Webデザイナーの目を通してオンラインスクールを見る
公開: 2020-09-28世界中の非常に多くの家族のように、私たちの家族はCOVID-19パンデミックの間にいくつかの難しい決定をしなければなりませんでした。 最も苦痛だったのは、学校をどうするかということでした。 娘を伝統的な学校に送り返すべきですか、それともオンライン学校を選ぶべきですか?
安全性と一貫性の両方の懸念から、私たちは地元の学区が提供するオンラインプログラムを選択しました。 それには私たち全員の調整が必要ですが、少なくとも今のところは、それが正しい道だと感じました。
それでも、この仮想学校がどのように機能するかについては、私たちが知らなかったことがたくさんありました。 親はどのようにループにとどまっていますか? 私たちの娘が使うのはどれくらい簡単でしょうか? クラスはどのようになりますか?
私たちは今、この学習方法をある程度経験しており、徐々にそのコツをつかんでいます。 それで、親でもあるウェブデザイナーの視点から物事を見るのは面白いかもしれないと思いました。
以下は、私たちの学区が使用する特定のプロバイダーに基づくいくつかの観察結果です。 これは、オンライン教育の完全なレビューではありません。この1つのシステムの設計と機能を確認するだけです。 そして、特定の決定がなされた理由やそれに伴う制限について私は知らないので、批判はそれだけです。
では、経験はどのように積み重なるのでしょうか? これまでのところ、少し混合バッグです。
背景情報
私たちが利用している仮想アカデミーには、ライブクラスがありません。 むしろ、それはすべてWebブラウザーを介して実行されるビデオ、テスト、およびインタラクティブ機能の組み合わせです。
理論的にはいつでも授業を受けることができますが、生徒は通常の授業時間中に仕事をすることが奨励されています。 これは、チャットアプリケーションを介したライブの個別指導のヘルプが利用できるためです。
生徒と保護者の両方が、ポータルを通じて進捗状況、成績、およびアクセスコースを追跡できます。 詳細な学生活動レポートとともに、メッセージングシステムが含まれています。

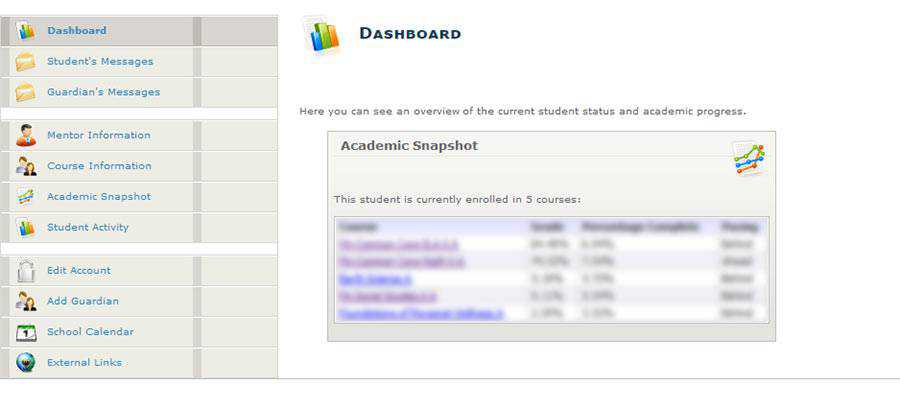
時代遅れの直感的でないポータル
初めてポータルに入ると、WordPress以前のように、昨年のコンテンツ管理システムを思い出しました。 デザインは2000年代の非常に初期から中期であり、3Dアイコンが全体に広がっています。
もちろん、説得力のあるデザインはここでは重要ではありません。 保護者と生徒の共有スペースです。 どちらのグループも、アクティビティログ、成績を表示し、教師とメッセージを交換できます。 学生はまた、個々のコースへのゲートウェイとしても使用します。
これらのタスクについては、ポータルが作業を完了します。 ただし、特にナビゲーションに関しては、使いやすさの問題がいくつかあります。 コンテンツ領域内の一連のあいまいなリンクが原因で、円を描いてクリックしていることに気付く場合があります。 必ずしも期待した結果が得られるとは限りません。
これは私の経験で最大のペットピーブかもしれません。 デザインは最先端に見える必要はありませんが、少なくとも直感的である必要があります。 これほど時代遅れに見えるものについては、この種のバグはずっと前に解決されていたと思うでしょう。

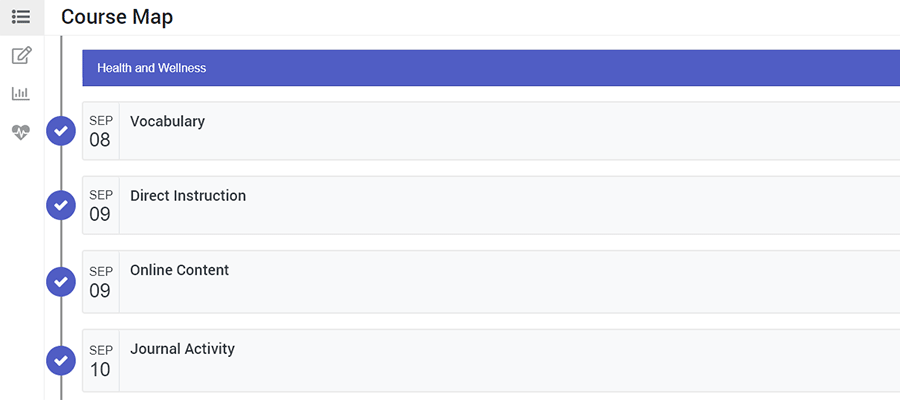
コースの見た目と機能は良好
デザインと機能の観点から簡単に最も印象的な部分であるオンラインコースは一流です。 外観ははるかに現代的で、ポータルよりもはるかに使いやすくなっています。
学生は、その日に完了する必要のあるアクティビティ(および将来のアクティビティ)を一覧表示するコースの「マップ」を表示できます。 これには、クイズとテスト、および標準のレッスン資料が含まれます。
ナビゲートするのは簡単です。 重要なのは、生徒が戻って過去のレッスンを確認することもできるということです。 また、メモを取るための個別のパネルと、採点とアクティビティに関する視覚的なレポートを生成する機能もあります。
レッスン中に追加のヘルプが必要な場合、生徒はアイコンをクリックしてチャットウィンドウを開き、講師と話すことができます。 これは、テクニカルサポートの設定で見られるものと非常によく似ており、学生に順番待ちの場所を提供します。
全体として、ここのUXは優れています。 しかし、問題が1つあるとしたら、それは…

待って、彼らはまだフラッシュを使用していますか?
オンラインスクールを最初に検討したとき、技術要件ドキュメントが提供されました。 それらの要件の中には、2020年末に廃止される予定のAdobe Flash Playerがありました。ドキュメントは2015年のものだったので、それ以来、状況は少し進化したに違いないと思いました。
そんなに早くない。 実際、まだFlashに依存しているいくつかのインタラクティブなゲームがコース全体に散在しています。
そして、私の娘のラップトップにはFlashがインストールされていましたが、それでもGoogleChromeで特に有効にする必要がありました。 これは、セキュリティ対策としてデフォルトで非アクティブ化されているためです。
私は認めます:ゲームは楽しく、レッスンを強化するのに役立ちます。 しかし、Flashを使用することの長期的な実行可能性が懸念されています。 Flashが停止した後も使用できるようにするには、HTML5またはその他のテクノロジーに移植する必要があります。

Webデザイナーのためのレッスン
この経験からの私の大きなポイントの1つは、Webアプリケーションを何度も再検討する必要があるということです。 可能な限り最高のエクスペリエンスを提供するために、ユーザーのフィードバックに基づいて調整する必要があります。 私たちは彼らの助けなしにそれを正しくすることはありそうにありません。
前述のポータルを例にとってみましょう。 それが時代遅れに見えるという事実は、デザイナーにとってがっかりするかもしれません–十分に公平です。 しかし、それはナビゲーションの欠点のようにユーザーエクスペリエンスを損なうものではありません。
ウェブサイトが昨日設計されたように見えなくても、少し不快であっても問題ありません。 重要なのは、ユーザーが混乱することなく必要なものを手に入れることができるということです。 ここで少しクリーンアップすると、不思議に思うでしょう。
これは、レガシーシステムを維持する上での大きな課題の1つです。 時代に対応するために、さまざまな要素を定期的に更新する必要があります。 さらに、バグや使いやすさの懸念はいつでも発生する可能性があります。 設計者と開発者は、それらの上にとどまる必要があります。
ここでのFlashの使用はその代表的な例です。 それは何年もの間このオンライン学校にうまく役立っていたかもしれませんが、今ではそれが解決するよりも多くの問題を引き起こす可能性があります。 技術に精通していない親は、ソフトウェアを有効にする必要があることを知らないか、ソフトウェアがもたらすセキュリティの問題を認識していない可能性があります。 アクセシビリティに関する限り、それが何を意味するのかは言うまでもありません。 これはすべての人にとって物事を難しくし、生徒の進歩を妨げる可能性があります。
さらに、これは単純さの必要性も強化します。 時々、私たちはそれが十分に直感的ではないところまでインターフェースを考えすぎることがあります。 ここでは、コースはその単純な設計を提供しますが、ポータルは提供しません。 違いは昼と夜です。
いいえ、完璧ではありません。 しかし、全体として、これまでのところ、オンライン教育について多くのことが好きであることがわかりました。 ウェブデザイナーの目を通してそれを見て、私も1つか2つのことを自分で学びました。
