ヒーローエリアでモノクロカラーを活用するデザイントレンド
公開: 2020-05-01最近は色の使い方が大きく変わっているようです。 ほんの数か月前、私たちはインターフェースの多くの詳細に見られる鮮やかな配色について話し合っていました。ヒーロー領域のグラデーションベースの重なり合うレイヤーから始まり、ページ全体に散らばっている明るく大胆な召喚ボタンで終わりました。
今日、私たちはモノクロソリューションへの小さなシフトを見てきました。 思ったほど単調ではありませんが、少し違った感じがします。 それらは、私たちが見慣れているものと比較して、より成熟していて複雑です。
野生でのこのテクニックのいくつかのエキサイティングな例を見てみましょう。
マグ
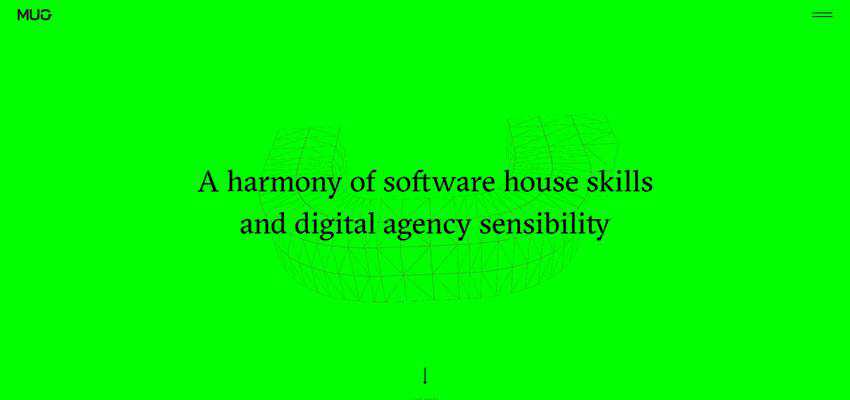
MUGには最小限のヒーローエリアがあります。 メニュー、ロゴタイプ、タグラインなどの重要な要素のみを備えています。 しかし、それはまったく原始的ではありません。 デザインに熱意を与えるために、背景に置かれたマグカップを連想させることになっている大きなアニメーションの文字「U」があります。

そして、その純粋で、きれいな、ほとんどネオングリーンのキャンバスがあります。 ただゴージャスです。 瞬時に目を奪い、かなりの印象を与えます。 それは、読者を圧倒することなく、デザイン全体をポップにします。 モダンに見えます。 そして最も重要なことは、それが全体的なデザインと完全にうまく調和していることです。 アニメーションをサポートし、その影響力を強化します。 そして同時に、ハンバーガーメニューアイコンのような細部に取って代わられます。 また、調和とバランスの感覚を促進します。
ここで、シングルトーンの背景は、発言権を持つデザインの不可欠な部分です。 したがって、モノクロヒーローエリアはかなり面白くて魅力的に見えます。

オムニアムブロックチェーン
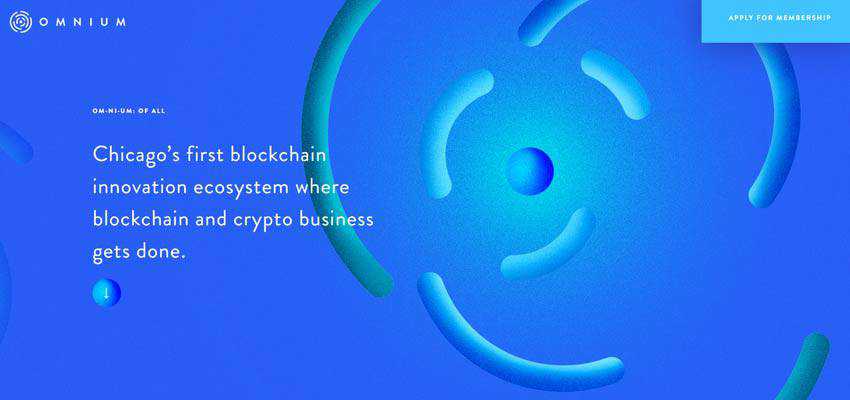
前の例と同じように、Omnium Blockchainの背後にあるチームも1つのトーンに目を向けており、それは青色です。 選択は偶然ではありません。 青は信頼性、責任、権威と広く関連していることは誰もが知っています。 それは手袋のようにフィットし、ビジネスのような魅力の雰囲気を醸し出しています。 それは、かなり物議を醸している分野で信頼を刺激し、クライアントに勝つことを試みます。
モノクロソリューションはテーマをまとめ、人々が気を散らさないようにします。 それはプロジェクトの全体的なイメージと一般的な印象に本質的な貢献をします。

クリエイティブキャノピー
私たちのコレクションには別の青がありますが、今回は状況がより複雑で複雑です。 Creative Canopyは、モノクロソリューションがWebサイトの美しさの中心にある優れた例です。
以前の入門書とは異なり、UI要素が何気なく配置されたきれいなキャンバスだけが特徴ではありません。完全に図解された作品です。 画像の奥行きと多様性を与えるために使用される青のさまざまな色合いがあります。 退屈な感じはまったくありません。 賢いアイデアと素晴らしい実現のおかげで、それは興味をかき立てます。 さらに、このアプローチはホームページ全体に見られ、ユーザーエクスペリエンスの一貫性を生み出します。

Dix4エージェンシー
オーバーラップするレイヤーを使用する場合、モノクロソリューションが主導権を握ります。 鮮やかな例としてDix4エージェンシーを考えてみましょう。 ここでは、ヒーローエリアは、その独特の味でデザインを際立たせる余分なカラフルなレイヤーで強化されています。
物事をさらにエキサイティングにするために毎秒変化するカラフルなレイヤーの全範囲があります。 全体のテーマの中心となるひねりを加えたモノクロームエリアです。 このアプローチは他の分野でも見られ、どこにでも前向きな感情をもたらします。

ONEFOUR
ONEFOURのデザインを支えているチームも同じ道を歩んでいます。 Dix4エージェンシーの場合と同じように、クリエイティブは1つのトーンだけに固執することはありません。 彼らはさまざまな色合いを使用して、絶えず変化する背景で訪問者を引き付けます。
黄色から青まで、キャンバスは美しい色で見物人を興奮させます。 ヒーローエリアは細部が不足していて、新鮮な空気で過密になっているので、このトリックはここでうまく機能します。 それは確かにその名に恥じないためにいくらかのスパイスを必要とします、そして解決策はそのミニマリズムの全体の美しさを損なうことなく一日を救います。

MSTエージェンシー
MSTエージェンシーの背後にあるチームは、単調なレイヤーや背景だけを使用するのではなく、シーン全体でそれを使用して訪問者を感動させます。 彼らのウェブサイトのウェルカムセクションは、従来のスライダーで聴衆に会います。 各スライドは、1つのトーンがねぐらを支配する構成です。
シーンのすべての詳細は盲目的にそれに従います。 アイデアは面白いです。 ある種の構成の調和を見ることができます。 退屈に見えることと幻想的に見えることの間の境界線は非常に細いので、それは刺激を受けます。

Three59
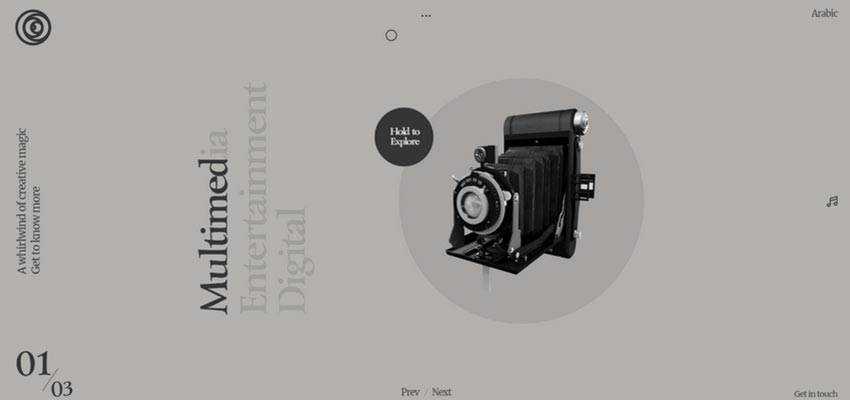
Three59は、プレイの一部として美しいダークグレーを使用しています。 それはウェブサイトのムードを設定する構成の不可欠な部分です。 これは、インターフェースがビジネスライクで信頼できると感じるのに役立ちます。 また、プロジェクトにはユーザーエクスペリエンスをエキサイティングにするダイナミックな詳細が満載されているため、このような強力なモノクロの背景は理想的なパートナーです。
これは、前景要素のステージを設定し、プロジェクトに少し勇気を加え、すべてのインタラクティブな詳細のバランスを取ります。

コディゴ
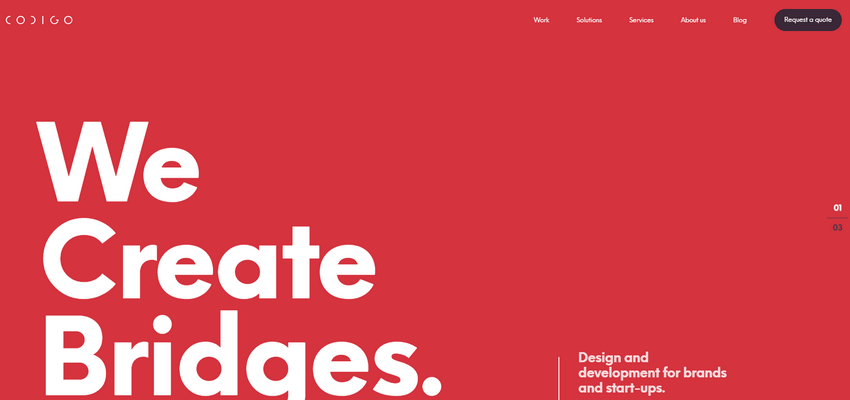
Codigoはこのテクニックの典型的な例です。 それは、前景要素の強固な基盤として機能する、きれいなモノクロの表面を特徴としています。 それはタグラインとナビゲーションに道を譲ります。
ここで注意すべきことがいくつかあります。 まず第一に、色の選択はタグラインを有利に強調し、それを焦点にするだけでなく、至る所で読みやすさを強化します。 第二に、それは美学に利益をもたらします。 それは単なる原始的な赤ではありません。 スタイリッシュに見えます。 その大胆な個性をほぼ感じることができます。 そして最後に、それはサポートを必要とせずにそれ自体で立つブランドアイデンティティの一部です。

単色を最大限に活用
着色は常に独自の生活を送っています。 少なくともWebデザインの分野では、Pantoneによって確立されたルールに固執することはありません。 独自のトレンドとお気に入りのソリューションがあります。 それは気まぐれな性質を持っています。 ある日、誰もが明るく派手なグラデーションになります。 別の日、誰もが控えめでモノクロのコンセプトに夢中になっています。 しかし一つ確かなことは、誰もが美しさと調和を追求しているということです。
モノクロヒーローエリアには魅力があります。 明るい「メイク」を自慢することはできませんが、1色だけを選ぶだけで、訪問者を感動させる素晴らしい美学を備えた優れたデザインを作成するのに十分です。
もちろん、落とし穴があります。 モノクロームソリューションは退屈かもしれません。 ここで、ウィットと創造性を練習して1つの色だけを使用し、そのすべてを楽しく魅力的に保つ必要があります。 上記の例が、これを実際に行う方法を示していることを願っています。
