毎月のWeb開発アップデート3⁄2019:Reactフック、構築可能なスタイルシート、信頼の構築
公開: 2022-03-10読んだり学んだりすることがたくさんあり、脳がそれを理解できなくなったと感じることがありますか? それは私たちのほとんどが時々経験することであり、私たちがやることが多すぎて、それから私たちの脳をさらに多くで過負荷にします。 私のリーディングリストは、学ぶべきことがさらにたくさん含まれているので、その点では役に立たないことを私は知っています。 しかし、それこそが、フロントエンドやテクノロジーに完全に関連していない、多様でオープンマインドな一連の記事を編集しようとする理由です。 そして、私が要約するのにあまり多くの記事がないこのような数週間で、私はこれがどれほど安心できるかを理解します。 それが私たちに指示されたときに私たちの脳に少し落ち着く機会を与え、私たちがどのように仕事をしているのかを再考する機会を利用しましょう。
たとえば、タスクにどのように取り組むかを考えてください。 特定のタスクが与えられたときに、詳細を尋ねますか? あなたはそれを自分で行う方法を理解していますか? それとも、タスクの詳細に従っていますか? もちろん、後者を行うだけで物事は成し遂げられます。 ただし、パスワードの保存に関する調査で明らかになったように、必要な詳細を忘れるリスクも高まります。 たとえば、パスワードのハッシュに関するタスクの説明に何も記載されていない場合、多くの人は、パスワードがより良い解決策であることを知っていても、パスワードを適用しません。 または、Webサイトを構築するプロセスを実行します。正しいキャッシュを追加するのを忘れると、サーバーのコストが不必要に高くなり、パフォーマンスが低下します。 良い、しっかりした仕事と「ただ物事を成し遂げる」ことの違いを生むのは、これらの小さな余分な思考のステップです。
ニュース
- Chrome 74は、DevToolsにいくつかの新機能をもたらします。CSSプロパティの影響を受けるすべての要素が強調表示され、Lighthouse 4が監査パネルに統合され、WebSocketバイナリメッセージビューアも追加されました。
- Intersection Observerはまだ非常に新しいものですが、Chrome開発者は現在、いくつかの一般的な問題に取り組み、最初のバージョンからの学習を実装するためにバージョン2を導入しています。 Intersection Observerv2で変更される内容は次のとおりです。
全般的
- それを忘れがちですが、今日でも私たちは人生の多くの分野で多様性のない解決策を構築することがよくあります。 この記事では、女性を無視する自動車衝突試験用ダミー人形でそれがどのように発生するかを示します。
- 音声は私たちの生活の中でますます重要になっています。これは主に、今日、実際のディスプレイインターフェイスのないデバイス(Homepod、Alexa、Siri、Googleアシスタント、Amazon Echo)を使用しているためです。 Mozillaは世界中の研究所と協力して、実際の人々の話し方を機械に教えるのに役立つ高品質の音声のオープンソースプールを作成しました。
- 「私たちの現代の世界では、物事を台無しにするのは簡単です。 シンプルは難しいです。 調査調査への質問の追加、デジタルインターフェースへのボタンの追加、人々への負担の増加を迅速に追加します。」 ケイトクレイトンは、エレガントな単純化する方法を探ります。
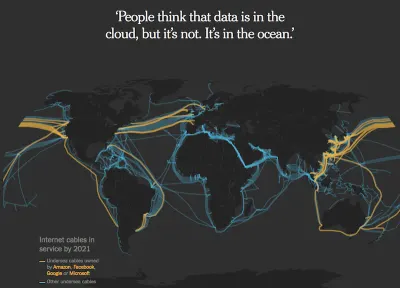
- 「人々はデータがクラウドにあると考えていますが、そうではありません。 海にあります。」 通信がどのように機能するか、そしてマイクロソフト、グーグル、フェイスブック、アマゾンが海底帯域幅の半分以上を所有するようになった経緯を深く掘り下げてみましょう。 この記事は、インターネットがこれらの4大企業にどのように依存しているかを示しており、それらを回避すると、大きな苦労とパフォーマンスへの影響に直面することになります。
- Jason Millerは、Webでのレンダリングの概要を書き、ユーザーが最新のブラウザーを介してWebサイトにアクセスしたときに何が起こるかを要約しました。 ここで学ぶことはたくさんあります。

UI / UX
- Anand Satyanが、最初に色なしでデザインを開始することが重要である理由を説明します。 データとレイアウトの構造をよりよく理解するのに役立ち、多くの場合、よりクリーンで一貫性のあるデザインになります。
- Brad Frostは、特にユーザーにログインしてもらいたい場合は、賢くなくシンプルなフォームを提供することの重要性について書いています。
- Nikita Prokopovは、Githubのリポジトリページを分析して再設計しようとしました。 最終結果はあまり好きではありませんが、既存のデザインパターンとユーザーエクスペリエンスをシンプルな方法で改善することから得られる大きなポイントがたくさんあります。
JavaScript
- Addy Osmaniは、JavaScriptを読み込むさまざまな方法がChromeでのウェブサイトの読み込みとレンダリングにどのように影響するかを説明する表を共有しています。 また、他のブラウザの動作は少し異なる場合がありますが、このテーブルは転送可能です。
- Faraz Kelhiniは、正規表現を作成する作業を容易にする最新のJavaScript機能を共有しています。
- ビデオをウェブサイトに効率的に統合することについてはあまり耳にしません。 現在、Kitchen StoriesのOscarは、HTTP Live Streaming(HLS)を使用して読み込み時間を最適化するアプローチを共有しています。
- 私はJavaScriptアップロードライブラリとしてのFilepondの大ファンですが、Uppyはローカルディスクからだけでなく、Googleドライブ、Dropbox、Instagram、リモートURL、およびたとえば、カメラ。
- React HooksはReactコミュニティの新しいホットトピックですが、どのように作成すればよいでしょうか? レオナルド・マルドナドは説明します。
- どの要素に焦点が当てられているか知りたいと思ったことはありませんか? Kayce Basquesによるこの記事では、ChromeDevToolsを使用して要素のフォーカスを追跡する方法について説明します。
CSS
- 構築可能なスタイルシートは、外部スタイルシートまたはスタイルのセットを非ブロック方式で初期化する新しい方法です。 この新しいアプローチにより、JavaScriptを介してスタイルシートを動的に構築できます。これは、ShadowDOMのWebコンポーネントに使用する場合に特に便利です。 この機能は現在、Chromeプレビュービルドで利用できます。
- Rachel Andrewが、新しいCSSFragmentation仕様でボックスを壊す方法について説明します。 CSS Fragmentationを使用すると、
floatで行っていたことができますが、より柔軟で、印刷や電子書籍に関連するページ分割やその他のことを制御するのに役立ちます。 - このCSSのみの実験は、驚くべきものです。 私は真剣に感銘を受けており、今日のCSSでこのようなことができるとは想像もしていませんでした。
安全
- この調査は、エンジニアがどのようにタスクに取り組むか、そしてなぜセキュリティがプロジェクトで非常に弱く実装されているのかについての興味深い洞察を示しています。
Webパフォーマンス
- Webでのキャッシュについてどのくらい知っていますか? ハリー・ロバーツは、キャッシングに関する基本的な概念といくつかの拡張された概念を要約しました。 キャッシングはパフォーマンスに大きな違いをもたらす可能性があるため、他の最適化戦略に従う前に、すべての人がそれについて考える必要があります。
- Matthew Stromは、可変フォントに切り替えた方法と、その過程で学んだことを示しています。
- Tim Kadlecは、パフォーマンスバジェットに関して多くの経験があります。 今、彼は固執するパフォーマンス予算を計算する方法を共有しています。
アクセシビリティ
- Ben Robertsonは、自動化されたアクセシビリティ監査に使用できる5つのツールを共有しています。 これは、CI、回帰テスト(SeleniumまたはChrome / Firefoxヘッドレスブラウザーなど)、またはブラウザーで直接これらのツールを使用できるため、優れています。
- Alex Carpenterは、WebAIMによる最近の上位100万サイトのアクセシビリティ分析から得られたポイントを要約しました。フォーム入力の59%はラベル付けされていないため、アクセスできません。 誰もがアクセスできるようにすることは、まったく難しいことではありません。 入力をラップして説明するのと同じくらい簡単です。たとえば、次のようになります。
<label>Name<input name="name"></label>もちろん、さらに優れたラベル付け方法がありますが、これで十分です。支援技術に依存しているユーザーだけでなく、Webサイトのすべてのユーザーに違いをもたらすため。 - Accessibility Insightsは、Webプロジェクトのアクセシビリティを分析するためのツールを開発者に提供する新しいプラットフォームサービスです。

仕事と生活
- リーダーとしての信頼を築くにはどうすればよいでしょうか。 Claire Lewは、ビジネスの撤退やチームビルディングの活動が、実際に違いを生むものと比べてそれほど重要ではない理由を説明します。脆弱性を示し、行動の背後にある意図を伝え、最後にコミットメントを実行します。
- Gumroadの創設者であるSahilLavingiaによるこの記事は非常に洞察に満ちていると思いました。 その中で、彼はベンチャーキャピタルを取得する際の失敗、闘争、そして悪い決定を共有し、そしてなぜ「普通の」会社を持つこともすべてが失敗するのを防ぐために考える価値があるのかを共有します。
- 私たちの子供たちはテクノロジーに重点を置いており、画面の前で多くの時間を過ごしたり、ゲームをしたり、ビデオを見たりしています。 パメラポールは、子供たちを再び退屈させることを提唱しています。
超えて…
- 電話が許可されていない場合、コンサートのような公開イベントはどのように感じますか? デビッド・カインはジャック・ホワイトのコンサートでそれを体験し、感情、異なる雰囲気、そしてスマートフォンを使った生活とスマートフォンを使わない生活をどのように体験するかを考えることが重要である理由を共有しています。
- レオ・ババウタは、私たちには十分な時間がないと考える問題について話します。 私たちの忙しい生活の中で、意図的に時間を費やし、正しい期待を設定することは非常に重要です。
- Sara Soueidanは、彼女がほとんど無駄のないライフスタイルをリードするようになった理由を共有しています。
- 現在、気候変動が大きなトピックとなっているにもかかわらず、大手ハイテク企業は、化石エネルギー企業との契約を結び、人工知能サービスと製品を配置することで、危機を自動化しています。
もう1つ、定期的ですが定期的ではありませんが、私の執筆や記事の要約を読んで楽しんでいる場合は、何かを返すように注意してください。 —アンセルムス

