2021年にスマッシングジョイとワークショップのバンドルにカウントダウン
公開: 2022-03-10今年はかなりの乗り物でした—新しい始まりで新年を楽しみにする理由はなおさらですよね? まあ、私たちは今後数ヶ月で私たちが何を待っているのか本当にわかりませんが、私が知っていることは、この地球上の誰もができることはそれほど多くなく、本当に最善を尽くすことができるということです。 確かに、世界中の多くの人々にとって、浮き沈みが少なくなった1年でした。私たちがスマッシングで行ってきたすべてのことで、生活が少なくとも少し楽になることを願っています。
オンラインワークショップで1年先の計画を立てましょう
私たちのワークショップの1つにもう参加しましたか? Smashing Eventsチームは、世界中から集まった素晴らしい参加者全員が集まって一緒に学ぶワークショップを開催するたびに、ワクワクします。 ライブデザインとコーディングセッションのおかげで非常に多くのアイデアが実現し、新しい友達を見つけた人もたくさんいます!
さらに良くなりました。ワークショップバンドルが用意されており、現在進行中、今後、または将来開催されるワークショップのワークショップチケットを3つ、5つ、または10つ選択できます。
| 1月5日〜1月19日 | ゼロからGraphQLAPIを構築、出荷、拡張 | クリスチャン・ヌワンバ | 開発者 |
| 1月19日〜1月27日 | フォームデザインマスタークラス | アダムシルバー | 開発者 |
| 1月21日〜2月5日 | フロントエンドの新しい冒険、2021年版 | ヴィタリー・フリードマン | デザインとUX |
| 2月2日〜2月10日 | 最新のHTMLメールの作成 | レミ・パルマンティエ | 開発者 |
| 2月11日〜2月26日 | SVGアニメーションマスタークラス | キャシーエバンス | 開発者 |
| 2月16日〜2月17日 | CSSレイアウトマスタークラス | レイチェル・アンドリュー | 開発者 |
| 2月23日〜3月9日 | 成功した設計システム | ブラッドフロスト | 開発者 |
| 3月4日〜3月12日 | UXと製品デザインのための心理学 | ジョーリーチ | デザインとUX |
| 3月16日〜3月24日 | クライアントマスタークラスの検索 | ポール・ボーグ | デザインとUX |
| 3月18日〜4月1日 | 行動デザイン | スーザン&ガスリー・ワインシェンク | デザインとUX |
| 3月30日〜3月31日 | 完璧なナビゲーションの設計 | ヴィタリー・フリードマン | デザインとUX |
上記のリストに、プロジェクトとキャリアパスに合ったワークショップが少なくとも1つ見つかることを願っています。そうでない場合は、Twitterでご連絡ください。それを実現するために、最善を尽くすことをお約束します。 また、新しいワークショップが開催されたときに通知を受け取る最初の人の1人になりたい場合は、ここで購読してください。また、早割価格も利用できます。たくさんのグッズが用意されています。すぐ!
メンバーはビデオなどにアクセスできます
 私たちは着実に成長しているメンバーシップファミリーを持っていることを誇りに思っています。彼らは良いコンテンツを愛し、フレンドリーな割引を高く評価し、私たちの素敵なウェブコミュニティの積極的な一部です。 まだ関わっていない方もぜひ参加してメンバーになってくださいね! 印刷された本、求人情報、会議のチケットには一定の割引があり、あなたのサポートは私たちが請求書を支払うのに本当に役立ちます。 ️
私たちは着実に成長しているメンバーシップファミリーを持っていることを誇りに思っています。彼らは良いコンテンツを愛し、フレンドリーな割引を高く評価し、私たちの素敵なウェブコミュニティの積極的な一部です。 まだ関わっていない方もぜひ参加してメンバーになってくださいね! 印刷された本、求人情報、会議のチケットには一定の割引があり、あなたのサポートは私たちが請求書を支払うのに本当に役立ちます。 ️スマッシングポッドキャスト:チューンインしてインスピレーションを得る
今年は、2週間ごとに新しいSmashing Podcastエピソードを公開しましたが、フィードバックは素晴らしいものでした。 56,000を超えるダウンロード(1週間に1,000をわずかに超え、増え続けています!)で、ポッドキャストにはさまざまな背景を持つ34人のゲストがいて、共有することがたくさんあります。
聞きたいトピックや詳細が見つからない場合は、いつでもホストのDrew McLellanに連絡するか、Twitterで連絡してください。ぜひご連絡ください。
| 1.アートディレクションとは? | 2.フリーランスの何がそんなに素晴らしいのですか? |
| 3.デザイントークンとは何ですか? | 4.包括的コンポーネントとは何ですか? |
| 5.可変フォントとは何ですか? | 6.マイクロフロントエンドとは何ですか? |
| 7.政府の設計システムとは何ですか? | 8. Microsoft Edgeの新機能 |
| 9. UIフレームワークを使用するにはどうすればよいですか? | 10.倫理的デザインとは何ですか? |
| 11. Sourcebitとは何ですか? | 12.変換の最適化とは何ですか? |
| 13.オンラインプライバシーとは何ですか? | 14.オンラインワークショップを実行するにはどうすればよいですか? |
| 15. 10日でアプリを作成するにはどうすればよいですか? | 16.ホームワークスペースを最適化するにはどうすればよいですか? |
| 17. Drupal 9の新機能 | 18.どうすればReactを学ぶことができますか? |
| 19. CUBE CSSとは何ですか? | 20.ギャツビーとは何ですか? |
| 21.現代のベストプラクティスはWebに悪いですか? | 22.サーバーレスとは何ですか? |
| 23. Next.jsとは何ですか? | 24. SVGアニメーションとは何ですか? |
| 25. RedwoodJSとは何ですか? | 26. Vue 3.0の新機能 |
| 27. TypeScriptとは何ですか? | 28. 11とは何ですか? |
| 29. Dogfood The JamstackをNetlifyする方法は? | 30.製品デザインとは何ですか? |
| 31. GraphQLとは何ですか? | 32. 12月29日に登場 |
間もなく公開される次のエピソードにご期待ください。
スマッシングニュースレター:ベストピック
毎週のニュースレターで、私たちはあなたに有用なコンテンツをもたらし、人々がウェブ業界で取り組んでいるすべてのクールなことを共有することを目指しています。 素晴らしいプロジェクトに取り組んでいる才能のある人々がたくさんいます。あなたがその言葉を広め、彼らにふさわしい信用を与えるのを手伝っていただければ幸いです。
また、購読することで、サードパーティの郵送や隠された広告が含まれることはなく、あなたのサポートは私たちが請求書を支払うのに本当に役立ちます。 ️
スポンサーに興味がありますか? パートナーシップのオプションを確認して、いつでもチームに連絡してください。チームはできるだけ早くあなたに連絡します。
CSSグリッドによるレイアウトシフトの防止
CSSグリッドが複雑なレイアウトを構築するための素晴らしいツールであることはニュースではありません。 しかし、それがレイアウトのずれを防ぐのにも役立つことをご存知ですか? Hubert Sablonniereは、作業中のUIコンポーネントの状態が切り替わるレイアウトシフトの問題を発見したとき、解決策を思いつきました。それは、「アンチレイアウトシフトグリッドスタッキングテクニック」です。

絶対ポジショニングでレイアウトシフトを解決するのと比較して、Hubertのグリッドベースの手法は、3つ以上のパネルを必要とする複雑な状況をサポートします。 もう1つの利点:どのパネルがコンポーネント全体のサイズをガイドするかを想定する必要はありません。 さらに深く掘り下げたい場合は、Hubertが、実用的なブログ投稿で、垂直方向と水平方向の両方のシフトを防ぐために知っておく必要のあるすべてのことを書き留めました。 (CM)
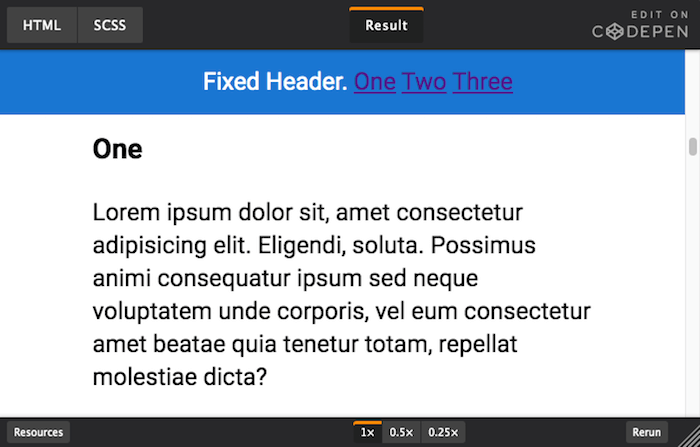
ヘッダーとジャンプリンクの修正
固定ヘッダーと組み合わせたジャンプリンクは、かなりのフラストレーションを引き起こす可能性があります。 以前に同じ問題が発生した可能性があります。クリックすると、ジャンプリンクから目的の要素に移動しますが、固定ヘッダーによって非表示になっています。 以前は、問題を解決するためにワイルドハックが必要でした。 幸いなことに、今では簡単で十分にサポートされているCSSソリューションがあります。

秘訣: scroll-margin-top 。 それをヘッダーに割り当てます。 position: fixedヘッダーは、ジャンプリンクを使用してヘッダーに移動したときに、邪魔になりません。 大きな違いを生む短いコード行。 (CM)

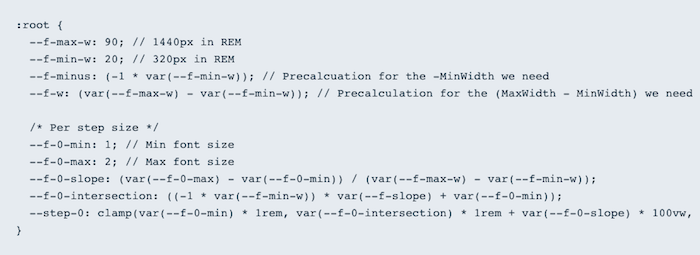
clamp()
流体スケーリングに関しては、CSSにはいくつかのエキサイティングな新機能があります: clamp() 、 min() 、およびmax() 。 ブラウザが拡大および縮小するにつれて、値の上限とスケーリングが行われます。 min()とmax()は、任意の時点でそれぞれの最小値と最大値を返しますが、 clampを使用すると、最小値と最大値の両方に加えて、ブラウザーが使用する優先サイズを渡すことができます。

Trys Mudfordが指摘しているように、 clamp()は、さまざまなサイズ間の関係を100%特定せずに、広く流動的なタイポグラフィが必要な場合に特に便利です。 新機能に関する詳細な記事で、 clamp()を効果的に使用するための貴重な実践的なヒントを共有しています。 (CM)
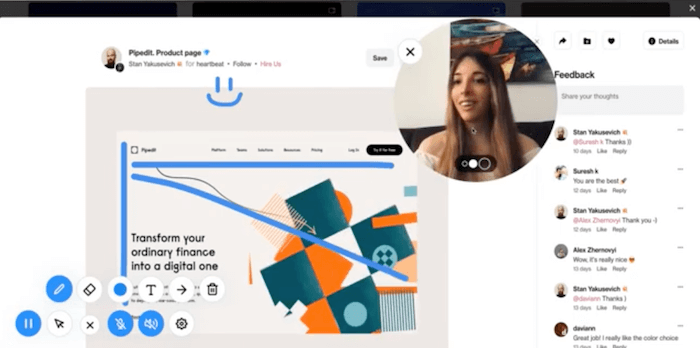
オープンソースのスクリーンレコーダーと注釈ツール
画面を記録するための無料で使いやすいツールを探しているなら、AlyssaXのオープンソーススクリーンレコーダーScreenityよりも強力なものを見つけるのは難しいかもしれません。

プロジェクトに関する状況に応じたフィードバックを提供したり、詳細な説明を提供したり、潜在的な顧客に製品を紹介したりする場合でも、Screenityは、時間制限なしで、録音をキャプチャ、注釈付け、編集するための実用的な機能を多数提供します。 画面に描画してテキストや矢印を追加できます。たとえば、クリックを強調表示してマウスにフォーカスしたり、プッシュツートークなどを行うことができます。 ScreenityはChromeで利用できます。 (CM)
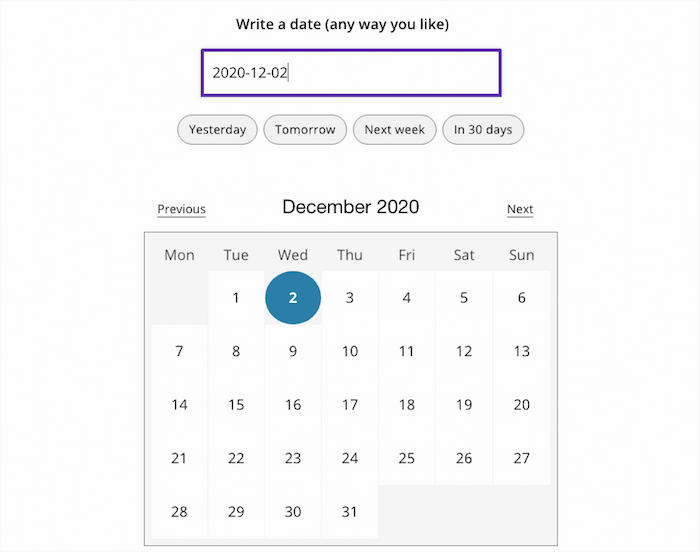
人間に優しい日付ピッカー
日付ピッカーは正しく理解するのが難しい場合があります。 人間にやさしく、完全にアクセス可能な日付ピッカーの美しい例は、TommyFeldtからのものです。

Chrono.jsのおかげで、自然言語入力をサポートしているため、ユーザーは「明日」、「12月2日」、「5日後」などの入力で日付を選択できます。 ショートカットボタンは、最も一般的な日付を選択するのにも役立ちます。 日付ピッカーは、キーボードとスクリーンリーダーで完全にアクセスでき(スクリーンリーダーとキーボードユーザー向けのオンデマンドヘルプ機能もあります)、JavaScriptまたはCSSが利用できない場合は正常に機能しなくなります。 非常に刺激的な概念実証。 (CM)
JamstackExplorerになる
Jamstackはまだ未踏の領域ですか? JamstackExplorersはそれを変えるのに役立ちます。 その使命は、最新のツールとテクニックを使用してWebを構築する方法を教えることです。

3つのコースから選択し、進捗状況を追跡し、Jamstackユニバースを進むにつれて報酬を獲得できます。 Tara Z. ManicsicがAngularの荒野を案内し、Phil HawksworthがNetlifyを使用してサイトの複数のバージョンを提供および追跡する方法を教え、CassidyWilliamsがNext.jsのすべての基本事項を案内します。 3つのミッションを完了すると、証明書が待機するだけでなく、 Jamstack Explorerと呼ばれるようになり、最新のツールを使用して、堅牢でパフォーマンスが高く、安全なエクスペリエンスを構築できます。 (CM)
リモートデザインを機能させる
デザインレビュー、スプリント、フィードバック—デザインは、リモートで行う場合にかなりの課題をもたらす共同作業です。 InVisionのスタッフは、あなたとあなたのチームがこれらの課題をマスターするのに役立つ便利なリソースのコレクションをまとめました。

このコンテンツは、リモートでの作業で最も難しい3つの側面、つまり、創造性の育成、コラボレーションの支援、集中力の維持をカバーしています。 リモートデザインチームを運営するためのより多くのベストプラクティスについては、InVisionは、30か国にまたがる700人の従業員と、単一のオフィスを持たない、リモートでの作業の経験から得た無料の電子書籍も公開しました。 (CM)
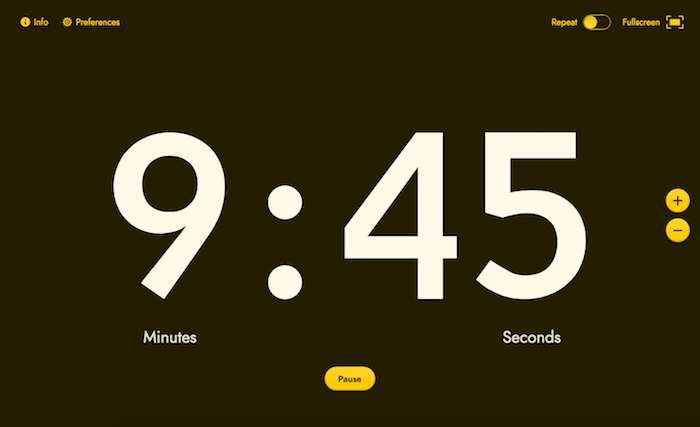
軌道に乗るフルスクリーンカウントダウンタイマー
長いビデオハングアウトを実行しているとき、またはトークやワークショップを行っているときは、スケジュールを守るのが難しい場合があります。 セッションが順調に進んでいることを確認するために、KoosLooijesteijnはBigTimerを構築しました。

大胆でありながらミニマリストのタイマーは、ブラウザウィンドウの残りの分数をカウントダウンします。誤ってブラウザのタブを閉じたり、デバイスを再起動したりした場合でも、中断が考慮されます。 キーボードショートカットを使用すると、期間を簡単に調整したり、カウントダウンを一時停止または停止したりできます。 ブックマーク用に1つ。 (CM)
あなたが集中するのを助けるための音と音楽
あなたは周りが静かなときに集中できないタイプの人ですか? 次に、次のツールのいずれかが生産性の向上に役立つ可能性があります。 自宅で仕事をしているときにおなじみのオフィスの音が聞こえない場合、I Miss The Officeは、タイピング、椅子のきしみ音、ウォータークーラーのときどきの泡立ちなどの典型的な音を出す仮想の同僚と一緒に、オフィスの雰囲気をホームオフィスにもたらします。

オフィスの音は、集中力を高めるだけでなく、常に気を散らしてきましたか? それならNoizioがあなたにぴったりかもしれません。 このアプリでは、自然と都市の音をミックスして、個人的なアンビエントサウンドを作成できます。 サウンドでフォーカスを増やすための別のアプローチは、Brain.fmから来ています。 彼らの科学者、ミュージシャン、開発者のチームは、脳に影響を与えて望ましい精神状態を達成する機能的な音楽を設計しています。 最後になりましたが、Focus @ Willも神経科学に基づいており、適切な時間間隔で音楽の特性を変更することにより、集中力を高めるのに役立ちます。 通常のプレイリストの有望な代替手段。 (CM)
Webアルマナック2020
2020年を振り返ると、今年のウェブの状況はどうですか? 毎年開催されるWebAlmanacは、HTTPアーカイブの生の統計と傾向を、Webコミュニティの専門知識と組み合わせて、この質問に対する詳細な回答を提供します。 結果は、750万を超えるWebサイトと信頼できるWebエキスパートから取得した実際のデータによって裏付けられています。

22の章が今年の年鑑を構成しています。 それらは、コンテンツ、エクスペリエンス、パブリッシング、ディストリビューションの4つの部分に分かれており、それぞれがさまざまな角度から調査されます。 もちろん、パフォーマンスの状態に関する洞察に満ちた調査も含まれています。 (CM)
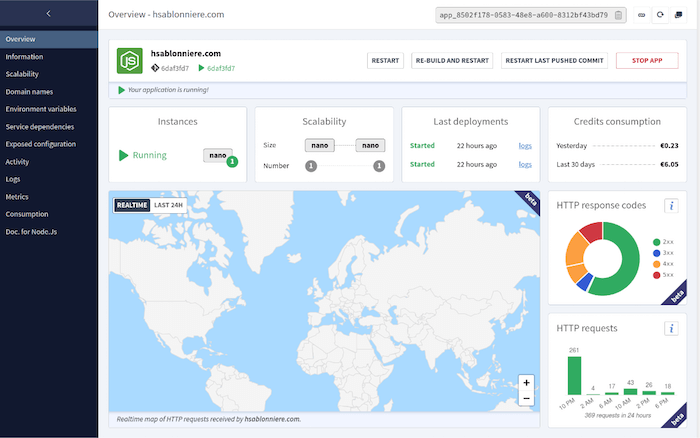
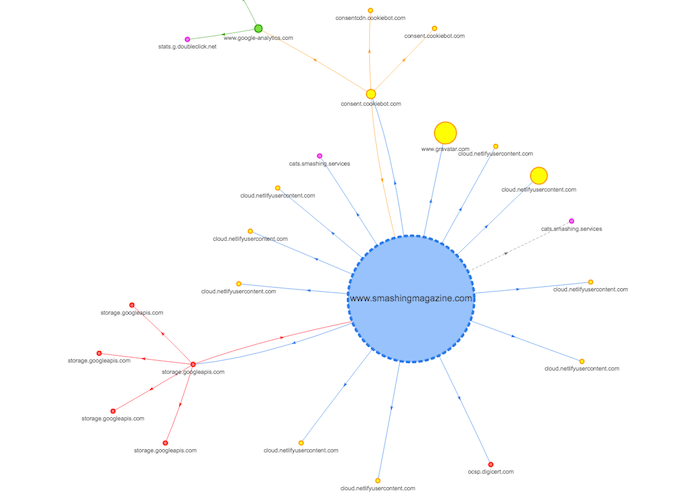
サイトのリクエストマップを生成する
あなたのサイトで送信されたすべてのバイトはどこから来ていますか? サードパーティのコンポーネントを詳細に分析することは時間のかかる作業ですが、サイトにどのサードパーティが存在し、どのようにしてそこに到達したかを知ることはすでに良いスタートです。

Simon Hearneのリクエストマップジェネレータツールは、特定のURLのページ上のすべてのリクエストのノードマップを視覚化します。 マップ上のノードのサイズは、合計バイト数のパーセンテージに比例します。ノードにカーソルを合わせると、そのサイズ、応答、およびロード時間に関する情報が表示されます。 これ以上悪い驚きはありません。 (CM)
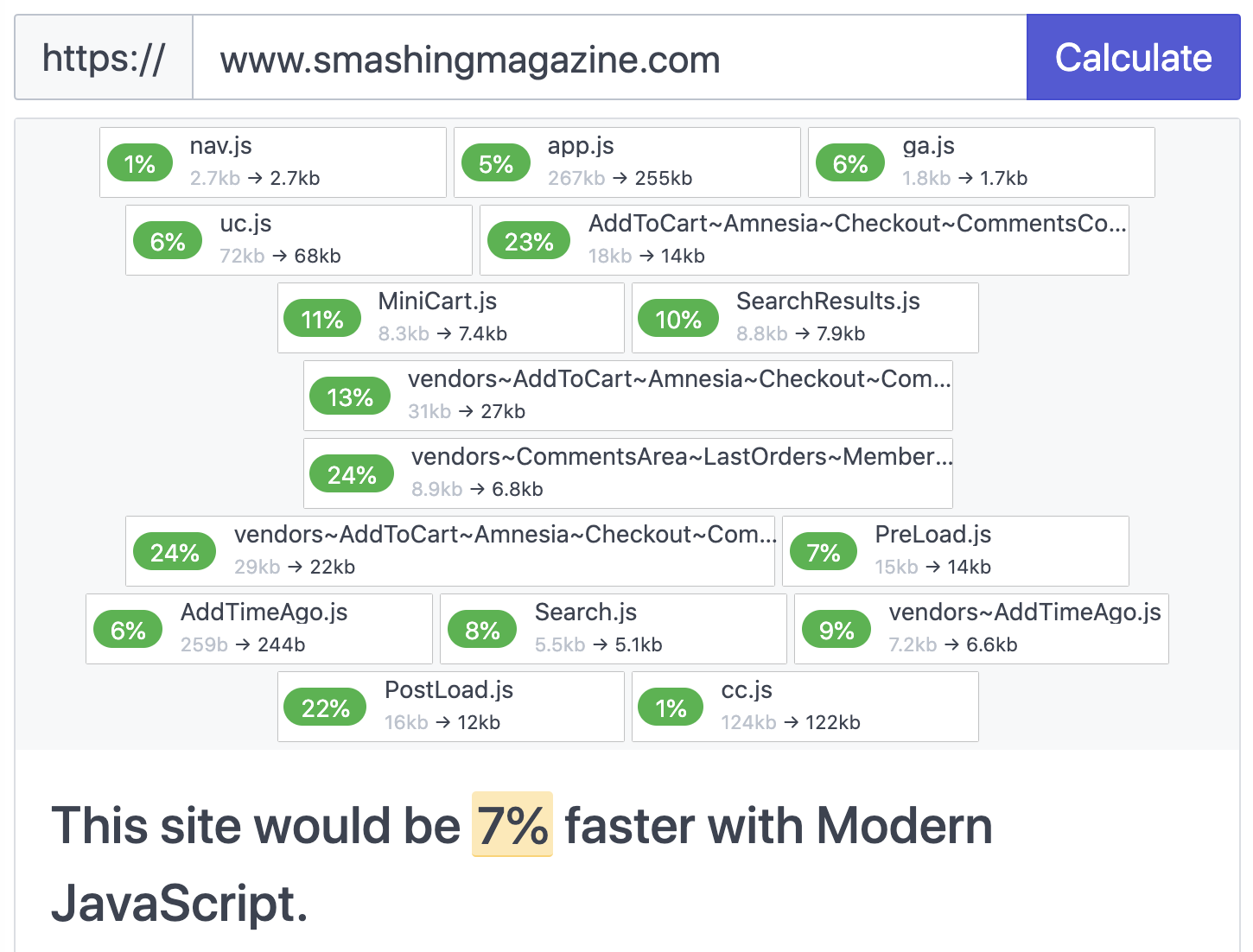
JavaScriptバンドルを微調整しましょう!
JavaScriptコードがしばらく存在しているため、JavaScriptバンドルが少し古くなっている可能性があります。 古いポリフィルがあるか、少し古いJavaScript構文を使用している可能性があります。 しかし、今では、これらのボトルネックを特定して完全に修正するのに役立つ小さなツールがあります。

EStimatorは、最新のJavaScript構文に切り替えることでサイトが達成できるサイズとパフォーマンスの向上を計算します。 どのバンドルを改善できるか、そしてこの変更が全体的なパフォーマンスにどのような影響を与えるかを示します。 ソースコードはGitHubでも入手できます。 (vf)
