スケッチでポルシェ911を作成する方法(パート1)
公開: 2022-03-10あなたが伝説的なポルシェ911のためにあなたの心の中で特別な場所を持っているガソリンヘッド(別名大きな車愛好家)であり、そして強力なスケッチアプリのファンでもあるなら、このチュートリアルはあなたのためです。 今日は、Sketchを限界まで押し上げていきます—段階的に。 基本的な形状、レイヤースタイル、スケッチ機能(「回転コピー」や「シンボル」など)を使用して、ヴィンテージのポルシェ911の非常にリアルで詳細なベクターイラストを作成する方法を学習します。 ベクトルツールをマスターする方法、複数のシャドウエフェクトを適用する方法、グラデーションを使用する方法を学習します。 また、数回の特別なクリックでオブジェクトを回転および複製する方法についても説明します。 ビットマップ画像は使用されません。つまり、最終的なイラストは、細部を失うことなく、任意のサイズに拡大できます。
このチュートリアルは、経験豊富なイラストレーターを対象としていますが、Sketchを初めて使用する場合は、すべての手順が詳細に説明されているため、Sketchからも利益を得ることができます。
注:これは、このチュートリアルの最初の部分であり、メインの「基礎」のレイアウトに焦点を当てます。つまり、車のボディを作成して微調整します。 また、フロントシグナルライトとテールライトも製作します。 必要に応じて、パート2とパート3にスキップすることもできます。
ポルシェ911
しかし、最初に、私たちが作る車についての少しの背景。
モデル911は、1963年から1989年にかけてポルシェが同名の新モデルを引き継いだ2ドアスポーツカーです。 オリジナルの911シリーズは、これまでで最も成功した競技車、特にレース用に最適化されたバリエーションとしてよく引用されます。 1999年9月、オリジナルのポルシェ911は、権威ある「カーオブザセンチュリー」賞で5位を獲得しました。
最初の911にも、当時としてはほぼユニークなコンセプトがありました。リアエンジン、リアホイールドライブです。 (かなり後に、別の会社が同じコンセプトの車を作成しました。この他の車についても聞いたことがあるかもしれません—これは有名なデロリアンDMC-12でした!デロリアンは1985年にバックが非常に人気になりましたバック・トゥ・ザ・フューチャーは映画館でリリースされました。)
さあ、腰を下ろして行きましょう。私たちの前には長くて狭くて風が強い(しかし楽しい)道があります。 エンジンを始動し(スケッチアプリ)、1速にシフトし(新しいファイルを作成)、クラッチを解放します(空白のキャンバスに描画を開始します)。
注:以前、ベクターイラストにSketchを使用するというトピックについて書いたことがあります。 興味がある場合は、Sketchを使用したクロノグラフの設計に関する以前のチュートリアル「Sketchでのリアルなクロノグラフウォッチの設計」を確認してください。
車を描きましょう!
このチュートリアルの手順をより適切に実行できるように、元のSketchソースファイルを提供します。 このファイルは、プロセスをより簡単に実行するのに役立ちますが、空白のキャンバスから始めて、新しいファイルに手順を複製することをお勧めします。
- ポルシェ911スケッチファイル(1.4 MB)をダウンロードする

1.アートボードの設定
最初のステップは、新しいSketchドキュメントを作成することです。 ドキュメントに「 1920px 」という名前を付け、同じ名前、サイズ(幅1080px 、高さ1080ピクセル)の新しいアートボードを設定します。
2.ベクトルツールを使用して車をトレースする
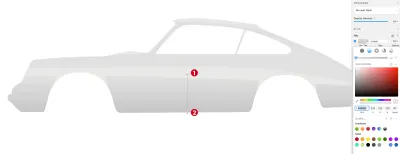
このステップでは、Sketchで車の輪郭を描くための参照として機能するポルシェ911の画像が必要です。

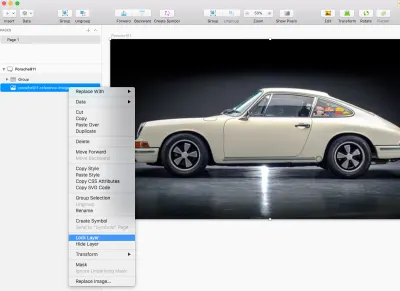
画像をダウンロードしてコピーし、アートボードに貼り付けます。 [レイヤー]パネルのレイヤーリストで参照画像を右クリックし、[レイヤーのロック]を選択して、誤って移動しないようにレイヤーを参照画像でロックします。
ヒント:Sketchでレイヤーをロックするもう1つの方法は、 Altキーを押しながらロックアイコンをクリックしながらレイヤー名にカーソルを合わせる方法です。

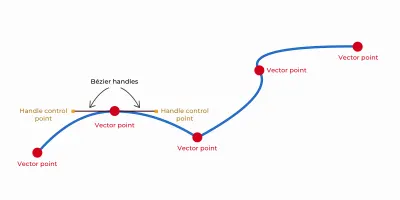
ベクトルツールを使用して、車体の輪郭を描きます。 この操作の結果は、ベクトル形状になります。 各形状は、ポイントとベジェハンドルで構成されています。 ベジェハンドルは、形状に曲率を追加するために使用されます。

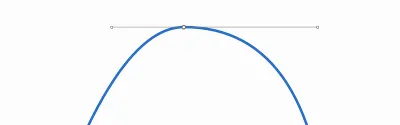
ポイントとベジェハンドルを知る
ベクトルツールで追加するすべてのポイントには、直線、ミラーリング、切断、非対称の4つのポイントタイプから選択できます。 ポイントタイプは、ベジェハンドルがどのように動作するかを示します。 ポイントを選択し、キーボードの1、2、3 、または4を押すと、これらのタイプを切り替えることができます。 選択したポイントのポイントタイプは、[インスペクター]パネルで確認できます。
ポイントタイプ
1.ストレート

「ストレート」オプションを使用すると、まっすぐなコーナーが得られます。 このタイプでは、右側のインスペクターパネルからコーナー半径を追加することもできます。
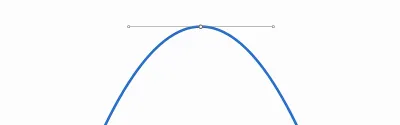
2.ミラーリング

「ミラーリング」は、互いにミラーリングする2つのベジェハンドルを追加するため、常に平行で、両側で同じ長さになります。
3.切断されました

このオプションは、個別に変更できる2つのベジェハンドルを提供します。 鋭いコーナーに最適!
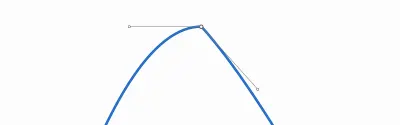
4.非対称

「非対称」は「ミラーリング」とほぼ同じですが、ベジェハンドルを平行に保つだけです。 ハンドルの長さは個別に変更できます。
ポイントとハンドルについて詳しく知ったところで、続けましょう。
注: Sketchアプリのベジェ曲線の詳細については、PeterNowellによる次のチュートリアル「Sketchでのベジェ曲線の習得」を確認してください。
キーボードのVを押してベクトルツールを選択し、ズームインして( Zを押してクリックしてズームイン)、車体の輪郭を描き始めます。 1回クリックしてポイントを作成し、少し離れてクリックして2番目のポイントを追加し、マウスボタンを離さずにそのポイントをドラッグして曲線を作成し、ベジェを使用して曲線を制御します。
ヒント:車の形状をより快適にトレースできるように、一時的に境界線に明るい色と太い幅を与えることをお勧めします(インスペクターパネルを使用してこれらを変更します)。

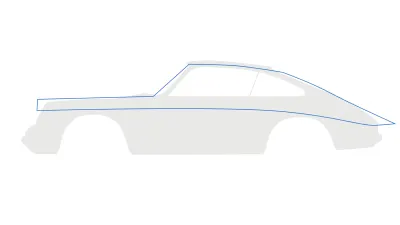
車のメインシェイプの周りでこれを実行しますが、フロントガラスとバックガラスは除外します。 完璧に到達するには練習が必要であり、時間の経過とともにベクターツールを使用することでより良くなるでしょう。 車のボディをトレースする準備ができたら、結果は下のスクリーンショットのようになります。

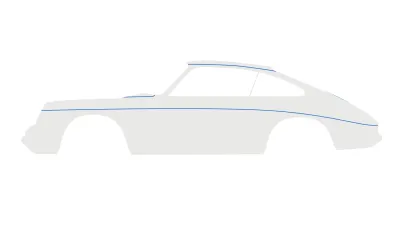
次に、車の本体からサイドウィンドウを「切り取る」必要があります。 ベクトルツールを使用して、サイドウィンドウ上に2つの形状を作成します。 図形side window 1とside window 2という名前を付けます。

これらの2つの形状( Cmd + D )を複製し、今のところコピーを非表示にします。 (後でサイドウィンドウにコピーを使用します。)車体の形状と表示されている2つのサイドウィンドウの形状を選択し、上部のスケッチツールバーから減算操作を適用します。 結果の形状car bodyに名前を付けます。

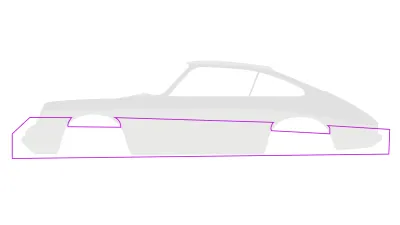
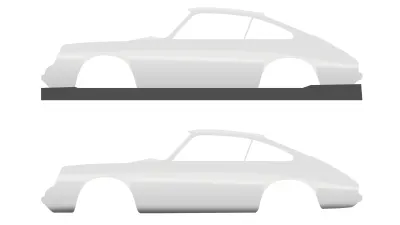
次に、ベクトルツールを使用して車の下部を作成します。 トレースすることはできますが、100%正確であることがそれほど重要ではありません。これは、表示されない形状の詳細は特に重要ではないためです。 この形状のfloorに名前を付けてから、 car bodyの下の[レイヤー]パネルで移動します。

このステップを完了する前に行うべきことはあと1つだけです。それは、ホイールを描くことです。 キーボードのOを押して楕円形のツールを選択し、参照画像のホイールと同じサイズの円を作成します。
ShiftキーとAltキーを押しながらドラッグして、中心から外側に向かって完全な円を作成します。 この形状にwheel baseの名前を付け、その位置がfloorの上で、レイヤーパネルリストのcar bodyレイヤーの下にあることを確認します。

3.車体に色、影、反射を追加します
次に、車体に焦点を当てます。ここでは、参照画像と、 wheel baseおよびfloorレイヤーを非表示にすることができます。 この時点で私が通常行うのは、参照画像のロックを解除し、アートボードの外側に移動して、その上(または、アートボードの下または左側または右側にある他の場所)に配置することです。引き続き参照用に使用できます。
または、参照画像のロックを解除し、コピーを作成し( Cmd + D )、コピーをアートボードの外に移動して参照に使用できるようにし、元の参照画像をアートボード内に非表示にすることもできます。
ヒント:レイヤーパネルリストでレイヤー名の横にある目のアイコンをクリックして非表示にします。 レイヤーのロックを解除するには、レイヤーパネルでマウスの右ボタンをクリックして[レイヤーのロック解除]を選択するか、レイヤー名の横にあるロックアイコンをクリックします。
まず、車の基本色を設定しましょう。 car bodyを選択し、[境界線]のチェックを外し、[塗りつぶしの色]に#E9E9E7を使用します。
ヒント:キーボードのFを使用して塗りつぶしのオンとオフをすばやく切り替え、 Bを使用して境界線のオンとオフをすばやく切り替えます。

注: Sketchは初めてですか? まず、塗りつぶしの操作に関するこの非常に詳細なスケッチヘルプページ「スタイリング—塗りつぶし」を確認してください。
次に、影(車体の暗い部分)を続けます。 ベクトルツールを使用して、下の画像のような形状を描画します。

ご覧のとおり、車体よりも形状が長いので、今すぐ修正します。 両方の形状( car bodyと作成した形状)を選択し、上部のツールバーからマスク操作を実行します。 Sketchは、結果を自動的にグループに配置します。 この結果のグループにbodyworkという名前を付けます。

次に、作成したシェイプを再度選択し、[境界線]をオフにして、[塗りつぶしの色]を#E1E1E1に設定し、量が4のガウスぼかしを適用します。

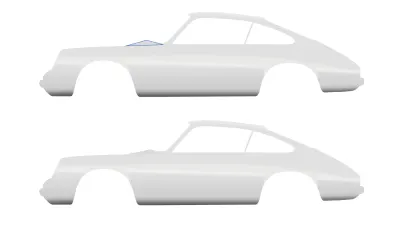
ベクトルツールを使用して別の形状を描画します。 下の画像を参考にしてください。

レイヤーパネルを使用して、このシェイプをグループのbodyworkに移動します。 Bordersをオフにし、次のパラメータを使用して線形グラデーションを適用します。
-
#E4E4E4 -
#C5C5C5

量が6のガウスぼかしを適用してエッジを少し柔らかくし、シャドウを追加します。
- 色:
#FFFFFF - アルファ:
90% - X:
0; Y:-8; ぼかし:10

次に、 carrosserieの下部に影を追加するには、 Vectorツールを使用して図形を描画し、 Fillsを#4E4E4Eに設定し、 bodyworkグループ内に配置して、量が12のガウスぼかしを適用します。 下の画像を参考にしてください。

影を仕上げるには、下の画像のように、ベクトルツールを使用して小さな形状を描画し、 #D8D8D8で塗りつぶして、量5のガウスぼかし効果を与えます。 bodyworkグループ内に配置することを忘れないでください。

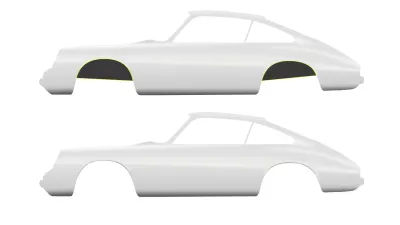
光の反射を追加するには、ベクトルツールを使用して3つの形状を作成し、それらを次の色で塗りつぶします。
-
#F9F9F9 -
#F1F1F1 -
#F1F1F1

これらのレイヤーをbodyworkグループ内に移動し、境界線をオフにして、量6のガウスぼかしを適用します。

ベクトルツールを使用して2つの形状を描画することにより、このステップを終了します。 これらの形状front fenderとrear fenderという名前を付けます。 色を#393939に設定し、境界線を削除し、これらをグループ内で再度移動して、量2のガウスぼかし効果を与え、不透明度を50%に設定します。 下の画像を参考にしてください。

注:今後、作成するものはすべてbodyworkグループ内に配置する必要があります。
4.ドア(およびあらゆる種類の蓋)の作成
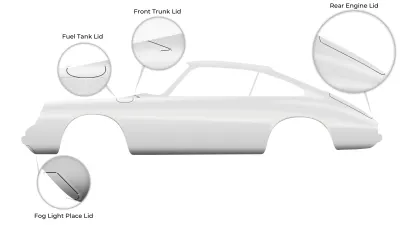
この手順は非常に簡単で、完了するのに数分しかかかりません。 このステップでは、たくさんのふたとドアを追加します。
ベクトルツール( V )を選択し、ふたの描画を開始します。 実際には閉じた図形は必要ないので、図形を閉じる必要はありません。開いたままにしておくだけです。線だけです。 これを行うには、各行に問題がなければEscキーを押します。 境界線の色を黒( #000000 )に設定し、幅を1pxに設定します。 下の画像を参考にしてください。

燃料タンク、フロントトランク、リアエンジンのリッドレイヤーを選択し、次のパラメーターを使用してシャドウ効果を追加します。
- 色:
#FFFFFF - アルファ:
90% - X :
0; Y :2; ぼかし:2; スプレッド:0;
次に、Fog Light Place Lidレイヤーを選択し、わずかに異なるシャドウを適用します。
- 色:
#FFFFFF - アルファ:
20% - X :
2; Y :0; ぼかし:2; スプレッド:2;
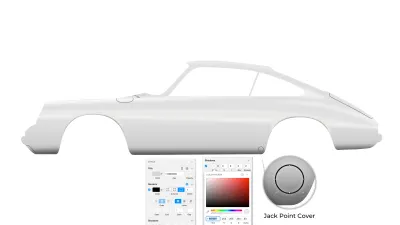
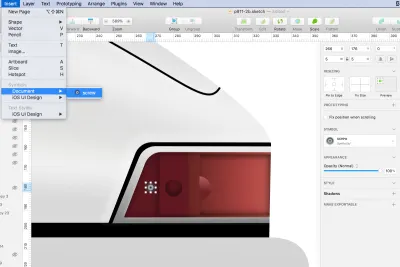
楕円形のツール( O )を手に取り、ジャックポイントカバーを表す小さな円を作成します。 塗りつぶしをオフにして、幅1px 、色を#000000に設定した外側の境界線を追加します。 シャドウを適用します。カラーを30%アルファで#FFFFFFに設定し、ブラーとスプレッドを2に設定します。

次に、すべてのふたを描いたのと同じ方法で、ベクトルツール( V )を使用してドアを描きます。
背景の参照画像を表示し、 bodyworkレイヤーを50%の不透明度に設定し、写真からドアの線をトレースします。

完了したら、参照画像を再度非表示にし、 bodyworkレイヤーの不透明度を100%に設定して、ドアの形状をスタイリングします。
ドアの形状の境界線の色を黒( #000000 )、幅を2pxに設定し、シャドウを適用します。
- 色:
#FFFFFF - アルファ:
40% - X :
2; Y :2; ぼかし:2; スプレッド:2;

ヒント:シェイプ/レイヤーに適切な名前を付けることを忘れないでください。 スケッチファイルがますます複雑になるので、各形状/レイヤーに適切な名前を付けると、後で役立つ場合があります。
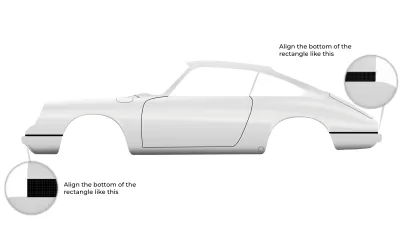
ベクトルツール( V )を使用して2つの小さな長方形を描画します。 Shiftキーを押しながら描画すると、線がまっすぐになります。 下の画像のように、長方形の下部を揃えることが重要です。 両方の長方形を黒色で塗りつぶし、境界線をオフにします。

ヒント:または、長方形ツール( R )を使用してこれらの2つの小さな長方形を描画し、キーボードのEnterキーを押してベクトル編集モードに入り、各長方形の下2点を選択して、適切に位置合わせします。
最後に、ベクトルツールを再度使用して新しい形状を描画します。 [塗りつぶし]を黒に設定し、[境界線]をオフにして、[色]を60%アルファで#FFFFFFに設定し、[ Y ]と[ぼかし]を2に設定してシャドウを適用します。 この形状にengine lidの名前を付けます。 下の画像を参考にしてください。

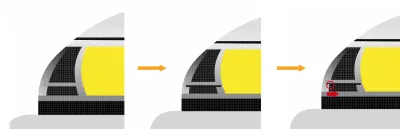
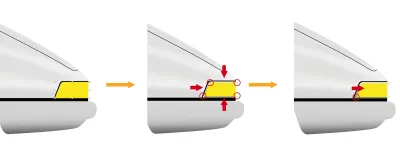
5.フロント信号灯とホーン
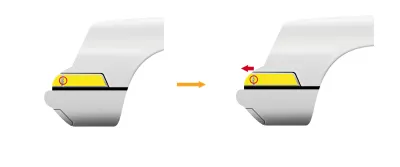
信号灯の作成を開始するには、長方形ツール( R )に切り替えて、長方形を描画します。 黒で塗りつぶし、境界線をオフにしてシャドウを適用します。
- 色:
#FFFFFF - アルファ:
30% - X :
2; Y :-3; ぼかし:2; スプレッド:2;

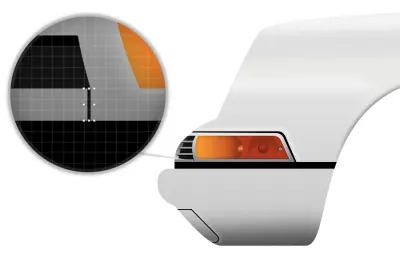
長方形をダブルクリックして(またはEnterキーを押して)ベクター編集モードに入り、右上の点を選択し、キーボードの←矢印を使用して左に15px移動し、半径を9pxに設定します。 もう一度Enterキーを押して、ベクター編集モードを終了します。

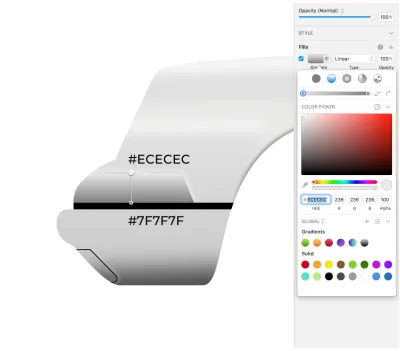
この形状を複製( Cmd + D )し、シャドウをオフにして、線形グラデーションの塗りつぶしを追加します。 最初のカラーストップには#ECECECを使用し、最後のカラーストップには#7F7F7Fを使用します。

キーボードの左矢印キーを使用してこの図形を左に2px移動し、ベクター編集モードに入り(図形をダブルクリック)、上の2つのポイントを選択して、 2pxます。

この形状を複製し( Cmd + D )、[色]を[線形グラデーション]から[単色]に変更して、任意の色を選択します。 黄色を使用しますが、これは一時的なものです。 次に、図形をダブルクリックしてベクター編集モードに入り、上の2つのポイントを選択して下に3px移動し、下の2つのポイントを選択して上に3px移動し、右の2つのポイントを選択して左の3pxに移動します。最後に、右下の点を選択して左3pxに移動し、右端が下の図形の右端と平行になるようにします。

この形状を2つの部分に分割する必要があります。 1つの形状はホーン用のスペースに使用され、もう1つの形状は方向指示灯用に使用されます。 いくつかの凝ったブール演算を使わずに、単純にしましょう。形状を複製し、元のhorn spaceに名前を付け、 turn-signalをコピーしてから、後で使用するため、 turn-signalの形状を非表示にします。

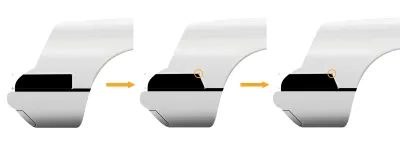
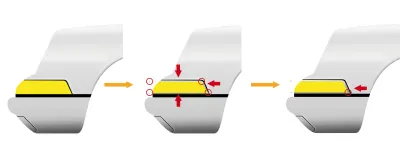
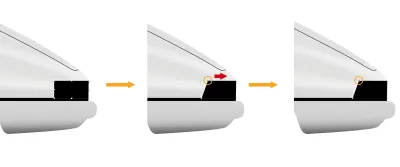
まず、 horn spaceの形状を変更する必要があります。 形状を選択し、ベクター編集モードに入り、右上の点を選択し、半径を0に戻し(右側のインスペクターパネルを使用)、右下の点と揃うまでこの点を右に移動します(赤い縦線はが表示されます)、右側の両方のポイントを選択し、それらを左側に移動して、ホーンに使用する小さな形状を作成します。 下の画像を参考にしてください。
ヒント: Shiftキーを押しながらポイントをドラッグして、まっすぐなパスを維持します。

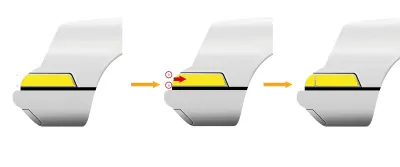
次に、 turn-signalを再表示し、ダブルクリックしてベクター編集モードに入り、左側の2つのポイントを選択して、図形の間に小さなギャップができるまで右側にドラッグします。

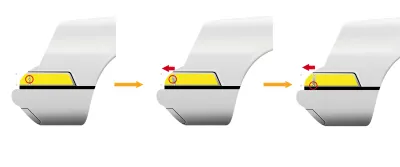
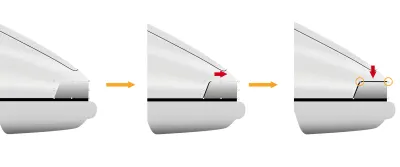
horn spaceの形状に戻ります。 ダブルクリックしてベクター編集モードに入り、 Shiftキーを押しながら右のセグメントをクリックして、真ん中にポイントを追加します。 次に、新しく追加されたポイントをダブルクリックしてミラーポイントタイプに変更し、キーボードの←矢印を使用して4px左に移動します。 次に、右下のポイントを選択して、 2px左に移動します。

同様の方法でturn-signalを変更します。 turn-signalの形状を選択し、 Enterキーを押してベクトル編集モードにアクセスし、左側のセグメントの真ん中にポイントを追加し、インスペクターパネルを使用してミラータイプに変換し、左矢印キーを使用して左に3px押します。キーボード。

ホーン
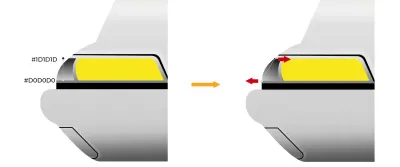
最初にホーンを完成させましょう。 horn spaceの形状を選択し、線形グラデーションを適用します。上部のカラーストップに#D0D0D0 #1D1D1D使用し、下部のカラーストップに#D0D0D0を使用してから、上部のストップを右に、下部のストップを左にドラッグして、グラデーションの角度を調整します。

次に、この形状を複製し( Cmd + D )、[色]を[単色]に切り替えて#131313に設定し、[ベクトル編集]モードに切り替えて、左側の2つのポイントを選択し、少し右側にドラッグします。

左上のポイントを選択し、少し右に押して、左のセグメントの中央にポイントを追加し、それをミラーリングされたポイントに変えて、 2px左に移動します。

ホーンスペースにグリルを追加しましょう。
長方形ツール( R )を手に取り、ホーンスペース上に、塗りつぶしを#9A9A9Aに設定し、境界線をオフにして、高さ2pxの小さな長方形を作成します。 複製し、高さを1pxに変更し、色を#000000に変更し、灰色の長方形の下になるように下に移動し、ベクター編集モードに切り替えて、左下の点を選択し、右に2px移動します。 両方の形状を選択し、グループ内に配置します( Cmd + G )。 この要素を使用してグリルを作成します。 grille elementの名前を付けます。

このグループを複製して7px 7pxと2px右に3pxます。

グリルがhorn spaceを超えて伸びているので、修正する必要があります。 ホーンの一部であるすべての要素を選択し、マスク操作を実行して、作成された要素がホーンスペースの外に出ないようにします。
Sketchは、結果を自動的にグループに配置します。 この結果のグループにhornの名前を付けます。

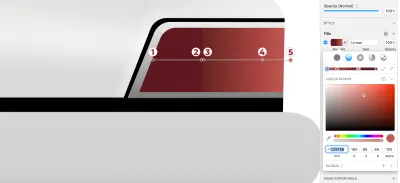
ウインカーライト
turn-signalの形状を選択し、線形グラデーションの塗りつぶしを追加します。 カラーダイアログで右向きの矢印を使用してグラデーションを水平位置に設定し、次の色を使用します。
-
#FFA137 -
#B23821 -
#B23821

次のプロパティを使用して、内部シャドウ効果を追加します。
- 色:
#000000 - アルファ:
40% - X:
0; Y:0; ぼかし:5; スプレッド:0
そして、シャドウ効果を適用します。
- 色:
#FFFFFF - アルファ:
50% - X:
0; Y:0; ぼかし:2; スプレッド:0
電球を追加する時が来ました。 まず、楕円形ツール( O )を使用して、下の画像のように円を描きます。 Bordersをオフにし、 Fills Opacityを0%に設定して、 InnerShadowsを適用します。
- 色:
#000000 - アルファ:
12% - X:
-9; Y:0; ぼかし:9; スプレッド:0

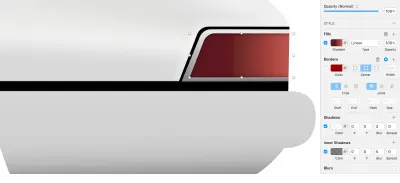
次に、長方形ツール( R )を使用して小さな長方形を描画し、インスペクターパネルの半径(丸い角)を使用して、車のイラストで電球として機能する丸い長方形を作成します。 Bordersをオフにし、 FillsをLinearGradientに設定します。
#C06D25-
#DE8D55 -
#BC4E08 -
#A64A15

最後に、円と角丸長方形の両方を選択し、マスク操作を実行して長方形を円の内側に配置します。 結果のグループにlight1という名前を付けます。
ヒント:スケッチは、マスク操作の実行中にマスキングシェイプ(この場合はlight1 )の内部シャドウをオフにする可能性があるため、マスキングシェイプを選択して確認します。 内部シャドウがオフになっている場合は、インスペクターパネルを使用してオンに戻します。 マスク操作を実行するときは、毎回これを確認することをお勧めします。

同様の方法で2つ目の電球を追加します。 円を描き、境界線をオフにし、塗りつぶしの不透明度を0%に設定し、内側の影を追加します。
- 色:
#000000 - アルファ:
18% - X:
0; Y:12; ぼかし:5; スプレッド:0

この円を複製して縮小します。 既存の内部シャドウを変更します:
- 色:
#000000 - アルファ:
28% - X:
0; Y:-5; ぼかし:5; スプレッド:0
そして、その上にもう1つ追加します。
- 色:
#000000 - アルファ:
50% - X:
0; Y:0; ぼかし:2; スプレッド:0
次に、両方を選択して、 light2グループにグループ化します。

[レイヤー]パネルリストで、 turn-signal 、 light1 、 light2を選択し、マスク操作を適用します。 このようにして、 light1とlight2はturn-signal内側になります。 結果のグループのturn signal light名前を付けます。

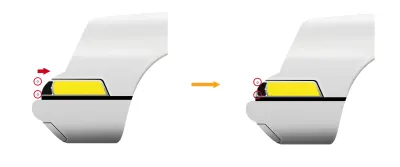
ウインカーライトを完成させるには、右側に小さなネジを追加する必要があります。 円を使用してネジを作成するので、楕円形のツール( O )をつかみ、信号灯の端に近い右側に小さな円を描きます。 塗りつぶしの不透明度を0%に設定し、境界線の幅を1pxに設定し、内側に配置し、色を#B3B3B3にアルファ30%で設定します。 インナーシャドウ効果を追加します。
- 色:
#000000 - アルファ:
50% - X:
0; Y:2; ぼかし:2; スプレッド:0

この円を複製し、縮小し、境界線をオフにし、塗りつぶしを#B2CBDFに設定し、不透明度を100%に戻し、次のシャドウと内部シャドウを追加します。
最初の内側の影:
- 色:
#FFFFFF - アルファ:
80% - X:
0; Y:0; ぼかし:1; スプレッド:0
セカンドインナーシャドウ:
- 色:
#000000 - アルファ:
50% - X:
0; Y:0; ぼかし:1; スプレッド:0
そして最後に、シャドウ効果:
- 色:
#000000 - アルファ:
100% - X:
0; Y:0; ぼかし:2; スプレッド:0

ネジ用にもう1つの円が必要なので、もう一度、前の円を複製して縮小し、塗りつぶしを#303030に設定して、シャドウと内部シャドウをオフにします。

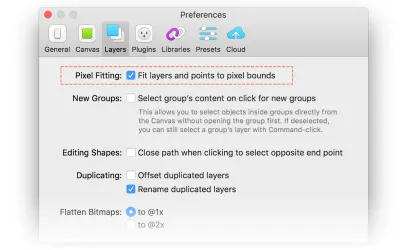
ヒント:この時点で、 1pxの円が表示され、上のスクリーンショットに表示されているものよりも少し大きく見える場合があります。また、適切に配置するのに問題がある場合もあります。 これが発生した場合は、SketchPreferencesでPixelFittingがチェックされているかどうかを確認します。チェックされている場合は、無効にすることをお勧めします。[Preferences]→[Layers]→[PixelFitting]チェックボックスをオフにします。

ネジの作成に使用したすべての円を選択してscrewグループにグループ化し、この結果のグループを上部のturn signal lightグループ内に移動します。
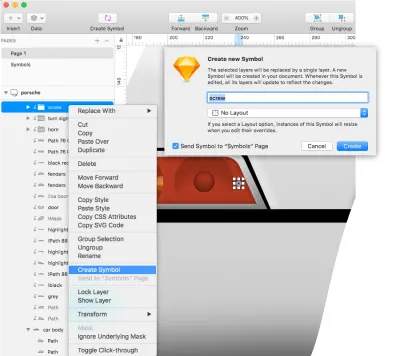
次に、Sketchのシンボルの作成機能を使用して、 screwグループから新しいシンボルを作成します。 後で、このシンボルを必要な回数だけイラストに使用できます。
ヒント:シンボルは、再利用する予定の要素に対して作成されます。 それらを正しく使用すると、シンボルは非常に強力な機能になる可能性があります。 イラストやデザイン全体で共通の要素を保存して再利用する方法を提供することで、ワークフローをスピードアップできます。 シンボルに変更を加えると、それらの変更は、デザイン内のこのシンボルのすべてのインスタンスに自動的に適用されます。
シンボルを作成するには、[レイヤー]パネルリストでscrewグループを選択して右クリックし、メニューから[シンボルの作成]を選択します。 [新しいシンボルの作成]ダイアログボックスが表示されます。 記号に名前を付け(この場合はscrew )、[ OK ]をクリックします。

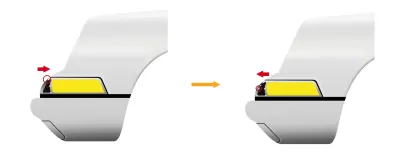
追加するもう1つの小さな詳細があります。 十分にズームインして(つまり、3200%)、小さな長方形を描きます。 Bordersをオフにし、 Fillsを#131313に設定します。

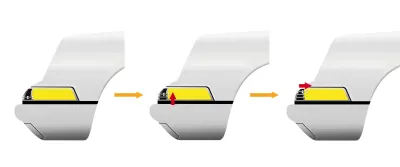
6.テールライト
前の手順で行ったのと同じ方法でテールライトを作成します。 このステップを簡単に実行しましょう。
長方形を描きます。 黒色で塗りつぶし、境界線をオフにしてシャドウを適用します。
- 色:
#FFFFFF - アルファ:
30% - X :
-2; Y :-3; ぼかし:2; スプレッド:2;
ベクター編集モードに入り、左上隅を15px右に移動し、半径を9pxに設定します。

長方形を複製し、シャドウをオフにして、線形グラデーションの塗りつぶしを追加します。 最初のカラーストップには#ECECECを使用し、最後のカラーストップには#7F7F7Fを使用します。 次に、それを2px右に移動し、ベクター編集モードに入り、上の2つのポイントを選択して、 2px下に押します。

この形状を複製し( Cmd + D )、[色]を[線形グラデーション]から[単色]に変更して、任意の色を選択します。 次に、ベクター編集モードに切り替え、上の2つのポイントを選択して下に3px移動し、下の2つのポイントを選択して上に3px移動し、左の2つのポイントを選択して右の3pxに移動し、最後に左下のポイントを選択します右端が下の図形の右端と平行になるように、左3pxに移動します。

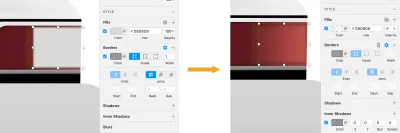
次に、塗りつぶしを線形グラデーションに変更します。 カラーダイアログで右向きの矢印を使用してグラデーションを水平位置に設定し、次の色を使用します。
-
#5D1720 -
#621822 -
#662423 -
#B04643 -
#C25F56

次のプロパティを使用して、内部シャドウ効果を追加します。
- 色:
#000000 - アルファ:
50% - X:
0; Y:0; ぼかし:5; スプレッド:0
そして、シャドウ効果を適用します。
- 色:
#FFFFFF - アルファ:
50% - X:
0; Y:0; ぼかし:2; スプレッド:0

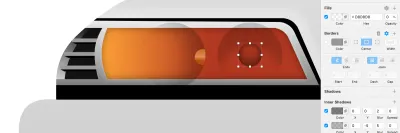
それでは、テールライトの電球のデザインに移りましょう。
下の画像のように長方形を描くには、長方形ツール( R )を使用します。 Bordersをオフにし、 Fills Opacityを0%に設定して、 InnerShadowsを適用します。
- 色:
#000000 - アルファ:
40% - X:
-2; Y:0; ぼかし:5; スプレッド:0

次に、長方形ツール( R )を使用して小さな長方形を描画し、インスペクターパネルの半径(丸い角)を使用して、電球の目的に役立つ角丸長方形を作成します。 Bordersをオフにし、 FillsをLinearGradientに設定します。
-
#B75D61 -
#6B2224

最後に、両方の長方形を選択し、マスク操作を実行して、丸みを帯びた長方形をもう一方の長方形の内側に配置します。 結果のグループtail-light1という名前を付けます。
ヒント:繰り返しになりますが、Sketchは、マスク操作の実行中にマスキングシェイプの内部シャドウをオフにする場合があるため、マスキングシェイプを選択して確認してください。 内部シャドウがオフになっている場合は、インスペクターパネルを使用してオンに戻します。

長方形を描き、境界線をオフにし、塗りつぶしの不透明度を0%に設定し、影を追加します。
- 色:
#000000 - アルファ:
30% - X:
-2; Y:0; ぼかし:2; スプレッド:0

小さな円を描き、境界線をオフにし、塗りつぶしの不透明度を0%に設定して、次の内部シャドウを適用します。
最初の内側の影:
- 色:
#000000 - アルファ:
40% - X:
0; Y:-2; ぼかし:5; スプレッド:0
セカンドインナーシャドウ:
- 色:
#000000 - アルファ:
30% - X:
0; Y:0; ぼかし:5; スプレッド:0

作成した長方形と円を選択し、グループ( Cmd + G ) tail-light2内に配置します。
screwシンボルインスタンスを追加して、この手順を完了します。 [挿入]→[ドキュメント]に移動し、ネジを選択し、 tail-light2をクリックして記号を挿入し、正しい場所に配置します。 下の画像を参考にしてください。

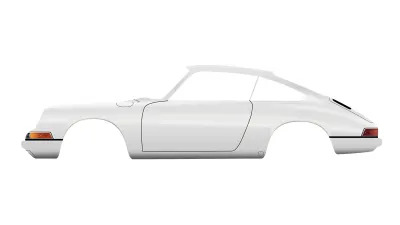
全体像を見て、これまでに行ったことを確認しましょう。

結論
よくできた! これで、車の本体の準備が整いました。 ドアの形、ふた、フロントターンライト、テイルライトがあります。
チュートリアルの次のパートでは、ウィンドウ、バンパー、ヘッドライト、インテリア、および車の他のいくつかの要素について説明します。 乞うご期待!
