします。 それはかなりきちんとした概念です:

ユーザーはすばやくアイテムを検索し、仮想ショッピングカートに追加します。 多くの場合、彼らはカーブサイドピックアップを行うか、食料品を玄関先に配達するかを選択できます。 いずれにせよ、専用の「買い物客」がアイテムを取り出してバッグに入れます。
ユーザーが買い物を終えると、チェックアウトする前にカートを確認して最終的な変更を加える機会があります。
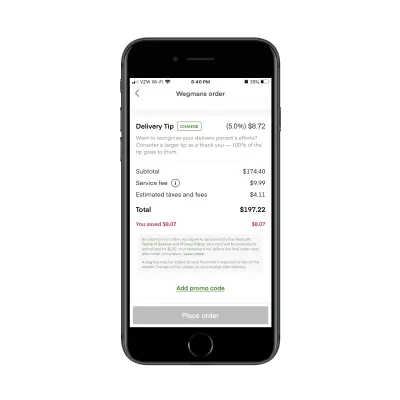
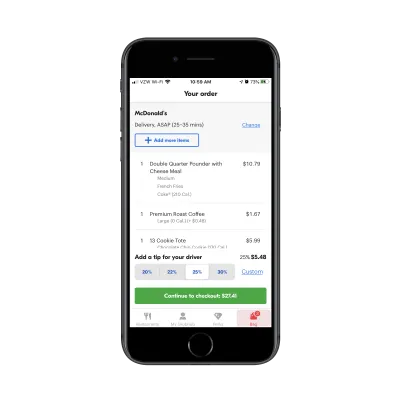
チェックアウトページで、ユーザーは注文をいつ処理するかを選択できます。 このセクションの下に、料金の概要が表示されます。

一見すると、これはすべて非常に単純に見えます。

- 彼らのカートの費用は174.40ドルで、彼らはすでに知っていました。
- 9.99ドルのサービス料がかかります。
- 消費税は4.11ドルです。
- そして合計は$ 197.22です。
しかし、その前に、「配信のヒント」と呼ばれるセクションがあります。 ここで、Instacartの買い物客が問題になります。
彼らは、これは暗いパターンであると主張しました。 そしてそうです。 説明させてください:
最初に間違っているのは、配信のヒントが残りの広告申込情報に含まれていないことです。 それが計算の一部である場合、それはそこに存在し、それ自体のセクションで分離されてはなりません。
2つ目の間違いは、チップが自動的に5%または$ 2.00に設定されることです。 これは当時の買い物客の最大の苦情でした。 2018年は配信チップラインの「(5.0%)」がなかったので、ユーザーはその量を見て「それで十分だと思う」と思ってそのままにしておいたのではないかと考えていました。 一方、パーセンテージを詳しく説明すると、ユーザーはより多くのお金を残したくなる可能性があります。
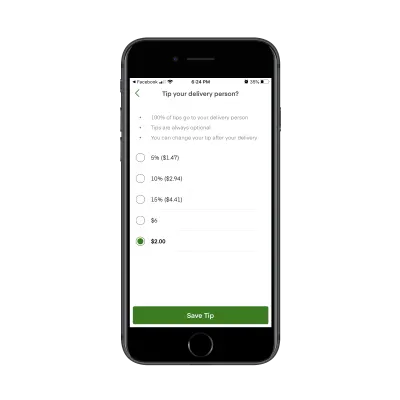
時間をかけて料金を読み、より大きなチップを残すことができることに気付いたユーザーの場合、少量の注文の場合のチップ更新ページは次のようになります。

事前に選択された金額がページの一番下にあるため、奇妙に整理されています。 そして、アプリの作成者が20%を計算したくないかのように、ランダムに6ドルのチップが含まれています。
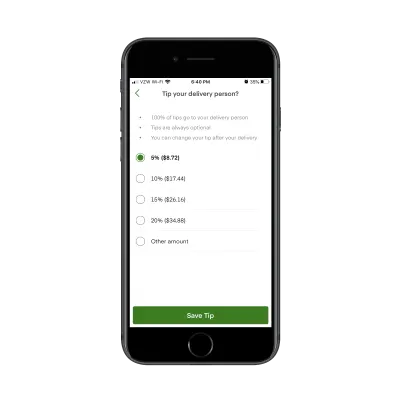
ただし、これは、注文が多いユーザーにヒントが表示される方法ではありません。

別のヒントページレイアウトをユーザーに提示するのは奇妙な選択です。 また、これには、少量の注文では利用できない場合にカスタムヒント(「その他の金額」の下)を入力するためのオープンフィールドが含まれているのも不思議です。
Instacartが買い物客やユーザーを怒らせないようにしたい場合は、何が起こっているかについてより透明性を高める必要があり、チェックアウトページを修正する必要があります。
ダークパターンは、アプリのデザイン、特にチェックアウトでは意味がありません。
「「
ユーザーに配達、集荷、またはパーソナルショッパーサービスを提供するアプリを構築している場合(これはますます一般的になっています)、Grubhubのようにチェックアウトページを設計することをお勧めします。

ユーザーはチェックアウト時にアイテムを見る機会を得るだけでなく、チップラインが一見デザインされたり隠されたりすることはありません。 ページの一番下に貼り付けられます。
さらに、ヒントはランダムなドルではなくパーセンテージで表示されます。 良いサービスのために20%のチップを支払うことに慣れている米国の消費者にとって、これは、金額が大丈夫だと想定するよりも、サービスワーカーに価値のあるチップを残すためのはるかに優れた方法です。
また、多かれ少なかれ残したい場合は、「カスタム」オプションを使用して独自の値を入力できます。
レッスン3:ロールバックするというあなたの決断を決して揺るがない(YouTube)
ユーザーの大多数が「この新機能/更新/デザインは本当に好きではありません」と言ったら、あなたが選んだものは何でもコミットします。
新しい機能がうまくいかないことに同意する場合は、ロールバックします。 そしてそれをそのように保ちなさい。
同意しない場合は、微調整するか、ユーザーがあなたの側に戻るまで時間をかけてください。
ただフリップフロップしないでください。
YouTubeがユーザーの設定を切り替えてから、もう一度切り替えたときに何が起こったかを次に示します。
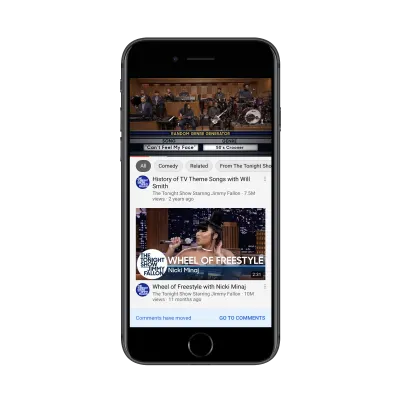
2019年、YouTubeはこのアイコンの下にコメントセクションを非表示にすることをテストしました。

このテストの前に、コメントはアプリの一番下の「次へ」の動画の推奨事項の下に表示されていました。 ただし、この更新により、これらはこの新しいボタンの背後に移動されました。 ユーザーは、クリックした場合にのみコメントを表示します。
YouTubeがアップデートをロールバックしたため、再設計に対する反応は明らかに肯定的ではありませんでした。
2020年に、YouTubeはコメントセクションをもう一度試すことにしました。 ただし、2019年のアップデートとは異なり、YouTubeはこれに取り組んでいます(これまでのところ)。
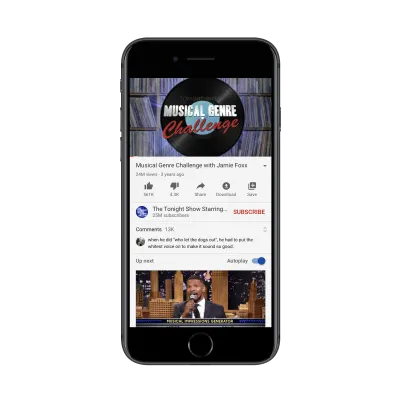
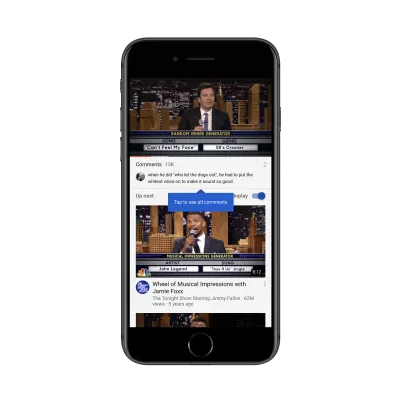
コメントが表示される場所は次のとおりです。

それらは「購読」バーと「次へ」セクションの間に挟まれています。
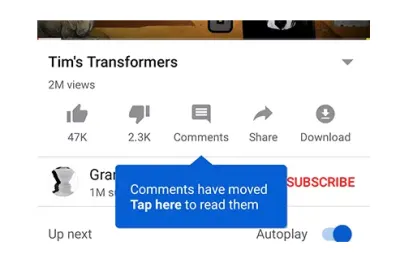
YouTubeユーザーが古い場所でコメントセクションを探しに行くと、次のメッセージが表示されます。

これはいい感じです。 アプリやウェブサイトで何かを再設計しなければならなかったが、通常のユーザーにそれを知らせる方法がなかった回数を考えてみてください。 これは、変更があったことを示すだけでなく、「コメントに移動」によって変更が加えられます。
このツールチップを使用すると、YouTubeはユーザーが新しいセクションにすぐに焦点を合わせるとは想定していません。 それはそれがどこにあるかを彼らに示します:

実際、これは良い再設計だと思います。 YouTubeは、一部のユーザーが無意識のうちにビデオを次々と見る場所かもしれませんが、ソーシャルメディアプラットフォームでもあります。 コメントセクションをボタンの下に隠したり、ページの下部に押し込んだりすることで、それは本当に社交を促進しますか? もちろん違います。
そうは言っても、Digital Information Worldが報告しているように、ユーザーはこの変更にもうまく反応していません。 私の知る限り、反発は、ユーザーがアプリのレイアウトに慣れていることをGoogle / YouTubeが混乱させていることが原因です。 ここには、彼らの経験の摩擦や混乱を示唆するものは何もありません。 新しいセクションが邪魔になったり、ユーザーがビデオを一気見するのを妨げたりするようなものでもありません。
YouTubeがこのアップデートをロールバックするべきではないと私は信じているので、これはトリッキーなものです。
YouTubeのデータには、アプリの下部がコメントに適していないことを示す何かが含まれている必要があります。そのため、再設計にもう一度手を加える必要があります。 エンゲージメント率が低いか、スクロールしすぎて見つけられないことに苛立ちを感じている人がいるかもしれません。
そのため、これはモバイルアプリ開発者がユーザーの話を聞かない場合だと思います。 そして、彼らの信頼と満足を回復するために、YouTubeは今回の決定に固執する必要があります。
モバイルアプリの再設計はあなたにとって最良のアイデアですか?
正直なところ、みんなを喜ばせることは不可能です。 ただし、目標は、少なくともほとんどのユーザーを満足させることです。
したがって、アプリの再設計を計画している場合は、安全なアプローチを取り、最初にA / Bテストを行って、どのようなフィードバックが得られるかを確認することをお勧めします。
そうすれば、全体的なユーザーエクスペリエンスを向上させるデータベースの更新のみをプッシュできます。 また、アプリのロールバックや、メディアアウトレット、ソーシャルメディアのコメント、またはアプリストアのレビューから得られる否定的な報道に対処する必要はありません。
SmashingMagの詳細:
- デジタルインテリアデザインショップの再設計(ケーススタディ)
- 片手で使用できるモバイルアプリを設計する方法
- ビジュアルデザイン言語:デザインの構成要素
- モバイルWebページの下部ナビゲーションパターン:より良い代替案?
