モバイルレスポンシブデザインの推奨事項と禁止事項
公開: 2018-12-05お金が世界を動かしているかもしれませんが、電話は間違いなく世界をより小さな場所にしています。 電話が人類に与える影響も観察されたと思います。 自分でも観察できます!
スマートフォンのブームは、歴史上のどの独裁者よりもはるかに速く世界を席巻しました。 人々は単にスマートフォン技術で打たれた愛です。 彼らがそれのために生きていると言っても過言ではないに違いない。
真剣に。
あなたが私を信じていないなら、簡単な評価をしましょう:
- あなたが朝一番につかむものは何ですか? あなたが夜に手放した最後のものはどうですか?
- どちらが先に来るか-あなたの昼食の一口またはそれと一緒の写真?
- 最後に電話にアクセスしたのはいつですか。 10秒前ですか、それとも2秒前ですか? 今でも使っていますか?
- 携帯電話を忘れたからといって、仕事や学校に行く途中で帰宅したことは何回ありますか?
- Facebook、Twitter、Instagramを最後に開いたのはいつですか。 何かを投稿することでしたか?暴言、写真、多分OOTDまたは「ハッシュタグ」ATMのビデオ?
うん、それは公式です。 あなたはすべてあなたの電話についてです。 あなたは別の言い方をするかもしれませんが、今この記事を読んでいるあなたの大多数は、何らかの形であなたのスマートフォンに夢中になっていると私は確信しています。 ソーシャルメディアに夢中になっている、ゲームをプレイしている、または他の多くのWebサイトやアプリにアクセスしている可能性があります。 スマートフォンは便利です。 彼らは他の誰もそうしないときに私たちと付き合ってくれます。 他に何もしないときに私たちを楽しませてください。 彼らは基本的に私たちの日常生活に夢中になっています。
私も一度このビデオに出くわしました。 これは、私たちの世界との相互作用(仮想相互作用を含む)が私たちにとってどれほど意味があるかを証明したかった人によって作成されたvlogです。 彼は一週間、アパートを出たり、電話で誰かと話したり、インターネットにアクセスしたりしませんでした。 彼は、自分で撮影しているカメラを除いて、すべてのテクノロジーを取り除きました。 社会的実験の間、あなたはその男がどれほど速く変化していたか、そして彼がどれほどそれを嫌っていたかを本当に見ることができます。 確かに、彼は本を読んだり、運動したり、料理をしたりして時間を過ごすことができますが、最終的には、社会的相互作用は私たちの生活に必要なものであると結論付けました。
それは本当だ。 何度も何度も、学術研究者は人々がこの世界で繁栄するために社会的相互作用が必要であることを証明しました。 私たちの体はそれの有無にかかわらず機能することができるので、それは基本的な必要性とは見なされませんが、それでも必要であると見なされています。 どちらかといえば、マズローの欲求階層説に反映されているように、それは「より高いレベル」の欲求です。
では、スマートフォンはこれらすべてにどこに適合するのでしょうか?
人々は社会的交流なしには生きられないかもしれませんが、それは彼らが何度も何度も人と物理的に会う必要があるという意味ではありません。 私は、彼または彼女が外の世界とのいかなる形の接触も否定するほど隠士的な人に会ったことがありません。 しかし、私は、対面でのやり取りに対処することを拒否し、代わりに、残りの人生をコンピューターの前の椅子に丸まって生きるか、スマートフォンを1つに置いて毛布に寄り添うことを選ぶ多くの人々に会いました。手。 これらの人々は、モバイルデバイスを介した社会的相互作用の必要性を満たしています。 彼らはオンラインで他の人とつながっていると感じています。 これが、スマートフォンやその他のテクノロジーが私たちの生活に浸透している方法です。
それは悪いことですか? 多分。 いいことですか? おそらく。
しかし、私たちはスマートフォンが良いか悪いかについて話すためにここにいるのではありません。 それらがどれだけ社会に影響を与えているかを見てもらいたかっただけです。 そして、どのように、あなたはそれをビジネスマンとしてあなたの利益のために使うことができます。
モバイルの応答性とは何ですか?
モバイルレスポンシブアプローチは、SEOやUXなどの他の手法と連携して機能する最新のマーケティング手法です。 優れたコンテンツに加えて、どの企業もユーザーに簡単にアクセスして理解できる情報を提供する必要があります。 これは、モバイルレスポンシブアプローチが対処したいと考えていることです。 これは、ユーザーがWebブラウジングをより簡単かつ便利に体験できるようにすることを目的としています。
すでにお気づきかもしれませんが、世界は常に進化しています。 毎日、新しいガジェットがすべての形とサイズでリリースされています。 人々がインターネットをサーフィンするとき、彼らはそれにアクセスできるどんなデバイスでも使うことができます。 これは、それらのアクセスがデスクトップコンピュータとラップトップだけに制限されていないことを意味します。 彼らは携帯電話、タブレット、さらにはスマートウォッチを介してインターネットにアクセスできます。 ハンドヘルドデバイスはポータブルに作られているため、開発者はデバイスの軽量化と小型化に取り組んでいます。 画面サイズを変更するだけで、Webサイトのパフォーマンスに重大な影響を及ぼし、その結果、ユーザーの満足度に大きな影響を与える可能性があります。
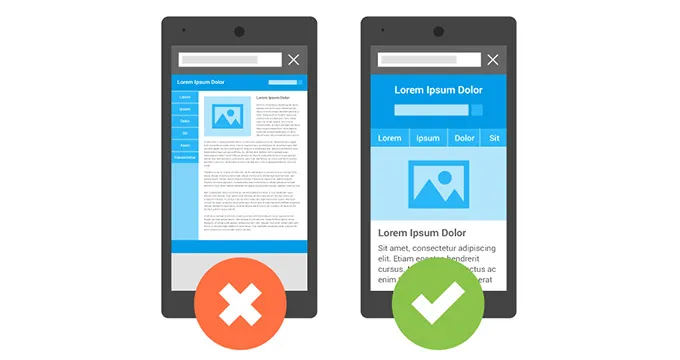
ウェブサイトが通常のデスクトップコンピュータのサイズに対応するようにフォーマットされている場合、スマートフォンの画面に途方もなく小さく表示される可能性が非常に高くなります。 想像できますか? 15〜17インチのサイズの画面を5〜6インチの画面に合わせています。 コンテンツは文字通りミニチュアサイズで表示されます! ユーザーはあなたのウェブサイトの内容を理解するのに苦労し、あなたのビジネスに対処するという考えを完全に諦めるかもしれません–永遠に。
これがモバイルの応答性のすべてです。 可能な限り最も便利で実用的な方法で、すべてのデバイスを介してすべての人がWebサイトのコンテンツを利用できるようにすることを目的としています。 それでは、もっと興味深い質問に移りましょう。
なぜあなたのウェブサイトをモバイルレスポンシブにするのですか?
6、7年前は、当時すでにスマートフォンがあったとしても、ウェブサイトを現状のままにしておけば大丈夫だったかもしれません。 しかし、他の誰も画面表示の明らかな問題について何もしようとしていなかったからです。 ウェブサイトはすべて同じように見えました。 それらはすべて使いにくいものでした。 いわば、すべてのウェブサイトは対処するのに大きな頭痛の種であり、人々はそれを我慢するしかありませんでした。
しかし、近年、変化が起こりました。
ウェブサイトは、人々が自分のサイトのモバイル版をズーム、パン、移動することがいかに難しいかに気づき始めました。 一部のウェブサイトは携帯電話とも互換性がありません! 確かに、変化の必要性がありました。 これは、モバイルの応答性の始まりを引き起こします。 Webデザイナーと開発者は、スマートフォンやタブレットなどの小さなデバイスで表示した場合、Webサイトがそれほど雑然として小さく見える必要はないと判断しました。 彼らはそれを再プログラムして適応性を高めることができます。 彼らはそれを自動的に反応させることができます。
この大きな変化を達成するために行われたすべての小さな努力は、今日私たちが知っている多用途で適応性のあるウェブサイトを生み出しました。 あなたがまだウェブサイトがモバイルレスポンシブでないなら、あなたは本当に時代遅れになっています。 他の誰もがそれをやっています。 あなたは本当にあなたの競争相手があなたの前に出るのを許しますか? 小さな変更ですが、大きな違いがあります。 それはあなたの利益にさえ働くことができます。
あなたの業界の他の企業がまだ彼らのウェブサイトをモバイルレスポンシブにする動きをしていないなら、あなたはこの変化を開拓することができます。 より多くのトラフィックを引き込む方法として使用できます。 結局のところ、ユーザーは自分の利便性を最優先するビジネスを好むでしょう。 同意しませんか?
ウェブサイトをモバイルレスポンシブにするときにすべきこととすべきでないこと
それでは、メインディッシュに移りましょう。 あなたと私は両方とも、あなたのビジネスが今必要としているのはモバイルレスポンシブウェブサイトであることを知っています。 したがって、これを実現するために実行する必要がある次のステップは、実際にビルドを開始することです。 幸いなことに、あなたは助けを求める適切な記事に来ました。


わかった。 コーディングやHTMLなどのモバイルの応答性に関する本質的なことには触れないかもしれませんが(技術的すぎるので、今はWeb開発者に任せましょう)、少なくとも、悪いウェブサイトとは対照的に、良いレスポンシブウェブサイトはどのようなものである必要がありますか。 誰もが最初に見ることができるものから始めましょう。
デザインに関しては…
行う:
- モバイルデザインをシンプルに保ちます。 私たちはそれを意味します。 あなたのウェブサイトのデザインがシンプルであるほど、それは理解しやすくなります。 小さなガジェットを念頭に置いてWebサイトを作成する場合は、メインコンテンツのスペースを最大化することを優先する必要があることに注意してください。 売り込みや売り込みに重点を置く必要があります。 あなたのウェブサイトをあまりにも抽象的または派手にすることはそれを邪魔するでしょう。
- クリアでありながら流動的なフォントを使用してください。 見出しには、サンセリフフォントを使用します。 特に大きなインパクトと強調を生み出すものが良いです。 テキストまたは段落には、セリフフォントを使用します。 これにより、読者はコンテンツの考えをより流動的に追うことができます。 それは全体の読書プロセスを容易にするのに役立ちます。 ただし、注意してください。 セリフフォントと筆記体フォントは常に明確にしてください。 筆記体は気が散りすぎる傾向があるため、避けてください。
- 必要に応じて写真を追加します。 ここでのキーワードは「必要」であることに注意してください。これは、モバイルWebサイトで使用するグラフィックを制限する必要があることを意味します。 これには2つの理由があります。 まず、メディアコンテンツが多いウェブサイトは読み込みに時間がかかり、統計によると、ユーザーはウェブサイトが遅すぎると感じたときにウェブサイトを閲覧し続ける可能性が低くなります。 第二に、ウェブサイトに大量の画像やビデオがあると、気が散りすぎる可能性があります。 人々はもはや重要なコンテンツにそれほど注意を払わないかもしれません。 商品にさらにインパクトを与える画像や動画を追加するか、少なくとも、売り込みたい商品やサービスに役立ててください。
しないでください:
- 少し明るすぎる色を使用することは悪い考えです。 なんで? ええと、彼らは無邪気にあなたを盲目にすることができるとだけ言いましょう–特にあなたが夜遅くにライトを消してブラウジングしているとき。 明るい色は気が散りすぎる可能性があり、多くの人は小さな画面でそれらを見るのを嫌います。 ただし、それらをWebサイトのアクセントとして使用することは問題ありません。 それは実際に幸せな雰囲気に追加されます。 明るすぎない色を選択してください。 最初にリストからネオンカラーをクロスします。
- ナンセンスな乱雑さは本当にあなたのウェブサイトを無意味に見えるようにします。 私は真剣です; 私はこれを十分に強調することはできません。 あなたがそれを必要としないか、それがあなたのウェブサイトの意味を特に増やさないならば、それを入れないでください。 Webサイト。 ユーザーがすべてのポップと点滅にうんざりすると、ユーザーはWebサイトを離れ始めます。 そしてそうなると、あなたのウェブサイトのトラフィックは減少し、広告の購入者を不満にさせます。 結局、あなたは負けます。 あなたがお互いに有利になるように物事を適度に保つのが最善です、あなたは同意しませんか?
ユーザーの利便性に関しては…
行う:
- 双方向通信は大きな信頼要素です。 多くの場合、コミュニケーションは常に世界の多くの問題を解決してきました。 逆に見ると、コミュニケーションの欠如または欠如は、世界最大の問題のいくつかに火をつけます。 潜在的なクライアントがあなたとあなたのビジネスと通信できるようにします。 良好なコミュニケーションラインを一般に公開することで、彼らとの強固な信頼基盤を構築する可能性が高まります。
- 重要なページを目に見える形で利用できるようにします。 ページ全体に深いリンクを挿入すると、クライアントが混乱するだけです。 特定のページに重要なコンテンツが含まれている場合は、最初のページをすぐに「クリック」できるようにする必要があります。 あなたがそれをあなたのウェブサイトの奥深くに埋めているならば、あなたはそれをユーザーが見つけることを期待することはできません。
しないでください:
- 自動化された/ロボットによる応答を使用して問い合わせに回答しても、ユーザーはあまり満足できない場合があります。 コミュニケーションは信頼を築く上で非常に重要な要素であると申し上げましたが、中途半端なコミュニケーションは、あらゆるレベルの信頼を確立するチャンスを台無しにする可能性があります。 「チャットボット」などを利用することは、顧客との信頼関係を維持するための優れた戦略ですが、人間による支援を提供できる場合は、代わりにそれを実行してください。
- すべてのページのすべての段落であなたの製品やサービスを売り込むことは明らかに迷惑です。 つまり、売れ行きが良くても大丈夫です。 結局のところ、それはあなたのウェブサイトです。 しかし、売り上げが多すぎることはまったく別のことであり、多くの人にとっては本当に大きなオフになる可能性があります。 あなたの製品を宣伝しますが、適度にそれをしますか、capeesh?
コンテンツに関しては…
行う:
- ユーザーが何を望み、いつそれを望むかに焦点を合わせます。 言い換えれば、現時点で人々が気にしないことについては書かないでください。 それはあなたのビジネスにとって非常に関連性のあるトピックである可能性がありますが、人々がそれについて話すことを嫌うようであれば(いくつかの理由で)、それについてのコンテンツを投稿することは避けてください。 あなたは全体像を見る必要があり、他の人を喜ばせることがあなたの最優先事項でなければなりません。 大多数があなたを連れて行くところに行きなさい。
- 意味のある、関連性のある、タイムリーなコンテンツを作成します。 はい、最初の文がすべてを物語っていると思います。 面白いコンテンツに加えて、価値のある意味のあるコンテンツも必要です。 結局のところ、私たちは情報化時代に入りました。 人々があなたのコンテンツを不快に感じたり、何らかの形で欠けていると感じた場合、彼らはただ別のウェブサイトに向かうことができます。 そして、あなたはそれを望んでいません。 あなたが実際に彼らの時間に値する何かを提供することを彼らに示すことによって彼らをとどまらせてください。
しないでください:
- 一般的なトピックで停止します。 あなたが書くことができる世界には文字通り百万のトピックがあります、それでなぜ何億回も前に書かれたと思われる何かについて書くのですか? 新鮮なアイデアを探し、自分の興味から一般的なトピックについて書く必要がある場合は、他のどこにも見つからない新しい入力を追加するようにしてください。
- ウェブサイトの飼料を作成するためだけに書いている場合は、ユーザーが到着するよりも早くウェブサイトを離れることを期待してください。 人々は品質を知っていますね彼らはあなたがすべての間違った理由で彼らの注意を引き付けようとしているのかどうかを知るでしょう。 トラフィックが必要なだけの場合は、トラフィックが長く留まったり戻ったりすることを期待しないでください。 あなたは世界で最も効率的でモバイルレスポンシブなウェブサイトを持つことができますが、中にあるものがただの綿毛の束であるならば、人々はとにかく去るでしょう。 常に読者を念頭に置いて書いてください。 それは大いに役立ちます。
