問題の報告と解決のための痛みのないワークフロー
公開: 2022-03-10(これは後援された投稿です。)エラー、バグ、その他の問題はWeb開発で必ず発生します。 完全なエラーではない場合でも、クライアントは、何かがどのように設計されたか、どこに配置されたか、または特定の要素がどのように機能するかについてフィードバックを得ることがよくあります。 それはギグのほんの一部です。
それはギグの非常に苦痛な部分でもありえます。
たとえば、次のシナリオを考えてみましょう。
クライアントからのメール#1: 「ボタンが表示されなくなりました。 ホームページに戻していただけませんか?」
あなたからのメール#2: 「どのボタンを参照していますか? スクリーンショットを送ってもらえますか?」
クライアントに電話をかけようとしますが、代わりにボイスメールを受け取ります。
クライアントからの電子メール#3: 「デモを予約するためのボタン」。
添付のスクリーンショットを見ると、[デモの予約]セクションはそのままですが、ボタンが表示されていません。 ChromeとSafariでウェブサイトを表示し、両方のブラウザで表示します。「デモのスケジュール」という大きな青いボタンです。 あなたはそれをあなたのiPhoneに引き上げて、そこでもそれを見る。
あなたからのメール#4: 「問題が発生しているデバイスとブラウザを教えてください。」
クライアントからのメール#5: 「私の電話」。
あなたはこの一連のメッセージがどのように進むかを知っています、そしてそれは両端でフラストレーションにつながるだけです。 バグレポートを解釈して処理するために作業を一時停止する必要があるたびに、ビジネスにかかるコストは言うまでもありません。
次に、あなたが考えなければならないあなたのクライアントへのバグのコストがあります。 起動後に問題が発生し、クライアントが積極的にWebサイトにトラフィックを送信しようとすると、バグが売り上げに悪影響を与える可能性があります。
それが起こったとき、彼らは誰を追いかけると思いますか?
問題の報告と修復のための痛みのないワークフロー
バグや問題のサイズは関係ありません。 検出されて報告されたら、対処する必要があります。 理由はいくつかあります。
手始めに、これは、クライアントにプロジェクトを完了としてサインオフさせる唯一の方法です。 さらに、バグを迅速かつ迅速に解決することで、クライアントとのより良い関係を築くことができます。クライアントは、ビジネスのための印象的な(エラーのない)Webサイトの作成にどれだけ投資しているかを確認できます。 そしてもちろん、エラーをより効率的に解決すればするほど、この仕事を終えて他の人に移るのに早く戻ることができます!
したがって、これらの問題により効果的かつ痛みを伴わずに取り組むために必要なことは次のとおりです。
- トリアージに誰かを割り当てる
- 問題解決ワークフローを使用する
- ユーザーにバグレポートツールを提供する
- トリアージマネージャーに追跡プラットフォームを提供する
- ローカルテストプラットフォームでの作業
- 常にループを閉じる
1.トリアージに誰かを割り当てます
最初に行うことは、誰が問題をトリアージするかを決定することです。
あなたが自分で仕事をする場合、その責任はあなたが所有することです。 チームで作業する場合は、報告された問題をチームのワークロードを管理するのと同じくらい効果的に管理できるプロジェクトマネージャーまたは開発リーダーに依頼する必要があります。
この担当者は、次の責任を負います。
- 報告された問題の監視。
- キューにバグを追加します。
- 解決ワークフローを通じてそれらを案内します。
- バグレポートの解決とクローズ。
- 傾向を分析し、プロセスを修正して、繰り返し発生するバグが再び発生する可能性を減らします。
誰がプロセスを管理するかがわかったら、ワークフローを設計し、その周りに一連のツールを構築します。
2.問題解決ワークフローを使用する
トリアージマネージャーはこれを単独で行うことはできません。 ポイントA(検出)からポイントB(解決)までの各問題を解決するために、綿密にフォローできるプロセスが必要になります。
すべてのステップを確実にカバーするには、Lucidchartなどの視覚化ツールを使用してワークフローのステップまたはステージをレイアウトします。
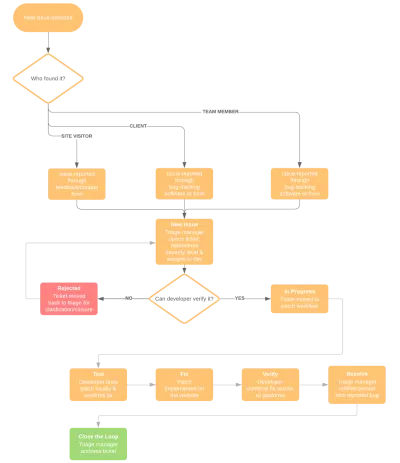
フローチャートがどのように見えるかの例を次に示します。

それを分解しましょう:
まず、問題が検出された場所と、問題が報告されたチャネルを特定することから始めます。 この例はあまり具体的ではありませんが、検出された新しい問題が前述の問題であったとしましょう。ホームページに[デモの予約]ボタンがありません。

次に行うことは、「誰がそれを見つけたのか」という質問に答えることです。 ほとんどの場合、これはバグ追跡ソフトウェアからクライアントから送信されたフィードバックになります(これについては後ほど詳しく説明します)。
次に、問題が発生するさまざまな段階に入ります。

これは、トリアージマネージャーが[デモの予約]ボタンがないという問題の重大度を判断するプロセスの一部です(クライアントの変換にコストがかかるため、「重大」です)。 次に、それを開発者に渡して検証します。
問題を解決するために利用できる開発者または対象分野の専門家の数によっては、バグのタイプ(たとえば、機能の破損と設計の更新)に基づいてこの段階を分割することもできます。
とにかく、バグが確認されると、どのような状況で(iPhone 7以前のみの場合など)、チケットは「進行中」に移動されます。
最後に、フローチャートで、解決可能な問題の後続の手順を説明する必要があります。

これらのステップには、任意の名前を付けることができます。 上記の例では、各ステップで何が必要かを非常に具体的に説明しています。
- 新刊
- 進行中
- テスト
- 修理
- 確認
- 解決
- ループを閉じます。
物事を単純化するために、代わりに次のような解決フローを使用できます。
- 新刊
- Todo
- やってる
- 終わり
- 記録。
ただし、パッチワークフローを設定する場合は、チケットを閉じる前に、バグパッチがテストおよび検証されていることを確認してください。
3.ユーザーにバグレポートツールを提供する
Webサイトのバグ報告ツールを選択する場合、チームとクライアントがフィードバックを残しやすく、処理しやすいツールが必要です。
これをうまく行うそのようなツールの1つは、BugHerdと呼ばれます。
基本的に、BugHerdは、技術者以外の人が視覚的および状況に応じて問題を報告するための簡単な方法です。 バグレポートツールの使用方法や使用方法についてユーザーをトレーニングする必要がないため、このプロセスに時間を費やす必要が1つ少なくなります。
さらに、BugHerdは、フィードバックが口頭で文脈から外れて伝達されるときに発生する絶え間ないやりとりに対処する手間を省きます。
ただし、BugHerdを使用すると、ユーザーはデスクに付箋を残すのと同じくらい簡単にWebサイトにフィードバックをドロップできます。 さらに、フィードバックはバグが存在する正確な場所に固定されます。
それがどのように機能するかをお見せしましょう:
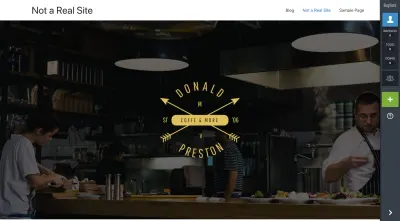
クライアントのWebサイトをBugHerdに最初に追加するとき(これは最初のステップです)、BugHerdブラウザー拡張機能をインストールするように求められます。 これにより、BugHerdはフィードバックバーをWebサイトに固定できます。
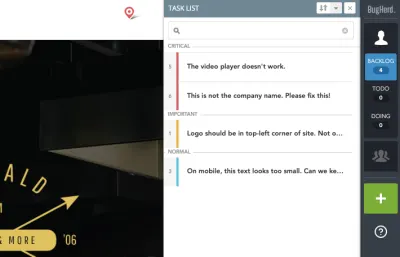
次のようになります。

この固定されたフィードバックバーにより、クライアントは実際にライブWebサイトを変更せずにフィードバックを残すことが非常に簡単になります。
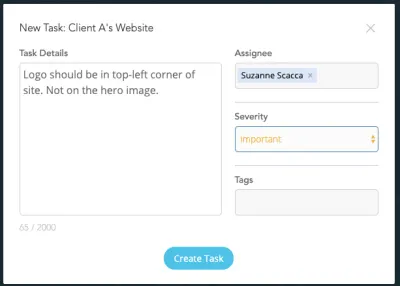
バグトラッカーのポップアップは次のようになります。

ご覧のとおり、非常に単純な形式です。 そして、実際には、クライアントが行う必要があるのは、バグを含むページ上の要素を選択してから、詳細を入力することだけです。 残りはトリアージマネージャーが入力できます。

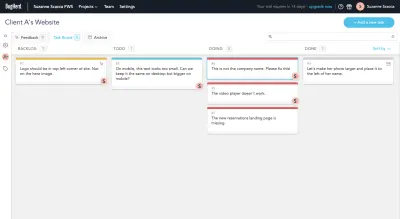
新しいフィードバックが追加されると、コメントはコメントを残したページに固定されます。 例えば:

上のスクリーンショットでは、重大度レベルが割り当てられているタスクがそのようにマークされていることにも気付くでしょう。 それらはまた、それらがどれほど重要であるかについて上から下にリストされています。
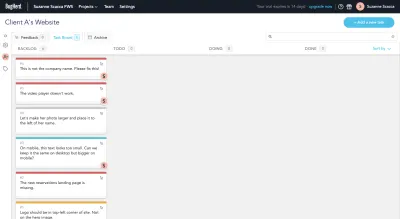
あなたの側では、フィードバックをどこに表示するかを選択できます。 サイトを開いて、各ページに固定されているメモを確認できます。 または、BugHerdアプリにアクセスして、かんばんボードからのコメントを確認することもできます。

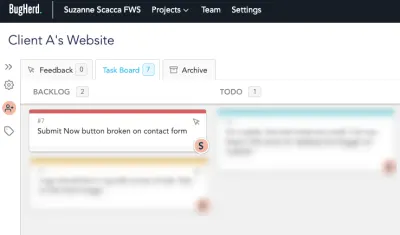
デフォルトでは、すべてのバグがバックログに入って開始します。 トリアージマネージャーの仕事は、各バグに不足している詳細を入力し、開発者に割り当てて、解決するための手順を実行することです。
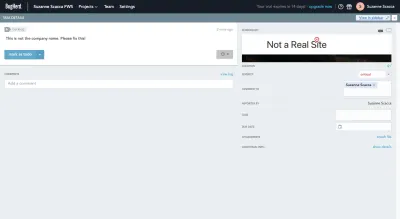
とは言うものの、BugHerdは、バグレポートをキャプチャするという面倒な作業をたくさん引き受けます。 たとえば、かんばんボードで報告されたバグのいずれかをクリックすると、次の「タスクの詳細」サイドバーが表示されます。

このパネルには、問題に関する追加の詳細が表示され、サイトのどこに問題が存在するかのスクリーンショットが表示され、コメントを残した人もわかります。
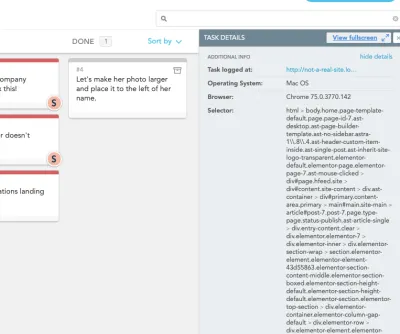
さらに、BugHerdは「追加情報」をキャプチャします。

このように、クライアントが問題の完全なコンテキストを提供していないことを心配する必要はありません。 これらの詳細は、それらが使用されていたデバイスとブラウザー、画面の大きさ、および画面を表示していた色解像度を示します。
また、バギー要素のコードも確認できます。 実際に壊れているものや不適切にコーディングされているものがある場合は、ここから見つけることができる場合があります。
全体として、BugHerdは、すべての人があらゆる側面から行う必要のある作業を簡素化し、各要求にタイムリーに対処するための優れたツールです。
4.トリアージマネージャーに追跡プラットフォームを提供します
このワークフローを可能な限りシンプルにしたい場合は、BugHerdダッシュボードを使用してリクエストを追跡および管理できます。

トリアージマネージャーと開発チームは、BugHerdのバグレポート機能を補完するために何かを使用したいと思うでしょう。 ただし、バグの管理を支援するためにJiraなどのプラットフォームを使用するようにクライアントに依頼してください。
その場合は、このワークフローに別のツールを追加することをお勧めします。
幸いなことに、BugHerdは、Jira、Zendesk、Basecampなどの問題追跡およびヘルプデスクソフトウェアとシームレスに統合されているため、同じプロセスのさまざまな部分を管理するために複数のツールを使用することを心配する必要はありません。 2つのプラットフォーム間で接続が確立されると、BugHerdで作成されたタスクはすべて自動的に問題解決センターにコピーされます。
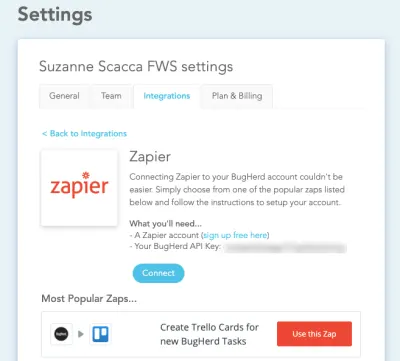
さて、あなたのチームがすでに使用しているツールがあるが、そのBugHerdが直接統合されていない場合、それは問題ありません。 Zapierを使用すると、さらに多くのプラットフォームに接続できます。
たとえば、これは、新しいBugHerdタスクをTrelloカードにコピーする「ザップ」を即座に作成するのがいかに簡単かです。 そして、それはすべてBugHerd内から行われます!

接続が確立されると、トリアージマネージャーは、選択したタスク管理または問題追跡プラットフォームから作業を開始できます。 この場合、ZapierがBugHerdとTrelloを接続すると次のようになります。

これは、BugHerdで作成したばかりの新しいタスクです。 数秒以内に、カードは正確なTrelloプロジェクトに配置され、ザップを構成したリストが表示されます。

これにより、トリアージマネージャーの作業がはるかに簡単になります。これは、BugHerdで利用可能なステージに制限されることなく、すべて同じ情報をすぐに利用できるためです。
5.ローカルテストプラットフォームで作業する
バグが報告された場合、ライブWebサイトで想定される修正をテストして実装する必要はありません。 それはリスクが高すぎます。
代わりに、ローカルテストプラットフォームからの問題の解決に取り組んでください。 この記事には、これに使用できるWordPressのローカル開発ツールに関するいくつかの優れた提案があります。
これらのツールを使用すると、次のことが可能になります。
- すばやくウェブサイトのコピーを作成します。
- 同じサーバー条件でバグを再現します。
- 動作する修正が見つかるまで、可能な修正をテストします。
その場合にのみ、Webサイトのバグにパッチを適用する必要があります。
6.常にループを閉じる
最後に、各問題を正式に終了するのはトリアージマネージャーの責任です。
まず、問題が解決されたことを最初に報告したクライアント(または訪問者)に通知する必要があります。 この種の透明性と説明責任により、代理店はより洗練された外観になり、最初にバグを発見することで不安を感じる可能性のあるクライアントとの信頼関係を築くことができます。
クライアント側で問題が解決されると、トリアージマネージャーはバグレポートをアーカイブできます。
しかし、それで終わらないはずです。
従来のプロジェクトマネージャーと同様に、トリアージマネージャーは、Webサイトで見つかったバグの全体的な重大度だけでなく、傾向も定期的に追跡する必要があります。 データは、より深刻な問題があることを明らかにしている可能性があります。 そうすることで、チームは根本的な問題の解決に集中でき、同じ種類のバグや問題の修復に多くの時間を費やすのをやめることができます。
まとめ
問題やバグが報告される可能性のあるすべての方法について考えてください。連絡フォーム、電子メール、電話、チャット、さらに悪いことに、ソーシャルメディアなどの公開フォーラムで。
ここで、これらの問題を報告する可能性のあるさまざまな人々のすべてについて考えてみましょう。チーム、クライアント、クライアントの顧客、Webサイトを見ているときにランダムに見つけた人などです。
この方程式には変数が多すぎるため、未解決の問題を見失うことが容易になります。 さらに悪いことに、フィードバックが漠然とした、主観的な、またはコンテキストなしで説明できない場合、問題を完全にまたはタイムリーに解決することが難しくなります。
ただし、フィードバックの報告、追跡、整理の適切なシステムが整っていれば、この混乱に秩序をもたらし、Webサイトで見つかったバグをより効果的に一掃することができます。
