毎月のまとめを壊す:コミュニティリソースとお気に入りの投稿
公開: 2022-03-10これは、Smashingチームが公開する最初の月次更新であり、過去1か月間に読んで楽しんだことのいくつかを強調しています。 含まれている投稿の多くは、SmashingNewsletterの最も人気のあるリンクから提供されています。 ニュースレターをまだ受け取っていない場合は、ここでサインアップして、2週間ごとにチームから厳選されたリンクを受け取ります。
SmashingConfニュース
今年最後のSmashingConfをニューヨークで締めくくりました。 イベントのビデオは間もなく公開されますが、9月に開催されたフライブルクイベントの記事とすべてのビデオをすでに公開しています。 これらはすべて、投稿「SmashingConfFreiburg2019」で見つけることができます。
また、SmashingConf 2020の日程を発表しました! サンフランシスコ、フライブルク、ニューヨーク、または新しい都市オースティンに参加しませんか? もしそうなら、今すぐチケットを超早期価格で入手し、すぐにラインナップの発表に注目してください。
SmashingMagazineの推奨読書
私たちは毎日新しい記事を公開しているので、RSSフィードを購読していないか、ソーシャルメディアでフォローしていない場合は、すばらしい記事を見逃してしまう可能性があります。 読者が楽しんで、さらにお勧めしていると思われるものを次に示します。
- SuzanneScaccaによる「PWAでブレッドクラムを使用する方法」
PWAがガイダンスなしでナビゲートするのが困難になるのではないかと心配している場合は、ブレッドクラムを機能させてください。 この記事では、スザンヌがその方法を説明します。 - RyanDeBeasiによる「デザインシステムは関係について」
デザインシステムは使いやすさを向上させることができますが、創造性を制限したり、実際の製品と同期しなくなったりする可能性もあります。 コラボレーションの文化を構築することにより、設計者と開発者がより堅牢な設計システムを作成する方法を探りましょう。 - VictoriaWangによる「Firefoxの新しい実験的なCSSDevToolsのガイド」
Grid Inspectorをリリースして以来、Firefox DevToolsチームは、最新のWebの問題を解決するための新しいツールスイートを構築するように促されてきました。 この記事では、Victoriaが7つのツールについて詳しく説明します。 - レイチェル・アンドリューによる「CSSグリッドと名前付き列を使用した編集デザインパターン」
CSSグリッドレイアウトを設定するときに線に名前を付けることで、グリッドのいくつかの面白くて便利な機能を利用できます。これらの機能は、サブグリッドを導入するとさらに強力になります。
ニュースレターからのベストピック
正直に言うと、2週間ごとに、Smashing Newsletterの問題を適度な長さに保つのに苦労しています。すばらしいプロジェクトに取り組んでいる才能のある人々は、非常にたくさんいます。 したがって、この月次更新も長くしすぎないように、次のプロジェクトにスポットライトを当てています。
HTMLメール
メールしてもいいですか…?
私たちは皆、caniuse.comを知っており、大好きです。 残念ながら、HTMLメールでWeb標準のサポートをテストしたい場合、それは本当に簡単ではありませんでした。 今まで。 成功したコンセプトに触発されたCanI Emailを使用すると、25の電子メールクライアントで50を超えるHTMLおよびCSS機能のサポートを確認できます。このサイトは先月開始されたばかりなので、さらに多くの機能がすでに計画されています。

メールオタクコミュニティのために作成され、プロジェクトを推進するデータはGitHubで利用可能であり、誰でもプロジェクトに貢献できます。 詳細:含まれている電子メールクライアントサポートスコアボードは、機能のサポート方法に基づいて電子メールクライアントをランク付けします。 HTMLメールをラングリングしている人にとって便利な小さなヘルパー。
メールデザインのインスピレーション
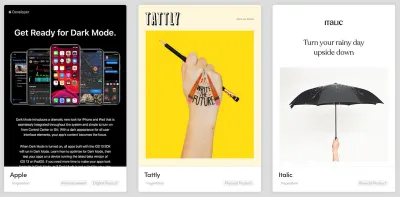
プロモーションキャンペーンだけでなく、トランザクションメールやニュースレターでも、毎日受信トレイに届く大量のメールから目立つことは困難です。 では、他の人が好奇心と興味をかき立てて、受信トレイゼロへの探求の犠牲者としてメールが迷惑メールフォルダに入れられるのを防ぐ方法からインスピレーションを得てはどうでしょうか。

RobHopeによってキュレーションされたEmailLoveは、斬新なアイデアを探すために利用できる巧妙に作成された電子メールを紹介します。もちろん、各電子メールのコードの内部を見ることができます。 エキサイティングな発見が保証されています!
フォント
Webフォントの落とし穴を回避するためのツール
Webフォントは簡単に実装できますが、サイトのパフォーマンスにも大きな影響を与える可能性があります。 最初に意味のあるペイントを行うまでの時間を短縮するために、PeterMullerはサブフォントを作成しました。 コマンドラインツールはページを分析して、最適なWebフォントサブセットを生成し、それらをページに挿入します。 サブフォントは現在、ローカルフォントだけでなくGoogleフォントもサポートしています。

Webフォントと言えば、スタイルのないテキストのフラッシュによってレイアウトがシフトするのを防ぐために、Webフォントのエックスハイトと幅に関連してフォールバックフォントを選択することを検討することをお勧めします。 一致度が高いほど、Webフォントがロードされたときにレイアウトがシフトする可能性は低くなります。
Monica Dinculescuは、完璧なフォールバックフォントを見つけるのに役立つFont StyleMatcherを考案しました。 フォールバックフォントを選択する前に、問題が発生しないように、さまざまなオペレーティングシステムでどの程度サポートされているかを確認することもできます。 最も一般的なWebフォントの落とし穴のいくつかを回避するための3つの小さいが強力なツール。
可変カラーフォントの小さなガイド
「技術は新しく、冒険は大きいです!」 TypeartureのArthurReinders Folmerが可変色フォントを使用して行った実験を見ると、この引用は本当に的を射ています。 アーサーは可変色フォントを使用して、畏敬の念を起こさせる目の保養になるだけでなく、フォント技術の可能性を最大限に探求するアニメーションを作成します。

SVGに比べてカスタマイズはほとんどできないかもしれませんが、可変色フォントは実装が簡単で、マイク、カメラ、またはジャイロスコープからの入力を使用して変数を調整し、イラストをアニメーション化することで、創造的な冒険の余地もたくさんあります。例。 楽しそう? アーサーは、実験の背後にある技術を深く掘り下げる小さなガイドをまとめました。 今日の可変色フォントで何が可能かについての素晴らしい概要。
パフォーマンス
画像圧縮の自動化
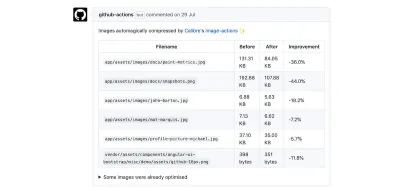
リクエストされた画像の転送サイズは、昨年中にデスクトップで52%、モバイルで82%増加し、ページの重みの中央値の半分以上が画像を占めています。 これらは、画像が本番環境に入る前に最適化することがいかに重要であるかをもう一度明らかにする図です。 さて、圧縮ステップを自動化できれば便利ではないでしょうか。

キャリバーの人々は同じ質問をして、まさにそれを行うGitHubアクションを作成しました。これは、プルリクエストの画像を自動的に最適化しますmozjpegとlibvipsのおかげで品質が低下することなく、画像が誤って圧縮をスキップすることはありません。 本当の時間の節約。
アクセシビリティ
アクセシビリティサポート
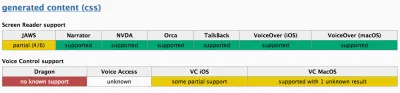
支援技術がブラウザやコードと相互作用する方法はたくさんあります。 スクリーンリーダーや音声制御ソフトウェアを完全に自動化することはまだ不可能であるため、手動テストを行う必要があります。 そこで、a11ysupport.ioが登場します。

もともとマイケルフェアチャイルドによって作成されたこのコミュニティ主導のウェブサイトは、アクセシビリティがサポートされているものについて開発者に知らせるのを助けることを目的としています。 これは活発なプロジェクトであり、貢献はいつでも歓迎です。テストを開始してください。
ボタンのコントラストチェッカー
ボタンのコントラストは十分ですか? Aditusの人々によって構築されたボタンコントラストチェッカーは、あなたが見つけるのに役立ちます。 ドメインを入力すると、ツールはサイトのボタンがWCAG2.1に準拠しているかどうかをテストします。

現実的な結果に対応するために、チェッカーはボタンのデフォルト状態をテストするだけでなく、ホバーとフォーカスの状態、および隣接する背景も考慮に入れます。 詳細:ページをスキャンするたびに、結果はチームと共有できる一意のURLに保存されます。 貴重な小さなヘルパー。
コーディングの学習
コーディングスキルを次のレベルに引き上げる
CSSアニメーション、グリッド、フレックスボックス…Webは非常に速いペースで進化しているため、常に新しいことを学ぶことができます。 そして、まあ、楽しい小さなゲームである限り、あなたが取り組みたいと思っていたトピックに最終的に飛び込むためのより良い機会は何でしょうか?

常に深宇宙を征服したい場合、そしてその過程でCSSのオブジェクトアニメーションの基本を学びたい場合は、HTML AcademyのCSSアニメーションコースには、解決すべきいくつかのエキサイティングなタスクがあります。 CSSグリッドスキルの成長と開花を支援するために、CSSを使用してニンジンガーデンを成長させるグリッドガーデンがあります。
ゾンビが路地のさらに上にある場合は、Flexboxゾンビを試してください。 それはあなたが生きている死者を生き残るために必要な専門知識をあなたに与えるでしょう-すべてあなたのコーディングスキルのおかげです! または、Flexbox FroggyのFlexboxを使用して、フレンドリーな小さなカエルをユリのパッドに誘導して、最終的にFlexboxの概念を理解してみてください。 言及しないでおくべきもう1つのクールなFlexbox学習ゲームはFlexboxDefenseです。 最後になりましたが、CSSセレクターで苦労している場合は、要素を選択する方法を教えるCSSDinerがあります。 さて、誰が学習は楽しいものではないと言いましたか?
より良いJavaScriptを書く方法
JavaScriptは最も人気のあるプログラミング言語の1つであり、JavaScriptが誕生してから20年以上経っても、常に進化しています。 しかし、どうすればそれを上手にできるでしょうか?


Ryland Goldsteinは、より良いJavaScriptを作成するために使用する主要な方法のいくつかを共有しています。たとえば、TypeScriptを使用してチームのコミュニケーションを改善し、リファクタリングを容易にしたり、コードをリントしてスタイルを適用したりします。 Rylandが指摘しているように、これは継続的なプロセスであるため、一度に1ステップずつ進めてください。そうすれば、それを知る前に、JavaScriptのエースになります。
クロスワードパズルで正規表現を学ぶ
なぞなぞやロジックパズルのスイートスポットがある場合は、RegexCrosswordが最適です。 Regex Crosswordは、正規表現を使用して手がかりを定義するクロスワードパズルゲームです。

パズルが大きく複雑になるにつれて、簡単なクロスワードパズルのセットで歯を切り始めて、基本を学んだり、スキルをテストしたりするためのさまざまな難易度があります。 パズルジェネレーターも含まれているので、他の人が解くために自分のパズルを作りたいと思ったら、あなたを妨げるものは何もありません。
そして、残り!
次の技術面接をマスターするためのヒント
就職活動のプロセスは、特にキャリアを始めようとしている場合は、威圧的になる可能性があります。 課題にうまく取り組むために、YangshunTayはTechInterviewHandbookをまとめました。

この無料のリソースを使用すると、プロセス全体を実行できます。 履歴書の作成から面接終了後の雇用主との交渉まで、厳選された練習用の質問は、途中で出てくる可能性のある技術的な質問と行動上の質問の両方に適合します。 将来のウェブ専門家だけでなく、良い読み物。
デザインチームの舞台裏
多くの企業は機能とテクノロジーによって推進されていますが、ここ数年、デザインの重要性についての議論を見つけることはめったにありません。 これは、公に発表されたケーススタディ、設計システム、大規模な設計のオーバーホールに反映されており、最近では、Uber、Google、Spotify、Medium、Dropbox、Slack、Amazon、AirBnBなどの設計チーム専用のページに反映されています。

最近、 IntercomはIntercom.Designを発表しました。これは、内部UIの推奨事項や、さまざまな製品およびコンテンツデザイナーのレベルからの期待を含む、設計チーム、製品、プロセス、および公開ケーススタディ専用のリソースです。 デザインチームを改善し、製品の設計と構築の舞台裏を探求するための素晴らしいインスピレーションの源。 (ヒントをありがとう、Kostya Gorskiy!)
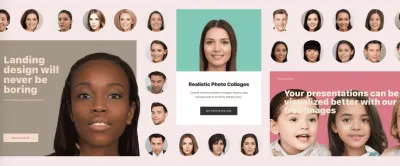
ロイヤリティフリーのAI生成の顔
さまざまな年齢、性別、民族の顔の10万枚の写真。 画期的なもののように聞こえないのは、実際には、顔が存在しないが人工知能の産物である場合です。

GeneratedPhotosプロジェクトはまさにそれを行いました。 AIの助けを借りて、20人のAIと写真の専門家のチームが、この印象的な数の高品質の顔を生成しました。これらの顔をダウンロードして、プロジェクトで無料で使用できます(非営利目的)。 しかし、計画はさらに進んでいます。目的は、誰でも人工知能を使用して、著作権や配布権の質問を気にせずに、プロジェクト、モックアップ、プレゼンテーションの興味深い多様な顔を生成できるAPIを構築することです。 これで従来のストックフォトは終わりですか?
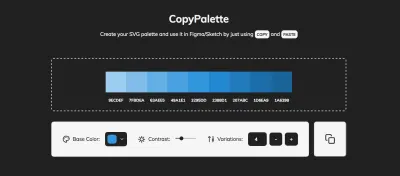
単色カラーパレットを簡単に
一貫性のある単色カラーパレットを生成しようとしたことがあれば、これは退屈な作業になる可能性があることをご存知でしょう。 彼がもう一度無限のコピーアンドペーストコマンドをいじって素敵なパレットを作成した後、DimitrisRaptisはそれを変更することにしました。 彼の解決策:CopyPalette。

CopyPaletteを使用すると、SVGパレットを簡単に作成できます。 基本色、色合いのコントラスト比、必要なカラーバリエーションの数を選択するだけで、ツールは完全にバランスの取れたカラーパレットを生成し、お気に入りにコピーして貼り付けることができます。デザインツール。 真の時間節約。
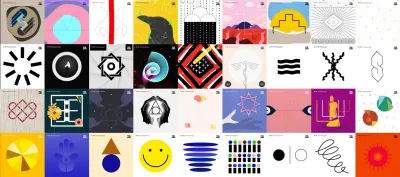
シンボルの芸術
40、000年以上の間、人間は複雑なアイデアを伝えるためにシンボルを使用してきました。 そしてデザイナーとして、私たちは今でもそうしています。

EmotiveBrandのデザインチームによる100日間のプロジェクトであるArtof Symbolsは、古代のシンボルが現代のブランドデザインにどのように影響するかを探求するために着手しました。 結局のところ、今日のデザイナーとしての私たちの語彙の一部であるこれらのシンボルの多くは、岩絵や彫刻でさえ、かなり昔にすでに存在していました。 それらの起源と意味についてもっと知りたいと思っていて、いくつかの美しい目の保養に興味があるなら、このプロジェクトはあなたをしばらく忙しくさせます。
AIで設計するためのよりスマートなパターン
人工知能の力は巨大ですが、それに伴って倫理的な課題と多くの責任も伴います。 明確な概念が欠けている場合にAIに混乱して怖がる可能性があるユーザー、対話するAIの量を選択する可能性があるユーザー、および有害な慣行から保護する必要があるユーザーに対する責任。

今日のAIの使用方法と理解方法の調査に基づいて、ソフトウェアスタジオのMyplanetは、これらのトピックに関するディスカッションを開始し、設計者がインターフェイス設計におけるAIの課題に取り組むのを支援するライブラリであるSmarterPatternsをまとめました。 このリソースは現在、デザイナーが有意義なAIエクスペリエンスを作成できるようにする28のパターンを備えています。
ダッシュによるインスタントオフラインアクセス
あなたが飛行機で寝ることができず、代わりに仕事をするための非常に生産的な方法があればいいのにと思っている人なら、おそらく常にそれらのフライトを通過するツールを探していますむらのあるWiFiでも。 さて、これ以上検索する必要はありません—非常に便利なものに出くわしました!

まだ聞いたことがない方のために説明すると、Dashは無料のオープンソースAPIドキュメントブラウザで、iPadとiPhoneに200以上のAPIドキュメントセットと100以上のチートシートへの即時オフラインアクセスを提供します。 サラドラスナーのような人々は、特に長い旅行の前日にそれを使用します。 あなたがする必要があるのはあなたが必要とするすべてのドキュメントをダウンロードすることです、そしてあなたはすべて準備ができています! 独自のドキュメントセットを生成したり、ドキュメントセットを含めるように要求したりすることもできます。 気の利いた!
個人サイトのコレクション
インターネットが私たちの日常生活に浸透している中で、あなた自身のアイデア、考え、感情を表明するための最良の方法は何ですか? もちろん、個人的なサイトです! そして、そこには非常に多くの人がいるので、Andy Bellは、人々がお互いの仕事を発見し、RSSフィードから更新を受け取ることができるようにいくつかのコレクションを保持することにしました。

サイトをコレクションに参加させたい場合は、GitHubに簡単な手順があり、リクエストが承認されるとリストに表示されます。 あなたの興味を共有し、ウェブサイトを開発および設計する方法の新しい方法を学ぶ人々を見つけるためのなんと素晴らしい方法でしょう!
愛をこめてスマッシングから
1か月は物事を把握するのに長い時間がかかる可能性があるため、まだ購読していない場合は、隔週のニュースレターを購読してください。 すべての問題は愛情と注意を払って書かれ、編集されています。 サードパーティの郵送や隠された広告はありません—約束してください!
Twitter、Facebook、LinkedInでフォローすることもできます。いつでも気軽に連絡して、プロジェクトを共有してください。 私たちはあなたからの連絡が大好きです!
皆さん、素晴らしい仕事を続けてください! あなたは壊している!
便利なフロントエンドとUXビット。週に1回配信されます。
あなたがあなたの仕事をより良くするのを助けるためのツールで。 購読して、VitalyのスマートインターフェイスデザインチェックリストPDFを電子メールで入手してください。
フロントエンドとUX。 190.000人から信頼されています。
