倫理的に設計し、ビデオを最適化し、SmashingConfスピーカーにスポットライトを当てる
公開: 2022-03-10私たちの仕事の重要な部分は最新の状態を保つことであり、それがどれほど難しいかを知っています。 テクノロジーはそれほど速く変化しません—コーディング言語は指定され実装されるのに長い時間がかかります。 しかし、これらのテクノロジーを取り巻くアイデアとそれを使ってできることは絶えず進化しており、毎日何百ものブログ投稿や記事が公開されています。 それらすべてを読む方法はありませんが、それでも最新の状態に保つ必要があります。
恐れることはありません、私たちはあなたの背中を持っています! 隔週のSmashingPodcastでは、さまざまなレベルの専門知識にわたるさまざまなトピックを取り上げています。
エピソードをとても機知に富み、有益なものにしてくれたドリュー・マクレランとベサニー・アンドリューの両方に大声で感謝します!

- 以前のエピソード(トランスクリプトを含む)
- Twitterで@SmashingPodをフォローする
スマッシングブックへの素敵な新しい追加
Smashingの本棚に新しい本を紹介できることをとても誇りに思います。非常に雄弁にデザインされた表紙であり、倫理とプライバシーという私たちの心に非常に近いトピックを扱った本です。
「倫理的デザインハンドブック」は、顧客の選択を尊重し、倫理を念頭に置いて構築および設計されたデジタル製品の倫理的デザインに関する新しいガイドです。 それは、前向きな変化に影響を与え、ビジネスが持続可能な方法で成長するのを助けるために倫理的な決定を下す方法に関する実用的なガイドラインでいっぱいです。

もちろん、目次にジャンプして自分の目で確かめることもできますが、できる限り本を予約注文してください。 公式リリースの前にまだ割引があります— 3月の最初の2週間で、印刷されたハードカバーのコピーの出荷を開始します! 乞うご期待!
学習とネットワーキング、スマッシングウェイ
私たちのSmashingConfsは、フロントエンドの開発者とデザイナーが集まってライブセッションやハンズオンワークショップに参加する、フレンドリーで包括的なイベントとして知られています。 ライブデザインからライブデバッグまで、命名規則からデバッグ戦略まで、スピーカーに何でも聞いてもらいたい。 講演ごとに、詳細を説明し、実際の作業の実際の例を大画面で表示するのに十分な時間があります。
ウェブ業界で働く人々にあなたを近づけるのが好きなので、ステージを共有するスピーカーに時々インタビューします! SmashingConf Austinの場合、スポットライトは次のように輝いていました。
- CSSの素晴らしい新しい世界、新しい技術と可能性について話すミリアム・スザンヌ。
- Zach Leathermanは、Webフォントに関して、タイプ、フォントパフォーマンスツール、および一般的なワークフローについて知っておく必要のあるすべてのことを教えてくれます。
- Remi Parmentierは、古き良きHTMLメール、一般的な手法、状況、そして今日のHTMLメールで達成できること(型破りな世界を探索するのに十分な意思がある場合)に私たちを近づけてくれます。

ビデオファイルの最適化にスポットライトを当てる
カレンダーに印を付けてください! 2週間以内( 2月25日)に、ダグシラーズと一緒にSmashing TVウェビナーを開催します。ダグシラーズは、ビデオファイルを最適化してウェブ上で高速かつ効率的に再生するためのいくつかの可能なシナリオを共有します。17 :00ロンドンにご参加ください時間—私たちはあなたがあなたのキャリアで経験したあなたの考えや経験を聞いてみたいです!

イラストの背後にあるクリエイティブな才能は誰なのかとよく聞かれます。それは、私たちのチームにいることをとても誇りに思っている、唯一無二のリカルド・ギメネスです!
SmashingMagのトレンドトピック
Web業界で現在行われているさまざまなトピックについて、毎日新しい記事を公開しています。 読者が最も楽しんでいるようで、さらに推奨しているものを次に示します。
- 「Reactとリーフレットを使用してマップを作成する方法」
シャジア・アビディ
リーフレットは非常に強力なツールであり、さまざまな種類のマップを作成できます。 このチュートリアルは、ReactとVanillaJSの助けを借りて高度なマップを作成する方法を理解するのに役立ちます。 - 「CSSグリッドについて:グリッドテンプレート領域」
レイチェル・アンドリュー
新しいシリーズでは、レイチェルアンドリューがCSSグリッドレイアウト仕様を分析します。 今回は、grid-template-areasと、それを使用してアイテムを配置する方法について説明します。 - 「JAMstackでヘッドレスWordPressサイトを作成する方法」
サラ・ドラスナー&ジェフ・グラハム
この投稿では、SarahとGeoffが、スターターテンプレートを含むヘッドレスWordPressのデモサイトとチュートリアルを設定しました。 彼らは、WordPress APIを介してアプリケーションから投稿を取得し、Nuxtを使用してVueアプリケーションをセットアップする方法を説明します。 - 「魔法のフリップカード:一般的なサイジングの問題を解決する」
ダン・ハリデイ
この記事では、ダンはアニメーションのフリップカードを作成するための標準的なアプローチを確認し、サイズの問題を解決する改善された方法を紹介します。
ニュースレターからのベストピック
まったく新しい10年の始まりとともに、Webパフォーマンスに特化したトピックから始めることにしました。 素晴らしいプロジェクトに取り組んでいる才能のある人々がたくさんいます。私たちはその言葉を広め、彼らにふさわしい信用を与えたいと思っています。
注:これらの投稿を作成して準備してくれたCosima Mielkeに心から感謝します!
Web開発者のための小さなヘルパー
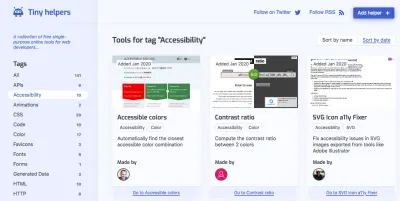
SVGの縮小、HTMLからのCSSの抽出、またはカラーパレットのアクセシビリティの確認—タスクを迅速かつ効率的に完了するための小さなツールが必要な瞬間は誰もが知っています。 再びそのような状況に陥った場合、TinyHelpersはあなたが探しているツールだけを持っているかもしれません。

StefanJudisによって管理されているTinyHelpersは、Web開発者向けの無料の単一目的のオンラインツールのコレクションです。 ツールは、API、アクセシビリティ、色から、フォント、パフォーマンス、正規表現、SVG、Unicodeまですべてをカバーしています。 また、まだ紹介されていない便利なツールを知っている場合は、提案とともにプルリクエストを送信できます。 ブックマーク用に1つ。

実世界のカラーパレットのインスピレーション
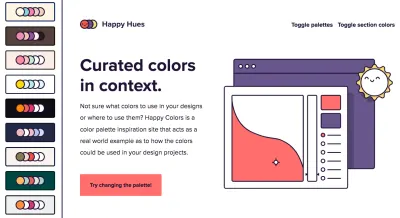
刺激的なカラーパレットを見つけるのに役立つ素晴らしいサイトがたくさんあります。 ただし、気に入ったパレットを見つけた後でも、最大の問題は未解決のままです。デザインに色をどのように適用する必要があるのでしょうか。 HappyHuesがお手伝いします。

マッケンジーチャイルドによってデザインされたHappyHuesは、デザインで色をどのように使用できるかを実際に示す例として機能しながら、カラーパレットのインスピレーションを提供します。 パレットを変更するだけで、Happy Huesサイトの色が変更され、お気に入りのパレットが実際のデザインでどのように見えるかがわかります。 頭がいい!
無料のユーザビリティヒューリスティックポスター
1994年に、JakobNielsenがNielsenNorman Groupに記事を書き、インターフェイス設計の一般原則である10のユーザビリティヒューリスティックについて概説しました。 数十年後の今日でも、これらのヒューリスティックはインターフェイス設計者のチェックリストとして機能します。 Agente Studioの人々に、彼ら専用のポスターのセットを作成するように促したという事実。

美しくデザインされた10枚のポスターはそれぞれ、ニールセンのヒューリスティックの1つを示して説明しています。 ポスターはCCライセンスが付与されており、ソーシャルメディアでページを共有した後、無料でダウンロードして印刷できます。 JPEGおよびEPS形式が利用可能です。
オンライン追跡と戦うためのガイド
私たちがオンラインで追跡されていることは周知の事実です。 すべてを止めることはできませんが、反撃するためにできることがあります。

New York Timesの記事で、Tim Herreraは、企業が私たちについて収集し、それをサードパーティと共有する方法について、「秘密のスコア」と、何年にもわたる配信サービスの注文とプライベートAirbnbメッセージをリストした衝撃的なサードパーティのレポートについて詳しく説明しています。前に。 この記事は、データの配布にもっと注意を払うことを忘れないようにするだけでなく、広告主の追跡を防ぐためのツールと実用的なヒントへのリンクを備えています。 必読です。
Kubernetesの図解された子供向けガイド
ソフトウェアエンジニアリングを子供や友人、同僚、またはその技術に精通していない親戚に説明しようとしたことがありますか? さて、複雑な概念を説明する簡単な言葉を見つけるのは難しいかもしれません。 「Kubernetesの図解された子供向けガイド」が美しく習得するという挑戦。

ストーリーブックとして設計され、オンラインまたはPDFとして読むことができる無料ガイドは、自分の環境、自分と自宅と呼べるWebサーバーだけがあればいいのにと思ったPhippyという名前のPHPアプリのストーリーを伝えます。 旅の途中で、彼女は船のKubernetesで新しい家を彼女に与えるKube船長に会います。 Kubernetesのコアコンセプトを説明するための美しい比喩。
幾何学模様のジェネレータ
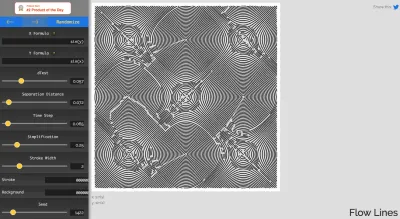
そこにある無数のウェブサイトの群衆から目立つために、私たちはデジタル製品に少し個性をもたらす1つのユニークなもの、署名を定義することができます。 おそらく、それは小さなグリッチ効果、または鉛筆の落書き、ゲーム、または変わった形です。 または、一見ランダムな幾何学的フローラインのセットである可能性があります。

Flow Lines Generatorはランダムな幾何学的な線を生成し、数式と描画された形状間の距離を調整して、結果をSVGとしてエクスポートできます。 おそらく、サイトのすべてのページに、何らかの方法でこれらの行のバリエーションがある可能性がありますか? 群衆から目立つのに十分かもしれませんが、それは主に、他の誰もその正確な視覚的治療を受けていないからです。 一見の価値があるかもしれません!
初心者から上級者へのGit
私たちのほとんどは定期的にGitを扱い、ターミナルからGitコマンドを実行することもあれば、ビジュアルツールを使用してプル、プッシュ、コミット、マージすることもあります。 スキルを強化し、Gitの超能力をいくつか獲得したい場合は、どこから始めますか?

Mike Riethmuellerは、Gitの初心者から上級者まで、Gitの仕組み、構成方法、エイリアス、重要なコマンド、ファイルのステージング/アンステージング、マージの競合の管理、スタッシング、およびいくつかの高度なヒントを説明するクイックガイドを公開しています。 より高度なものが必要ですか? ハリーロバーツは「Gitでやりたいこと」を公開し、アトラシアンは高度なGitチュートリアルを公開し、ブルーノパッソスは便利なgitコマンドを一覧表示し、GitHubはGitチートシートPDFを提供しています。
時代遅れのメディアの博物館
ウォークマンで音楽カセットを聴いたり、ストリーミングではなくビデオテープでお気に入りの映画を見たり、フロッピーディスクにデータを保存したりした日々を覚えていますか? 当時、私たちが最先端と考えていたメディアは、今日では時代遅れになっています。 そして、まあ、他の多くのフォーマットは過去に同じ運命を共有していました。

ジェイソン・カーティスは、彼の時代遅れのメディア博物館で、使用されなくなったメディアの例を収集しています。覚えているメディアだけでなく、19世紀半ばまでさかのぼる本当の好奇心や宝物も集めています。 たとえば、「carte de visite」、「Gould Molded Records」、「Magnabelt」などです。 昔の魅力的な旅。
Smashing Newsletterのすべての号は、愛情と注意を払って書かれ、編集されています。 サードパーティの郵送や隠された広告はありません—あなたは私たちの言葉を持っています。
便利なフロントエンドとUXビット。週に1回配信されます。
あなたがあなたの仕事をより良くするのを助けるためのツールで。 購読して、VitalyのスマートインターフェイスデザインチェックリストPDFを電子メールで入手してください。
フロントエンドとUX。 190.000人から信頼されています。
