CSS フォールバックの実装に Modernizr がどのように役立つか
公開: 2021-04-05Web デザイナーとして、CSS が提供する最新かつ最高の機能を利用するように勧められることがよくあります。 そして、そうする説得力のある理由がたくさんあります。 CSS Grid や Flexbox などの手法を使用すると、一般的なレイアウトをすばやく作成できます。また、CSS アニメーションを使用すると、動きとインタラクティブ性が追加されます。 それは氷山の一角にすぎません。
ただし、これらの機能を実装すると、ブラウザーの互換性が犠牲になる場合があります。 古いブラウザーを使用しているユーザーがまだかなりの数いる Web サイトや、非常に新しい機能を使用している Web サイトでは、一部のユーザーを除外するリスクがあります。
哲学的に言えば、一部のデザイナーはこれで問題ありません。それで問題ありません。 しかし、これらの機能のフォールバックを実装するのは、思ったより簡単かもしれません。 これらのフェールセーフ手段は、特定のレイアウトまたはデザイン要素の合理的な複製を提供し、レガシー Web ブラウザーと互換性があります。
今日は、Modernizr 機能検出ライブラリをこの目的に利用する方法を紹介します。 どうぞ!
モダナイザーとは?
Modernizr は、Web デザイナーが長年にわたって頼ってきた便利なツールの 1 つです。 これは、Web ページの読み込み時に特定の機能を「検出」する (実際にはテストを実行している) ようにカスタマイズできるライブラリです。 そこから、CSS クラスをページの<HTML>要素に追加し、デザイナーがライブラリが見つけたものに基づいてコードをターゲットにできるようにします。

私たちの場合、これを使用して CSS Flexbox を検出します。 ただし、HTML および JavaScript に関連する機能を探すこともできます。 たとえば、ブラウザが HTML5 をサポートしているかどうかを判断するために使用できます。 そうでない場合は、利用可能な HTML5 shiv スクリプトを使用して、いわばコードを作成できます。
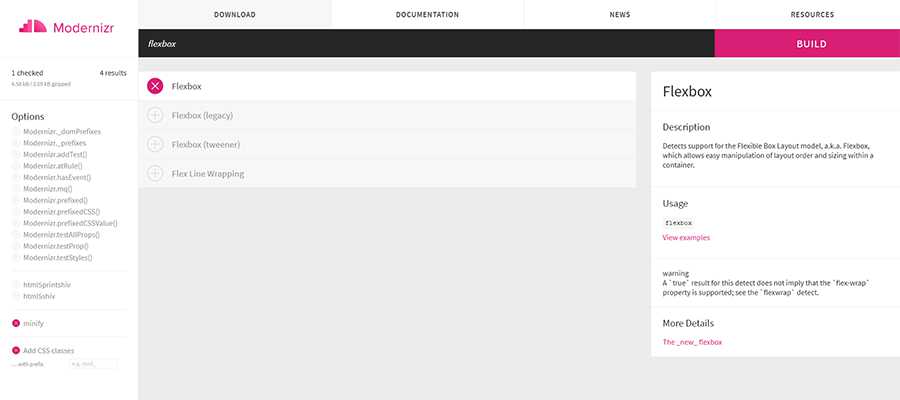
本当に素晴らしいのは、プロジェクトのニーズに合わせて Modernizr をカスタマイズできることです。 彼らの Web サイトの UI では、検出したいアイテムだけを選択できます。 選択したら、[ビルド] ボタンをクリックして、ダウンロード可能なカスタム パッケージを生成します。
私たちのビルド
この目的のために (そして物事をシンプルにするために)、Flexbox を検出するための Modernizr パッケージをビルドしています。 また、コードを縮小し、 CSS クラスも追加することを選択します。

ステップ 1: デモのセットアップ
これがどのように機能するかを示すには、いくつかのファイルが必要です。どちらも GitHub で入手できます。
- flexgrid.css – これはシンプルな CSS Flexbox グリッド システムです。 さまざまな配置と列幅のクラスがあることに気付くでしょう。 さらに、古い学校の CSS フロートを使用する
.no-flexboxクラスの特別なセットもあります。 これは、従来のブラウザーで同様のレイアウト スタイルを作成するのに役立ちます。 - modernizr-custom.js – 前述のスクリプトは、CSS Flexbox が現在のブラウザーでサポートされているかどうかを検出します。
次に、上記の両方のファイルを<head>領域で呼び出す新しい HTML ドキュメントを作成します。 さらに、ドキュメントには CSS Flexbox レイアウトの例といくつかのコンテンツが必要です。
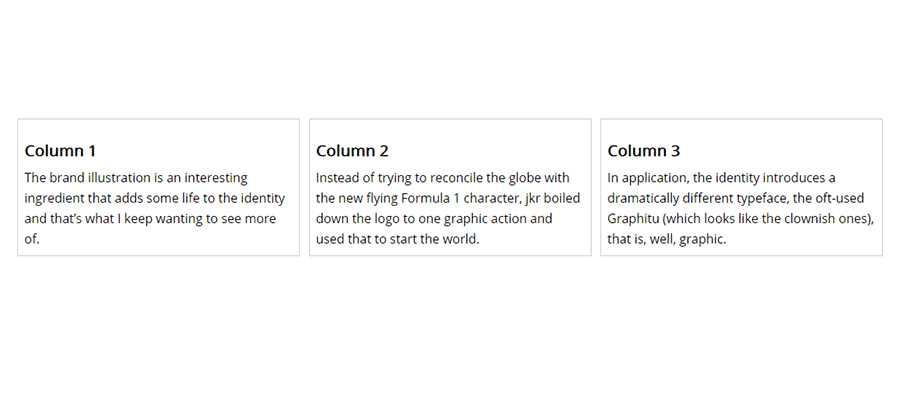
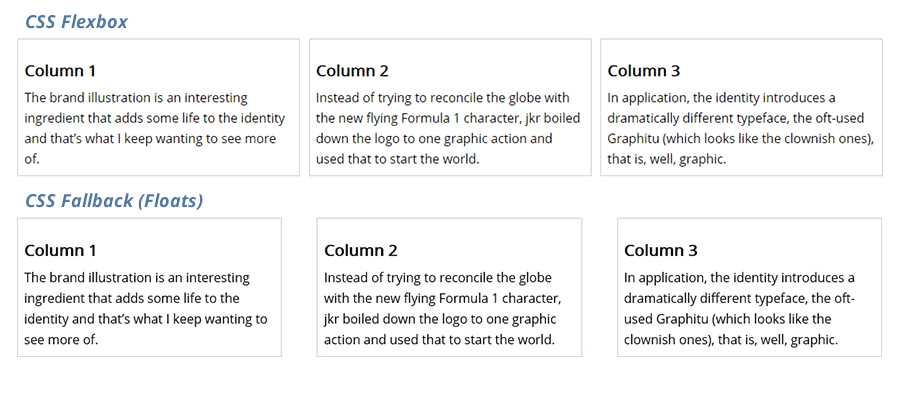
以下のデモファイルを試してみてください。 シンプルな 3 列のレイアウトと、いくつかのマイナーな視覚的強化 (詳細は後述) が含まれています。
ステップ 2: 最新のブラウザーで HTML ドキュメントを表示する
では、ブラウザでデモがどのように表示されるかを見てみましょう。 まず、Flexbox をサポートする最新の Web ブラウザーを使用しましょう。

少なくとも、Flexbox をサポートしていると思われます。 どうすれば確実にわかりますか? それが Modernizr の目的です。
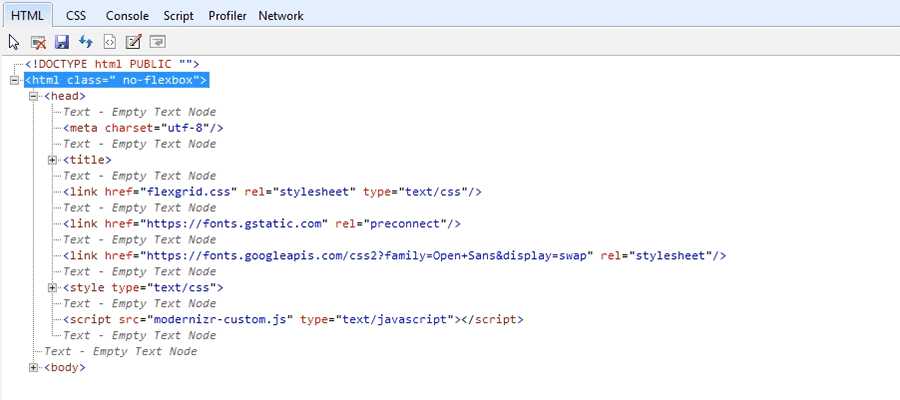
この場合、デモ ページのソース、特に<HTML>要素を確認します。 要素に追加されたflexboxのクラスがある場合、ブラウザーがその機能をサポートしていることがわかります。 先に進み、ブラウザーでページのソースを表示してください。お待ちください。
クラスはどこですか?
ページの完全なソースを表示しようとすると、 <HTML>要素にクラスが含まれていないことに気付いたかもしれません。 心配しないでください。これは正常です。
これは、Modernizr が選択した機能をテストした後、実行時にクラスが追加されるためです。 したがって、完全なソース コードには表示されません。
ブラウザの開発者ツールを使用する
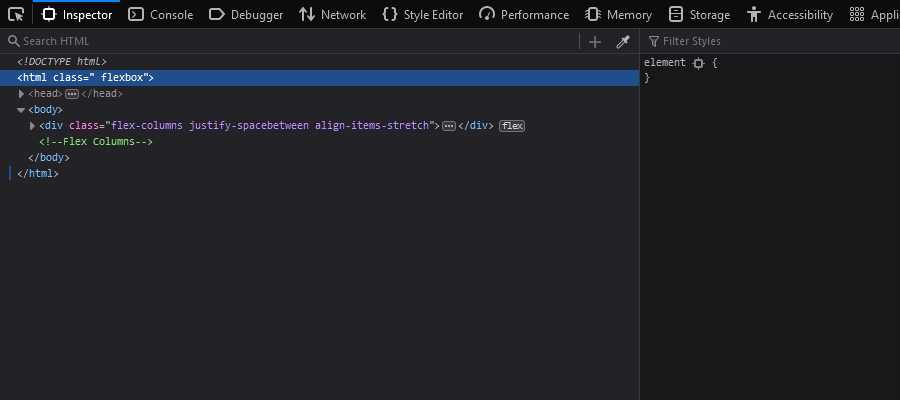
代わりに、Web ブラウザーの開発者ツールを開きます (キーボードのF12ボタンを押します)。 これにより、 <HTML>要素が正確に表示されます。
ここでは、最新バージョンの Firefox Developer Edition を使用しています。 Modernizr によると、CSS Flexbox をサポートしています。 わーい!

ステップ 3: 従来のブラウザーで CSS フォールバックをテストする
最新のブラウザーでは、すべてが非常に見栄えがします。 しかし、レガシー ソフトウェアはどうでしょうか。
当社のスタイルは、Flexbox をサポートしていないブラウザーで CSS フロートを使用するように設定されています。 そのフォールバックにより、古いセットアップでも複数列のレイアウトを作成できるはずです。
Can I use によると、Flexbox は Internet Explorer 10、Firefox 2、Chrome 4、Safari 3.1 までさかのぼって部分的にサポートされています。 これらのブラウザが広く使用されてから、何年も経ちました。 ただし、特にIEはまだあちこちでぶら下がっています。
Modernizr は、部分的なサポートをテストするように構成できますが、面倒です。 これは、さまざまな状況を考慮した CSS フォールバックをさらに作成することにつながります。 あまり効率的ではありません。 したがって、私たちはテストでオール オア ナッシングのサポートを探しています。
IE 10 のデモ (ブラウザー テスト サービス経由) を見て、何が起こるか見てみましょう。

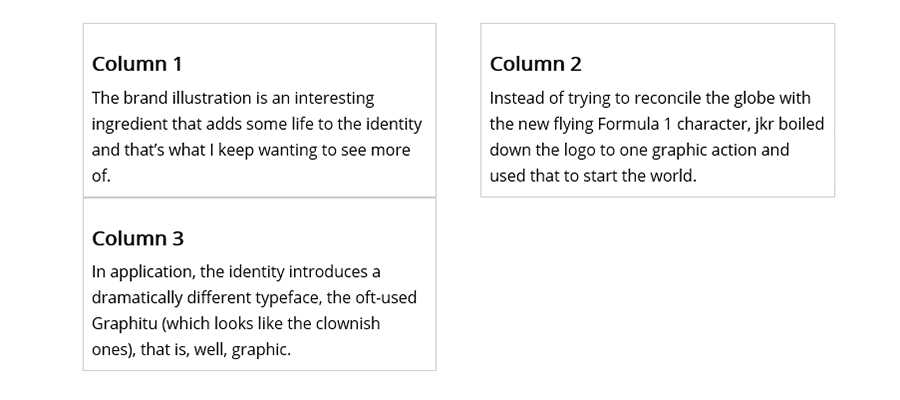
汚すぎる格好はやめて。 3 番目の列は次の行にプッシュ ダウンされますが、これは微調整できます。 しかし、Flexbox のサポートはどうでしょうか?
IE の開発者ツールを簡単に見ると、 <HTML>要素がno-flexboxのクラスを表示していることがわかります。 つまり、Flexbox はここではサポートされておらず、CSS フォールバックが利用されています。

CSS Float のレイアウトを修正する
私たちのフォールバック CSS フロートは、私たちが行った視覚的な拡張機能とは連携しません。 3 番目の列が 2 番目の行に押し下げられており、見栄えがよくありません。
これは、以前にスタイルシートで設定した列幅にフロートがパディングとボーダーを追加するためです。 一方、フレックスボックスは、列全体の幅を増やすことなく、これらの項目に合わせて調整できます。 したがって、結果の違い。
この状況を是正するために、私たちができることがいくつかあります。 列の幅をカットしたり、列間の余白を縮小したりすることさえあります。 列幅を30.66%から28.66%にカットしてみましょう。

出来た! 列が適切に表示され、Flexbox のバージョンとかなり似ています。 いくつかのスペースの違いは別として、これは少なくとも古いブラウザー内で使用できます。 さらに変更を加えて、オリジナルにさらに近づけることができます。
ブラウザの機能を検出し、それに応じて調整する
CSS Flexbox の検出に焦点を当てたデモンストレーションでしたが、Modernizr はさらに多くのことができます。 HTML キャンバス、SVG サポート、CSS グリッド、その他の便利な情報の配列など、他の一般的な機能を探すことができます。
これは、ユーザーのブラウザーで何ができるかがわかれば、それに合わせてコードを調整できるという考え方です。 これにより、たとえば新しい CSS 仕様を採用する際の心配が大幅に軽減されます。
おそらく、すべてのインスタンスでフォールバックを使用する必要はありません。 しかし、Modernizr の助けを借りて、それらを簡単に実装できることを知っておくと便利です。
