どのPWA要素を固定するかを決定する方法
公開: 2022-03-10モバイルでウェブサイトの訪問者や買い物客の数が増えるにつれ、デザインにわずかな追加を加えるだけで、調査や閲覧以上のことを行うようになるかどうかを検討することが重要です。 モバイルデザイナー(PWAやモバイルWebサイト)がさらに多くのことを行う必要があると思う要素の1つは、スティッキーバーです。
「もっと」とはどういう意味ですか? つまり、モバイルサイトの上部または下部にある固定ナビゲーションバーを、ナビゲーションやブランディング以外の目的で使用することを意味します。
今日は、モバイルデザインでの粘着性のある要素のクリエイティブな使用法をいくつか紹介します。これにより、より多くの訪問者が行動を起こすのを助けることができます。
モバイルデザインのスティッキー要素のインスピレーション
モバイルに関して私たちが直面する主な課題について考えてみてください。 ユーザーはモバイルデバイスからウェブサイトまたはPWAで最初の一歩を踏み出すことをいとわないが、変換はデスクトップで行われることが多い(覚えている場合)。
固定要素を適切に使用すると、より多くのモバイル訪問者が自分のいる場所で行動を起こすように促すことができます。 そして、これはあらゆる種類のWebサイトで機能します。
1.トップスティッキーバーを便利にする
モバイルサイトの上部にあるスティッキーバーは、ブランディングのためだけにあるべきではありません。
そうは言っても、ロゴがそのスペースのかなりの部分を構成することになった場合、そのスペースを使用するのは難しい場合があると思います。 ただし、十分に薄く設計すれば、その横に別のバナーを積み重ねることができます。 便利であることを確認してください。
Lancome PWAは、これを上手く行うと同時に下手に行うため、興味深い例です。

PWAの上部には3つのスティッキーバーがあります。
- 特別オファーを宣伝するバナー、
- 標準のナビゲーションバー、
- ショップカテゴリのあるセカンダリナビゲーションバー。
2つのナビゲーションバーは素晴らしいです。 一緒に、それらはあまり多くのスペースを占有せず、ユーザーが探しているものを見つけて購入を完了するのをはるかに簡単にします。 ただし、そのプロモーションバナーはあまりうまく実行されていません。
手始めに、それは大きすぎて、あまりにも多くの注意を必要とします。 第二に、メッセージを却下する方法はありません。 訪問者がどこに行っても、PWAの上部に固定されたままです。
スティッキーバーを使用してオファーを宣伝する場合は、そのサイズに関係なく、関連性がない場合や、関連する詳細を既に収集している場合は、ユーザーに邪魔にならない場所に移動するオプションを提供します。
George.comは、上部のスティッキーバーを利用するもう1つのeコマースWebアプリです。 ただし、これは気を散らす要素でスペースを無駄にしません。

ホームページで、George.comは、粘着性のある音声対応の検索バーをページの上部に添付します。 これは、多くの訪問者タイプに対応するので素晴らしいです。
- メニューから標準のナビゲーションを使用することを好む訪問者。
- 必要なアイテムを正確に検索するためのクイック検索を入力することを好む訪問者。
- 自分の声を使って何かを検索したい訪問者。
すべてのボックスをチェックします。
George.comは、ストアに優れた検索エクスペリエンスを提供するだけでなく、訪問者がサイトに深く入り込むにつれて、この粘着性のある要素をカスタマイズします。

買い物客が商品ページを閲覧すると、スティッキー検索バーはページの下に続く並べ替えとフィルターバーになります。 大規模なオンラインストアの場合、これは便利なツールであるため、モバイルユーザーは検索結果を調整するために一番上までスクロールする必要がありません。
この記事の残りの例でわかるように、上部のスティッキーバーはeコマースストアに役立つだけではありません。 ただし、モバイルに関しては、eコマースサイトがこのスペースに付加価値を詰め込む機会が増えるので、それを活用してください。
2.クイックタップアクションを備えた下部ナビゲーションバーを追加します
さて、私たちは良い粘着性のあるトップバーを作るものを確立しました。 しかし、ボトムバーはどうですか? それも必要ですか?
モバイルサイトの代わりにPWAを設計する利点の1つは、トップラッパーとボトムラッパーを提供できることです。 しかし、それは必ずしも必要ではありません。 一般的な経験則として、ユーザーが簡単にアクセスできるようにする一般的に使用されるアクションがある場合は、下部のバーを含めると思います。
良いものとええとを組み合わせた例から始めましょう:Twitter。

Twitterは、ナビゲーションバーに別の配置を選択しました。 上部のスティッキーバーはユーザー設定にアクセスする場所を提供しますが、下部は次の目的で使用されます。
- ニュースフィードにアクセスする。
- 投稿、人物、ハッシュタグなどを検索する。
- 通知とダイレクトメッセージを確認します。
ソーシャルメディアアプリの場合、このデザインは非常に理にかなっています。 ユーザーが設定の更新に多くの時間を費やすわけではないので、設定をサムゾーンから外して、定期的に使用する要素を手の届くところに置いてみませんか?
私がTwitterの粘着性のある要素で抱えている問題は、クリックしてツイートするボタン(左下にある大きな青いボタン)です。 ページの上部で読まれているコンテンツをカバーするのに十分な高さではありませんが、ページの下部でその一部をカバーしています。
これは、モバイルのコンテンツをカバーするために使用されたフローティングソーシャルアイコンを非常に彷彿とさせます。 あなたはもうそれを本当に見ていません、そして私はそれがまさにその理由のためだったと思います。
独自の独立したスティッキー要素をサイトに追加することを検討している場合は、コンテンツが含まれていないことを確認してください。 Twitterはそれを回避できるかもしれませんが、あなたのブランドはそうではないかもしれません。
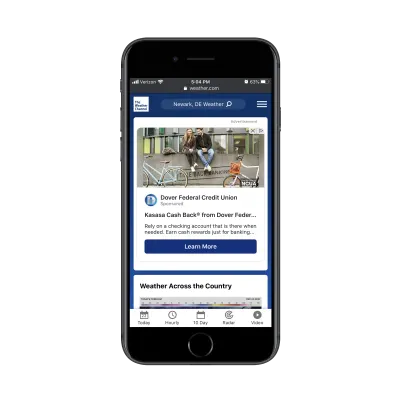
ボトムバーの他の例として、Weather ChannelPWAに注目しましょう。

特にトップバーの良いところは、独自のブランディングではなく、ユーザーエクスペリエンスを優先することです。 訪問者が自分の場所を入力すると、サイトの残りのコンテンツがパーソナライズされます。これはすばらしいことです。

下部のナビゲーションに関しては、WeatherChannelはこれで本当に素晴らしい仕事をしました。 Twitterが一般的に使用されるボタンを下部のバーに配置する方法と同様に、同じアイデアがここにあります。 結局のところ、ウェザーチャンネルの訪問者がドーバー連邦信用組合について読むためにサイトに来ているわけではありません。 彼らは、今後の天気の正確な予測を取得したいと考えています。
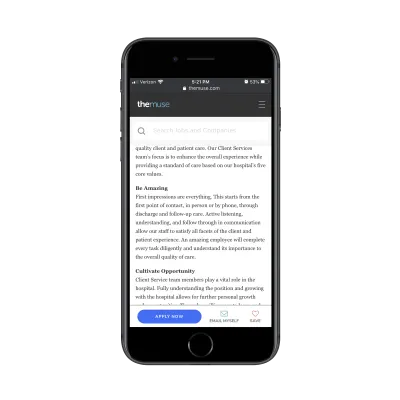
ここで、上記の2つの例は、下部のナビゲーションバーをモバイルサイトの永続的なフィクスチャとして使用する方法を示しています。 ただし、就職活動サイトThe Museのように、社内ページのカスタム機能として使用することもできます。

この下部のスティッキーバーは、求人情報ページにのみ表示されます。 「適用」とだけ書かれていないことに注意してください。
私は、ミューズのデザイナーがそのユーザージャーニーと、求職者が実際にそのポジションを初めて見たときに実際に応募する頻度を調査することに時間を費やしたことに賭けたいと思います。 このアクションバーに「EmailMyself」ボタンと「Save」ボタンを含めることで、求職者が決定を熟考したり、申請書に記入する前に準備したりするのに時間がかかる可能性があるという事実に対処します。
したがって、一般的にクリックされるページのセカンダリナビゲーションの一種としてスティッキーボトムバーを使用することはできますが、ミューズのように、自分のユーザーに合わせてカスタマイズされたスティッキーバーを設計することもお勧めします。旅。
3.スティッキー要素を使用して注文のカスタマイズを簡素化する
配達を注文するために地元のレストランに電話しなければならなかった日や、何かを買うために実際に店に行かなければならなかった日を覚えていますか? オンライン注文は素晴らしいことですが、モバイルサイトとPWAを適切な方法で設定すれば、さらに良いかもしれません。
繰り返しになりますが、私はちょっとそれを正しくする例から始めたいと思います。
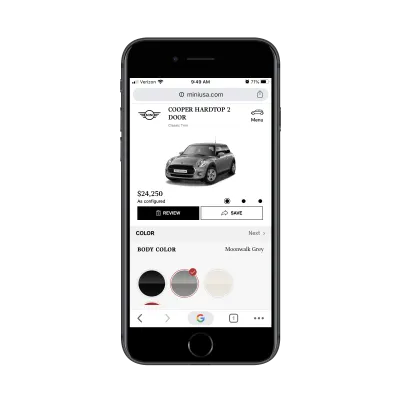
これは、MINIUSAのPWAです。

これは、ユーザーが購入する前に自分の車をカスタマイズしたいときに経験することです。 このスクリーンショットから見ると、見栄えがします。 カスタマイズされた状態の車と更新された価格を確認できます。
ただし、「レビュー」ボタンと「保存」ボタンに至るまでのセクション全体は修正されています。 つまり、すべてのカスタマイズは、下の画面の約3分の1から4分の1で行われます。 控えめに言っても、それは簡単なカスタマイズ体験ではありません。
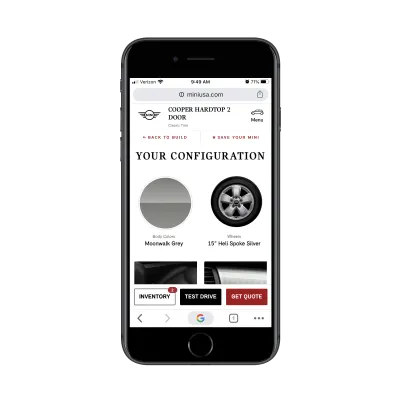
カスタマイズ画面にはいくつかの作業が必要ですが、うまく行われるのは最後のレビュー画面です。

ここでは、新しいアクションバーが下部に追加されている間、上部のバーは通常のサイズに戻りました。 これは、ミューズが求職者との次のステップを合理化するために行うことと似ています。 この場合、MINIを使用すると、潜在的な顧客は、すぐに販売されない場合でも、いくつかのオプションの1つを選択できます。
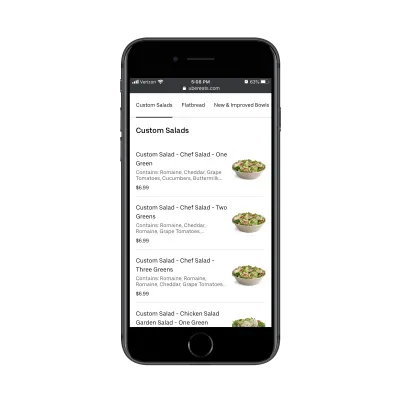
オンライン注文プロセスを簡素化できる、または簡素化する必要がある他のタイプのPWAおよびモバイルサイトがあります。 MINIと同様に、Uber Eatsはカスタムのスティッキー要素を使用して、ユーザーが注文をまとめるのを支援します。

ユーザーが注文するレストランを選択すると、ページの上部に粘着性のあるメニューバーが表示されます。 これは、長いメニューの場合や、ユーザーが目的の食べ物にすばやく移動できるようにする場合に特に便利です。
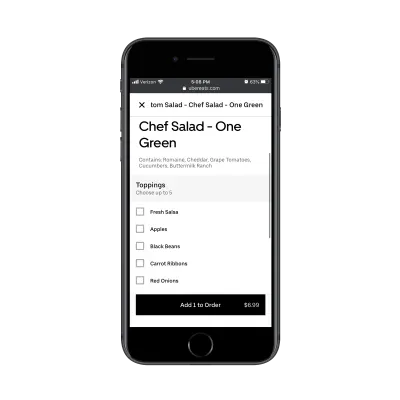
ユーザーが必要なアイテムを見つけたとすると、次のページで上部のスティッキーバーを削除し、代わりに[注文に追加]ボタン/バーを追加します。

このようにして、他のメニューカテゴリの邪魔がなくなり、ユーザーは選択したアイテムをカートに入れる前にカスタマイズすることに集中するだけで済みます。
繰り返しになりますが、これは、ユーザーがそこに到達する前に、ユーザーの歩数を予測できることです。 上部ナビゲーションまたは下部ナビゲーションのいずれかを使用してこのプロセスを支援できますが、最初のステップをスティッキーなトップバーに配置し、後のステップを変換に近づくにつれて下部に配置することをお勧めします。
4.デジタル出版物に「サイドバー」ウィジェットを表示する
モバイルにサイドバーがない場合は、コンテンツの下部にあるウィジェットを押し込もうとする可能性があります。 ただし、コンテンツが最後まで読まれ、訪問者がさらにスクロールし続けることを知らない限り、そこに置いたものがすべて表示される保証はありません。
したがって、そうすることが理にかなっている場合は、スティッキーバーを使用して、最も重要なサイドバー風のコンテンツのみを追加します。
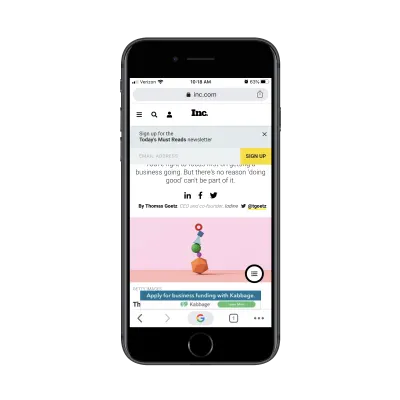
株式会社を例にとってみましょう。

Inc.の記事の周りに表示される3つの粘着性のある要素があります。
- サブスクリプションフォーム(却下可能)、
- バナー広告(できません)、
- フローティングハンバーガーメニュー。
最初の2つの要素は、少なくとも1つが却下可能であるため、問題ありません。 ただし、フローティングハンバーガーメニューはコンテンツの一部をカバーしているため、問題があります。 これがコンテンツ中心のサイトであることを考えると、ページのどの部分もカバーするのはおそらく良い考えではありません。
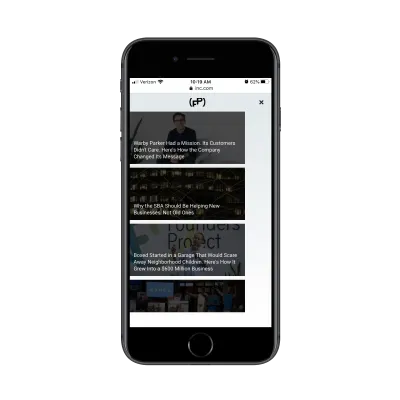
この固定要素の配置を許すことができる唯一の方法は、コンテンツに付加価値を追加する場合です。 しかし、それがするのは、読者にもっと読むべき記事を与えることだけです。

コンテンツWebサイトの目標は、訪問者に実際にコンテンツを読んでもらうことです。 しかし、すぐに他のオプションを提示している場合は、気が散るほど多くのコンテンツを提供しているだけです。
このフローティングメニューのコンセプトは良いものですが、実行は素晴らしいものではありません。 訪問者がページの75%以上下に移動するので、表示することをお勧めします。 そうすれば、読むべき関連コンテンツを探す必要がある場合にのみ表示されます。
粘着性のある要素を正しく理解している出版物については、それをシンプルに保つものを探してください。
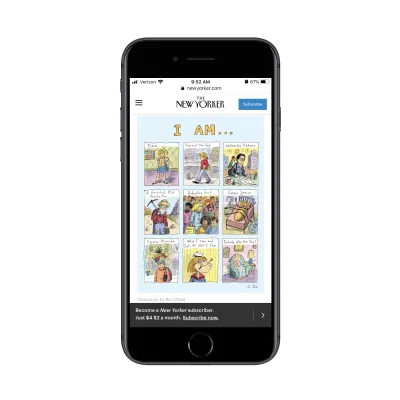
たとえば、ニューヨーカーは、粘着性のあるナビゲーションバーと、より暗くて邪魔にならない下部のバーを使用して、サブスクリプションを宣伝するという素晴らしい仕事をしています。

出版物の購読者、特に有料の購読者を獲得することが重要な場合、これはモバイルで固定バーを利用するための良い方法です。
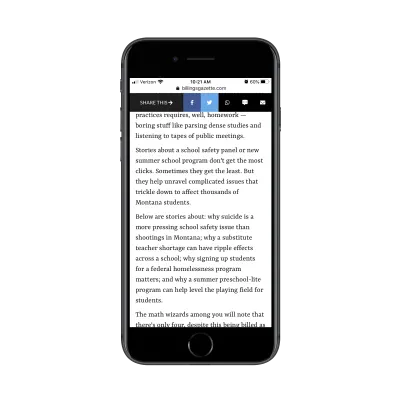
代わりに、コンテンツについての情報を広めることに重点を置いている場合は、ビリングスガジェットが使用しているような粘着性のあるバーの方が適しています。

これは本当によくできています。 ソーシャルメディアの共有オプションは、モバイルユーザーにとって最も意味のあるものに限定されています。 ここにある他の共有オプション(WhatsApp、テキスト、および電子メール)についても同じことが言えます。 クリックすると、対応するアプリが開くので、読者はブラウザ共有オプションを使用したり、リンクをコピーして貼り付けたりする必要はありません。
正直なところ、どちらか、またはどちらかであるかどうかはわかりません。 簡単に却下できる限り、トップバーを使用してサブスクリプションを宣伝できます。 次に、下部のバーを使用してリンクを共有できます。 読書スペースを最大化できるように、バーの1つが邪魔にならないように移動することを確認してください。
まとめ
結論は? ロゴ、ハンバーガーメニュー、検索バーを保存するだけでなく、粘着性のあるモバイル要素を使い始めるときが来ました。
今日ここで見たように、重要なのは、ユーザーがあなたから最も必要としているものを理解することです。 次に、スティッキー要素を使用して、エクスペリエンスに違いをもたらすショートカットを作成します。
