ペンと紙のスケッチの力
公開: 2022-03-10何かをデザインする必要がありますか? Balsamiqのようなワイヤーフレーミングソフトウェアや、PhotoshopやFigmaのようなデザインツールなどのコンピューターベースのツールから始めたくなるかもしれません。 これらには場所がありますが、私は一歩下がって、謙虚なペンと紙から始めることをお勧めします。
手でスケッチすることは、芸術的な傾向を感じない人にはなじみがなく不快に感じるかもしれませんが、手スケッチの柔軟性と想像力を組み合わせることで、開始した場合よりも早く、より多くのアイデアに取り組み、より良いデザインの方向性を形成できるようになりますより具体的なコンピュータベースのソリューションを使用します。
確かに、私は時々それと格闘します。 子供の頃からスケッチブックを手に取って大学を卒業し、芸術の学位を取得していましたが、ウェブデザインのキャリアを始めたとき、紙のスケッチブックは一時的に忘れられていました。 素早い物理的なスケッチによる強力なアイデアの生成がいかに強力であるかを理解する前に、刺激のない概念をいじくり回し、自分の限界を押し広げていなかったように感じるのに何年もかかりました。
このプロセスは、大きなものを設計していない場合や、設計者の能力で設計している場合でも推奨されます。 誰もが時々「デザイナー」である必要があります。 簡単な個人ホームページ、新しいオープンソースプロジェクトのランディングページの作成、または次のプレゼンテーション用の見栄えの良いスライドの作成から。
一枚の紙とペンを持って、始めましょう!
紙から始める理由
私たちは常にコンピューターを使用しているので(そして私たちのほとんどは今日ではそうだと思います)、時々私たちが離れて画面外で何かをデザインしようとすることさえありません。
紙のスケッチは、視覚芸術やグラフィックデザインにのみ関連するもののように感じることができます(たとえば、伝説的なロゴデザイナーのソールバスは、彼の描画の擁護でよく知られています)が、コンピューターインターフェイスの初期のアイデアでさえ紙から始まりました。 Macintoshのグラフィカルユーザーインターフェイスのアイコンの設計者であるスーザンカレは、グラフ用紙を使用して、象徴的な初期のピクセルアートの最初のアイデアを設計しました。
紙のスケッチの力は、スケッチの短命であり、コンピューターですばやく作成するものよりも「リアル」に感じられないことです。 コンピューターの画面上で単語やボタンを動かし始めると、特定の方向に落ちて、別の道を探るようなことはありません。 紙のスケッチは、私たちの想像力をギャップを埋めることを強制します—それらの詳細をコンピューターのモックアップに追加した場合よりもはるかに迅速です。


新しいデザインに取り組むときは、さまざまなアイデアを試してみたいと思います。 最初のいくつかのアイデアは十分に良いと感じるかもしれませんが、5番目、7番目、または10番目のアイデアはさらに良いかもしれません。 速く緩く作業することで、多くのアイデアをすばやく理解することができます。 アイデアの流れが速くなり、制限なしで作業するとページに表示される内容に驚かされる可能性があります。
Photoshop、Sketch、Figmaなどのデザインツールにまだ慣れていない場合は、ツールを使い始めて学習するだけで圧倒される可能性があります。 多くのアイデアに取り組むのではなく、どのボタンが何をするのかを理解することに時間を費やすことになります。
そしてBalsamiqのようなワイヤーフレーミングツール? それらはスケッチのように見えるアイデア(波線、不完全なボックス)を生成しますが、それでも、最初に多くの異なるアイデアを試すのではなく、1つのアイデアに取り組み、それが完璧になるまでそれをいじる方向に向けます。 ペンと紙から始める方が早いです。 ワイヤーフレーミングツールは、プロセスの次のステップになる可能性があります(最初のステップではありません)。
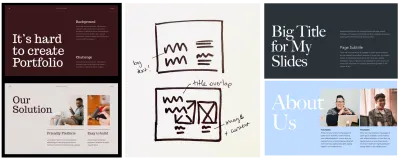
「大ざっぱな」モックアップは、レビュー担当者に提示するときに探している種類のフィードバックをより適切に表現することもできます。 ピクセルが完璧すぎるモックアップは、多くの場合、無関係な詳細についてのちょっとした選択を促しますが、ラフスケッチはレイアウトについてのより高いレベルの会話になります。
自分で繰り返す:緩く、速く、完璧である必要はありません
ゴージャスで詳細に見える「デザイン」スケッチを見たことがあります。 それらはあなた自身を測定するための標準ではありません。 それらを無視します。 私たちのスケッチは、詳細がなくても迅速である必要があります。

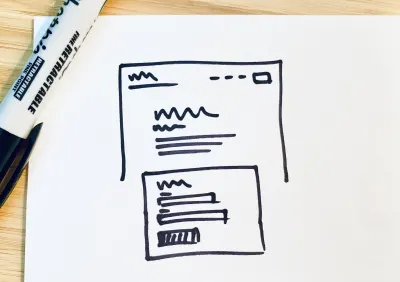
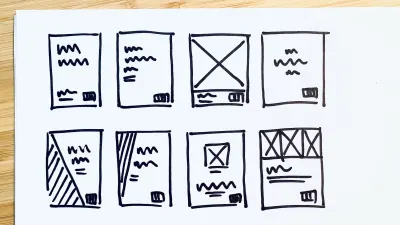
むしろ、スケッチを小さく高速に保ちながら、非常に速い線とボックスを使用します。
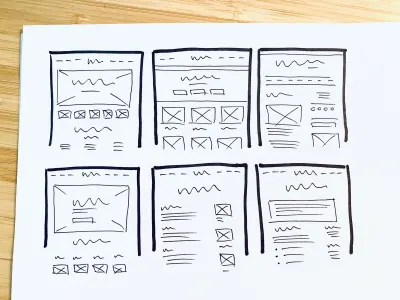
これらの小さなスケッチを使用して、ホームページレイアウトの複数のバージョンを試すことができます。


スケッチは、ニュースレター、ロゴ、プレゼンテーション、ウィジェットなど、あらゆる種類のデザインタスクに役立ちます。作業で多くの視覚的なアイデアをすばやく考える必要がある場合は何でも構いません。 例として、電子書籍の表紙のいくつかのアイデアを検討してみませんか?

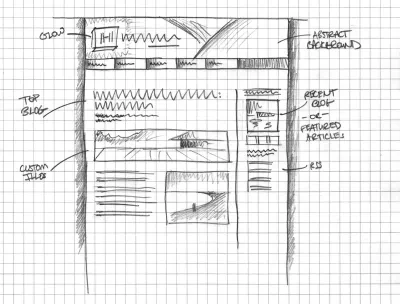
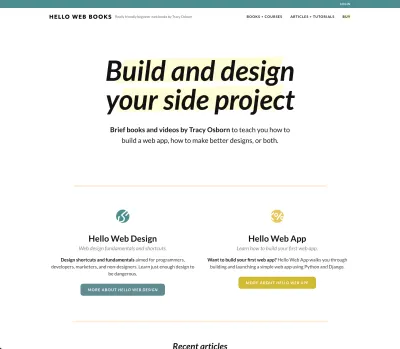
この種のスケッチ手法の練習を開始する良い方法は、既存のWebサイトを利用して、スケッチをリバースエンジニアリングすることです。 これにより、描画を快適に行えるようになるだけでなく、さまざまなデザインパターンの感触をつかむことができます。

どちらのアプローチを採用する場合でも、ページにアイデアを記入してください。 前進したいという本当にワクワクするアイデアを思いついたとしても、やめないでください。 ページを埋めたら、次へ進みます。 あなたがもっと好きなものを見つけた場合に備えて、別のアイデアを探してください。
多くの選択肢ができたら、少し休憩して心を休ませてから、戻ってお気に入りを丸で囲み、洗練してから、モックアップの作成に移ります。 他の多くのアイデアを試し、破棄したことがわかっているので、選択した方向に自信が持てるようになります。
インスピレーションを使ってスケッチやアイデアの生成を支援する
スケッチはインスピレーションと密接に関連している必要があるので、そのコンピューターを元に戻します。 他のデザインを調査して自分のデザインプロセスを促進し、自分でうまくいくと思う詳細を探します。
どこから始めればよいかわからない場合は、作業内容に関連する分野でインスピレーションを探してください。 個人のホームページの場合、あなたの業界の仲間のホームページを見始めるのは素晴らしいことです。 行き詰まったり、より一般的なインスピレーションが必要な場合は、次のリソースを確認してください。
- Dribbbleは、ログインフォームなどの要素のデザインアイデアを調査するのに特に適しています。
- SiteInspire、モダンデザインの現在のトレンドを確認してください。
- ランドブック、ランディングページのデザインのインスピレーション。
- eコマースウェブサイトのデザインのインスピレーションのためのコマースクリーム。
- Pttrns、モバイルアプリのデザインのインスピレーション。

調査するときは、自分のデザインにどの要素を取り入れたいかをメモしてください(正確にコピーしないように注意してください)。 たとえば、素敵なレイアウト、インスピレーションがコンテンツと画像を組み合わせる特定の方法、特に使いやすいと思われるお問い合わせフォーム。 紙のスケッチで複数の異なるナビゲーションのアイデアを試すことは、完全なモックアップを作成したり、すべてをコーディングしたりするよりもはるかに高速です。
覚えておきたい要素やアイデアを見つけたら、スケッチしてください。 スケッチシートにアイデアを追加し続け、ページにすべての潜在的なアイデアを記入します。 覚えておいてください。最初はさまざまなオプションやアイデアに取り組み、後でお気に入りのアイデアを絞り込んでください。
練習することを忘れないでください!
新しいスキルは、最初の数回はぎこちなく感じるでしょう。 正常です。 落胆させないでください。 スケッチを練習し、このスキルをデザインに活用すればするほど、自然な感じになります。
次のデザインプロジェクトでは、そのキーボードを片付けて、ペンと紙のスケッチから始めて、想像力と創造性を引き出します。
私たちがカバーしたことを確認しましょう:
- 紙のスケッチは、デザインオプションを探索するための最速の方法です。
マウスから離れることで、より短い時間でより多くのことができます。 - スケッチをするときにインスピレーションを利用して、アイデアの生成を促進します。
空白のページから始めないでください。 エミュレートしたいデザイン作業を見て、アイデアを流します。 - より多くのスケッチを作成し、あなたが思っているよりも多くのアイデアを試してください。
5番目のアイデアが良い方向に思えることもありますが、その後のアイデアの方が優れていることがわかります。 - 練習は完璧を作る。
スケッチをすればするほど、スケッチは速くなり、感じやすくなり、上手くなります。
他のインスピレーションリソースがありますか? あなたのスケッチはどのように見えますか? コメントであなたから聞いてみたいです!
スマッシングマガジンのさらなる読み物
- 「一日中絵を描く」アルマ・ホフマン
- 「手のスケッチ:Doodleが達成できるとは知らなかったこと」Laura Busche
- 「スケッチでポルシェ911を作成する方法」、ニコラ・ラザレビッチ
- 「PhotoshopとIllustratorからSketchへの移行:UIデザイナーのためのいくつかのヒント」Lachezar Petkov
- 「筆文字:練習後にのみ良くなる」アルマ・ホフマン
- 「ミッドセンチュリーモダンイラストレーション:イラストレーターとInDesignで表紙を作成する」マヌエラランジェラ
- 「クライアントと一緒にサイトマップを作成するためのサイト訪問者の旅のライブスケッチ」、Matt Orley
- 「SketchからFigmaへの移行:設計システムの移行のケーススタディ」、Buzz Usborne
- 「スケッチでシンボルの可能性を最大限に引き出す」ハビエル・クエロ
