一般的なUIの課題に対応するスマートCSSソリューション
公開: 2022-03-10 今日CSSで何ができるかを見るのは信じられないことです。特に、スタッキングコンテキストを理解するのがかつてどれほど困難であったか、マージンが崩壊した理由、 top: floatが機能しなかった理由をまだ覚えている場合はなおさらです。 この投稿では、それだけを見ていきます。CSSでできるエキサイティングで楽しいこと、私たち全員が仕事で直面しなければならない一般的な問題とユースケースを探ります。
CSSに関する関連記事:
- CSSジェネレーター
- CSS監査ツール
- CSSZ-Indexの管理
- 今日CSSでできること
- 便利なDevToolsのヒントとショートカット
- また、次のニュースレターを見逃さないように、ニュースレターを購読してください。
CSSを使用したより豊かで生き生きとした影
シャドウは、意味を伝え、UIに付加価値を与えるのに役立ちます。 ただし、最近Webで見られる多くの影は、その潜在能力を十分に活用していません。 それを変えましょう!
影のすべてを包括的に深く掘り下げることは、RobO'Learyから来ています。 CSS Tricksに関する彼の記事では、光が影にどのように影響するか、および光源を定義する方法(本物の影の効果を作成するための基礎)について説明しています。 そのベースが設定されると、シャドウを使用して深さを呼び起こし、要素を昇格させ、それらを挿入する方法、シャドウをレイヤー化する方法、そしてもちろん、どのユースケースにどのCSSプロパティを使用するかを学習します。 Robはまた、シャドウがもたらすアクセシビリティとパフォーマンスへの影響、およびそれらをアニメーション化する方法についても見ていきます。

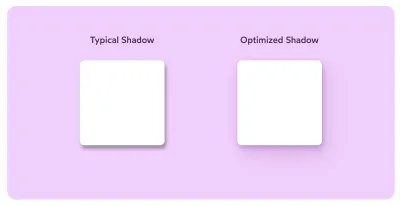
このトピックに関するもう1つの素晴らしい記事は、JoshWComeauからのものです。 Joshがウェブ上のほとんどの影の現在の状態を説明しているように、これらの「影のように見えないぼやけた灰色のボックス」に終止符を打つために、彼は典型的なボックスシャドウを美しく生き生きとしたものに変換する方法を示します。 UIをより触覚的にする少しの詳細。
CSSペーパーカットアウト効果
見出しの紙の切り抜き効果を作成したい場合は、かなり苦労している可能性があります。 おそらく、2つの別々のdivを設定する必要があります。これらのdivは、互いに重なり合うことになります。 もちろん、間隔は相対的な単位で定義する必要がありますが、画面間で正しく設定するのは少し難しいかもしれません。

StephanieEcklesのCSSPaperCut-Out Effectは、CSSカスタムプロパティ、CSSグリッド、CSS変換、および古き良きCSS関数attr()を使用して問題を解決します。 ステファニーは、 h1のdata属性とその中のspanを使用しています。 attr()は、 data -attributeの値を取得します。この値は、 :after -pseudo要素のcontent -propertyに使用されます。 次に、ハイライト、シャドウ、および色をCSSカスタムプロパティで調整できます。 再利用可能でメンテナンスが簡単!
そして、CSSを愛するステファニーや他の素晴らしい人々によるより多くの魔法に興味があるなら、現代のCSSがそれに値するスポットライトを浴びているStyleStageを見てください。

また、AhmadShadeedのThinkingAbout the Cut Out Effectに関する記事もご覧ください。これは、SVGがより理にかなっている場合の決定の詳細と、実際のシナリオでの実装方法について詳しく説明しています。 この記事には、開始するためのコード例もたくさんあります。
Web用のミニマップ
私たちは以前にそれらを見たことがあります:通常ページの上部にある小さな水平バー。 ユーザーが下にスクロールすると、水平バーがいっぱいになるため、ユーザーは実際にスクロールする残りの量を知ることができます。
しかし、もう少し文脈に沿ったものにするとどうなるでしょうか。 おそらく、ページにはいくつかの画像やビデオ、または引用や個別のセクションが含まれています。読者がページ上の位置を固定し、必要に応じてジャンプできるようにしながら、それらを別の方法で強調表示するのは面白くないでしょうか。 そうですね、ラウノ・フライバーグもそう思いました。

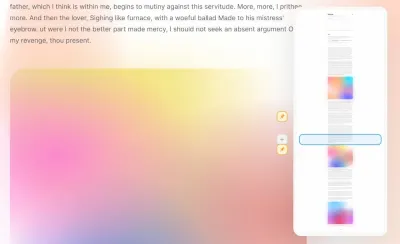
RaunoのWeb用ミニマップ(現在Firefoxでのみ機能します)を使用すると、ページ全体のミニマップ表現を簡単に作成でき、読者はページのセクションを固定してそれらの間を移動できます。 これを実現するために、Raunoは実験的なCSSプロパティelement()を使用して、任意のHTML要素(現在Firefoxでのみ使用可能)からのライブ画像を表示します。
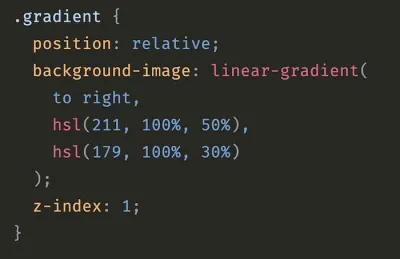
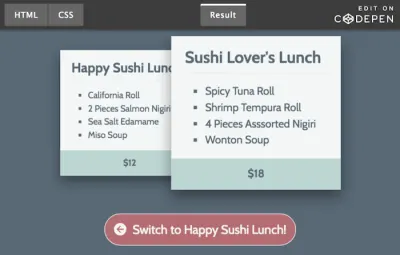
CSSの条件付き境界半径
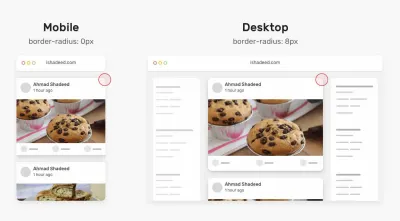
カードをデザインするとき、他のカードと一緒に表示するのに十分なスペースがある場合は、 border-radiusにかなり大きな値を設定することができます。 ただし、カードにスペースがなく、おそらく余白もない場合(小さい画面の場合のように)、 border-radiusを0に減らすことができます。 どのようにそれを達成しますか?

Ahmad Shadeedは、CSSの条件付き境界半径に関する彼の記事でこの問題をかなり詳細に調査しました。 HeydonPickeringとNamanGoelによって最初に提案されたアイデアは、いずれかの状態をトリガーするのに十分な数を使用することです。 小さい画面では、 100vwと100%の差が0の場合、半径も0になります。 ただし、差が大きい場合は、より大きな値が使用されます。 CodePenもご覧ください。
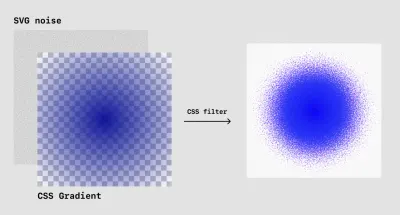
CSSの粒子の粗いグラデーション
画像に少しテクスチャを加えるためにノイズを追加したい場合はどうなりますか? もちろん、画像をPNG、WebP、またはAVIFとしてエクスポートすることもできますが、理想的にはSVGの上に「ノイズ」を追加して、必要に応じていつでもノイズをオンまたはオフにできるようにします。

粒子の粗いグラデーションに関するCSS-Tricksの記事で、Jimmy Chionは、CSSとSVGの輝きだけで、カラフルなノイズを生成してグラデーションにテクスチャを追加する方法を説明しています。 ジミーが説明するように、アイデアはSVGフィルターを使用してノイズを作成し、そのノイズを背景として適用することです。 次に、グラデーションの下に重ねて、明るさとコントラストを調整します。これで、グラデーションが徐々に消えていきます。
問題が解決しました! また、ジミーが設置したGrainyGradientプレイグラウンドを探索することもできます。
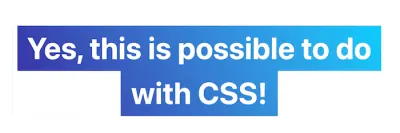
複数行の背景グラデーション
CSSでは不可能に思えるかもしれません—まあ、誰かがそれを実現するためのハックを見つけるまでは。 この場合のように:各行でリセットされないグラデーションで複数行の埋め込みテキストを実現できますか?

はい、マティアスオットが示すように。 Matthiasのソリューションは少しハッキーですが、テキストの上に追加された疑似要素のおかげで、望ましい結果が得られます。 いじくり回す面白いアイデア。
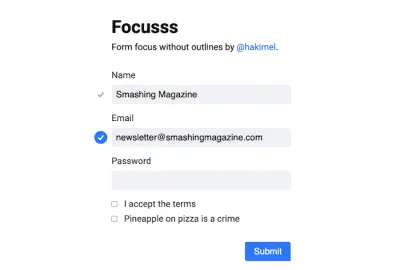
アウトラインなしでフィールドフォーカスを形成する
フォームは退屈である必要があると誰が言いましたか? Hakim El Hattabは、名前、電子メール、パスワードを要求するフォームのような単純なものでさえ、箱の外で考え、喜びの火花に応える機会であることを証明するデモを作成しました。

これを実現するために、Hakimは、フォームフォーカスと検証を組み合わせて、フィールド自体にフォーカスのアウトラインがなくても、微妙でありながら驚くべきアニメーションを作成します。 代わりに、ドットがフォーカスされているフィールドをマークします。 フォーカスが別のフィールドに切り替わると、アニメーションがトリガーされ、ドットが新しいアクティブなフィールドにジャンプして、2つのフィールド間の接続が描画されます。 フォームフィールドの検証もシームレスに統合されており、ドットが展開されてチェックマークが表示されます。 コードをさらに深く掘り下げたい場合は、HakimがCodepenでデモも公開しています。 刺激的!
CSSグラデーションの移行
CSSでグラデーションを移行しようとしたことがあれば、実際には機能しないことに気付いたと思います。 あるグラデーションから別のグラデーションに徐々にフェードする代わりに、変化はすぐに、突然起こり、2つの間のスムーズな移行はありません。

キース・J・グラントが発見したように、しかし、巧妙な回避策で移行を達成することができます。 そのために、疑似要素と不透明度の変換を使用します。 まず、要素に1つのグラデーションを適用し、次にその疑似要素を配置して要素を塗りつぶし、次に2番目のグラデーションを要素に適用します。 そして、疑似要素の不透明度を遷移させることにより、2つのグラデーション間を「遷移」します。 CodePenで完全に機能する例を確認できます。
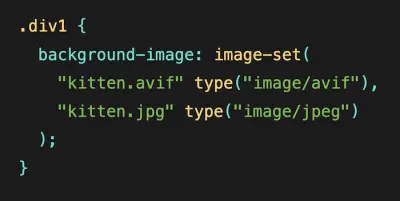
image-set()画像パフォーマンスの向上
image-set()についてはもう聞いたことがありますか? これは、 imgタグのsrcset属性と同等のCSS背景と考えることができます。 ChromiumベースのブラウザとSafariはここ数年サポートしてきましたが、Firefoxはつい最近に続きました。 Ollie Williamsは、今日私たちができることとできないことを見ていきます。


image-set()を使用して、さまざまな背景画像をさまざまなユーザーに提供できます。 (大プレビュー) Ollieが説明しているように、 image-set() 1つの使用例は、背景画像の複数の解像度を提供し、それをブラウザに任せて、どの画像をユーザーに提供するかを決定することです。たとえば、接続速度が遅い場合やピクセル密度が低い画面の場合は、低解像度の画像。
もう1つの非常に有望なユースケースは、残念ながらまだブラウザのサポートが不足していることです。古いブラウザのフォールバックを追加しながら、AVIF、WebP、HEIFなどの新しい画像形式を使用するというアイデアです。 今日すでにそのようなことを達成したいが、 background-imageを必要としない場合は、 <picture> Ollieが示唆しているように、要素は検討する価値のある代替案かもしれません。 画像のパフォーマンスを向上させるのに役立つ優れた読み物。
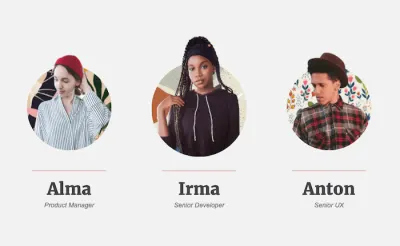
クリップパスポップアウト効果
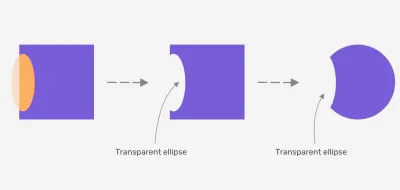
主要なブラウザでサポートされているclip-path: path()を使用して、クリエイティブになりましょう。 Mikael Ainalemは、バターのように滑らかなポップアウト効果という、かなり新しい機能の美しいユースケースを示しています。

clip-path: path()で作成されたポップアウト効果。 (大プレビュー) Mikaelは、 clip-path: path()を使用して、円の形をした背景から離れた人物の写真を設定します。 カーソルを合わせると、円の内側から人が浮かび上がり、クールな3D印象を与えます。 「AboutUs」ページに最適です。
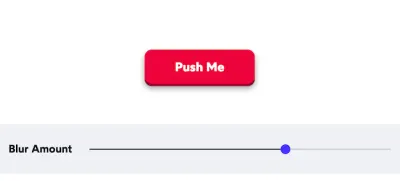
気まぐれな3Dボタン
詳細は重要です。 素敵なボタンをデザインすることは、それほど複雑な作業ではないようです。あちこちに少しパディングを入れたり、ファンキーな色、アクセス可能なテキスト、いくつかのボタンの状態などです。 Josh Comeauは、何度もクリックしたくなるような、本当に気まぐれな3Dボタンをデザインするために尽力しました。

考え方は単純です。最初に2つのレイヤーを作成し、前景レイヤーを少しオフセットします。 ホバーすると、フロントレイヤーが下に移動します。 次に、 outline-offsetを使用してフォーカスのアウトラインを調整するか、 :focus:not(:focus-visible)を使用して、ボタンにフォーカスがあり、ユーザーがポインターデバイスを使用しているときにアウトラインを非表示にします。
次に、ボタンがホバーしたときにボタンを数ピクセル上にシフトし、変換を少しだけアニメーション化し、アニメーション用にベジェ曲線を調整し、少しぼかしを追加して、より柔らかく、より自然な影にします。 そして出来上がり—アクセス可能で、モバイルとデスクトップで機能し、タップしてクリックするのが楽しい、気まぐれな3Dボタンがあります。 もちろん、完全なコードスニペットはJoshのブログで見つけることができます。
CSSチャート
おそらく、縦棒グラフ、棒グラフ、または複数データセットの縦棒グラフや積み上げ縦棒を設計する必要があります。 どこから始めますか? おそらくCharts.cssを使用すると、CSSユーティリティクラスを使用してHTML要素をグラフとしてスタイル設定するCSSデータ視覚化フレームワークになります。

LanaGordiievskiとRamiYushuvaevによって作成されたフレームワークは、多くのグラフタイプをサポートし、依存関係がなく、非常に軽量です。 また、そのコンポーネントと組み込みのチャートタイプに関する完全なドキュメントが含まれています。さらに、ソースコードはGitHub(MITでライセンスされています)で入手できます。 また、もう少しクリエイティブなアプローチが必要な場合は、PreethiがCSS-Tricksで興味深い形状のCSSチャートを作成する方法についても説明しています。
新しいCSSリセット
ブラウザ間でスタイルを正規化するために何を使用しますか? 最近の時点で、グローバルCSSリセットのサイズを縮小するための新しいアプローチがあり、おそらくそれらはプロジェクトの候補としても適しています。

Andy Bellは、最新のCSSリセットを使用して、ボックスサイズ設定ルールを追加し、デフォルトマージンを削除し、コアルートのデフォルトとボディのデフォルトを設定することで、CSSリセットを最小限に抑えました。 これに加えて、Andyはすべてのアニメーション、トランジション、およびそれらを見たくない人のためのスムーズなスクロールを削除し、デフォルトでscroll-behaviorやtext-decoration-skip-inkなどの最新のプロパティを追加しました。
Elad Shechterによる新しいCSSリセットは、もう少し積極的なアプローチを採用しています。 Eladは、 display propertyを除く特定のHTML要素で取得しているすべてのデフォルトスタイルを削除します。 どちらのアプローチも検討する価値があります。
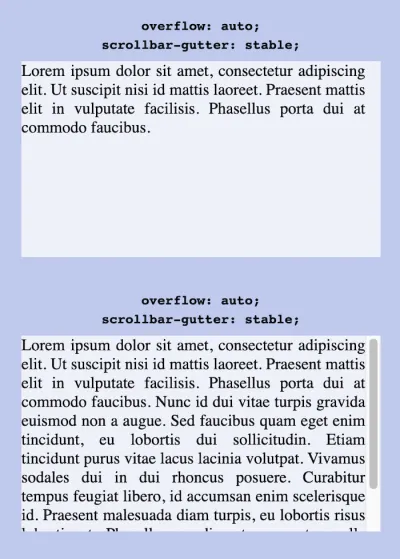
CSSを使用した安定したスクロールバーガター
ああ、古き良きレイアウトが変わります! Bramus Van Dammeが説明しているように、レイアウトシフトのもう少しわかりにくい理由の1つは、Web上のさまざまなタイプのスクロールバーが原因です。 iOS / macOSのオーバーレイスクロールバーはコンテンツの上に配置されますが(デフォルトでは表示されません)、他のスクロールバーは「スクロールバーガター」、つまり内側の境界線の端と外側のパディングの端の間のスペースに配置されます。

ボックスの内容が大きくなりすぎると、ブラウザはデフォルトでスクロールバーを表示します。 後者の場合、レイアウトシフトが発生します。 幸いなことに、この問題はすぐに解消される可能性があります。 光沢のある新しいscrollbar-gutterプロパティを確認しますstableに設定することで、ボックスがオーバーフローしていなくても、ブラウザに常にスクロールバーガターを表示させることができます。
そして、物事を対称に保つために、 scrollbar-gutter: stable both-edgesを使用できます。 この機能はまだ利用できませんが、Chromiumで間もなく登場し、他のレンダリングエンジンも間もなく登場することを願っています。
CSSがアニメーション化できる驚くべきこと
CSSプロパティのアニメーション化について考えるとき、どのプロパティが思い浮かびますか? ボイドは別の観点から質問を検討し、すぐには思い浮かばないプロパティ、通常はアニメーションに関連付けられていないが、アニメーション化可能であることが判明したプロパティを調査することにしました。

z-indexでアニメーション化することは、CSSが実行できる驚くべきことの1つです。 (大プレビュー) 彼の投稿「CSSがアニメーション化できる驚くべきこと」では、これらの予想外にアニメーション化可能なプロパティ、そしてもちろん、それらをアニメーション化することで実行できる気の利いたことについて深く掘り下げます。 たとえば、 z-indexはレイヤードアニメーションに使用でき、 opacityはCSSだけでモーダルをフェードアウトするのに役立ちます。 CSSがいかに強力であるかを思い出させてくれます。
学習リソース
学習は止まることはありませんよね? 以下に、いくつかの便利な、そして楽しいものをまとめました。 —CSSスキルを次のレベルに引き上げるのに最適なリソース。 また、すでにCSSのプロである場合は、知識をテストするための課題もあります。 楽しみ!
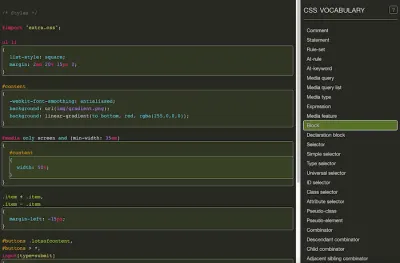
CSS語彙とチートシート
あなたは前にそこにいたかもしれません。 厳しい締め切りに取り組んでいるときは、すぐに何かを調べる必要があります。 CSSの場合、CSS Tricks Almanacで間違いを犯すことはありません。また、フィンランドのVilleV.Vanninenによって収集されたCSS語彙を検索することもできます。

Flexboxを楽しく学ぶ
カエル、ゾンビ、タワーの共通点は何ですか? ええと、彼らはFlexboxを学ぶときのあなたの親友です。 なぜなら、正直に言うと、Flexboxは、理解すれば非常に強力ですが、そこに到達するのは非常に難しい場合があります。 それでは、学習をもう少し楽しくしましょう。

ゲームFlexboxFroggyでは、CSSを作成することで、小さなカエルとその友達がユリパッドを見つけるのを手伝っています。 このゲームは、Flexboxポジショニングの非常に基本的なものから、より高度な課題まで、24のレベルで構成されています。
ゾンビがあなたの路地のもっと下にあるなら、Flexboxゾンビはあなたのためです。 ゲームの各セクションでは、プロットの一部を解き明かし、新しいFlexboxの概念を紹介し、新しいスキルを強化するのに役立つ、いわゆる「ゾンビサバイバルチャレンジ」を紹介します。
最後になりましたが、FlexboxDefenseもご覧ください。 タワーディフェンスゲームに触発されたあなたの仕事は、もちろん、CSSを使用してタワーを配置することにより、入ってくる敵が防御を通過するのを防ぐことです。 3つのゲームはすべてブラウザで実行されます。 ハッピーフレックスボックス!
CSSグリッド、CSSセレクター、およびその他のコンテスト
CSSスキルを次のレベルに引き上げたいですか? これらの3つの小さなゲームは、まさにそれを行うのに役立ちます—文字通りです。 グリッドガーデンでは、あなたはニンジンガーデンの誇り高い所有者になります。 CSSグリッドの助けを借りて作物の世話をする必要がある28のレベルがあなたを待っています。

CSSセレクターのスキルを磨く必要があると思われる場合は、CSSDinerが最適です。 プレート、リンゴ、ピクルス— 32の課題のそれぞれで、テーブル上の特定のアイテムを選択するには、異なるCSSセレクターを使用する必要があります。
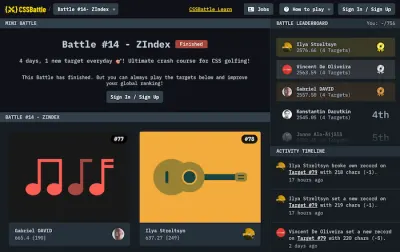
また、競争に参加する場合は、CSSBattleも確認してください。 CSSゴルフゲームでは、CSSスキルを使用して、可能な限り最小のコードでターゲットを視覚的に複製し、リーダーボードのトップに到達します。 それぞれの課題は、 visibility 、 display 、 transition 、 z-indexなどの特定のトピックに専念しています。
まとめ
最近、特定の課題への取り組み方を変えたCSSリソースや手法に出くわしましたか? 以下のコメントでお知らせください! 私たちはそれについて聞いてみたいです。
