コミュニティリソース、週刊ニュースレター、オンラインスキルの向上
公開: 2022-03-10改善は、着実で継続的な反復の問題です。 しばらくの間、Smashingは、新しいデザイン、新しいレイアウト、新しいテクニカルスタックなど、過去に多くの変更を経てきたことをご存知でしょう。 それでも、それは常に高品質のコンテンツを念頭に置いて行われました。
たとえば、最近、ページ上部のナビゲーションバーを再配置しました。気づきましたか? よく見ると、雑誌や会議の講演などで取り上げられている主要なトピックについて、きちんと整理されたガイドが見つかります。 各ガイドは、あなたが探求し、学ぶのを助けるために、その主題に関して私たちが持っている最高のものをまとめています。 そしてガイドについて言えば、私たちは今日、包括的なSEOガイドを公開しました!
ガイド、印刷された本、電子書籍、印刷された雑誌に加えて、私たちの大事にされている宝石にさらに別の追加があることに興奮しています。新しいインターフェイスデザインパターンチェックリストを満たしています。 SmashingMagazineの共同創設者であるVitalyFriedmanは、各チェックリストの収集、キュレーション、改良を何年にもわたって行ってきました。このカードのデッキは、インターフェイスコンポーネントを設計および構築する際に、常に役立つと確信しています。 本当。
Vitaly自身に(事実上)会い、スマートインターフェイスデザインパターンの断片を深く掘り下げたい場合は、スマートインターフェイスデザインパターン(2020年版)に関する彼の今後のオンラインワークショップに参加して、何百もの実用的なものを探索することができます。 5×2.5時間のライブセッションの例。
カードは現在PDF形式でのみご利用いただけます。世界中に発送できるようになり次第、印刷できるよう最善を尽くしています。

今後のオンラインイベント:じゃあね?
COVIDコースターの感情はまだまだたくさんありますが、進行中の状況に非常に悲しく、直接お会いすることができません。そのため、2020年のすべての物理的なイベントをオンラインに移動して、大切な人とのつながりを維持することにしました。そして大切なコミュニティ。
状況にもかかわらず、私たちは非常に多くの素晴らしいスピーカーを乗せていることを誇りに思っており、そのすべてを最大限に活用するために、彼らに会うために旅行する必要さえありません。 ですから、私たちは可能な限り同じコミュニティの感覚を、あなた自身の家(オフィス)から提供することを約束します。
- SmashingConf Live(8月20〜21日)
刺激的で知識豊富なスピーカーのラインナップによるインタラクティブでライブセッションが満載のイベント。 - SmashingConf Freiburg Online(9月7〜8日)
私たちの「故郷」会議は現在オンラインに移行されており、誰もが参加できるようになっています。 - SmashingConf Austin Online(10月13〜14日)
すべての人に適したタイムゾーンで行われる最初のオースティンとニューヨークのイベントを組み合わせました。 - SmashingConf San Francisco Online(11月10〜11日)
2日間のフロントエンド、UX、そして私たちをつなぎ、私たちの仕事をより良くするのに役立つその他すべてのもの。

会議の経験として、Hopinを使用しています。 レセプションとネットワーキングエリア、スポンサーブース、ブレイクアウトセッションがあり、品質、信頼性、アクセシビリティの点で最良の選択肢であることが判明しました。 参加するために、インストールは必要ありません! イベントの前に、魔法のリンクをお送りしますので、すぐに会議に参加できます。
学習とネットワーキング、スマッシングウェイ
私たちは皆が忙しいことを知っています—そしてそれを理解するためにホームスクーリングや他のことさえあるかもしれません—それで私たちはあなたの貴重な時間を無駄にせずにあなたをサポートしたいと思います。 ワークショップを数日から数週間にわたって2.5時間のセグメントに分割し、自分のペースで自分の時間に学習できるようにしました(ワークショップの資料と録音が含まれています)。
複数のワークショップに参加したい場合は、バンドル割引をご覧ください。最大100米ドル節約でき、アイスクリームにもう少しお金をかけることができます。
| 8月17〜31日 | 行動デザイン | スーザンとガスリー・ワインシェンク | デザインとUX |
| 8月19日〜9月3日 | フロントエンドテスト | ウマルハンザ | フロントエンド |
| 8月20日〜9月4日 | グローバルオーディエンスのためのデザイン | Yiying Lu | デザインとUX |
| 9月1〜16日 | ジャムスタック! | ジェイソン・レングストルフ | フロントエンド |
| 9月10〜11日 | CSSレイアウトマスタークラス | レイチェル・アンドリュー | フロントエンド |
| 9月17日〜10月2日 | Vue.js:実用ガイド | ナタリア・テプルヒナ | フロントエンド |
| 9月22日〜10月6日 | スマートインターフェイスデザインパターン、2020年版 | ヴィタリー・フリードマン | デザインとUX |
| 11月12日〜11月27日 | ゼロからGraphQLAPIを構築、出荷、拡張 | クリスチャン・ヌワンバ | フロントエンド |

ちなみに、上司に少しだけ説得が必要かもしれないと心配して、スマッシングワークショップに参加することを2回考えていることに気付いた場合は、きちんとしたテンプレートであなたを取り戻しましょう。ボス。 幸運を!
隔週のポッドキャスト:インスピレーションと洞察に満ちている
毎週火曜日に、ドリューマクレランはウェブ上での彼らの仕事についてデザインと開発の専門家と話します。 お気に入りのアプリからサブスクライブして、準備ができたらすぐに新しいエピソードを入手できます。
Pssst。 ちなみに、聞いてもっと知りたいトピックはありますか? それとも、あなたやあなたが知っている誰かが、あなたの心に大切なウェブやデザイン関連のトピックについて話したいですか? あなたからの御一報をお待ちしています! ツイッターでお気軽にご連絡ください。できるだけ早くご連絡できるよう最善を尽くします。
| 1.アートディレクションとは? | 2.フリーランスの何がそんなに素晴らしいのですか? |
| 3.デザイントークンとは何ですか? | 4.包括的コンポーネントとは何ですか? |
| 5.可変フォントとは何ですか? | 6.マイクロフロントエンドとは何ですか? |
| 7.政府の設計システムとは何ですか? | 8. Microsoft Edgeの新機能 |
| 9. UIフレームワークを使用するにはどうすればよいですか? | 10.倫理的デザインとは何ですか? |
| 11. Sourcebitとは何ですか? | 12.変換の最適化とは何ですか? |
| 13.オンラインプライバシーとは何ですか? | 14.オンラインワークショップを実行するにはどうすればよいですか? |
| 15. 10日でアプリを作成するにはどうすればよいですか? | 16.ホームワークスペースを最適化するにはどうすればよいですか? |
| 17. Drupal 9の新機能 | 18.どうすればReactを学ぶことができますか? |
| 19. CUBE CSSとは何ですか? | 20.ギャツビーとは何ですか? |
| 21.現代のベストプラクティスはWebに悪いですか? | 22.サーバーレスとは何ですか? |

アクセシビリティとプロトタイピングにスポットライトを当てる
カレンダーに印を付けてください! Chen HuiJingとAdekunleOduyeをSmashingTVバーチャルステージに迎えることができてとても嬉しく思います。 参加したい場合は、すべてのメインOSで利用できる会議用のZoomクライアントをインストールする必要があります。 (ダウンロードとインストールには少し時間がかかる場合がありますので、できれば事前に入手してください。)
- 9月1日(ロンドン時間14:00)の「優先度なしのアクセシビリティ」
Hui Jingは、これが当てはまる理由に触れ、クライアントと上司にアクセシビリティに「投資」するよう説得するための戦略について話し合います。 - 10月1日(ロンドン時間19:00)の「続・夕陽のガンガン」
Adekunleは、プロトタイプを効率的かつ効果的に作成する方法、組織に適合するプロトタイプのフレームワークを作成する方法、およびプロトタイプを本番環境に利用する方法についてのテクニックを共有します。

スマッシングマガジンのトレンドトピック
私たちは、ウェブ業界のさまざまなホットトピックに捧げられた新しい記事を毎日公開することを目指しています。 いつでもRSSフィードを購読して、雑誌に掲載された新しいコンテンツを最初に読むことができます。
読者が最も楽しんで、この1か月でさらに推奨した記事を次に示します。
- 「スケッチでポルシェ911を作成する方法」(完全なチュートリアル)
ニコラ・ラザレヴィッチ脚本の作品 - 「五感のためのウェブサイトをデザインできますか?」
スザンヌスカッカによって書かれました - 「CSSカスタムプロパティを使用してアプリケーションの配色を構成する方法」
ArturBasakによって書かれました - 「読みやすさを向上させるための最新のCSSテクニック」
EdoardoCavazzaによって書かれました - 「デザインワイヤーフレームをアクセシブルなHTML / CSSに変換する」
ハリスシュナイダーマンによって書かれました
スマッシングニュースレター:毎週のベストピックとニュース
ニュースがあります! Smashing Newsletterの週刊版を送信しますが、より短く、トピック固有の問題を目指しています。 これらは、アクセシビリティ、CSS、またはUX専用の場合があります。待つだけで、確認できます。 私たちはあなたに有用なコンテンツを提供し、人々がウェブ業界内のコミュニティ全体でやっているのを見るすべてのクールなことを共有したいと思っています。 サードパーティの郵送や隠された広告はありません、そしてあなたのサポートは本当に私たちが請求書を支払うのを助けます。 ️

スポンサーに興味がありますか? パートナーシップのオプションを確認して、いつでもチームに連絡してください。チームはできるだけ早くあなたに連絡します。
2020年の状況
毎日ウェブ上で多くのことが起こっているので、追跡するのは難しいですが、少しの間一時停止するのはさらに難しく、私たちが現在実際にどこにいるのかを詳しく見てみましょう。 幸いなことに、いくつかの特定の開発を1か所に集めた調査やレポートがたくさんあります。 CSSの状態とJSの状態は、CSSとJavaScriptの一般的な傾向を強調しています。 2019年の設計システム、フロントエンドツール、オープンソースセキュリティに関する研究もあります。

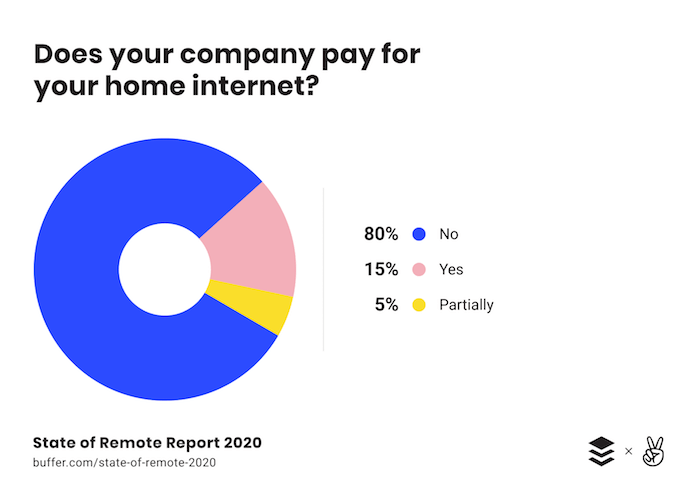
スキルだけでなく、給与の観点からも、自分がどこに立っているかを知っておくとよいでしょう。ここで、Levels.FYI Salariesが役立ち、UX DesignerSalariesとDesignCensus 2019も役立ちます。さらに、State of RemoteWorkを確認してください。 2020年、リモートワークをより効率的にする方法のトレンドを強調。 注意点:対象としている人口統計が原因で偏っている可能性があるため、少し疑問を持って洞察を取り入れてください。
HTMLとCSSのVocabsに飛び込む
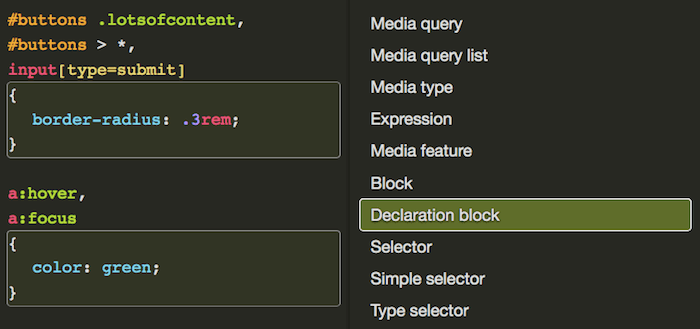
CSSおよびHTMLコードでその特定のものに使用する正しい単語を頻繁に探している場合は、次のリソースをすぐにブックマークしてください。 Ville V. Vanninenのおかげで、Doctype、属性名、タグ、メディア機能の違いをすべてインタラクティブな方法で学習できるようになりました。

CSS用語の優れたインタラクティブなリストと、HTML語彙専用の別の便利なリストがあり、右側に表示されている用語のいずれかをクリックして、ページに表示されているコードサンプルの関連部分を強調表示できます。 リストはさまざまな言語でも利用できます。
製品のブランドを変更するための実用的なヒント
ブランドを変更しますか? そして、そうするのに適切な時期はいつですか? 多くの製品の人々は、製品がより成熟するにつれて、これらの質問を自問しています。 オーバーフローのチームは、しばらく前と同じ状況でした。

使いやすい実用的なフローダイアグラムツールから、デザインコミュニケーションやプレゼンテーションワークフローに使用されるツールへの製品の進化を反映するために、彼らはブランド変更の時期であると判断しました。 「オーバーフローブランドの進化」の記事では、彼らはアプローチとその過程で学んだことを共有しています。 独自の再設計プロセスに組み込むことができる興味深いアイデアとポイント。 特に課題をより親しみやすいものにするのに役立つもの:あなたの製品を人間として考え、彼らがどのようなものであるか、そして彼らがあなたのブランドの新しいアイデンティティを視覚化するためにどのように感じるかを想像してください。
無効にされたボタンとより良い方法
「無効にされたボタンは最悪です。」 これは、HampusSethforsがこの広範なUIパターンに対して行う強力な声明です。 Hampusが主張するように、無効にされたボタンは通常、ユーザーエクスペリエンスに悪影響を及ぼし、「送信」などのアクションワードを含むボタンがクリックされても何も起こらない場合に苛立ちと混乱を引き起こします。 ただし、ボタンを無効にすると、ユーザーができるだけ少ない労力でタスクを完了できなくなるだけでなく、コントラストが低く、支援技術が無効なボタンに移動できないという問題があるため、障害を持つ人々にとって障壁となります。 さて、どうすればもっとうまくやれるでしょうか?

Hampusは、ボタンをデフォルトで有効にして、ユーザーがボタンをクリックしたときにエラーメッセージを表示することをお勧めします。 ボタンが無効になっていることを示したい場合は、CSSを使用して、ボタンを少しグレー表示にすることができますが(もちろん、コントラストを考慮して)、ボタンを有効のままにして、意味のあるエラーメッセージに焦点を合わせます。 違いを生む小さなディテール。
「戻る」ボタンのUX
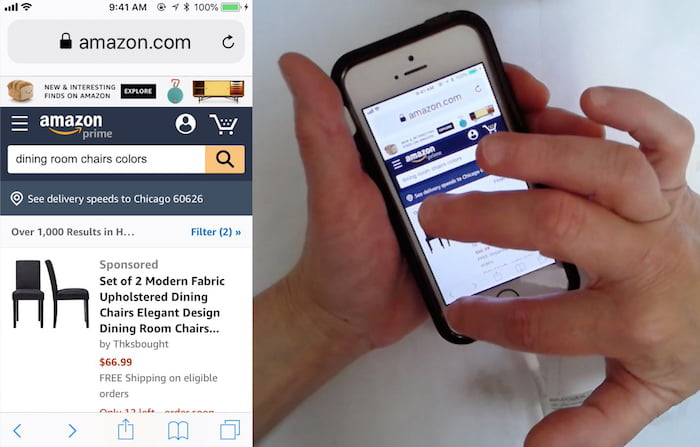
多くの場合、適切な機能を取得したり、大胆なインタラクティブ機能でデザインを強化したりするために、かなりの時間を費やしています。 A / Bテストでの決定の影響を測定し、コンバージョンとクリック率を調査し、トラフィックを分析して、一般的な目標到達プロセスの問題を検索します。 しかし、データは物語のほんの一部を伝えています。 多くの場合、お客様は非常に異なる問題を抱えており、多くの場合、当社の機能や設計とは無関係です。
体験の質は、何かが予期せず起こった状況で示されます。 顧客がチェックアウトの途中で誤ってページをリロードした場合、たとえば携帯電話で上下にスクロールした場合はどうなりますか? ユーザーがレビューページで名前のタイプミスに気付いたときに、支払いフォームはクリアされますか? シングルページアプリケーション内のマルチステッププロセスで顧客が「戻る」ボタンを押すとどうなりますか?

実際、予期しない「戻る」ボタンの動作には、多くの場合、深刻なユーザビリティの問題があり、それらのいくつかは、BaymardInstituteの記事「戻る」ボタンの期待に違反するデザインパターンで強調されています。 オーバーレイ、ライトボックス、アンカーリンク、コンテンツジャンプ、無限スクロールと「さらに読み込む」動作、フィルタリングと並べ替え、アコーディオン、チェックアウト、インライン編集の[戻る]ボタンをテストする価値があります。
HTML5 History API、具体的にはhistory.pushState()を使用して、ページをリロードせずにURL変更を呼び出すことができます。 この記事では、物事を正しく行うための一般的な問題と解決策に焦点を当てて詳しく説明します。 読んでブックマークを付けて、何度も戻ってくる価値があります。
古い問題に対する最新のCSSソリューション
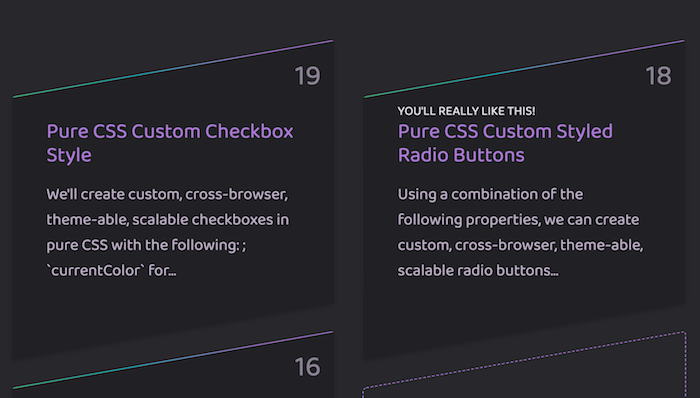
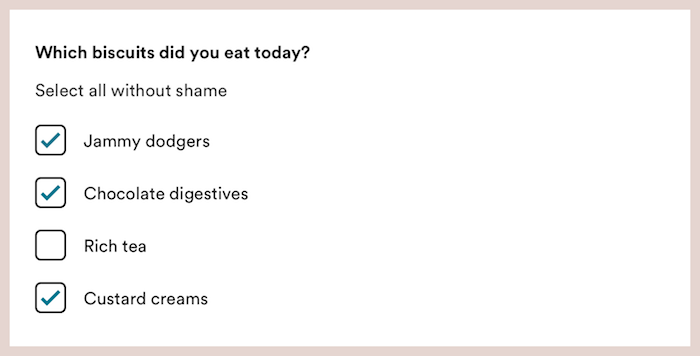
レイアウトとスタイリングに関しては、チェックボックスとラジオボタンのスタイリング、流体タイプのスケール、カスタムリストスタイル、アクセス可能なドロップダウンナビゲーションなど、他のすべてのプロジェクトで問題が発生し続けます。

彼女のシリーズ「ModernCSS」では、Stephanie Ecklesが古いCSSの問題に対する最新のCSSソリューションを詳しく調べ、それぞれを詳しく調べ、最新のブラウザーでうまく機能させるための最も信頼性の高い手法を探っています。 Stephanieは、デモとすぐに使用できるコードスニペットも提供しています。 チェックして購読する価値のある素晴らしいシリーズ!
フォームを楽しむ
Webフォームは、サブスクリプションフォームからフィルターやダッシュボードまで、文字通りどこにでもありますが、正しく理解するのは簡単ではありません。 インライン検証をどのように処理しますか? エラーメッセージをどこにどのように表示しますか? オートコンプリートコントロールをどのように設計および構築しますか? フォームデザインのリソースが不足していないのも不思議ではありません。最近登場した新しいリソースもいくつかあります。

Geri Reidは、ベストプラクティス、調査の洞察、リソース、および例を含むフォームデザインガイドラインを収集しました。 Fun With Formsでは、Michael Scharnaglが、フォームに関するいくつかのあいまいな事実と楽しいことを収集します。 Adam Silverは、彼のブログでWebフォームのベストプラクティスについてかなり多く書いています。また、Webフォームのデザインシステムもリリースしています。 最後に、Heydon Pickeringには、彼のブログにフォームの包括的なコンポーネントパターンがまだいくつかあります。 フォームを設計または構築するときに追跡するすべてのすばらしいリソース—将来的にコストのかかるミスを犯さないようにするため。
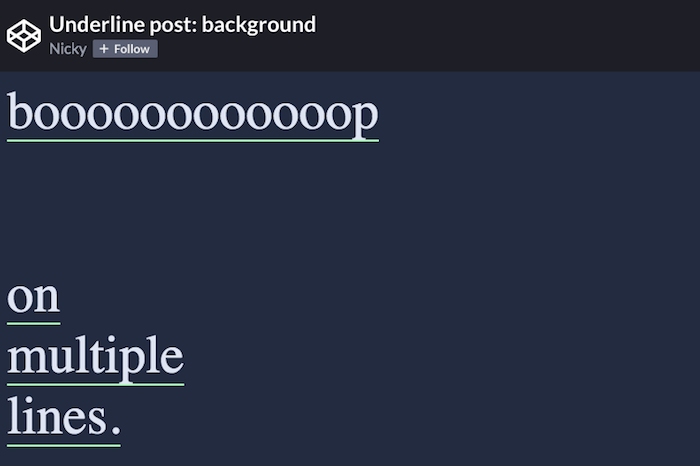
CSSのみ、アニメーション化された、折り返しの下線
アンダースコアは難しいです。特に、古き良きtext-decoration: underlineを超えた何かをしたい場合は、アンダースコアを使用してください。 Nicky Meulemannは、Cassie Evansのブログのリンクアンダースコアで見たホバー効果に触発されて、似たようなものを作成することにしました。ホバー効果のある色付きの下線で、線が後退し、別の色の線に置き換えられます。

ひねり:アニメーション中に線が接触しないようにする必要があります。最も重要なことは、新しい線に折り返されるリンクには、すべての線の下に下線が必要です。 それがどのように行われるかを段階的にたどりたい場合は、必ずニッキーのチュートリアルをチェックしてください。
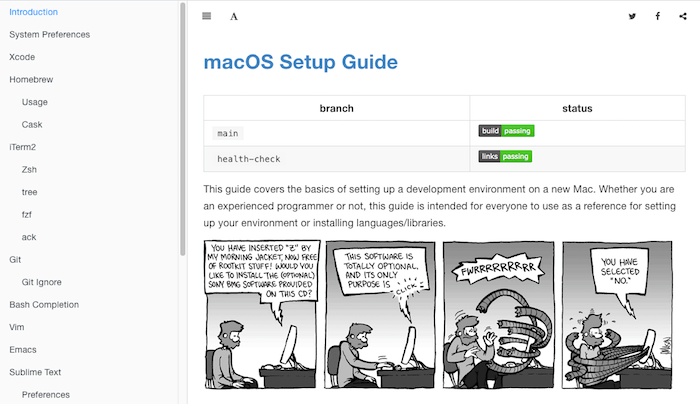
Macで開発ワークフローを設定するためのガイド
新しいコンピューターで開発環境をセットアップすることは、プログラミングに不慣れな場合だけでなく、混乱を招く可能性があります。 Sourabh Bajajは、Webコミュニティの寄稿者と協力して、仕事を簡単に遂行するのに役立つ包括的なガイドを公開しました。

このガイドは、Macに環境をセットアップしたり、新しい言語やライブラリをインストールしたりするすべての人のためのリファレンスです。 HomebrewからNode、Python、C ++、Rubyなど、さまざまな機能を実行するために知っておく必要のあるすべてのことを段階的に実行できます。 ガイドへの寄稿は大歓迎です。
便利なフロントエンドとUXビット。週に1回配信されます。
あなたがあなたの仕事をより良くするのを助けるためのツールで。 購読して、VitalyのスマートインターフェイスデザインチェックリストPDFを電子メールで入手してください。
フロントエンドとUX。 190.000人から信頼されています。
