毎月のWeb開発アップデート9⁄2018:ネイティブの遅延読み込みと架空の作業
公開: 2022-03-10JavaScriptをCO2と比較することは興味深い概念ですが、それでも非常に有効な概念です。 Chromeチームで働いており、ウェブの現在の状態について多くの洞察を持っているAlex Russelは、JavaScriptを使いすぎたり、JavaScriptを排他的に使用したりすると(プログレッシブエンハンスメントやグレースフルデグラデーションなしで)、CO2が多すぎるのと同じ効果があると言います。地球上の生態系—生態系は崩壊します。 そして、生きるために一定量のCO2が必要なのと同じように、Web上にJavaScriptが必要です。 違いを生むのはその細い線です—多すぎないこととまったくないことの間の線。
最近のネイティブブラウザAPIを使用すると、JavaScriptだけに依存することなく、Webサービスを過度に肥大化させることなく優れたWebサービスを構築できる素晴らしい機会があると感じています。 ES6クラスを介してカスタム要素APIを使用してネイティブ要素を簡単に拡張できます。コードが非常に少ないため、サードパーティのフレームワークですべてを独自に構築するのはばかげているようです。 偶然にも、Githubエンジニアリングチームは、jQueryを完全に削除した方法と、代わりに現在使用しているものについての記事を公開しました。ネイティブJavaScriptと、プラットフォームを段階的に強化する小さくて無駄のないコードです。 コードが少なくなり、保守性が向上し、安定性が向上します。
ニュース
- Chrome 70は現在ベータ版であり、画像内のQRコードの読み取り、顔検出、テキスト認識を実行できるオリジントライアルとして形状検出を提供しています。 Web認証APIにもいくつかの更新があり、
referrerpolicyのサポートが<script>要素に追加されました。 このバージョンでは、Custom Elements v0、HTML Imports、Shadow DOMv0も非推奨になります。 - 最後に、Firefox 62では、Mozillaは
:-moz-selectionの代わりに::selectionを出荷します。 また、JavaScript配列用にflat(flat()とflatMap()を入手しました。 - Chrome 69がリリースされ、CSS Scroll Snap Points、iPhone Xのようなカットアウトディスプレイ用のCSS
viewport-fitプロパティ、および1つのタブまたはワーカーで実行されているスクリプトが非同期でロックを取得できるWeb LocksAPIが提供されます。作業中にそれを放します。 この更新には、CSS円錐曲線のサポート、toggleAttribute()(classList.toggle()メソッドに似ていますが、属性用)、および配列用のflat()とflatMap()も含まれています。 残念ながら、このリリースではブラウザのURLの表示方法が変更されており、セキュリティ上のバグと見なされているようです。 それがどのように進化するか見てみましょう。 - Firefox 62が可変Webフォントをサポートすることで、ようやくすべての主要なブラウザーでサポートが可能になり、パフォーマンスを向上させ、タイポグラフィをより創造的にし、データトラフィックを大幅に削減するために広く使用できるようになりました。
- Manuel Rego Casasnovasは、CSSグリッドレイアウトの最近の変更について、Chromeブラウザのパーセンテージと高さの不定について書いています。
- 専門家でない人は、インターネットでの追跡が実際にどのように機能するかを説明するのは難しいでしょう。 そのため、Firefoxはデフォルト設定を変更し、デフォルトでブラウザにトラッキングブロックを適用します。
- PHP7.3は、新しいヒアドキュメントとNowdoc構文、関数呼び出しの末尾のコンマ、
is_countable()、array_key_first(array_key_first()、array_key_last(array_key_last()、およびArgon2パスワードハッシュの機能強化で間もなく登場します。
ジャンプした後もっと! 以下を読み続けてください↓
全般的
- AlexRussellの「The'Developer Experience 'Bait-and-Switch」は、現在Web用に構築している有毒な環境と、JavaScriptをCO2と比較できる理由を説明する優れた作品です。どちらも少しずつ必要ですが、多すぎる場合はそのうち、エコシステム全体(ウェブ)が危険にさらされます。 ここにいるすべての人に読んで、共有して、覚えておくことをお勧めする思慮深い記事。
- Alexa、Cortana、Siri、さらにはカスタマーサポートのチャットボットが標準になるにつれて、コンテンツの外観だけでなく、どのように聞こえるかを検討し始める必要があります。 HTMLとARIAを使用して、コンテンツを構造化され、賢明で、最も重要なことに、意味のあるものにすることができます。
Webパフォーマンス
- 今後のPostgreSQL11では、いくつかの興味深いパフォーマンスの改善があります。 Dimitri Fontaineは、彼らがどのような違いを生み出すことができるかを共有しています。
- Ben Schwarzは、まもなく実現する可能性のあるWebのネイティブ遅延読み込みへの新しいアプローチを共有しています。

安全
- Nightwatch Cybersecurityは、Androidにセキュリティの脆弱性を公開しました。これは、ユーザーのデバイスに関する情報を、そのデバイスで実行されているすべてのアプリケーションに公開します。 これには、WiFiネットワーク名、BSSID、ローカルIPアドレス、DNSサーバー情報、およびMACアドレスが含まれているようです。これらはすべて、人々が個々のAndroidデバイスを追跡できるようにする非常に多くの個人情報です。 残念ながら、フォークを含むすべてのAndroid OSバージョン(修正が提供されたAndroid P / 9を除く)は影響を受けているようで、古いバージョンを修正する予定はありません。
CSS
- Chen Hui Jingが、アクセシビリティを損なうことなくラジオボタンをカスタマイズする方法について説明します。
- CSSシェイプには、すでにかなりの歴史があります。 Adobe Webチームのイニシアチブによって早期にWebに導入されたブラウザベンダーは、すぐに実装を削除し、現在は、反復され、改善された仕様と実装でゆっくりと戻ってきています。 レイチェルアンドリューは、CSSシェイプを実装する方法を共有しています。
- Sara Soueidanは、CSSカラーをHEXまたはRGBとして定義することからHSLに切り替えた理由と、その利点を書き留めました。
- Webの成長に伴い、新しいフォームファクターとユースケースにより適切に対応するための新機能が登場します。 私がワクワクしている機能の1つは、CSSカラーモジュールレベル4で提案されている
color-adjustプロパティです。これは、ディスプレイが恒星に満たないデバイスでもWebが引き続き表示されることを認めています。

HTMLとSVG
- Stefan Judisは、Mozillaのドキュメントが
input要素について述べていることを読み、次のプロジェクトに非常に役立つ可能性のあるいくつかの興味深いことを発見しました。
JavaScript
- Nolan Lawsonは、JavaScriptでタイマーを使用するさまざまな方法と、いつ使用するかを比較しています。
- kyは、ブラウザのFetchAPIに基づく小さくてエレガントなHTTPクライアントです。
- Ankur Anandは、シングルページアプリケーションでのCORSリクエストのひどいパフォーマンスコストについての記事を書きました。
- Adrian Roselliが、ページの最後に印刷スタイルのリンクリストを作成する方法を紹介します。
- Babel7が出ました。 より高速で、より多くのオプションがあり、JSXフラグメントとTypeScriptをサポートしています。
-
<textarea>の自動サイズ変更は、サイトまたはサービスのコンテンツを作成するユーザーのユーザーエクスペリエンスを向上させるための非常に便利な方法です。 短いECMAScript6クラスを使用してフォーム要素のサイズを自動変更する方法についてのブログ投稿を書きました。
アクセシビリティ
- Ethan Marcotteは、アクセシビリティの意味を振り返り、ウェブサイトを支援技術やソフトウェアと互換性を持たせることではなく、技術に関係なく、アクセスしたいすべての人が利用できるようにすることを理解しています。 彼のアプローチには、あなたと同じブラウザと同じラップトップを使用しているにもかかわらず、Webサイトを読むのが難しい人々が含まれているため、これは大きな違いです。 たぶん、彼らは明るい日光の下にあるか、小さなテキストに問題があるか、明るい色やアニメーション要素に気を取られています。
- Eric Baileyは、アクセシビリティを手動でテストすることがいかに重要であるかを強調しています。
- Scott O'Haraは、
aria-labelを使用してアクセス可能な名前を提供し、aria-currentを使用して現在アクティブなリンクを示すブレッドクラムナビゲーションを共有しています。
仕事と生活
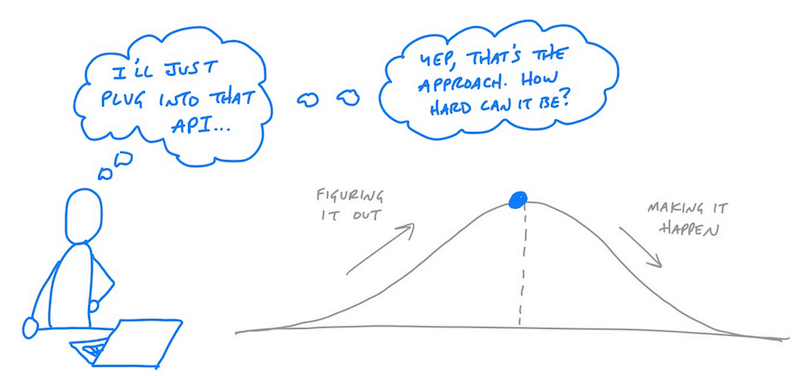
- Ryan Singerは、「架空の作業」を使用してプロジェクトを計画することの難しさと、ロードマップで計画する前に、統合するのがどれほど難しいかを最初にテストすることが非常に重要である理由を考えています。

超えて…
- 私は落書きの概念が大好きで、定期的にはしていませんが、いつもそれは私を魅了します。 Doodle Addictsは、世界中の人々からDoodleを収集するプラットフォームです。 インスピレーションを得るための素晴らしいギャラリー。
- Jonny Brooks-Bartlettは、なぜこれほど多くのデータサイエンティストが仕事を辞めているのかについて興味深い記事を書きました。 この仕事は非常に面白く、最近の良い賭けのように聞こえるかもしれませんが、多くの場合、期待は現実と一致せず、政治や倫理的決定は非常に困難です。
- マルコ・ランベルティーニは、テクノロジーが地球を救うのにどのように役立つかを説明していますが、何よりも自然とその資源を大切にするために学ぶ必要があります。
- 今週、非常に有名なオープンソースの貢献者が、US ICE機関をサポートする企業がソフトウェアを使用できないようにするために、プロジェクトの1つのライセンスを変更しようとした興味深い議論が行われました。 法的に強制力がないことが明らかになった後、変更はすぐに元に戻されました。 ただし、トピック全体(最近頻繁に取り上げられる)は、ますます多くの人々が自分の仕事の影響について考えることを示しています。 彼らはそれが悪い目的で使われることを望んでいませんが、良い目的で使われることを望んでいます。 そして、オープンで制限のない情報源のアイデアは望ましいものですが、それは人々が人権を支援し、生活を改善するためにそれを使用する場合にのみです。 これを確実にすることができる新しいソリューションに興味があります。 オープンソースプロジェクトの利用規約がまもなく表示される可能性があります(これにより法的拘束力がありますが、無料のオープンソースプロジェクトがそれらを使用できなくなる可能性があります)。
