ReactとWordPressを使用してWebアプリのスキンを構築する方法
公開: 2022-03-10それで、あなたはウェブエンジニアとしてあなた自身を訓練しました、そして今あなたの顧客のために燃えるような速いオンラインショップを作りたいです。 製品リストはすぐに表示され、検索もほんの一瞬で無駄になります。 それは空想のようなものですか?
もう違います。 少なくとも、WordPressのREST APIと最新のJavaScriptライブラリであるReactの組み合わせで達成できないことは何もありません。
待って、何? WordPress REST API?
はい、WordPress REST APIは、Webアプリケーションのバックエンド基盤を構築するのに役立ちます。 これは、コンテンツ駆動型ソリューションを構築している場合、Webアプリケーションのバックエンドテクノロジに適しています。 WordPressは他のテクノロジーともスムーズに相互運用できます。 他のRESTfulサービスに接続するためのアプリケーションのフォーカスとしてNode.jsを使用できます。
WordPress REST APIは、WordPressのゲームチェンジャーであり、CMSだけでなくWebアプリケーションフレームワークと安全に呼び出すことができるようになりました。 フロントエンドとバックエンドが完全に分離されたので、WordPressはモバイルアプリのバックエンドとして、またはコンテンツに焦点を当てたシステムのバックエンドとして使用できます。
しかし、なぜWordPressなのか? 理由:WordPressで箱から出してすぐに使える機能に驚かれることでしょう。 広範なユーザー管理、メディア管理、および開発者にとって非常に使いやすい一連のAPIを使用して、作業を拡張できます。
この記事では、Reactと呼ばれるJavaScriptライブラリを使用してSPA(シングルページアプリケーション)WordPressテーマを構築し、WP RESTAPIに接続する方法について説明します。
テーマの構築に飛び込みましょう
この記事は、さまざまな既存のWordPress API、特にサイトの美学のためのテーマとサイトのプラグインの機能の開発を推進するAPIに既に精通していることを前提としています。 また、LinuxまたはMacOS環境のLAMPスタックなど、WordPress用の開発プラットフォームをセットアップしていることを前提としています。
ただし、簡単にするために、Windowsで使用されるXAMPPプラットフォームで表示される絶対パスのみを参照します。
それでは、ローカルホストにWordPressのインスタンスを作成し、「Celestial」という名前を付けましょう。 これは、WordPress REST APIを利用したWebアプリケーションですぐに使用できる将来のテーマを構築するための方向性を設定するために使用するWordPressテーマの名前です。 あなたはすでにWordPressの非常に愛されているテンプレート階層に精通しているかもしれませんが、REST APIを使用すると、何か違うものを発見する機会があります!
次に、 wp-content\themesフォルダー内にテーマのフォルダーを作成する必要があります。 C:\xampp\htdocs\celestial\wp-content\themes\ (または同等のもの)に移動し、 celestialフォルダーを作成します。 celestialのテーマフォルダ内にこれらのファイルを追加します。
-
index.php
テーマのキャッチオールファイル。 -
style.css
これには、テーマに関する情報が含まれています(実際のCSSではありません)。 -
functions.php
CSSおよびJSファイルの機能とインポートを記述します。
ダッシュボード内にテーマの画像を表示する場合は、 screenshot.jpgという名前の画像ファイルを追加します。
注:各ファイルのコードは数行の長さで、GitHubにあります。
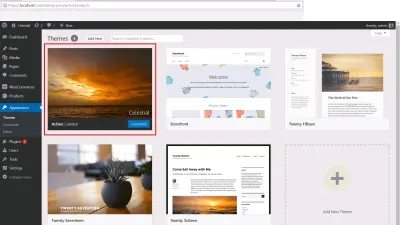
次に、WordPressダッシュボードにログインし、[外観]→[テーマ]に移動して、テーマとして[天体]を選択します。 基盤が整ったので、テーマの作成に取り掛かりましょう。

テーマのReactとWebpackの使用を開始する
Reactは、Facebookによってサポートおよび保守されている非常に人気のあるUIライブラリです。 StackOverflowのDeveloperSurvey 2017の結果によると、「Reactは開発者の間で最も愛されています」。

プロジェクトを開始するには、プロジェクトをNPM(Node Package Manager)プロジェクトとして初期化する必要があります。 これは、ターミナルでコマンドnpm initを使用して実行されます(コンピューターにNode.jsとNPMをインストールした後)。 プロジェクトを初期化すると、特定の構成情報の入力を求められます。 初期化が成功すると、NPMはテーマのルートディレクトリにpackage.jsonファイルを作成します。 このファイルには、プロジェクトの詳細とプロジェクトのすべての依存関係が含まれます。
Reactは現在MITライセンスの下にあるため、このプロジェクトのJavaScriptライブラリとしてReactのバージョン16を使用します。 Reactには、仮想DOM(メモリ内のドキュメントの表現)などの内部にいくつかの優れた機能があり、Reactルーターなどのそれを取り巻くツールのホストがあります。 Reactは、WordPressのProject Calypso(WordPress.comのダッシュボード)でも使用されています。
次に、必要なNPMパッケージをプロジェクトにインストールします。
- ターミナルで
npm install --save react react-domと入力し、Enterキーを押してパッケージをインストールします。
npmを使用してreactとreact-domをインストールします。
Webpackは、最初にコンピューターにグローバルにインストールする必要があります。 そのために、NPMを再び利用できます。 - コマンド
npm install -g webpackを入力して、システムにグローバルにインストールされているWebpackの最新の安定バージョンを取得します。
次に、WebpackをサポートするNPMパッケージをアプリにインストールします。 - gitリポジトリのpackage.jsonファイルに移動し、そこから残りの依存関係をpackage.jsonの依存関係セクションにコピーします。 次に、
npm installを再度実行して、 package.json内のすべてのパッケージをインストールします。{ "name": "celestial", "version": "1.0.0", "description": "A basic theme using the WordPress REST API and React", "main": "index.js", "dependencies": { "babel-core": "^6.26.0", "babel-loader": "^7.1.2", "babel-preset-es2015": "^6.24.1", "babel-preset-react": "^6.24.1", "css-loader": "^0.28.7", "extract-text-webpack-plugin": "^3.0.1", "file-loader": "^1.1.5", "image-webpack-loader": "^3.4.2", "node-sass": "^4.5.3", "path": "^0.12.7", "react": "^16.0.0", "react-dom": "^16.0.0", "react-router-dom": "^4.2.2", "sass-loader": "^6.0.6", "style-loader": "^0.19.0", "url-loader": "^0.6.2", "webpack": "^3.6.0" }, "devDependencies": {}, "scripts": { "build": "webpack", "watch": "webpack --watch" }, "keywords": [ "blog", "decoupled", "react", "rest-api" ], "author": "Muhammad Muhsin", "license": "GPL-3.0" }
上記は、このプロジェクトのpackage.jsonファイルに必要なすべてのパッケージのリストです。 - GitHubから構成をコピーして、テーマフォルダーのwebpack.config.jsファイルに貼り付けます。
var ExtractTextPlugin = require("extract-text-webpack-plugin"); var path = require('path'); module.exports = { entry: { app: './src/index.jsx' }, output: { path: path.resolve(__dirname, 'dist'), filename: '[name].js' }, module: { rules: [ { test: /\.scss$/, use: ExtractTextPlugin.extract({ fallback: 'style-loader', use: ['css-loader','sass-loader'], publicPath: 'dist' }) }, { test: /\.jsx?$/, exclude: /node_modules/, use: 'babel-loader' }, { test: /\.(jpe?g|png|gif|svg)$/i, use: [ 'file-loader?name=[name].[ext]&outputPath=images/&publicPath=https://localhost/celestial/wp-content/themes/celestial/dist/images', 'image-webpack-loader' ] }, { test: /\.(woff2?|svg)$/, loader: 'url-loader?limit=10000&name=fonts/[name].[ext]' }, { test: /\.(ttf|eot)$/, loader: 'file-loader?name=fonts/[name].[ext]' } ] }, resolve: { extensions: ['.js', '.jsx'] }, plugins: [ new ExtractTextPlugin({ filename: "style.css", allChunks: true }) ] }
重要:module.exports→module→rules[3]→use→publicPathは、プロジェクトのdistイメージがローカルホストのどこにあるかによって変わる可能性があることに注意してください。 これが間違っていると、画像がWebアプリで正しく表示されない場合があります。 - その後、これらのコマンドを使用してプロジェクトをコンパイルできます。
-
webpackまたはnpmrunnpm run buildてプロジェクトをコンパイルするか、または webpack --watchまたはnpmrunnpm run watchを使用してプロジェクトをコンパイルし、変更を監視します。
-
注: Webpackをよりよく理解するには、SmashingMagazineのJosephZimmermanによるこの記事を読んでください。
WordPress RESTAPIの拡張
WordPress REST APIには、投稿、ページ、メディアなどをフェッチするためのさまざまなエンドポイントが付属しています。 ただし、回答にすべての詳細が含まれているとは限りません。 たとえば、postsメソッドは、注目の画像のURLや作成者の名前を提供しません。 したがって、これらの各要素を個別に呼び出す必要があります。

しかし、投稿の応答内に独自のデータを表示したい場合はどうでしょうか。 そこで、REST APIを拡張する魔法が登場します。次のコードは、投稿リクエストへの応答に2つの変数、つまりauthor_nameとfeatured_image_srcを追加します。 コードはfunctions.phpファイル内にあります。
// Add various fields to the JSON output function celestial_register_fields() { // Add Author Name register_rest_field( 'post', 'author_name', array( 'get_callback' => 'celestial_get_author_name', 'update_callback' => null, 'schema' => null ) ); // Add Featured Image register_rest_field( 'post', 'featured_image_src', array( 'get_callback' => 'celestial_get_image_src', 'update_callback' => null, 'schema' => null ) ); // Add Published Date register_rest_field( 'post', 'published_date', array( 'get_callback' => 'celestial_published_date', 'update_callback' => null, 'schema' => null ) ); } add_action( 'rest_api_init', 'celestial_register_fields' ); function celestial_get_author_name( $object, $field_name, $request ) { return get_the_author_meta( 'display_name' ); } function celestial_get_image_src( $object, $field_name, $request ) { if($object[ 'featured_media' ] == 0) { return $object[ 'featured_media' ]; } $feat_img_array = wp_get_attachment_image_src( $object[ 'featured_media' ], 'thumbnail', true ); return $feat_img_array[0]; } function celestial_published_date( $object, $field_name, $request ) { return get_the_time('F j, Y'); }Functions.phpファイル内の追加の変数を使用してRESTAPIを拡張します。
グローバルJavaScript変数
Reactアプリ全体で使用する特定のWordPress定数(または「変数」と呼ばれる)があります。 これは、アプリケーションのさまざまなルートに関する情報になります(後でWooCommerce固有のルートになります)。
この変数は、 functions.phpファイル内で定義されています。 これは「CelestialSettings」と呼ばれ、キューに入れられたapp.jsファイルのハンドルであるcelestial-scriptsに追加されます。
wp_enqueue_script( 'celestial-script', get_stylesheet_directory_uri() . '/dist/app.js' , array(), '1.0', true ); $url = trailingslashit( home_url() ); $path = trailingslashit( parse_url( $url, PHP_URL_PATH ) ); wp_scripts()->add_data( 'celestial-script', 'data', sprintf( 'var CelestialSettings = %s;', wp_json_encode( array( 'title' => get_bloginfo( 'name', 'display' ), 'path' => $path, 'URL' => array( 'api' => esc_url_raw( get_rest_url( null, '/wp/v2' ) ), 'root' => esc_url_raw( $url ), ), 'woo' => array( 'url' => esc_url_raw( 'https://localhost/celestial/wp-json/wc/v2/' ), 'consumer_key' => 'ck_803bcdcaa73d3a406a0f107041b07ef6217e05b9', 'consumer_secret' => 'cs_c50ba3a77cc88c3bf46ebac49bbc96de3a543f03' ), ) ) ) );WordPress(PHP)変数をフロントエンドに渡します。
上記のコードは、WordPress(PHP)変数をフロントエンドに取得する例を示しています。これは、分離されたテーマを構築する際の重要で非常に便利な手法です。 このオブジェクト変数は、サイトのタイトル、パス、APIとルートのURL、およびWooCommerceに関連する3つの変数(後で説明します)を保持します。
React And JSX
Reactは、他の主要なJavaScriptライブラリとは異なります。 つまり、私たちは通常、HTML内にJavaScriptを記述します。 ただし、Reactに関しては、JavaScriptコード内にHTMLを記述します。 より正確に言うと、JSXはJS内に記述します。 JSXはHTMLに非常に似ていますが、いくつかの違いがあります。 たとえば、 class属性はclassNameとして記述されます。 次に、これはWebpackとBabelを介してプレーンJavaScriptに変換され、 app.js内に保存されます。
ただし、JSXの記述にはいくつかの制限があります。 たとえば、 render()メソッド内に持つことができる子は1つだけであり、これはコンポーネントのルート要素として機能します。 ただし、デバッグが容易であるという利点があります。 どこで間違いを犯したかを正確に知ることができますが、通常のHTMLでは、通常、エラーは明示的に表示されません。 このプロジェクト用にJSXを作成するため、JavaScriptファイルの拡張子は.jsxになります。 ただし、必要に応じて.jsにすることもできます。
srcフォルダー内に次のファイルを作成します。
-
index.jsx(メインファイルとReactルーター構成を含むファイル) -
header.jsx(ヘッダーコンポーネント) -
footer.jsx(フッターコンポーネント) -
posts.jsx(投稿のアーカイブ用) -
post-list.jsx(posts.jsx内の個々の投稿のコンポーネント) -
post.jsx(単一の投稿の場合) -
products.jsx(WooCommerceのすべての製品が含まれています) -
product.jsx(WooCommerceの単一の製品を表示します) -
style.scss(SASS形式のすべてのCSSコードを含む)

ReactDOM.render()
index.jsxファイルはプロジェクトのルートです。 つまり、 index.jsxには、DOMにレンダリングされるコンポーネントAppが含まれています。

import { render } from 'react-dom'; // importing render from ReactDOM const App = () => ( // defining the routes <div> <Header /> <div> <Switch> <Route exact path={CelestialSettings.path} component={Posts} /> // the root path </Switch> </div> <Footer /> </div> ); // React Router const routes = ( <Router> <Route path="/" component={App} /> </Router> ); render( // rendering to the DOM by replacing #page with the root React component (routes), document.getElementById('page') // rendering the route );他のコンポーネントはReactRouter内で指定され、さまざまなルートにアクセスするとロードされます。
これが、すべての異なるコンポーネントが最終的にindex.jsxで終わるモジュラーコンポーネントを作成する方法です。
ステートフルコンポーネントとステートレスコンポーネント
次の2つの方法のいずれかでコンポーネントが記述されていることに気付くでしょう。
-
const App = () => ( -
class Post extends React.Component {
最初の方法はステートレスコンポーネントの記述方法であり、2番目の方法はステートフルコンポーネントの例です。 ステートレスとは、コンポーネントに「状態」が含まれていないことを意味します。 「状態」は基本的にコンポーネント内に情報を持つ変数であり、変数が変更されるたびに、コンポーネントが再レンダリングされます。 ステートフルコンポーネントは、「スマートコンポーネント」とも呼ばれます。 したがって、状態変数は、そのコンポーネント内の内部通信に使用されます。
2番目のタイプであるステートレスコンポーネントには状態変数がなく、「ダムコンポーネント」と呼ばれることもあります。 ただし、ステートフルコンポーネントと同様に、親コンポーネントから渡されるプロパティである「props」があります。
ステートフルコンポーネントにはReactライフサイクルメソッドがありますが、ステートレスコンポーネントにはデフォルトのメソッドであるrender()メソッドしかありません。
Reactライフサイクルメソッド
これらは、コンポーネントのライフサイクルのさまざまな段階で呼び出されるメソッドであり、これらのインスタンスで独自のコードを実行するためにオーバーライドできます。 このアプリケーションでは、次の方法を利用しています。
-
constructor()
コンポーネントがマウントされる前に呼び出されます。 -
componentDidMount()
コンポーネントがマウントされた直後に呼び出されます。 -
render()
JSX(HTML)コンテンツをレンダリングするために呼び出されるメソッド。 -
componentDidUpdate()
コンポーネントが更新されたときに呼び出されます。 -
componentWillUnmount()
コンポーネントを削除するときに呼び出されます。
注:コンポーネントとそのライフサイクルの詳細については、こちらのドキュメントをお読みください。
JavaScriptの約束
JavaScript Promisesを使用して、WordPress RESTAPIからデータを取得します。 まず、 functions.phpにREST APIへのURLがあり、フロントエンドからアクセスできるJavaScript変数として追加されています。
JavaScriptのフェッチAPIメソッドを使用して、さまざまなエンドポイントからデータを取得します。 コンテンツのフェッチ中にユーザーに表示するローダーを追加しています。
getMorePosts() { var that = this; var totalPages; // adding a loader jQuery("#loader").addClass("active"); this.setState({ page: this.state.page + 1 }); fetch(CelestialSettings.URL.api + "/posts/?page=" + this.state.page) .then(function (response) { for (var pair of response.headers.entries()) { // getting the total number of pages if (pair[0] == 'x-wp-totalpages') { totalPages = pair[1]; } if (that.state.page >= totalPages) { that.setState({ getPosts: false }) } } if (!response.ok) { throw Error(response.statusText); } return response.json(); }) .then(function (results) { var allPosts = that.state.posts.slice(); results.forEach(function (single) { allPosts.push(single); }) that.setState({ posts: allPosts }); // removing the loader jQuery("#loader").removeClass("active"); }).catch(function (error) { console.log('There has been a problem with your fetch operation: ' + error.message); jQuery("#loader").remove(); }); }プロセスが実行中であることを示すローダーを使用して、さまざまなエンドポイントからデータをフェッチします。
Reactルーターの使用
React Routerは、アプリケーションのクライアント側ルーティングを処理するライブラリです。 サーバー側のルーティングはWordPressで可能ですが、真のSPAエクスペリエンスを実現するには、ReactRouterの助けが必要です。
バージョン4以降、React Routerは、react react-router 、 react-router-dom 、 react-router-native 3つのパッケージに分割されています。 このプロジェクトではreact-router-domを使用します。これは、Webアプリケーションで使用されるものだからです。
react-router-domはすでにインストールされているため、 index.jsxファイル内にルーター構成を書き込むことができます。 コードは次のようになります。
const App = () => ( <div> <Header /> <div> <Switch> <Route exact path={CelestialSettings.path} component={Posts} /> <Route exact path={CelestialSettings.path + 'posts/:slug'} component={Post} /> <Route exact path={CelestialSettings.path + 'products'} component={Products} /> <Route exact path={CelestialSettings.path + 'products/:product'} component={Product} /> <Route path="*" component={NotFound} /> </Switch> </div> <Footer /> </div> ); // Routes const routes = ( <Router> <Route path="/" component={App} /> </Router> ); render( (routes), document.getElementById('page') );index.jsxファイルのルーター構成。
上記のコードは、クライアント側で処理されるすべてのルーティングを処理します。 最後の行の*は、上記以外のルートを使用すると、ユーザーが「404NotFound」ページに移動することを示しています。
ReactRouterを使用して異なるページ間をリンクするために<a href=””> =””>タグの代わりに<Link to="">タグが使用されます。
<div className="navbar-nav"> <Link className="nav-item nav-link active" to={CelestialSettings.path} >Home <span className="sr-only">(current)</span></Link> <Link className="nav-item nav-link" to={CelestialSettings.path + "products/"} >Products</Link> </div>異なるページ間を
<Link to="">タグの使用。テストデータの取得
テーマを作成したので、次はデータを追加します。 データを追加する1つの方法は、独自のコンテンツを作成することです。 ただし、WordPressサイトにデータを追加するためのより簡単な(そしてより良い)方法があります。 このメソッドは、外部ソースからプレースホルダーデータをインポートします。
- https://codex.wordpress.org/Theme_Unit_Testにアクセスし、テーマの単体テストデータをダウンロードします
- [ツール]> [インポート]> [WordPress]に移動して、WordPressインポーターをインストールします。
- WordPressインポーターをインストールしたら、[インポーターの実行]をクリックします。
- インポーターで「ファイルを選択」をクリックします
- ダウンロードしたファイルを選択し、WordPressテーマユニットテストデータをインポートします
これで、 theme-unit-test-data.xmlファイルを選択する必要があり、すべてのプレースホルダーコンテンツがサイトに表示されます。

WooCommerceの統合
これで、Reactを使用してストアに電力を供給する準備が整いました。 この目的のためにproducts.jsxファイルとproduct.jsxファイルを使用します。これらのファイルのコードは、それぞれposts.jsxとpost.jsxに似ています。
'woo'の下のCelestialSettingsにさらに3つの変数を追加します(グローバルJavaScript変数を参照)。
- URL
-
consumer_key -
consumer_secret
コンシューマーキーとコンシューマーシークレットは、ダッシュボード→ WooCommerce →設定→ API →キー/アプリから生成する必要があります。
woo URLの場合は、手動で追加する必要があります(WooCommerceではSSL経由でのみ転送が許可されているため、httpsを使用してURLを追加します(例https://localhost/celestial/wp-json/wc/v2/ ))。
コンシューマーキーとコンシューマーシークレットをコピーして、 functions.php内の適切な場所に貼り付けます。 これは、API呼び出しを介してWooCommerceにアクセスするための認証として機能します。
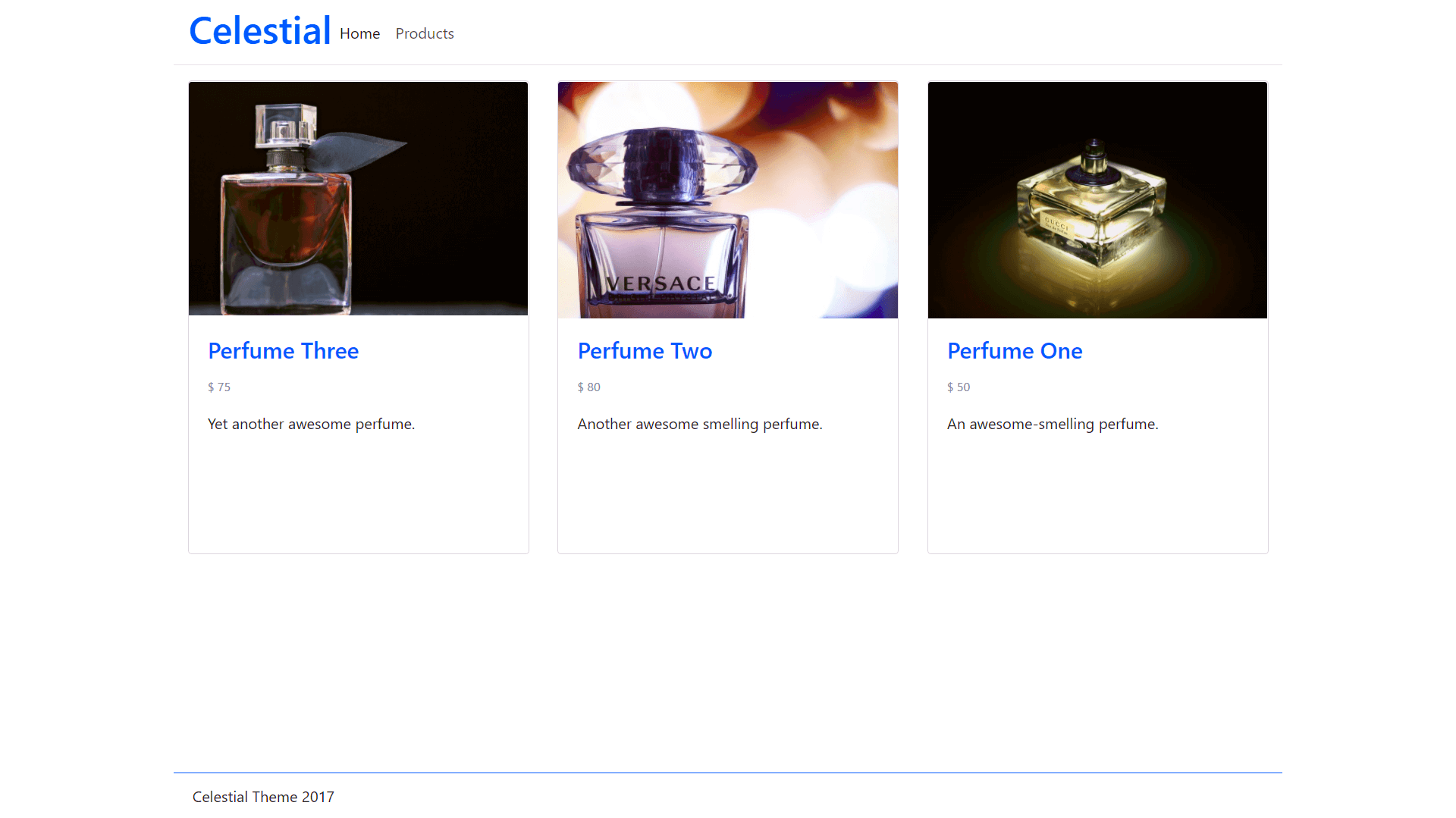
APIの詳細については、WooCommerce RESTAPIのドキュメントをご覧ください。 products.jsxファイルには、ストアに製品を取り込むためのコードが含まれています。 製品は、管理者がダッシュボードから追加できます。 [ダッシュボード] → [製品]→ [新規追加]に移動して、製品の詳細を入力するだけです。

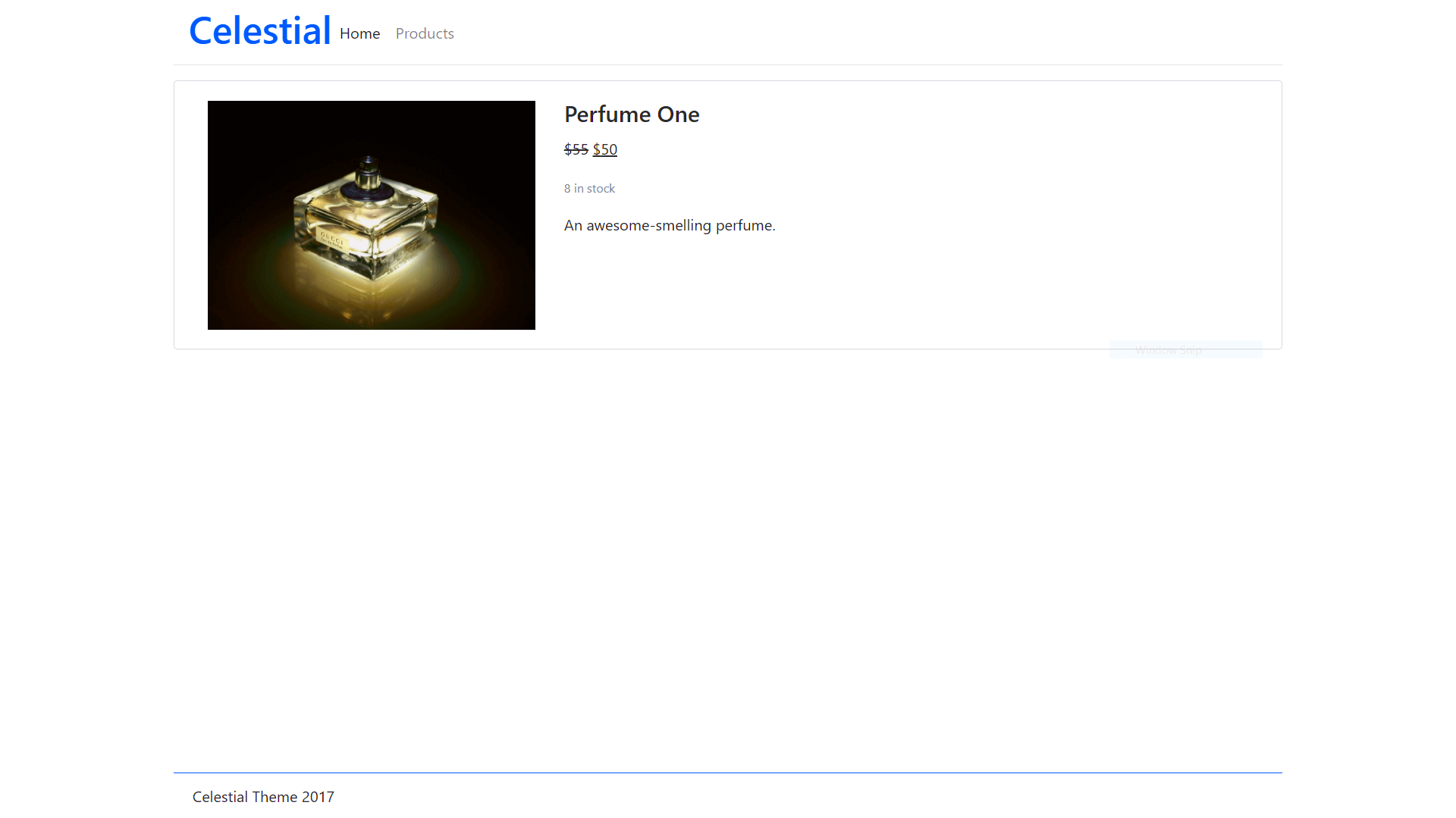
特定の製品をクリックすると、 product.jsxページに移動します。

上記のページのコードはpost.jsxに似ています:
renderProduct() { return ( <div className="card"> <div className="card-body"> <div className="col-sm-4"><img className="product-image" src={this.state.product.images ? this.state.product.images[0].src : null} alt={this.state.product.images ? this.state.product.images[0].alt : null } /></div> <div className="col-sm-8"> <h4 className="card-title">{this.state.product.name}</h4> <p className="card-text"><strike>${this.state.product.regular_price}</strike> <u>${this.state.product.sale_price}</u></p> <p className="card-text"><small className="text-muted">{this.state.product.stock_quantity} in stock</small></p> <p className="card-text">{jQuery(this.state.product.description).text()}</p> </div> </div> </div> ); }product.jsxファイルのコード "alt =" product.jsxファイルのコード
パーマリンク
テーマが正しく機能するためには、ダッシュボード→設定→パーマリンク内で次のパーマリンクを設定する必要があります。
[共通設定] →[カスタム構造]:
https://localhost/celestial/posts/%postname%/製品パーマリンク→カスタムベース:
/products/
上記のようにパーマリンクを設定しないと、テーマが期待どおりに機能しない場合があります。
WooCommerceの修正
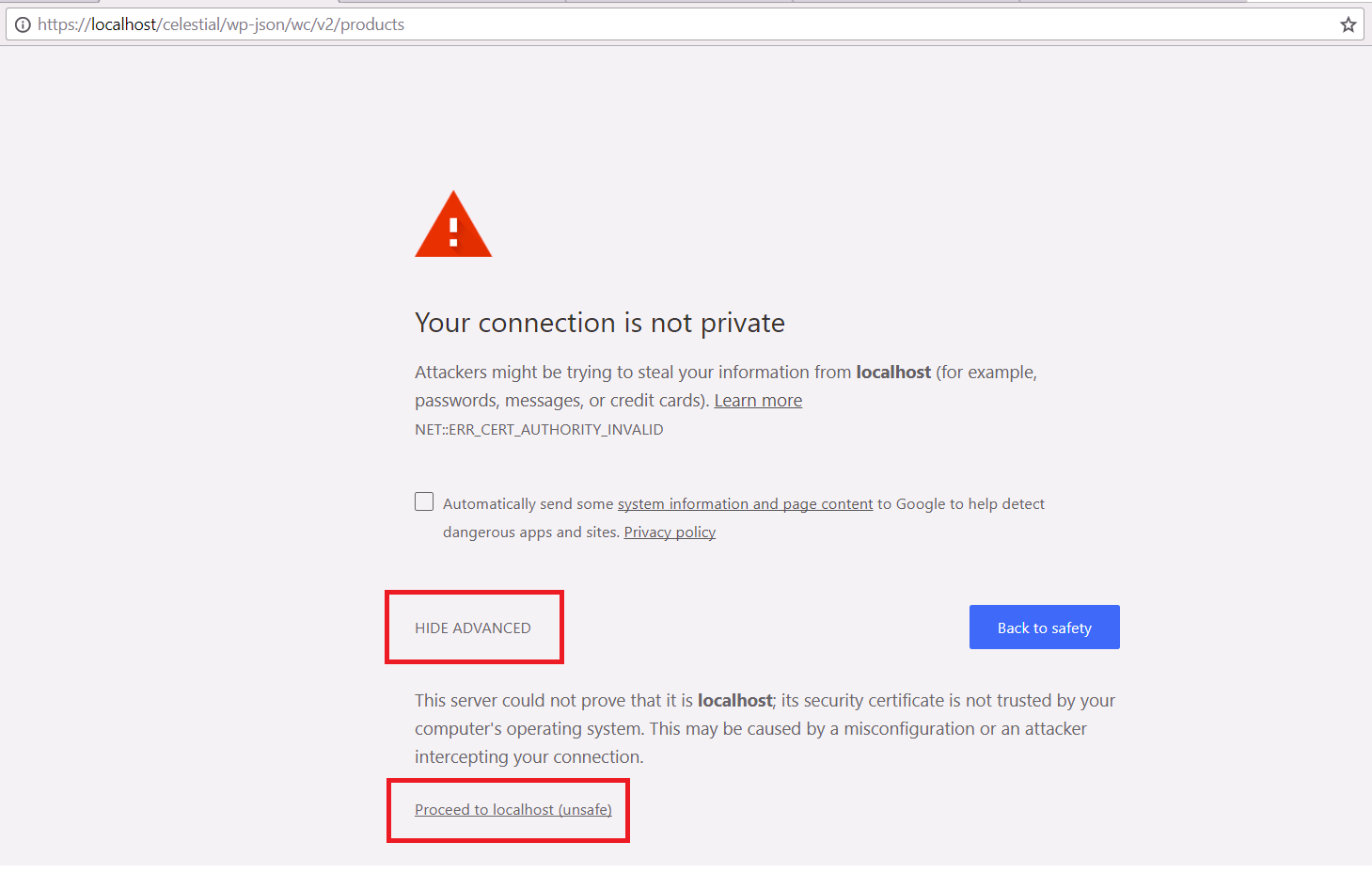
localhost / celestial / productsに移動すると、製品がロードされるはずの空白スペースが表示される可能性があります。 これは、ローカルホストがhttpsではないのに対し、WooCommerceは認証されたリクエストを必要とするために発生します。 この問題を修正するには:
- https:// localhost / celestial / wp-json / wc / v2 / productsにアクセスします。 これにより、警告が表示されます。

- [詳細]> [ローカルホストに進む(安全ではない)]をクリックします。
- これで、商品ページに戻ると、商品が正しく表示されます。
注: MacでValetを使用している場合は、TLS証明書を使用してローカルサイトを保護するために、サイトでValetSecureを実行する必要があります。 これは、問題を解決する別の方法です。
ScrollMagicとは何ですか?
ScrollMagicは、ページをスクロールするときに特定のアクションを実行できるようにするライブラリです。 ScrollMagicを使用するには、Functions.phpにScrollMagicJavaScriptライブラリをエンキューします。 このプロジェクトでは、次の2つのインスタンスにScrollMagicを使用しています。
- post.jsxコンポーネント内で投稿を遅延ロードするには:
componentDidMount() { var that = this; window.onbeforeunload = function () { window.scrollTo(0, 0); } // init ScrollMagic Controller that.state.controller = new ScrollMagic.Controller(); // build scene var scene = new ScrollMagic.Scene({ triggerElement: "#colophon", triggerHook: "onEnter" }) .addTo(that.state.controller) .on("enter", function (e) { if (that.state.getPosts && that.getMorePosts !== null) { that.getMorePosts(); } }); }
post.jsxコンポーネント内の投稿の遅延読み込み - post.jsxコンポーネントとproducts.jsxコンポーネントでそれぞれ投稿と製品をスクロールして表示される投稿のフェードインアニメーションを表示するには、次の手順に従います。
componentDidUpdate() { var FadeInController = new ScrollMagic.Controller(); jQuery('.posts-container .col-md-4.card-outer').each(function () { // build a scene var FadeInScene = new ScrollMagic.Scene({ triggerElement: this.children[0], reverse: false, triggerHook: 1 }) .setClassToggle(this, 'fade-in') .addTo(FadeInController); }); }
スクロールが発生したときに表示される投稿にフェードインアニメーションを適用する
これで、フロントエンドからテーマを表示する準備が整いました。 Webブラウザでlocalhost / celestialに移動し、テーマの動作を確認します。
テーマの作成に成功したので、背中を軽くたたいてください。
JavaScriptライブラリを使用したその他のWordPressテーマ
これが役に立った場合は、最新のJavaScriptライブラリ/フレームワークを使用して構築された他の素晴らしい分離されたWordPressテーマを見ることができます。
- Foxhound:WordPressテーマリポジトリに追加された最初の分離されたテーマ。 Kelly Dwanによって書かれたこのテーマは、React、Redux、ReactRouterを使用しています。
- Anadama React:同じ作者による別のテーマですが、Reduxの代わりにFluxを使用し、ReactRouterの代わりにPageを使用しています。
- Wallace:Kirbyによって書かれたこのテーマは、WordPress RESTAPIでAngularを使用します。
- Picard:WordPress RESTAPIの機能を紹介するためにAutomattic自身によって書かれました。
- React Verse:Foxhoundに基づいて書いたReactとReduxのテーマ。
次のステップ
私があなたに見せたかった主なセクションはこれで終わりです。 さらに知識を得るために、プロジェクトの構築を続けることができます。 これらはあなたが追求できるいくつかの推奨事項です:
- チェックアウトやショッピングカートを含む、WooCommerceプラグインを備えた本格的なストア。
- アーカイブ、タグ、分類法などの各ページ。
- ReduxまたはFluxによる状態管理。
頑張って、そして幸せなコーディング!
