PWAはネイティブモバイルアプリに取って代わりますか?
公開: 2022-03-10私の開発者の友人は、彼の新しい会社のためにプログレッシブWebアプリを構築することを決定しました。 なぜ彼がネイティブアプリではなくPWAを選んだのかと尋ねると、彼は次のように述べました。
「PWAはウェブの未来だからです。」
それは面白い感情だと思いました。 彼がそれについて言及するまで、私はアーロン・グスタフソンがネイティブアプリとPWAの戦いについて話し合ったときと同じような考え方をしていました。 言い換えれば、私はそれが本当に選択に帰着したと思った。 一方が他方より優れているかどうかではありません。
しかし、アイデアが植え付けられたので、ネイティブアプリよりもPWAのサポートを宣言している多くの人々に気付かざるを得ません。 それだけでなく、彼らの多くは、PWAがネイティブアプリを完全に置き換えるとまで言っています。
その議論に水があるかどうかを確認したいと思います。
PWAの広範なガイド
プログレッシブWebアプリケーションは、強力なWebアプリケーションを作成するためのテクノロジーの組み合わせを含む方法論です。 PWAに関する関連記事を読む→
PWAはネイティブアプリに取って代わりますか?
私は先に進んで、今その質問に答えるつもりです:
「はい、しかしすべての人のためではありません。」
これが私がそれを見る方法です:
モバイルウェブは、ほんの数年前の状態から間違いなく改善されています。 デザインが100%レスポンシブでないWebサイトに遭遇することは非常にまれです。 とは言うものの、多くのモバイルWebサイトが100%モバイルファーストのデザインであるとは思いません(2019年にさらに取得するのではなく、デザイン要素を捨てることについて話しているときに最近示唆しました)。
エクスペリエンスが真にモバイルファーストであるためには、より高速でアプリシェルが必要だと思います。 これはまさにPWAが提供するものです。
ネイティブアプリは(ほとんど)他のモバイルエクスペリエンスよりも優れたエクスペリエンスを提供する可能性がありますが、アプリがカテゴリのトップ20に含まれない限り、その金額と時間をかけてビルドと管理を行う正当な理由はわかりません。アプリストアで。
この決定に至るまでに使用した論理を分解してみましょう。
理由#1:モバイルWebが遅れている
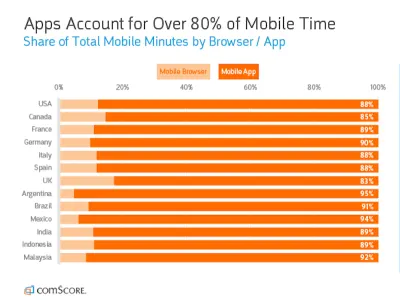
2018年のcomScoreのGlobalDigital Future in Focusレポートは、この点を痛烈に明確にしています。

とはいえ、ネイティブアプリがモバイルウェブサイトを消滅させるとは思わない。 私はまた、この点が私が今日しようとしている議論を打ち消すとは思わない。 このデータが何かを示している場合、モバイルユーザーはアプリのインターフェースを介してデジタルプロパティを操作するエクスペリエンスを強く望んでいます。
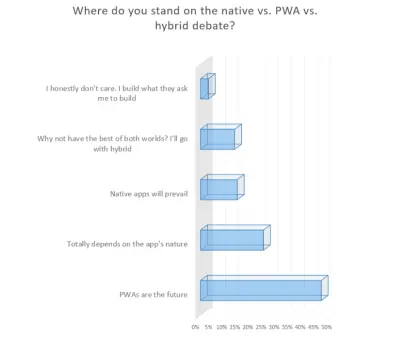
JAXenterからのこの調査が示すように、Web開発者もこの設定を認識しています。

したがって、モバイルWebブラウザーは、誰かがWebサイトを表示するためのあまり好ましくないインターフェースであることが証明されていますが、より多くの企業がPWAを構築するにつれて、それほど長くは当てはまらないと思います。
PWAは、アプリシェル、オフラインアクセス、テレフォニー機能、常時表示のナビゲーションバーなど、ユーザーがネイティブアプリについて気に入っているすべての機能を利用して、ユーザーがそれらを体験するためのより便利な手段を提供します。
クラブツリー&イヴリンのようなブランドを見てください。

この大手小売業者は、自社のWebサイトに対応するネイティブアプリを構築するための資金を持っていますが、そのルートに進まないことを選択しました。 代わりに、プログレッシブWebアプリのエクスペリエンスにより、モバイルユーザーは、ブラウザーを離れることなく、オンラインストアを閲覧して購入することができます。
または、頻繁に使用する場合は、このPWAをホーム画面に追加して、他のアプリと同じように扱うことができます(ただし、これについては後で詳しく説明します)。
ここでも、ネイティブアプリのルートに進まないことを選択したPWAの例を見てみましょう。 代わりに、InfobaeはモバイルWebエクスペリエンスに勝るPWAを作成しました。

Googleのデータによると、InfobaePWAには次のものがあります。
- 5%のバウンス率。 モバイルウェブは51%でした。
- モバイルウェブよりも230%長いセッション。
- モバイルウェブの3倍以上のページがセッションごとに表示されます。
したがって、PWAがモバイルWebの代替としてそれをカットしないのではないかと心配している場合は、そこで停止することができます。 PWAを構築することには明らかな利点があります。
理由#2:ネイティブアプリストアがオーバーフローしている
ネイティブアプリは、ネイティブアプリストアで多くの競争があります。その多くは、モバイルユーザーがよく知っているヘビーヒッターです。 すでに混雑しているスペースでアプリを起動する場合、アプリストアは本当に最適な場所ですか?
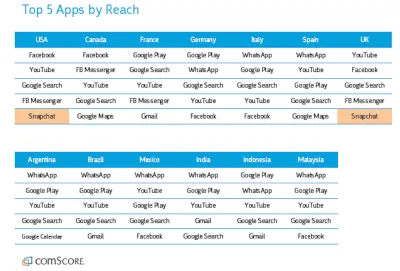
comScoreのレポートは、リーチに基づいて上位5つのアプリを分類しています。

ご覧のとおり、モバイルユーザーが世界のどの地域にいるかに関係なく、上位5つのアプリは同じモバイルアプリによって支配される傾向があります。
あなたが考えているかもしれないのは、「しかし、私のアプリが独自のエッジを持っているとしたらどうでしょうか? それは私たちのニッチを支配するのに十分ではありませんか?」
特にアプリが地域固有のモバイルユーザーをターゲットにしている場合は、それがわかりました。 次に、モバイルアプリユーザーに対してどのような種類のアプリがうまく機能するかを検討する必要があります。
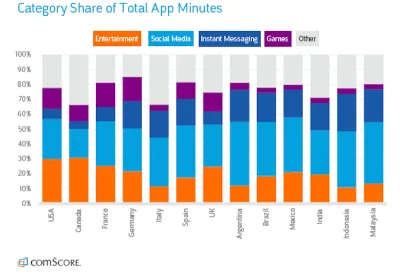
comScoreはこの点を分解します:

モバイルアプリに費やされる時間の約70%から80%は、次の4つのカテゴリに分類されます。
- エンターテインメント(YouTubeなど)。
- ソーシャルメディア(Facebookなど)。
- インスタントメッセージング(Whatsappなど)。
- ゲーム(フォートナイトなど)。
アプリのコンセプトがこれらのカテゴリのいずれにも該当しない場合、アプリをアプリストアに配置することはすべての作業の価値がありますか? 成功するアプリの種類はこれらだけではないことは認識していますが、特にクライアントのビジネスがまったく新しい場合は、リスクが高く費用のかかるギャンブルになると思います。 それでも、十分な数のオーディエンスまたは顧客ベースがあるにもかかわらず、アプリストアで競争しないことを選択した有名なエンティティのケースは非常に多くあります。
West Elmは、これを行った小売業者の優れた例です。

アプリストアを見ると、WestElmが2つのネイティブアプリを開発していることがわかります。 1つはレジストリ用です。 モバイルアプリはレジストリアイテムのタグ付けと追跡に役立つ可能性があるため、これは理にかなっています。 ウエストエルムカード用もあります。 誰かが十分な頻度で買い物をしている場合、このタイプのアプリも理にかなっているかもしれません。

とはいえ、これらのネイティブアプリはどちらもユーザーに人気がありません(少なくともレビューの量に関しては)。 そのため、ウエストエルムがメインのショッピングインターフェイスをPWAに維持することは、賢明で経済的な動きでした。
理由#3:PWAが検索でランク付け
関連する注意点として、プログレッシブWebアプリには、検索エンジンでのランキングという追加の利点があります。 あなたとあなたのクライアントがこれに大喜びしなければならない理由はいくつかあります:
- 検索におけるアプリのランクは、アプリに投入したSEO作業に依存します。 あなたがすでにあなたのウェブサイトでこれをしているなら、これは簡単なはずです!
- まったく新しいアプリがアプリストアの検索に埋もれてしまうことを心配する必要はありません。 または、評価が不足しているために簡単に却下されます。
- PWAは、モバイルユーザーのブラウザでも、ホーム画面のボタンからでも使用できるため、リンクが必要です。 また、リンクを使用すると、アプリの名前を伝えるよりも、友人/家族/同僚との共有がはるかに簡単になり、ストアで自分でアプリを見つけられるようになります。
結論:ユーザーにアプリへの具体的なリンクを提供できれば、アプリストアにのみ存在するリンクを使用することで発生することが多い摩擦を大幅に減らすことができます。
さらに、検索性の側面は、人々がアプリをどのように使用するかを考えるときに考慮すべき重要な側面だと思います。 たとえば、マイクロモーメントを考えてみましょう。
消費者が次のことに刺激を受けたとき:
- 興味のあることを調べて、
- どこかへ行きます、
- 買物をします、
- または何かをする…
デバイスでデータを大量に消費するアプリケーションを開く代わりに、検索ブラウザを開いてクエリを入力または読み上げます。 それは私たち全員が消費者として行うように訓練されていることです。 質問があります? 何か必要ですか? レストランを選ぶ手助けをしたいですか? Googleにアクセスします。
あなたのウェブサイトやアプリがそれらの種類の質問に対する答えを提供するなら、あなたはそれをアプリストアに隠したくありません。 また、「アプリをダウンロードする」オプションを提供するモバイルWebサイトを提供したくありません。 あなたは彼らのために余分な仕事を作成しているだけです。
PWAを使用すると、アプリを検索結果に直接配置して、ユーザーが必要とする即時の回答を得ることができます。
これが、eコマースビジネスがHobbyCraftのようなPWAに特に惹かれている理由だと思います。

ご覧のとおり、HobbyCraftは、英国から工芸品を販売するニッチな小売業者です。 このようなものをアプリストアに配置することはあまり意味がありません。特に、PWAインターフェイスがそのままで十分に機能する場合はそうです。
Lancomeは、ネイティブアプリを廃止し、モバイルショッピングエクスペリエンスをPWA形式で維持するという意識的な決定を下したもう1つのe-tailerです。

これらの両方の例で指摘する重要な設計要素の1つは、上部のナビゲーションバーにある[ストア]アイコンです。 実店舗のある企業の場合、アプリをGoogleでのローカル検索から除外する理由はありません。
PWAを正しく設計すると、関連するロケーションベースのクエリに表示されるようになります。 また、ネイティブアプリを彷彿とさせるインターフェースを提示し、1つと同じくらい安全な場合(PWAにはHTTPSが必要なため)、より多くのモバイルユーザーにその場で購入を強いることができます。
理由#4:ネイティブアプリは保持に苦労している
ユーザーがネイティブアプリ内で時間を過ごし、さらに体験を楽しむためにお金を使うように強制するフックを持つアプリタイプの場合、それは素晴らしいことです。 あなたがその完璧なフィット感を見つけたとき、ネイティブアプリを持っていることから得られる良いお金があります。 それは単にダウンロードにコミットすることをいとわない人々を持っていることの問題です。
ただし、最近見たように、ほとんどのネイティブアプリはユーザーを維持するのに苦労しています。
最初のダウンロード数は関係ありません。 モバイルユーザーがアプリに戻ってコンテンツを利用したり、サブスクリプションやアップグレードを購入したり、広告をクリックしたりしない場合は、無駄な投資と見なしてください。 残念ながら、それはそれらの多くの場合です。
一方、PWAは、アプリを自分のデバイスにダウンロードする必要があるという高いコミットメントを必要としません。 ちなみに、ユーザーは、必要がなければ、PWAをホーム画面に保存する必要さえありません。 それは全体的にもっと便利な体験です。
それでも、ウェザーチャンネルのように、将来すぐにアクセスできるように保存するようユーザーに促すことができます。

実は、要約すると、作成したアプリの種類です。
たとえば、Weather Channelは、モバイルユーザーが日常的に使用したいと思うサービスを提供します。 彼らは最新の天気予報を使ってアプリストアからネイティブアプリをインストールできますが、そのアプリはブラウザベースのPWAよりもはるかに速くデータとバッテリー電力をかみ砕くでしょう。
このため、PWAの使用を検討する必要がある他の業種があります。 フォーブスのようなオンラインマガジンについて考えてみてください。

高度に専門化された出版物は、日常の読者のためにPWAを開発するのに非常に役立ちます。
繰り返しになりますが、それは彼らの電話にはるかに軽量な体験を提供します。 さらに、PWAはユーザーにオフラインアクセスを提供するため、ユーザーはどこにいても、インターネットへのアクセスがどれほど制限されていても、コンテンツにアクセスできます。 また、ホーム画面のプレゼンス(ボタンをそこに配置することを選択した場合)は、モバイルWebブラウザーの周りにちょっとしたショートカットを提供します。
理由#5:PWAはより多くの収益を生み出すことができる
アプリ内広告を除いて、AppleとGoogleは、ネイティブアプリを介した売上から大幅な削減を行います。 これには、有料ダウンロード、アプリ内購入またはアップグレード、サブスクリプション料金が含まれます。 ある時点では、これらの料金は販売ごとに30%もの高さでした。
デザインの微調整、待望の開発アップデート、プロモーション広告にお金をかけたいと思っているとき、それはあなたが聞きたい最後のことです。 言い換えれば、ネイティブアプリから流れ込み始めたお金のかなりの部分は、アプリストアの所有者のポケットに直接入ります。 それは正しくないようです。特に、アプリストアの広告を表示するために料金を支払う必要がある場合はそうです。
PWAには、ペイ・トゥ・プレイの料金は含まれていません。つまり、PWAから発生するすべての収益は、直接あなた(またはビジネスの所有者)に送られます。 これは、地元の新聞(The Billings Gazetteなど)のように、そもそも利益率が低いと思われるアプリのコンセプトがある場合に特に便利です。

PWAからネイティブアプリよりも多くのお金を稼ぐことができるのは、これだけではありません。
まず、ネイティブアプリよりもビルドが非常に簡単です。 さらに、リリース後にそれらを管理するために必要な時間とリソースは少なくて済みます。 はい、それでも更新と保守が必要です— Web上の他のものと同じように—しかし、アプリストアのアプリに伴う障害に対処する必要はありません。
たとえば、プログレッシブWebアプリを1つだけ作成する必要があります。 さまざまなモバイルデバイスのガイドラインに一致させるために、個別に作成する必要はありません。
特にPWAがWordPressWebサイトに基づいている場合は、更新も簡単です。 パイプラインを介して更新をプッシュすると、ライブPWAにすぐに表示されます。 アプリストアの管理者に更新をプッシュして承認を待つ必要はありません。 すべてがリアルタイムで行われます。つまり、新機能や金儲けのイニシアチブをより迅速に公開することを意味します。
これは、TwitterLiteのようなPWAの場合に役立ちます。

アプリストアを支配する多数のソーシャルメディアの巨人と対戦する場合、アプリをリアルタイムで最新の状態に保つ機能を持つことは、強力な競争力として役立ちます。 これは、プログレッシブWeb形式でアプリを開発することで得られる他のすべてのメリットに追加されます。
これは、TwitterがPWAを出したときに起こったことです。
Googleのこのケーススタディが示すように、TwitterはPWAを最適化するために段階的なアプローチを取りました。 そのため、エンドユーザーからの検出があまりなくても、ユーザーエクスペリエンスに大幅な改善をもたらすことができました。 実際、更新に対する彼らの唯一の対応は、PWAの使用量の増加でした。
PWAは(ほとんどの)Webの未来です
可視性と検索可能性は、ネイティブモバイルアプリの既知の問題です。 ユーザーの維持は別です。 そして、お金を確実にもたらすネイティブインターフェースのために本質的に意図されたアイデアがない限り、それらは持続可能ではありません。 モバイルゲームはその一例です。 出会い系アプリは別だと思います。 以前はソーシャルメディアがそのカテゴリに分類されると思っていましたが、Twitterはそれ以来私が間違っていることを証明しました。
私がオンラインで見ているものと、開発者の友人や同僚から聞いたものに基づいて、将来はPWAにあると信じています。
開発者は、中小規模の企業のアプリをプログレッシブWebフォームに入れることにはさらに多くの利点があることを認識しているため、アプリストアはゆっくりと沈静化すると思います。 主要なプレーヤーはそのままで、PWAの限界を超えた企業は最終的には移転する可能性があります。 ただし、それ以外の場合、ほとんどのアプリはプログレッシブWeb形式になります。
PWAへのこの傾向が拡大し続けるにつれて、消費者は検索でPWAに遭遇することに慣れ、このユーザーフレンドリーなインターフェイスにブラウザから直接アクセスできることを知るようになります。 次に、彼らはそこに属する種類のアプリ、つまりメッセージング、ゲーム、エンターテインメント、およびいくつかのソーシャルメディアのアプリストアにのみアクセスします。 これにより、オンライン検索とアプリストア検索の区別が明確になり、オンラインでの全体的なユーザーエクスペリエンスがさらに向上します。
