毎月のWeb開発アップデート8⁄2018:JavaScriptのコスト、オープンソースの倫理、およびQUIC
公開: 2022-03-10テクノロジーとソフトウェアの構築は、非常に責任のある仕事になっています。 人々は私たちが作った製品を信頼しており、彼らは自分たちの生活にも大きな影響を与える可能性があります。 これを考慮すると、包括的なソリューションについて考えるだけでなく、倫理、信頼性、およびセキュリティを支持し、提唱する必要があります。 それは私たちに力を与える立場です。
Eric Meyerは、HTTPSのみのWebがもたらす問題を詳しく説明した記事を公開しました。 その中で、彼は発展途上国がしばしば悪いインターネット接続を持っているのでこの開発に多くの苦しみを持っていることを明らかにします、そして暗号化のために、彼らは今以前より多くのウェブサイトエラーを経験します。 Ben Werdmullerが飛び込んで、「サンフランシスコの構築をやめる」という記事を公開しました。この記事では、開発者としての最大の問題の1つを指摘しています。特権のあるハードウェアとインフラストラクチャを使用しています。 私たちは最新のiPhone、ギガビットまたは高速4G接続を備えたMacbookを使用してエクスペリエンスを構築しますが、私たちが構築しているほとんどの人が、設備が整っているとはほど遠いデバイスやインフラストラクチャを使用するために構築しているとは決して考えません。 Webをより安全にすることは、疑問の余地のない素晴らしいアイデアですが、最新の技術と設計上の決定が他の人に与える可能性のある結果にも留意する必要があります。
ニュース
- TypeScript 3.0は、いくつかの便利な言語機能と修正を加えてリリースされました。
- かなり前からChromeに実装されているクライアントのヒントは、すばらしい機能です。 プライバシーを向上させるために、レスポンシブ画像のクライアントヒントの機能がChrome 67で変更されました。ColinBendellが、違いと、クライアントヒントがパフォーマンスに非常に役立つ理由について説明します。
- 開発者は、SafariのIntelligent Tracking Prevention(ITP)と、それを有効にしてWebサイトをデバッグする方法について多くの質問をしています。 現在、WebKitチームはITPデバッグモードを共有しています。これにより、問題を追跡するための柔軟性とツールが大幅に向上します。
- 10月以降、ほとんどのブラウザはSymantec TLS証明書を完全に信用しないため、それらを引き続き使用するWebサイトへのアクセスをブロックします。 まだ更新していない場合は、証明書を更新してください。
- Chromeの最新バージョン(68)は、HTTPページにアクセスしたときに新しい「安全ではない」通知をもたらします。 これに注意し、それに応じてサイトをアップグレードしてください。 また、Chrome 68の新機能として、ページイベント用の優れた新しいAPIである新しいPage Lifecycle APIと、Payment HandlerAPIがあります。 Service Workerに更新をリクエストするときに、HTTPキャッシュが無視されるようになり、Chromeが仕様や他のブラウザと一致するようになりました。 それとは別に、新しいバージョンでは、
cursor値のgrabとgrabbingのプレフィックスがなくなりました—ついに。
ジャンプした後もっと! 以下を読み続けてください↓
全般的
- オープンソース向けに構築している場合は、プロジェクトで使用するライセンスを決定する必要があります。 現在、新しいオプションであるJust WorldLicenseがあります。 これは、「オープンソースソフトウェアの原則には概ね同意しているが、生命、環境、未来を破壊する取り組みの一環としてソフトウェアが使用されていることに不快感を覚える」開発者向けです。
- ディープラーニングマシンは最近大きなトピックですが、ビデオゲームでディープラーニングマシンを簡単に凌駕するさらに優れたアルゴリズムを模索している人もいます。
- Drew DeVaultの「シンプル、正確、高速:この順序で」は、Webおよびソフトウェア開発の優先順位をまっすぐに設定するための優れたリマインダーです。
- Jonathan Fultonは、「Web開発者として始めたときに知っておいてほしい基本的なアーキテクチャの概念」という便利なリソースを作成しました。これは、優れたWebアーキテクチャ101であり、業界の新規参入者の基盤です。
UI / UX
- Ethics for Designは、ヨーロッパの8つの都市の12人のデザイナーと研究者が、デザインが私たちの社会に与える、時には有害な影響と、デザイナーが少数ではなくすべての人のために働くためにできることについて話し合うプロジェクトです。
ツーリング
- Prashant Palikheは、Chromeの開発者ツールを使用したデバッグの技術について長い話を書きました。これは、ブラウザーの開発者ツールを知るための非常に完全なリファレンスであるため、強くお勧めします。 別のブラウザを使用する場合、ほとんどのツールは非常に似ているため、これは大きな問題ではありません。
- WebPは、いくつかの優れた機能を備えた画像形式であり、一般的なJPEG / PNG形式に加えて、おそらく最もよく知られている新しい形式の1つです。 ただし、WebP画像の作成は依然として困難な場合があるため、JeremyWagnerは画像をWebPに変換する方法に関するガイドを作成しました。
- Douglas Creagerは、サーバーログに表示されるのと同じ情報セットを収集するようにユーザーエージェントに指示できる新しいネットワークエラーログを導入しました。
- 私たちの多くは、Slackのようなコミュニケーションツールにはまっています。 Wildbitの人々は、Slackを1週間シャットダウンすることを決定しました。これは、動作に大きな影響を及ぼします。 便利なツールに慣れすぎて、もう使用しない傾向があるという興味深いケーススタディ。 時々、私たちの心をリセットすることが重要です。
- Dennis Reimannは、UI駆動型開発用のワークベンチであるUIEngineの最初の安定バージョンを公開しました。
安全
- 新しいオブザーバーが登場しました。ReportingObserverAPIは、サイトで非推奨のAPIが使用されたとき、またはブラウザーの介入が発生したときに通知します。 これまでのところ、Chrome 69で利用できます。これを使用して、以前はコンソールでしか利用できなかったエラーをバックエンドまたはエラー処理サービスに簡単に送信できます。
Webパフォーマンス
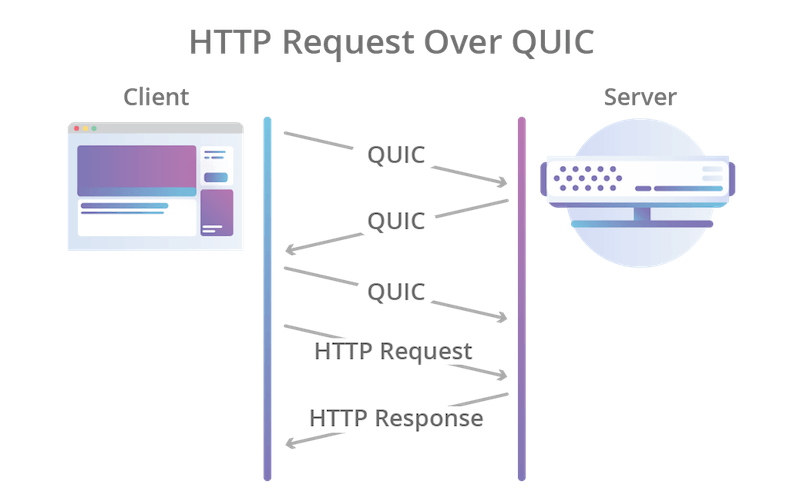
- QUIC(Quick UDP Internet Connections)を覚えていますか? 彼らが内部で使用し、より大きな使用のために非常にうまく形作られているグーグルによって設計されたプロトコル? IETFは現在、年末に向けてフォーマットを標準化していますが、Cloudflareのエンジニアは、テストの経験を共有しています。

- ユーザー生成コンテンツがある場合、出力する要素が1つしかないのか、要素のリストがあるのかわからないことがよくあります。 Colloqでは、セマンティクスを正しく実行し、コンテナ内に要素が1つしかない場合に
pタグを出力できるシステムを構築しました。それ以外の場合は、さまざまなリスト項目を含むol/ulリストを作成しました。
アクセシビリティ
- Dave Rupertは、A11Y Nutrition Cardsを共有しています。これは、コンポーネントのオーサリングに関して、アクセシビリティの期待を消化して簡素化しようとするプロジェクトです。
- スキップリンクは非常に一般的なアクセシビリティ機能です。 Hampus Sethforsは、リンクの多くがまだ壊れている理由と、それらを適切に修正する方法についての記事を書きました。
JavaScript
- プログレッシブウェブアプリを導入してから1年後、PinterestエンジニアリングチームのZackArgyleが振り返ります。 彼らがPWAを構築することを決めた理由に注意することが重要です:「低帯域幅環境と限られたデータプランの人々のための私たちのモバイルウェブ体験は良くありませんでした」。 しかし、彼らの結果は驚くべきものです。
- Philip Waltonは、新しいPage Lifecycle APIを導入しました。これは、ページがバックグラウンド(非表示)、アクティブ、フリーズ、または終了しているなどのイベントを介して、ブラウザーでページの状態をより簡単に判断するのに役立ちます。
- おっと、JavaScriptの
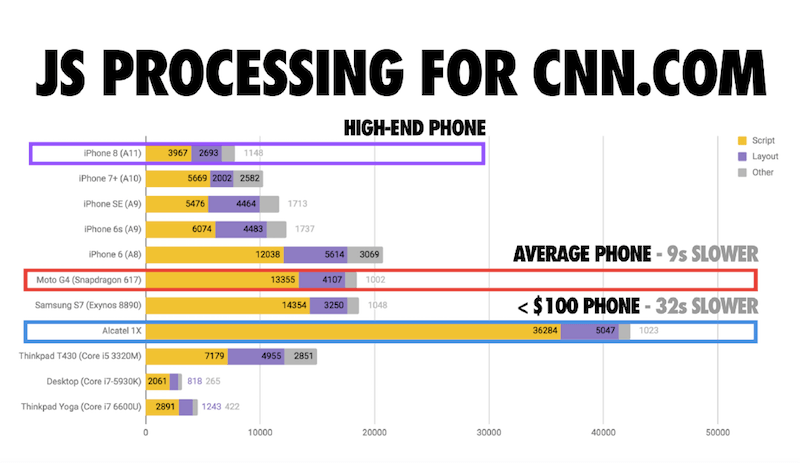
eval()が悪いことはご存知ですか? そのため、通常、コンテンツセキュリティポリシーでの使用を禁止しています。 しかし、Remy Sharpは、セキュリティに同様に悪いコード行があることを私たちに思い出させます。 - Addy Osmaniは2018年にJavaScriptのコストを調査し、JavaScriptのすべてのバイトが、対話性を大幅に遅らせる可能性があるため、携帯電話に送信できる最も高価なリソースであるという証拠を共有しています。 これは、テクノロジー業界以外で広く使用されているそれほど機能のない電話では特に問題になります。
- Hidde de Vriesが、JavaScriptシングルページアプリケーションでページタイトルにアクセスできるようにする方法について説明しています。

CSS
- Max Bockは、比較的単純なコードで明日のレイアウトを構築するために、いくつかのCSSグリッド手法を検討しました。
- Sara Soueidanが、最新のHTMLとCSSを使用して包括的なトグルスイッチを構築する方法について説明します。
- Jen Simmonsは、一般的なCSSグリッドの間違いとその解決方法を共有しています。
- Ethan Marcotteが、CSSグリッドに主に使用しているまだ比較的新しい
frユニットについて説明します。
仕事と生活
- Paris Marxは、デジタル遊牧民が未来ではないと考える理由について書いています。 彼は、場所の独立は公的資金で構築された通信インフラストラクチャーのためにのみ可能であり、それらを悪用することは公正ではないと主張します。
- 今週は、既成概念にとらわれずに考えることがいかに役立つか、そしてリモートワークと趣味の追求が技術的な課題の解決にどのように役立つかを学びました。
- 企業が週4日の労働時間をテストするのはこれが初めてではありません。 ただし、コンセプトをうまく確立し、従業員と作業の両方にメリットをもたらす方法を見るのは素晴らしいことです。
超えて…
- Tobias van Schneiderは、Sagmeister-Walshスタジオが小さいままで成功する理由と、大きな夢を見るが小さいままでいることが創造的思考にとって非常に重要である理由について書いています。
- Ben Werdmullerは、たとえばサンフランシスコにいるときにビジネスを始めることがどれほど変わったかについての彼の考えを共有しています。 これは、サンフランシスコで117,000ドルが「低所得」と見なされ、これがアイデアをどのように制限するかについての話です。
- Jeremy Nagelは、オープンソースコードの影響について考えさせてくれます。開発者として、コードを自由に利用できるようにすることは素晴らしい動きだと信じがちですが、悪意のあるプレーヤーにも利用できるようにすることを忘れています。汚染に貢献している企業、人々を虐待しながら金持ちになるために人々を利用している企業、間接的にあなたを引き裂く企業。 それについて何もできないということではありません。 これらの問題を認識し、より適切なライセンスを適用するか、コードに専用のステートメントを追加する必要があります。
- インドには大きなプラスチック廃棄物の問題があります。 数ヶ月以来、2、3人の漁師はプラスチックの問題を無視せず、代わりにすべての廃棄物を網に集め、道路の建設に使用されていた海岸に戻します。 ゴミを効率的に利用するという素晴らしいアイデア。
