Web デザインにおける雑誌レイアウトの 14 の美しい例
公開: 2022-09-03次回、人気のある印刷物/紙の新聞や雑誌を閲覧するときは、ページ レイアウトがそれぞれどのように異なる傾向があるかに注意してください。 一部のページ レイアウトは、くっきりときれいで、非常に読みやすいものです。
他のものはもう少しスタイリッシュで芸術的かもしれません. それでも、それらはすべて最高のデザイン基準に準拠しており、コンテンツを明確に、コンパクトに、美しく表示します。
これらの高い基準を維持することは容易ではありませんが、一貫して達成されています。 多くの場合、これらの高い設計基準は Web バージョンに反映されており、特に非常に多くの異なるデバイスや画面サイズにコンテンツを配信する必要があるため、イノベーションを推進することがよくあります。
雑誌スタイルの Web サイト デザインは非常に人気のあるレイアウト スタイルですが、オフラインの雑誌からインスピレーションを得ていないことがよくあります。 印刷版のデザインを担当している担当者は、オンライン マガジンのレイアウトのデザインにも貢献していることが多いため、人気のあるオンライン マガジンを詳しく見てみるのが最適な方法です。
以下の雑誌スタイルの Web サイトはどれも見た目が美しいですが、クリエイティブで非常にユニークなレイアウトを備えており、ユーザー エクスペリエンスを第一に考えており、デザインの一貫性を示す代表的な例です。 これが雑誌スタイルのウェブデザインのあり方です。
- 404ページのウェブサイトのインスピレーション
- ページについて ウェブサイトのインスピレーション
- 管理者ダッシュボード ウェブサイトのインスピレーション
- ビジネスと企業のウェブサイトのインスピレーション
- クリーンなデザインのウェブサイトのインスピレーション
- カレッジ & 大学のウェブサイトのインスピレーション
- デザインエージェンシーのウェブサイトのインスピレーション
- eコマースデザインのウェブサイトのインスピレーション
- ミニマルデザインのウェブサイトのインスピレーション
- 非営利ウェブサイトのインスピレーション
- ワンページウェブサイトのインスピレーション
- パララックス スクロール ウェブサイトのインスピレーション
- 写真家のウェブサイトのインスピレーション
- ポートフォリオデザインのウェブサイトのインスピレーション
- 価格設定ページのウェブサイトのインスピレーション
- レストランとフードのウェブサイトのインスピレーション
- サイトマップのデザインのインスピレーション
- スポーツのウェブサイトのデザインのインスピレーション
- UI スタイル ガイド デザインのインスピレーション
- 超ミニマルなデザインのウェブサイトのインスピレーション
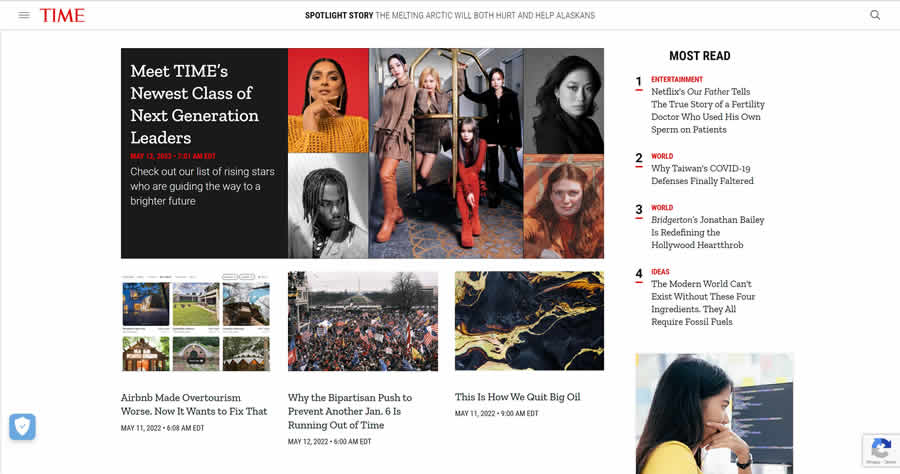
時間
Time のホームページはビジュアルに重点を置いていますが、この雑誌の印刷版では、その歴史を通じて常にそうでした。 しかし、Web デザイナーは、雑然とした外観を回避しながら、視聴者に多数の選択肢を提示することに成功しました。

この Web サイトの使いやすさと読みやすさの成功の秘訣の 1 つは、視覚的な階層への依存です。 訪問者は、その瞬間の特集記事が何であるかを常に見ることができます。

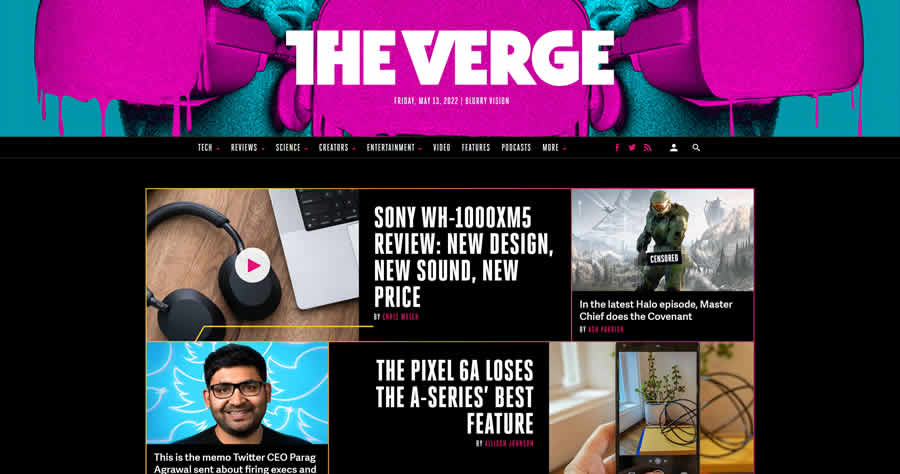
ザ・バージ
モザイクやジグソー パズルと呼んでも構いませんが、The Verge のホームページ デザインは、中身がすぐにわかり、行きたい場所にすぐにたどり着けます。
レイアウトも目を楽しませてくれます。 また、記事の一覧をざっと見るのにかかる時間は 1 ~ 2 秒です。 内部ページは、画像サムネイルのカルーセルに分割されることがあります。これにより、関心のある特定のストーリーやトピックに簡単にドリルダウンできます.

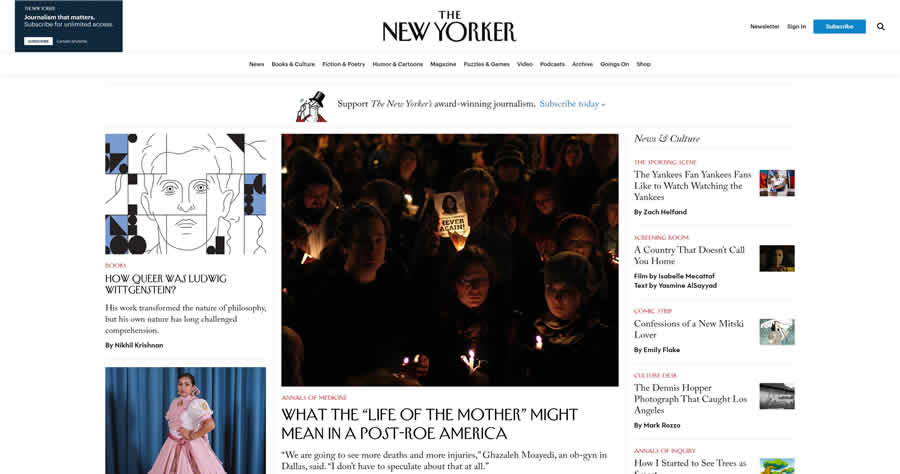
ニューヨーカー
The New Yorker の紙のバージョンのファンは、オンライン バージョンのレイアウトに失望することはありません。 主な焦点はコンテンツに置かれ、レイアウト スタイルはミニマリストで魅力的です。
印刷版のタイポグラフィがサイト全体で一貫して維持されているため、ニューヨーカーのタイポグラフィはよく知られています。 この雑誌は、オンラインの視聴者がくつろげる素晴らしい仕事をしています。

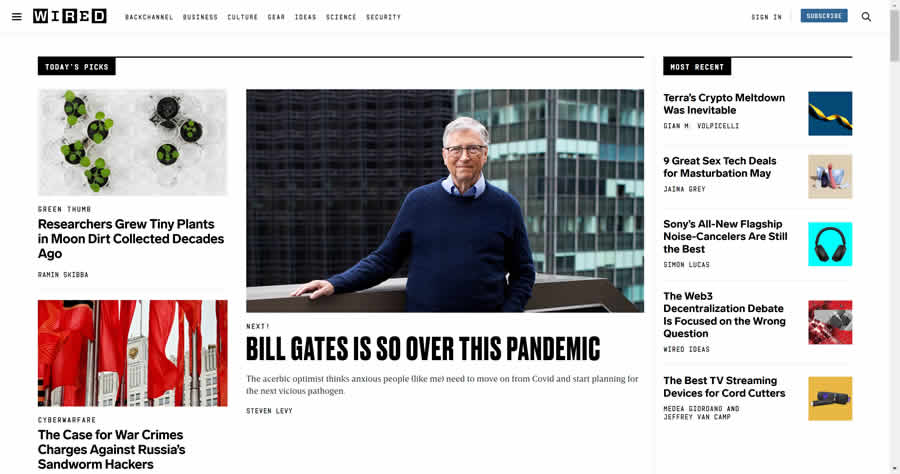
有線
Wired の Web サイトは、非常に多様なテーマ (ほとんどがオタク向けのように見えますが) の膨大な選択を取り、実際に快適な表示と優れた読みやすさを実現する方法でそれらを配置するという、ほとんど驚くべき能力を示しています。
これは、列幅、間隔、パディング、余白の快適な使用、および目に心地よいサンセリフ フォントを巧みに使用することによって達成されます。 また、フォント サイズは、どの記事がほとんどの閲覧者にとって最も関心を引く可能性が高いかを示します。 一貫性が原則であり、さまざまな部分がサイト全体でまとまりのある全体を形成しています。

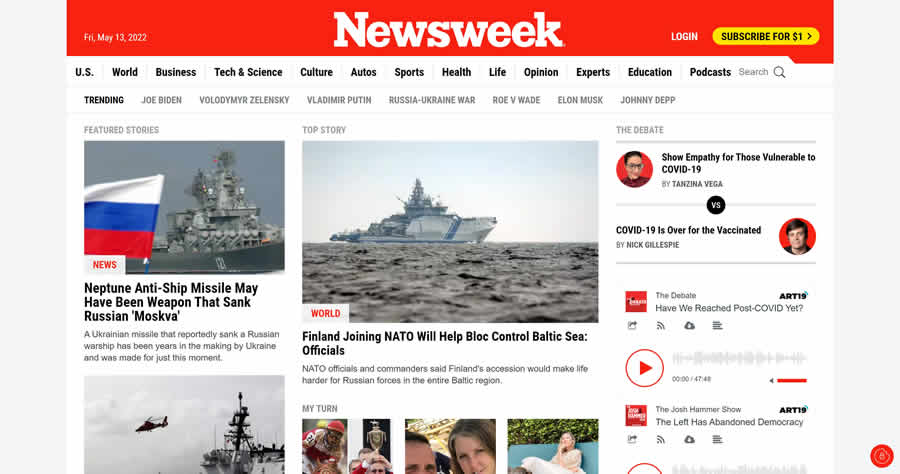
ニューズウィーク
Newsweek の Web サイトはよく考えられた構造になっていますが、美しくデザインされたレスポンシブ バージョンも付属しているため、外出先でも記事を読むことができます。
この雑誌は多くの優れた記事と画像で知られているため、これはモバイル ユーザーにとって特に朗報です。 それはすべてをまとめる素晴らしい仕事をします。

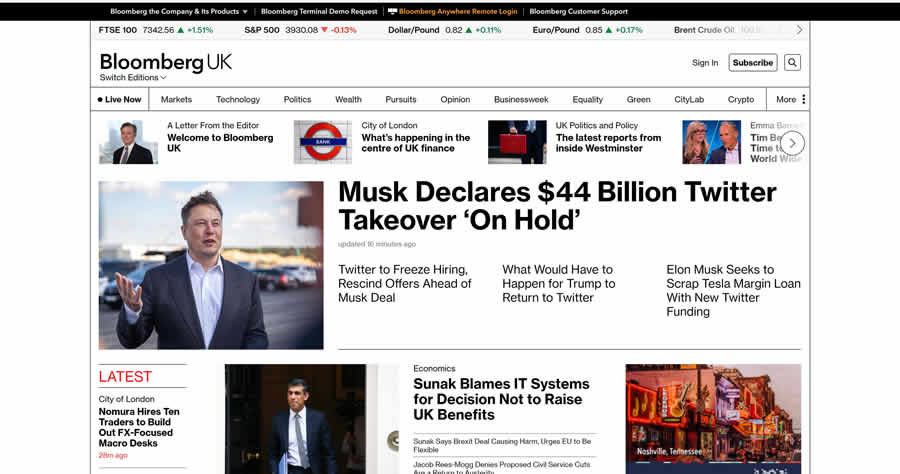
ブルームバーグ
Bloomberg.com は、最新のニュースを最新のユーザー フレンドリーな形式で提供するニュース エクスペリエンスを提供できるため、多くの人にとってデジタルの目的地となっています。
訪問者は、今日のグローバル Web 消費者向けに作成されたこのオンライン マガジンが、最も強力なメディア資産を巧みに統合する方法を特に気に入っています。

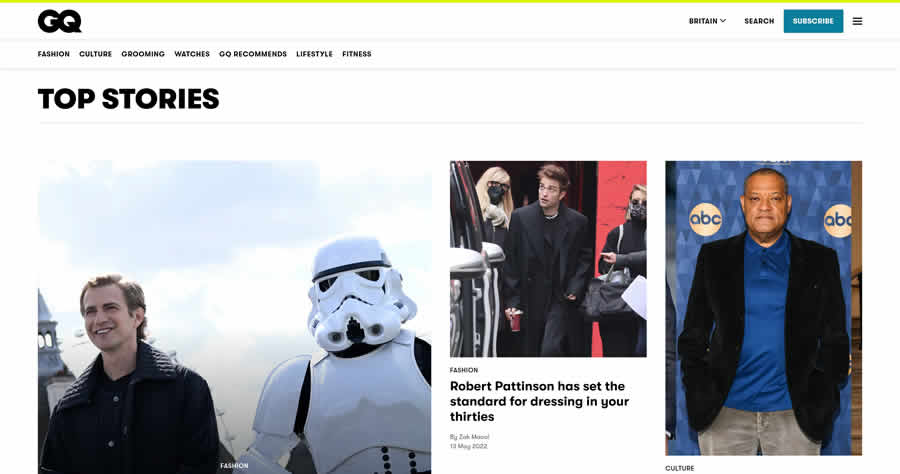
GQ
GQ の定期的な読者であり、オフライン バージョンのコンテンツのスタイリッシュな表示方法に慣れている人は、オンライン バージョンでも同じ見慣れた外観を見つけることができます。
当然のことながら、最初に目にするのは、ページの幅いっぱいに広がるファッション画像のバナーです。 下にスクロールすると、記事のリストがスタイリッシュなグリッドにうまく配置されています。

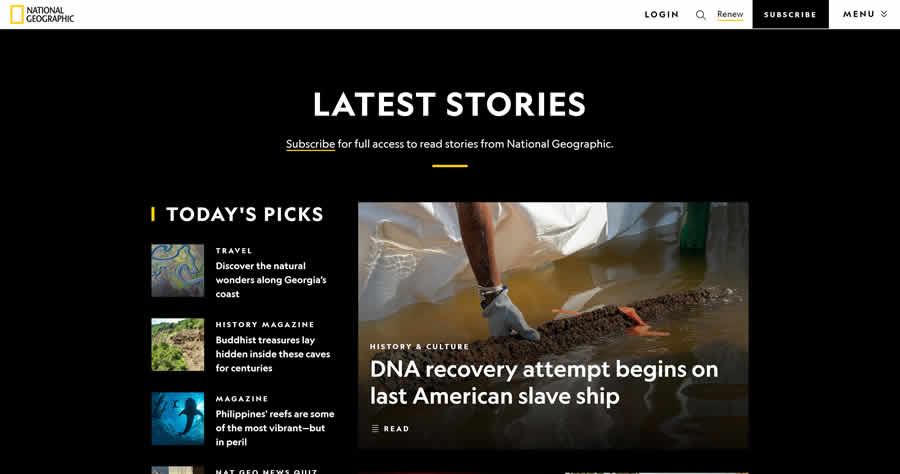
ナショナル・ジオグラフィック
National Geographic のオンライン版は期待を裏切りません。 このサイトはシンプルなデザインを誇っており、読みやすいフォントの選択とともに大きな画像を紹介しています.

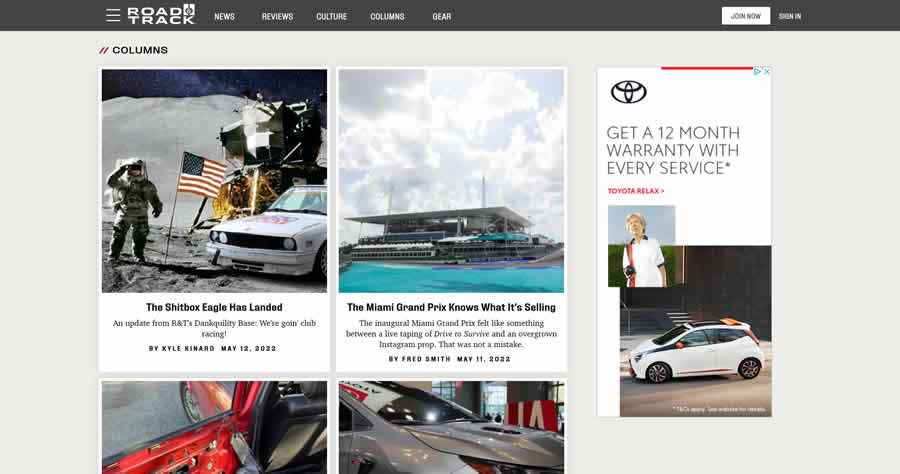
ロード&トラック
Road and Track マガジンは、洞察に満ちた記事と素晴らしい画像で、長い間自動車愛好家に人気があります。 この雑誌の編集者は、オンライン版を作成するという決定が下されたとき、明らかに準備ができていました.
優れた記事と見事な写真は、非常に便利な静的ナビゲーション バーと共に、今も残っています。

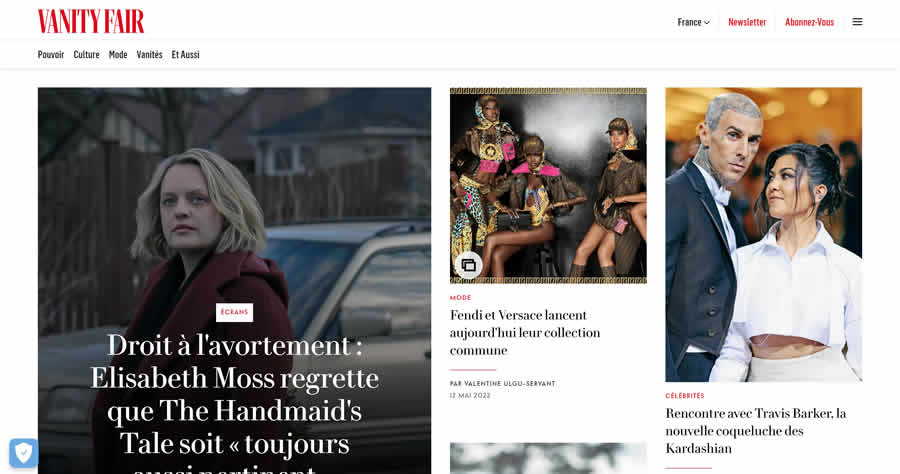
バニティフェア
Vanity Fair は 1 年前に Web サイトを再設計しましたが、その結果は満足のいくものでした。 新しいオンライン バージョンは、この雑誌が有名な長い記事と、クイック テイク ニュース項目、スライド ショー、ビデオなどを組み合わせる優れた仕事をしています。
Web サイトの編集者は、多くの訪問者がモバイル デバイスでブラウジングしているという事実にも注目しました。 彼らは、すべてのプラットフォームでコンテンツを素晴らしいものにするために多大な労力を費やしました。そして、彼らは大成功を収めました。

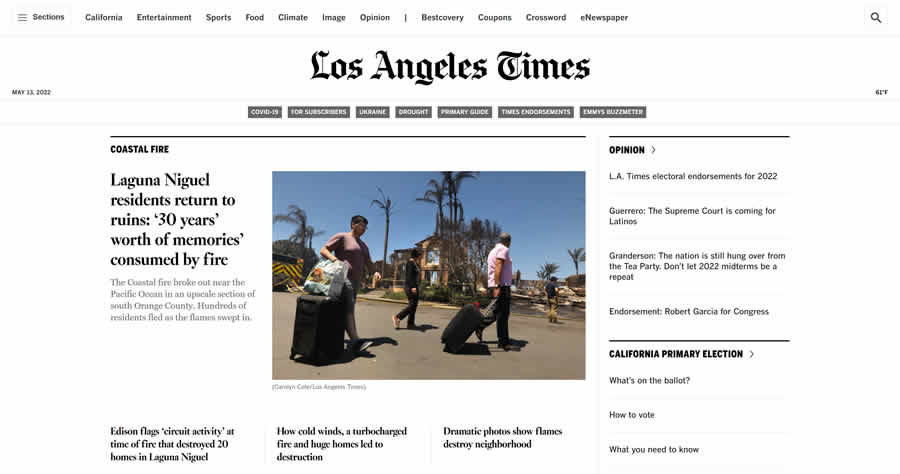
ロサンゼルス・タイムズ
The LA Times は、これまでに構築された最大のレスポンシブ Web サイトの1 つを作成することに成功しました。 読者は、デバイスや画面サイズを問わず、世界最大級の新聞を読むのと同じ世界クラスの体験を得ることができます。
そのために、Web デザイナーは従来のページ グリッドを省略しました。 代わりに、新聞のマーキー ジャーナリズムが強調され、雑然としたものは取り除かれ、新聞の独自の意見とマルチメディアに重点が置かれます。

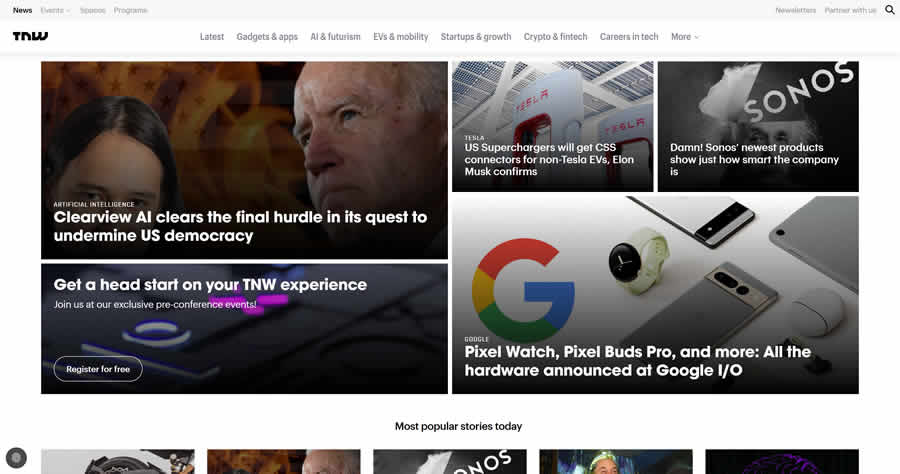
次のウェブ
The Next Web (TNW) は、大胆なデザインのしっかりとした 1 ページの Web サイト形式で表示されます。 ビジネス ニーズと強力な UX のバランスをうまくとっています。
コンテンツは最前面にあり、たくさんありますが、雑然としている様子はありません。

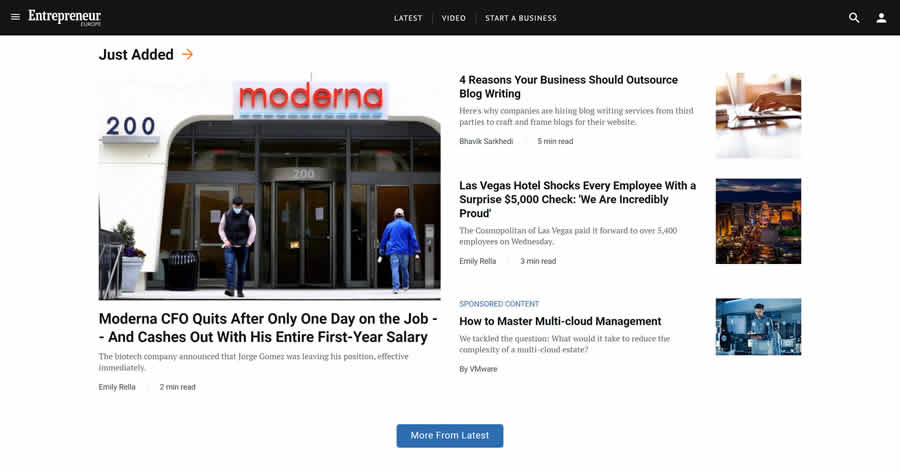
起業家
Entrepreneur は、ビジネス オーナーシップの課題に対処するための決定的なガイドであり、30 年間ニューススタンドに並んでいますが、オンライン版のレイアウトは間違いなく現代的です。
ホームページは特に革新的ではないかもしれませんが、レイアウトは単純明快でわかりやすいです。 毎月発行されるこの雑誌は、印刷物とモバイル アプリの両方で入手できます。

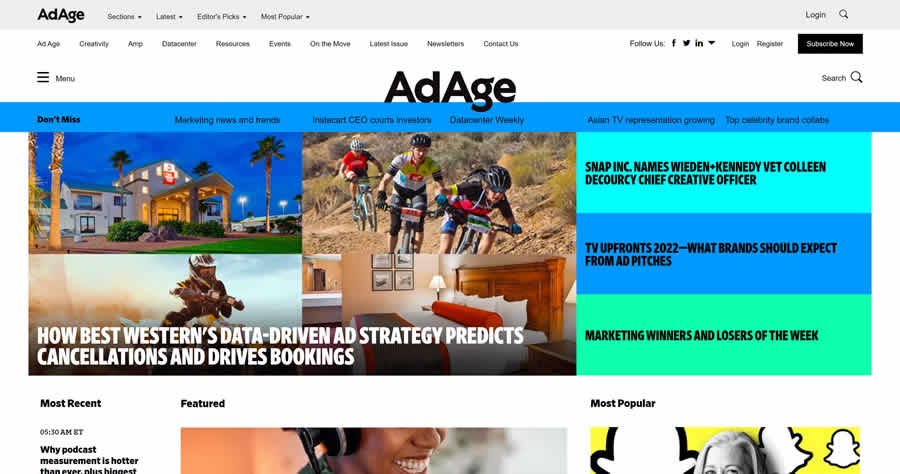
広告時代
1930 年にシカゴの大判新聞として創刊されてから世界的な出版物になるまで、Ad Age は現在、日刊および週刊の電子メール ニュースレターに加えて、印刷版とオンライン版の両方で入手できます。
強調表示された記事を除いて、1 ページまたは 2 ページ下にスクロールするまで、トピックは等間隔で表示されます。その後、それらの多くが項目としてリストされます。 Ad Age レイアウトは、簡単にエミュレートできます。

これらの例の 1 つ、または 1 つまたは 2 つの組み合わせが適切に機能する可能性があります。 設計における一貫性の重要性を覚えておいてください。
