Photoshopのワークフローとデジタルアーティストのためのショートカット
公開: 2022-03-10Adobe Photoshopは、ほぼすべてのデジタルクリエーターの生活の中で役割を果たしています。 Photoshopは、多くのデジタルアーティスト、写真家、グラフィックデザイナー、さらには一部のWeb開発者にも共通しているものです。 このツールは非常に柔軟性があるため、多くの場合、いくつかの異なる方法で同じ結果を得ることができます。 私たちを際立たせているのは、私たちの個人的なワークフローと、それを使用して目的の結果を達成する方法に関する私たちの好みです。
私は毎日Photoshopを使用しており、ショートカットはワークフローの重要な部分です。 彼らは私が時間を節約し、私がしていることにもっと集中することを可能にします:デジタルイラストレーション。 この記事では、私が頻繁に使用するPhotoshopショートカットを共有します。これは、生産性を高めるのに役立ついくつかの機能と、クリエイティブプロセスのいくつかの重要な部分です。
このチュートリアルを最大限に活用するには、Photoshopにある程度精通している必要がありますが、完全な初心者または上級ユーザーであるかどうかに関係なく、すべてのテクニックが詳細に説明されるため、従うことができるはずです。
この記事では、「後悔」という名前の最も有名なPhotoshopアートワークの1つを使用することにしました。

目次
- ショートカットの概要:生産性を高めるための道
- キーボードショートカットウィンドウ
- ブラシサイズを増減する方法
- ブラシの柔らかさを増減する方法
- クイックカラーピッカー(HUDカラーピッカー)
- レイヤーの操作
- 曲線の操作
- アクション:プロジェクトに必要なものすべてを記録する
- 結論
- 参考文献
1.ショートカットの概要:生産性を高めるためのパス
すべてのデザイナー、アーティスト、写真家、またはWeb開発者は、おそらく一度Photoshopを開き、アイコンをポイントしてクリックし、ブラシツールや移動ツールなどを選択しました。 私たちは皆そこにいましたが、Photoshopを毎日使用している私たちのほとんどにとって、その時代はずっと昔のことです。 今日でもそうする人もいるかもしれませんが、詳細に入る前に話したいのは、ショートカットの重要性です。
考えてみると、マウス(またはスタイラス)をツールバーに移動し、ツールの小さなアイコンをクリックして必要なツールを選択する代わりに、キーボードショートカットを使用することで、おそらく0.5秒節約できます。 ただし、ささいなことのように思われるかもしれませんが、すべてのデジタルクリエーターがプロジェクトごとに数千の選択を行い、これらの0.5秒が合計して最終的に数時間になることを考慮してください。
続行する前に、次の点に注意してください。
- ショートカット表記
私はWindowsでPhotoshopを使用していますが、すべてのショートカットはMacOSでも同じように機能するはずです。 言及する価値がある唯一のことは、WindowsのCtrl (Control)キーがMacのCmd (Command)キーに対応していることです。したがって、このチュートリアル全体でCtrl / Cmdを使用します。 - Photoshop CS6 +
ここに記載されているすべての機能とショートカットは、最新のPhotoshop CC2018を含むPhotoshopCS6以降で機能するはずです。
2.キーボードショートカットウィンドウ
まず、既存のショートカットを変更できる[キーボードショートカット]ウィンドウの場所を示し、どのキーがどの機能またはツールにバインドされているかを確認します。
Photoshopを開き、[編集]に移動して、[キーボードショートカット]を選択します。 または、ここから同じものにアクセスできます:ウィンドウ→ワークスペース→キーボードショートカットとメニュー。
![[キーボードショートカット]オプションが強調表示された[編集]タブ](/uploads/article/1616/CIGwb8s0Iq7tqvFM.png)
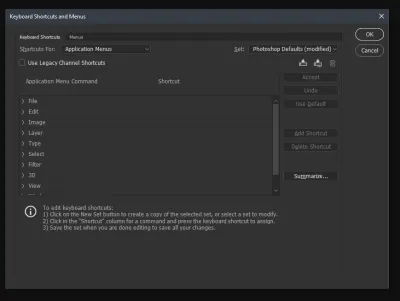
これで、[キーボードショートカットとメニュー]ウィンドウ(ダイアログボックス)が表示され、チェックアウトするカテゴリを選択できます。 そこにはたくさんの選択肢があるので、最初は少し怖くなるかもしれませんが、その気持ちはすぐに過ぎ去ります。 主な3つのオプション(ショートカット:...ドロップダウンリストからアクセス可能)は次のとおりです。
- アプリケーションメニュー
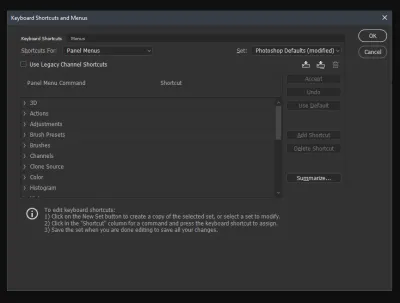
- パネルメニュー
- ツール
通常、最初に表示されるのはアプリケーションメニューです。 これらは、Photoshopのウィンドウの上部に表示されるメニューオプション(ファイル、編集、画像、レイヤー、タイプなど)のショートカットです。

したがって、たとえば、明るさ/コントラストオプションを頻繁に使用している場合は、(メニューの)画像をクリックしてから調整し、最後に明るさ/コントラスト項目を見つけてクリックする代わりに、キーの組み合わせと明るさを割り当てるだけです。 /コントラストは、割り当てられたキーを押した直後に表示されます。
2番目のセクションであるパネルメニューも、特にレイヤー部分で興味深いものです。 実行する必要のある作業の種類に応じて、役立つ可能性のあるいくつかのオプションが表示されます。 ここに標準の新しいレイヤーのショートカット( Ctrl / Cmd + Shift + N )がありますが、非表示のレイヤーを削除するためのショートカットを設定することもできます。 不要なレイヤーを削除すると、Photoshopファイルのサイズが小さくなり、実際に使用していない余分なレイヤーをコンピューターがキャッシュする必要がなくなるため、パフォーマンスが向上します。

3番目のセクションは、Photoshopの左側のパネルにあるすべてのツールに割り当てられたショートカットを確認できるツールです。
上級者向けのヒント:サブツールを備えたツール(例:消しゴムツールには背景消しゴムと魔法消しゴムがあります)を切り替えるには、 Shiftキーと適切なショートカットボタンを押したままにする必要があります。 消しゴムの例の場合、目的のサブツールに到達するまでShift + Eを数回押します。
このセクションを締めくくる前に最後に触れておきたいのは、キーボードショートカットとメニューを使用するとさまざまなプロファイルを設定できることです(Photoshopでは「セット」と呼んでいますが、「プロファイル」は目的に適していると思います)。 Photoshopのデフォルトをいじりたくない場合は、新しいパーソナライズされたプロファイルを作成するだけです。 新しいプロファイルを作成すると、変更を開始するまで、Photoshopショートカットのデフォルトセットがそのプロファイルに含まれることに注意してください。

キーボードショートカットメニューにたどり着くまでに少し時間がかかる場合がありますが、最初に時間を費やすと(プロジェクト中ではなく、自分の時間に行うのが最適です)、後でメリットが得られます。
キーボードの左側にあるショートカットに焦点を当てる
ショートカットを使用することの有用性を人々が認めた後、最終的には、キーボードの片側から反対側に手を動かすのに時間が無駄になっていることに同意しました。 少しささいなことのように聞こえますが、それらの0.5秒を覚えていますか? それらはまだ合計されますが、今度は、ツールを絶えず切り替えていて、腕を動かさなければならない場合、腕を疲れさせることさえあります。 したがって、これにより、Adobeはキーボードの左側に焦点を当てたショートカット機能をさらにいくつか追加した可能性があります。
ここで、私が最もよく使用するショートカット(およびその理由)を紹介します。
3.ブラシサイズを増減する方法
ブラシのサイズを拡大または縮小するには、次のことを行う必要があります。
- Altキーをクリックして押したままにします。 (Macの場合、これはCtrlキーとAltキーになります)、
- マウスの右ボタンをクリックして押したまま、
- 次に、左から右に水平方向にドラッグしてサイズを大きくし、右から左にドラッグしてサイズを小さくします。
Photoshop CC 2017以降のものを使用している場合は、 Fn + Ctrl + Altを押しながらドラッグしてみてください。 Adobeがこの特定のショートカットを変更し、まだ文書化していないようです。

このショートカットを知った瞬間、文字通り使用をやめられませんでした!
あなたがデジタルアーティストなら、あなたもそれを特に気に入ると思います。 スケッチ、ペイント、消去、ブラシで行う必要のあるほぼすべてのことは、使い慣れた[および]キーに手を伸ばす必要がないため、非常に簡単で流暢になります。ブラシサイズ。 これらのキーを使用すると、特にプロジェクトから目を離したり、スタイラスを脇に置いたりする必要がある場合に、ワークフローが中断する可能性があります。
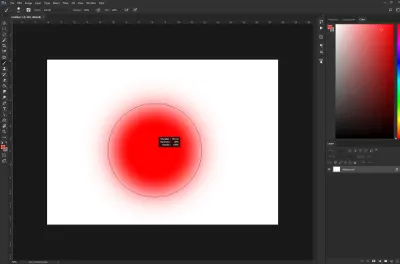
4.ブラシの柔らかさを増減する方法
これは実際には同じキーの組み合わせですが、少しひねりがあります。ブラシの柔らかさを増減すると、Photoshopのデフォルトの丸いブラシでのみ機能します。 残念ながら、カスタムフォームを持つカスタムメイドのブラシがある場合、これはそれらには機能しません。
- Altキーをクリックして押したままにします。 (Macの場合、これはCtrlキーとAltキーになります)、
- マウスの右ボタンをクリックして押したまま、
- 次に、上にドラッグしてブラシのエッジを固め、下にドラッグして柔らかくします。

繰り返しになりますが、このショートカットはカスタムシェイプのブラシでは機能しませんが、非常に優れた機能でした。 うまくいけば、Photoshopの将来のアップデートでそれを見ることができるでしょう。
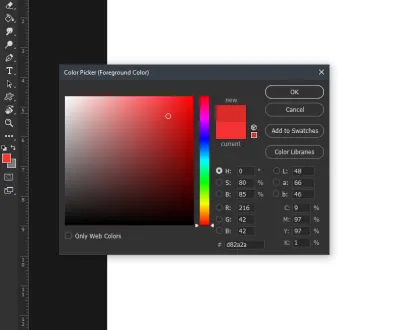
5.クイックカラーピッカー(HUDカラーピッカー)
Photoshopがクイックカラーピッカー(HUDカラーピッカー)を提供していることに気付いているかもしれませんし、気付いていないかもしれません。 いいえ、これは[ツール]セクションにあるカラーピッカーではありません。

アドビが「HUDカラーピッカー」と呼んでいるものを指します。これは、カーソルがキャンバス上にある場所にポップアップ表示されます。
このいわゆるHUDカラーピッカーは組み込みバージョンであり、少なくともPhotoshop CS6(2012年にリリースされた)から存在していると思います。 あなたが今これについて学んでいるなら、おそらくあなたは私が数ヶ月前に最初にそれを見つけたときと同じように驚いているでしょう。 はい、私も慣れるのに少し時間がかかりました! まあ、公平を期すために、私もこのカラーピッカーについていくつかの予約を持っていますが、すぐにそれらに到達します。

HUDカラーピッカーを引き上げる方法は次のとおりです。
Windowsの場合
- Alt + Shiftをクリックして押し続けます。
- マウスの右ボタンをクリックして押したままにします。
Macの場合
- Ctrl⌃ + Alt⌥ + Cmd⌘をクリックして押したままにします。
- マウスの右ボタンをクリックして押したままにします。
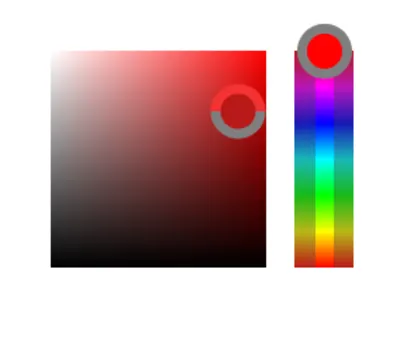
上記のキーの組み合わせに従うと、このカラフルな正方形が表示されます。 ただし、それを操作するのは少し厄介であることにおそらく気づいたでしょう。 たとえば、すべてのキーを押し続ける必要があります。その間、右の長方形にカーソルを合わせて色域を選択してから、正方形に戻って色合いを選択する必要があります。 すべてのホバリングが行われているので、実際に心を選んだ色を見逃しがちです。これは少し面倒になる可能性があります。
それでも、少し練習すれば、クイックカラーピッカーをマスターして、希望する結果を得ることができると思います。 その組み込みバージョンの使用にあまり熱心でない場合は、Photoshopにストラップできるサードパーティの拡張機能が常にあります。たとえば、Coolorus 2 ColorWheelやPaintersWheel(PS CS4、CS5、CS6で動作します) 。
6.レイヤーの操作
デジタルで作業することの利点の1つは、間違いなくレイヤーを操作できることです。 それらは非常に用途が広く、それらを使ってできることはたくさんあります。 レイヤーだけで本を書くことができると言えます。 ただし、次善の策を実行します。それは、プロジェクトで作業するときに最も一般的に使用するオプションを共有することです。
ご想像のとおり、レイヤーセクションはあらゆるタイプのデジタルクリエイティブにとって非常に重要なセクションです。 このセクションでは、実際の命の恩人になる可能性のある、よりシンプルで非常に便利なショートカットを紹介します。
クリッピングマスクレイヤー
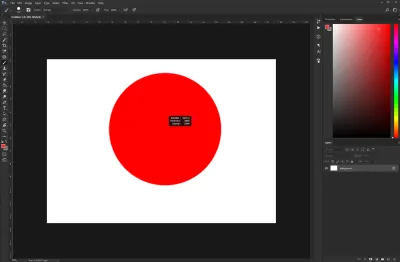
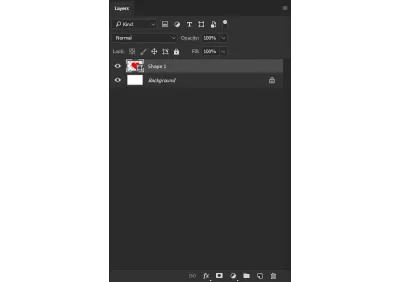
クリッピングマスクレイヤーは、私が描画するときに最もよく使用するものです。 それが何であるかを知らない人のために、それは基本的にあなたが下の層にクリップで留める層です。 下のレイヤーは、クリップされたレイヤーに表示されるものを定義します。
たとえば、ベースレイヤーに円があり、その円にクリッピングマスクレイヤーを追加するとします。 クリッピングマスクレイヤーで描画を開始すると、ベースレイヤーのシェイプのみに制限されます。


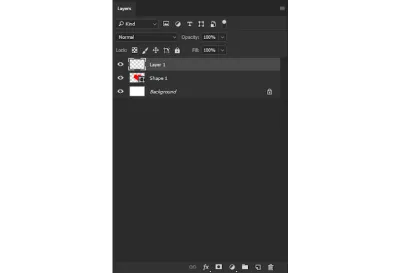
画面の右側にあるレイヤーに注意してください。 レイヤー0は、ベースレイヤーのクリッピングマスクレイヤー—レイヤー1です。
このオプションを使用すると、フレームを非常に簡単に作成できます。最も優れているのは、フレームが非破壊的であるということです。 追加する形状(この場合はレイヤー1 )が多いほど、画像のより多くの部分が表示されます。

デジタルアート/ペインティングでのクリッピングマスクレイヤーの最も一般的な使用法は、ベースカラーにシャドウとハイライトを追加することです。 たとえば、キャラクターのラインアートを完成させ、ベーススキントーンを追加したとします。 クリッピングマスクレイヤーを使用して、非破壊的なシャドウとハイライトを追加できます。
注:ベースレイヤーから何かを消去することはできないため、「非破壊」という用語を使用しています。これらは安全で健全なものになります。)
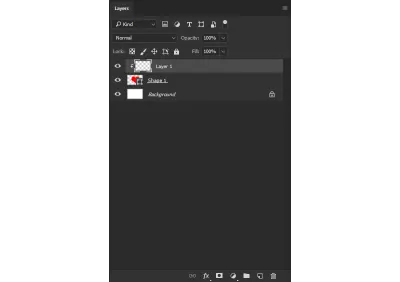
では、これらのクリッピングマスクレイヤーをどのように作成しますか? さて、それぞれが通常の「レイヤー」として始まります。
通常のレイヤーを作成するには、次のショートカットを使用できます。
| アクション | キーボードショートカット |
|---|---|
| 新しい通常のレイヤーを作成します | Ctrl / Cmd + Shift + N |
| 新しく作成されたレイヤーを、その下のレイヤーへのクリッピングマスクにします | Ctrl / Cmd + Alt + G |
通常のレイヤーをクリッピングマスクにする別の方法は、 Altキーを押したまま、2つのレイヤーの間をクリックすることです。 上のレイヤーは、下のレイヤーのクリッピングマスクになります。
すべてのレイヤーを選択する
ときどき、すべてのレイヤーを選択し、それらをグループ化して、それらの上に構築を続けることができるようにするか、他の多くの理由が必要になる場合があります。 通常、私が行っていたのは、 Ctrl / Cmdキーを押したまま、すべてのレイヤーをクリックし始めることです。 言うまでもなく、特に私が大きなプロジェクトに取り組んでいる場合、それは少し時間がかかりました。 だからここにもっと良い方法があります:
Ctrl / Cmd + Alt + Aを押すだけです。
これですべてのレイヤーが選択され、レイヤーを使ってやりたいことができるようになります。
可視層の平坦化
クリッピングマスクレイヤーは完全に素晴らしいかもしれませんが、実行している一般的な画像の何かを変更したい場合は、必ずしもうまく機能するとは限りません。 場合によっては、異なるレイヤー上に存在するのをやめて1つにまとめるだけで、すべて(たとえば、ベースカラー、ハイライト、シャドウ)が必要になることがあります。 場合によっては、現在表示されているすべてのレイヤーを非破壊的な方法で1つにマージする必要があります。
方法は次のとおりです。
Ctrl / Cmd + Alt + Shift + Eを押し続けます。
出来上がり! これで、他のすべての表示レイヤーを含む追加のレイヤーが上部に表示されるはずです。 このショートカットの利点は、他のレイヤーがそのまま下にあることです。手つかずで安全です。 新しく作成したレイヤーで何かを台無しにした場合でも、以前の状態に戻し、新たに開始することができます。
複数のレイヤーをコピーする
時々、私たちは複数のレイヤーからものをコピーする必要に直面しています。 通常、ほとんどの人は、必要な2つのレイヤーを複製し、それらをマージしてから、画像の不要な部分を消去し始めます。
代わりに行う必要があるのは、選択してからを押すことです。
Ctrl / Cmd + Shift + C
次に例を示します。

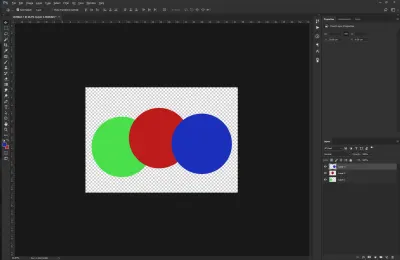
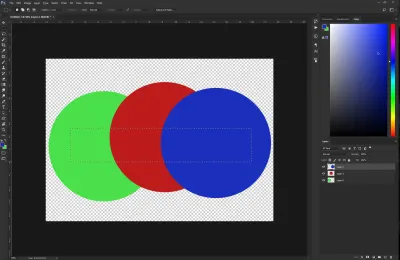
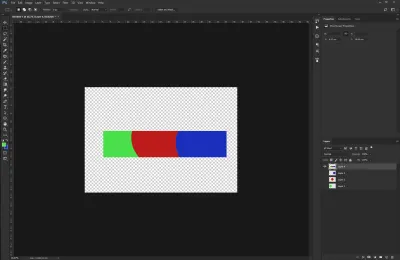
ご覧のとおり、各カラードットは別々のレイヤーにあります。 ドットの中心を通る直線の長方形をコピーして、上部のレイヤーにコピーする必要があるとします。

選択を行いました。Ctrl/ Cmd + Shift + Cを押すと、Photoshopは選択した内容をすべてクリップボードにコピーします。 次に、任意の場所に貼り付ける( Ctrl / Cmd + V )だけで、ページの上部に新しいレイヤーが表示されます。


このショートカットは、特に複数のレイヤーで作業している場合に非常に便利であり、画像の一部だけを1つのレイヤーにまとめる必要があります。
7.曲線の操作
記事のこのセクションでは、値の重要性と、一般的にカバーする大きなトピックである曲線について説明します。
Ctrl / Cmd + Mというショートカットから始めます。
とても簡単ですよね? 人生で最高のものは(ほとんど)常にシンプルです! ただし、この単純さについての話に惑わされないでください。曲線の設定は、Photoshopで使用できる最も強力なツールの1つです。 特に明るさ、コントラスト、色、トーンなどを微調整する場合。
さて、あなた方の何人かは前の文に少し怖がっているかもしれません:色、色調、コントラスト、...今何を言いますか? 曲線ツールは非常に理解しやすく、すばらしいことをしてくれるので、心配しないでください。 詳細を掘り下げてみましょう。

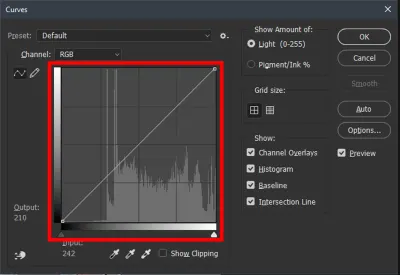
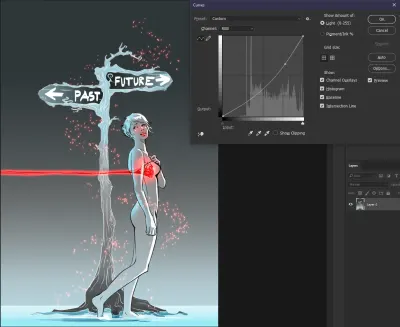
これは、カーブツールが基本的にどのように見えるかです。 ご覧のとおり、適度な量のオプションが利用可能です。 ただし、私たちが興味を持っているのは、赤の広場の内側でキャプチャした領域です。 これは実際には、対角線を横切る単純なヒストグラムです。 ヒストグラムの目的は、指定された画像(または絵画)の値を表示することです。左側が最も暗い点で、右側が最も明るい点です。


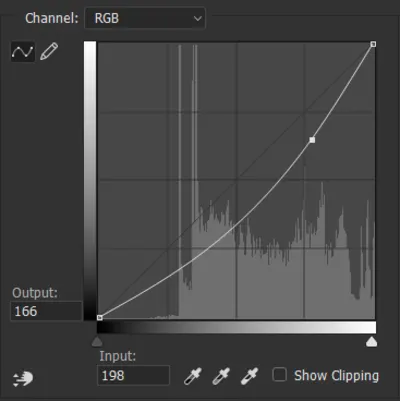
マウスを使用して、対角線上に点を置き、上下にドラッグできます。 通常、暗くしたり明るくしたりするものを決定します。 たとえば、画像の明るい部分を少し暗くしたい場合は、右側のどこかをクリックして下にドラッグする必要があります(最初の画像と同じように)。
これが例です。 まず、通常の画像を見てみましょう。

次に、ライトパーツをトーンダウンしたカーブを使用します。

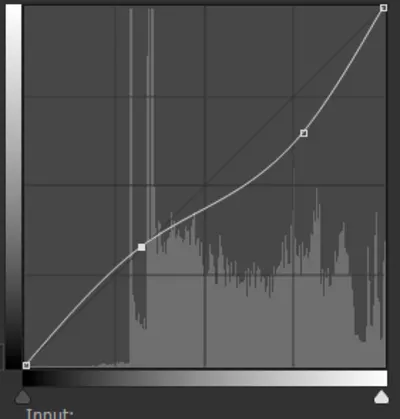
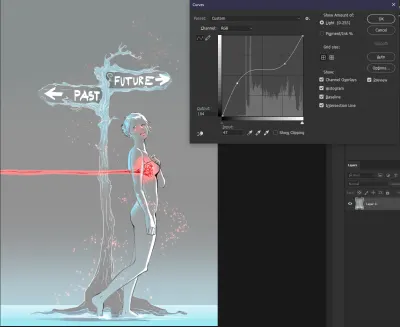
Aさらに、デモンストレーションの目的で、明るい部分を暗くし、暗い部分を明るくした場合は、次のようになります。

ご覧のとおり、基本的に線画は最も暗い部分であり、残りの部分と他の暗い部分は灰色がかったタイプの値に明るくなっています。
ここで、価値観とその重要性について簡単に説明します。特にアートの世界では、「価値観」とは、ドローイング(絵画)の明るさまたは暗さの量を指します。 値を使用して、絵画に深みを与えます。これは、どの要素が視聴者に近く、どの要素が遠く(さらに後ろ)にあるかという錯覚を作り出すのに役立ちます。
8.アクション:プロジェクトに必要なものすべてを記録する
画像にフィルターを追加することから、ブレンディングモードで特定のタイプのレイヤーを作成することまで、さまざまなプロセスを繰り返す必要があります。 これはおなじみですか? もしそうなら、読み続けてください。
PhotoshopがJavaScript、AppleScript、VBScriptなどのプログラミング言語をサポートして特定のプロセスを自動化することをご存知ですか? プログラミングは私のお茶ではなかったので、私はしませんでした。 良い点は、代わりに、アクションパネルに出くわしたことです。このパネルには、反復的なタスクとワークフローを自動化するための多くの機能とオプションが用意されています。 私の意見では、これは、コーディング方法がわからない場合にPhotoshopが提供する最高の自動化ツールです。
[アクション]パネルは基本的に、実行しているすべてのプロセスを記録できます(たとえば、レイヤーの追加、画像のトリミング、色相の変更など)。 次に、このプロセスにファンクションキーを割り当てて、後でいつでも簡単に再利用できます。
[アクション]パネルを使用すると、Photoshopで行うほぼすべての操作をキャプチャして、プロセスとして保存できます。
例を挙げましょう。 新しいレイヤーを作成するプロセスを自動化し、それをクリッピングマスクとして設定してから、そのブレンドモードを乗算(またはその他)に設定するとします。 このプロセス全体を記録して、ボタンを押すだけで再利用できるようにすることができます。
仕組みは次のとおりです。
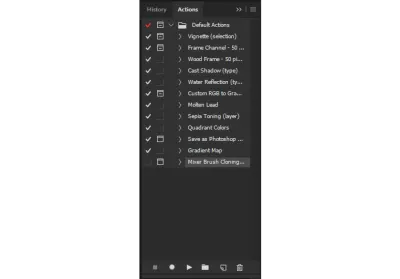
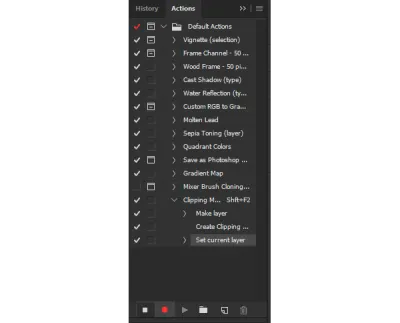
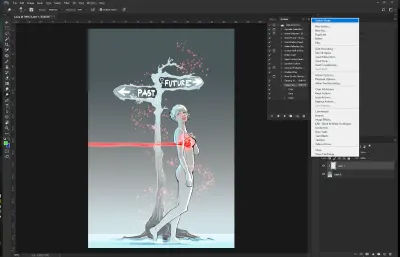
Alt + F9を押すと、このパネルが開きます。

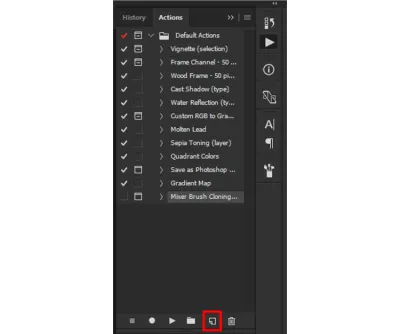
おそらくお分かりのように、そこにはいくつかのデフォルトの(事前に記録された)プロセスがあります。 ただし、私たちが興味を持っているのは、「新しいアクションの作成」アイコンをクリックして実行される独自のアクションを作成することです。

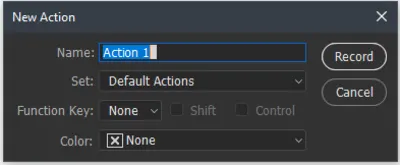
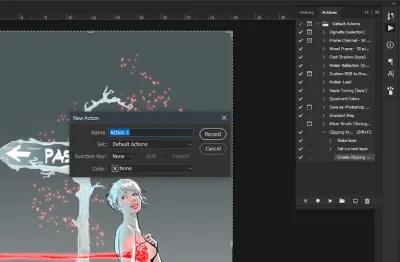
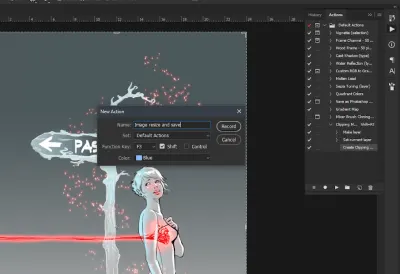
これで、[レイヤー]パネルで新しいレイヤーを作成するときと同じように、[新しいアクションの作成]アイコンをクリックすると、ポップアップウィンドウが開き、いくつかのオプションが表示されます。

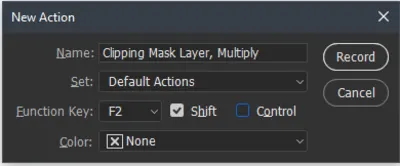
作成するアクションに任意の名前を選択し、それにファンクションキーを割り当てることができます。 したがって、このデモンストレーションの目的で、次のアクションを作成します。
- 新しい透明なレイヤーを作成します。
- 下のレイヤーにクリッピングマスクとして追加します。
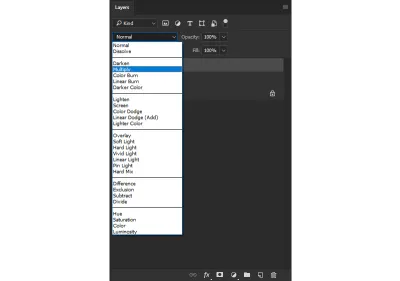
- ブレンディングモードを乗算に設定します。
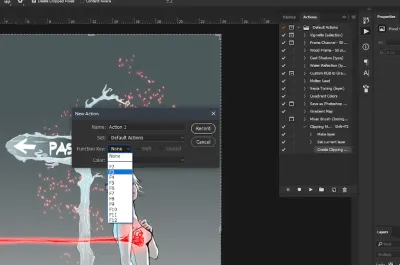
ファンクションキーをShift + F2に設定します。

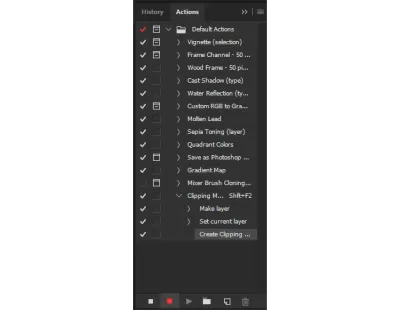
これらの設定の準備ができたら、[記録]ボタンを押すだけです。 これを実行すると、[アクション]パネルに、記録中であることを示す赤いボタンが表示されます。

これで、新しいレイヤーを作成する通常のプロセスに取り掛かり、それをクリッピングマスクとして設定し、そのブレンドモードをMultiplyに変更する必要があります。




完了したら、[アクション]パネルの[停止]アイコンを押す必要があります。

これで、自動化プロセスの準備が整いました。 Shift + F2を押すと、下のレイヤーにクリッピングマスクとして設定された新しいレイヤーが表示され、そのブレンドモードが乗算に設定されます。
また、アクションの自動化プロセスは、レイヤーの作成とブレンディングモードの設定だけに限定されないことにも言及したいと思います。 アクションの非常に便利な他の使用法とオプションの例を次に示します。
- 画像を特定の種類のファイルとしてコンピュータの特定のフォルダに保存するように設定できます。
- 大量の画像を処理するために[ファイル]→[自動化]→[バッチ]を使用します。
- フライアウトの[アクション]パネルメニューの[ツールの記録を許可]オプションを使用すると、アクションにペイントなどを含めることができます。
- フライアウトの[アクション]パネルメニューの[条件付きの挿入]オプションを使用すると、ドキュメントの状態に基づいてアクションの動作を変更できます。
- [ファイル]→[スクリプト]→[スクリプトイベントマネージャー]を使用すると、ドキュメントを開いたときや新しいドキュメントを作成したときなど、イベントに基づいてアクションを実行できます。
別の例を挙げましょう。画像のサイズを変更する別のアクションを作成し、デスクトップの特定のフォルダーにPNGファイルとして保存します。
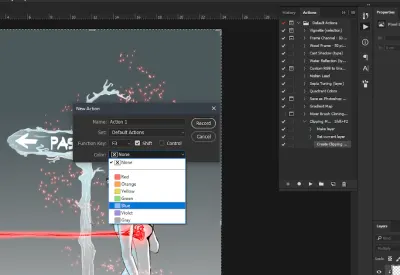
したがって、[アクション]パネルの[新しいアクション]ボタンを押した後、必要なショートカットを選択して名前を設定し、さらに一歩進んでアクションに色を割り当てます(I 'これが便利な機能である理由を少し説明します)。


![[シフト]チェックボックスをオンにする](/uploads/article/1616/3NS6cgZcWVMODWpR.png)


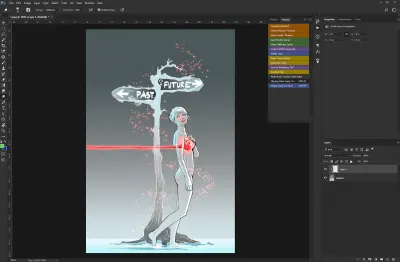
その色について、色を割り当てると、アクションパネルに実際には反映されないことに気付くかもしれません。 代わりに、すべてがモノクロのままです。 その理由は、通常そのパネルを開くと、[編集]ビューが表示され、アクションを変更したり、新しいアクションを記録したりできるためです。 使用可能なすべてのアクションをより単純なインターフェースで表示するには、次のようにします。
- パネルの右上隅に、4本の水平線が表示されます。 それらをクリックしてください。
- ドロップダウンメニューが表示され、さまざまなアクションオプションがあります。 上部に、ボタンモードがあります。
- それをクリックすると、アクションパネルのインターフェースが変更され、使用可能なアクションがカラフルなボタンとして表示されます。


まだ推測していない場合は、アクションに色を付けると、一目で簡単に区別できるようになります。 ボタンモードでは、パネルを一目見ただけで、画像/描画に適用するアクションにすばやく移動できます(割り当てたショートカットを本当に覚えていない場合)。 。
さて、これまでのところ、次のようになっています。
- 新しいアクションを作成しました。
- そのショートカットを設定します。
- 色を変更しました。
- 名前を付けました。
必要なプロセスの記録に進みましょう。
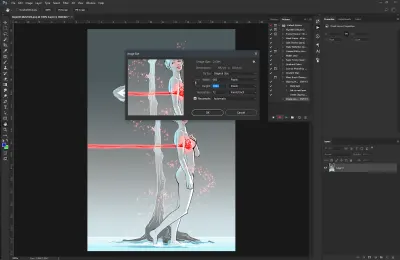
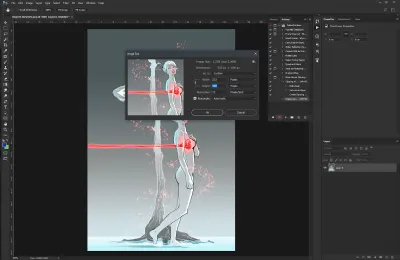
[画像サイズ]メニューを開くには、[画像]→[画像サイズ]に移動するか、 Ctrl + Alt + Iを押すだけで、次のウィンドウが表示されます。

画像に希望のサイズを設定し、問題がなければ「OK」をクリックして変更を適用します。

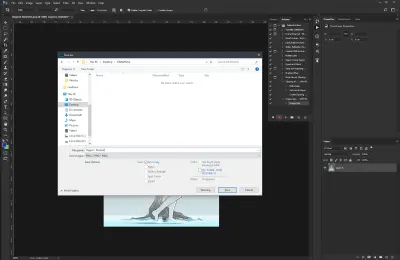
次に、[名前を付けて保存]オプションを使用して、ファイルの種類や保存先フォルダーなどを選択するオプションを取得します。 [ファイル]→[名前を付けて保存... ]に移動するか、 Ctrl + Shift + Sを押すだけで、次のウィンドウが表示されます。

現在のプロジェクトを保存する専用フォルダーに移動し、実際にそこに保存します。 実行できる追加のアクションは、作業中の画像/プロジェクトを閉じることです(Photoshopを閉じない限り、アクションは記録を停止しません)。

それがすべて完了したら、アクションパネルの停止アイコンを押して、Photoshopでの動きの記録を停止できます。
大量のファイルのサイズを変更して専用のフォルダーに保存する必要がある場合は、それらをPhotoshopにロードし、サイズ変更と保存用に作成したアクションショートカットを押し続ける必要があります。
時間をかけてPhotoshopのアクションツールに慣れて利用すれば、通常はほとんどの時間を浪費する面倒な繰り返し作業に「さようなら」と言うことができます。 フラッシュでさえ嫉妬するほどのスピードでこれらのタスクを飛ぶことができます。
9.結論
この記事では、私が主に使用するショートカットのいくつかを共有しました。 生産性の向上とワークフローの改善に役立つことを心から願っています。
特別な感謝
このチュートリアルは、Angel(別名ArcanumEX)の助けを借りて可能になりました。 彼のアートワークは、彼のFacebookページ、Instagram、および彼のYouTubeチャンネルで確認できます。
参考文献
これまでに話したすべてに加えて、あなたが役立つと思うかもしれないより多くのリソースを含めます。 必ずチェックしてください:
- ノアブラッドリーのリソースページ
- FengZhuのYouTubeチャンネル
- プロコのYouTubeチャンネル
- タンプリアーのチャンネル
お気に入りのショートカットは何ですか? 以下のコメントでそれらを共有してください!
