だからあなたはユーザーを説得したいですか? 物事をシンプルに!
公開: 2022-03-10(この記事はアドビが後援しています。)説得力のあるデザインツールボックスには、心理学に基づいた強力なツールが満載です。 これらのツールは、チャルディーニの説得の6つの原則のセットから、説得パターンの数の10倍までの範囲です。 これらすべての方法を提示すると、ショットガンアプローチを使用して、ターゲットユーザーの共感を呼ぶことを期待して、すべての可能なベースをカバーするためにそれらすべてを使用したくなる場合があります。
ただし、説得の原則とパターンを無計画に適用すると、説得力のあるデザインが乱雑になってしまいます。 ユーザーエクスペリエンスデザインと同様に、すべての人のためのデザインは誰のためのデザインでもありません。 説得力のあるテクニックをランダムに組み合わせることで、ユーザーは操作されているように感じられ、制御されていないように感じられ、サイトやエクスペリエンスを放棄することになります。 ユーザーを説得するための鍵は、それをシンプルに保つことです。つまり、ユーザーに役立つ集中的な説得力のある手法と戦術を使用することです。
説得ファネル
AIDAは、顧客が購入プロセスで通過する段階を説明するためにマーケティングおよび広告で使用される頭字語です。 A ttention、 I nterest、 D esire、およびA ctionの段階は、一般に、一連の認知(思考)および感情(感情)段階をたどり、行動(購入や試行など)の段階に至ります。 これは私たちがデザイン、特に説得力のあるデザインを通して行うことなので、これはおなじみのように聞こえるはずです。
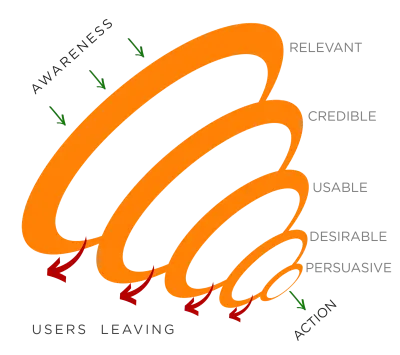
説得力のあるデザインとなると、ユーザーは意識と行動の間のいくつかの段階を経て、デザインはある段階から次の段階へと彼らを導く必要があります。 私は(まだ)それの頭字語を持っていませんが、デザインがユーザーを通過させなければならない段階は次のとおりです。
- 意識
- 関連する
- クレディブル
- 使用可能
- 望ましい
- 説得力
- アクション

ユーザーがアクション(ホテルの部屋の予約など)を検討しているときは、サイト、アプリ、またはエクスペリエンスを認識している必要があります。 彼らがあなたのサイトで旅を始めると、彼らはすぐに経験を評価し、次のステップに進むか、離れて他の場所に行きます。 後続のステージに進むユーザーが少なくなると、各ステージのユーザー数は、上記のようにじょうごの形に似始めます。
タイムズスクエアで大晦日のためにホテルの部屋を予約した経験を体験するときに、架空のユーザーの心の中で何が起こっているのか、そして各段階で彼らが立ち寄る理由のいくつかを覗いてみましょう。
意識
「うーん…どこから始めればいいの? ホテルチェーンを直接予約すると最低料金が約束されますが、タイムズスクエア周辺の他のホテルオプションは表示されません。 ホテル…たぶん、私はTrivagoのようなオンライン旅行代理店(Trivagoの男/ Trivagoの女の子の広告作品のように見えます!)を試して、より広い範囲のホテルを見つける必要があります。 また、他のオプションがあるかどうかを確認するために、すぐにグーグルで検索します。」
ユーザーはそれを使用するためにあなたのサイト、アプリ、または経験を知っている必要があります—当たり前!
関連する
「GoogleでHotelTonightを見つけました。 ぎりぎりに部屋を確保するのに最適な方法のように見えますが、それほど前のことではありません。私には関係ありません。」
あなたの経験が彼らが達成しようとしているタスクに関連していない場合、ユーザーは離れて他の場所で試してみます。 商品やサービスに関連性があるが、ユーザーが見つけられない場合は、ナビゲーション、検索、コンテンツレイアウトに取り組み、商品やサービスが表示されるようにします。 すべてがワンクリックで離れている必要はありませんが、ユーザーが情報の香り、または正しい道を進んでいると思わせる手がかりを得ると、その情報への道をたどります。
クレディブル
「このデザインは、[GeoCitiesの時代](https://www.arngren.net/)以降更新されていないようです。
—警告ベルが頭の中で鳴ります—
私はここから出ています。」
ユーザーはオンラインで利用できるリスクの多くを認識しており、既知のブランドとドメイン、安全なサイト、プロフェッショナルなデザイン、実際の連絡先情報、サードパーティの証明書またはバッジなどの信頼性の指標を探します。 これらの要素を組み込んで、ユーザーにとって快適なレベルを作成します。
使用可能
「ナビゲーションのどこにあるのかわかりません。検索結果には何百もの役に立たない結果がありました。 ホームページには素晴らしい大きな画像がありますが、それは実際のコンテンツを見る前にスクロールしなければならなかったことを意味しました。」
驚くべきことに、多くのサイトではユーザビリティが依然として問題となっています。 設計中はユーザーエクスペリエンスのベストプラクティスに従い、ユーザーとテストして設計が使用可能であることを検証します。
望ましい
「これは私にCraigslistを思い出させます—それは使用可能ですが、デザインは私がそれを使い続けたくはありません。 ホテルを検索するときに、没入型のインタラクティブな体験を提供する他のホテルのWebサイトを試してみます。」
私たちが信じている限り、ユーザーの決定は必ずしも合理的ではなく、感情によって引き起こされることが非常に多く、設計を通じてそれに対処することができます。 ユーザビリティとは、それをうまく機能させることです。 これも美しくすることです。
Don Normanは、著書Emotional Designで、次のように説明しています。 ドンは、デザインの3つの異なる側面、つまり内臓、行動、反射について話します。 内臓のデザインは外観、使用の喜びと効果についての行動、そして反射的なデザインは製品の合理化と知的化を含みます。
説得力
"ああすごい! これはホテルの長いリストであり、大晦日には十分な空きがあります。 今すぐ予約する本当の理由はありません。 感謝祭の後で本に戻ってきます…」
ユーザーは興味があり、有能で、意欲的でしたが、デザインは意図した行動を取るように彼を動機付けませんでした。 ユーザーに適用される関連する説得手法を使用して、ユーザーを目的のアクションに向けて動かします。

アクション
"ああすごい! ホテルの65%は、大晦日にこのエリアですでに予約されています。 今すぐ予約したほうがいいです。。 これは素敵なホテルのように見えます、そしてそれはまた無料のキャンセルを提供します-私は今それを予約しています!」
この段階に到達したユーザーは、興味があり、能力があり、意欲的であり、デザインは、サイトを離れる前に予約を行うという意図された行動を取るように彼を促しました。
説得とは、利用可能なすべての原則とパターンをデザインに適用することではなく、旅の各ステップでユーザーの障壁と動機付けに対処する方法を体系的に特定し、ユーザーを目標到達プロセスに導き、目的のアクションを実行することです。
KISSアプローチ
私たちのほとんどは、頭字語KISS:「KeepIt Simple、Stupid」に精通しています。これは、不必要な複雑さを回避することにより、設計の主要な目標として単純さを提唱する原則です。 説得力のあるデザインへの4ステップのアプローチの頭字語を借りましょう。
Kは今ターゲットにする正しい行動
最初のステップは、ターゲットとする行動を把握し、その行動の変化につながる可能性のある最も単純な行動を特定することです。 非常に率直に言って、保険契約者が健康で、保険契約が有効な間は死亡しない場合に利益を得ることができる定期生命保険会社の例を見てみましょう。 これらの企業は、保険契約者が健康的な生活を送るのを支援するという長期的な野心的な目標を持っていますが(相互に有益)、それは1日10,000歩歩くというより単純な目標行動に分解できます。 この行動は、理解し、達成し、測定し、より健康な保険契約者の長期目標に貢献するのは簡単です。
そのような保険会社の1つは、新しい保険契約者に最新のApple Watchを低額の頭金($ 25)で提供しています。 保険契約者がアクティブなライフスタイルを導き、定期的に運動することで、毎月の継続的な支払いを免除することができます(たとえば、1日約10,000歩歩く)。 プライバシーへの影響の可能性があるにもかかわらず、参加した人々の約半数が毎月の目標を達成しました。

私は障壁と動機を特定します
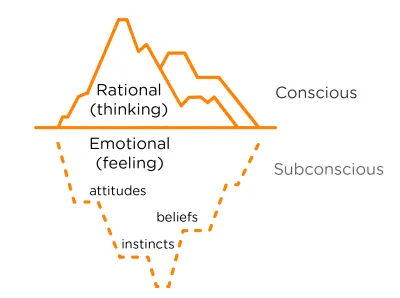
説得力のあるデザインのユーザー調査は、以下に示すように、表面的な思考レベルから感情レベルまで掘り下げ、合理性を超えて感情的なレベルに移行します。 ユーザーをより深いレベルで知ることは、心理学を使用してデザインに焦点を合わせ、ユーザーが上記で特定されたターゲットの行動に従事できるようにするのに役立ちます。 ユーザーの感情や感情に焦点を当てたユーザーインタビューは、ターゲットの行動を達成しようとしているときに、ユーザーが意識的または無意識に直面する障壁や動機を明らかにするために使用されます。 これは、説得力のある設計手法と戦術を通じて、弱める必要のあるブロックと強化する必要のある動機を特定するのに役立ちます。


エクスペリエンスを簡素化する
ユーザーがエクスペリエンスの関連性、信頼性、および使いやすさの精神的な検証を行うため、目標到達プロセスの最初の段階の設計エクスペリエンスを簡素化します。 これには、ユーザーが探しているものを簡単に見つけられるようにすること、プロのデザイン、連絡先情報、サードパーティの証明書またはバッジなどの信頼性指標、およびユーザビリティの問題への対処が含まれます。 スティーブ・クリュッグが非常に簡潔に述べているように、「私に考えさせないでください」。
適切なトリガーを選択する
プロセスのこれまでのところそれを成し遂げたユーザーはあなたが提供しなければならない何かに興味を持っています。 デザイナーとして、あなたは彼らに望ましい行動をとるために微調整しなければなりません。 良い出発点は、説得の6つの主要な原則であるRobertCialdiniのものです。
- 相互主義
人々は何かを受け取ることと引き換えに何かを返す義務があります。 - 希少性
人々は、彼らがより少なくすることができるそれらのもののより多くを望んでいます。 - 権限
人々は、信頼できる知識豊富な専門家の先導に従います。 - 一貫性
人々は、以前に言ったことやしたことと一致することを好みます。 - 好み
人々は好きな人に「はい」と言うことを好みます。 - コンセンサス(社会的証明)
特に不確かな場合、人々は他人の行動や行動に目を向けて自分自身を決定します。
これらの原則は、数十の異なる説得力のあるデザインパターンと方法を通じて適用できます。そのうちのいくつかは、以前にSmashing Magazine(パターン、トリガー)で公開されているか、最後のリソースにリストされている本で公開されています。 お気づきかもしれませんが、説得の一部は摩擦を減らし、ユーザーが任意の時点で行う必要があることを単純化することであるため、多くの説得パターンはUIパターンに関連しています。 たとえば、限定選択の説得力のあるパターンは、段階的開示のUIパターンを介して実現できます。
数十のパターンと方法があることを考えると(どこを見ているかに応じて)、ユーザーの共感を呼ぶ方法を選択的に使用することが重要です。 いくつかの作業を期待してすべてのデザインパターンを適用すると、説得が混乱し、ユーザーを圧倒し、サイトから遠ざける可能性があります。
説得を検討する
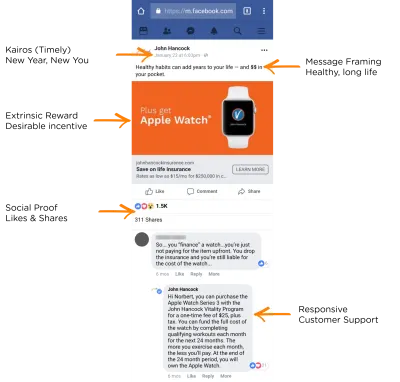
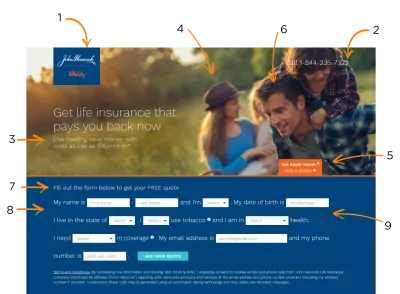
意欲があり(生命保険を購入する)、能力がある(毎月の生命保険費用を支払う)人の目を通して、以前の定期生命保険の例を詳しく見てみましょう。 私のように、このユーザーがFacebookのスポンサー付き投稿を通じてこれに気付いたとしましょう。 認知度と関連性の段階では、以下に示すように、ユーザーに[詳細]をクリックさせる説得力のあるトリガーがいくつかあります。

[詳細]ボタンをクリックすると、ユーザーはランディングページに移動します。このページは、説得力のあるフローについてセクションで確認します。

定期生命保険を購入する際のユーザーの主な動機は「家族を守る」であり、大きな障壁は「高コスト」です。
- 評判の良い名前(信頼性)
この会社のことを聞いたことがなくても、ジョン・ハンコックは有名人であり、米国では署名の同義語として使用されています。 同社は、ページの後半でその寿命を強調しています。 - フリーダイヤル(信頼性)
確立された合法的な組織。 - メッセージフレーミング
健康的な生活は、屋外で楽しむ家族のイメージによっても強化されています。「この生命保険商品は、私が長生きし、彼らのような幸せな生活を送り、何かが起こった場合に家族を守るのに役立ち、それほど費用はかかりません。」
- 私と協会のような人々
この家族は私のように見えます(または隣の家族)—私はこの広く開かれた分野(内臓と反射の引き金)で自分自身を見ることができます。 - 外的報酬
25ドルのAppleWatch —それはここでのボーナスです! - ビジュアルキュー
焦点を合わせている人(ステレオタイプの稼ぎ手)は、下のフォームに直接焦点を合わせ、ユーザーを次のステップに導きます。 - ドアの足
この見積もりには何の費用もかかりません— zip、 nada 。 - 社会的俳優としてのコンピューター
情報は、行と列の通常の形式ではなく、会話のトーンと形式を取ります。 情報は見積もりを生成するのに合理的であるようです。 - コミットメントと一貫性
この迅速、簡単、自由なフォームに記入することで、別の障壁(価格、メリットなど)がない限り、ユーザーは一貫して行動し、次のステップ(アプリケーション)に進むことができます。
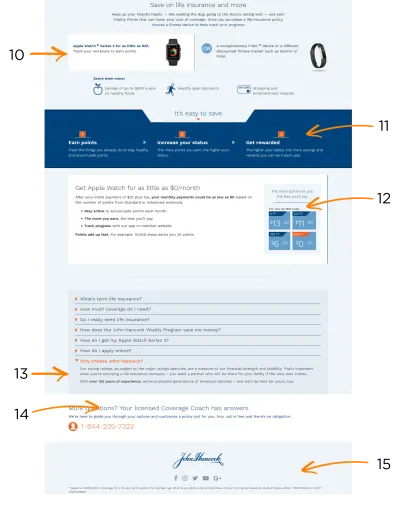
(大プレビュー) - コントロール
ユーザーはデバイスを選択できます。 - 外的報酬
より多くの報酬を獲得できます。 - コントロール
ユーザーは、支払う金額を制御します(アクティブになるほど、支払う金額は少なくなります)。 また、ユーザーがアクティブでない場合、コストはわずか13ドル(1か月間)としてフレーム化されます。 - 信頼性
同社はアメリカの長寿と保護者を強化しています。 - 権限
ライセンスを受けたカバレッジコーチ(販売代理店だけではありません)。 - フロー
ユーザーをフローにとどめ、気を散らさないようにする1つの方法は、ソーシャルメディアリンクを無効にすることです(これにより、疑問が生じる可能性があります:なぜそれらを表示するのですか?)。
これは、実際の生活よりも分析と読み取りに時間がかかりました。実際の生活では、ほとんどの場合、意識的および無意識のうちに数秒で、多くの場合一目で処理されます。
信頼性を確立する方法とは別に、説得力のある方法は、「家族を守る」の主な動機を強化し(保険に加入し、外的報酬は私の家族のために長生きするのに役立ちます)、「高コスト」(月額低額)の障壁を弱めるために使用されますコスト、追加の節約、継続的な時計の支払いなし)。 それらがどのように連携し、競合したり、エクスペリエンスが乱雑になったりしないことに注意してください。
結論
私たちの日常生活の中で、説得は私たちの周りにあります。 デザイナーとして、私たちは倫理的で説得力のあるデザイン手法を使用して、ユーザーに何らかの行動を起こさせることができます。 説得力のある方法がたくさんあるので、使用するものを選択する必要があります。 KISSアプローチを使用して、シンプルに保つことができます。
- Kがターゲットとする正しい行動になりました
- 障壁と動機を特定します
- エクスペリエンスを簡素化する
- 適切なトリガーを選択する
KISSはまた、単純なターゲットの動作を選択し、ユーザーのエクスペリエンスを簡素化し、ユーザーを圧倒することなくターゲットの動作につながる説得力のある手法を適用することにより、シンプルでわかりやすいものを維持することを思い出させます。
参考文献
- 「ニューロウェブデザイン:何が彼らをクリックさせるのか?」スーザンワインシェンク
- 「心のためのデザイン:説得力のあるデザインの7つの心理的原則」、ビクターS.ヨッコ
- 「影響力:説得の心理学、ロバートB.チャルディーニ著
- 「説得力のあるテクノロジー:コンピューターを使用して私たちの考え方や行動を変える」BJフォッグ
- 「説得力のあるデザインパターン(ページを下にスクロール)」、UIパターン
- 「説得力のあるパターンカードデッキ」、UIパターン
この記事は、アドビが後援するUXデザインシリーズの一部です。 Adobe XDツールは、アイデアからプロトタイプへの移行を高速化できるため、高速で流動的なUXデザインプロセス向けに作成されています。 設計、プロトタイプ作成、共有—すべてを1つのアプリで。 Adobe XD on Behanceで作成されたより刺激的なプロジェクトをチェックしたり、Adobeエクスペリエンスデザインニュースレターにサインアップして、UX / UIデザインの最新のトレンドや洞察に関する最新情報を入手したりできます。
