デジタルインテリアデザインショップの再設計(ケーススタディ)
公開: 2022-03-10良い製品は、研究と設計における継続的な努力の結果です。 そして、通常のことですが、私たちの設計では、本来意図されていた問題をすぐには解決できません。 それは常に絶え間ない改善と反復についてです。
Design Cafeというクライアントがいます(DCと呼びましょう)。 非常に才能のある建築家のカップルによって設立された革新的なインテリアデザインショップです。 彼らはインド市場向けにオーダーメイドのデザインを作成し、オンラインで販売しています。
DCは、2年前に、Webサイトのビジュアルモックアップをいくつかデザインするように私に連絡しました。 当時、私のスコープはビジュアルに限定されていましたが、それらのビジュアルの基礎となる適切な基盤がなく、開発チームとの継続的なコラボレーションがなかったため、最終的なWebサイトのデザインは元のデザインを正確にキャプチャしていませんでした意図的であり、主要なユーザーのニーズのすべてを満たしていませんでした。
1年半が経過し、DCは私に戻ってくることにしました。 彼らのウェブサイトは、予想されるリードの流れを提供していませんでした。 彼らは私のプロセスが良かったので戻ってきましたが、彼らはスコープを拡大してスケールするスペースを与えたいと思っていました。 今回、私は調査、計画、ビジュアルデザイン、プロトタイピングを行うために雇われました。 これは、ユーザー入力とデータに基づく古い設計のイメージチェンジであり、プロトタイピングにより、開発チームとの簡単なコミュニケーションが可能になります。 私は2人の小さなチームを編成しました。適切な調査を行うために、私と仲間のデザイナー、ミロスラフ・キーロフです。 2週間足らずで、私たちは始める準備ができました。
キックオフ
役立つヒント:私は常に利害関係者と話をしてプロジェクトを開始します。 1人または2人の利害関係者がいる小規模なプロジェクトの場合、キックオフとインタビューを1つにまとめることができます。 1時間以内であることを確認してください。
利害関係者へのインタビュー
私たちの2人の利害関係者は、どちらもドメインの専門家です。 バンガロールの中心部に実店舗があり、多くの人を魅了しています。 そこに入ると、人々はデザインの見た目と感触に喜んでいます。 私たちのクライアントは、オンラインで同じ気持ちを伝え、訪問者が店に行きたくなるようなWebサイトを望んでいました。
彼らの主な問題点:
- ウェブサイトは応答しませんでした。
- 新規顧客、リピーター顧客、潜在顧客の明確な区別はありませんでした。
- DCのセールスポイントは明確に伝えられていませんでした。
彼らは、ウェブサイトをインテリアデザインのアイデアのハブに変えるための将来の計画を持っていました。 そして、最後になりましたが、DCは新鮮なデザインの才能を引き付けたいと考えていました。
目標の定義
プロジェクトのすべての目標を最終候補に挙げました。 私たちの主な目標は、DCに連絡して店舗に行くように、既存および潜在的なクライアントに対してDCが何をするかを明確かつ魅力的な方法で説明することでした。 いくつかの副次的な目標は次のとおりです。
- ドロップオフ率を下げ、
- いくつかの顧客データをキャプチャし、
- ブランドのメッセージを明確にし、
- ウェブサイトをレスポンシブにする、
- 予算をよりよく説明し、
- 意思決定支援を提供し、情報インフルエンサーになります。
主要な指標
私たちの最大の重要な指標は、ユーザーをストアにアクセスするリードに変換することでした。これは主な目標を測定します。 最初はそれを少なくとも5%改善する必要がありました。これは、利害関係者と一緒に決定した現実的な数値です。 そのためには、次のことを行う必要がありました。
- 変換時間(ユーザーがDCに連絡するのに必要な時間)を短縮し、
- フォームの適用率を上げ、
- ユーザーがウェブサイトから得る全体的な満足度を高めます。
ウェブサイトがオンラインになったらGoogleアナリティクスイベントを設定し、ウェブサイトから来店したリードと話し合うことで、これらの指標を追跡します。
役立つヒント:あまりにも多くのメトリックに焦点を当てないでください。 あなたの最も重要なもののほんの一握りで十分です。 測定するものが多すぎると、結果が薄れてしまいます。
発見
可能な限り最高の洞察を得るために、ユーザーインタビューでは、以前のクライアントと潜在的なクライアントの両方をターゲットにする必要がありましたが、最小限に抑える必要があったため、2つの潜在的なクライアントと3つの既存のクライアントを選択しました。 彼らは主にITセクター(DCの主なターゲットグループ)からのものでした。 かなり厳しいスケジュールを考慮して、5つのユーザーインタビューすべてがスケジュールされるのを待つ間、私たちは机上調査から始めました。
役立つヒント:誰のために設計しているのか、以前にどのような調査が行われたのかを知る必要があります。 利害関係者はあなたに彼らの話をしますが、あなたはそれをデータやユーザーの意見、期待、ニーズと比較する必要があります。
データ
ウェブサイトからいくつかのGoogleAnalyticsデータを参照できます。
- ほとんどのユーザーは、キッチン、寝室、そして居間に行きました。
- 80%以上の高いバウンス率は、おそらくブランドメッセージの誤解と、不明確なフローおよび行動の呼びかけ(CTA)が原因でした。
- トラフィックは主にモバイルでした。
- ほとんどのユーザーはホームページにアクセスし、その70%は広告から、16%は直接(主にリピーター)で、残りはFacebookとGoogle検索に均等に分けられました。
- ソーシャルメディアトラフィックの90%はFacebookから来ました。 InstagramやTwitterにブランド認知度を拡大することは有益かもしれません。
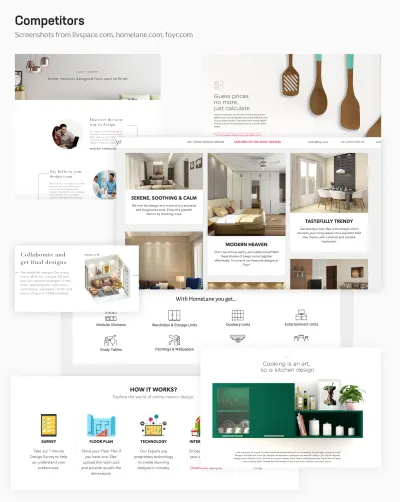
競合他社
このセクターには多くの地元の競争があります。 ここにいくつかの繰り返しパターンがありました:
- 完成したデザインをクライアントがサービスについて話し合っている様子を示すビデオスポットと精巧なギャラリー。
- 高品質の写真を使用した魅力的なデザインプレゼンテーション。
- グループの適切なメッセージのターゲティング。
- スタイルを選ぶためのクイズ。
- 大きく大胆なタイポグラフィ、テキストの削減、ビジュアルの増加。

ユーザー
DCの顧客は主に28歳から40歳で、2番目の家に来る38歳と55歳の高い方のブラケットに2番目のセットがあります。 彼らは中高予算のITまたはビジネスの専門家です。 彼らは優れた顧客体験を大切にしていますが、価格を意識し、非常に実用的です。 彼らは主に家族であるため、多くの場合、妻は隠れた支配的な意思決定者です。
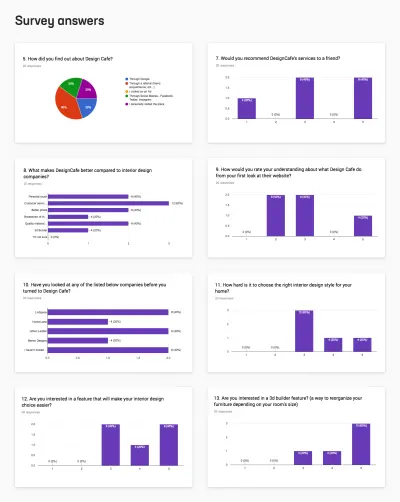
5人のユーザー(3人の既存の顧客と2人の潜在的な顧客)と話し合い、さらに20人のユーザーに調査を送信しました(既存の顧客と潜在的な顧客を混合します。DesignCafeQuestionnaireを参照)。
ユーザーインタビュー
役立つヒント:すべての面接を事前にスケジュールし、必要以上の人数を計画するようにしてください。 主流と一緒に極端なユーザーを含めます。 極端なユーザーのために何かが機能する場合、それは残りのユーザーにも機能する可能性があります。 Extremesは、主流が気にしないエッジケースについての洞察も提供します。
すべてのユーザーは、Webサイトの主な目的について混乱していました。 彼らの意見のいくつか:
- 「それは適切な流れを欠いています。」
- 「特にタイムラインの観点から、プロセスをより明確にする必要があります。」
- 「インテリアデザインについてもっと教育的な情報が必要です。」
誰もが競争についてかなりよく知らされていました。 彼らはDCの前に他の会社を試していました。 すべては、参照、Google、広告、または店舗を実際に通り過ぎることによってDCについて知りました。 そして、男の子、彼らは店を愛していましたか? 彼らはそれをインテリアデザインのアップルストアのように扱った。 DCはそれで本当に素晴らしい仕事をしたことがわかりました。
役立つヒント:否定的なフィードバックは、改善の機会を見つけるのに役立ちます。 しかし、正のフィードバックは、製品のどの部分を保持して構築する価値があるかを特定するのに役立つため、非常に役立ちます。
DCを選択する主な動機は、個人的な感触、カスタマーサービス、価格、素材の品質でした。 人々はいつでもページ上のすべての要素の価格を見ることができると主張しました(以前のデザインにはアクセサリーの価格がありませんでした)。
デバイスの使用法について、興味深いがどういうわけか予想される発見をしました。 モバイルデバイスは主に消費とブラウジングに使用されていましたが、注文に関しては、ほとんどの人がラップトップを開きました。
調査
調査結果は、インタビューとほとんど重複していました。
- ユーザーはさまざまなチャネルを通じてDCを見つけましたが、主に紹介を通じてです。
- 彼らはウェブサイトの現状を完全には理解していませんでした。 それらのほとんどは、DCの前に他のサービスを検索または使用していました。
- 調査対象のすべてのユーザーがキッチンのデザインを注文しました。 ほとんどすべての人が正しいデザインスタイルを選ぶのに苦労しました。
- ほとんどのユーザーは、自分のインテリアをデザインするプロセスが難しいと感じ、選択を容易にする機能に興味を持っていました。
役立つヒント:適切なアンケートの質問を書くには時間がかかります。 研究者と協力してそれらを書き、あなたが必要だと思う時間の2倍のスケジュールを立ててください。

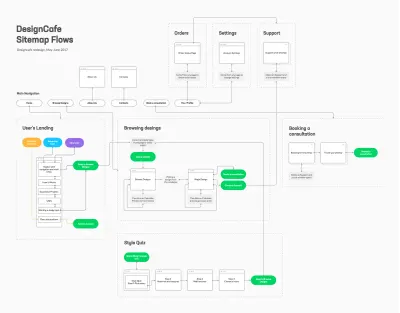
計画
ユーザージャーニーの概要
お客様と話をすることで、どのシナリオがお客様にとって最も重要であるかについての有益な洞察を得ることができました。 収集したすべてのものを使用してアフィニティ図を作成し、アイテムの優先順位付けとチャンク化の組み合わせを開始しました。
役立つヒント:ホワイトボードを使用してチームの知識をすべてダウンロードし、ボードを飽和させます。 パターンを見つけるまですべてをグループ化します。 これらのパターンは、テーマを確立し、最も重要な問題点を見つけるのに役立ちます。
その結果、次の目的で設計することにした7つの視点の問題ステートメントが作成されました。
- 新規のお客様は、信頼性の証明が必要なため、DCに関する詳細情報が必要です。
- リピーターは時間を無駄にしたくないので、デザインにすばやくアクセスする必要があります。
- すべての顧客は、いつでもデザインを閲覧できる必要があります。
- 検索時間が短縮されるため、すべての顧客は自分の好みに関連するデザインを閲覧したいと考えています。
- 潜在的なリードは、デザインを購入するためにDCと連絡を取る方法を必要とします。
- すべての顧客は、注文したら、注文状況を最新の状態に保つ必要があります。これは、何を支払っているのか、いつ受け取るのかを知る必要があるためです。
- すべての顧客は、成功したプロジェクトに関するケーススタディを読みたいと思っています。それは、DCがその内容を知っていることを彼らに安心させるからです。
このリストを使用して、すべての旅のデザインソリューションを考え出しました。

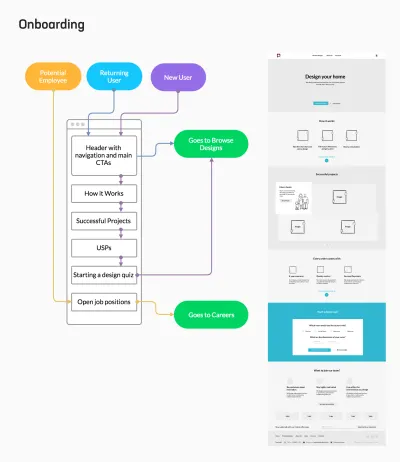
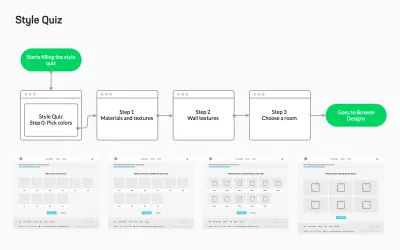
オンボーディング
デザインカフェの前のホームページは混乱していました。 それはビジネスについてのより多くの情報を提示する必要がありました。 情報の欠如は混乱を引き起こし、人々はDCが何であるかを確信していませんでした。 ホームページをいくつかのセクションに分割し、すべてのセクションがターゲットグループの1つのニーズを満たすことができるように設計しました。
新規訪問者(紫色の流れ)のために、サービスの主なユニークなセールスポイント(USP)、その仕組み、いくつかのサクセスストーリー、およびスタイルクイズを開始するオプションについての短い旅行を含めました。
ホームページをスキップしたり、ウェイポイントとして使用したりする可能性が高いリピーター(青い流れ)の場合、ヒーローセクションとナビゲーションはデザインの閲覧への道を示しました。
ページの最後に潜在的な従業員のために小さな部分(オレンジ色の流れ)を残し、キャリアページに移動するDCとCTAの何が好きかを説明しました。

オンボーディングプロセスの全体的なポイントは、顧客の注意を引き付けて、顧客が直接デザインカタログに進むか、スタイルクイズと呼ばれる機能を介して先に進むことができるようにすることでした。
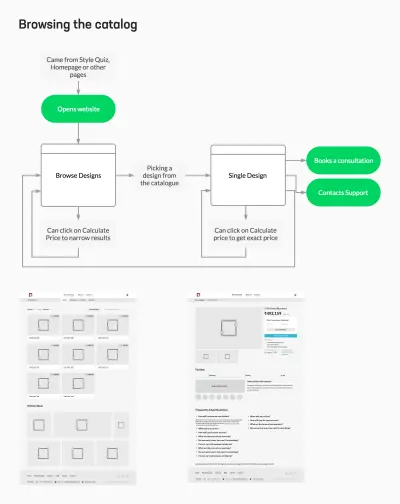
デザインの閲覧
ユーザーが結果を絞り込むのに役立つスタイルクイズを作成しました。
DCには以前、削除することにした3Dビルダーと呼ばれる機能がありました。 部屋のサイズを設定してから、家具、窓、ドアをドラッグアンドドロップして組み合わせることができました。 理論的にはこれは良いことのように聞こえますが、実際には人々はそれをゲームのように扱い、シムズのビルドモードの縮小版のように機能することを期待していました。

3Dビルダーで作成されたものはすべて、デザイナーによって完全に変更されていました。 このツールは、人々に多くの設計力とあまりにも多くの選択肢を与えていました。 それに加えて、それ自体が完全な製品であったため、それをサポートすることは大きな技術的努力でした。
それと比較して、スタイルクイズは比較的単純な機能でした:
それはあなたが好きな色、質感、デザインについて尋ねることから始まります。
それは部屋のタイプについて尋ね続けます。
最終的には、回答に基づいて厳選されたデザインのリストが表示されます。

クイズウィザード全体はわずか4つのステップに拡張され、完了するのに1分もかかりません。 しかし、それは人々に彼らの時間の少しの投資をさせ、こうしてエンゲージメントを生み出します。 結果:コンバージョン時間と全体的な満足度が向上しています。
または、スタイルクイズをスキップしてデザインカタログに直接移動し、フィルターを使用して結果を微調整することもできます。 このページには、ほとんどの人が探しているキッチンのデザインが自動的に表示されます。 また、価格を重視するために、部屋のサイズを入力できる小さな機能を作成し、すべての価格を再計算します。


カタログの内容が気に入らない場合は、DCのターゲット顧客ではない可能性があり、Webサイトに掲載するためにできることはあまりありません。 しかし、彼らがデザインを気に入った場合は、先に進んでDCに連絡することを決定できます。これにより、プロセスの次のステップに進むことができます。
連絡する
DCへの連絡はできるだけ簡単にする必要がありました。 そのために3つの方法を実装しました。
- すべてのページに表示されるチャットを通じて—最も簡単な方法。
- 連絡先ページを開いてフォームに記入するか、電話でDCに電話するだけです。
- ヘッダーの「相談を予約する」をクリックすると、基本的な情報を求められ、予約が要求されます(送信すると、次の手順が表示され、ユーザーに正確に何が起こるかを知らせます)。

この旅の残りの部分はオフラインで続行されます。潜在的な顧客はDC設計者に会い、いくつかの話し合いと計画を行った後、注文します。 DCは、進行状況を電子メールで通知し、進行状況トラッカーへのリンクを送信します。
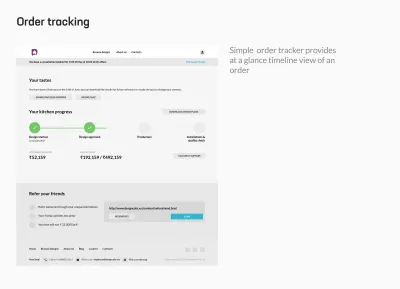
注文の状況
進行状況トラッカーは、デザインの右上隅にあるユーザーメニューにあります。 その目標は、注文のタイムラインを表示することです。 更新すると、「未読」の通知が表示されます。 ただし、ほとんどのユーザーは通常、注文の更新について電子メールで確認するため、フロー全体のエントリポイントは外部になります。

インテリアデザインの注文がインストールされて準備ができたら、ユーザーは後で参照できるようにWebサイトで注文が完了します。 彼らのプロジェクトはホームページに掲載され、ケーススタディの一部になる可能性があります。
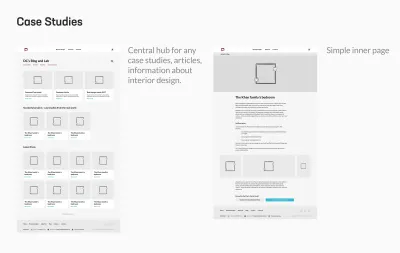
ケーススタディ
DCの長期的な目標の1つは、そのWebサイトが、ケーススタディ、アドバイス、ヒントで満たされたインテリアデザインのインフルエンサーハブになることです。 これは、高品質のコンテンツを提供することへの取り組みの一環です。 しかし、DCにはまだそのコンテンツがありません。 そこで、最小限の労力でそのセクションを開始し、ブログとして紹介することにしました。 クライアントは、コンテンツと詳細なプロセスウォークスルーで徐々にそれを埋めていきます。 これらは後で拡張され、ホームページに掲載されます。 ケーススタディは、時間がかかりますが、ブランド認知度を大幅に高める可能性のある機能です。

ビジュアルデザインの準備
重要なユーザージャーニーがすべて理解され、ワイヤーフレーム化されたので、ビジュアルデザインを掘り下げる準備が整いました。
データによると、ほとんどの人が自分の携帯電話でWebサイトを開いていますが、インタビューによると、ほとんどの人はモバイルデバイスではなくコンピューターを介して購入する意思があることがわかりました。 また、デスクトップとラップトップのユーザーはより積極的で忠実でした。 そこで、デスクトップファーストで設計し、コードでそれからより小さな(モバイル)解像度に取り組むことにしました。
ビジュアルデザイン
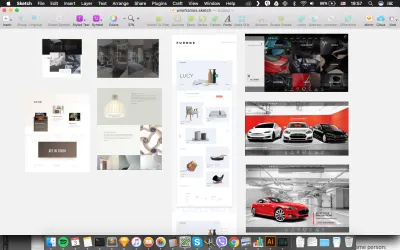
視覚的なアイデア、言葉、画像の収集を開始しました。 最初は、クライアントとの会話に基づいた簡単な単語シーケンスと、関連するデザインやアイデアを備えたムードボードがありました。 私たちが求めていた主な視覚的特徴は、シンプルさ、大胆なタイポグラフィ、素敵な写真、そしてきれいなアイコンでした。
役立つヒント:他の人がやっているからといって、特定の傾向に従わないでください。 求めているルックアンドフィールに近い、関連するリファレンスデザインの完全なムードボードを作成します。 この外観は、あなたの目標とターゲットオーディエンスと一致している必要があります。
シンプル、エレガント、簡単、モダン、ヒップ、エッジの効いた、勇敢な、品質、理解、新鮮、経験、上品。

私たちのクライアントはすでに写真撮影に取り組み始めており、その結果は素晴らしいものでした。 ストックフォトは、このウェブサイトの個人的なすべてを台無しにしていたでしょう。 結果として得られた写真は、大きなタイプと非常によく調和し、私たちが求めていたその単純な言語に役立ちました。
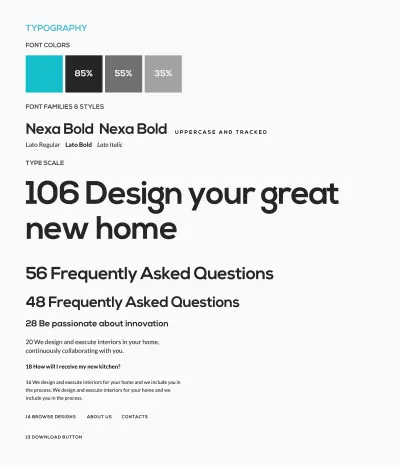
タイポグラフィ
最初は、タイポグラフィにRalewayとRobotoを組み合わせて使用しました。 Ralewayは素晴らしいフォントですが、少し使いすぎです。 2番目の反復は、コピーのAbrilFatfaceとRalewayでした。 Abril Fatfaceは、Didotの素晴らしさに似ており、ページ全体をより重く、大げさなものにしました。 探索するのは興味深い方向でしたが、DCの現代的な技術的な感触には共鳴しませんでした。 最後のイテレーションはタイトルのNexaでしたが、Latoを使用したモダンでエッジの効いた感触のため、どちらも最適であることが判明しました。
役立つヒント:タイプのバリエーションを試してみてください。 それらを並べてリストし、それらがどのように比較されるかを確認します。 Typewolf、MyFonts、または同様のWebサイトにアクセスして、インスピレーションを得てください。 製品に適した書体を探してください。 読みやすさとアクセシビリティを考慮してください。 タイプスケールを使いすぎないでください。 可能な限り最小限に抑えてください。 疑問がある場合は、Butterickの主要なルールの要約を確認してください。

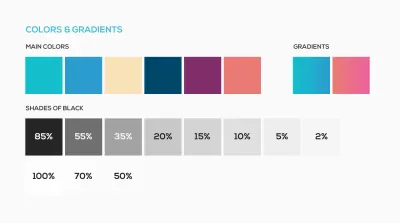
色
DCにはすでに配色がありましたが、実験の自由が得られました。 主な色はシアン、ゴールデン、プラム(というより、奇妙な種類のボルドー)の色合いでしたが、元の色合いは色あせすぎて、十分に混ざり合っていませんでした。
役立つヒント:ブランドにすでに色がある場合は、わずかなバリエーションをテストして、全体的なデザインにどのように適合するかを確認します。 または、一部の色を削除して、1つまたは2つだけを使用します。 レイアウトをモノクロでデザインしてから、すでにモックアップされたデザインでさまざまな色の組み合わせをテストしてみてください。 Wojciech Zielinskiの記事「UIデザインで色を使用する方法:実用的なヒントとツール」で、他のいくつかの優れたヒントを確認してください。
最終的に決定したことは次のとおりです。

これらすべてのタイプのバリエーションと色を提示する方法は、ホームページでの反復によるものでした。
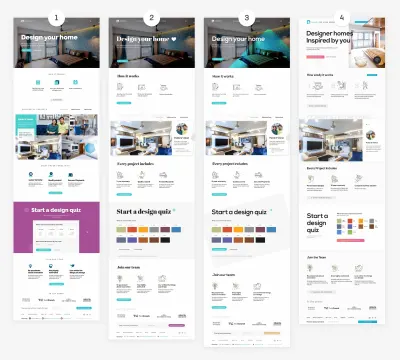
初期モックアップ
最初の視覚的な反復では、主要な情報を明確に表示し、紹介文とスタイルクイズのセクションを最大限に活用することに重点を置きました。 いくつかの議論の後、私たちはそれがあまりにも明白であり、改善が必要であると考えました。 下の画像の反復2と3に示すように、フォントとアイコンに変更を加え、一部のセクションを変更しました。
カスタムアイコンをデザインする時間がありませんでしたが、NounProjectが助けになりました。 SVGファイル形式を使用すると、必要なものを変更して他のものと組み合わせるのが非常に簡単です。 これにより作業が大幅にスピードアップし、視覚的な反復回数4で、ホームページのデザインを承認しました。 これにより、コンポーネントに焦点を当て、それらをLEGOブロックとして使用してテンプレートを作成することができました。

コンポーネントシステム
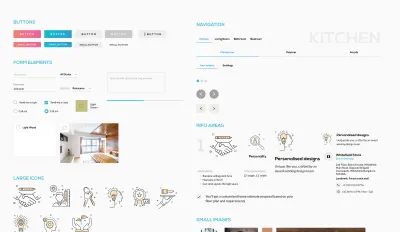
ほとんどのコンポーネント(PDFを参照)をSketchアートボードにリストして、アクセスしやすくしました。 デザインに新しいパターンが必要なときはいつでも、このページに戻って要素を再利用する方法を探していました。 このような小さなプロジェクトであっても、ビジュアルシステムを導入することで、一貫性とシンプルさを維持できました。
役立つヒント:コンポーネント、アトム、ブロック—何と呼んでも、それらはすべて設計についての体系的な考え方の一部です。 設計システムは、パターン、設計原則、および設計言語に焦点を当てるように促すことにより、製品をより深く理解するのに役立ちます。 このアプローチに慣れていない場合は、BradFrostのAtomicDesignまたはAllaKholmatovaのDesignSystemsを確認してください。

コードを使用したプロトタイピング
役立つヒント:最初にプロトタイプで作業します。 基本的なHTML、CSS、JavaScriptを使用してプロトタイプを作成できます。 または、InVision、Marvel、Adobe XD、Sketchアプリ、またはお気に入りのプロトタイピングツールを使用することもできます。 それは本当に重要ではありません。 重要なことは、プロトタイプを作成したときにのみ、デザインがどのように機能するかがわかることを理解することです。
プロトタイプでは、コードを使用し、簡単なビルドプロセスを設定して作業をスピードアップすることにしました。
ピッキングツールとプロセス
Gulpはすべてを自動化しました。 聞いたことがない場合は、CallumMacraeのすばらしいガイドをご覧ください。 Gulpを使用すると、すべてのスタイル、スクリプト、テンプレートを処理できるようになり、すぐに使用できる縮小版のコードが出力されます。
私たちが使用したより重要なGulpプラグインのいくつかは次のとおりです。
- gulp-postcss
これにより、PostCSSを使用できます。 cssnextなどのプラグインとバンドルして、非常に堅牢で用途の広いセットアップを取得できます。 - browser-sync
これによりサーバーがセットアップされ、変更のたびにビューが自動的に更新されます。 「gulpwatch」を起動すると起動するように設定でき、「Save」を押すとすべてが同期されます。 - gulp-compile-handlebars
これはGulpのハンドルバーの実装です。 テンプレートを作成して再利用する簡単な方法です。 デザイン全体を通して同じボタンがあると想像してみてください。 これはSketchのシンボルになります。 これは基本的に同じ概念ですが、HTMLでラップされています。 そのボタンを使用するときはいつでも、ボタンテンプレートを含めるだけです。 マスターテンプレートで何かを変更すると、デザイン内の他のすべてのボタンに変更が反映されます。 デザインシステムのすべてに対してこれを行うため、ビジュアルデザインとコードの両方に同じパラダイムを使用しています。 静的ページのモックアップはもうありません!
コンポーネントとテンプレート
両方の世界を最大限に活用するには、アトミックCSSとモジュールベースのCSSを組み合わせる必要がありました。 アトミックCSSはすべての一般的なスタイルを処理し、CSSモジュールはエッジケースを処理しました。
アトミックCSSでは、アトムは1つのことだけを行う不変のCSSクラスです。 アトミックツールキットであるタキオンを使用しました。 Tachyonsでは、適用するすべてのクラスは単一のCSSプロパティです。 たとえば、.bはfont-weight: boldを.ttu .b text-transform: uppercaseを表します。 太字の大文字の段落は次のようになります。
<p class="b ttu">Paragraph</p>役立つヒント:アトミックCSSに慣れると、プロトタイプを作成するための非常に高速な方法になります。また、再利用性と最適化について常に考える必要があるため、非常に体系的な方法になります。
コードを使用したプロトタイピングの主な利点は、複雑な相互作用をデモできることです。 重要な旅のほとんどをこのようにコーディングしました。
ブラウザでのマイクロインタラクションの設計
私たちのプロトタイプは非常に忠実であったため、実際の製品のフロントエンドの基盤になりました。DCは私たちのコードを使用し、ワークフローに統合しました。 プロトタイプはhttps://beta.boyankostov.com/2017/designcafe/htmlで確認できます(またはhttps://designcafe.comでライブ配信できます)。
役立つヒント: HTMLプロトタイプでは、達成したい忠実度のレベルを決定する必要があります。 深くなりすぎると、かなり時間がかかる可能性があります。 しかし、コードをどんどん深くして、考えられるすべての詳細を微調整すると、ある時点で実際の製品の提供が開始されるため、これを間違えることはできません。
サインオフ
クライアント、特に小規模なB2C企業は、すぐに使用できる設計ソリューションを提供することを気に入っています。 それだけで発送しました。
残念ながら、プロジェクトのペースを常に予測できるとは限りません。また、コードがDCのワークフローに統合されるまでに数か月かかりました。 現在の状態では、このコードはテストの準備ができています。さらに優れているのは、変更が非常に簡単なことです。 したがって、DCが将来いくつかのユーザーテストを実施することを決定した場合、変更は簡単に行うことができます。
要点
- 可能な限り他のデザイナーとコラボレーションします。 二人が同じ問題について考えているとき、彼らはより良いアイデアを提供します。 面接中に順番にメモを取り、目標、アイデア、ビジュアルを一緒にブレインストーミングします。
- チームに開発者がいることは、誰もが自分の得意なことを実行できるため、有益です。 優れた開発者は、JavaScriptの問題にわずか数分を費やしますが、解決にはおそらく数時間かかるでしょう。
- ウェブサイトの動作バージョンを出荷し、クライアントはすぐにそれを使用することができました。 コードを承認できない場合は、最終製品にできるだけ近づき、それをクライアントのチームに視覚的に伝えてください。 設計を文書化します。これは、開発者からマーケター、社内の設計者に至るまで、すべての人が使用および悪用する成果物です。 すべてのアイデアがすべての人に正しく理解されるように、時間を取っておきます。
- 面接のスケジュールを立てたり、適切な調査を作成したりするには、時間がかかる場合があります。 事前に計画を立て、必要と思われるよりも多くの人を採用する必要があります。 経験豊富な研究者を雇ってこれらのタスクに取り組み、チームと時間をかけて目標を特定します。 参加者を調達するときは注意してください。 クライアントは適切な人を見つけるのを手伝うことができますが、適切な人口統計を満たす参加者に固執する必要があります。
- 計画のために十分な時間をスケジュールします。 プロジェクトの目標、プロセス、および責任は、チームの全員にとって明確である必要があります。 プロトタイプは製品を迅速に改善するため、プロトタイプで複数の反復を可能にするための時間が必要です。 コードをいじりたくない場合は、プロトタイプを作成するさまざまな方法があります。 しかし、そうしても、完璧なコードを書く必要はありません。デザイナーのコードを書くだけです。 または、Alan Cooperがかつて言ったように、「デザイナーがビジョンを伝えるための最良の方法は、静止画像を見るだけでなく、同僚が提案された行動と対話できるように何かをコード化することです。 このようなコードの目的は、コーダーが作成するコードの目的と同じではありません。 コードは展開用ではありませんが、設計用であり、その目的は異なります。」
- それがあなたの製品の主な特徴でない限り、それ自体がユニークなデザインに焦点を合わせないでください。 もっと重要なことに時間を費やすほうがいいです。 可能な場合はフレームワーク、アイコン、ビジュアルアセットを使用するか、それらを別のデザイナーにアウトソーシングして、コア製品の目標と指標に焦点を合わせます。
