ビジュアルコミュニケーションの原則
公開: 2022-03-10視覚的なストーリーテリングは威圧的になる可能性があります。 私たちは言葉でコミュニケーションするように教えられていますが、言葉は必ずしも情報やアイデアを伝えるための最良の方法ではありません。 ストーリーを伝える最良の方法は、テキストの長い段落ではなく、慎重に作成されたビジュアルを使用することです。 ビジュアルの作成は、デザイナー、イラストレーター、またはアーティストのために予約されていません。 誰もが毎日学び、実践できるスキルです。
ビジュアルコミュニケーションをより快適にするための鍵は、無意識のうちに収集したルールを学習しないことです。 育った私は、WordArtでレインボーテキストを作成したり、派手なドキュメントの境界線を追加したり、Dafontに装飾フォントをダウンロードしたりするのが好きでした。 小学校での私の仕事はすべて次のようになりました。

私はただ楽しみのためにフォントとスタイルで遊んでいました。 何が「良い」または「悪い」ビジュアルデザインを構成するのか、私にはわかりませんでした。 この詩を振り返ると、タイポグラフィは客観的に読みにくいものです。 ただし、意図的に各形容詞に一致するフォントを見つけ、各見出しを同じフォントスタイルにしました。 これらの遊びの瞬間を通して、私は自分の視覚的直感の基盤を構築し始めました。

視覚的なストーリーテリングは、目に見えるものを使用してアイデアを伝えるプロセスです。 私たちが年をとるにつれて、ビジュアルは子供っぽいまたは純粋に装飾的であると信じるように条件付けられているため、ビジュアルストーリーテリングはより威圧的になります。 すべての文章は12ptTimes New Romanで、レターサイズの紙にダブルスペースで書く必要があると教えられています。 感嘆符や絵文字を最小限に抑えることは「より専門的」であると言われています。 「私は芸術的ではない」という言い訳をします。

今日、私は毎日ビジュアルとコミュニケーションを取っています。 私は新進デザイナーに視覚的直感を発達させるように導き、ホームスクーリングの家族向けの製品をデザインします。 より優れたビジュアルストーリーテラーになるには、遊びと練習を原則の基礎とバランスさせることがすべてです。 WordArtを楽しんでから、Times NewRomanで安全にプレイするまでの幸せな媒体を見つけることです。
この記事では、視覚的な原則を探求し、視覚的なストーリーテリングが誰もが学ぶ価値のあるスキルである理由を強調し、遊びを通して視覚的なストーリーテリングを改善する方法を示します。
表示>伝える
すべての視覚的なストーリーテリングは、一連の具体的な原則に分解できます。 トピックを簡単に理解できるように、タイポグラフィがすべてのビジュアルストーリーテリングの基盤を設定する方法を学び、効果的なビジュアルで共有される原則を調べてみましょう。
タイポグラフィが基盤を築く
アイデアを視覚的に伝えるために、必ずしもイラストやグラフィックを追加する必要はありません。 優れたタイポグラフィは、すべての視覚的なストーリーテリングの基盤を確立します。 世の中にはたくさんのタイポグラフィリソースがありますが、私の2つの最大のアドバイスは次のとおりです。
- 1つの書体に固執します。
複数の重みとスタイルを持つ書体を見つけます。 異なる書体を組み合わせるのは困難です。 私の今のお気に入りのGoogleフォントは、IBMPlexSansとInterです。 - 一度に1つずつ変更します。
タイプスタイル間に十分なコントラストを作成することは芸術です。 一度に1つの軸だけを変更することをお勧めします。サイズ、重量、スタイル、色が最も人気のある変更です。
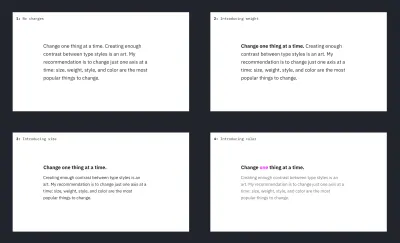
これは、単純なタイポグラフィを使用した視覚的なストーリーテリングの例です。

- バージョン1では、テキストの本文全体に同じスタイルを使用します。
- バージョン2では、ページ上の最も重要なテキストを太字で示しています。「一度に1つずつ変更してください」
- バージョン3では、段落のテキストサイズを小さくし、見出しを独自の行に移動します。
- バージョン4では、重要性を示すためにピンクで「1」という単語を強調表示し、段落テキストを明るい灰色の色合いにします。
タイポグラフィを少し調整するだけで、単語を追加するだけでなく、コミュニケーションをとることができます。 ビジュアルの追加を検討する前に、必ず最初にタイポグラフィを試してください。 タイポグラフィは、フォントを選択するだけではありません。 サイズ、太さ、構成、色を調整することで、テキストの重要度を変更できます。 最も重要なことを考え、それがテキストの本文の中で目立つようにします。
タイポグラフィに関するリソース
- ジェシカ・ヒシェによるトーキングタイプ
- デザイン物:タイポグラフィチェックリスト
優れたビジュアルには何が共通していますか?
優れたビジュアルには焦点があり、最も重要なアイデアを一目で伝えることができます。 レポートは有益である必要がありますが、スキャンは簡単です。 フローチャートは、古いプロセスと新しいプロセスの違いを強調する必要があります。 ビジュアルを作成するとき、一度にたくさんのアイデアで観客を圧倒するのは簡単です。 最高のビジュアルは、最も重要なものに注意を引くことにより、明確なメッセージを維持します。
私はポートフォリオ構築に関して新進の製品デザイナーを指導することに多くの時間を費やしてきました。 設計ポートフォリオは通常、設計者の思考プロセスを最初から最後までウォークスルーするいくつかのケーススタディで構成されます。
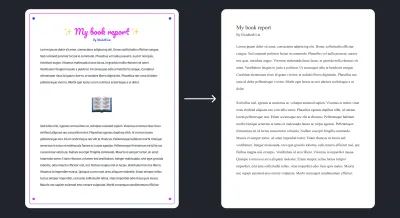
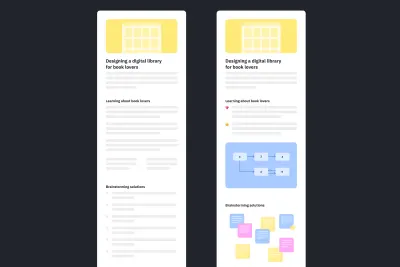
以下は、ポートフォリオのケーススタディの2つの忠実度の低いスケッチです。 これは誇張ですが、ストーリーに付随するビジュアルがないため、左側のものはあまり成功していません。 右側のものは、デザイナーのプロセスを示す画像があるため、スキャンが簡単です。

優れたビジュアルコミュニケーターは、ビジュアルの最も重要な部分を強調することができます。 上のケーススタディの図では、本文を意図的にブロックして、2つのバージョンをほぼ同じにしました。 私はすべての視覚的な注意散漫を最小限に抑えようとしました。 フィラー本文を追加すると、見た目が乱雑になるため、グラフィックがわかりにくくなります。

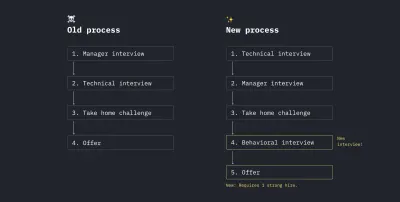
プロセスの変更を伝える必要がある場合にも、ビジュアルが役立ちます。 たとえば、会社が採用プロセスを再構築する場合、変更を強調する前後のフローチャートを表示すると役立つ場合があります。 これらが変更であると想像してください:

- 技術面接を2番目のステップから最初のステップに移しました。
- 最後のステップとして行動面接を追加しました。
- 現在、候補者がオファーを受け取るには、少なくとも1人の強力な雇用が必要です。
これは当たり前のように思えるかもしれませんが、職場ではデフォルトでメールやドキュメントを使用する傾向があります。 前後のビジュアルは、人々が違いを視覚化するのに役立つため、素晴らしいものです。
以下の例では、プロセスへの新しい追加を強調する方法として、色を控えめに使用していることに気付くでしょう。 色は、ビジュアルの重要な側面に注意を引くための最良の方法の1つです。

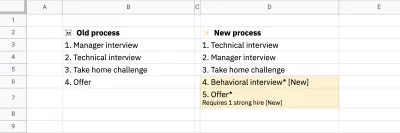
ペンや紙など何でもグラフィックが作れます! 私はツールに精通しているため、上記の1つにFigmaを使用しましたが、Googleスプレッドシートのような単純なもので同様に効果的なビジュアルを作成できます。

ビジュアルは、アイデアを明確にするために使用できるツールです。 グラフィックやイラストを常に追加する必要はないことを忘れないでください。 タイポグラフィとプレゼンテーションを少し調整するだけで、多くのことを伝えることができます。 最も重要なアイデアに焦点を合わせ、それが輝いていることを確認してください。
ビジュアルを作成するためのツール
- Figmaはより高い学習曲線を持っていますが、最も柔軟性があります。
- Whimsicalは使いやすく、フローチャートなどの一般的なビジュアルを作成するためのテンプレートがあります。
- 壁画はデジタルホワイトボードのようなものです。 コラボレーションに最適で、テンプレートがあります。
遊びを通してビジュアルを開発する
ビジュアルの開発には、時間、遊び、実験が必要です。 ビジュアルを最初から作成している場合、最初の試みが最高のものになることは決してありません。 私はしばらくの間デザイン業界に携わっていますが、それでも失敗し、毎日繰り返しています。 これは、フロー内の1つの画面のみに対する最近の設計反復のスクリーンショットです。

より良いビジュアルストーリーテラーになる方法を学ぶことは、練習と反復がすべてです。 私のデザインクラスでは、コンペティションにすることで反復するように生徒に教えています。 私は生徒をチームに分けます。目標は、各チームが設定された期間内に最も多くの反復を取得することです。 このアクティビティでは、生徒が繰り返しながら、一度に1つずつ変更することをお勧めします。

この演習では、うまくいかない可能性のある多くのことを快適に試すことができるように生徒に教えます。 15分間繰り返した後、グループにどのデザインがお気に入りかについて話し合ってもらいます。 なぜあなたが選んだデザインが最も効果的だと思いますか?
繰り返すのは気が遠くなるように思えるかもしれませんが、実際には本当に楽しいプロセスです。 ビジュアルを開発するときは、視聴者に学んでもらいたい1つのことを考えることから始めます。 私たちの目標が、Covid-19の蔓延を防ぐために6フィート離れている必要があることを伝えることだと想像してみてください。
私はいつも最初にタイポグラフィを設定することから始めます。 これは、フォントサイズ、太さ、スタイルのみを調整する一連の反復です。

反復ごとに、変更したのは1つだけです。 どのバージョンが最適だと思いますか? 個人的には、メッセージが大きくはっきりしているので、最後の反復が最も効果的だと思います。 次に、いくつかの異なる書体を試してみました。 すべての書体には異なる性格があります。

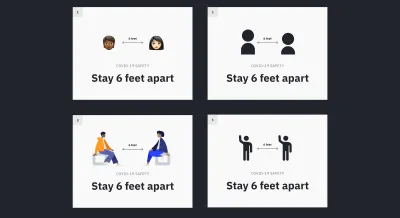
タイプを試した後、ポスターにグラフィックやイラストを追加してみることができます。 グラフィックを作成するのにイラストレーターである必要はありません。 グラフィックを作成するために使用できるオンラインのリソースはたくさんあります。
- バージョン1では、Appleの絵文字を使用しました。
- バージョン2では、2つの円と長方形を使用して人物のアイコンを描画しました。
- バージョン3では、イラストライブラリHumaaansを使用しました。
- バージョン4では、Appleのシンボルセットを使用しました。

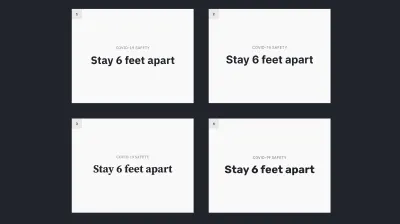
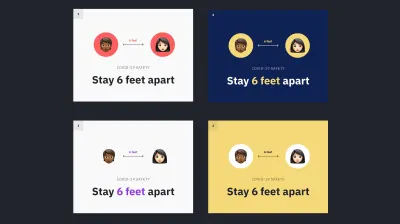
これらの指示はすべて効果的です。 方向2と4は、政府の公式グラフィックのように感じますが、方向1と2は、より楽しく魅力的な感じがします。 すべてのコンポーネントを配置したら、スタイルと色を追加してみることができます。 メッセージを圧倒する可能性があるため、スタイルと色は控えめに使用することが重要です。

これらの4つの反復はすべてうまく機能します! 方向(2)と(4)は、背景に無地の色のブロックを使用しているため、視聴者の目を捉えます。 方向(1)と(3)は、背景が単純なため、スキャンしやすい場合があります。 方向(3)が「6フィート」のガイドラインを強調するために紫を使用する方法が好きです。
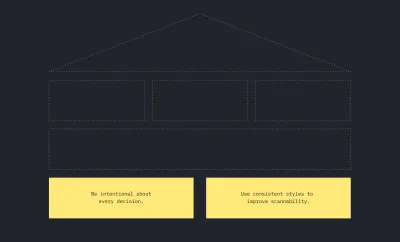
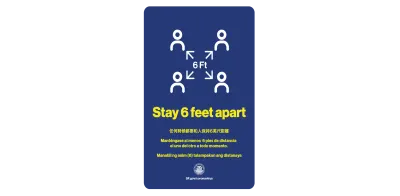
これは、サンフランシスコの「6フィート離れた場所にとどまる」ポスターが実際にどのように見えるかです。 それはメッセージをかなりうまく伝えます。 最も重要なテキスト「6フィート離れて」は黄色で強調表示され、メッセージを強調するシンプルなグラフィックも含まれています。

ビジュアルを開発するためのリソース
- ビジュアルデザインの基本
- デザインの原則:視覚とゲシュタルトの原則
- フランク・キメロによるデザインの形
次は何ですか?
次にスライドデッキをデザインしたり、ポスターを作成したり、ドキュメントを作成したりするときは、視覚的なストーリーテリングを組み込むことを検討してください。 タイポグラフィでテキストの重要な部分を強調することから始めます。 ビジュアルを追加する場合は、凝ったツールを使用する必要がないことを忘れないでください。 鉛筆と紙、または使い慣れたツールから始めてみてください。 視覚的なストーリーテリングとは、芸術作品を作成することではなく、アイデアを伝えることです。
以下のどこから始めればよいかわからない場合は、いくつかの素晴らしいリソースがあります。
- 気まぐれ
- フィグマ
- Humaaans
- Appleのシンボルセット
- 最高の無料のGoogleFonts
- 無料のベクターイラスト
誰でもビジュアルとのコミュニケーションを学ぶことができます! あなたのメッセージが伝わっているかどうかを確認するために、あなたの仕事を友人や仲間と共有することをお勧めします。 フィードバックを早期に、そして頻繁に取得することで、作業とアイデアが向上します。 反復するほど、将来的にはより速く、より良くなります。 練習と遊びで、あなたはあなた自身の視覚原理を集め始め、あなた自身の視覚的基盤を構築し始めます。
