プレースホルダー属性を使用しないでください
公開: 2022-03-10HTML5仕様の一部として導入されたプレースホルダー属性は、「コントロールに値がない場合にユーザーがデータを入力できるようにすることを目的とした短いヒント(単語または短いフレーズ)を表します。 ヒントは、サンプル値または予想される形式の簡単な説明である可能性があります。」
この一見単純な属性には、それが約束したことを実現することを妨げる驚くべき量の問題が含まれています。 うまくいけば、私はあなたにそれを使うのをやめるように説得することができます。
技術的に正しい
入力は、ほぼすべてのeコマースが通過しなければならないゲートです。 デザインにおける共感の場所に対するあなたの気持ちに関係なく、使用できない入力はテーブルにお金を残します。
プレースホルダー属性の存在は、自動化されたアクセシビリティチェックソフトウェアによってフラグが立てられることはありません。 ただし、これは必ずしも使用可能であることを意味するわけではありません。 結局のところ、アクセシビリティは標準ではなく人に関するものなので、チェックリストを実行する以外の観点からインターフェースについて考えることが重要です。
それを修復、包括的設計、ユニバーサルアクセスなどと呼んでください。 これらすべての哲学の精神は、人々、つまりすべての人々が使用できるものを作ることに要約されます。 このレンズを通して見ると、 placeholderは単に持ちこたえません。
問題点
翻訳
Chromeなどの自動翻訳機能を備えたブラウザは、現在のページを翻訳するリクエストが開始されると、属性をスキップします。 多くの属性では、更新された値が基になるページロジックまたは構造を壊す可能性があるため、これは望ましい動作です。
ブラウザによってスキップされる属性の1つは、 placeholderです。 このため、 placeholderコンテンツは翻訳されず、元の作成言語のままになります。
ある人がページの翻訳を要求している場合、表示されているすべてのページコンテンツが更新されることが期待されます。 プレースホルダーは、重要な入力フォーマットの指示を提供するために頻繁に使用されるか、より適切なlabel要素の代わりに使用されます(これについては後で詳しく説明します)。 この内容が翻訳されたページの残りの部分と一緒に更新されない場合、言語に不慣れな人が入力をうまく理解して操作することができない可能性が高くなります。
これは、属性を使用しないのに十分な理由であるはずです。
私たちは翻訳のテーマに取り組んでいますが、場所は言語の好みと同じではないことも指摘する価値があります。 多くの人は、ブラウザのIPアドレスによって報告される国の公用語ではない言語(VPNは言うまでもなく)を使用するようにデバイスを設定します。これを尊重する必要があります。 コンテンツを意味的に記述しておくようにしてください。隣人があなたに感謝します!
相互運用性
相互運用性とは、さまざまなシステムに情報を交換して理解させることです。 これは、インターネットと支援技術の両方の基本的な部分です。
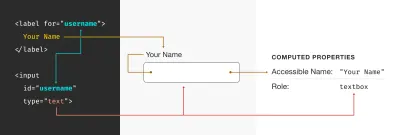
コンテンツを意味的に説明すると、相互運用可能になります。 相互運用可能なinputは、 label要素をプログラムで関連付けることによって作成されます。 ラベルは、入力フィールドの目的を説明し、フォームに入力する人にアクションを実行できるプロンプトを提供します。 labelをinputに関連付ける1つの方法は、入力のidと一致する値でfor属性を使用することです。
これfor / idペアリングなしでは、支援技術は入力が何のためであるかを決定することができません。 プログラムによる関連付けは、スクリーンリーダーや音声認識などのソフトウェアが利用できるAPIフックを提供します。 これがないと、この特殊なソフトウェアに依存している人は、入力を読み取ったり操作したりできません。

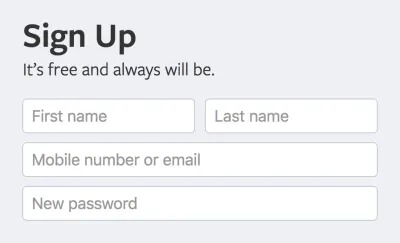
これについて言及している理由は、 label要素の代わりにplaceholderが使用されることが多いためです。 私は個人的にこの慣習に戸惑っていますが、デザインコミュニティで注目を集めているようです。 その人気についての私の最も良い推測は、他のラベルのない入力フィールドの隣に配置されたときにそれが作成する幾何学的に正確なグリッド効果がデザイナーのキャットニップのように機能することです。

この現象に近いいとこであるフローティングラベル効果は、多くの場合、 labelの代わりにプレースホルダー属性を利用します。
指摘する価値のある素晴らしい点は、ラベルがプログラムで入力に関連付けられている場合、ラベルのテキストをクリックまたはタップすると、入力にフォーカスが置かれることです。 この小さなトリックは、入力と対話するための追加の領域を提供します。これは、モーター制御の問題を抱えている人々にとって有益な場合があります。 ラベルとして機能するプレースホルダー、およびフローティングラベルはそれを実行できません。
認知
2016年の米国国勢調査では、認知障害があると報告している約1,500万人がリストされています。これは、自己申告を選択した個人のみを対象としています。 これから外挿すると、認知的アクセシビリティの懸念が世界の人口のかなりの量に影響を及ぼしていると推測できます。
自己申告は、人が認知的アクセシビリティ状態にあることを知らない、または共有することに抵抗を感じない可能性があるという点で、呼び出す価値があります。 残念ながら、この種の情報を開示することには、仕事や住宅の見通しなどに影響を与えることが多いため、依然として多くの汚名がつきまといます。
認知は状況に応じて抑制される可能性があります。つまり、認知はあなたに非常によく起こる可能性があります。 マルチタスク、睡眠不足、ストレス、薬物乱用、うつ病などの影響を受ける可能性があります。 私はここで少しうんざりしているかもしれませんが、それはほとんどのオフィスの仕事で見られる条件によく似ています。
想起
認知的懸念の傘は、短期記憶喪失、外傷性脳損傷、注意欠陥多動性障害などの状態をカバーしています。 それらはすべて、情報を思い出す人の能力に影響を与える可能性があります。
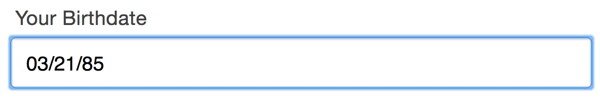
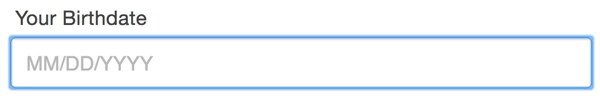
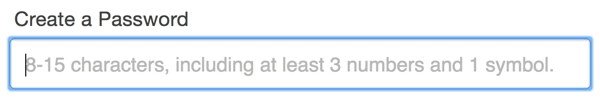
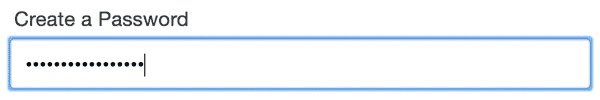
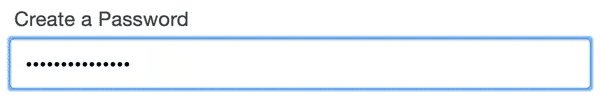
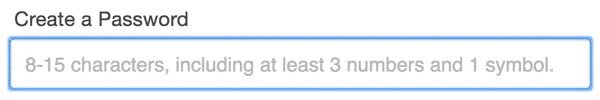
ユーザーが入力に情報を入力すると、そのプレースホルダーのコンテンツは表示されなくなります。 それを復元する唯一の方法は、入力された情報を削除することです。 これにより、入力を入力しようとしている人がガイド言語と対話するとすぐに、ガイド言語が削除されるエクスペリエンスが作成されます。 良くない!

情報を思い出す能力が阻害されると、これらの消えるルールに従うのが面倒になります。 満たす必要のある複雑な要件を持つ入力(たとえば、新しいパスワードの作成)の場合、それは煩わしさを超越し、克服するのが難しい障壁になります。

より技術的に洗練された人々は、入力された情報を切り取り、プレースホルダーコンテンツを確認して記憶を更新し、それを再貼り付けして編集するなどの巧妙なトリックを学んだかもしれませんが、技術的な知識が少ない人々は、ヘルプコンテンツがなぜであるかを理解していない可能性があります消えるか、それを戻す方法。
デジタルリテラシー
世界の人口のますます多くがオンラインになっていることを考えると、これらの人々を歓迎されていると感じさせる責任のある設計者および開発者としての責任は私たちにあります。 インターネット(またはイントラネット!)の小さなコーナーは、エンドユーザーが単純な傲慢であると仮定すると、オンラインでの最初の体験の1つになる可能性があります。
米国を拠点とする読者にとって、新しいことは外国人を意味しないかもしれないという穏やかなリマインダー。 年配のアメリカ人のアクセスは増加しています。 デジタルリテラシーは、時が経つにつれて高齢者の間でより一般的になるでしょうが、アクセシビリティの問題も同様になります。
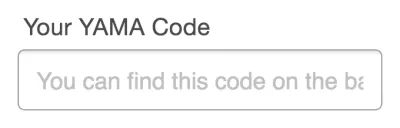
これまでに遭遇したことがない人にとって、プレースホルダーテキストは入力されたコンテンツのように見え、入力をスキップする可能性があります。 それが必須フィールドである場合、フォームの送信は、エラーが何であるか、またはエラーを修正する方法を理解できない可能性があるという苛立たしい経験を生み出します。 必須フィールドでない場合でも、フォームには、潜在的に価値のある二次情報の収集に失敗するという不必要なリスクがあります。
効用
プレースホルダーのヘルプコンテンツは、静的なテキストの文字列のみに制限されており、メッセージを伝達するのに必ずしも十分ではない場合があります。 追加のスタイルを適用するか、説明的なマークアップ、属性、画像、図像を含める必要がある場合があります。
これは、成熟した設計システムで特に便利です。 入力要素からテキストの文字列を移動することによって作成される追加のスタイリングオプションは、システムのデザイントークンと、それらを使用することで得られるすべての利点を活用できることを意味します。
プレースホルダーテキストの長さも、それに含まれる入力の幅に制限されます。レスポンシブでモバイルファーストの世界では、重要な情報が切り捨てられる可能性が非常に高くなります。

ヴィジョン
色のコントラスト
プレースホルダーコンテンツの主要なブラウザーのデフォルトスタイルは、それが提案であることを視覚的に伝えるために明るい灰色を使用します。 多くのカスタム入力デザインは、入力コンテンツの色を取得して明るくすることにより、この規則に従います。

残念ながら、この手法は色のコントラストの問題を引き起こす可能性があります。 色のコントラストは、テキストの明るさと背景色の値を比較することによって決定される比率です。 この場合、入力の背景上のプレースホルダーテキストの色です。
CodePenのEricBailey(@ericwbailey)によるPenDefaultブラウザープレースホルダーのコントラスト比を参照してください。
プレースホルダーのコンテンツのコントラスト比が低すぎて認識できない場合は、フォームに正常に入力するために重要な情報を、低視力状態の人が見ることができない可能性があることを意味します。 最も一般的な入力フォントのサイズ設定では、比率は4.5:1です。
すべてのアクセシビリティの懸念と同様に、低視力状態は永続的または一時的、生物学的または環境的、あるいはそれらの組み合わせである可能性があります。 生物学的障害には、遠視、色覚異常、瞳孔散大、白内障などの症状が含まれます。 環境条件には、真昼の太陽のまぶしさ、バッテリーを節約する低輝度設定、プライバシースクリーン、最後の電話で画面に残ったグリースや化粧などの状況が含まれます。
この比率は、私が他の人に恣意的に押し付けようとしている個人的な美的好みではありません。 これは、能力や状況に関係なく、可能な限り多くの人々がデジタルテクノロジーを操作できるようにするために、入念に開発された一連のルールの一部です。 これらの規則を意識的に無視することは、排除の実践に加担することです。
そして、ここにこすりがあります。プレースホルダー属性を包括的にしようとすると、更新された高コントラストのプレースホルダーコンテンツの色が、デジタルリテラシーの高い人でも、入力された入力として解釈されるほど暗くなる可能性があります。 これは問題を認知的懸念の土地に戻します。

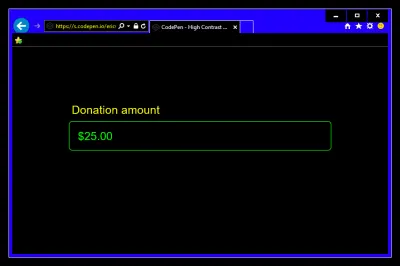
ハイコントラストモード
Windowsオペレーティングシステムには、ハイコントラストモードと呼ばれる機能が含まれています。 有効にすると、限られた数のカラーオプションを使用する特別なハイコントラストパレットからインターフェイス要素に新しい色が割り当てられます。 これがどのように見えるかの例です:

ハイコントラストモードでは、 placeholderコンテンツにこれらのハイコントラストカラーの1つが割り当てられ、事前に入力された情報のように見えます。 前に説明したように、これにより、入力に情報を入力する必要がある可能性があることを人々が理解できなくなる可能性があります。
ハイコントラストモードでスタイルを更新して、プレースホルダーをより理解しやすくすることが可能かどうか疑問に思われるかもしれません。 メディアクエリでハイコントラストモードをターゲットにすることは可能ですが、そうしないことをお勧めします。 フロントエンド開発者のKittyGiraudelは、次のように述べています。
「ハイコントラストモードは、もはやデザインではなく、厳密なユーザビリティです。 色の美学ではなく、最高の読みやすさを目指す必要があります。」
ハイコントラストモードに依存している人々は、それがどれほど予測可能であるかという理由でそれを使用します。 コンテンツの表示方法を過度に変更すると、コンピューターを確実に使用できる唯一の方法が妨げられる可能性があります。 プレースホルダーコンテンツの色を明るくして、非ハイコントラストモードの処理のように見せた場合、それらが認識できなくなるという非常に現実的なリスクがあります。
解決策
要約すると、プレースホルダー属性は次のとおりです。
- 自動的に翻訳することはできません。
- 多くの場合、ラベルの代わりに使用され、支援技術を締め出します。
- コンテンツが入力されたときに重要な情報を隠すことができます。
- 色が薄すぎて判読できない場合があります。
- スタイリングオプションが限られています。
- 事前に入力された情報のように見え、スキップされる場合があります。
イーシュ。 それは素晴らしいことではありません。 それで、私たちはそれについて何ができるでしょうか?
デザイン
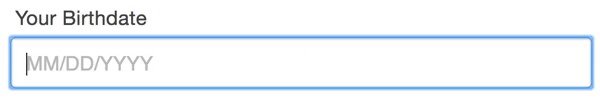
プレースホルダーのコンテンツを入力の上、ラベルの下に移動します。

このアプローチ:
- 視覚的および構造的な階層を伝達します。
- この入力の目的は、
- 入力を正常に使用するために知っておく必要があること、および
- 入力自体。
- 翻訳できます。
- 事前に入力された情報のようには見えません。
- 低視力の状況で見ることができます。
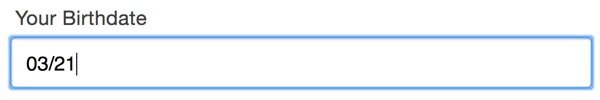
- コンテンツが入力に入力されても消えません。
- セマンティックマークアップを含め、CSSを介してスタイルを設定できます。
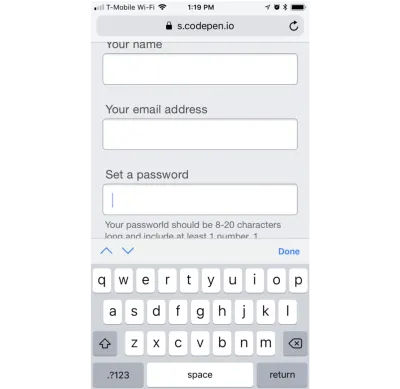
さらに、ソフトウェアキーボードを備えたデバイスで入力がアクティブ化されると、ヘルプコンテンツが表示されたままになります。 入力の下に配置すると、画面キーボードがデバイスのビューポートの下部に表示されたときにコンテンツが不明瞭になる可能性があります。

発達
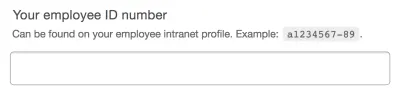
設計した例をコードに変換する方法は次のとおりです。
<div class="input-wrapper"> <label for="employee-id"> Your employee ID number </label> <p class="input-hint"> Can be found on your employee intranet profile. Example: <samp>a1234567-89</samp>. </p> <input name="id-number" type="text" /> </div> これは、従来のアクセス可能for / id属性のペアからの逸脱ではありませんlabel要素は、「employee-id」のid宣言を介してプログラムでinputに関連付けられます。 label要素とinput要素の間に配置されたp要素は、 placeholder属性の代わりとして機能します。
「だから」あなたは疑問に思うかもしれません。 「なぜ、すべてのプレースホルダー置換コンテンツをlabel要素に入れないのですか? 作業が大幅に減ったようです!」 答えは、開発者の利便性がユーザーエクスペリエンスよりも優先されるべきではないということです。
aria-describedbyを使用してinputをp要素にプログラムで関連付けることにより、スクリーンリーダーなしで閲覧している人が体験するものと同等のスクリーンリーダー向けの情報の優先順位を作成しています。 aria-describedbyは、 labelのコンテンツとそれに関連付けられている入力の種類の後に、 pコンテンツが最後に記述されるようにします。
言い換えれば、それは入力が求めているコンテンツ、それがどのタイプの入力であるか、そして必要に応じて追加のヘルプ、つまりフォーム入力を見たときに誰かが経験することです。
ユーザーエクスペリエンスには、スクリーンリーダーを使用してナビゲートするユーザーを含むすべてのユーザーが含まれます。 ヘルプコンテンツは自己完結型であり、スクリーンリーダーを使用している人が再参照する必要がある場合に、簡単に移動できます。 これは自己完結型のノードであるため、他の重要な情報をミュートするリスクを冒すことなく、(通常はControlキーを使用して)サイレンシングすることもできます。
labelの一部としてヘルプコンテンツを含めると、不必要に冗長になります。 labelは意味のあるものである必要がありますが、簡潔でもあります。 ラベルに情報を追加しすぎると、目的の効果とは逆になり、思い出すのに時間がかかりすぎたり、完全に聞くのが面倒になったりする可能性があります。 実際、Webコンテンツアクセシビリティガイドラインには、これに具体的に対処するルールがあります。成功基準2.4.6および3.3.2。
例
ライブコードに実装されているソリューションは次のとおりです。
ペンを参照してください。CodePenでEricBailey(@ericwbailey)によるプレースホルダー属性を使用しないでください。
そして、これが人気のスクリーンリーダーがそれをどのように扱うかを示すビデオです:
より良い解決策
「ユーザーに必要なインターフェースが少なければ少ないほど、よりアクセスしやすくなります。」
—アリスボックスホール
最後の考え:追加のプレースホルダー情報も必要ですか?
優れたフロントエンドソリューションは、特別な入力属性を利用し、検証手法に対応することで、サイトやアプリをできるだけ簡単に使用したいだけの人に余分な作業がかかるのを防ぎます。
優れたコピーライティングは、入力の目的を明確かつ簡潔に説明するラベルを作成します。 ここで十分な作業を行うと、特に事前にテストした場合に、ラベルがあいまいさを解消します。
優れたユーザーエクスペリエンスとは、既存の情報を活用して不要な質問をできるだけ多く削除することで、人々のニーズ、要望、欲求を先取りするインテリジェントなフローを作成することです。
あなたのウェブサイトやウェブアプリを使用する人々に対応するということは、あなたがインターネットを閲覧するときにあなたが当たり前と思っていることに批判的な目を向けることを意味します。 他の人の状況(彼らが使用しているテクノロジーを含む)について推測しないことで、排除を防ぐために自分の役割を果たすことができます。
時間をかけてデザインとコードを確認し、精査に耐えられないものを確認してください。プレースホルダー属性を使用しているかどうかを確認することから始めるのがよいでしょう。
巨人の肩の上に立つ。 このテーマについて執筆してくれたRogerJohansson、Adam Silver、Scott O'Hara、KatieSherwinに感謝します。
