最新の画像形式の使用:AVIFとWebP
公開: 2022-03-10最近、Addyの画像最適化の本を出版しました。画像について知っておく必要のあるすべてのこと、画像を圧縮、提供、維持する方法が記載されています。 今、アディによって署名された手書きの個人的なメッセージで出荷します。 目次にジャンプして、すぐに本を入手してください。

画像はウェブ上で最も人気のあるリソースタイプであり、多くの場合最大です。 ユーザーは高品質のビジュアルを高く評価していますが、これらのヒーロー画像、製品写真、猫のミームを可能な限り効率的かつ効果的に配信するように注意する必要があります。
Web Vitalsを最適化する場合は、画像がWebサイトの最大のコンテンツフルペイント要素の約42%を占めることを知りたいと思うかもしれません。 ユーザー中心の主要な指標は、多くの場合、ページ上の画像のサイズ、数、レイアウト、読み込みの優先度によって異なります。 これが、パフォーマンスに関するガイダンスの多くが画像の最適化について説明している理由です。
推奨事項のtl;drは以下にあります。
tl; dr
- 非可逆圧縮、低忠実度圧縮が許容可能であり、帯域幅の節約が最優先事項である場合、AVIFは確実な最初の選択肢です。 エンコード/デコード速度がニーズを満たしていると仮定します。
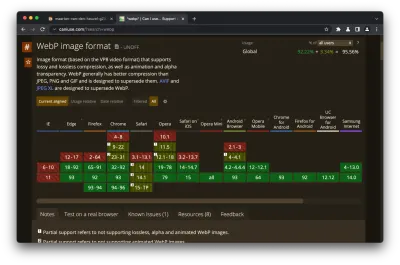
- WebPはより広くサポートされており、広い色域やテキストオーバーレイなどの高度な機能が必要ない通常の画像のレンダリングに使用できます。
- AVIFは、写真以外の画像やPNGまたはロスレスWebPを圧縮できない場合があります。 WebPによる圧縮の節約は、忠実度の高い非可逆圧縮の場合、JPEGよりも低くなる可能性があります。
- AVIFとWebPの両方が実行可能なオプションでない場合は、MozJPEG(JPEG画像の最適化)、OxiPNG(非写真画像)、またはJPEG 2000(非可逆または可逆写真画像)の評価を検討してください。
<picture>によるプログレッシブエンハンスメントにより、ブラウザは最初にサポートされている形式を優先順に選択できます。 Acceptヘッダーとコンテンツネゴシエーション(自動フォーマットや品質など)で最高の画像を提供できる画像CDNを使用する場合、この実装は大幅に簡素化されます。
なぜ最新のフォーマットが必要なのですか?
Webで画像をレンダリングする場合は、かなり幅広い画像形式を選択できます。 画像形式の本質的な違いは、各画像タイプのエンコードまたはデコードに使用される画像コーデックが異なることです。 画像コーデックは、画像を特定のファイルタイプに圧縮およびエンコードし、画面に表示するためにデコードするために使用されるアルゴリズムを表します。
コーデックの評価
さまざまなパラメータに基づいて、どの画像形式が自分に適しているかを評価できます。
- 圧縮
コーデックの効率は、主に、達成できる圧縮の量によって測定できます。 圧縮率が高いほどファイルサイズが小さくなり、ネットワーク上で画像を転送するために必要なデータが少なくなるため、達成される圧縮率は重要です。 ファイルサイズが小さいと、ページに必要な画像リソースの読み込みが速くなるため、ページの最大コンテンツペイント(LCP)メトリックに直接影響します。 - 品質
理想的には、圧縮によって画像データが失われることはありません。 ロスレスである必要があります。 画像データの損失をもたらし、それによって画像の品質を低下させる圧縮形式は、非可逆と呼ばれます。 DSSIMやssimulacraなどのツールを使用して、画像間の構造的類似性を測定し、品質の低下が許容できるかどうかを判断できます。 - エンコード/デコード速度
複雑な圧縮アルゴリズムでは、画像をエンコード/デコードするためにより高い処理能力が必要になる場合があります。 これは、エンコードが事前に実行されているか(静的/ビルド)、オンザフライで実行されているか(オンデマンド)によって複雑になる可能性があります。 静止画像の場合、エンコードは1回限りですが、ブラウザは画像をレンダリングする前にデコードする必要があります。 複雑なデコードプロセスは、画像のレンダリングを遅くする可能性があります。
Webの画像パフォーマンスを比較する際に考慮すべき重要な要素は、圧縮の程度、画質、およびデコード速度です。 特定の使用例では、次のような他の機能をサポートする画像形式が必要になる場合があります。
- ソフトウェアサポート:画像形式は非常にうまく機能する可能性がありますが、ブラウザ、CDN、およびその他の画像操作ツールがそれを認識しない場合は役に立ちません。
- Web上の一部の画像(GIFなど)では、アニメーションのサポートが必要になる場合があります。 ただし、理想的には、そのような画像をビデオに置き換える必要があります。
- アルファ透明度:アルファチャネルを使用して、さまざまな不透明度レベルの画像を作成する機能。 (例:背景が透明なPNG画像)
- ハイダイナミックレンジ(HDR)イメージングと広い色域をサポートする必要があります。
- 画像をロードするためのプログレッシブデコードにより、ユーザーは画像が洗練される前に、画像の適切なプレビューを取得できます。
- 画像の前景または背景に効果を適用できるようにする深度マップ。
- テキストオーバーレイや境界線など、複数のレイヤーが重なっている画像。
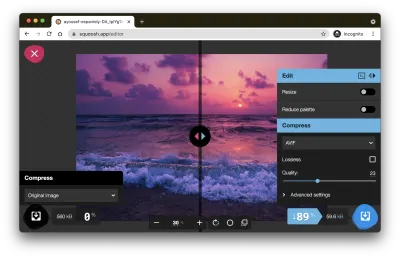
ヒント:最新の形式の品質、圧縮、微調整を評価する場合、視覚的に並べて比較するSquoosh.appの機能が役立ちます。 ズームインすると、トレードオフについて推論するために、フォーマットがブロック性またはエッジアーティファクトを示す場所をよりよく理解できます。

古い警備員:JPEGとPNG
JPEGは、25年間で最も広くサポートされている画像形式です。 従来のJPEGエンコーダーは比較的弱い圧縮につながりますが、より最近のJPEGエンコードの取り組み(MozJPEGなど)は圧縮を改善しますが、最新の形式ほど最適ではありません。 JPEGも非可逆圧縮形式です。 JPEGのデコード速度は優れていますが、最新の人目を引くWebサイトの画像に必要な他の望ましい機能が欠けています。 画像、アニメーション、深度マップ、またはオーバーレイの透明度はサポートされていません。
JPEGは写真に最適ですが、PNGは他の静止画像に対応します。 PNGはロスレス形式であり、アルファ透明度をサポートできますが、特に写真の場合、達成される圧縮率はかなり低くなります。 JPEGとPNGはどちらも、必要な画像の種類に応じて広く使用されています。
したがって、最新の画像形式の目標は、前述の他の機能をサポートするためのより優れた圧縮と柔軟性を提供することにより、JPEGとPNGの制限を克服することです。 このような背景から、AVIFとWebPが提供するものを見てみましょう。
AVIF
AV1画像ファイル形式(AVIF)は、静止画像とアニメーション画像を保存するためのオープンソースの画像形式です。 これは、2019年2月にAlliance for Open Media(AOMedia)によってリリースされました。 AVIFは、人気のあるAV1ビデオ形式の画像バージョンです。 目標は、最先端でロイヤリティフリーの新しいオープンソースビデオコーディングフォーマットを開発することでした。
AVIFのメリット
AVIFは、非常に効率的な非可逆および可逆圧縮をサポートしており、圧縮後に高品質の画像を生成します。AVIFは、現在Webで最も一般的な形式(JPEG、WebP、JPEG 2000など)よりもはるかに優れた圧縮を行います。 画像は、同様の視覚品質のJPEGの最大10分の1になります。 いくつかのテストでは、AVIFは、同様の知覚品質のJPEGと比較してファイルサイズを50%節約できることが示されています。 WebPロスレスがAVIFロスレスよりも優れている場合があることに注意してください。そのため、必ず手動で評価してください。
ここでは、JPEG画像と、Squooshアプリを使用して変換された対応する(不可逆)AVIF画像のサイズ比較を確認できます。


優れた圧縮に加えて、AVIFは次の機能も提供します。
- AVIFは、画像シーケンスに保存された多層画像を通じて、アニメーション、ライブ写真などをサポートします。
- JPEGに制限があるグラフィック要素、ロゴ、およびインフォグラフィックのサポートが向上します。
- JPEGよりも優れたロスレス圧縮を提供します。
- 12ビットの色深度をサポートし、高ダイナミックレンジ(HDR)および広色域(WCG)の画像を可能にし、明るい色調と暗い色調のスパンを改善し、明るさの範囲を広げます。
- アルファチャネルを使用する透明画像を含む、モノクロ画像とマルチチャネル画像のサポートが含まれています。
フォーマットの比較
さまざまな形式によって提供される品質と圧縮の違いをよりよく理解するために、画像を視覚的に比較し、違いを評価することができます。
品質と圧縮の評価
JPEG、WebP、およびAVIFの品質評価は、フォーマットごとにSquooshのデフォルトの高品質出力設定を使用して開始します。これらは、新しいユーザーエクスペリエンスを模倣するために意図的に調整されていません。 念のため、ニーズに最適な品質構成とフォーマットの評価を目指す必要があります。 時間が足りない場合は、イメージCDNがこの一部を自動化します。
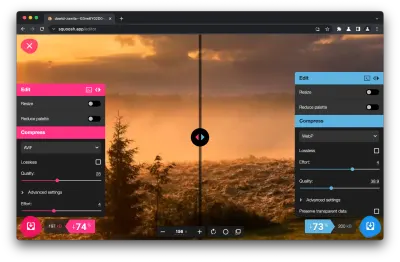
この最初のテストでは、夕焼けの560KBの写真(多くのテクスチャを含む)をエンコードすると、それぞれについて視覚的および知覚的に非常に類似した画像が生成されます。 出力は289KB(JPEG @ q75)、206KB(WebP @ q75)、および101KB(AVIF @ q30)で、最大81%の圧縮節約になります。
すばらしいことですが、もっと深く掘り下げましょう。
AddyOsmaniによるペン[画像形式の比較2](https://codepen.io/smashingmag/pen/WNOPpbd)を参照してください。
異なる画像形式(DSSIM、simulacraなど)間の非類似性を比較するためのさまざまなツールが存在します。 これらのツールを使用すると、たとえばJPEGからWebPまたはWebPからAVIFを評価するときに、同等の品質設定を概算できます。 以下は、JPEGの70%品質を対象として、同等の品質でエンコードされた同じ画像です。 出力は323KB(JPEG)、214KB(WebP @ q75)、および117KB(AVIF @ 60)です。サイズはデフォルトを信頼するよりも少し大きいですが、圧縮の勝利は依然として重要です。
Addy Osmaniによるペン[画像形式の比較2a(品質)](https://codepen.io/smashingmag/pen/NWgopqw)を参照してください。
また、各フォーマットで低品質を確認することもできます。これは、WebPとAVIFが非常に優れている点です。 これがJPEG@q10(35KB)、WebP @ q1(35KB)、AVIF @ q17(36KB)です— WebPはJPEGと比較してブロック状のアーティファクトが大幅に少ないのに対し、AVIFはブロック状が少なく、画像の重要な詳細が鮮明です。
Addy Osmaniによるペン[画像形式の比較2d(品質)](https://codepen.io/smashingmag/pen/GREzWpN)を参照してください。
注:この夕焼けは高解像度の画像( 2400 × 1595 )であり、2倍の画面では、ユーザーが画像をどのように操作するか(たとえば、ピンチやズームの量)によっては、品質がはるかに低くなり、鮮明に見える可能性があります。

JPEGとAVIFの違いのより極端な例として、20KBのJPEG(4:4:4)とAVIF(4:4:4)を比較したKodakデータセット(Netflixで評価)の例を見ることができます。 19.8KBで。 JPEGの空と屋根にブロック状のアーティファクトが表示されていることに注目してください。 AVIFは目に見えて優れており、ブロッキングアーティファクトが少なくなっています。 ただし、屋根にはある程度のテクスチャの損失があり、多少のぼやけがあります。 全体的な圧縮率が59倍であることを考えると、それでもかなり印象的です。
Addy Osmaniによるペン[画像形式の比較4a(netflix)](https://codepen.io/smashingmag/pen/abwXJvg)を参照してください。
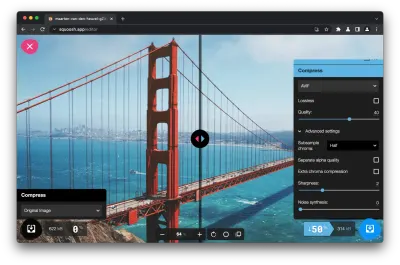
次に、多くの細かいディテール、テクスチャ、雲のコントラストの低い領域を含むビーチ画像の品質を評価しましょう。 オリジナル(482KB)を、JPEG、WebP、およびAVIFが45KBのファイルサイズ制限(高度な調整なし)で生成できるものと比較します—Squooshを使用します。 これは、50%の品質のJPEG(MozJPEG)、54%のWebP、および36%のAVIFで機能します。
Addy Osmaniによるペン[画像形式の比較3a(サイズ)](https://codepen.io/smashingmag/pen/rNwPyxP)を参照してください。
JPEGには、雲や水にブロック状のアーティファクトと目に見えるカラーバンディングがありますが、WebPとAVIFには、このブロック状の観察可能なものが著しく少なくなっています。 私の意見では、AVIFは3つすべての中で最もスムーズなエクスペリエンスを提供します。
Addy Osmaniによるペン[画像形式の比較3a(crop)](https://codepen.io/smashingmag/pen/jOwdBqx)を参照してください。
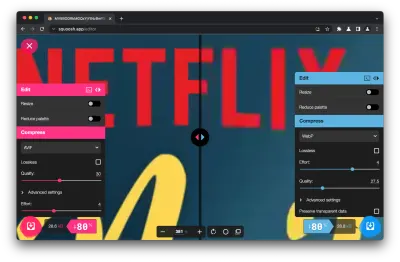
テクスチャについて言えば、「The Witcher」(36KBをターゲット)のNetflixポスターで同様の低品質の評価を実行することもできます。 JPEGの雲のブロック性と、WebPの赤いテキストの周りのぼやけに注意してください(回避策なしで4:2:0クロマサブサンプリングのみをサポートします)。 AVIFが最もよく見え、次にWebPが続きます。
Addy Osmaniによるペン[画像形式の比較5a(サイズ)](https://codepen.io/smashingmag/pen/dyRavXY)を参照してください。
最後に、前の画像よりもはるかに多くのテキスト要素を含む写真、つまりポスターを見てみましょう。 低品質に下げて、適度に小さいサイズ(25KB)をターゲットにすると、JPEGに強いカラーバンディングとテキストの周りのハローがあることがわかります。 エッジの周りに明確なブロック状のアーティファクトがあります。 WebPは、ある程度のブロックを回避し、徐々に見栄えを良くします。 AVIFは、JPEGやWebPよりもシャープなエッジを少しよく保持し、滑らかな画像を生成します。
Addy Osmaniによるペン[画像形式の比較4a(サイズ)](https://codepen.io/smashingmag/pen/WNOPpxM)を参照してください。
写真やイラストについては、追加のフォーマットと品質の比較が可能です。
AVIFツールとサポート
2019年のリリース以来、AVIFのサポートは大幅に増加しています。 以前はAVIFファイルを直接作成または表示する方法はありませんでしたが、利用可能なオープンソースユーティリティを使用して簡単に作成できるようになりました。
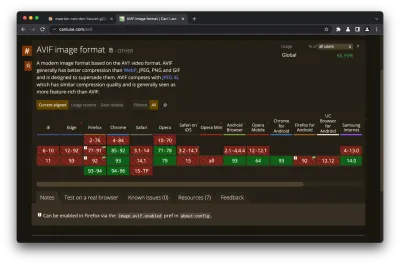
ブラウザのAVIF画像
AVIFは、2020年8月にChrome 85を搭載したデスクトップバージョンのChromeで導入されました。これは、Chrome for Android、OperaとFirefox for Desktop、およびOperaforAndroidでもサポートされています。

ページにAVIF画像を含めるには、画像要素として追加できます。 ただし、AVIFをサポートしていないブラウザは、このイメージをレンダリングできません。
<img src="/images/sky.avif" width="360" height="240" alt="a beautiful sky">サポートされている少なくとも1つの画像形式がすべてのブラウザに確実に配信されるようにするための回避策は、プログレッシブエンハンスメントとしてAVIFを適用することです。 これを行うには2つの方法があります。
プログレッシブエンハンスメント
<picture>要素の使用<picture>を使用すると、ブラウザは認識できない画像をスキップできるため、好みの順序で画像を含めることができます。 ブラウザは、サポートする最初のものを選択します。
<picture> <source type="image/avif"> <source type="image/webp"> <img src="img/photo.jpg" alt="Description" width="360" height="240"> </picture>- コンテントネゴシエーションの使用
コンテンツネゴシエーションにより、サーバーはブラウザでサポートされているものに基づいてさまざまなリソース形式を提供できます。 特定のフォーマットをサポートするブラウザは、そのフォーマットをAcceptRequestヘッダーに追加することでアナウンスできます。 たとえば、Chromeの画像のAcceptRequestヘッダーは次のとおりです。
Accept: image/avif,image/webp,image/apng,image/*,*/*;q=0.8
AVIFがフェッチイベントハンドラーでサポートされているかどうかを確認するコードは、次のようになります。
const hdrAccept = event.request.headers.get("accept");
const sendAVIF = /image\/avif/.test(hdrAccept);
この値を使用して、AVIFまたはその他のデフォルト形式をクライアントに提供できます。
プログレッシブエンハンスメントのマークアップを作成するのは困難な場合があります。 Image CDNは、クライアントに適した最適な形式を自動的に提供するオプションを提供します。 ただし、イメージCDNを使用していない場合は、just-gimme-an-imgなどのツールの使用を検討できます。 このツールは、さまざまな形式と幅の特定の画像の画像要素のマークアップを生成できます。 また、Squooshを完全にクライアント側で使用して、マークアップに対応する画像を作成します。 注:複数の形式をエンコードすると、使用に時間がかかる場合があるため、待っている間にコーヒーを飲みたいと思うかもしれません。


注:この記事では、イメージCDNについて数回言及しています。 CDNサーバーは、多くの場合、オリジンサーバーよりもユーザーの近くに配置され、ラウンドトリップ時間(RTT)が短くなるため、ネットワークの遅延が改善されます。 とはいえ、別のオリジンからサービスを提供すると、ラウンドトリップが追加され、パフォーマンスの向上に影響を与える可能性があります。 CDNが他のサイトコンテンツを提供している場合、これは問題ないかもしれませんが、疑わしい場合は、実験して測定してください。
AVIFファイルのエンコードとデコード
いくつかのオープンソースプロジェクトは、AVIFファイルをエンコード/デコードするためのさまざまな方法を提供しています。
- ライブラリ
Libaomは、AVIFの作成者であるAOMediaによって管理されているオープンソースのエンコーダーおよびデコーダーです。 ライブラリは、特に頻繁に読み込まれる画像や優先度の高い画像の場合に、AVIFのエンコードコストを削減することを目的とした新しい最適化で継続的に更新されます。 Libavifは、ChromeでAVIF画像をデコードするために使用されるAVIF用のオープンソースのマルチプレクサおよびパーサーです。 libavifとlibaomを使用して、元の非圧縮画像からAVIFファイルを作成したり、他の形式からトランスコードしたりできます。 人気のあるAVIF/HEIFエンコーダー/デコーダーであるLibheifとCavifもあります。 Ben Morssのおかげで、libgdはAVIFをサポートし、11月にもPHPに登場します。 - Webアプリとデスクトップアプリ
さまざまな画像コンプレッサーを使用できるWebアプリであるSquooshは、AVIFもサポートしているため、オンラインで.avifファイルを変換および作成するのは比較的簡単です。 デスクトップでは、GIMPはAVIFエクスポートをサポートしています。 ImageMagickとPaint.netもAVIFをサポートしていますが、AVIF用のPhotoshopコミュニティプラグインも利用できます。 - JavaScriptライブラリ
- AVIF.jsは、まだAVIFをサポートしていないブラウザ用のAVIFポリフィルです。 Service Worker APIを使用して、フェッチイベントをインターセプトし、AVIFファイルをデコードします。
- Avif.ioは、クライアント側でさまざまな画像タイプのファイルをAVIFに変換できるもう1つのWebユーティリティです。 WebWorkerを使用してブラウザでRustコードを呼び出します。 コンバータライブラリは、wasm-packを使用してWASMにコンパイルされます。
- SharpはNode.jsモジュールであり、標準形式の大きな画像をAVIF画像を含む小さなWeb対応画像に変換できます。
- ユーティリティ
画像変換または変換ユーティリティは、AVIF形式をサポートしています。 MP4Boxを使用して、AVIFファイルを作成およびデコードできます。 - コード内
go-avifは、libaomを使用してGo用のlibaomエンコーダーを実装します。 JPEGまたはPNGファイルをAVIFにエンコードできるavifと呼ばれるユーティリティが付属しています。
Squooshを使用してAVIFイメージを作成する方法を学習したり、コマンドラインエンコーダーavifencを構築したりすることに興味がある人は、AVIFファイルの提供に関するコードラボでそれを行うことができます。
AVIFとパフォーマンス
AVIFは、圧縮率が高いため、画像のファイルサイズを小さくすることができます。 その結果、AVIFファイルのダウンロードが速くなり、消費する帯域幅が少なくなります。 これにより、画像の読み込み時間が短縮され、パフォーマンスが向上する可能性があります。
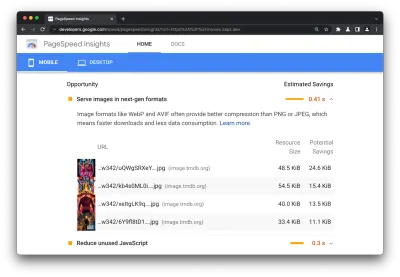
灯台のベストプラクティス監査では、AVIF画像圧縮によって大幅な改善がもたらされると見なされるようになりました。 ページ上のすべてのBMP、JPEG、およびPNG画像を収集し、それらをWebPに変換して、AVIFファイルサイズを推定します。 この見積もりは、Lighthouseが「次世代フォーマットで画像を提供する」セクションで節約の可能性を報告するのに役立ちます。

Tim Vereeckeは、Webサイト上の1400万枚の画像をReal User Monitoring(RUM)を使用して測定したAVIFに変換した後、25%のバイト節約とLCPへのプラスの影響(JPEGと比較)を報告しました。
AVIFの落とし穴
現在のAVIFの最大の欠点は、ブラウザー間での統一されたサポートが不足していることです。 プログレッシブエンハンスメントとしてAVIFを導入すると、これを克服するのに役立ちます。 AVIFが最新のファイル形式の理想的な基準を満たしていない他のいくつかの側面。
- Chromeの最新バージョン(Chrome 94以降)はAVIFプログレッシブレンダリングをサポートしていますが、古いバージョンはサポートしていません。 これを書いている時点では、これらの画像を簡単に作成できるエンコーダーはありませんが、これが変わることを期待しています。
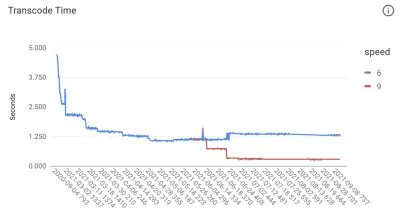
- AVIFイメージは、エンコードと作成に時間がかかります。 これは、画像ファイルを動的に作成するサイトでは問題になる可能性があります。 ただし、AVIFチームはエンコード速度の向上に取り組んでいます。 GoogleのAVIF寄稿者も、いくつかの素晴らしいパフォーマンスの向上を報告しています。 2021年1月1日以降、AVIFエンコーディングではトランスコード時間が約47%向上し(これは速度6であり、libavifの現在のデフォルトです)、暦年全体で73%向上しました。 7月以降、速度9(オンザフライエンコーディング)でのトランスコード時間も72%向上しました。

- 表示用にAVIF画像をデコードすると、他のコーデックよりも多くのCPUパワーを消費する可能性がありますが、ファイルサイズが小さいほどこれを補うことができます。
- 一部のCDNは、自動フォーマットモードのデフォルトでAVIFをまだサポートしていません。これは、最初のリクエストでの生成がまだ遅い可能性があるためです。
WebP
WebPについては何度か言及しましたが、その歴史について簡単に説明しましょう。 Googleは、2011年にWebを高速化するのに役立つ画像形式としてWebP形式を作成しました。 JPEGやPNGに比べて画像を小さいファイルサイズに圧縮できるため、長年にわたって広く受け入れられ、採用されてきました。 WebPは、許容可能な視覚品質で可逆圧縮と非可逆圧縮の両方を提供し、アルファチャネルの透明度とアニメーションをサポートします。
非可逆WebP圧縮は、VP8ビデオコーデックに基づいており、予測符号化を使用して画像を符号化します。 隣接するピクセルのブロックの値を使用してブロックの値を予測し、差のみをエンコードします。 ロスレスWebP画像は、画像に複数の変換手法を適用して画像を圧縮することで生成されます。
WebPのメリット
WebPロスレス画像は一般にPNGより26%小さく、WebPロスレス画像は同様の品質のJPEG画像より25〜34%小さくなっています。 アニメーションのサポートにより、GIF画像の優れた代替品にもなります。 以下は、Squooshアプリによって生成された26%のサイズ縮小で左側に透明なPNG画像、右側に対応するWebP画像を示しています。

さらに、WebPには次のような他の利点があります。
- 透明性
WebPには、PNGよりもわずか22%多いバイト数のロスレス8ビット透過チャネルがあります。 また、WebPに固有の機能である不可逆RGB透過性もサポートします。 - メタデータ
WebPファイル形式は、EXIF写真メタデータとExtensible Metadata Platform(XMP)デジタルドキュメントメタデータをサポートします。 ICCカラープロファイルが含まれている場合もあります。 - アニメーション
WebPはトゥルーカラーのアニメーション画像をサポートしています。
注:上記のような透明なベクターのような画像の場合、最適化されたSVGは、ラスター形式と比較して、最終的にはより鮮明で小さなファイルを提供する可能性があります。
WebPツールとサポート
長年にわたり、Google以外のエコシステムはWebPを採用しており、WebPファイルを作成、表示、およびロードするために利用できる多くのツールがあります。
WebPファイルの提供と表示
WebPは、今日のほとんどすべての主要なブラウザーの最新バージョンでサポートされています。

開発者が将来他のブラウザでWebPを提供したい場合は、AVIFのセクションに示されているように、 <picture>要素またはリクエストヘッダーを使用して提供できます。
画像コンテンツ配信ネットワーク(CDN)は、ブラウザのサポートに応じて、WebPまたはAVIFの画像の自動フォーマット選択を備えたレスポンシブ画像もサポートします。 WebPプラグインは、WordPress、Joomla、Drupalなどの他の一般的なスタックで利用できます。WebPの初期サポートは、WordPress5.8以降のWordPressコアでも利用できます。
WebP画像をサポートしているブラウザで開くと、WebP画像を簡単に表示できます。 さらに、アドオンを使用してWindowsおよびmacOSでプレビューすることもできます。 WebP用のクイックルックプラグイン( qlImageSize )をインストールすると、クイックルックユーティリティを使用してWebPファイルをプレビューできます。 WebPチームは、Windows、macOS、およびLinux用のWebPコーデック用にコンパイル済みのライブラリとユーティリティを公開しています。 これらをWindowsで使用すると、ファイルエクスプローラーまたはWindowsフォトビューアーでWebP画像をプレビューできます。
画像をWebPに変換する
WebPチームが提供するライブラリに加えて、いくつかの無料のオープンソースの商用画像編集ツールがWebPをサポートしています。
ユーティリティ:
前のセクションで示したように、AVIFと同様に、SquooshもファイルをオンラインでWebPに変換できます。 XnConvertは、デスクトップにインストールして、WebPを含むさまざまな画像形式を変換できるユーティリティです。 XnConvertは、メタデータの削除と編集、トリミングとサイズ変更、明るさとコントラスト、色深度のカスタマイズ、ぼかしとシャープネス、マスクと透かし、およびその他の変換にも役立ちます。
Node.jsモジュール:
Imageminは、画像をWebP(imagemin-webp)に変換するためのアドオンを備えた人気のある画像縮小モジュールです。 アドオンは、損失のあるWebPモードと損失のないWebPモードの両方をサポートします。
その他:
画像の変換と操作のためのいくつかのアプリは、WebP形式をサポートしています。 これらには、Sketch、GIMP、ImageMagickなどが含まれます。WebP用のPhotoshopプラグインも利用できます。
WebPプロダクションの使用法
JPEGやPNGに比べて圧縮率が高いため、多くの大企業はWebPを本番環境で使用して、コストを削減し、Webページの読み込み時間を短縮しています。 Googleは、他の非可逆圧縮方式に比べてWebPを使用すると30〜35%の節約を報告し、1日あたり430億の画像要求を処理し、そのうちの26%が可逆圧縮です。
データが高価な新興市場で大規模なユーザーベースに到達するために、FacebookはAndroidユーザーにWebP画像を提供し始めました。 彼らは、「JPGと比較して25〜35%、PNGと比較して80%のデータ節約」を観察しました。
WebPの落とし穴
初期のWebPの大きな欠点は、ブラウザーとツールのサポートがないことでした。 最新のフォーマットが理想的にサポートする必要のあるすべての機能を考慮すると、WebPとのトレードオフはまだほとんどありません。
- WebPは8ビットの色精度に制限されています。 その結果、HDR/広視野画像をサポートできません。
- WebPは、クロマサブサンプリングなしの不可逆画像をサポートしていません。 LossyWebPは8ビットYCbCr4:2:0でのみ機能しますが、LosslessWebPはRGBA形式で機能します。 これは、細かいディテール、色のテクスチャ、または色付きのテキストを含む画像に影響を与える可能性があります。 例については、以下を参照してください。
- プログレッシブデコードはサポートしていませんが、インクリメンタルデコードはサポートしています。 これはそれをいくらか補うことができますが、レンダリングへの影響は異なる可能性があります。

理想的には、利用可能な最高品質のソースファイルからWebPファイルを生成する必要があります。 標準以下のJPEGをWebPに変換することは、品質を2回失うため、あまり効率的ではありません。
概要
JPEG、PNG、AVIF、WebPの4つの形式に関するすべての情報を要約し、前のセクションで示した長所と短所を比較して定量化すると、次の表が作成されます。
注:星の数は一般的な意見に基づいており、特定の使用例によって異なる場合があります。

この表を参照する際に考慮すべき重要なポイントのいくつかを以下に示します。
- 写真画像と非写真画像の圧縮は、画像の忠実度(品質)に基づいてさらに異なる場合があります。 ここに総合スコアを示しました。
- 画像の目的に基づいて、品質とクロマサブサンプリングの設定を選択する必要があります。 低から中程度の忠実度の画像は、ニュース、ソーシャルメディア、eコマースなどのWeb上のほとんどのシナリオで許容される場合があります。 画像のアーカイブ、映画、または写真のWebサイトには、忠実度の高い画像が必要です。 別の形式に変換する前に、高忠実度の圧縮による実際の節約をテストする必要があります。
- プログレッシブデコードのサポートと速度の欠如は、AVIFファイルのエンコード/デコードの問題になる可能性があります。 平均的なサイズの画像を使用するWebサイトの場合、圧縮によるバイトの節約により、画像がすばやくダウンロードされるため、速度とプログレッシブデコードの欠如を補うことができます。
- 画像形式で提供される圧縮を比較する場合は、同じDSSIMでファイルサイズを比較してください。
- エンコード時に使用される品質設定は、同じ品質の画像を生成するために、異なる形式で同じである必要はありません。 この投稿で提案されているように、品質設定60でエンコードされたJPEGは、品質設定50のAVIFおよび品質設定65のWebPに類似している可能性があります。
- フォーマットを比較する際にLCPへの実際の影響を測定するには、依然として広範な調査が必要です。
- この比較には、JPEGXLやHEICなどの他の形式は含まれていません。 JPEG XLはまだ比較的初期段階にあり、AppleデバイスのみがHEICをサポートしています(Safariはサポートしていません)。 ロイヤリティとライセンス料は、HEICのサポートをさらに複雑にします。
AVIFは全体的にほとんどのボックスをチェックし、WebPはJPEGまたはPNGと比較して、より優れたサポートとより優れた圧縮を提供します。 そのため、Webサイトの画像を最適化するときは、間違いなくWebPサポートを検討する必要があります。 AVIFが要件を満たしているかどうかを評価し、プログレッシブエンハンスメントとして導入すると、さまざまなブラウザーやプラットフォームでフォーマットが採用されるため、価値がもたらされる可能性があります。 品質比較ツールを使用し、AVIFを使用してエンコード速度を向上させると、最終的には簡単になります。
この記事への多大なご意見をいただいたLeenaSohoni-Kastureと、レビューをいただいたPatrick Meenan、Frank Galligan、YoavWeissに感謝します。
スマッシングノート
今年の初めに、画像の圧縮、提供、維持の方法を最適化するために知っておく必要のあるすべてのことについて、Addyと一緒に新しい本を出版しました。これにより、パフォーマンスが向上します。 書籍は世界中に無料で発送されます。今すぐ購入すると、Addyによる個人的なメッセージが書かれた手書きのポストカードも届きます。

- 詳細にジャンプ↓
- 無料のPDFサンプルをダウンロード(12MB)
- 印刷された本のための無料の世界的な航空便輸送。
- すぐに本を入手してください。

印刷+電子書籍
$ 44 .00高品質のハードカバー。 全世界への送料無料。 100日間の返金保証。
eBook
もちろん、DRMフリーです。 ePUB、Kindle、PDF。
スマッシングメンバーシップに含まれています。
PDF、ePUB、Kindleをダウンロードしてください。
壊してくれてありがとう! ️
