CSSのオブジェクトフィットと背景サイズの詳細
公開: 2022-03-10object-fitとbackground-sizeがどのように機能するか、いつ使用できるか、その理由、およびいくつかの実用的な使用例と推奨事項について説明します。 飛び込みましょう。 HTML要素のさまざまなサイズの画像を常に読み込むことができるとは限りません。 画像のアスペクト比に比例しない幅と高さを使用すると、画像が圧縮または拡大される可能性があります。 これは良くありませんimg要素のobject-fitを使用するか、 background-sizeを使用して解決できます。
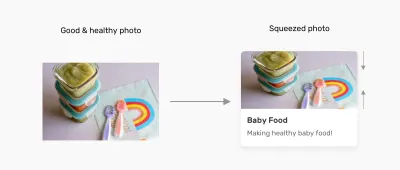
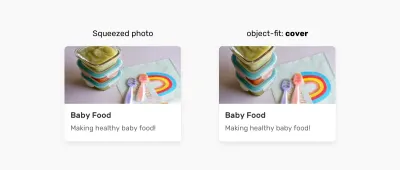
まず、問題を定義しましょう。 次の図を検討してください。

なぜこうなった?
画像にはアスペクト比があり、ブラウザはその画像を含むボックスに入力します。 画像のアスペクト比が指定された幅と高さと異なる場合、結果は絞り込まれた画像または引き伸ばされた画像になります。
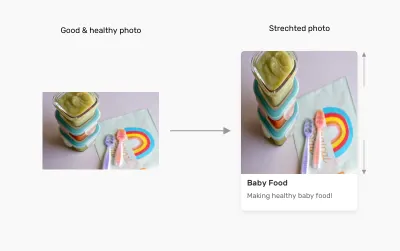
これを次の図に示します。

ソリューション
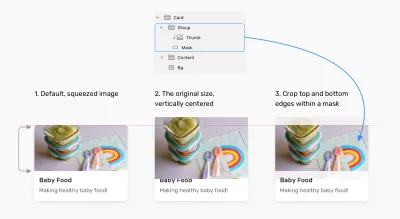
画像のアスペクト比が含まれている要素の幅と高さに合わない場合は、必ずしも異なるサイズの画像を追加する必要はありません。 CSSソリューションに飛び込む前に、写真編集アプリでこれをどのように行っていたかをお見せしたいと思います。

これがどのように機能するかを理解したので、ブラウザでこれがどのように機能するかを見てみましょう。 (ネタバレ注意:簡単です! )
CSS object-fit
object-fitプロパティは、 imgやvideoなどの置き換えられた要素のコンテンツを、そのコンテナに合わせてサイズ変更する方法を定義します。 object-fitのデフォルト値はfillです。これにより、画像が圧縮または引き伸ばされる可能性があります。
可能な値を調べてみましょう。
object-fit可能な値
object-fit: contain
この場合、画像はコンテナのアスペクト比に合うようにサイズ変更されます。 画像のアスペクト比がコンテナのアスペクト比と一致しない場合は、レターボックス化されます。

object-fit: containを使用する場合、画像はレターボックス化されるか、それに応じてサイズ変更されます。 (大プレビュー) object-fit: cover
ここでは、画像もコンテナのアスペクト比に合わせてサイズ変更され、画像のアスペクト比がコンテナのアスペクト比と一致しない場合は、クリップされて収まります。

object-fit: coverを使用する場合、画像はそれに合わせてクリップされるか、サイズが変更されます。 (大プレビュー) object-fit: fill
これにより、画像はコンテナのアスペクト比に合わせてサイズ変更され、画像のアスペクト比がコンテナのアスペクト比と一致しない場合は、圧縮または引き伸ばされます。 私たちはそれを望んでいません。

object-fit: fillを使用する場合、画像はそれに応じて圧縮、拡大、またはサイズ変更されます。 (大プレビュー) object-fit: none
この場合、画像のサイズはまったく変更されず、引き伸ばされたり、絞り込まれたりすることはありません。 cover値のように機能しますが、コンテナのアスペクト比を尊重しません。

object-fit: noneを使用する場合、画像のサイズが同じでない場合、画像のサイズは変更されません。 (大プレビュー) object-fitの他に、 object-positionプロパティもあります。このプロパティは、コンテナ内に画像を配置する役割を果たします。
object-position可能な値
object-positionプロパティは、CSSのbackground-positionプロパティと同様に機能します。

topキーワードとbottomキーワードは、包含ボックスのアスペクト比が垂直方向に大きい場合にも機能します。

object-position: top (左)とobject-position: bottom (右)。 (大プレビュー) CSS background-size
background-sizeの場合、最初の違いは、HTML( img )要素ではなく、背景を処理することです。
background-size可能な値
background-sizeに指定できる値は、 auto 、 contain 、 coverです。
background-size: auto
autoを使用すると、画像はデフォルトのサイズのままになります。

background-size: cover
ここでは、コンテナに収まるように画像のサイズが変更されます。 アスペクト比が同じでない場合、画像はフィットするようにマスクされます。

background-size: coverを使用する場合は、画像のアスペクト比を考慮してください。 (大プレビュー) background-size: contain
この場合、画像はコンテナに収まるようにサイズ変更されます。 アスペクト比がオフの場合、次の例に示すように、画像はレターボックス化されます。

background-size: containは、コンテナに収まるように画像のサイズを変更します。 (大プレビュー) background-positionに関しては、 object-positionの動作と似ています。 唯一の違いは、 object-positionのデフォルトの位置がbackground-positionのデフォルトの位置と異なることです。

object-fitまたはbackground-sizeを使用しない場合
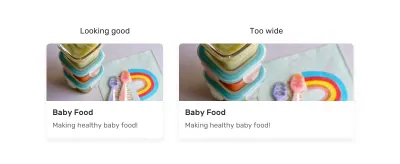
要素または画像に固定の高さが与えられ、 background-size: coverまたはobject-fit: coverが適用されている場合、画像が広すぎるポイントが存在するため、方法に影響を与える可能性のある重要な詳細が失われます。ユーザーは画像を認識します。
画像に固定の高さが与えられている次の例を考えてみましょう。
.card__thumb { height: 220px; } 
カードのコンテナが広すぎると、右側に表示される結果になります(画像が広すぎます)。 これは、アスペクト比を指定していないためです。
これに対する2つの修正のうちの1つだけがあります。 1つ目は、パディングハックを使用して固有の比率を作成することです。
.card__thumb { position: relative; padding-bottom: 75%; height: 0; } .card__thumb img { position: absolute; left: 0; top: 0; width: 100%; height: 100%; object-fit: cover; } 2番目の修正は、新しいaspect-ratio CSSプロパティを使用することです。 これを使用して、次のことができます。
.card__thumb img { aspect-ratio: 4 / 3; } 注:アスペクト比について知りたい場合に備えて、 aspect-ratioのプロパティについてはすでに詳しく説明しました。「CSSのアスペクト比について学びましょう」。
ユースケースと例
ユーザーアバター
object-fit: coverはユーザーアバターです。 アバターに許可されるアスペクト比は、多くの場合正方形です。 正方形のコンテナに画像を配置すると、画像が歪む可能性があります。

object-fitありのユーザーアバターの比較object-fit: cover 。 (大プレビュー) .c-avatar { object-fit: cover; }ロゴリスト
ビジネスのクライアントをリストすることは重要です。 この目的でロゴを使用することがよくあります。 ロゴのサイズは異なるため、歪ませずにサイズを変更する方法が必要です。
ありがたいことに、 object-fit: containはそのための優れたソリューションです。
.logo__img { width: 150px; height: 80px; object-fit: contain; } 
object-fit: containを使用すると、クライアントのロゴを歪ませることなくサイズを変更できます。 (大プレビュー)記事のサムネイル
これは非常に一般的なユースケースです。 記事のサムネイルのコンテナには、常に同じアスペクト比の画像が含まれているとは限りません。 この問題は、そもそもコンテンツ管理システム(CMS)によって修正される必要がありますが、常にそうであるとは限りません。
.article__thumb { object-fit: cover; } 
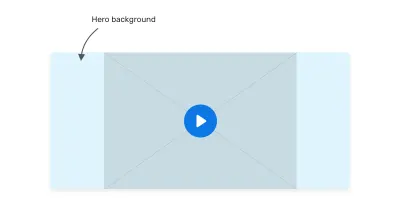
object-fit: coverの助けを借りて、記事のサムネイルを調整します。 (大プレビュー)ヒーローの背景
このユースケースでは、 img要素を使用するかCSS背景を使用するかの決定は、以下に依存します。
- 画像は重要ですか? 何らかの理由でCSSが無効になっている場合、ユーザーに画像を表示してもらいたいですか?
- それとも、画像の目的は単に装飾的なものですか?
私たちの答えに基づいて、使用する機能を決定できます。 画像が重要な場合:

<section class="hero"> <img class="hero__thumb" src="thumb.jpg" alt="" /> </section> .hero { position: relative; } .hero__thumb { position: absolute; left: 0; top: 0; width: 100%; height: 100%; object-fit: cover; } 画像が装飾的である場合は、 background-imageを使用できます:
.hero { position: relative; background-image: linear-gradient(to top, #a34242, rgba(0,0,0,0), url("thumb.jpg"); background-repeat: no-repeat; background-size: cover; }この場合、CSSは短くなります。 画像の上に配置されたテキストが読みやすく、アクセス可能であることを確認してください。
object-fit: contain
imgに背景色を追加できることをご存知ですか? object-fit: containを使用する場合にも、このメリットがあります。
以下の例では、画像のグリッドがあります。 画像とコンテナのアスペクト比が異なる場合、背景色が表示されます。
img { object-fit: contain; background-color: #def4fd; } 
object-fit: containを使用して、画像に背景色を追加できます。 (大プレビュー)ビデオ要素
背景としてvideoが必要になったことがありますか? もしそうなら、あなたはおそらくそれがその親の全幅と高さを占めることを望んだでしょう。
.hero { position: relative; background-color: #def4fd; } .hero__video { position: aboslute; left: 0; top: 0; width: 100%; height: 100%; } 
video要素のデフォルトのobject-fit値はcontainです。 ここでわかるように、ビデオは、 position: absolute 、 width: 100% 、 height: 100%であっても、ヒーローの背景をカバーしていません。 (大プレビュー) 親の幅と高さを完全にカバーするには、デフォルトのobject-fit値をオーバーライドする必要があります。
.hero__video { /* other styles */ object-fit: cover; } 
結論
これまで見てきたように、 object-fitとbackground-sizeの両方が、さまざまな画像のアスペクト比を処理するのに非常に役立ちます。 各画像の完璧なサイズの設定を常に制御できるとは限りません。そのため、これら2つのCSS機能が優れています。
img要素とCSS背景のどちらかを選択することのアクセシビリティへの影響についてのわかりやすい注意:画像が純粋に装飾的である場合は、CSS背景を選択してください。 それ以外の場合は、 imgの方が適しています。
この記事がお役に立てば幸いです。 読んでくれてありがとう。
