Adobe XDショートカットを使用したクイックUXプロトタイピング(PDFチートシート)
公開: 2022-03-10(これは後援された記事です。)アドビは昨年10月にProject Cometを発表し、高速で効率的なオールインワンソリューションを提供しました。 数か月前、コードネームの背後にある秘密が明らかになり、プレビューバージョンで公開されました:Adobe Experience Design CC(AdobeXD)。 高速で流動的なUXデザインのために作られたXDは、すべてを1つのきちんとしたバンドルで提供します。アイデアをスケッチし、インタラクティブなプロトタイプを作成し、テストして共有することができます。
XDを使用する際の最初の一歩を踏み出すために、一見わかりにくいかもしれないが、プロトタイピングワークフローを非常にスムーズにする機能を含む15のプロのヒントをまとめました。 ここからダウンロードできる単一のPDFファイル(97 KB)にすべてのショートカットを集めました。
Adobe XDは現在まだパブリックベータ版であり、Creative Cloudのサブスクライバーでなくても、無料でダウンロードできます。 また、定期的に新機能が追加されています。 Windowsバージョンは現在開発中であり、2016年後半にリリースされる予定ですが、現時点ではAdobeXDはMacOSXでのみ使用できます。
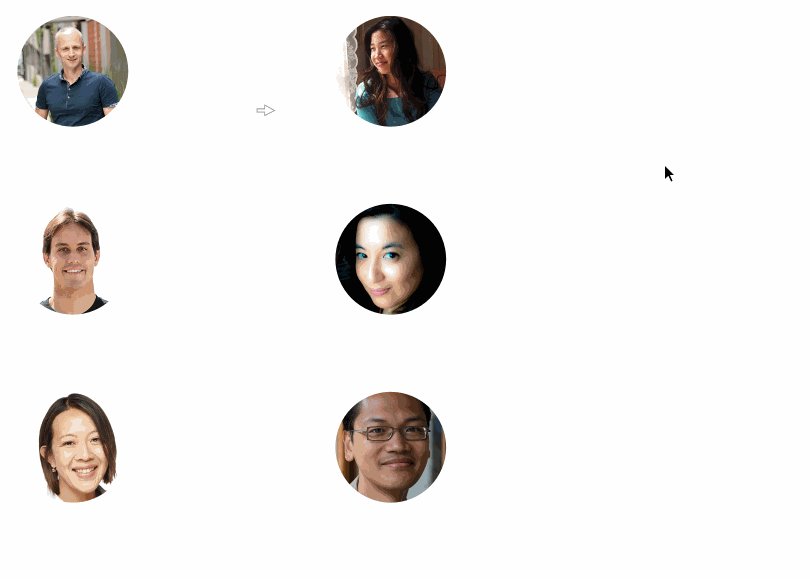
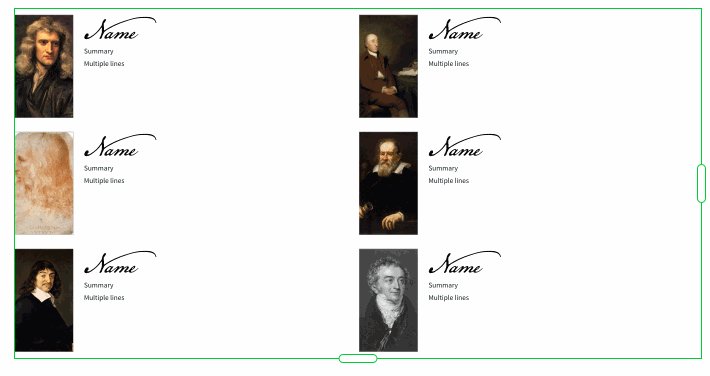
グリッドを繰り返す
リピートグリッドを成長させる
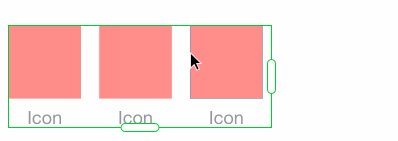
オブジェクトを手動でコピーして貼り付けるプロセスを省くために、XDには「リピートグリッドの探索」と呼ばれる機能があります。 繰り返したい項目を選択し、右側のプロパティインスペクターの[グリッドを繰り返す]ボタンをクリックします(またはショートカットCmd + Rを使用します)。 これで、緑色のハンドルをドラッグしてアイテムを繰り返すことができます。 中央から繰り返しグリッドをドラッグアウトまたは拡大するには、 Optionキーを押しながらドラッグします。 これは、オブジェクトのグループをアートボードの中央に配置したい場合に特に便利です。
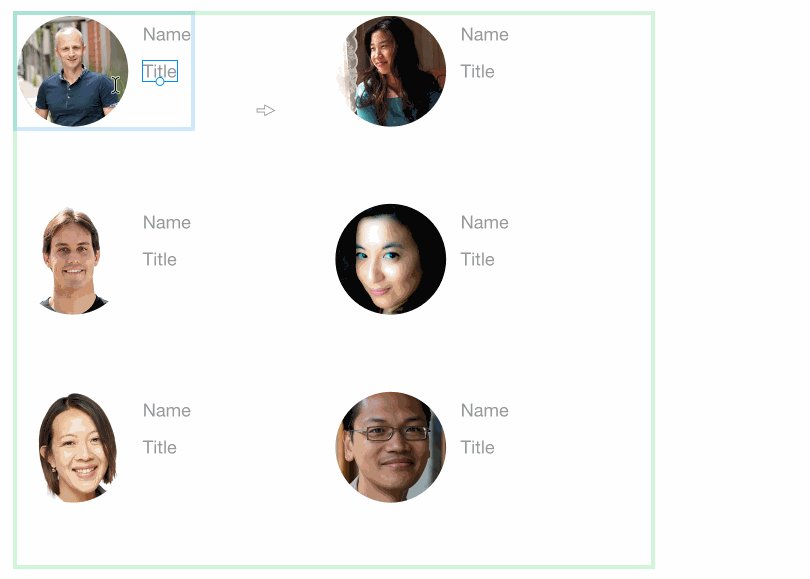
編集コンテキストを開始および終了します
リピートグリッドはグループとして扱われます。 リピートグリッド内のすべてのアイテムに何かを追加する場合は、ダブルクリックしてグリッドの編集コンテキストに入り、要素を描画、貼り付け、または追加します。 これにより、常にグループ化を解除して再グループ化する必要がなくなります。 グループ内のレベルをポップアップしたり、グリッドを繰り返したりするには、 Escapeキーを押します。

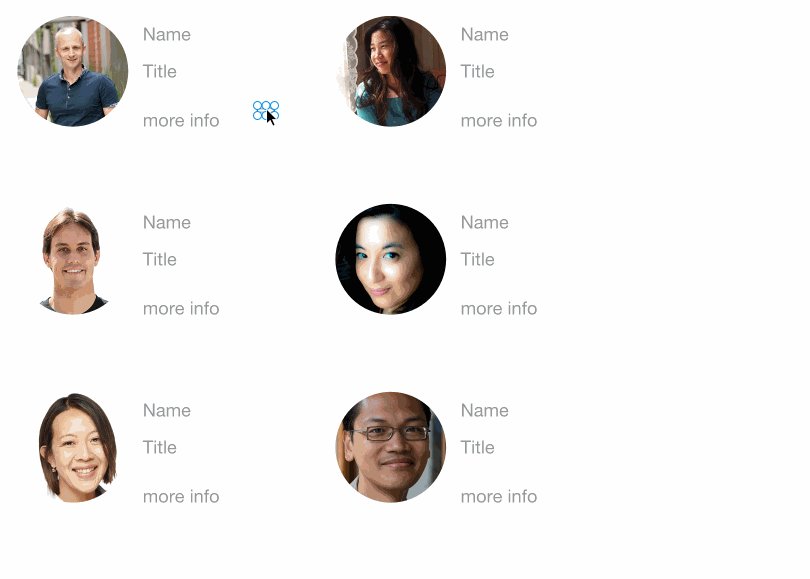
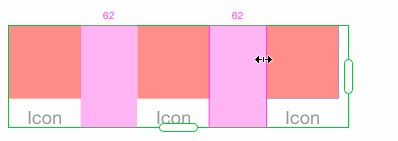
パディングを調整する
グリッドのパディングを調整する必要がありますか? リピートグリッドを選択し、アイテム間のスペースにカーソルを合わせ、パディングが希望どおりになるまでドラッグします。 XDは数値も提供するので、セルがどれだけ離れているかをよりよく感じることができます。

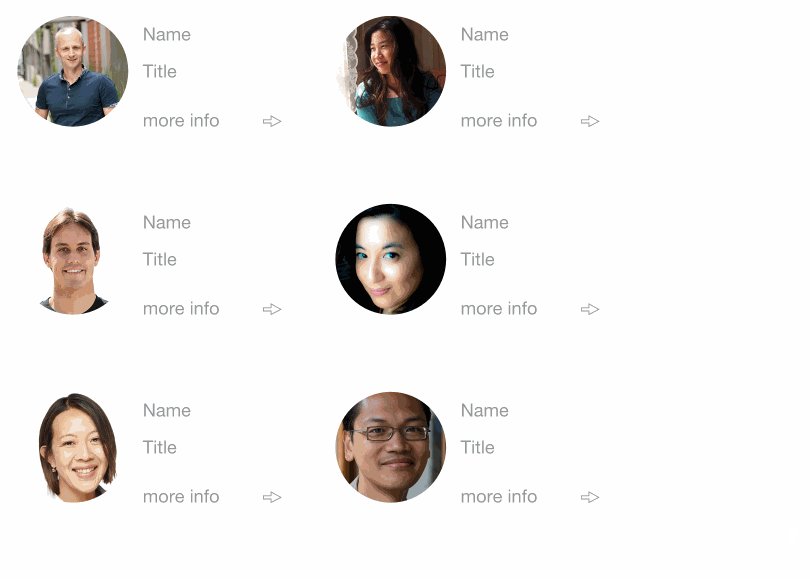
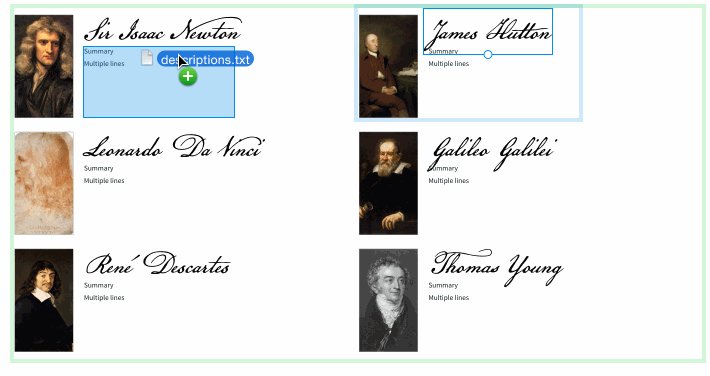
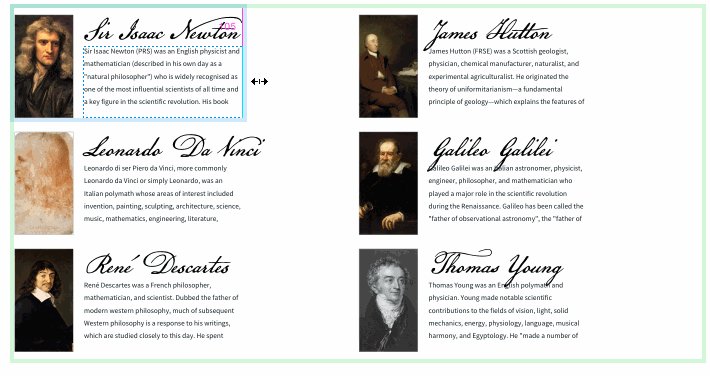
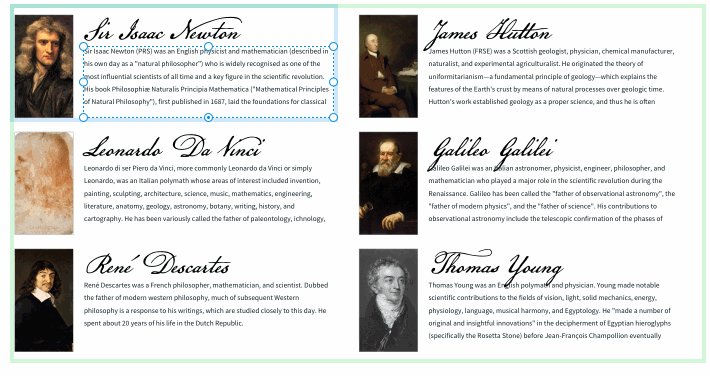
データを挿入
実際のデータを使用した設計は、XDのもう1つの優れた機能です。 すべてのオブジェクトに同じプレースホルダーテキストを使用する代わりに、Returnで区切られたTXTファイルをFinderから任意のテキストオブジェクトにドラッグして、グリッドを一意のコンテンツで埋めることができます。

描く
アートボードグリッド
アートボードグリッドは、ペンツールで描画するときに、より多くの方向を提供します。 オブジェクトをドラッグしてグリッドにスナップできます。また、描画時にアンカーポイントをオブジェクトにスナップすることもできます。 グリッドを有効にするには、ツールバーのアートボードアイコンをクリックし、右側のプロパティバーで[グリッド]にチェックマークを設定します。 そこで、グリッドのサイズと色を好みに合わせて調整することもできます。
中心から描画してサイズを変更
中心から描画またはサイズ変更したいですか? Optionキーを押したままにします。
ベジェ曲線
XDのベジェ曲線は簡単に作成できます。 ペンツールで描画したアンカーポイントは、ダブルクリックするだけで曲線に変換できます。 カーブをポイントに戻すには、繰り返します。
非対称曲線を作成するには、上記と同じ操作を行い、 Optionキーを押しながらコントロールポイントをドラッグして回転させ、曲線を調整します。

パスを開く
パスが閉じている場合、最初にペンツールを選択すると、始点と終点が強調表示されます。 ポイントをクリックしてパスを開き、必要に応じて描画と形状の変更を続行できるようにします。
スマートガイドをオフにする
スマートガイドを使用すると、アートボード上のあらゆるものにスナップできます。たとえば、近くのオブジェクト間の距離、アートボードの端と中心、その他のオブジェクトなどです。 これらの補助機能が気を散らしすぎたり、アートボードが複雑すぎたりする場合は、 Cmdキーを押しながらドラッグすることで補助機能をオフにできます。
不透明度を変更する
オブジェクトの不透明度をすばやく変更するには、オブジェクトを選択して数字の入力を開始します。 9 = 90%、8 = 80%など。 0を指定すると100%に戻ります。
画像
イメージマスク
画像をマスクする場合は、画像を長方形にドラッグして、オブジェクトで自動クリップまたはマスクします。 マスキングを使用すると、位置を変更したり、ブールグループを使用して複雑なオブジェクトを作成してマスクを作成したりできるため、より詳細に制御できます。 内側をダブルクリックすると、マスクとマスクする画像の両方を調整できます。 マスクは画像を破壊しないので、結果に満足できない場合は、グループ化を解除してマスクを再作成してください。
プロトタイピング
オブジェクトの配線を解除します
プロトタイピングモードでは、アイテムをアートボードに配線して、アイテム間のトランジションを作成し、ユーザーがデザインをどのように体験するかを感じます。 何かを配線解除したい場合は、配線のいずれかの側をドラッグして接続を削除します。
プロトタイプの共有
Webを介してプロトタイプを共有したり、プロトタイプのスクリプト化されたウォークスルーをチームメンバー、利害関係者、またはクライアントに送信したりできます。 スクリプト化されたウォークスルーを記録するには、プロトタイプ画面の右上隅にある再生ボタンをクリックします。 プレビューウィンドウの右上にある記録ボタンをクリックして、プロトタイプの操作を開始します。 完了したらすぐに、録画ボタンをもう一度クリックして、録画をMOVファイルとして保存します。 今、あなたはそれを共有することができます。
その他
テキストスタイルを再利用する
別のテキストオブジェクトにすでに設定されているテキストスタイルを再利用する場合は、最初にテキストオブジェクトを選択し、テキストツール( T )に切り替えてから、クリックして入力を開始します。 XDは、以前に選択したオブジェクトからテキストスタイルを自動的に取得します。 便利。
グループを編集する
ネストグループは、XDの強力な概念です。 編集コンテキストに入るには、グループをダブルクリックします。 グループ内にグループがある場合は、内側のグループをダブルクリックすることもできます。 描画、テキストの追加、さらには編集コンテキストでの貼り付けも可能です。 編集コンテキストでレベルをポップアップするには、 Escapeキーを押します。
その他のリソース
- Adobe Experience Designで使用できるすべてのキーボードショートカットのリスト(リンク)、
- アドビのXDプロのヒントビデオは、XDの機能を使用するための手順とワークフローを提供します。 サンプルファイルを使用すると、自分で試してみることができます。
- よくある質問、ヒント、コツ、短いチュートリアル(リンク)が掲載されたアドビのヘルプサイト、
- AdobeXDブログのUXおよびUIデザインのベストプラクティスに関する記事、
- BehanceでAdobeXDを使用して作成された刺激的なプロジェクト
- XDには定期的に新機能が追加されています。 だから、何も見逃さないように新機能の発表に目を光らせてください、
- Adobe XDチームは、Adobe XDUserVoiceに関するフィードバックをお待ちしております。
SmashingMagの詳細:
- モバイルアプリのエラー状態を設計する方法
- AdobeXDでアイコンを作成する方法
- モバイルアプリでのアニメーション化されたマイクロインタラクション
- Adobe XDでリピートグリッドを探索する[](https://www.smashingmagazine.com/2016/11/exploring-repeat-grid-in-adobe-xd/)
この記事を手伝ってくれたElaineChao(@elainecchao)に感謝します。
