スケッチでポルシェ911を作成する方法(パート3)
公開: 2022-03-10ポルシェ911車のホイールを使ってチュートリアルを続けますが、次のステップに進む前に、クローバーの葉(または翼)の形で設計された有名なフックスホイールにスポットライトを当てたいと思います。 まず、少し歴史があります。
「フックスホイールは、1960年代初頭の最初のポルシェ911 / 911Sモデル用に作られた特殊なホイールです。 Otto Fuchs KG、ポルシェモデラーのHeinrich Klie、Ferdinand Porsche Jr.と共同で設計されたフックスホイールは、量産自動車に搭載された最初の軽量鍛造ホイールでした。 彼らは、強力で軽量な合金ホイールを介して、リアエンジンのポルシェ911スポーツカーにばね下重量を削減しました。」
—出典:ウィキペディア
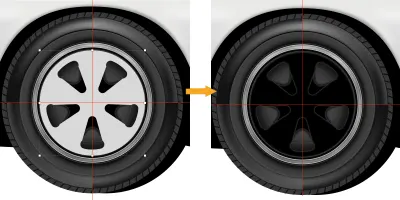
まず、タイヤのデザインから始めましょう。
タイヤ
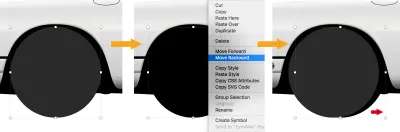
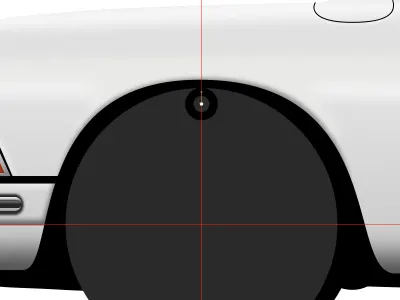
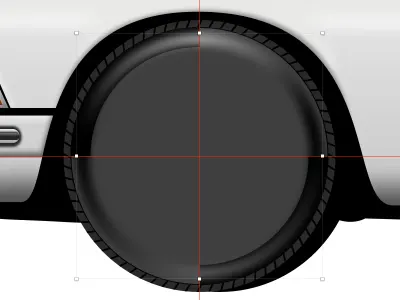
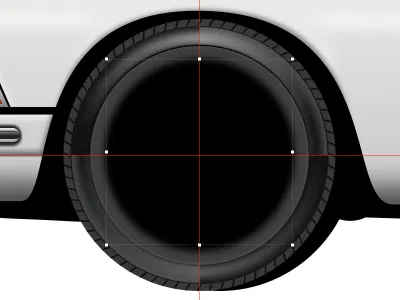
レイヤーパネルでwheel baseを再表示します。 Bordersをオフにし、 Fillsを#2A2A2Aに設定します。 次に、この形状を複製し、塗りつぶしを#000000に変更し、 base wheelの後ろに移動して(右クリックして[後方に移動]を選択)、 20px右に押します。
ヒント: Shift + →を押したままにすると、選択範囲が10ピクセル単位で移動します。

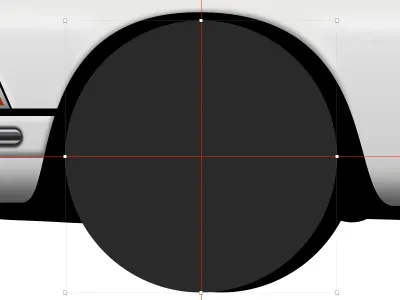
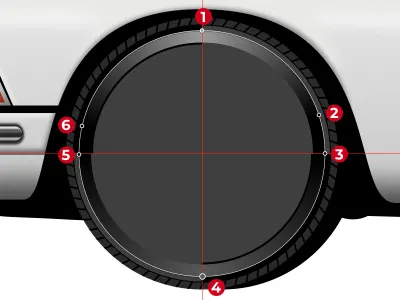
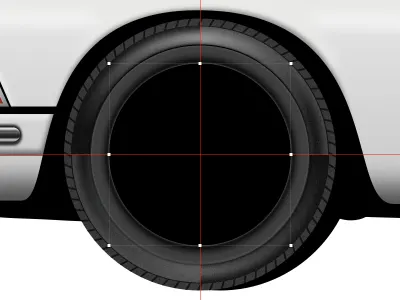
base wheelを選択し、すべての要素の位置合わせを簡単にするためのガイドラインを追加します。 これを行うには、スケッチルーラーを表示します( Ctrl + Rを押します)。 次に、上部の定規をクリックしてbase wheelの中央に垂直方向のガイドラインを追加し、左側の定規の水平方向のガイドについても同じようにします。

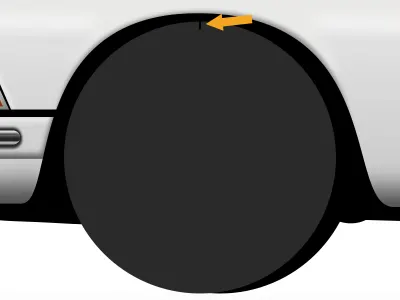
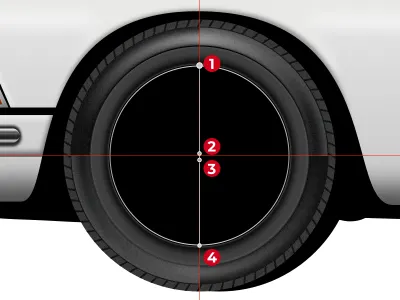
キーボードのCtrl + Rを押して、ガイドラインを一時的にオフにします。 幅2px 、高さ8pxの小さな長方形を作成し、塗りつぶしを#000000に設定し、境界線をオフにします。 この長方形は、トレッド(別名トレッドパターン)を作成するための基本単位として機能します。 長方形をbase wheelの水平方向の中央に配置します。

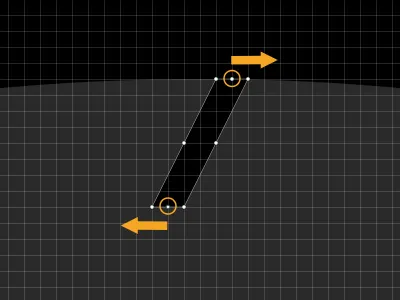
十分にズームインし(ここでは、3200%にズームインしました)、上部のツールバーから[変換]を選択し、上部の中央のポイントを選択して右に2px押し、次に中央の下部のポイントを選択して左に2px押して作成します。斜めに見えます。
注:上部のツールバーに変換ツールが表示されない場合は、 [表示] →[ツールバーのカスタマイズ... ]から追加するか、キーボードショートカットのCmd + Shift + Tを使用できます。

ガイドラインをオンに戻し( Ctrl + R )、この長方形が選択されていることを確認します。 キーボードのCmd + Gを押して、長方形をグループに入れます。 このグループにtreadsという名前を付けます。
コピーの回転ツールを使用して、 wheel baseの周りに踏み板を作成します。 シンボルの作成と同様に、コピーの回転は、時間と労力を大幅に節約する機能の1つです。
注:Sketchバージョン67.0または67.1を使用している場合は、[コピーの回転]操作でバグが発生する可能性があります。 これが発生した場合は、 wheel baseの周りに手動でトレッドを作成する必要があります。 または(より良い)、この問題が解決されたv。67.2(またはそれ以降)に更新する必要があります。
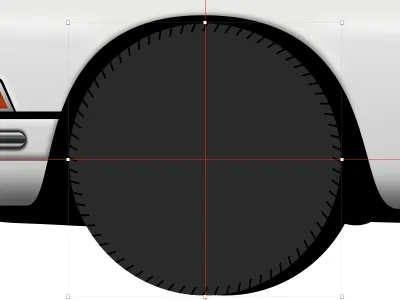
グループtreads内の長方形が選択されていることを確認してから、[レイヤー]→[パス] →[コピーの回転]を選択します。 開くダイアログボックスで、選択した要素の追加コピーをいくつ作成するかを定義できます。 71と入力すると、トレッドとなるwheel baseの周りに合計72個の長方形が作成されます。 ダイアログボックスで[回転]を押します。 ダイアログにこの値を入力すると、すべての長方形と中央に円形のインジケーターが表示されます。
ヒント: Sketchでこの手順を実行すると、CPUとメモリが非常に多くなります。 最新のマシンで作業している場合は、おそらく問題は発生しません。 ただし、Macが少し古い場合は、マイレージが異なる場合があります。 一般に、多数のコピーを操作する場合は、最初に境界線をオフにして、スタックを回避し、操作の結果をより速く達成するようにしてください。

次に、この円形のインジケーターをガイドの交差点に正確に配置されるまで下に移動します。これで出来上がりです。 wheel baseの周りに72個の長方形が均等に配置されています。 完了したら、 EscキーまたはEnterキーを押します。 ガイドの交点に円形のインジケーター(回転の中心)を配置し忘れると、長方形がwheel baseの周りに完全に分散されないことに注意してください。注意してください。
注:[コピーの回転]ツールは、新しいバージョンのSketch(バージョン52以降)では複合形状を作成せず、代わりに形状の個別のコピーを作成(および回転)します。 最初のシェイプをグループに入れることで、作成および回転されたすべてのシェイプが、 treadsという名前のこのグループ内にあることを確認しました。

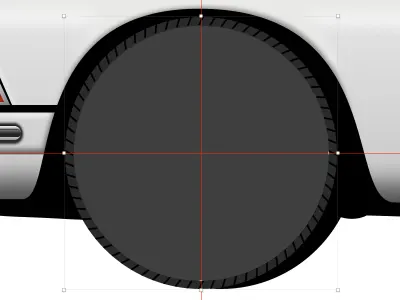
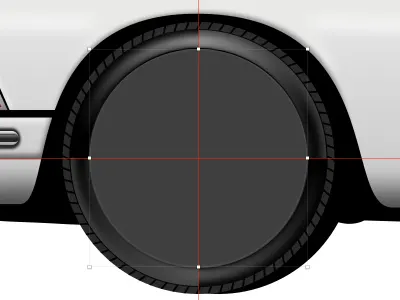
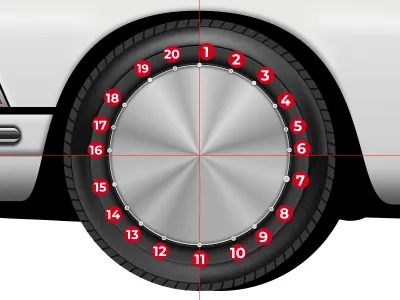
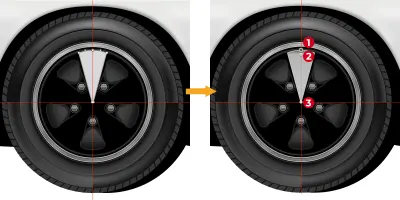
base wheelをもう一度選択し、複製して、[レイヤー]パネルリストのtreadsの上に配置し、 14px縮小します。 Colorを#3F3F3Fに変更し、 Bordersをオンにします— Colorを#000000に、 PositionをInsideに、 Widthを1pxに設定します。

この円を複製し、塗りつぶしをオフにして、境界線の幅を20pxに設定します。 境界線の2⁄4のみを表示します—左上に1⁄4 、右下に1⁄4 。 これを行うには、ダッシュフィールドr*π*0.25を入力します。ここで、 rは円の直径(私の場合は254px )、 0.25は境界線の25%(または1⁄4 )、 πは3.14です。
したがって、この場合、[ダッシュ]フィールドに次の数式を入力します: 254*3.14*0.25 、キーボードのEnter (またはTab )を押します。
注:[ダッシュ]フィールドに数値を入力してキーボードのTabキーを押すと、Sketchは[ギャップ]フィールドに同じ数値を自動的に入力します。 Enterキーを押しても同じことが起こります。

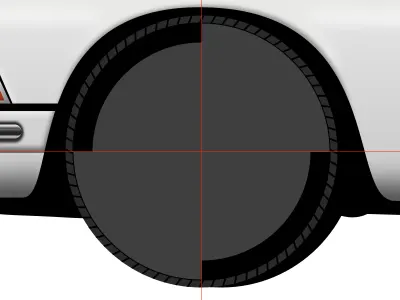
円を複製し、少し縮小し、境界線の幅を12pxに設定し、次のプロパティを使用して角度グラデーションを適用します。
-
#9D9D9D -
#000000 -
#000000 -
#595959 -
#000000 -
#000000

次に、量が4のガウスぼかし効果を適用します。

もう一度、円を複製し、ガウスぼかしをオフにして縮小します。 塗りつぶしをオンにし、それがまだ#3F3F3Fであることを確認し、境界線を外側の位置に設定し、幅を1pxに設定します。 ColorをLinearGradientに変更し、最初のカラーストップに#000000を使用し、最後のカラーストップに#444444を使用します。
内側の影を追加—色の場合は20%アルファで#FFFFFFを使用し、ぼかしを2に設定します。 次に、シャドウを適用します—カラーには90%アルファで#000000を使用し、ブラーを2に設定します。

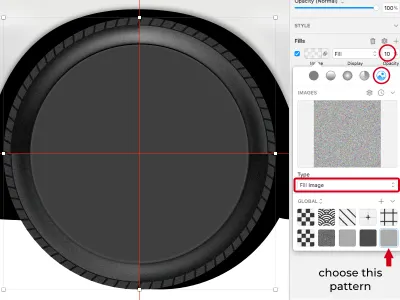
今こそ、少しテクスチャを追加する絶好のタイミングです。 wheel baseの形状を選択してコピーし、上に貼り付けてから、作成した円のすぐ下にくるように1回後方に移動します。 [塗りつぶし]を[パターン塗りつぶし]に設定し、[タイプ]を[塗りつぶし画像]に設定して、右下のパターンを選択します。 このシェイプの不透明度を10%に設定します。

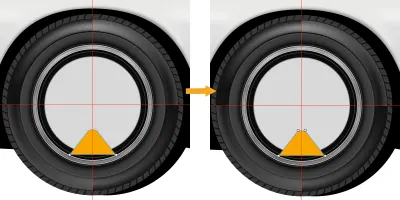
上の円を選択し、複製し、[境界線] 、[内側の影] 、[影]をオフにします。 塗りつぶしを#000000に、不透明度を100%に設定し、この円を32pxします。 量4のガウスぼかしを適用します。

それを3pxてから、複製して、複製した6pxを上に移動します。

最後の円を複製し、ガウスぼかしをオフにして、3ピクセル下げ、4 3px縮小し4px 。 90%アルファでカラーを#FFFFFFに設定し、ブラーを2に設定して、シャドウ効果を追加します。

次に、この円を複製し、シャドウをオフにして、少し縮小します( 2px )。 Bordersをオンにし、位置をInsideに、幅を1pxに設定し、線形グラデーションを適用します。
-
#CCCCCC -
#A6A6A6 -
#A4A4A4 -
#CFCFCF

次のプロパティを使用して、塗りつぶしを角度グラデーションに変更します(注意!これはカラーストップの長いリストです)。
-
#D3D3D3 -
#ACACAC -
#D8D8D8 -
#B4B4B4 -
#8F8F8F -
#B2B2B2 -
#C4C4C4 -
#A4A4A4 -
#C3C3C3 -
#ADADAD -
#ADADAD -
#949494 -
#BBBBBB -
#929292 -
#C2C2C2 -
#B4B4B4 -
#8F8F8F -
#B4B4B4 -
#D8D8D8 -
#A9A9A9

次に、内部シャドウ効果を追加します— 50%アルファでカラーを#000000に設定し、ブラーとスプレッドを2に設定します。
複製し、 14px縮小し、塗りつぶしを#434343に、境界線の位置を外側に、内側の影のプロパティを次のように変更します。色# #000000 ( 90%アルファ、ぼかし、広がり)を24に設定します。
次に、2つのシャドウ効果を追加します。
- 最初—色:
50%アルファで#000000; Y :2; ぼかし:5 - 2番目—色:
50%アルファで#000000; ぼかし:2

ここでも、図形を複製し、8ピクセル縮小し、[塗りつぶし]、[影]、[内側の影]をオフにして、[境界線の色]を#414141 8px設定します。

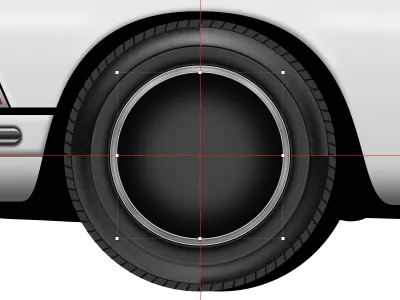
楕円形ツール( O )に切り替えて、ガイドの交点から円を描きます。 塗りつぶしをオフにし、境界線の色を#575757に設定し、位置を内側に、幅を1pxに設定します。
複製し、少し縮小して、境界線の幅が1pxであることを確認します。 これをさらに7回繰り返すと、最後に9つの同心円ができます。 すべての境界線の幅が1pxであることを確認してください。 下の画像を参考にしてください。

すべての同心円を選択し、それらをグループに入れます。
リム
次にリムのデザインに取り掛かります。
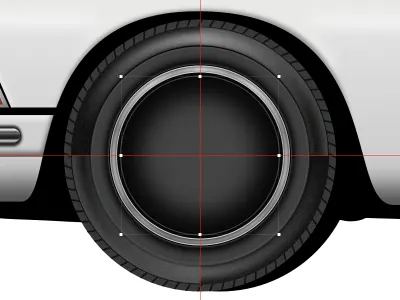
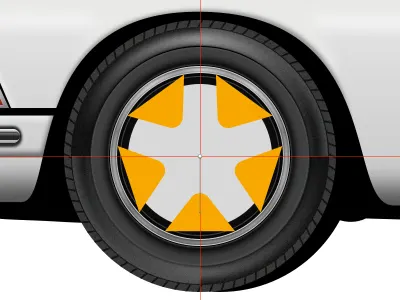
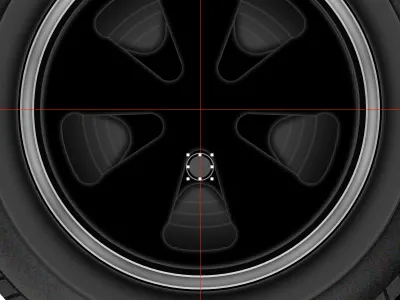
ガイドの交点から円を描き、その上に長方形を描き、円の中心に水平に置きます。

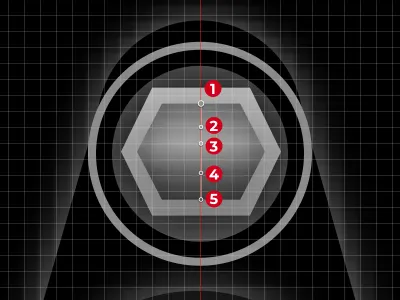
この長方形を選択し、ダブルクリックしてベクター編集モードに切り替え、下の画像のようになるまでポイントを移動します。 上の2つのポイントを選択し、半径を20に設定します。

もう一度RotateCopiesを使用して、この形状を円の周りに分散させます。 円と変更された長方形の両方を選択し、境界線をオフにしてグループに配置します。 次に、変更した長方形を選択し、[レイヤー]→[パス]に移動し、[コピーの回転]を選択して、ダイアログボックスに4と入力し(合計5つの形状になります)、[回転]をクリックして、円形インジケーターをガイドの交点に合わせます。 完了したら、 EscまたはEnterを押します。

グループ内のすべての形状を選択し、上部のツールバーから減算操作を適用します。 内側の影の効果を追加します—色の場合は50%アルファで#FFFFFを使用し、ぼかしを2に設定します。 次に、 70%アルファで#000000に設定された色と2に設定されたぼかしとスプレッドの両方でシャドウを適用します。 最後に、 Fillsを#000000に変更します。

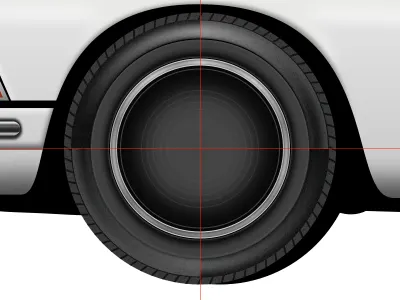
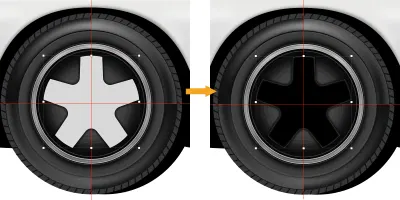
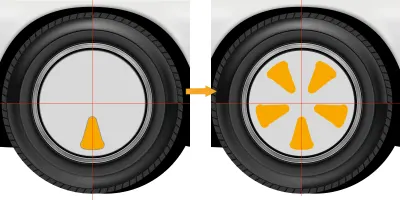
ガイドの交点から円を描きますが、下の図形より少し大きくしてから、図形を描き、円の中心に水平に配置します。 両方を選択し、境界線をオフにして、グループに入れます。 形状を選択し、コピーの回転操作を実行します。 ダイアログボックスに4と入力し(これも合計5つの図形になります)、[回転]をクリックして、円形のインジケーターをガイドの交点に合わせます。 準備ができたら、 EscまたはEnterを押します。

グループ内のすべての形状を選択し、上部のツールバーから減算操作を適用します。 内側の影の効果を追加します—色の場合は50%アルファで#FFFFFを使用し、ぼかしを2に設定します。 塗りつぶしを#131313に変更します。

次に、1つのリムボルトヘッドを作成します。
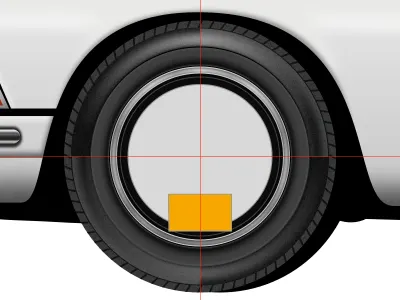
十分にズームインし(400%にズームインしました)、円を描きます。 塗りつぶしを#4F4F4Fに設定し、境界線の位置を外側に、幅を1pxに変更し、色に#8F8F8Fを使用します。 もう1つの境界線を追加しますが、今回は色に#000000を使用し、位置を中央に設定し、幅が1pxであることを確認します。

円の中央に長方形を描き、境界線をオフにし、ベクター編集モードに入り、 Shiftキーを押しながら右のセグメントをクリックして中央にポイントを追加し、左のセグメントにも同じ操作を行います。 それらのポイントを左右に2px押して、六角形を作成します。 塗りつぶしに線形グラデーションを適用します—上部に#AEAEAEを使用し、下部のカラーストップに#727272を使用します。 カラーに50%アルファで#000000を使用して内部シャドウを追加し、ブラーを2に設定し、カラーに90%アルファで#000000を使用してシャドウを適用し、ブラーを2に設定します。

六角形を複製し、ベクター編集モードに入り、左側のすべてのポイントを選択して1px右に押し、次にすべての上のポイントを選択して1px下に押し、下のポイントを1px上に押し、右のポイントを1px左に押します。 シャドウをクリアし、線形グラデーションを変更します。
-
#8F8F8F -
#979797 -
#A4A4A4 -
#636363 -
#4A4A4A
次に、インナーシャドウ効果を適用します。 色には、 50%のアルファで#000000を使用し、ぼかしを2に設定します。

ボルトヘッドの作成に使用したすべての形状を選択し、 bolt headグループにグループ化します。 bolt headグループからシンボルを作成し、必要な回数だけ使用できます。
新しいシンボルを作成するには、 bolt headグループを選択して右クリックし、メニューから[シンボルの作成]を選択します。 [新しいシンボルの作成]ダイアログボックスが表示されたら、シンボルに名前を付けて( bolt head )、[ OK ]をクリックします。
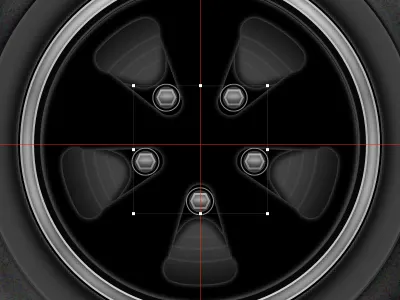
次に、 bolt headシンボルを円の周りに配置する必要があります。 記号を複製し、上部のツールバーから[回転]を選択し、十字線マーカーをガイドの交点にドラッグして、 72 degrees回転します。 選択を解除せずに、シンボルを72度刻みで複製および回転し続けます。

次に、各シンボルインスタンスを選択し、回転角を0 degreesに調整します。
ヒント:最初に角度を0 degreesに調整して、プロセスと、リムに配置したときにボルトがどのように見えるかをよりよく理解できるようにすることをお勧めします。 ただし、リムボルトを配置したら、もう少し実験して、ボルト記号ごとに異なる回転角を設定してみることをお勧めします。 これにより、ホイールがよりリアルに見えるようになります。結局のところ、実際には、 0度に完全に位置合わせされるよりも、ランダムな角度でリムボルトが見える可能性がはるかに高くなります。
最後に、 bolt headシンボルのすべてのインスタンスを選択し、それらをグループboltsに配置して、後方への移動を1回実行します。

図形を描画し、境界線の色を#CFCFCFに設定し、幅を1pxに設定し、位置を内側に設定し、塗りつぶしに線形グラデーションを使用します。
-
#5F5F5F -
#B5B5B5 -
#CBCBCB
次に、 30%アルファで#000000を使用して内部シャドウ効果を追加し、ブラーを2に設定します。

ベクトルツール( V )をつかみ、ハイライトに使用する2つの形状を描画します。 塗りつぶしに線形グラデーションを使用します—上部のカラーストップ#F3F3F3に100%アルファで使用し、下部に同じ色を使用しますが、 0%アルファです。 両方の形状に同じグラデーション設定を使用し、量が1のガウスぼかしを両方の形状に適用します。

作成したすべてのシェイプを選択し、グループ化して、リム全体に均等に分散させます。 ボルトの頭に使用したのと同じ方法を使用します。

楕円形ツール( O )を選択し、ガイドの交点から円を描きます。 境界線をオフにし、色を上段に# #848484 、下段に#D8D8D8に設定した線形グラデーションを使用します。 内側の影と影を使用して、少し浮き上がったように見せます。
次のプロパティを使用して、軽いインナーシャドウエフェクトを追加しましょう。
- 色:
80%アルファで#FFFFFF - ぼかし:
2
次に、暗いインナーシャドウ効果を追加します。
- 色:
50%アルファで#000000 - ぼかし:
2
最後に、シャドウ効果を適用します。

- 色:
50%アルファで#000000 - ぼかし:
2 - スプレッド:
1

この円を複製し、少し縮小し、内側の影と影をオフにし、境界線をオンにして、最初の境界線を追加します。
- 色:
#B5B5B5; - 位置:外側
- 幅:
1px
次に、上部に2つ目を追加します。
- 色:
#656565 - 位置:中央
- 幅:
1px

リムにポルシェエンブレムを追加して、ホイールのデザインを仕上げましょう。
注:リムの元のポルシェロゴをすべてベクトルで再作成することは、このチュートリアルの範囲外です。 いくつかのオプションがあります—これらのページで概説されているのと同じ基本原則に従って自分で作成できます。 ウィキペディアからSVG形式でロゴをダウンロードして、変更してみることができます。 または、私のWebサイト( porsche-line-logo-f.svg )からベクターラインのロゴのコピーをダウンロードできます。 ポルシェのロゴのこのコピーは、すべてベクトルでゼロから作成されました。これは、私が使用することをお勧めするバリアントです。
ロゴファイル( porsche-line-logo-f.svg )をダウンロードした後、それをデザインに取り込みます。
上部のツールバーの[拡大20pxと入力して、ロゴのサイズを調整します。 ロゴを下の円に水平に合わせます。


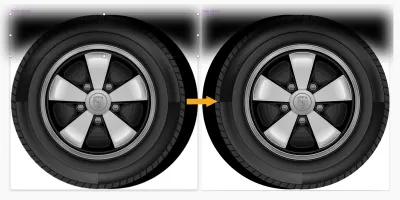
ホイールの完成—2つの可能なワークフロー
この図では、前輪のコピー(完成したら)が複数回使用されるため、 2つのオプションがあります。
- A.前輪のデザインを完成させ、ホイールを複製し、いくつかの調整を加えて、複製を後輪として使用することができます。 これは最も簡単なバリアントです。
- B.または、学習目的で、ネストされたシンボルの使用を含むワークフローを使用できます。 これはより興味深いオプションであり、これについては後で詳しく説明します。 シートベルトを締める!
A.ワークフロー#1:ホイールを複製し、コピーを調整します
ベクターツール( V )を手に取り、ホイールの上に図形を描きます。 境界線をオフにして、図形を黒の#000000色で塗りつぶします。 10の量でガウスぼかしを適用します。 このようにして、車体からホイール上の影を再現します。少しだけリアリズムが追加されます。

wheelグループ、 wheel base copyレイヤー、シャドウシェイプレイヤーを選択し、これらをfront wheelグループにグループ化します。

ホイールの準備ができたので、 front wheelグループを複製し、レイヤーパネルリストのグループの名前をrear wheelに変更して、その場所の右側にドラッグします。

内側のwheelグループを選択して右に20px押し、次にwheel base copyレイヤーを選択して左に20px押します。 後輪の準備が整いました。

B.ワークフロー#2:ネストされたシンボルを使用する
ベクターツール( V )を手に取り、ホイールの上に図形を描きます。 境界線をオフにして、図形を黒の#000000色で塗りつぶします。 10の量でガウスぼかしを適用します。 このようにして、車体からホイール上の影を再現します。少しだけリアリズムが追加されます。

ホイールが完成しました。 次に、シンボルとネストされたシンボルを使用して、前輪と後輪を作成します。
wheelグループ、 wheel base copyレイヤー、シャドウシェイプレイヤーを選択し、これらをfront wheelグループにグループ化します。

ここで、より興味深いビットに到達します! wheelグループを選択してwheelシンボルを作成してから、 front wheelを選択してfront wheelシンボルを作成します。 前輪のシンボルがネストされたシンボルになりました!
ヒント:ネストされたシンボルの詳細については、このトピック専用のSketchヘルプページと、NoamZomerfeldが作成した次の記事を参照してください。
ネストされたシンボルは、Sketchファイルにすでに存在する他のシンボルから作成された通常のシンボルです。 この場合、 front wheelのシンボルはwheelのシンボルから作成されるため、 wheelのシンボルはfront wheelのシンボルの内側にネストされます。
1つのシンボルよりも優れているものは何ですか? おそらく、その中に別のシンボルが含まれているシンボル—ネストされたシンボルを入力してください! この機能は、シンボルを組み合わせるときに多くの可能性を提供します。 シンボルのネストは、1つのシンボルのバリエーションを作成する必要がある場合に特に便利です。
— Javier-Simon Cuello、「スケッチでシンボルの可能性を最大限に引き出す」
次に、Sketchの[シンボル]ページに移動し、 front wheelのシンボルを複製し、 wheelグループを選択して右に20px押し、次にwheel base copyを選択して左に20px押します。 最後に、この記号の名前をrear wheelに変更します。

デザインに戻り、 front wheelのシンボルを選択して複製し、インスペクターパネルを使用してシンボルをrear wheelに変更し、レイヤーパネルリストのシンボルの名前を後rear wheelに変更して右にドラッグします。 終わり!
これまでのところ、他のワークフローと比較して、ネストされたシンボルの操作に多くの時間を費やしているように見えるかもしれません。 それは本当だ。 ただし、この機能の使用方法も学習しました。ホイールのデザインを変更する場合は、2つの別々のグループで行うのではなく、 wheelシンボル内で1回だけ行う必要があります。車の両方の車輪に自動的に適用されます。 これが、ネストされたシンボルを使用して前輪と後輪を作成した理由です。 (また、2つだけでなく、側面からより多くの車輪が見える車両の設計に取り組んでいる場合を想像してみてください!節約された時間は倍増します。)
全体像に戻ります—ホイールが完成したので、最終的な設計に非常に近づいています。 見てみましょう。

車輪の下の影と車体
楕円形のツールを選択し、ホイールの下に楕円を描きます。 塗りつぶしを不透明度80%で#000000に設定し、境界線をオフにして、量5のガウスぼかしを適用します。

楕円形を複製し、サイズ変更ハンドルを使用して幅を調整し(小さくします)、塗りつぶしの不透明度を50%に設定します。

この形状をもう一度複製し、幅を調整して、このレイヤーの塗りつぶしの不透明度を80%に設定します。

影の楕円を選択し、それらをすべてshadowsのグループにグループ化します。 このグループを[レイヤー]パネルリストの一番下に移動します。
17.最後の仕上げ—レーシングデカール
私たちは、ほぼ、そこにいる! 車体とフロントガラスにレーシングデカールを追加する時が来ました。

ポルシェステッカー
ウィキメディアコモンズのウェブサイトにジャンプして、SVG形式のポルシェワートマークをダウンロードします。 それを私たちのデザインに持ってきて、それを拡大して、下の画像のように配置します。

長方形ツール( R )を使用していくつかの長方形を作成し、塗りつぶしを#0F0F13に設定して、境界線をオフにします。 すべての要素を選択してporsche stickerグループにグループ化し、このグループをdoorレイヤーのすぐ下のbodywork内にドラッグします。

シェルステッカー
次に、SVG形式のビンテージシェルロゴをダウンロードして、Sketchで開きます。 ロゴグループ内の下部にある白い長方形を削除し、それをコピーしてデザインに貼り付けます。 レイヤーパネルリストのporsche stickerのすぐ上に配置し、下の画像のように配置します。

ダンロップステッカー
DunlopロゴをSVG形式でダウンロードし、Sketchで開き、黄色の長方形を削除します。 それを私たちのデザインに持ってきて、少し縮小して、テールライトの近くに置きます。 ロゴがbodyworkグループ内、レイヤーリストのシェルロゴのすぐ上にあることを確認してください。

マールボロステッカー
ウィキメディアコモンズからマールボロロゴのSVGバージョンを入手し、デザインに貼り付けて縮小します。 サイズ変更ハンドルを使用して赤い図形を絞り、文字を上に移動して赤い図形に近づけ、最後に次のパラメータを使用して赤い図形の塗りつぶしを線形グラデーションに変更します。
-
#E60202 -
#BB0101 -
#860000

このロゴがbodyworkグループ内にあり、「ダンロップ」ロゴの上にあることを確認してください。
ホイヤークロノグラフステッカー
タグホイヤーのSVGロゴをダウンロードしてSketchで開きます。 黒い枠の長方形、赤い長方形、および「Heuer」という単語を除くすべてを削除します。
黒い境界線のある長方形を選択し、[境界線]をオフにして、[塗りつぶし]を#CC2132に変更します。 次に、内側の赤い長方形を選択し、[境界線]をオンにして、[色]を#FFFFFFに設定し、位置を[外側]に、[幅]を12pxに設定します。 次に、タイプツール( T )を使用して、 Chronographという単語を入力します。フォントには、サイズを72pxに設定したHelveticaBoldを使用します。
注:Helvetica Boldをインストールしていない場合は、外観が似ているフォント( Arial Boldなど)を使用してください。このスケールでは違いを見つけるのが難しいためです。
テキストブロックを右クリックして[アウトラインに変換]を選択し、テキストブロックをベクターシェイプに変換します。 最後に、大きな赤い長方形を選択し、ベクター編集モードに入り、上の2つのポイントを選択して、少し押し下げます。 すべてを選択し、すべての要素をheuer chronograph logoグループに配置します。

この変更されたロゴを私たちのデザインに持ち込み、縮小して車体に配置します。 前と同じように、 bodyworkの内側にあり、 Marloboroロゴの上にあることを確認してください。

ポルシェクレストバッジ
ウィキメディアにジャンプして、SVG形式のポルシェロゴをダウンロードします。 複雑すぎて、図で使用するスケールにこれらの詳細のすべてが必要ないため、少し変更して単純化する必要があります。
SketchでSVGロゴファイルを開き、最初にその中のすべてのグループ( amw-linkとd-link )を削除します。 次に、上部の形状を選択し、 Enterを押してベクター編集モードに切り替え、「Porsche」という単語と登録商標記号を選択して削除します。

次に、前面の2番目のクレスト複合形状の矢印をクリックしてそのコンポーネントを表示し、4つのパスを選択して複合パスの外側にドラッグし、色を#B12B28に変更します。 最初の複合紋章の形の内容を明らかにし、「ポルシェ」という単語を形成するすべてのパスを選択して削除します。

変更したポルシェの紋章のロゴをデザインに取り入れ、縮小し、 Porsche logoグループ内の最後のパスを選択して、シャドウ効果を追加します。カラーの場合は、 50%アルファで#000000を使用し、ブラーを2に設定します。

ポルシェクレストバッジは、 heuer chronograph logoグループの上に、前に追加したステッカーと同じようにbodyworkグループ内に配置する必要があります。
ラリーモンテカルロステッカー
角丸長方形ツール( U )を使用して角丸長方形を描画し、ベクトル編集モードに入り、ベクトル点を追加および移動して、下の画像のような形状にします。
Colorを#9C010Eに設定し、 Bordersをオフにします。 この形状を複製し、色を#000000に変更して、実行していることをよく確認し、ベクター編集モードに入り、上部のポイントを選択して少し押し下げます。 右が左を指し、左が右を指すのと同じ距離だけ押します。 次に、ボトムポイントをもう少し押し上げます。
塗りつぶしをオフにし、位置を内側に設定し、幅を6pxに設定し、色を#D7CB82に設定して境界線をオンにします。 [レイヤー]→ [アウトラインに変換]に移動して、境界線を図形に変換します。

境界線のない長方形を描画し、色を#D7CB82に設定し、ベクトル編集モードに入り、上下のセグメントの中央にポイントを追加して、少し上下に押します。 「SIEGER、WINNER、VAINQUEUR、1968」という単語を入力します。 フォントには、 Helvetica Bold (またはArial Bold )と#9C010Eを使用します。 下部にポルシェワートマーク(以前に使用したことがありますが、覚えていますか?)を追加し、[色]を#D7CB82に設定します。

テキストをアウトラインに変換し、長方形の左側にある「1968」の形状を選択し、ズームインして、上部のツールバーから[変換]を使用して形状を変更します。
- 右側の中点を選択して少し押し上げます。
- 右側の一番下の点を選択し、同じピクセル数だけ押し下げます。
長方形の右側にある「1968」に対して同様のアクションを実行しますが、今回は左側の中間点と下部の点を使用します。

「RALLYE」「MONTE」「-CARLO」を3つの別々の単語として入力し、同じフォントを使用して、色を#D7CB82に変更します。
ここでも、[アウトラインに変換]アクションを実行し、上部のツールバーから[変換]を使用して形状を変更します。 ここでは詳しく説明しませんが、最初に上記の方法を使用して「RALLYE」と「-CARLO」という単語を変更します。 次に、3つの図形(単語)をすべて選択し、変換ツールを呼び出し、中央の上の点を選択して少し押し上げて図形を長くし、最後にキーボードのAlt + Shiftを押しながらドラッグして少し拡大します。右上のサイズ変更ハンドル。 下の画像を参考にしてください。

このステッカーを作成するために使用したすべての要素を選択してグループ化し、 rallye monte-carloグループにまとめてデザインに取り入れ、サイドガラスに貼り付けます。 レイヤーパネルリストでは、このステッカーは上部のwindshieldsグループ内にある必要があります。

スマッシングマガジンステッカー
これが私たちが車に貼る最後のステッカーです。 SVG形式のSmashingMagazineロゴをダウンロードし、Sketchで開き、ロゴの下に赤い( #D33A2C )長方形を描画します。 両方を選択し、グループSmashing Magazine stickerを作成し、コピーしてデザインに貼り付けます。 Rallye Monte Carloステッカーの横に置き、必要に応じて拡大縮小します。
レイヤーパネルリストでは、これは上部のwindshieldsグループ内にある必要があります。

車体とサイドガラスにさらにデカールを追加することをお勧めします。 下の画像をインスピレーションの源として使用してください。
注:これらは単なる例であり、ベクター内のすべてのデカールを再作成することは、このチュートリアルの範囲外です。 このチュートリアルで学んだ原則を適用し、同様の方法でデカールをベクター形式で微調整できます。


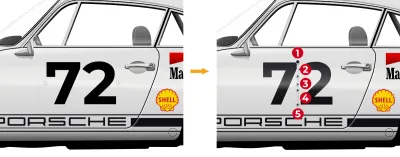
レーシングナンバーとドライバー名
もう1つの重要な詳細—この車はレーシングカーであるため、レーシング番号を追加する必要があります。
Montserratフォントファミリをダウンロードし(まだ持っていない場合)、 「Montserrat Bold」フォントバリアントのみをインストールして、レーシング番号を入力します。 サイズを180pxに、色を#000000に設定します。 次に、アウトラインに変換してレーシングナンバーにグラデーションを適用し、塗りつぶしを線形グラデーションに変更します。
-
#22222B -
#3E3E42 -
#656566 -
#1B1B1E -
#0F0F13

次に、ドライバーの名前を追加します。 私の名前と親友の1人であるIvanMinicの名前を恥知らずに追加します。 テキストツールを使用して名前を追加します。フォントを再度使用するには、「 Montserrat Bold 」を使用し、[サイズと線]を20pxに、[色]を#2F2F2Fに設定します。

名前とレーシング番号を選択し、 bodyworkグループ内のdoorレイヤーのすぐ上に移動します。
これまでに作成したすべての要素を選択して、1つのグループ( Porsche 911 )に入れます。 ポルシェ911が正式に完成しました!

最後に、背景を追加しましょう。 アートボードと同じサイズの長方形を作成し、塗りつぶしを#F4F3F2に設定して、 Porsche 911グループの下に押し込みます。

結論
私たちは最終目的地に到達するために多くの時間と労力を費やしました。そして今、あなたは私のお気に入りの車の1つである1968年のオリジナルのポルシェ911をSketchアプリでベクターですべて作成する方法も知っています。 :)
チュートリアルはおそらくそれほど簡単ではありませんでしたが、私の意見では、最終結果はそれだけの価値がありました。
もちろん、次のステップはあなた自身のお気に入りの車をデザインすることです。 車(または好きな別のオブジェクト)を選択し、さまざまな角度から車の写真をできるだけ多く見つけて、重要な詳細をすべて注意深く複製できるようにします。

ご覧のとおり、Sketchには、同様のオブジェクトを作成するために習得できる特定のツールと機能があります。これらを使用して、プロセス全体を高速化および簡素化します。
レイヤー/シェイプ(およびグループ)に適切な名前を付け、それらを正しい順序で積み重ねて、最も複雑なイラストでも簡単に整理して操作できるようにすることの重要性も覚えておいてください。
最後に、ご不明な点がございましたら、下にコメントを残すか、Twitter(@colaja)でpingを送信してください。喜んでサポートさせていただきます。
参考文献
- 「スケッチでベジェ曲線をマスターする」(PeterNowellによるチュートリアル)
- 「スケッチでリアルなクロノグラフウォッチをデザインする」(ニコラ・ラザレビッチによるチュートリアル)
- 「スタイリング—塗りつぶし」(スケッチヘルプページ)
- 「SketchでのVectorAwesomenessの活用」(Peter Nowellによるチュートリアル)
- 「ベクター編集(およびベクター編集モード)」(スケッチヘルプページ)
- 「図形」(スケッチヘルプページ)
- 「Sketchでスタイルをコピーする」(DrahomirPosteby-Machによるチュートリアル)
- 「Sketchでピクセルを正しく取得する」(Nav Paweraによるチュートリアル)
- 「シンボルのスケッチ、知っておくべきことすべてなど!」 (Brian Laicheによるチュートリアル)
- 「スケッチでシンボルの可能性を最大限に引き出す」(Javier Simon Cuelloによる記事)
- 「コピーの回転ツールを使用して図形を編集する方法」(スケッチヘルプページ)
- 「ネストされたシンボルの作成」(スケッチヘルプページ)
- 「Sketchのネストされたシンボル— I you」(Noam Zomerfeldによるチュートリアル)
- 「スケッチでシンボルの可能性を最大限に引き出す:ネストされたシンボル」(JavierCuelloによるチュートリアル)
