レスポンシブWebデザインのためのPhotoshopのエチケット
公開: 2022-03-10Photoshopエチケットが正式にウェブ上で遺物となるように発売されてからほぼ5年になります。 数年以内にウェブ上で多くのことが起こる可能性があり、これらの過去5年間は、ほとんどの場合よりも優れていることを示しています。
2011年には、レスポンシブWebデザインで誰もが足を濡らしていました。 従来のcomp-to-HTMLワークフローは批判され始めたばかりであり、それ以来、無数の代替案を見てきました。 スタイルタイル、スタイルプロトタイプ、ビジュアルインベントリ、要素コラージュ、スタイルガイド、さらにはブラウザでのデザインもすべて、マルチデバイスデザインに適したアプローチです。 ページベースのデザインからデザインシステムの構築への移行により、今は本当にエキサイティングな時期です。
SmashingMagの詳細:
- Photoshopでの網膜のデザイン
- Photoshopの高度なアニメーション
- PhotoshopRetinaアセットワークフロー
- レスポンシブ画像ブレークポイントジェネレータ
レスポンシブワークフローをより効率的にしようとするツールも爆発的に増えています。 WebflowやMacawなどのアプリケーションは、コードを嫌う人にとってブレークポイントの視覚化を消化しやすくしました。 多くのデザイナーは、主力製品としてのPhotoshopから、Sketch、AffinityDesignerなどに移行しました。 他の人は、プロトタイプ作成のためにKeynoteのようなアプリを採用しています。

「エチケット」はまだ関係がありますか?
私たちが精通しているかもしれない重いPhotoshopの代わりに、まだエチケットが必要かどうか疑問に思うのは当然です。 この記事では、エチケットを、整理された明確で識別可能な方法でファイルを転送することとして定義します。 レスポンシブデザインには通常、@ 2x画像、連結されたCSSファイルなど、多くの可動部分が含まれています。 ウェブサイトを公開するためにやるべきことが一見多くあるので、私たちが利益を上げたいのであれば、効率的であることは間違いなく優先度が高いです。
多くの場合、効率性、不十分な組織およびコミュニケーションとしてマスクされているのは、プロジェクトの出荷を急いでいることの産物です。 Photoshopはワークフローでさまざまな役割を担っているため、レイヤーとエクスポートされたファイルは簡単に手抜きをすることができます。 事実は残っています。やりがいのあることは、うまくやる価値があります。
時間を節約したい場合は、整理された状態を維持するために少し前もって投資する必要があります。 非効率性とは、同僚からファイルを継承し、明確にラベル付けされていないため、どこから始めればよいかを理解するために貴重な時間を費やすことです。 すでにエクスポートされている画像を修正する必要があります。 最悪の場合、そもそも必要なファイルを見つけることができません。
Photoshopエチケットの新機能
Photoshopエチケットは、ニューヨーク州シラキュースのデザインスタジオであるAdjacentから新しい塗装が施されました。 コンセプトに不慣れな人のために、Photoshopエチケットはウェブデザインの明快さを通して効率を促進するベストプラクティスガイドです。 Photoshop用に設計されていますが、これらの原則の多くは、Sketchや同様のレイヤーベースのデザインツールに適用されます。
このガイドは、次のセクションに分かれています。
- ファイル編成
- 層構造
- 資産のエクスポート
- タイプ実行
- エフェクトアプリケーション
- 品質検査
このサイトに精通している人は、「レイヤーに名前を付ける」や「ファイルに正確に名前を付ける」などの典型的なヒントなど、よく知られているガイドラインをたくさん見ることができます。それぞれfinal-v3.psd '。 もう少し深く掘り下げると、さまざまなガイドラインに添付されたレスポンシブリソースの過剰と、複数のデバイス用に設計するためのいくつかのヒントが見つかります。

1.PSDを統合します
複数のページに対して複数のコンプを作成している場合、Photoshopには、単一のドキュメントに固執するのに役立つアートボードがあります。 これにより、どのPSDが適切なPSDであるかについての混乱をなくすことができます。

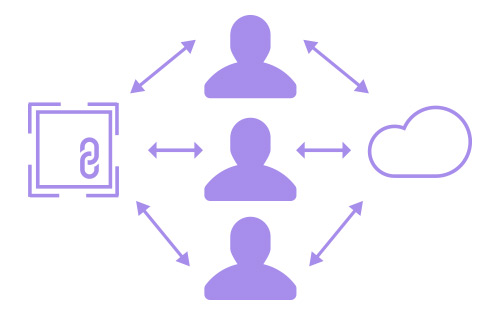
2.共同作業
Creative Cloudライブラリとリンクされたスマートオブジェクトを追加することで、デザイナーはアセットを非常に簡単に共有できます。 たとえば、Photoshopでパターンまたはコンポーネントガイドを作成している場合、あるデザイナーがコンポーネントで作業し、別のデザイナーが同時に別のデザイナーで作業することができます。 これらのコンポーネントは、ライブラリ内で共有することも、マスターPSDにプルされるリンクされたスマートオブジェクトとして共有することもできます。

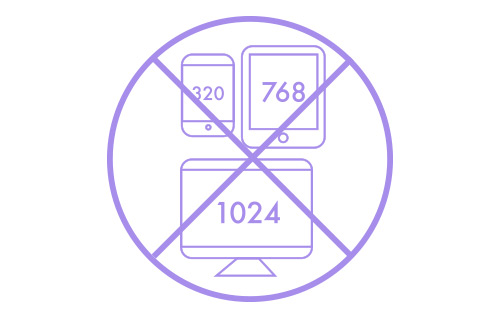
3.デバイスに合わせて設計しないでください
これは議論の余地がありますが、レスポンシブデザインがすべてのデバイスを採用することである場合、Photoshopのドキュメントサイズとして人気のあるAppleデバイスプリセットを使用するべきではないかもしれません。 代わりに、レイアウトのストレスのために、どこに落ちても、デザインがブレークポイントを指示できるようにします。 例外は、デバイスまたはプラットフォーム固有のアプリを設計している場合で、そのようなプリセットをターゲットにすることが役立ちます。

4.非破壊的であること
SVGの実装とサポートの増加に伴い、デザイナーがPhotoshopでベクターアセットを維持し、フラット化しないことが重要です。 Photoshopでは、SVGを保存できるようになり、ピクセルを非破壊にするもう1つの理由が得られます。
5.画面の解像度に注意してください
SVGと言えば、SVGは、あらゆるサイズに適応でき、忠実度を失わない1つのアセットを提供するための優れたアプローチになっています。 SVGまたは@ 2x / @ 3x画像のいずれであっても、Retinaアセットワークフローを持つことは、レスポンシブプラクティショナーのワークフローの一部になっています。
6.圧縮
パフォーマンスは、開発者だけでなく設計者にとっても価値のある原因です。 重いWebフォントとそのOpenType機能をプロジェクトに含めたい場合は、パフォーマンスの予算内に収まるように画像を積極的に圧縮して、違いを補う必要があると私はよく考えています。 TinyPNGのようなサードパーティのツールにより、画像の圧縮が簡単になりました。

私たちのウェブデザインワークフローとPhotoshopの使用は変化し続けているので、サイトも変化します。 Photoshop中心のワークフローが含まれていますが、Photoshopを控えめに使用する場合のヒントもいくつかあります。 このガイドでは、Photoshopを使用する場合は、その意図をできるだけ明確に伝えることのみを推奨しています。
コミュニティに支えられて
Photoshopエチケットの主な焦点の1つは成長であり、より多くのガイドライン、より多くのリソース、およびより多くの視点で表されます。 サイトに機能が追加され、レビューのために新しいガイドラインを送信するための簡単なアクセスが提供されます。これは、Twitterで私を追跡したり、電子メールアドレスを探したりすることで、何百人ものデザイナーや開発者が長年にわたって行ってきたことです。
Google翻訳の不正確さをきっかけに、コミュニティのボランティアによる翻訳の公募もあります。
Photoshopのエチケットが非常に多くの組織や個人にどのように共鳴しているかを見るのはエキサイティングです。 それはあなたとあなたのチームにどのように役立ちますか?
