フレームワークを使用しないプログレッシブWebアプリケーションの設計と構築(パート1)
公開: 2022-03-10Webアプリケーションは実際にどのように機能しますか? エンドユーザーの観点からは意味しません。 私は技術的な意味で意味します。 Webアプリケーションは実際にどのように実行されますか? 何が始まりますか? ボイラープレートコードがない場合、アプリケーションを構造化する正しい方法は何ですか? 特に、すべてのロジックがエンドユーザーのデバイスで実行されるクライアント側のアプリケーション。 データはどのように管理および操作されますか? データの変更にインターフェイスをどのように反応させますか?
これらは、フレームワークを使用して回避または完全に無視するのが簡単な種類の質問です。 開発者は、React、Vue、Ember、Angularなどに手を伸ばし、ドキュメントに従って立ち上がって実行し、離れていきます。 これらの問題は、フレームワークのトリックボックスによって処理されます。
それはまさにあなたが物事を望む方法かもしれません。 間違いなく、プロの基準に合わせて何かを構築したい場合は、それを行うのが賢明です。 ただし、魔法が抽象化されているため、トリックが実際にどのように実行されるかを学ぶことはできません。
トリックがどのように行われるのか知りたくありませんか?
やった。 そこで、これらの問題を自分で理解するために、基本的なクライアント側アプリケーションであるsans-frameworkを作成してみることにしました。
しかし、私は自分より少し進んでいます。 最初に少し背景。
この旅を始める前に、私は自分自身がHTMLとCSSに非常に精通していると考えていましたが、JavaScriptには精通していませんでした。 CSSに関する最大の質問を満足のいくように解決したと感じたので、次の課題はプログラミング言語を理解することでした。
実際、私はJavaScriptの初心者レベルでした。 そして、WordpressのPHPをハッキングすることを除けば、他のプログラミング言語での露出やトレーニングもありませんでした。
その「初心者レベル」の主張を修飾させてください。 確かに、私はページ上で双方向性を機能させることができました。 クラスを切り替えたり、DOMノードを作成したり、それらを追加して移動したりします。しかし、それ以上のコードを整理することになると、私はかなり無知でした。 私は、アプリケーションに近づくものを構築することに自信がありませんでした。 関数を使ってデータを操作するどころか、JavaSciptでデータセットを定義する方法がわかりませんでした。
JavaScriptの「デザインパターン」(頻繁に発生するコードの問題を解決するための確立されたアプローチ)については理解していませんでした。 私は確かに、基本的なアプリケーション設計の決定にどのように取り組むかについての感覚がありませんでした。
「トップトランプ」をプレイしたことがありますか? ええと、Web開発者版では、私のカードは次のようになります(100点満点):
- CSS:95
- コピーアンドペースト:90
- ヘアライン:4
- HTML:90
- JavaSript:13
技術的なレベルで挑戦したいだけでなく、デザインチョップも不足していました。
過去10年間、他の人々のデザインをほぼ独占的にコーディングしていたので、私のビジュアルデザインスキルは、後期の2000年代以来、実際の課題はありませんでした。 その事実と私のちっぽけなJavaScriptスキルを反映して、専門家としての不十分さの感覚が高まりました。 私の欠点に取り組む時が来ました。
クライアント側のJavaScriptWebアプリケーションを設計および構築するという、個人的な課題が頭に浮かびました。
学習について
コンピューティング言語を学ぶためのこれほど優れたリソースはありません。 特にJavaScript。 しかし、クリックする方法で物事を説明するリソースを見つけるのに少し時間がかかりました。 私にとって、カイル・シンプソンの「あなたはJSを知らない」とMarijnHaverbekeによる「EloquentJavaScript」は大きな助けになりました。
JavaScriptを学び始めているのなら、きっとあなた自身の教祖を見つける必要があるでしょう。 説明の方法があなたのために働く人々。
私が最初に学んだ重要なことは、あなたが理解している方法で物事を説明していない教師/リソースから学ぼうとすることは無意味であるということでした。 fooとbarを使った関数の例を見て、すぐに意味を理解する人もいます。 私はそのような人ではありません。 どちらでもない場合は、プログラミング言語が自分に合わないと思い込まないでください。 別のリソースを試して、学習しているスキルを適用しようとし続けてください。
また、すべてが突然「カチッ」と音を立てるようなエウレカの瞬間を楽しむことも当然のことです。 一目ぼれに相当するコーディングのように。 自信を持って感じるには、多くの忍耐力とあなたの学習のかなりの応用が必要になる可能性が高くなります。
あなたが少しでも有能であると感じるとすぐに、あなたの学習を適用しようとすることはあなたにさらに多くを教えるでしょう。
途中で役立つと思ったリソースは次のとおりです。
- 楽しい楽しい機能YouTubeチャンネル
- カイルシンプソン複数視力コース
- ウェスボスのJavaScript30.com
- MarijnHaverbekeによるEloquentJavaScript
そうです、私がこの時点に到達した理由について知っておく必要があるのは、これだけです。 今部屋にいる象は、フレームワークを使ってみませんか?
なぜ反応しないのか、Ember、Angular、Vue et Al
最初は答えがほのめかされていましたが、なぜフレームワークが使われなかったのかというテーマを拡大する必要があると思います。
高品質で十分にサポートされているJavaScriptフレームワークが豊富にあります。 それぞれがクライアント側のWebアプリケーションの構築のために特別に設計されています。 まさに私が作りたいと思っていたようなものです。 私はあなたに明白なことを不思議に思ったことを許します:例えば、えーと、なぜそれを使わないのですか?
これが私のスタンスです。 抽象化の使い方を学ぶとき、それは主にあなたが学んでいること、つまり抽象化です。 私は物事の抽象化ではなく、物事を学びたかったのです。
昔、jQueryを学んだことを覚えています。 素敵なAPIを使用すると、DOMの操作がこれまでになく簡単になり、それなしでは無力になります。 jQueryを必要とせずに、要素のクラスを切り替えることさえできませんでした。 jQueryを使用せずにページ上で基本的な対話機能を使用してタスクを実行すると、編集者の中で、刈り取られたサムソンのようにつまずきました。
最近では、JavaScriptの理解を深めようとして、VueとReactに少し頭を悩ませようとしました。 しかし、最終的には、標準のJavaScriptがどこで終わり、ReactまたはVueがどこから始まったのかわかりませんでした。 私の意見では、これらの抽象化は、それらがあなたのために何をしているのかを理解するときにはるかに価値があります。
したがって、私が何かを学ぶつもりなら、私は言語のコア部分を理解したかったのです。 そのように、私はいくつかの移転可能なスキルを持っていました。 今月のフレームワークの現在のフレーバーが次の「ホットな新しいもの」のために捨てられたとき、私は何かを保持したかったのです。
わかった。 今、私たちはこのアプリがなぜ作られたのか、そしてまた、それが好きかどうかにかかわらず、それがどのように作られるのかについて追いついています。
これがどうなるかということに移りましょう。
アプリケーションのアイデア
アプリのアイデアが必要でした。 野心的なことは何もありません。 私は、起業を始めたり、ドラゴンズデンに出演したりするという妄想はありませんでした。JavaScriptとアプリケーションの基本を学ぶことが私の主な目標でした。
このアプリケーションは、技術的に成功し、起動するために半ばまともな設計作業を行うという戦いのチャンスがあったものである必要がありました。
接線時間。
仕事から離れて、私はできる限り屋内サッカーを組織してプレーします。 主催者として、誰が私にメッセージを送ってくれて、誰が遊んでいないのかを頭の中でメモするのは苦痛です。 通常、ゲームには10人が必要で、1回のプッシュで8人が必要です。 各ゲームをプレイできる場合とできない場合がある約20人の名簿があります。
私が決めたアプリのアイデアは、名簿からプレーヤーを選ぶことを可能にするものであり、何人のプレーヤーが彼らがプレイできることを確認したかを数えることができました。
もっと考えてみると、チームベースの簡単なアクティビティを整理するために使用できるように、範囲をもう少し広げることができると感じました。
確かに、私はGoogleEarthを夢見たことはほとんどありませんでした。 ただし、設計、データ管理、双方向性、データストレージ、コード編成など、すべての重要な課題がありました。
デザイン的には、電話のビューポートでうまく動作するバージョン以外は気にしません。 設計上の課題は、小さな画面でのみ問題を解決することに限定します。
核となるアイデアは確かに「やること」スタイルのアプリケーションに傾倒しました。その中には、インスピレーションを探すための既存の例が山ほどあり、独自の設計とコーディングの課題を提供するのに十分な違いもありました。
対象となる機能
私が設計およびコーディングしようとした機能の最初の箇条書きリストは、次のようになりました。
- 名簿に人を追加するための入力ボックス。
- 各人を「in」または「out」に設定する機能。
- 人々をチームに分割するツール。デフォルトは2チームです。
- 名簿から人を削除する機能。
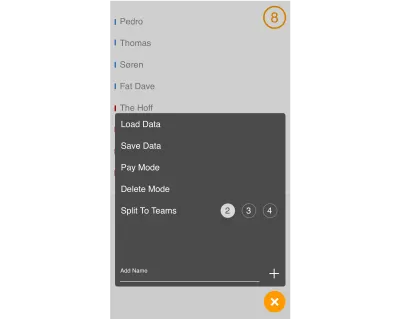
- 'ツール'のいくつかのインターフェース。 分割に加えて、利用可能なツールには、入力したデータをファイルとしてダウンロードし、以前に保存したデータをアップロードし、すべてのプレーヤーを一度に削除する機能が含まれている必要があります。
- アプリは、「参加中」の人数の現在の数を表示する必要があります。
- ゲームに選択された人がいない場合は、チームスプリッターを非表示にする必要があります。
- 支払いモード。 'in'ユーザーが支払い済みかどうかを表示するための追加のトグルを使用できるようにする設定のトグル。
最初に、これは私が最小限の実行可能な製品の機能と考えたものです。

デザイン
デザインは紙切れから始まりました。 鉛筆画によるわずかな精査でさえ、私の頭の中で信じられないほどのアイデアがどれだけばかげていることがわかったのかを知ることは、光り輝いていました(読んでください:押しつぶし)。
したがって、多くのアイデアはすぐに除外されましたが、反対に、いくつかのアイデアをスケッチすることで、他の方法では考えられなかった他のアイデアに必ずつながるということでした。
さて、これを読んでいるデザイナーは、「もちろん」のようになるでしょうが、これは私にとって本当の啓示でした。 開発者は後の段階の設計を見ることに慣れており、その時点より前の途中で放棄されたすべてのステップを目にすることはめったにありません。
鉛筆画のようなものに満足したら、それをデザインパッケージSketchで再作成してみます。 紙と鉛筆の段階でアイデアが崩れたように、Sketchの次の忠実な段階を通過するのに同じ数のアイデアが失敗しました。 次に、Sketchでアートボードとして持ちこたえているように見えるものが、コード化の候補として選択されました。
次に、これらの候補が組み込みコードである場合、さまざまな理由でパーセンテージも機能しなかったことがわかりました。 忠実度の各ステップにより、設計が合格または不合格になるという新たな課題が明らかになりました。 そして失敗は私を文字通りそして比喩的に画板に戻すでしょう。
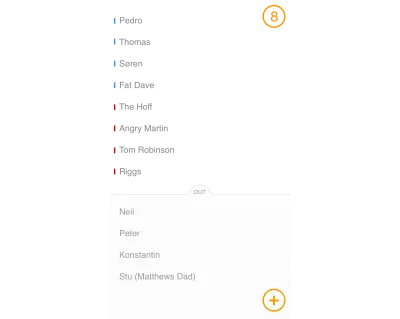
そのため、最終的には、Sketchで最初に使用したデザインとはかなり異なるデザインになりました。 これが最初のSketchモックアップです。


それでも、私は妄想を抱いていませんでした。 基本的なデザインでした。 しかし、この時点で、私は比較的自信を持って作業できるものを手に入れ、それを構築するために少しばかり苦労していました。
技術要件
いくつかの初期機能要件と基本的な視覚的方向性を考慮して、コードで何を達成する必要があるかを検討するときが来ました。
iOSまたはAndroidデバイス用のアプリケーションを作成する方法はネイティブコードを使用するという知恵が寄せられていますが、私の意図はJavaScriptを使用してアプリケーションを作成することであることがすでにわかっています。
また、プログレッシブWebアプリケーション(PWA)としての資格を得るのに必要なすべてのボックスに、アプリケーションがチェックマークを付けていることを確認することにも熱心でした。
偶然にも、プログレッシブWebアプリケーションが何であるかを知らない場合は、ここに「エレベーターピッチ」があります。 概念的には、標準のWebアプリケーションを想像してみてください。ただし、特定の基準を満たすものを想像してください。 この一連の特定の要件を順守するということは、サポートデバイス(携帯電話を考えてください)がWebアプリに特別な特権を付与し、Webアプリケーションをそのパーツの合計よりも大きくすることを意味します。
特にAndroidでは、HTML、CSS、JavaScriptだけで構築されたPWAと、ネイティブコードで構築されたアプリケーションを区別することはほぼ不可能です。
プログレッシブウェブアプリケーションと見なされるアプリケーションの要件に関するGoogleのチェックリストは次のとおりです。
- サイトはHTTPS経由で提供されます。
- ページはタブレットやモバイルデバイスでレスポンシブです。
- すべてのアプリのURLはオフライン中に読み込まれます。
- [ホームに追加]画面に提供されるメタデータ。
- 3Gでも最初に高速にロードします。
- サイトはクロスブラウザで動作します。
- ページ遷移は、ネットワーク上でブロックされているようには感じません。
- 各ページにはURLがあります。
さらに、本当に先生のペットになりたいと思っていて、アプリケーションを「模範的なプログレッシブWebアプリ」と見なす場合は、次の要件も満たしている必要があります。
- サイトのコンテンツはGoogleによって索引付けされています。
- Schema.orgのメタデータは必要に応じて提供されます。
- ソーシャルメタデータは、必要に応じて提供されます。
- 必要に応じて正規URLが提供されます。
- ページはHistoryAPIを使用します。
- ページが読み込まれるときにコンテンツがジャンプすることはありません。
- 詳細ページから戻ると、前のリストページのスクロール位置が保持されます。
- タップすると、入力が画面キーボードによって隠されることはありません。
- コンテンツは、スタンドアロンモードまたはフルスクリーンモードから簡単に共有できます。
- サイトは、電話、タブレット、デスクトップの画面サイズ全体で応答します。
- アプリのインストールプロンプトは過度に使用されません。
- [ホーム画面に追加]プロンプトが傍受されます。
- 3Gでも最初のロードは非常に高速です。
- サイトはキャッシュファーストネットワークを使用しています。
- サイトは、ユーザーがオフラインのときに適切にユーザーに通知します。
- 通知の使用方法に関するコンテキストをユーザーに提供します。
- ユーザーにプッシュ通知をオンにするように促すUIは、過度に積極的であってはなりません。
- 許可リクエストが表示されているとき、サイトは画面を暗くします。
- プッシュ通知は、タイムリーで正確かつ関連性のあるものでなければなりません。
- 通知を有効または無効にするためのコントロールを提供します。
- ユーザーは、資格情報管理APIを介してデバイス間でログインします。
- ユーザーは、Payment RequestAPIからネイティブUIを介して簡単に支払うことができます。
クリキー! 私はあなたのことを知りませんが、その2番目の束は基本的なアプリケーションにとっては大変な作業のようです! たまたま、私が計画したものとは関係のないアイテムがたくさんあります。 それにもかかわらず、私は最初のテストに合格するためだけに視力を下げたと言っても恥ずかしくない。
アプリケーションタイプのセクション全体で、PWAはネイティブアプリケーションよりも適切なソリューションであると思います。 ゲームとSaaSがアプリストアでより理にかなっている場合、小規模なユーティリティは、プログレッシブWebアプリケーションとしてWeb上で非常に幸せにそしてよりうまく生きることができます。
私が大変な作業をしている間、早い段階で行われた別の選択は、アプリケーションのすべてのデータをユーザー自身のデバイスに保存しようとすることでした。 そうすれば、データサービスやサーバーに接続して、ログインや認証を処理する必要がなくなります。 私のスキルがあったところでは、認証を理解してユーザーデータを保存することは、アプリケーションの送金のために噛んだりやりすぎたりするよりも、ほぼ間違いなく噛み砕かれているように見えました。
テクノロジーの選択
目標が何であるかについてかなり明確な考えを持って、それを構築するために使用できるツールに注意が向けられました。
私は早い段階でTypeScriptを使用することにしました。これは、そのWebサイトで「…プレーンJavaScriptにコンパイルされるJavaScriptの型付きスーパーセット」と説明されています。 私が好きな言語を見て読んだこと、特に静的分析に非常によく学習したという事実。
静的分析とは、プログラムが実行する前に(たとえば、静的な場合)コードを調べて、問題を明らかにできることを意味します。 必ずしも論理的な問題を指摘することはできませんが、一連のルールに対する不適合なコードを指摘することはできます。
私が行ったときに私の(確かに多くの)エラーを指摘できるものは、良いことでなければなりませんでしたか?
TypeScriptに慣れていない場合は、バニラJavaScriptの次のコードを検討してください。
console.log(`${count} players`); let count = 0;このコードを実行すると、次のようなエラーが発生します。
ReferenceError: Cannot access uninitialized variable.JavaScriptの腕前が少しでもある人にとって、この基本的な例では、物事がうまく終わらないことを伝えるためのツールは必要ありません。
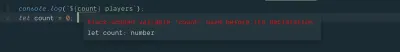
ただし、TypeScriptで同じコードを記述した場合、これはエディターで発生します。

コードを実行する前に、自分のバカについてフィードバックを受け取っています。 それが静的分析の美しさです。 このフィードバックは、経験豊富な開発者が私と一緒に座ってエラーを見つけてくれるようなものでした。
TypeScriptは、その名前が示すように、主に、コード内のそれぞれに期待される「タイプ」を指定しましょう。 これにより、あるタイプを別のタイプに誤って「強制」することを防ぎます。 または、適用できないデータに対してメソッドを実行しようとしています。たとえば、オブジェクトの配列メソッドです。 これは、コードの実行時に必ずしもエラーが発生するようなものではありませんが、追跡が難しいバグを確実にもたらす可能性があります。 TypeScriptのおかげで、コードを実行しようとする前に、エディターでフィードバックを得ることができます。
TypeScriptは確かにこの発見の旅に不可欠ではなく、明確な利点がない限り、この種のツールに飛びつくことを誰にも勧めません。 そもそもツールのセットアップと構成は時間の浪費になる可能性があるため、飛び込む前にツールの適用性を必ず検討してください。
TypeScriptによってもたらされる他の利点は、このシリーズの次の記事で取り上げますが、静的分析機能だけで、TypeScriptを採用したいと思うほどでした。
私が行っていた選択については、ノックオンの考慮事項がありました。 プログレッシブWebアプリケーションとしてアプリケーションを構築することを選択したということは、サービスワーカーをある程度理解する必要があることを意味しました。 TypeScriptを使用するということは、ある種のビルドツールを導入することを意味します。 これらのツールをどのように管理しますか? 歴史的に、私はパッケージマネージャーとしてNPMを使用していましたが、Yarnはどうですか? 代わりにYarnを使用する価値はありましたか? パフォーマンスに重点を置くということは、いくつかの縮小またはバンドルツールを検討することを意味します。 webpackのようなツールはますます人気が高まっており、評価する必要があります。
概要
私はこの探求に着手する必要性を認識していました。 私のJavaScriptの能力は弱く、理論を実践しようとするほど腰をかがめるものはありません。 バニラJavaScriptを使用してWebアプリケーションを構築することを決定したのは、私の火の洗礼でした。
私は、アプリケーションを作成するためのオプションを調査および検討することに時間を費やし、アプリケーションをプログレッシブWebアプリにすることが、私のスキルセットとアイデアの比較的単純さにとって最も理にかなっていると判断しました。
ビルドツール、パッケージマネージャー、そしてそれに続く忍耐力が必要です。
最終的に、この時点で基本的な質問が残っていました。これは私が実際に管理できるものでしたか? それとも私は自分の無能さに謙虚になりますか?
ビルドツール、JavaScriptデザインパターン、およびより「アプリのような」ものを作成する方法について読むことができるときに、パート2に参加してください。
