Webデザインで心理学を利用する方法
公開: 2020-02-14青は落ち着きを感じさせ、鮮やかな赤は空腹や脅迫を感じさせます。 私たちは皆、独自のフィルターを通して世界を知覚しますが、何かに目を引くものにはいくつかの一般的なルールがあります。
では、あるデザインが別のデザインよりも魅力的なのはなぜですか? 訪問者の脳を利用して、彼らが見るものに影響を与えるだけで、どのように彼らに特定の方法を感じさせることができますか? Webデザインで使用されるいくつかの一般的な心理学のトリックと、それらをどのように活用できるかを見ていきます。
ロードマップとしての脳の使用
ウェブデザインが脳に与える影響を完全に理解するには、脳がどのように機能するかについての基本的な理解が不可欠です。 脳外科医が勝利のウェブページを作成する必要はありませんが、脳が経験をどのように認識するかについての実用的な知識は役に立ちます。 これが哲学と心理学の奇妙な混合物のように聞こえる場合、あなたは的を射ています。2012年に造られたneurodesignにより、美学に基づいて顧客体験を良いものにするか悪いものにするかを判断できます。


画像出典:Interni Magazine
私たちがウェブデザインに適用できる人間の脳の最も基本的な概念の1つは、それが秩序を切望するということです。 私たちの脳は、情報を私たちの世界観に整理するための「スキーマ」と呼ばれるものを形成します。 私たちは、日常生活の問題を解決するために、「ヒューリスティック」または経験則として知られているものを使用します。
この良い例はパターン認識です。 テキストの文字化けした行のような刺激に直面したとき、私たちの脳はパターンを認識し、すでに知っていることに適応するように訓練されているので、通常、空白を埋めてテキストが何を言っているのかを理解できます。 では、これらの基本的な構成要素をWebデザインでどのように使用できるでしょうか。 次にいくつかの例を示します。
- ユーザーは、階層を備えたサイトを閲覧するときに、より快適に感じることができます。 たとえば、オンライン小売業者の場合、 [ホーム]> [休日]> [クリスマス]> [木と装飾]のようなカテゴリを表示できます。
- 人々はまた、家で人々をカテゴリーに割り当てています。 リアルタイムチャットを提供するサイトは、ユーザーを利用可能、アイドル、非表示、またはオフラインとして指定します。
快適なパターンを提供することは、脳の組織的スキルをWebデザインに適用できる唯一の方法ではありません。 Nielson Norman Groupは、Webデザインで使用する10のヒューリスティックのリストを作成しました。 これらの中で最も重要なものの1つは、想起の代わりに認識を使用するという考えです。
たとえば、懇親会で誰かに会い、その顔は認識しているが名前を覚えていないという立場にあったことはありますか? あなたは心理学者が「検索キューの失敗」と呼ぶものを経験したばかりです。 これは苛立たしいことかもしれません、そしてそれはあなたがどんな犠牲を払ってもあなたのウェブサイトで避けたい経験です。
あなたのウェブサイトで認識を使用することは、あなたのインターフェースが本質的に彼らのためにより多くの仕事をしているので、消費者にとってより楽しい経験になります。 いくつかの人気のあるWebサイトがインターフェイスで認識を使用する方法は次のとおりです。
- Googleは、過去の検索と閲覧履歴に基づく自動入力機能を使用して、検索のガイドを支援します。
- EコマースのWebサイト(Amazon、Target、Walmartなど)は、買い物客が最近閲覧したものを表示し、以前のビューに基づいて推奨を行います。
脳の基本的な組織スキルを活用することで、よりフレンドリーなユーザーエクスペリエンスを実現できます。 ただし、消費者がWebサイトをより使いやすくする方法は他にもあります。
Webデザインの美学を構築する
美学の適切な使用は、この主題について彼自身の書物を書いたプラトンの時から議論されてきました。 彼はまたその力を理解しました

画像ソース:ウィキペディア
現代の心理学の進歩のおかげで、哲学の教室の外で美として通過するものを考える必要はもうありません。研究によると、人間の脳が喜ばせる特定のことがあることがわかっています。 特定のWebデザイン要素がどのように感情を利用し、ポジティブなユーザーエクスペリエンスに貢献するかを見てみましょう。
色
色は、ユーザーから特定の感情を呼び起こすために使用できる最も重要な要素の1つです。 この概念は新しいものではありません。 古代ギリシャ人は、ユーモアが体と人格に影響を与えると信じていました。
支配的な色が(血のために)赤であった人々は、エネルギッシュで勇気があると言われました。それは私たちが「楽観的」という言葉を得るところです。 対照的に、色の本質が主に黒(胆汁の場合)であったものは、「憂鬱」という用語が由来するところに落胆していると言われました。 私たちはユーモアとヒルを卒業したかもしれませんが、心理学はまだ色と感情の間の関連を証明しています。
より一般的な色と、主要なWebサイト開発者がそれらをどのように活用するかを次に示します。
- 赤はエネルギー、活気、そして若さを示しています。 CNNは太字の赤いインターフェースを使用して、ユーザーに警告を発し、ニュースを読む準備をします。
- ピンクは、ランジェリーの巨人ヴィクトリアズシークレットが大きな効果を発揮する女性らしさと柔らかさの感覚を呼び起こします。
- 緑は視聴者に楽観的な雰囲気を与えます。 また、植物と色相を共有しているため、環境に配慮したウェブサイトTreehuggerのように、環境に配慮したウェブサイトの人気のある色になることがよくあります。
- ブルーは信頼性と開放性の感覚を思い起こさせるので、それがソーシャルメディアの巨大なFacebookの色の選択であることは驚くことではありません。
以前、Webデザインにおける色の心理学に関する記事を公開しました。これは、色の心理学をうまく要約したKissmetricsのインフォグラフィックです。
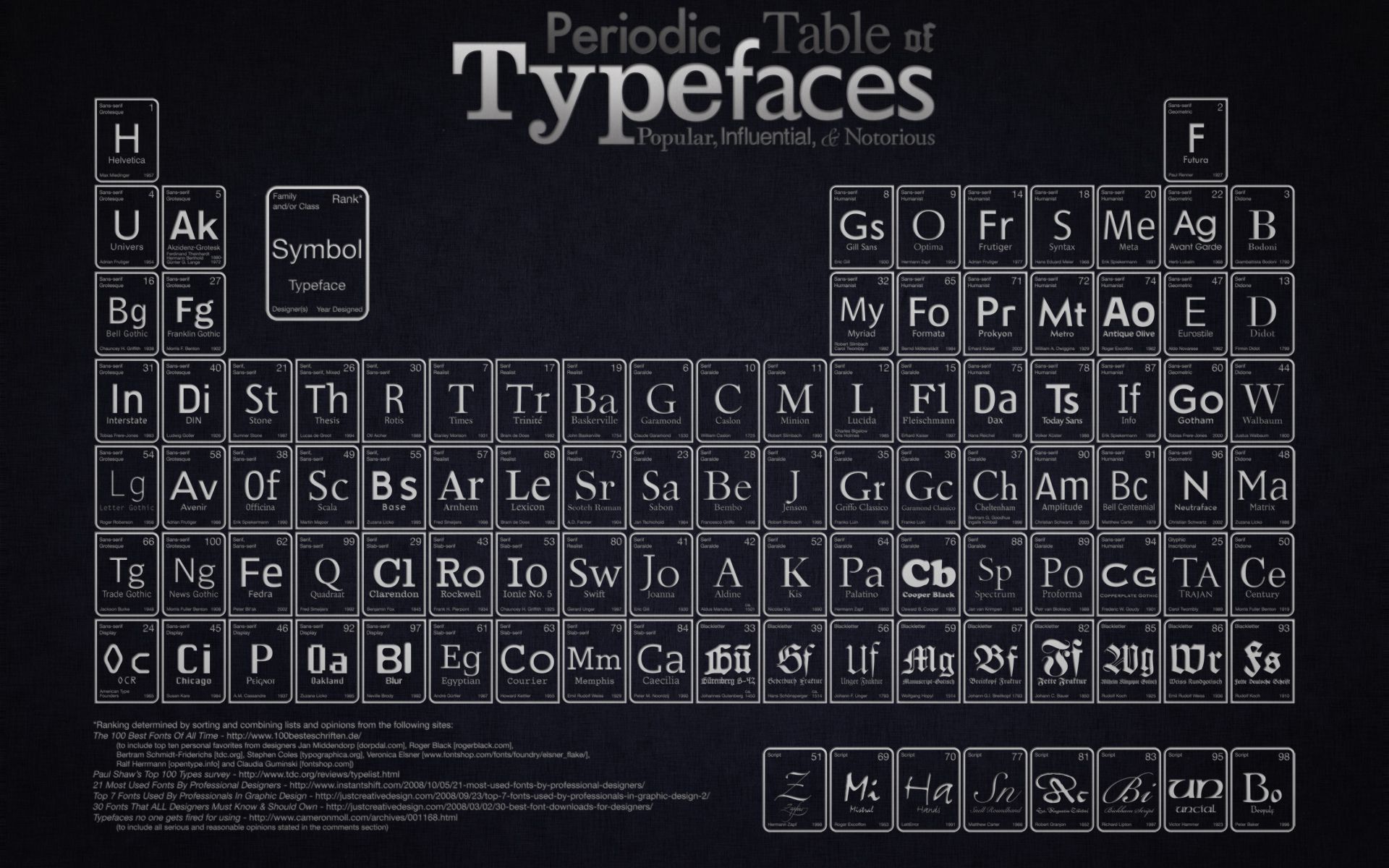
書体
使用するフォントのような単純なものでも、Webサイトのユーザーエクスペリエンスに影響を与える可能性があります。 たとえば、セリフフォント(Times New Romanのように足が付いているフォント)は、伝統とプロ意識を示しています。 デトロイトフリープレスやニューヨークタイムズなどの新聞社は、重要性を伝えるためにセリフフォントを使用しています。 対照的に、サンセリフフォントは現代性を呼び起こすために使用されます。 グーグルやアップルのようなシリコンバレーの巨人は、最先端に表示するためにサンセリフフォントを使用しています。

画像ソース:SquidSpot
間隔もWebデザインの懸念事項です。 文字の間隔が狭すぎると、密度と重さの感覚が伝わります。 スペクトルの反対側では、それらの間にスペースが多すぎる単語は、飛行の空気を放ちます。 達成しようとしているペルソナを放つために、適切な間隔とフォントサイズのバランスをとることが重要です。
画像
ほとんどの決まり文句は、使い古されたことわざになっている単なる真実の言葉であり、「絵は千の言葉に値する」も例外ではありません。 写真を見るときに感情に打ち勝ったときのことを考えてみてください。タイムズスクエアのVJデイは典型的な例です。

画像ソース:ウィキペディア
写真家のMingTheinは、画像と感情の関係をうまく分析しているため、ウェブサイトの画像を選択する際には、最終目標を念頭に置くことが重要です。 たとえば、クリップボードを握手する専門家のグループは、プロ意識と能力を呼び起こす可能性がありますが、漫画の画像は若さとユーモアを伝える可能性があります。
これらの原則をサイトに適用する
これで、Webデザイン心理学の基本について理解できました。 これらのデザイン戦略をどのようにウェブサイトに取り入れていますか? ここにいくつかのアイデアがあります:
- あなたの優先人口を知っています。 訪問者の大部分を占めるのは誰ですか? 若いミレニアル世代ですか? それとも、裕福な団塊の世代ですか?
- 顧客のニーズとウォンツを特定するのに役立つ調査を作成します。 受け取った情報を使用して、設計原則を適用できます。
心理学を使用してWebサイトのデザインを推進することは、サイトのトラフィックを増やして売り上げを伸ばす最も簡単な方法の1つです。 これらの基本原則に従えば、結果に驚くかもしれません。
