すべてのものを粉砕することに関する毎月の更新
公開: 2022-03-10Smashingチーム全体が、実際の専門家、つまりキャリアを通じて学んだことを共有することを愛する実践的な経験を持つ人々とのライブセッションを提供するために最善を尽くしています。 Smashing Meetsを3日間開催しました。これは、Webコミュニティのすべての人が参加できるイベントです。 パフォーマンス、CSS、GraphQL、および創造的な勇気に関するセッションで、Q&A、ネットワーキング、コンテスト、および賞品のために十分な時間を確保しました。
それ以来受け取ったフィードバックには圧倒されています。 多くの方は、スピーカーと一緒に時間を過ごしたり、直接質問したりすることを楽しんでいるようです。 参加してくださった皆様、本当にありがとうございました。皆さんと共有できたのは、とても素晴らしい経験でした!

スマッシングミーツスケジュールの概要(5月と6月)
| 5月18日 | Yiying Lu | 異文化コミュニケーションにおける創造性 | トークスライド | ビデオを見る→ |
| 5月18日 | フィルホークスワース | JAMStackを使用した構築:UIとAPIの整合性を維持 | トークスライド | ビデオを見る→ |
| 5月18日 | マーク・ボールトン | アクセシブルなタイポグラフィ | トークスライド | ビデオを見る→ |
| 5月19日 | マンディマイケル | ブラウザとセンサーAPIを楽しむ | トークスライド | ビデオを見る→ |
| 5月19日 | レイチェル・アンドリュー | こんにちは、サブグリッド! | トークスライド | ビデオを見る→ |
| 5月19日 | マーク・ボールトン | アクセシブルなタイポグラフィ | トークスライド | ビデオを見る→ |
| 6月9日 | アンリヘルベティカ | 動画:メディアの未来のスナップショット | トークスライド | ビデオを見る→ |
| 6月9日 | レイチェル・アンドリュー | レスポンシブデザインの進化 | トークスライド | ビデオを見る→ |
| 6月9日 | クリスチャン・ヌワンバ | フロントエンド開発者向けのGraphQLAPI | トークスライド | ビデオを見る→ |
| 6月9日 | Yiying Lu | 創造的な勇気 | トークスライド | ビデオを見る→ |
オンラインワークショップを壊す:次の予定
カレンダーに印を付けてください! 今後数週間でさらに多くのオンラインイベントを開催する予定です。 CSS、アクセシビリティ、パフォーマンス、UXのいずれにスポットライトが当てられているかにかかわらず、スキルを高め、業界の専門家から実用的で実用的な洞察を学ぶお手伝いをしたいと考えています。
以前のワークショップは非常に人気があり、多くの人が売り切れになっているので、詳細を確認して、できるだけ早くスポットを保存してください。
| 日にち | 名前 | トピック | |
|---|---|---|---|
| 7月2〜17日 | ヴィタリー・フリードマン | 買う! eコマースUXワークショップ | 詳細を見る→ |
| 7月7〜21日 | ブラッドフロスト | 設計システム | 詳細を見る→ |
| 8月17〜31日 | スーザンとガスリー・ワインシェンク | 行動デザイン | 詳細を見る→ |
| 8月20日〜9月4日 | Yiying Lu | グローバルオーディエンスのためのデザイン | 詳細を見る→ |
| 9月17日〜10月2日 | ナタリア・テプルヒナ | Vue.js:実用ガイド | 詳細を見る→ |

オンラインイベントを見る→
最後に一つだけ。 上司にもう少し説得力が必要だと思ったからといって、スマッシングワークショップに参加することを2回考えている場合は、きちんとしたテンプレートである「上司を説得する」をご利用ください。 幸運を!
スマッシングブックへの最新の追加:今すぐ発送
PaulBoagの本「 Click! 怪しげなトリックなしでクリックを奨励する方法」。 これは、途中で顧客を遠ざけることなく、コンバージョンを増やし、ビジネスKPIを向上させる方法に関する詳細なガイドであり、非常に役立つと確信しています。
- 目次にジャンプして、無料のPDF抜粋(17.3 MB)をダウンロードします。

スマッシングポッドキャスト:チューンイン!
 18話で、Smashing Podcastは私たちが予想していたよりも優れていました! 2週間ごとに、ドリューマクレランはさまざまなバックグラウンドを持つ人々と話します。そして、学ぶことや共有することは常にたくさんあります。 いつでもご意見やご感想をお寄せください。
18話で、Smashing Podcastは私たちが予想していたよりも優れていました! 2週間ごとに、ドリューマクレランはさまざまなバックグラウンドを持つ人々と話します。そして、学ぶことや共有することは常にたくさんあります。 いつでもご意見やご感想をお寄せください。
- 以前のSmashingPodcastエピソード(トランスクリプトを含む)
- Twitterで@SmashingPodをフォローする
スマッシングマガジンのトレンドトピック
Web業界で現在行われているさまざまなトピックについて、毎日新しい記事を公開しています。 読者が最も楽しんでいるようで、さらに推奨しているものを次に示します。
- 「同等の経験:同等に考える」エリックベイリー
- 「ユーザーインタビューの質問を改善する12の方法」 SlavaShestopalov
- 「Vue.jsのコンポーネント間でデータを渡す方法」、 Matt Maribojoc
- 「ReactのコンテキストAPIの概要」、 Yusuff Faruq
- 「有効性について設計コンセプトをテストする方法」、 Paul Boag
ニュースレターからのベストピック
正直に言うと、2週間ごとに、Smashing Newsletterの問題を適度な長さに保つのに苦労しています。すばらしいプロジェクトに取り組んでいる才能のある人々は、非常にたくさんいます。 関係者全員に称賛を!
スポンサーに興味がありますか? パートナーシップのオプションを確認して、いつでもチームに連絡してください。チームはすぐに返信します。
PSこれらの投稿を書いて準備してくれたCosimaMielkeに大いに感謝します!
古いCSS問題のための最新のCSSソリューション
CSSをマスターするのは難しい場合があることは誰もが知っています。 divを中央に配置する方法の古典的な質問を考えてみてください。 「古いCSS問題の最新のCSSソリューション」では、Stephanie Ecklesが、フロントエンド開発者として過去13年間に解決してきた大小のCSS問題のソリューションを探ります。

古いセンタリングの問題とは別に、このシリーズでは、同じ高さの要素の作成、ドロップダウンメニューへのアクセス可能化、ボタンのスタイリングなどの課題について説明します。 ステファニーは新しいトピックを追加し続けているので、定期的にチェックしてください。 鮮やかさ!
みんなのためのイラスト
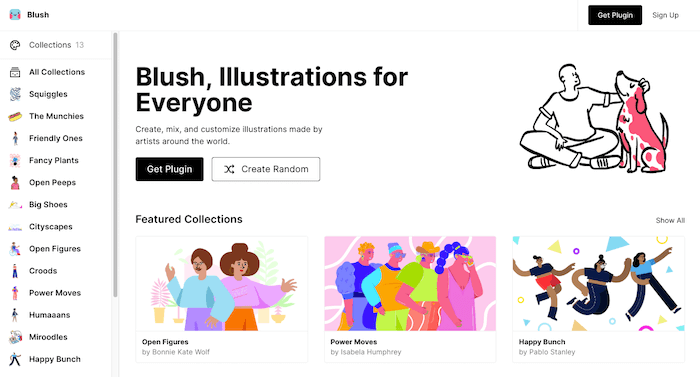
イラストは、デザインに個人的なタッチを加えるのに最適な方法です。 しかし、誰もが生まれながらのイラストレーターであるわけではなく、すべてのプロジェクトに、クラフトをマスターする人を雇う予算があるわけではありません。 ロックダウン中に、Pablo Stanleyと彼の友人の何人かはそれを変更することを決定し、アートをよりアクセスしやすくし、誰もが自分の作品でイラストを使用できるようにするツールを作成しました。 ブラッシュに会いましょう。

Blushは、世界中のアーティストによって作成された13のミックスアンドマッチイラストライブラリのコレクションです。 キャラクター、街並み、植物、食べ物、抽象芸術など、パックの1つからお気に入りのイラストを選び、ストーリーを伝えるために必要な組み合わせができるまで、細部をカスタマイズできます。 パブロが言うように、それは「ベクトルで作られたレゴをプレイするようなもの」です。 イラストは高品質のPNGとして無料でダウンロードできます。 あなた自身がイラストレーターであり、他のメーカーにも作品を提供したい場合は、Blushに掲載されるように申し込むことができます。 共有と思いやりの素晴らしい例。
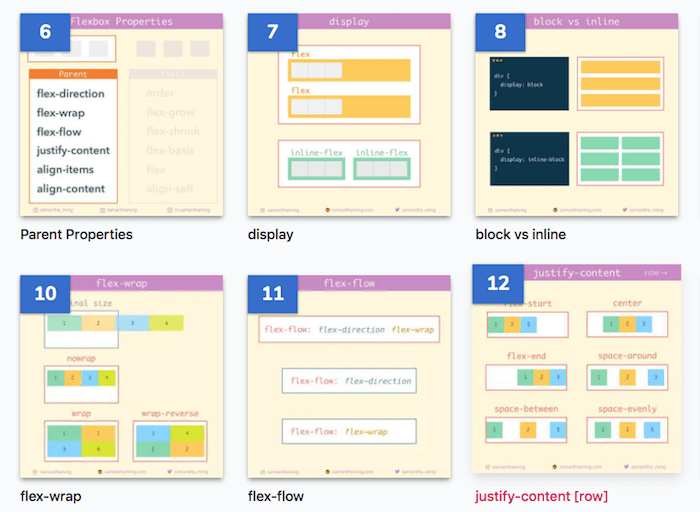
コードのヒントでFlexboxを学ぶ
あなたはいつもFlexboxを学びたいと思っていましたが、全体の取り組みは少し、まあ、気が遠くなるように見えましたか? そうである必要はありません。 実際、Flexboxの魔法をマスターするための道を歩むのに、たった30コードのちょっとしたことしかかからないかもしれません。 サマンサ・ミングがあなたを取り戻しました。


彼女の無料コースFlexbox30で、サマンサは30の短くて鮮明なFlexboxレッスンを案内します。 Flexboxのコアコンセプトを学習した後、親と子のプロパティの詳細を調べます。 各レッスンには、ダウンロードできるチートシートが付属しています。これにより、Flexboxの使い方をすでに知っているが、一部のプロパティに苦労している場合は、コースを復習することもできます。
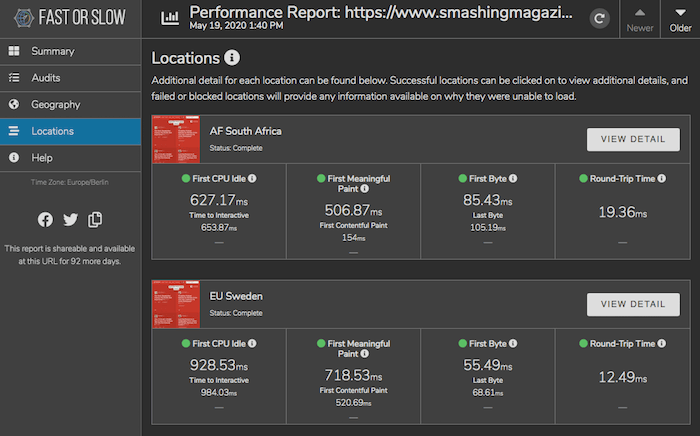
グローバルウェブサイトスピードプロファイラー
パフォーマンスベンチマークツールは通常、単一の場所からパフォーマンスを測定します。 しかし、その1つの場所に拠点を置いていない実際のユーザーに対して、サイトはどのように機能しますか? 自分の市場でより正確な結果を得るために、WordPressセキュリティプラグインWordfenceの背後にいる人々は、世界中のさまざまな場所から実際のパフォーマンスを測定するツールであるFast orSlowを構築しました。

Fast or Slowは、世界中の13都市にある13台のサーバーのネットワークからデータを取得します。 各サーバーは同じパフォーマンスになるように調整されているため、速度の測定値は、実際のユーザーにとってサイトがどのように感じられるかを正確に示します。 パフォーマンステストは、サイトのパフォーマンスの全体的なスコアを提供し、地理的な場所ごとに結果をさらに細かく分類します。CSSの縮小、画像の最適化、キャッシュなどの監査は、特定のパフォーマンスのボトルネックを明らかにするのに役立ちます。 Fast OrSlowは無料で使用できます。
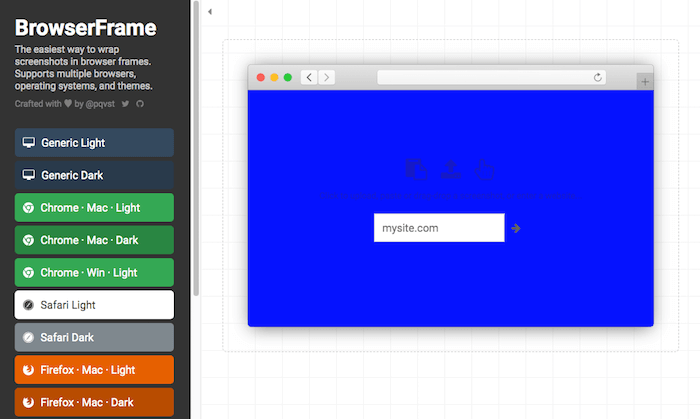
スクリーンショット用の洗練されたブラウザフレーム
スクリーンショットには、通常2つのオプションがあります。ブラウザ拡張機能を備えたブラウザウィンドウ全体のスクリーンショットを撮り、ブックマークを表示することもできます。または、気を散らすものを減らしたい場合は、境界線のないサイトのスクリーンショットのみを撮ることにします。 。 より洗練されたソリューションをお探しの場合は、Browserframeが最適です。

スクリーンショットをツールにドラッグアンドドロップするだけで、きれいなブラウザフレームにラップされます。 複数のブラウザ、オペレーティングシステム、テーマから選択でき、画像をダウンロードする前に、背景色、影、パディング、その他の詳細を調整できます。 ブログの投稿、ソーシャルメディア、スライドなど、スクリーンショットを使用したい場所に最適です。
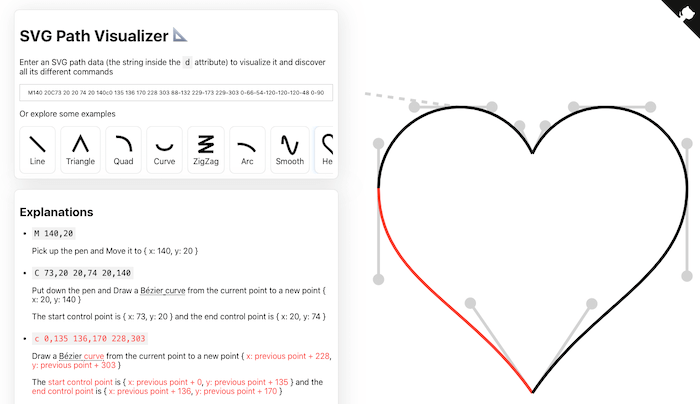
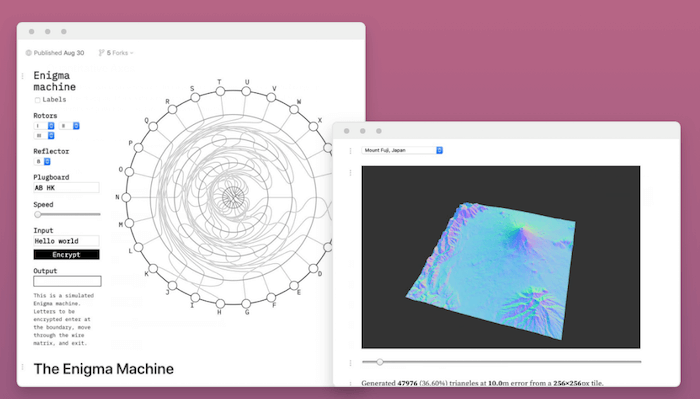
調査されたSVGパスデータ構文
SVGパスデータ構文が実際に何を意味するか知っていますか? そうでなければ、あなたは一人ではありません。 Mathieu Dutourはかなり長い間SVGを使用してきましたが、パスデータ構造を理解するのに常に苦労していました。 そのため、彼はそのためのビジュアライザーを作成しました。

SVGパスビジュアライザーは、入力したSVGパスデータを視覚化し、さまざまなコマンドをすべて検出できるようにします。 構文をよりよく理解するために探索できるいくつかの例もあります。 SVGのスケルトンについての洞察に満ちた考察。
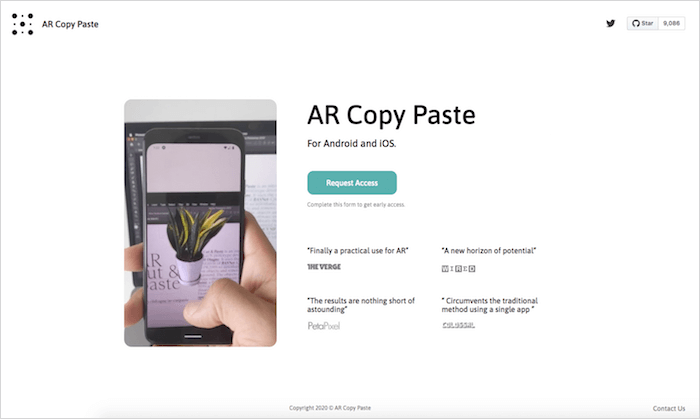
未来はここにある
あなたがプロジェクトに取り組んでいて、それに本の写真を追加したいとします。 あなたはあなたの机のすぐそばに本を持っているので、あなたはあなたの電話を取り出し、本の写真を撮り、あなたのコンピュータに写真を送り、Photoshopでそれを開き、背景を取り除き、そして最後にあなたの写真に写真を含めますファイル。 さて、もしあなたが本を現実からあなたのスクリーンにあなたが望むところにコピーして貼り付けることができたらどうでしょうか? サイエンスフィクションのように聞こえるかもしれませんが、今日すでに可能です。

研究用プロトタイプのARコピーペーストを使用すると、周囲から要素をコピーして、画像編集ソフトウェアに貼り付けることができます。 3つの独立したモジュールがそれを実現します:モバイルアプリ、アプリとPhotoshopの間のインターフェースとして機能し、画面上の正しい位置を見つけるローカルサーバー、そして最後になりましたが、異議の検出/背景除去サービスは形にイメージ。 ARの未来を垣間見ることができます。
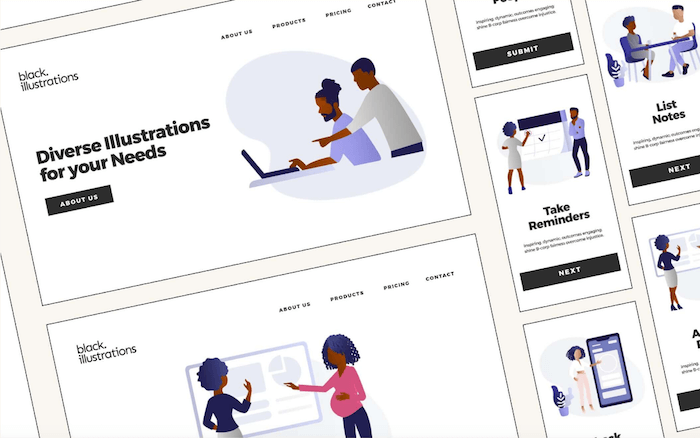
黒のイラスト
黒人や有色人種は、イラストやビジュアルで過小評価されることがよくあります。 デジタルランドスケープの変化を刺激するために、5fourのチームは、より多様な絵を描き、無数のタスクで黒人と色の人々を示すイラストパックであるBlackIllustrationsを作成しました。

ウェブサイト、ピッチデッキ、インフォグラフィック、または好きな場所で使用できる6つのイラストパックがあります。 2つのデッキは無料でダウンロードできます。「TheOfficeHustle」は、オフィス環境で、自宅で仕事をし、会話をしている人や、医療現場にいる人を示しています。「The Movement Pack」は、#BlackLivesMatterと人種的不平等と戦う。 その他のパックには、教育やライフスタイルをテーマにした画像が含まれています。 力強いメッセージが込められた美しいデザイン。
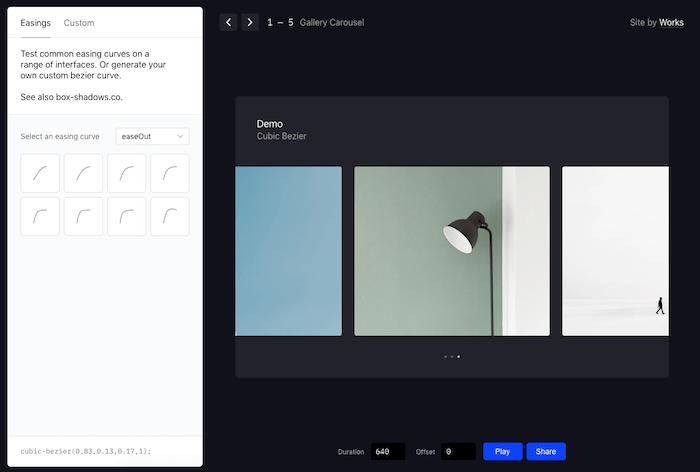
動作中の曲線の緩和を参照してください
現実の世界での動きは流動的なものであり、過酷なまたは瞬時の開始または停止、一定の速度はありません。 曲線を緩めることで、その自然な感触をウェブ上で動かすことができます。 ただし、実際には、それらを把握するのも非常に抽象的である可能性があります。

Paul Macgregorは、 Easingsを使用して、ギャラリーカルーセルからサイドメニュー、スクロールジャック、モーダルまで、一般的なイージング曲線がさまざまなインターフェイスに与える影響を視覚化するための便利なツールを構築しました。 コレクションからイージングカーブを選択するだけで、実際の動作を確認するか、カスタムカーブを入力できます。 ブックマーク用に1つ。
開発者が今日どのように機能するかについての洞察
ほぼ10年以来、Stack Overflowが毎年実施する開発者調査は、コーディングを行う人々の最大の調査です。 今年、彼らはそれをプログラマーの多様性をより代表するものにし、世界中の65,000人の開発者に、彼らがどのように学び、どのツールを使用し、何を望んでいるかを尋ねました。 調査は2月に実施され、その結果はコミュニティ内の包括的な調査を提供します。

この調査では、開発者の専門的および人口統計学的背景、ツールとその人気、回答者の開発環境がどのように見えるか、キャリアの価値、仕事の優先順位、労働条件と同様に、問題をどのように学習して解決するかについて説明します。 興味深い洞察が保証されています。
単一のDivでのCSSアート
1つのdivで何ができますか? Lynn Fisherは、CSS描画プロジェクトA Single Divが示すように、この質問に対して多くの創造的な答えを持っています。

すべての図面は、単一のdiv要素内に存在するCSSで構成されており、テンプレート用のPugとCSS前処理用のStylusの組み合わせを使用しています。 レタリングや幾何学模様からランダムなオブジェクトや小さな文字まで、それぞれのカラフルなタイルは、CSSで実現できることの素晴らしい例です。
データを探索するための魔法のノート
オープンソースはソフトウェア開発を変革し、共有、コラボレーション、透明性を標準にしています。 これに触発されて、Observableは接続された世界のデータサイエンスを再考することを目指しています。 より親しみやすく、アクセスしやすく、社交的なものにするため。

「データを探索し、コードで考えるための魔法のノートブック」と呼ばれるObservableを使用すると、ライブデータでスケッチできます。 ビジュアライゼーションのプロトタイプを作成し、Web APIに接続して、変更が加えられるとすぐに「ノートブック」の更新を確認できます。 お互いに学び、仲間の作者のコミュニティとコンポーネントを共有して再利用することは、コンセプトの重要な部分であり、チームはノートブックをリアルタイムで一緒に編集することさえできます。 今それで何を作るのですか? レポート、説明的な視覚化、UIプロトタイプ、ドキュメント、アートプロジェクト、ビジュアルデザイン—想像力だけが限界です。
便利なフロントエンドとUXビット。週に1回配信されます。
あなたがあなたの仕事をより良くするのを助けるためのツールで。 購読して、VitalyのスマートインターフェイスデザインチェックリストPDFを電子メールで入手してください。
フロントエンドとUX。 190.000人から信頼されています。
