CSSを使用して複数の画像を重ねる方法
公開: 2020-07-15CSSはCascadedStyleSheetの略です。 これは、HTMLなどのマークアップ言語でドキュメントのプレゼンテーションを定義するスタイルシート言語です。 カスケードスタイルシートは、コンテンツと、色、レイアウト、フォント、テーマなどの他の視覚的表現を区別します。 この差別化により、コンテンツへのアクセスが強化され、プレゼンテーションの仕様が制御されます。 CSSは、選択したWebページに共通のテーマを定義し、Webサイト全体に表示されます。 CSSファイルの詳細は、複雑な問題と冗長なコンテンツ構造を減らすために個別に保持されます。
CSSを使用すると、複数の画像を重ねることができます。つまり、画像を他の画像の上に配置できます。 これを行うには3つの方法があります。 それぞれを一つずつ見ていきましょう。
1. CSSグリッドの使用:
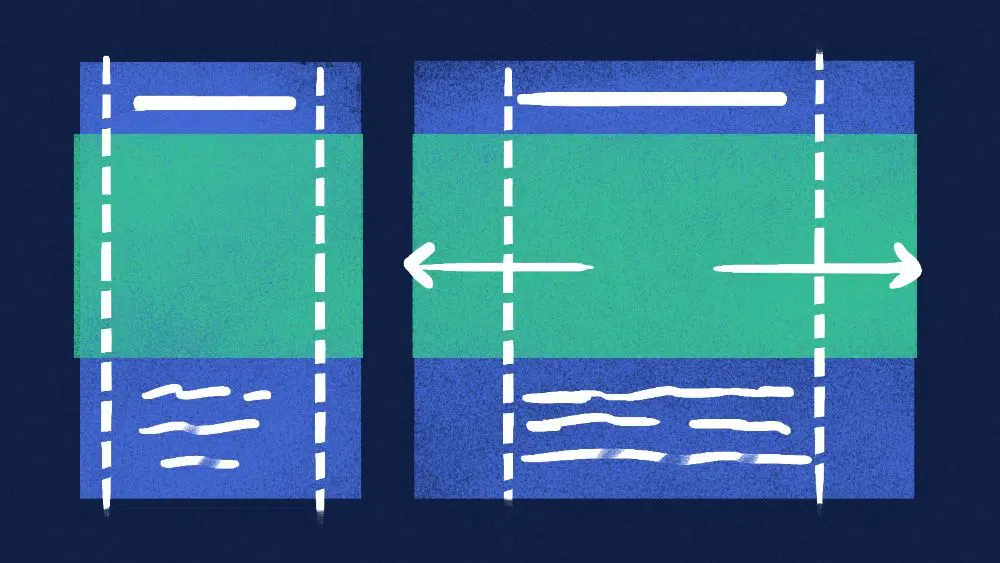
CSSグリッドは、行と列、およびその中のコンテンツを処理する最も強力な2次元CSS機能です。 CSSルールを操作することで、親要素と子要素の両方を操作できます。 CSSのグリッドは、Webページとそのコンテンツのレイアウト方法を根本的に変えました。 グリッドを操作するには、グリッドコンテナ、グリッドアイテム、グリッドライン、およびグリッドセルについて知っておく必要があります。 また、グリッドトラックやグリッドエリアなどの他の用語も含まれます。 グリッドコンテナの子要素は、他の要素と重なっているように見えるように配置できます。
ピクセルを使用して、グリッド内に固定および柔軟なトラックサイズを作成できます。 特定のピクセル数を指定すると、目的のレイアウトに合うようにグリッドを設定できます。 柔軟なグリッドトラックを指定するには、パーセンテージで値を指定できます。
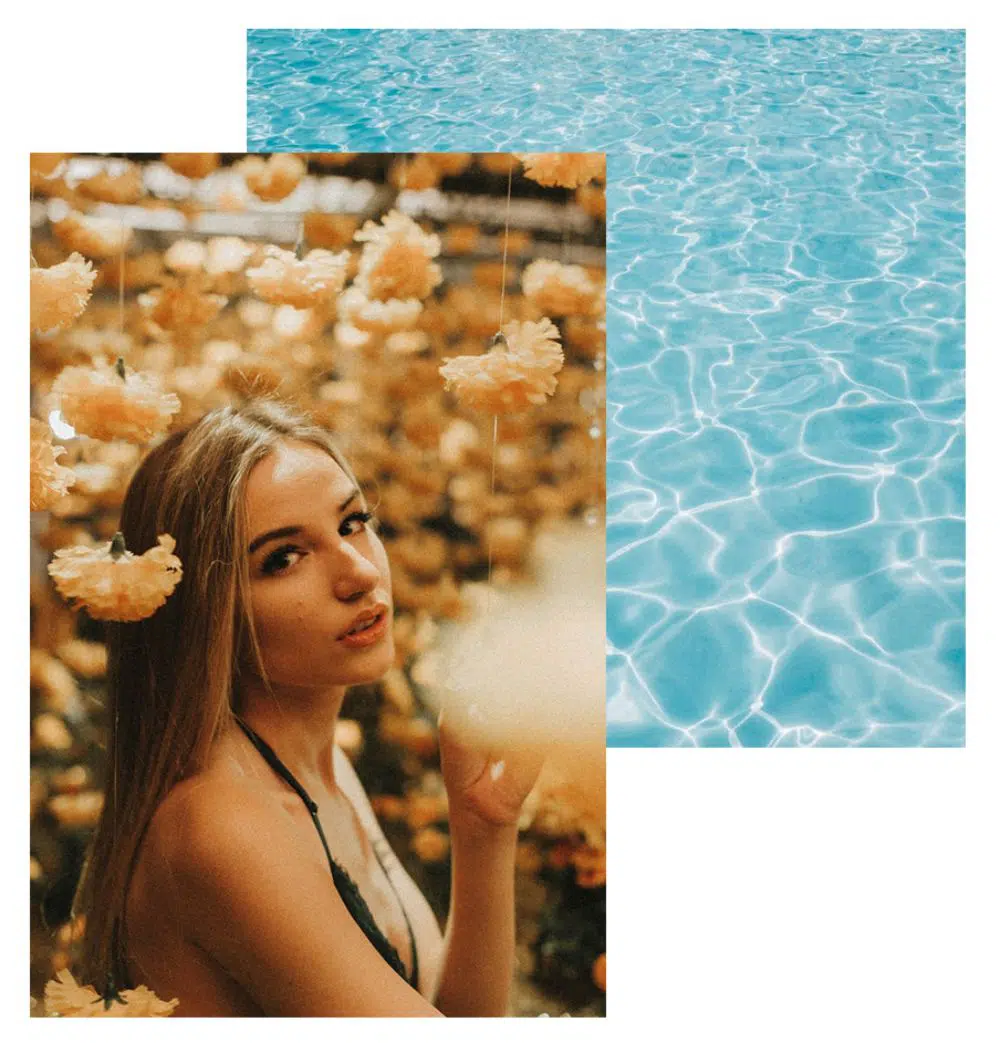
CSSグリッドの最も重要な機能は、通常のドキュメントフローを中断することなく、zインデックスを変更することで画像をオーバーラップできることです。 CSSグリッドを使用することで、上記の要素の任意の高さと幅で作業できます。 さらに、上の画像は常に下に配置され、左下隅に揃えられます。 画像は、コンテナ要素の左端に揃えられます。
そのためのHTMLコード:
<div class =” image-stack”>
<div class =” image-stack__item image-stack__item—top”>
<img src =” Https://sourceoftheimage.com/s.cdpn.io.110238/image1.jpeg” alt =”最初の画像”>
</ div>
<div class =” image-stack__item image-stack__item—bottom”>
<img src = https://another-source.com/s.cdpn.io/110238/portrait-1-secondImage.jpg alt =”2番目の画像”>
</ div> </ div>
画像の外観が装飾的である場合は、role =” presentation”属性を要素に追加できます。 この仕様では、画像は画面のリーダーにレンダリングされません。
次に、考慮に入れてグリッド内の列の幅を指定する必要があります。 ここでは、いくつかの方法がありますが、12列のグリッドが一般的に使用されるため、12列のグリッドを作成します。
このために、他の要素を含む親要素のCSSファイルで以下を指定します。
.image-stack
{{
表示:グリッド;
グリッド-テンプレート-列:repeat(12、1fr);
位置:相対;
}
Grid-template-columnsは、グリッドが持つ列の数を指定する特性です。 一方、1frは、使用可能なスペースの量を計算するようにブラウザーに指定します。 これらは、列と行の間にギャップがある場合に役立ちます。
位置:ここでは相対が重要です。 これにより、画像のz-indexが要件と仕様に従って機能するようになります。 機能的なグリッドを使用できるようになったら、画像の幅を確認する必要があります。 画像に幅を追加するには、幅をパーセンテージで指定するのが理想的な仕様です。 ここで、画像に関連するコンポーネントの全幅から始める必要があります。 画像の幅は844ピクセルで、100%です。 上の画像の幅は521ピクセルです。 ここでは、521pxを844pxで割ることができます。 ここで、結果の値に100を掛ける必要があります。これは、およそ61.7%に相当します。
61.7%を62%に切り上げると、58%と66%の中間の値が得られることがわかります。 したがって、66%を占めることになります。 上の画像には、CSSに入る次のコードがあります。
.image-stack__item-top
{{
グリッド列:1/スパン8;
グリッド行:1; //2番目の画像と同じ行にある必要があります
Padding-top:20%//これにより、画像が下に配置され、比例した状態に保たれます。
z-index:1; //これにより、下の写真の上部に画像がレンダリングされます。
}
2番目の画像では、次のように計算します。
645ピクセル/844ピクセルで、値に100を掛ける必要があり、76.4%になります。 これを75%に切り上げます。これは、CSSの12列のグリッドに完全に適合します。
下の画像が9列を占め、4番目のグリッド線からレンダリングを開始することを確認する必要があります。 これにより、画像はグリッドの残りの部分を占めるはずです。
下の画像のCSSコードは次のとおりです。
.image-stack__item-bottom
{{
グリッド-列:4
グリッド行:1; //これにより画像が同じ行に表示されます
}
CSSグリッドを使用すると、あらゆるタイプのオーバーラップが可能です。 オーバーラップには、画像上の画像、画像上のテキスト、またはテキスト上でオーバーラップしたテキストが含まれる場合があります。 それはあなたが想像できる限り多くの可能性を提供します。 最終的なコードは次のようになります。
<div class =” container”><p>CSSグリッドメソッド</p><div class =” image-stack”> <div class =” image-stack__item image-stack__item–top”>
<Img src =” Https // sourceoftheimage.com / s.cdpn.io.110238 / image1.jpeg” alt =最初の画像”> </ div>
<div class =” image-stack__item image-stack__item–bottom”>
<img src = https://another-source.com/s.cdpn.io/110238/portrait-1-secondImage.jpg alt =”2番目の画像”> </ div>
</div><p>テキストコンテンツはここにあります。</p></ div>
2.負のマージンでフローティング:

CSSのFloatプロパティは、Webページ要素をコンテナの左側または右側に配置します。 これにより、テキスト要素とインライン要素で要素を折り返すことができます。 float要素はページの一部ですが、それでも通常のフローから外れます。 floatプロパティを使用すると、要素は右または左にシフトして、コンテナ要素の境界に触れます。
floatプロパティは、その周囲の要素をfloatにします。 このプロパティは、印刷デザインと同様に表示される要素とコンテンツをレンダリングします。 このような概念は、テキストラップと呼ばれます。 つまり、テキストは要素を包み込みます。 印刷デザインでは、コンポーネントはテキストが画像の周りに浮かんでいる画像である可能性があります。 テキストの折り返しを無視すると、画像が存在しないかのようにテキストが画像と重なります。 フロートを使用して、Webページ全体またはWebサイト全体のレイアウトを設計できます。 Webページの要素をテキストで囲むだけではありません。
ここのコードは、InternetExplorerを含むすべてのブラウザをサポートします。 この方法は、ドキュメントから要素を取り出し、floatを使用してレンダリングすることに重点を置いています。 このコーディング構文の最良の部分は、構造が前述の構造と同様のままであるということです。 画像スタックの親要素には、子要素をフロートさせるため、「clear」を使用します。 ここでは、コンテンツは画像の下にレンダリングされます。 構文は次のとおりです。
.image-stack :: after
{{
コンテンツ: ' ';
表示:テーブル;
クリア:両方;
}
上記のコードは、下部に配置された画像用です。 したがって、2番目の画像はこの画像の上に表示されます。
ここで、上部に配置された画像のコードは次のとおりです。
.image-stack__item-top
{{
フロート:左;
幅:66%;
マージン-右:-100%;
パディングトップ:15%;
位置:相対;
z-index:1;
}
負の値で指定されたマージンがあります。これは重要です。 負のマージンは、状況によって動作が異なります。 それらが上または下に適用される場合、それらは特定の方法で動作します。 また、負のマージンがフローティング要素の左側または右側にある場合は、動作が異なります。
ここでは、画像のオーバーラップを可能にするフローティング左要素に負の右マージンを適用しました。 -100%は画像コンテナの幅です。 この値は左側に配置され、下部の画像がドキュメントオブジェクトモデルにないようにその下にレンダリングされます。 したがって、最終的なコードは次のようになります。
{{
ボックスサイズ:border-box;
}
p {
フォントサイズ:20px;
font-family:sans-serif;
色:#6439a9;
}
。容器 {
パディング:100px 30px;
幅:100%;
マージン:0自動;
最大幅:900px;
}
// clearfix
.image-stack :: after {
コンテンツ: ' ';
表示:テーブル;
明確:両方;
}
.image-stack__item–top {
フロート:左;
幅:66%;
マージン右:-100%;
パディングトップ:15%; //任意
位置:相対;
z-index:1;
}
.image-stack__item–bottom
{{
フロート:右;
幅:75%;
}
img
{{
幅:100%;
}
3. CSSグリッドメソッドとfloatメソッドの組み合わせ:
このメソッドのコードは、すべてのブラウザーでの動作をサポートしています。 また、古くて時代遅れの特定のブラウザで完全に機能するコードも指定します。 ここでは、このメソッドの重要な部分である「@supports」機能を使用します。 検討中のブラウザが「display:grid」の値をサポートしているかどうかを確認することです。 コードの「@supports」機能を使用する前に、InternetExplorerブラウザーをサポートするコードを使用します。
「@supports」機能では、幅を100%にリセットします。 現在、floatプロパティは、100%までは重要ではありません。 考慮してIEブラウザを追加することはannerをサポートします。 そして、負のmの場合、それらは異なる方法で動作します。 使用中の要素には影響しません。 したがって、最終的なコードは次のようになります。
<div class =” container”><p>クロスブラウザーメソッド</p> <div class =” image-stack”> <div class =” image-stack__item image-stack__item–top”> <img src =” https: //firstimagesource.com/s.cdpn.io/110238/image1.jpeg” alt =””> </ div> <div class =” image-stack__item image-stack__item–bottom”> <img src =” https:/ /secondimagesource.com/s.cdpn.io/110238/secondImage.jpg” alt =””> </ div> </div><p>テキストコンテンツはここに表示されます。</p></ div>
グリッドを使用する利点:
コーディングの削減は、CSSグリッドを使用することの本質的な利点です。 グリッドのベースとなる追加のHTML要素を生成する代わりに、スタイルシートを使用してグリッドを作成します。 グリッドフレームワークは、クラスの意味的に適切な名前を常に使用するとは限りません。 CSSグリッドは本質的にネイティブであるため、それをサポートするためにプロジェクトに大きなライブラリを含める必要はありません。 構文の学習が簡単なため、CSSベースのWeb開発はより高速です。 さらに、CSSを使用したプロトタイピングは迅速かつ効果的です。
ブラウザのサポートが増えるにつれ、グリッドは事実上どこでも使用できるようになります。 グリッドのチュートリアルはどこでも利用できます。 初心者から上級者まで、どなたでもご利用いただけます。 グリッドを使用すると、さまざまなコンテキストでWebページのユーザーインターフェイスを簡単に実装できます。 無限のテキスト折り返しなしでレスポンシブで構造化されたレイアウトを作成でき、3つの列レイアウトを持つことができます。 グリッドは、Webページのデザインのメンテナンスと柔軟性を容易にします。 さらに、行と列を同時に操作して、複雑でありながら柔軟な計画を生成できます。 ほとんどのブラウザはグリッドシステムをサポートしているため、グリッドシステムを機能させるためにフォールバックコードは必要ありません。
グリッドを使用すると、デザイナーは創造的で見事なWebサイトレイアウトを生成できます。 さらに、設計者は、デザインの全体的な外観と視覚的な美学を損なうことなく、レスポンシブデザインに変えることができます。 CSSは、グリッドとデザイナーのデザインアイデアの両方を組み合わせて、すぐに使用できるデザインを生成します。 このデザインは見た目が素晴らしいだけでなく、今日の技術に精通したユーザーに反応します。
結論:
画像の重なりは、デザインの世界ではエキサイティングなコンセプトです。 開発者が写真のオーバーラップを処理する必要がある場合は、前述の方法を実行できます。 あなたが開発者としてCSSに精通しているなら、あなたはあなたが選んだものを何でも達成することが実際に可能であることを知っています。 しかし、初心者はこのチュートリアルを見て、非常に短い時間で画像のオーバーラップを発生させることができます。 彼は、どのコードがどのファイルに含まれるかを知っている必要があります。