邪魔にならない:Webデザインのコーナーナビゲーション
公開: 2020-08-15コーナーナビゲーションはしばらくの間私たちと一緒にいました。 これは、人気のある境界ナビゲーションから生まれた小さなトレンドです。 ただし、前モデルとは異なり、見た目はそれほど大きくなく、エレガントであるため、コンテンツにより多くのスペースが与えられます。
それは第一印象を生み出すために使用される今日のヒーローエリアにうまく適合します。 コーナーを占有し、それは前面の贅沢と交差する目的にあるリスクを最小限に抑えます。 それでもなお、それはユーザーに、ウェブサイトの内面を探索するために逃げたり前進したりするための迅速な方法を提供します。
ソリューションは非常に柔軟です。 制限や設定はありません。 さまざまなスタイルと組み合わせがあります。 画面全体に注意深く分散させて、複数の不可欠なコンポーネントを組み合わせて組み合わせることができます。 インスピレーションを得るために、これらの素晴らしい例を見てください。
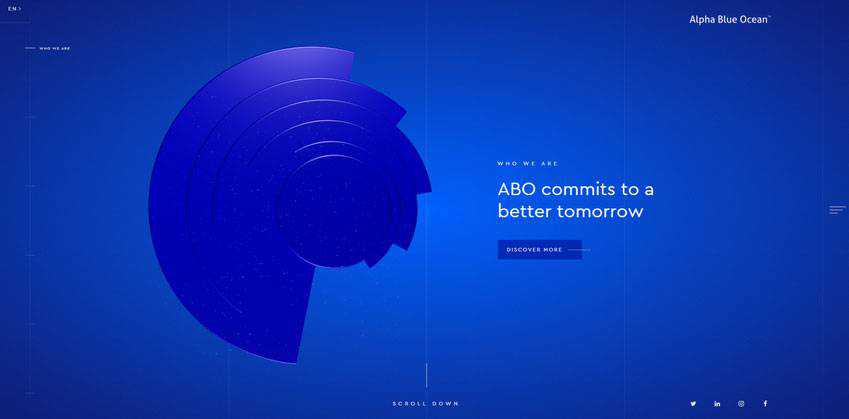
アルファブルーオーシャン
現代のすべてのヒーローエリアにふさわしいように、アルファブルーオーシャンのウェルカムエリアには、注目を集め、プロジェクトのビジネスライクなトーンを設定するために割り当てられたダイナミックな作品も含まれています。 ナビゲーションはここでは二次的な役割を果たしますが、十分な量の空白と、白い色と濃い青の背景の完璧なコントラストのおかげで際立っています。 自然に目を引く。
一見、角だけを占めているように見えることに注意してください。 ただし、テキストとグリフの微妙な外観により、それらは左右を占めることができ、読者を圧倒することはありません。 したがって、左側にはホームページのナビゲーションが表示され、右側にはロゴタイプ、ハンバーガーナビゲーション、ソーシャルメディアパックが含まれます。

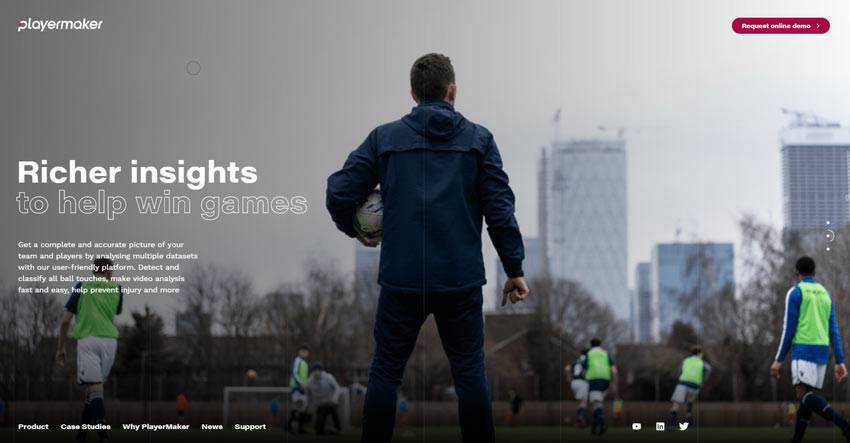
プレイヤーメーカー
Playermakerの背後にあるチームも、コーナーを活用しています。 彼らは印象的な写真の背景のためにいくつかの余分なスペースを獲得しました。 ここでは、召喚状、ロゴタイプ、合理化されたナビゲーション、ソーシャルメディアプロファイルへのリンクなど、最初の画面に固有のすべての要素がそれぞれの4つのコーナーに配置されています。
従来の5項目のナビゲーションの場所に注意してください。 画面の左下にあります。 それは非常に珍しい感じですが、それでも刺激的でさわやかです。 このソリューションは、特別なことを何もせずに、全体的な美学に小さなひねりを加えます。 きちんとスマート。

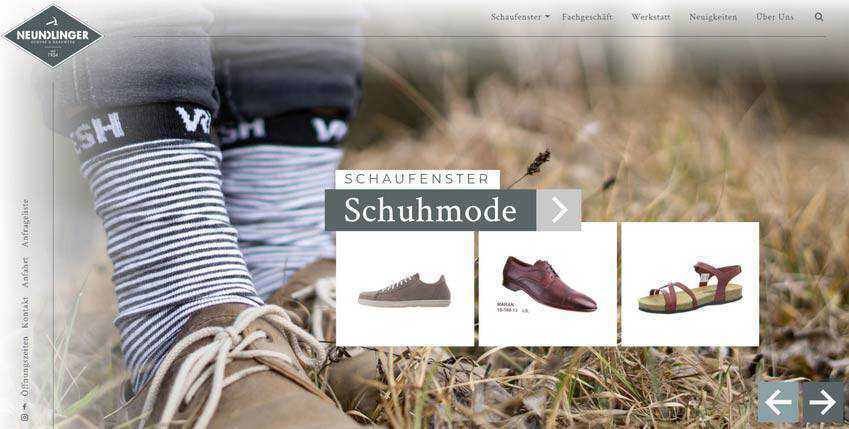
Neundlinger
前の2つの例と同じように、Neundlingerもコーナータイプのナビゲーションを採用しており、ホーム画面が普通に見えないようにしています。 ここでは、左側のメニューに巧みに適用されたトレンディな垂直リズムを見ることができます。
スライダーのコントローラーは、太陽の下で直角に配置されます。 ロゴタイプとペアになっているナビゲーションのすべての要素が1つの領域を形成することに注意してください。 または、より正確には、フレーム。 後者は視覚的にスライダーを縁取り、より大きな焦点を与えます。 ここでは、コーナーナビゲーションが箱型の美学に理想的に溶け込んでいます。

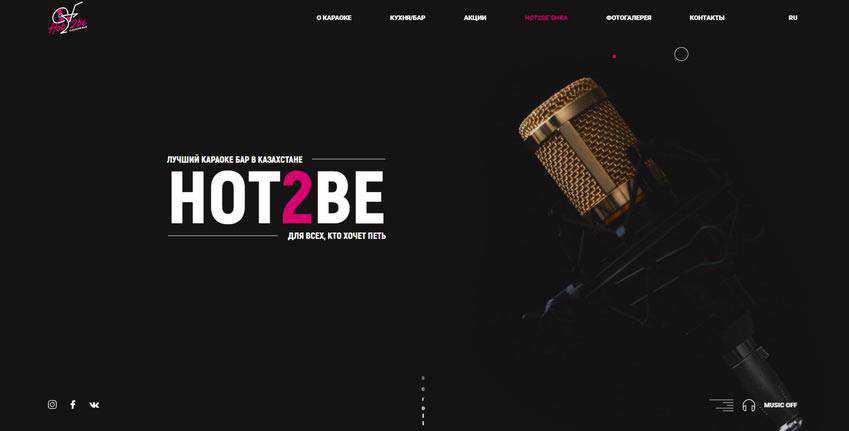
Hot2Be
Hot2Beの背後にあるチームは、多くの犠牲を払うことなく、全体的なナビゲーションを改善しました。 彼らは空のコーナーを使用して、視聴者に役立つとわかったいくつかの追加のリンクを表示しました。 したがって、左下隅にはソーシャルメディアのアイコンが表示され、右下隅には音楽プレーヤーのコントロールが表示され、訪問者の存在を快適で快適にします。
ロゴタイプと言語スイッチャーは、本来あるべき場所に正確に配置されます。 画面上部は下部よりも重厚感がありますが、ある程度の調和感があります。 ここでは、ナビゲーションはすべての重要な脱出ルートを効果的にカバーし、それでもスタイリッシュに見えます。 そして、最も重要なのは、目立たないことです。

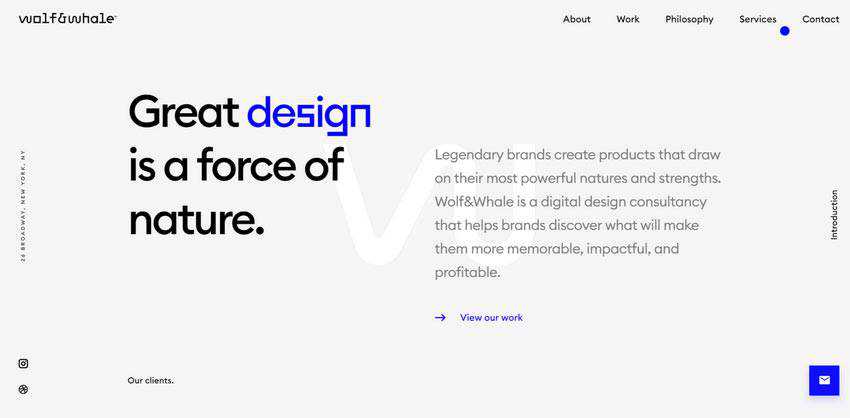
オオカミとクジラ
Wolf and Whaleは、コーナーナビゲーションが境界ナビゲーションと隣接し、非常に印象的な結果を生み出す例です。 コーナーだけでなく、左右のスペースも取り、ゆったりとした無理のない空間を演出します。
ここでは、組織の調和と秩序を感じることができます。 すべてが適切な場所にあるようです。 デザインはすっきりとしていて、すっきりとしていてスマートです。 ナビゲーションもそうです。 それはその整頓となめらかさで手袋のようにフィットします。 また、ここに巧みに配置されている焦点にも注意してください。 読書パスは「デザイン」という言葉で始まり、作品へのバックリンクを通り、右下隅にある行動を促すボタンで終わります。 頭いい。

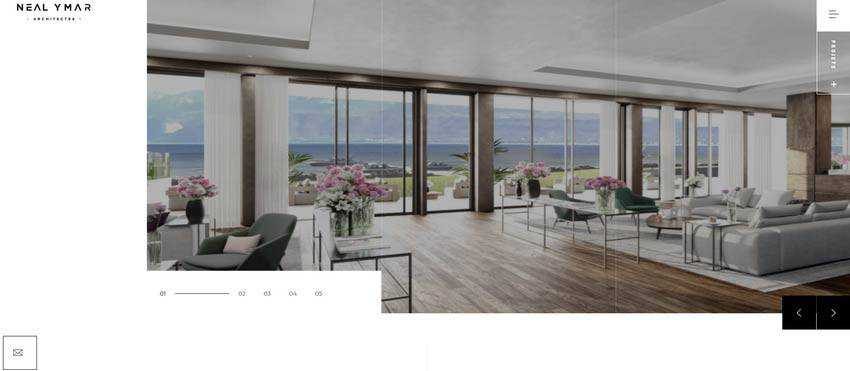
ニール・イマール
Neal Ymarの公式ウェブサイトの背後にあるチームは、箱型の構造物を使った複雑な遊びに大きく依存しています。 そして、ソリューションは確かに報われます。 ヒーローエリアは素晴らしく見えます。 原始的な正方形と長方形だけが含まれているにもかかわらず、それは精巧で洗練された感じがします。
コーナーナビゲーションはそれと完全にうまくいきます。 それは側近を締めくくり、テーマを完全に見せます。 そしてそれで、それはなんとかそれ自身のために話すことができて、そのすべての要素に重要性の感覚を与えます。

オロプレス
Oropressは、ミニマリズムを念頭に置いて行われているすべての優れた例です。 ヒーローエリアは信じられないほど広々としていて、整頓されていて清潔です。 チームは不可欠な要素のみを選択しました。 ただし、すべてが一見したほど原始的ではありません。 そして、ページの中心にある視差ベースのタグラインはその証拠です。
ここでは、ミニマリズムが次のレベルに引き上げられ、贅沢な役割を果たしました。 コーナーナビゲーションは、必須アイテムのみをカバーし、4つではなく3つの角度を占めるだけで、Webサイトのイデオロギーに適合し、全体的な美学に貢献しています。

Romain Avalle
Romain Avalleの個人ポートフォリオは、所有者に利益をもたらすために実装された最小限のアプローチのもう1つの例です。 前の例と同じように、クラシックな白黒の配色に基づいて構築されており、大量の空白が追加されています。
ここでは、アーティスト名のイニシャルが印象的な面白い要素となっています。 コーナーナビゲーションには、ロゴとともに、作品のセクションと連絡先ページにつながる2つのバックリンクが含まれています。 間違いなく溶け込みます。 テーマを効率的にサポートし、プロジェクトのトーンを強化するので、ここで唯一の正しい解決策であるように感じます。

コーナーオフィス
コーナーナビゲーションは、さまざまな状況で役立ちます。 それが伝統的な構造のウェブサイトであろうと現代のウェブサイトであろうと、それは状況を改善し、一般的な経験に貢献する方法を簡単に見つけるでしょう。
目立たない、すっきりとしたエレガントな外観のおかげで、ヒーローエリアに自分自身のすべてを作ることを目的とした複雑な概念が存在するWebサイトの理想的なパートナーになります。 このような環境では、コーナーナビゲーションは自然に脇に寄ります。 それでも、オンラインの訪問者に役立つリンクと重要なゲートウェイを提供します。
